編輯導語:由于審美的多優化,產品設計風格及類型也不盡相同,但核心都是圍繞用戶群體來迎合市場需求。本文將從我看到、我理解、我行動、給我反饋這四個層面逐步遞進闡明交互設計的本質,值得閱讀學習。

近來,和新的交互團隊溝通頗多。在溝通當中,不免會陷入這樣的對話:我覺得這個設計不美,不優雅、所以不合適。
每每,當我們圍繞產品設計的討論進入了“美丑與否”的階段,就基本上等同于陷入了“公說公有理、婆說婆有理”的泥沼。畢竟,審美是一個個體化的偏好,依賴于我們過往的學習、認知和經歷。圍繞產品去討論美丑,最后往往只能看誰的官帽子大就讓誰決定了。
但是,在涉及交互時,我們應該聚焦于美丑的討論么?
我的答案是,不應該。

在創作一幅畫作或雕塑的時候,個性化的作品之美是可以被討論的。你偏好特定的風格,從而創作特定類型的作品,看客喜歡自然好,不喜歡也無所謂。因為作品首先是悅己的,然后才是悅人的。我們借由一個個性化的作品來完成自我的投射和受眾的篩選。
而在規劃一款面向大眾產品的時候,其商業化的產品之美則不應該被討論,更應該被數據衡量。我們不是要把自己偏好的風格強塞給不同的用戶,而是要以用戶可接受的方式將自己的產品和服務兜售出去。和作品不同,商品首先是悅人的,然后才是悅己的。我們面對的是一個被篩選出的受眾群體,來完成品牌和服務價值的投射。即便市場上有很多,我個體不喜歡的產品設計,但是仍然要尊重其,在數據指標上是有效的。

當用戶面對交互界面時,會經歷:我看到、我理解、我行動、給我反饋的過程。過程中,逐環節中的漏斗轉化,和最終的業務結果,是可以抽離出數據指標進行衡量的。
那么,交互設計的導向,就旨在降低整個鏈路中的各個環節間的阻力,體現在用戶從“我看到” 到 “我理解”的認知阻力降低,從“我理解”到“我行動”的操作干擾降低,以及從“我行動”到“給我反饋”的反饋時延降低。
這個環節一般是產品經理和設計師容易代入個人審美的環節,有審美潔癖的人士往往會傾向于提供更有結構化、更富有美感和邏輯性的信息排布展示。而事實上,這就犯了“理性人假設“的錯誤,我們總假設用戶是秉持著理性來使用我們產品的,殊不知,他們大概率是以感性的方式來感知和應用我們的產品,未必能夠體會到產品精致的“匠心”:
比如,對于列表頁卡片來說,同樣的信息,以標簽的形式展現就不如以標題的形式展現。”字要大“定律,在列表頁卡片的設計中屢試不爽。
又如,在同一個頁面上,如果我們增加了兩個關注按鈕,UV關注轉化效率就會比一個的要好。以個人體驗為例,我一直在使用一款壁紙軟件,但直到某一日,我才驚覺原來這個頁面里有兩個收藏按鈕,我一直只在使用其中一個。我拿著手機問了身邊的朋友,呈現出28分布,80%的人和我一樣關注到了同一個位置的收藏按鈕;而20%的人則關注到了另一個收藏按鈕、或同時關注到了兩個按鈕。
這個環節一般是產品經理和設計師容易代入專家視角的環節,有專家視角的人士往往會傾向于使用書面的、應用內專有的表述方式,比如:溝通、馬克、直聊等等,但是,這種不說人話的文案顯然既不利于理解,又無法有效推動用戶做出有效的行動。
套用福格行為模型,行為發生于動機、能力和提示同時出現的時候。產品交互的作用,就是要降低用戶使用產品所需的能力門檻,給到用戶充分的行動提示,從而促進行為密度的提升。
從過往2C銷轉的經驗上來看,同樣的頁面布局,暖色的按鈕比冷色的按鈕轉化率高、直白的口語化文案比正式的書面語文案轉化率高。數據結果告訴我們,那些原本中立的用戶,是可以被顏色、文案所引導,從而做出有效行動的。

這個環節基本上就屬于基礎認知了,不要讓自己的產品在交互過程中出現“死機”態。在實踐中可以更多的使用非阻塞式操作,通過異步的方式給到用戶更及時和靈敏的反饋:
以用戶上傳頭像為例,一種做法是在用戶上傳完畢后才給到提示;另一種做法則是本地完成操作后就先給用戶反饋,隨后進入后臺的上傳,只有在上傳失敗且重試失敗后,才給到用戶提示。
以內容平臺發布UGC內容為例,一種做法是先審后發,先審核通過后再發布到公域;另一種做法則是先發后審,先讓內容對用戶自己可見,并插入到他信息流的首位,然后在審核通過后發布到公域。從公域的可視性上來說,兩種方案是一致的,但是給用戶體感上,先發后審的即時性更強。
只有能夠切實降低用戶認知阻力、操作阻力、反饋延時的交互,才稱得上是商品維度的好交互。美感與否、邏輯與否,都是上帝視角的先驗審判,而逐環節的漏斗指標才是用戶視角的后驗投票。
不追求美麗,那么追求什么呢?
簡單,是我目前對產品和交互的認知和追求。
許是年紀大了,便終于因為意識到自己的審美是非典型的、有偏差的,開始更多的不執念于自己,而落地于用戶觀察。
簡單,是一種有效的策略。
因為簡單,所以用戶更容易理解我們提供的信息和內容,從而更快速的完成信息的識別和認知。
因為簡單,所以用戶更容易聚焦在主路徑上,不會在諸多紛繁的選項中迷失、陷入選擇困難。
因為簡單,所以用戶不需要了解平臺的黑盒,他能夠得到一個更簡單的系統,看到的就是直接的輸入輸出、按下一個按鈕收獲一個商品。
簡單的策略,不光讓用戶得利,我們也會從中受益,使得前期試錯成本和后期維護成本都降低許多。
簡單,是一道困難的題目。
追求簡單,所以我們需要找到用戶群體的最大公約數,只有將這個最大公約數落地在產品設計中,才能讓用戶快速理解和接受我們的設計;
追求簡單,所以我們需要使用更平白的文本、更直接的圖標,不端著、說人話,才能讓用戶沒有理解的障礙、一看到就能夠明白。
追求簡單,所以我們需要克制自己對于巴洛克風格的摯愛,不斷的收斂自己想要多做功的念頭,砍到20%的需求,以MVP的方式去推進業務。
從追求個體的美麗,到追求群體的簡單;從追求個體的控制,到追求群體的順應。
本文由 @YanZehua 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
編輯導讀:動效效果是一個功能性元素,而不僅僅是一個裝飾。本文作者介紹了五個交互動效效果,水平視差滾動效果、動畫搜索欄交互、提交按鈕啟動信息、頁面間的分頁動畫、用粘性元素展開卡片,希望對你有幫助。

設計一個帶有動效效果和轉場效果的用戶界面,是為另一個手機應用規劃一個更好的用戶體驗的好方法。在一個注意力持續時間短暫的世界里,動畫-微交互是刺激用戶參與的好方式。
這就是為什么 Airbnb最近推出Lottie–它是一個“新開源工具,可以輕松為本地應用程序添加動效效果”像Lottie項目表明了,為應用程序和網站增加用戶體驗,其中添加動畫作為一個新元素越來越重要。
就像所有放入界面中的元素并與之交互的過程一樣,動效效果也是一個功能性元素,而不僅僅是一個裝飾。動效效果在用戶界面應該堅持一個恰到好處的處理,而背后設置始終需要有一個明確的目的。當動效效果是錦上添花而不是美中不足時,用戶體驗會更流暢。
以下是介紹的交互動效效果:
視差效果在數字系統設計中可以同時用于垂直面和水平面。視差效果首次應用是在視頻游戲,數十年后它進入了網頁設計應用中,然后漸漸的又進入了移動應用程序,使用靜態或緩慢移動的背景圖像與快速移動的前景圖像,創建一個多層次的3D滾動效果。這使用戶體驗更加身臨其境,以其微妙之處吸引用戶。為什么這會讓人眼前一亮-
一起看一下在設計原則中的兩個視差滾動效果實例。
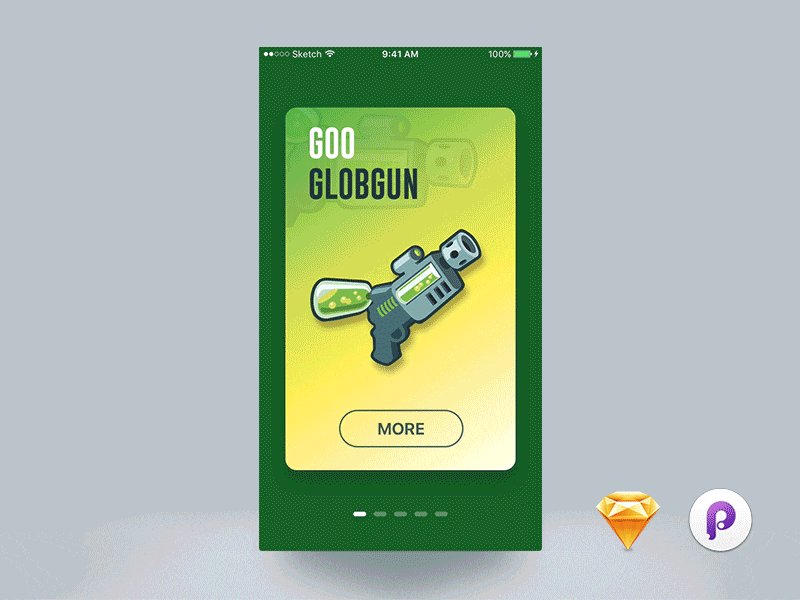
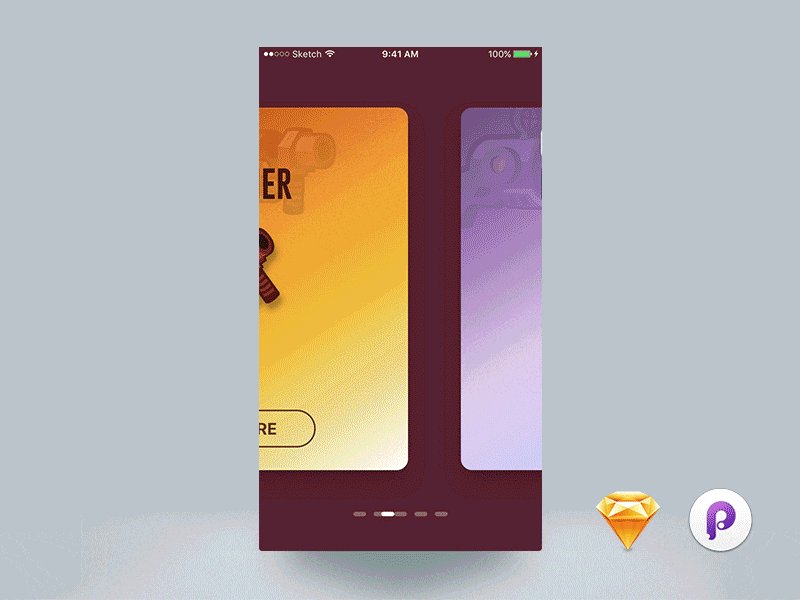
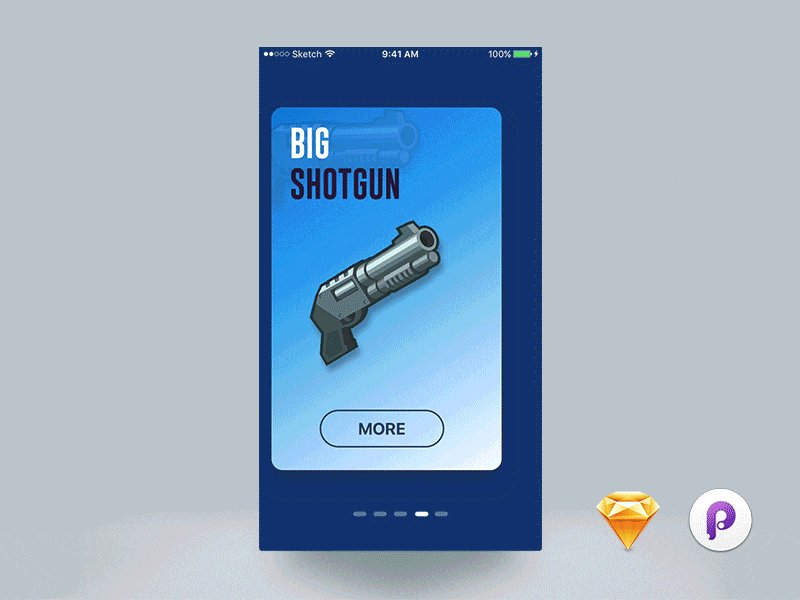
手機游戲武器卡:

Weapon cards by Hassan Mahmud
視差效果最佳位置之一是在移動應用程序或網站上水平或垂直滾動卡片,體驗最流暢環節的感受,是在最后部分的一張卡片。類似于iphone在你滾動到特定列表的末尾時引入的橡皮筋效應。
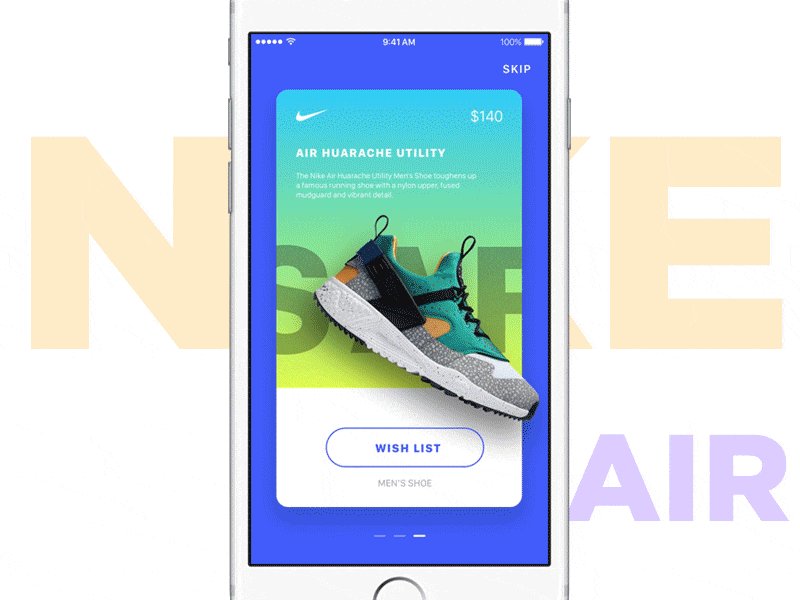
耐克APP促銷卡:

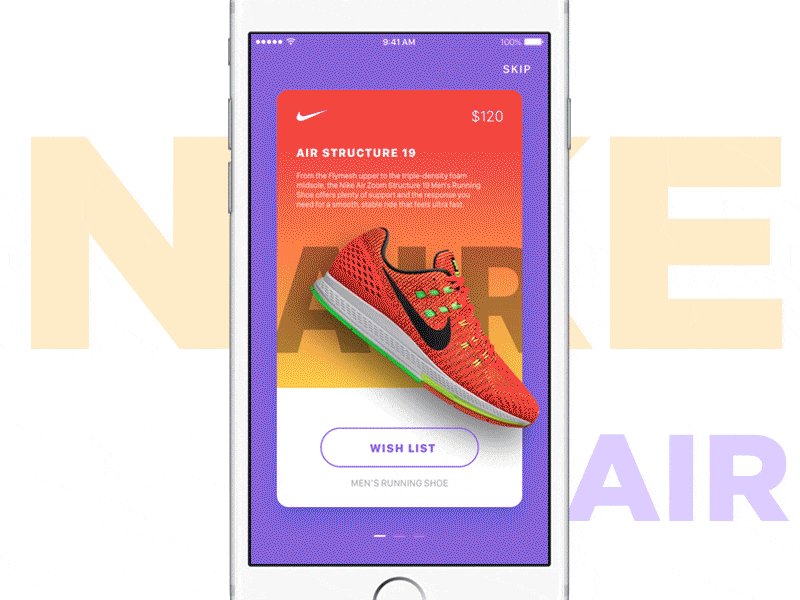
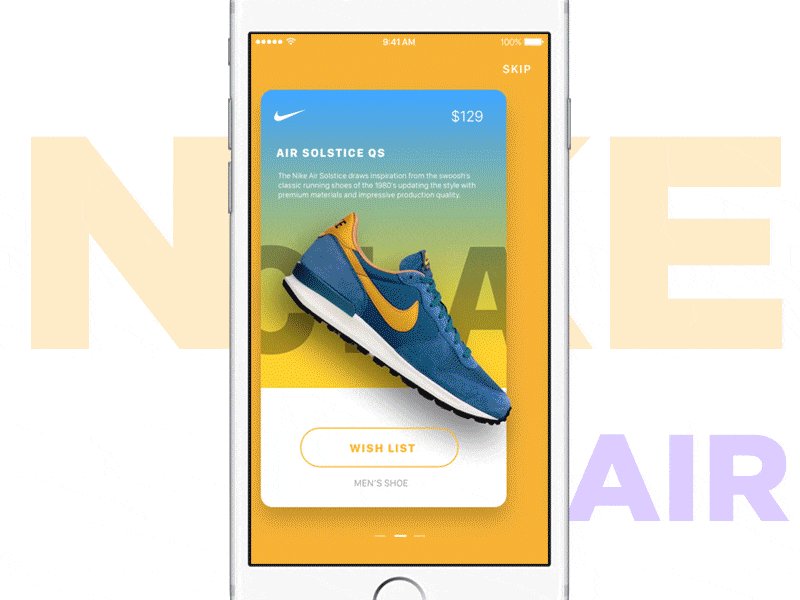
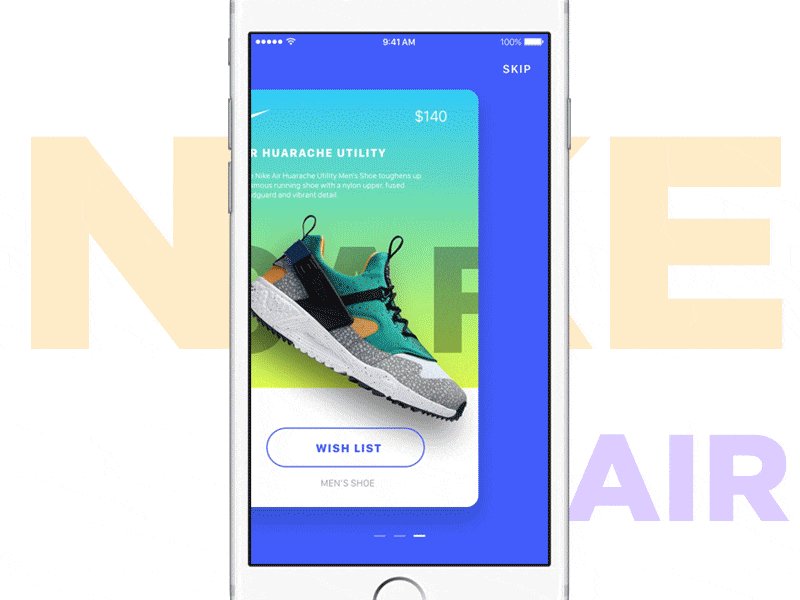
Nike promotional cards by Jardson Almeida
這個例子是耐克APP概念創作的視差滾動效果,來促進即將到來的產品發布。
這個設計通過突出前景元素—- 鞋子—- 將其提升了一個層次,從而超越了背景卡片的邊緣。這個效果彌補滾動時發生的背景顏色改變。正如你看到的例子,精心制作的視差互動效果可以很容易幫助你從產品群中脫穎而出并為你的訪客建立一個好的印象。不要認為視差是純粹的裝飾,像你使用的其他技術一樣,它應該為你的用戶增加真正有價值的體驗方式被融合。
但是,需要注意的是在視差效應范圍內過多的運動可能會對那些患有前庭疾病的人造成傷害。運動錯覺和深度錯覺可能導致眩暈或者迷失方向感,請切記這些設計準則:
搜索欄是用戶在移動應用程序或網頁設計中最常見的圖形元素之一。在這種類型的動畫中,界面通常只有一個搜索圖標,當你點擊它搜索輸入字段時會顯示一個彈性動畫。通過在搜索元素中添加一個微妙的動畫,設計師可以實現兩個基本目標:
讓我們看一下這個交互的例子:

Search transform by Alex Pronsky
這個設計展示了放大鏡(搜素欄)作為圓形圖標,點擊該圖標時它會有動效,變成藥丸形狀的搜索框。這是一個非常輕量級的交互設計,在 Principle 上只需要不到5個頁面就可以實現,并且在開發應用程序或網站時也同樣簡單。
用戶填寫表單或在應用程序中進行某些選擇按下提交按鈕之后就會出現這個動畫。一個應用程序首次啟動并且所有序緩存和數據都被提取時,啟動(Splash) 動畫也會被使用。啟動動畫通常包括 logo 和應用程序的名稱,通常會在應用程序打開前在屏幕上出現片刻。為什么這會讓人眼前一亮-
讓我們來看一個交互式啟動畫面的例子:

Submit splash screen by Khai
這個設計是用戶在應用程序中完成提交交互之后的展示的動畫。當數據被發送到數據庫時,彈跳球創建了一個有趣的體驗,接下來的勾號向用戶提供反饋,告訴用戶的操作是成功的,這是一個重要的體驗實現。以下是啟動畫面時要遵循的一些最佳的方法:
分頁是一系列相互連接且內容相似的頁面,需要注意的是即使頁面中某一部分的內容可以分為不同的頁面,我們仍然將這個概念定義為分頁。其優點包括3個:更容易的導航、更好的用戶體驗、更流暢的購買過程。通常用在電子商務網站。
讓我們來看一個分頁組件的例子,它可以在各個部分之間滑動并且可以通過動畫創建一個令人愉快的用戶體驗:

Pagination by André Gonçalves
當用戶在不同部分之間切換時,它創造了一種流暢的用戶體驗。它可以用在應用程序中用戶可以在各個部分之間快速滑動。例如瀏覽電子商務網站中的產品圖片、閱讀教育應用程序中的不同部分信息,或者按照步驟創建食品應用程序的配方。
在用戶界面設計中,卡片列表是一個易于展示信息快的方法。借鑒現實世界中使用實物卡片記憶和組織信息的方法ーー例如抽屜卡或便利貼ーー卡片列表顯示一系列卡片,每張卡片包含一小部分信息。因此,設計的真正的難點在于平衡信息的傳遞方式,而不是讓使用者不知所措。
用戶應該得到一個清晰的圖片并準確傳達信息,如果用戶選擇深入瀏覽時,可以選擇擴展信息和更深入的展示。保持卡片展開的連續性、流動性應是平順且感覺就像是一個連接在一起的感覺。
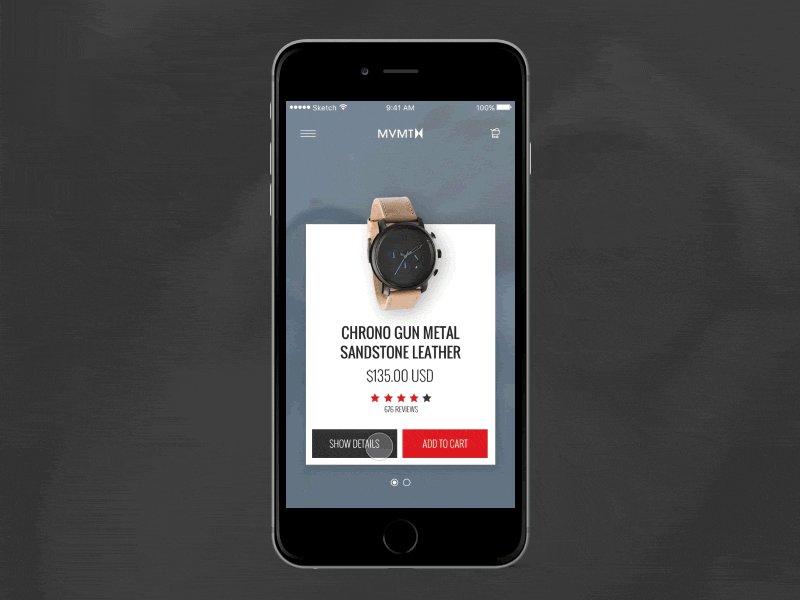
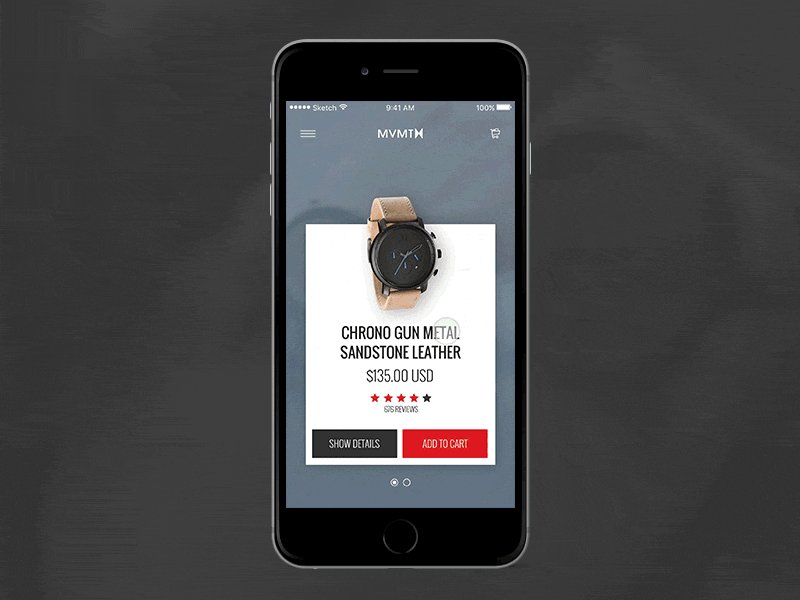
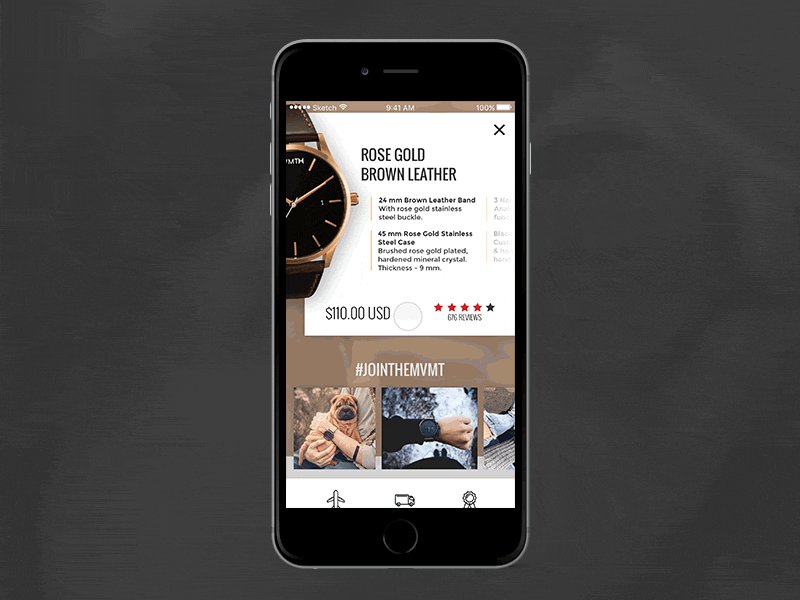
像上面所有的交互一樣,看一個交互設計的例子:

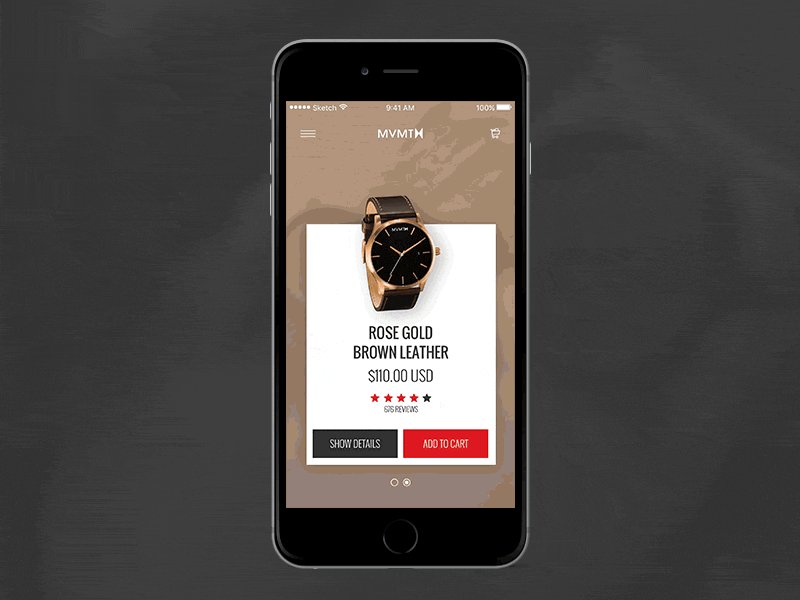
MVMT concept by Lukas Guschlbauer
這個設計是用在一個電子商務的應用程序,購買手表顯示卡的項目。主要的信息如價格和等級需要顯示在每張卡片。擴展卡片可以顯示額外的信息,例如使用特點和推薦。在消費購買決策時,這款手表的粘性擴展視圖創造了一個更好的體驗。直觀的使用和-正確的操作-通常美學上也是令人舒適的。擴展卡片列表可以構建響應式布局設計,也是提高可用性的絕佳方案。目的是提高瀏覽內容或者信息量大的應用程序。
作者:Samarth Zalte
本文由@木之 翻譯發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
在互聯網領域中,人機之間的互動過程就是交互。交互也有一些可預測的、重復出現的規律,作者總結了其中常見的七種C端交互模式,可以提高大家的工作效率,分享給大家。

前段時間有個產品童鞋,他剛加我就問了一大串問題。
什么是模式(Pattern)?什么是模版(Template)?這兩個概念有什么區別?
作為一個熱心好學、樂于助人的產品仔,我當然和他暢聊了一個多小時,順便總結下聊天內容。
你是不是也經常在生活工作中,碰到類似“行為模式、設計模式、語言模式、文檔模版、表格模版”等名詞。
但又搞不清它們有什么區別,搞懂了又有什么用?
別急,我們花幾分鐘,先來嘮嘮什么是模式。
可預測、重復出現的現象或規律,通過歸納總結,就變成了某一種模式。
我們的生活中,就有許多模式的影子。
比如常見的商業模式、營銷模式、行為模式、數學模式、語言模式等。
舉個例子:
簡單說下行為模式,它分為了“習慣模式、消費模式、學習模式”等等。
苦逼打工仔普遍的消費模式,一般是工作日花錢少,到了周末都愛到商場逛街和購物。
但又有特例,我有個朋友就特別宅,他只喜歡在上班的時候,摸魚逛淘寶下單,簡直離譜~
掌握模式,有什么用?
當你掌握了模式的概念,并嘗試在生活中使用,相信你一定能感受到這 7 個好處。
我們試著再舉個例子,加深下對模式的理解,順便學學交互設計。
什么是交互?
簡單來說,交互指的是在互聯網領域中,人、機之間的一系列互動過程。
我還提煉了 3 種常見模式(簡單反饋、數據操作、業務判斷),比較粗糙湊合也能用。
現在試著再系統總結下,我常用的 7 種 C 端交互模式,主要有:導航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導模式。
學完就能用,趕緊卷起來~
有人就問了,還有更多交互模式嗎?
確實可以有,等我有時間再編幾個。。
話說回來,如果是一些特別復雜的業務規則,可能會涉及到 N 個交互模式的任意組合。
常見的導航模式有按鈕組合、標簽菜單、宮格布局、列表視圖等。
導航模式的主要作用是,告知用戶當前在網站的位置,以及接下來到哪些頁面,這有點像地圖 APP。

上面這張圖中,包含了幾種導航組件呢?
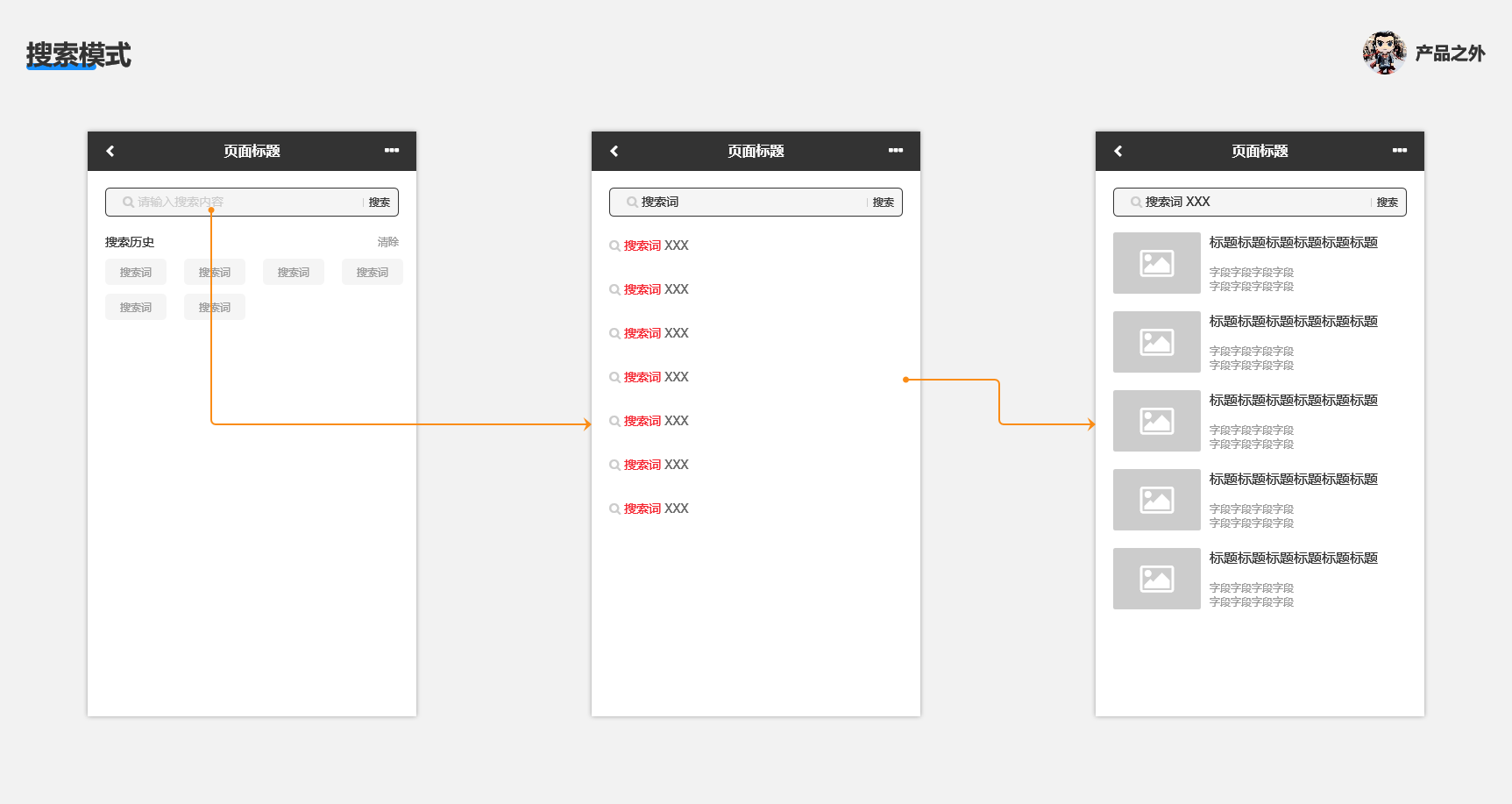
搜索,是各大電商 APP 常見的交互模式。
搜索模式允許用戶輸入關鍵詞,然后系統返回搜索結果。

打個比方,這有點像在 Navicat 中寫了一段 SQL 查詢。
SELECT id, name, age
FROM users
WHERE age > 18
這段 SQL 的作用是,查詢大于 18 歲的用戶信息,包含序號、名稱、年齡。
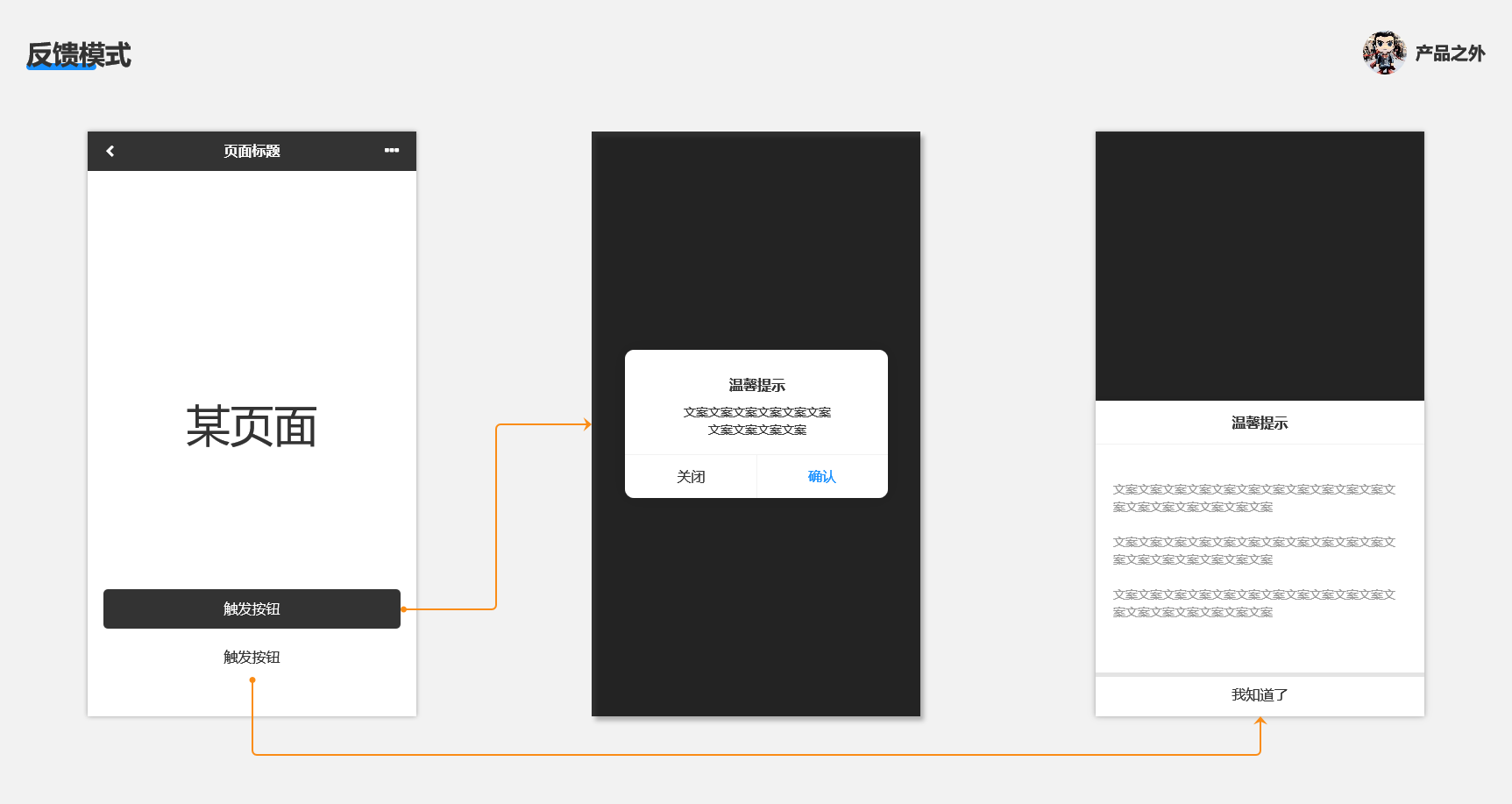
常見的反饋模式組件,涉及了對話框、吐司提示、氣泡提示等。

反饋模式用的比較多的場景是,告知用戶一些信息或提示,比如“輸入密碼錯了、展示訂單取消的注意事項”等。
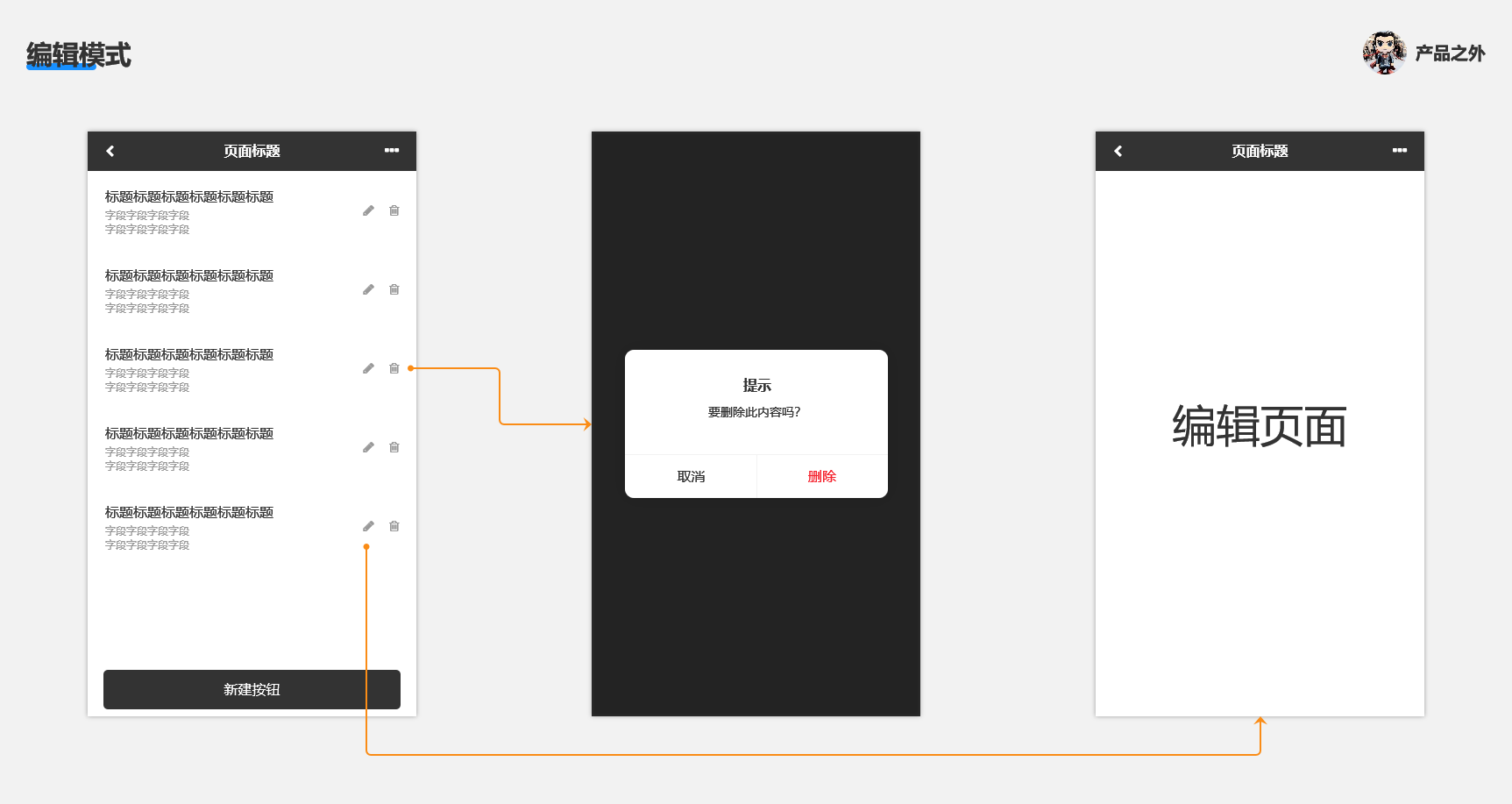
輸入模式主要用于新數據創建,例如淘寶下單時,你新增了一個收貨地址。

打開美團叫個外賣,整個訂單創建流程,也是輸入模式。
有很多人可能會把輸入模式和編輯模式搞混。

區別它們的一個方法是,交互流程涉及新數據創建,還是改舊數據。
改數據的話,那就是編輯模式。
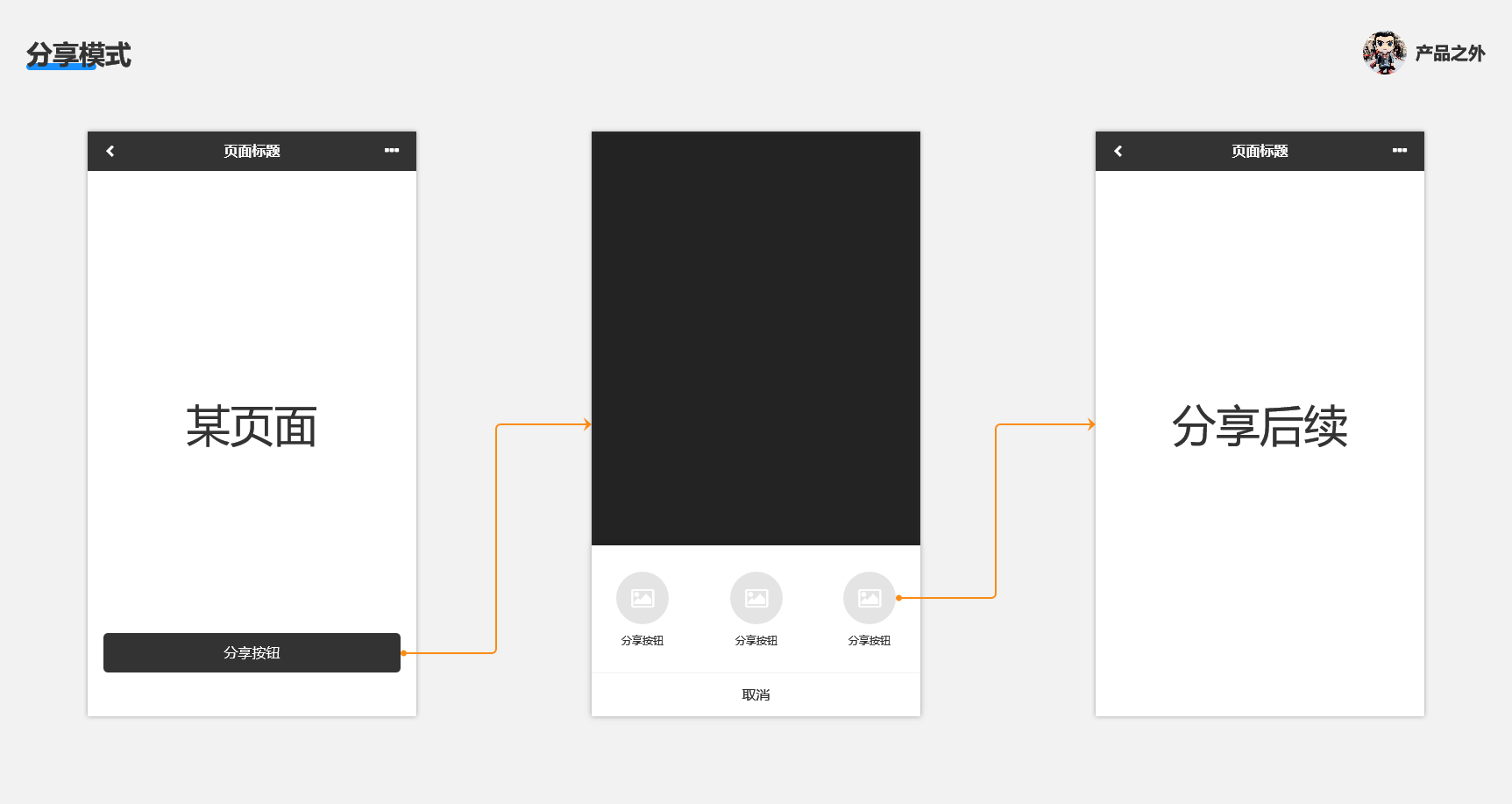
我們在看到一些干貨文章,或好用的小程序想要轉發給朋友,那就要用到分享模式。

分享模式可以很簡單,也可以往復雜了做,看產品階段去實現。
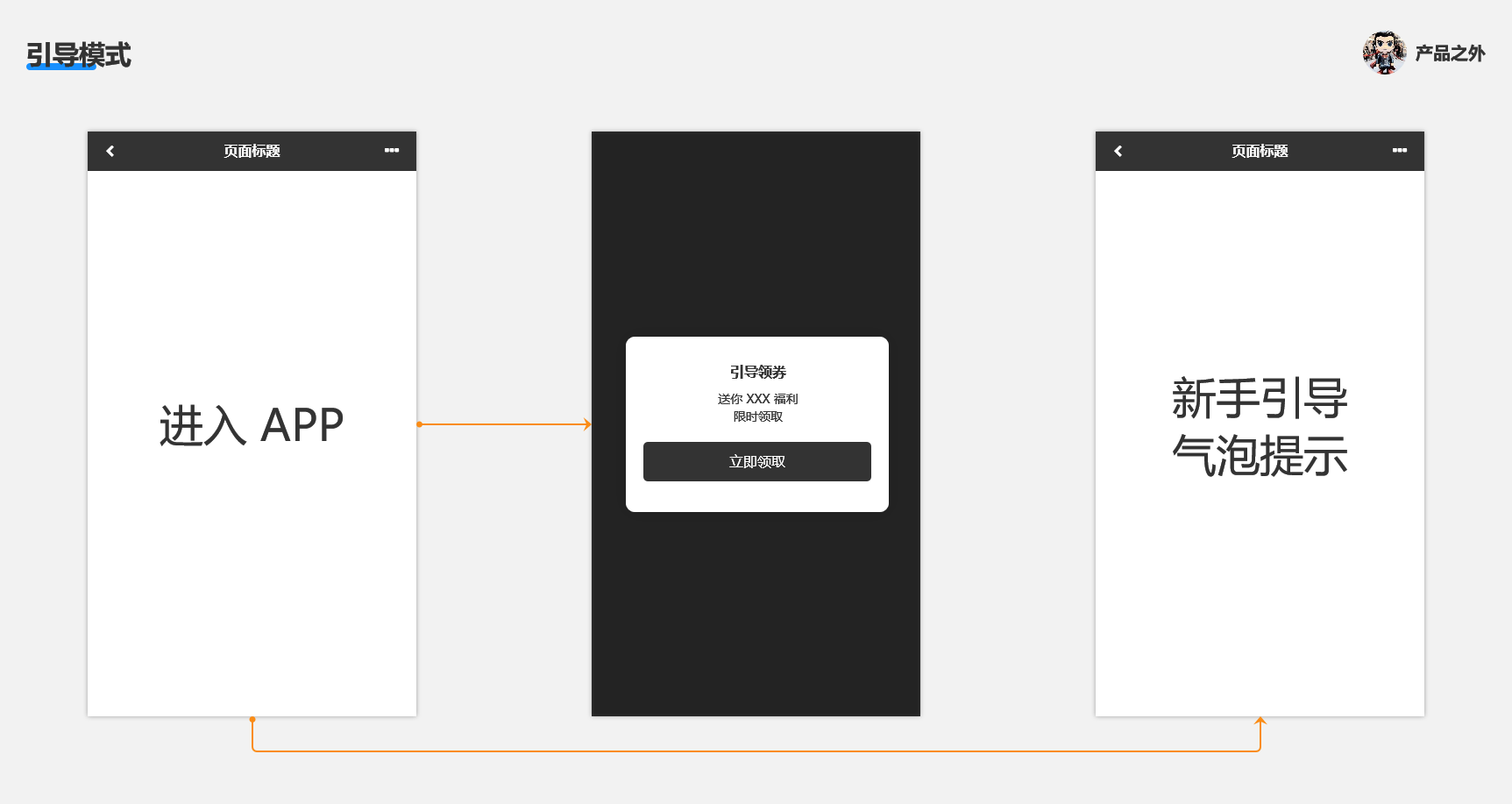
引導模式和反饋模式有點像,都是展示特定的內容。

那怎么分辨它們呢?
以設計師視角來看,反饋模式需要用戶觸發,系統被動顯示。
而要讓用戶特別關注的信息,那就是引導模式。
模式,即抽象的規律。——好夕雷
說了這么多概念和例子,你是不是對模式的認知更清晰了呢?
模式運用在產品領域,就有了這 7 種交互模式,分別是“導航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導模式”。
如果學會了模式,那么無論生活還是工作,相信你一定能輕松應對、事半功倍。
本文由 @好夕雷 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。
前面的文章我們分享了交互設計思維,這篇文章,我們來看看用戶目標與交互目標。交互設計的核心,就是幫用戶拆解這些目標并找到最優路徑,讓他們覺得“這事兒沒那么難”。

在交互設計中,用戶的目標可以理解為他們希望通過使用產品完成的事情。換句話說,就是用戶打開你的產品時“心里想要達成的事”。這個目標可能是很直接的,比如在外賣App上訂一份喜歡的午餐;也可能是抽象的,比如通過一款學習軟件提升自己的外語水平。無論目標是什么,用戶都期望在操作的過程中高效、順暢且愉快地達成目標。
交互設計的核心,就是幫用戶拆解這些目標并找到最優路徑,讓他們覺得“這事兒沒那么難”。比如,如果用戶的目標是查找一條航班信息,設計師需要確保他們可以快速找到搜索入口,并在最短的時間內完成查詢,而不是在復雜的頁面中迷路。
除了完成任務,用戶還有情感上的目標,比如體驗愉悅感、安全感或滿足感。舉個例子,當用戶在付款時,他們的功能性目標是完成支付,而情感性目標可能是確認交易安全或者支付方式簡單快捷。這就是為什么很多支付產品會在完成支付后彈出一個愉快的提示動畫,比如一個小勾或一個成功的笑臉——它不僅告訴用戶任務完成了,還讓他們感到一種心理上的正反饋。
因此,交互設計思維的本質是站在用戶的視角去思考:他們想要完成什么,他們需要如何完成,以及我們如何讓這個過程變得簡單、高效和愉悅。滿足用戶目標,才是設計的成功所在。

在交互設計中,產品不僅是幫助用戶完成任務的工具,更是一個信息傳遞的媒介。那么,產品需要傳遞的信息到底是什么呢?簡單來說,就是**“我是什么”“我能做什么”“你現在在哪兒”“接下來該怎么做”**這幾大核心信息。
首先,產品需要明確地告訴用戶“我是什么”。比如,你打開一個外賣App,頁面上醒目的美食圖片和“搜索餐廳”的提示,就在告訴你,這個App的核心功能是幫助你找到食物并下單。如果用戶對產品的功能感到困惑,那設計就失去了它的基礎價值。
接著,產品要傳遞“我能做什么”的信息。也就是說,用戶需要很清楚地知道,這個產品能為他們提供哪些服務,或者有哪些功能可以用。比如在拍照App中,用戶可能會關心是否有濾鏡或編輯功能。設計師要通過直觀的界面布局和易識別的圖標來傳遞這些功能信息,避免用戶四處尋找。
再來是“你現在在哪兒”。用戶在使用產品的過程中,需要隨時了解自己在操作流程中的位置,比如是剛開始填寫訂單信息,還是已經進入支付環節。這種清晰的路徑感,可以通過導航欄、進度條等設計元素來實現,讓用戶有一種“掌控感”。
最后,也是最重要的,產品需要告訴用戶“接下來該怎么做”。交互設計的一個關鍵點,就是要引導用戶完成操作,避免他們卡在某一步不知所措。例如,當用戶填寫表單時,如果某項信息漏填了,產品需要用清晰的提示信息,比如紅色邊框或彈窗,告訴用戶哪里需要修正。通過明確的反饋,用戶會感到流程是流暢的,而不是無頭緒的。
總結來說,產品傳遞的信息是為了讓用戶明白自己的位置、了解操作步驟、感受到控制感和安全感。一個設計得當的產品,會像一位貼心的向導,不斷用合適的方式傳遞這些信息,讓用戶有條不紊地完成目標,同時享受使用的過程。

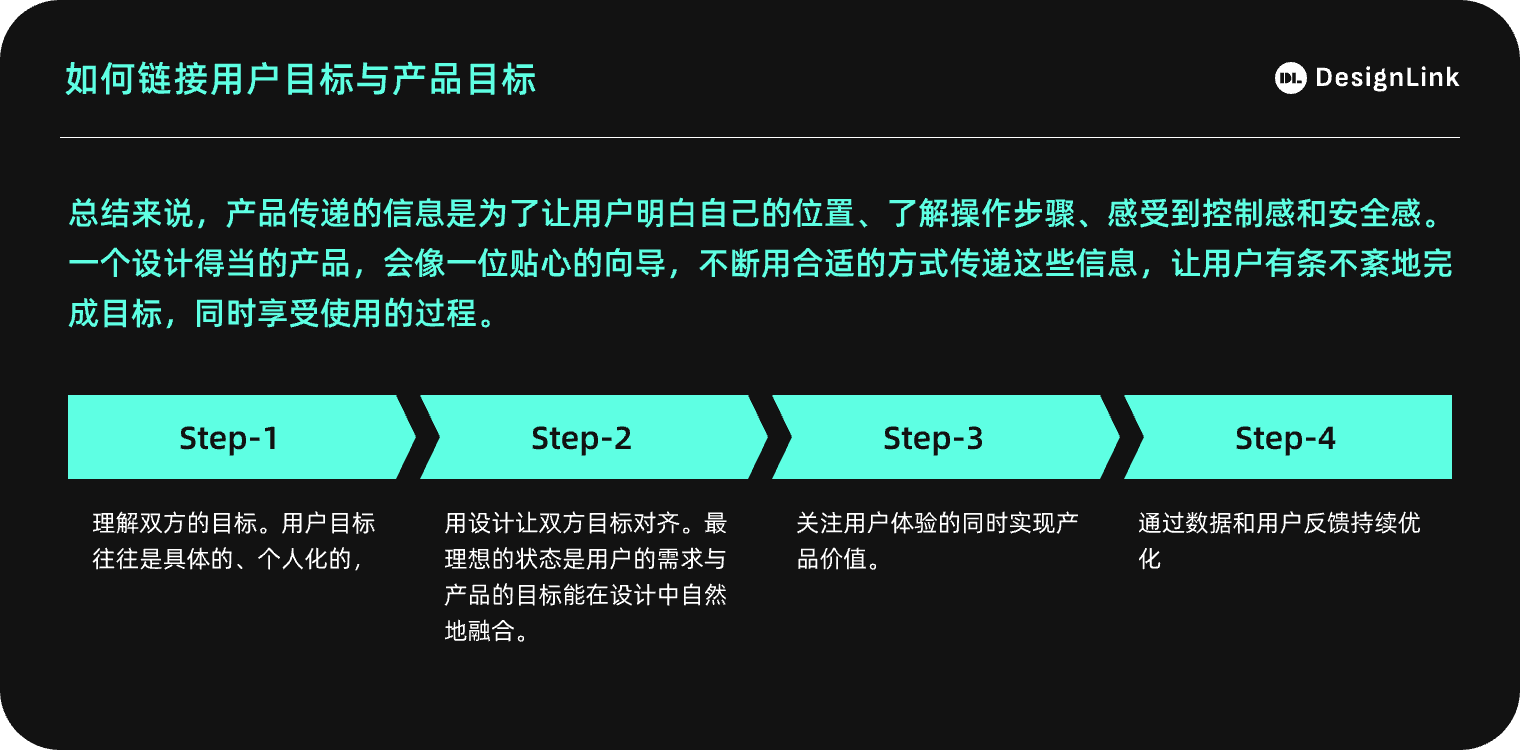
在交互設計中,找到用戶目標與產品目標之間的平衡點就像搭建一座橋——一邊是用戶的需求和期望,另一邊是產品的商業目標和核心價值。設計的任務,就是讓這座橋既穩固又通暢,讓用戶愿意通過產品實現他們的目標,同時產品也能達成自己的目標。

總結來說,設計師的職責是成為用戶和產品目標之間的“調解員”,用設計語言找到兩者的共贏點。一個成功的設計,不僅能讓用戶滿意,還能幫助產品實現長遠的發展目標。這種平衡并不容易,但通過不斷洞察、嘗試和優化,就能讓產品和用戶之間建立起良性連接。
本文由 @ DesignLink 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務
在前面的文章中,我們定義了交互思維和流程、目標,接下來我們分享交互設計思維與我們常說的產品思維、體驗思維等的融合。

在現代產品開發中,交互思維與產品設計思維的融合已經成為提升用戶體驗的關鍵。兩者看似獨立,卻可以在實際設計過程中形成互補,打造出更加契合用戶需求的產品。本文將從兩者的特點、融合的價值,以及實際應用場景中如何落地等角度出發,深入探討它們的結合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產品的互動體驗。它關注的是:
交互思維傾向于優化用戶的操作路徑,將復雜的技術邏輯隱藏在背后,讓用戶感受到簡單和直觀。
例子:在淘寶購物車中,“全選”功能按鈕被設計在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產品設計思維:關注用戶價值與商業目標
產品設計思維則是更全局的,它關注的是產品能否滿足用戶需求并實現商業價值。核心問題包括:
產品設計思維更偏向戰略層面,要求對市場、用戶和商業有全局的理解,并制定產品的發展方向。
例子:微信從“即時通訊”入手,以簡單的聊天功能切入市場,但通過持續擴展支付、朋友圈、公眾號等模塊,構建了一個完善的生態系統。
兩種思維的結合,能夠更好地兼顧用戶體驗和商業價值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業目標
交互思維: 設計流暢、直觀的操作流程,提升用戶體驗。
產品設計思維: 在流暢體驗的基礎上,引導用戶完成關鍵行為(如購買、注冊等),實現商業目標。
案例:美團外賣的下單流程

2)用戶需求與技術限制的平衡
交互思維: 關注用戶直觀感受,簡化復雜操作,讓用戶專注于目標任務。
產品設計思維: 在技術和資源限制內,找到實現用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數據驅動與用戶體驗的結合
交互思維: 基于用戶行為數據優化界面和流程,提升操作效率。
產品設計思維: 基于數據分析判斷用戶需求的優先級,調整產品功能布局。
案例:淘寶推薦算法與界面設計
淘寶的個性化推薦系統通過AI分析用戶瀏覽和購買行為,推薦相關商品。交互設計確保推薦商品的展示方式簡潔、直觀,不打擾用戶正常瀏覽,增強購物體驗的同時提升成交轉化率。

4)感性設計與理性分析的結合
交互思維: 關注情感體驗,設計讓用戶愉悅的互動。
產品設計思維: 從用戶行為和反饋中提煉需求,找到情感體驗的落地點。
案例:支付寶的“年度賬單”功能

隨著AI技術的深入發展,交互思維與產品設計思維的融合將進一步進化:
案例展望:
在未來的外賣App中,AI不僅能推薦菜品,還能根據天氣、飲食偏好提供動態優惠,讓用戶感到“被理解”。同時,界面交互會變得更加智能,比如直接通過語音完成點餐和支付。
在數字產品開發中,交互思維和用戶體驗設計思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產品體驗。兩者的融合不僅能提升產品的使用效率,還能激發用戶的情感共鳴,最終實現用戶目標與商業價值的雙贏。
1)交互思維:聚焦人與界面的高效互動
交互思維主要關注用戶與產品之間的操作過程,旨在通過直觀的界面設計和高效的交互方式,幫助用戶輕松完成任務。其核心要素包括:
2)用戶體驗設計思維:以用戶為中心的全局視角
用戶體驗設計思維是以用戶需求和用戶感受為核心的一種方法論,涉及產品從設計到使用的整個生命周期。其重點在于:
簡單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗設計思維更像是一位城市規劃師,考慮如何讓整個城市的交通系統高效且宜居。

1)從細節到全局,滿足用戶操作與體驗的雙重需求
交互思維注重細節,優化每一個交互動作;而用戶體驗設計思維關注全局,確保整個使用流程的流暢性和一致性。兩者結合能讓用戶在每個環節都感到舒適且順暢。
案例:微信的語音消息功能
2)情感設計與功能設計的結合
交互思維解決“怎么用”的問題,用戶體驗設計思維則深入到“為什么用”和“用后感受如何”。情感設計是兩者融合的一個關鍵點,既提升用戶滿意度,又增強產品粘性。
案例:支付寶的完成支付動畫
3)用戶需求與設計約束的平衡
交互思維幫助優化操作路徑,而用戶體驗設計思維則考慮設計的合理性和場景適配性。在技術和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規劃與確認
4)數據驅動與用戶感知的結合
數據分析是用戶體驗設計思維的重要部分,而交互思維則利用這些數據優化每一次用戶操作。兩者的結合能實現功能的個性化和體驗的精準化。
案例:淘寶的商品推薦系統
抖音作為短視頻平臺,在交互與用戶體驗設計的結合上表現得尤為出色:
隨著AI的普及,交互思維與用戶體驗設計思維的融合將進入新的階段:
案例展望:智能客服系統
未來的智能客服不僅能準確理解用戶問題,還能根據情緒識別調整對話語氣,同時提供即時解決方案與友好的互動體驗。
交互思維與界面設計思維的融合,是現代產品設計中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現,彼此互補,共同打造出功能性與美觀性兼具的產品體驗。本文將從兩者的概念、融合的價值以及實際案例中剖析如何實現這種深度結合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優化用戶操作的每一步,降低操作復雜度,提升使用效率。
其關注的主要問題包括:
特點:邏輯性強,重在用戶的操作行為,強調功能可達性和可用性。
2)界面設計思維:聚焦視覺呈現與情感體驗
界面設計思維則以視覺表現為中心,關注界面的美感和信息傳達的有效性。其關注點包括:
特點:更注重感性表達,強調用戶的情感體驗和對產品的第一印象。
簡單類比:
交互思維像是設計產品的操作說明書,確保邏輯清晰易懂;而界面設計思維則為產品包裝,讓它看起來有吸引力且直觀。

1)信息分層與視覺引導的結合
交互思維: 根據用戶操作邏輯,對信息進行層級劃分,優先展示關鍵信息,隱藏次要內容。
界面設計思維: 通過顏色、字體大小、對比等視覺元素,強化信息的層級感和用戶的關注點。
案例:支付寶首頁的布局
交互層面: 核心功能(如轉賬、收付款)被放置在顯眼的首屏區域,次要功能(如理財推薦)隱藏在二級頁面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區分,用戶一眼就能找到核心功能。
2)動效與反饋設計的結合
交互思維: 動效作為用戶操作的反饋機制,提示操作結果或狀態變化。
界面設計思維: 動效的風格和節奏與界面整體視覺風格保持一致,增強整體體驗的連貫性。
案例:抖音的點贊動效
交互層面: 用戶雙擊屏幕后,出現心形動畫,明確提示“點贊成功”。
界面層面: 動效的色彩與抖音的品牌風格一致,給用戶帶來視覺和情感上的滿足感。
3)視覺布局與操作路徑的優化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點擊和跳轉。
界面設計思維: 通過對頁面布局的優化,讓用戶在操作路徑中感到界面簡潔且層次分明。
案例:京東購物車的設計
交互層面: 重要操作(如全選、去結算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價格信息展示,讓用戶輕松理解購物車內容。
4)情感設計與功能優化的結合
交互思維: 通過優化功能滿足用戶需求,讓操作過程簡單高效。
界面設計思維: 在視覺設計中融入情感化元素,讓用戶感到愉悅或被關懷。
案例:網易云音樂的“聽歌識曲”功能
交互層面: 用戶只需點擊一個按鈕,系統即可快速識別歌曲,操作簡單高效。
界面層面: 啟動時有動態音波效果,識別成功后展示專輯封面和歌詞,增強情感連接。
微信的朋友圈功能是交互思維與界面設計思維結合的經典案例:
交互設計:
用戶可以通過簡單的下滑操作瀏覽動態,上滑時加載更多內容,操作自然流暢。
點贊和評論的交互邏輯簡單,長按可以刪除自己的評論,符合用戶直覺。
界面設計:
動態展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統一,評論區域的縮進樣式使信息層級清晰。
交互思維與產品思維、體驗思維、視覺設計思維的融合,是用戶體驗優化的基礎。在實際設計中,我們既需要從全局出發,規劃產品戰略,也需要關注用戶的每一步操作細節。
通過兩者的互相補充,我們能設計出既符合用戶需求,又實現商業價值的產品,更精準地滿足用戶需求,讓產品不僅好用,還能打動人心。為用戶和企業帶來雙贏的結果。
未來,隨著技術的進步和用戶需求的多樣化,這種融合將持續推動數字產品體驗的升級,成為提升產品競爭力的核心動力。
本文由 @ DesignLink 原創發布于人人都是產品經理。未經作者許可,禁止轉載

蘭亭妙微(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在前面的文章中,我們定義了交互思維和流程、目標,接下來我們分享交互設計思維與我們常說的產品思維、體驗思維等的融合。

在現代產品開發中,交互思維與產品設計思維的融合已經成為提升用戶體驗的關鍵。兩者看似獨立,卻可以在實際設計過程中形成互補,打造出更加契合用戶需求的產品。本文將從兩者的特點、融合的價值,以及實際應用場景中如何落地等角度出發,深入探討它們的結合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產品的互動體驗。它關注的是:
交互思維傾向于優化用戶的操作路徑,將復雜的技術邏輯隱藏在背后,讓用戶感受到簡單和直觀。
例子:在淘寶購物車中,“全選”功能按鈕被設計在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產品設計思維:關注用戶價值與商業目標
產品設計思維則是更全局的,它關注的是產品能否滿足用戶需求并實現商業價值。核心問題包括:
產品設計思維更偏向戰略層面,要求對市場、用戶和商業有全局的理解,并制定產品的發展方向。
例子:微信從“即時通訊”入手,以簡單的聊天功能切入市場,但通過持續擴展支付、朋友圈、公眾號等模塊,構建了一個完善的生態系統。
兩種思維的結合,能夠更好地兼顧用戶體驗和商業價值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業目標
交互思維: 設計流暢、直觀的操作流程,提升用戶體驗。
產品設計思維: 在流暢體驗的基礎上,引導用戶完成關鍵行為(如購買、注冊等),實現商業目標。
案例:美團外賣的下單流程

2)用戶需求與技術限制的平衡
交互思維: 關注用戶直觀感受,簡化復雜操作,讓用戶專注于目標任務。
產品設計思維: 在技術和資源限制內,找到實現用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數據驅動與用戶體驗的結合
交互思維: 基于用戶行為數據優化界面和流程,提升操作效率。
產品設計思維: 基于數據分析判斷用戶需求的優先級,調整產品功能布局。
案例:淘寶推薦算法與界面設計
淘寶的個性化推薦系統通過AI分析用戶瀏覽和購買行為,推薦相關商品。交互設計確保推薦商品的展示方式簡潔、直觀,不打擾用戶正常瀏覽,增強購物體驗的同時提升成交轉化率。

4)感性設計與理性分析的結合
交互思維: 關注情感體驗,設計讓用戶愉悅的互動。
產品設計思維: 從用戶行為和反饋中提煉需求,找到情感體驗的落地點。
案例:支付寶的“年度賬單”功能

隨著AI技術的深入發展,交互思維與產品設計思維的融合將進一步進化:
案例展望:
在未來的外賣App中,AI不僅能推薦菜品,還能根據天氣、飲食偏好提供動態優惠,讓用戶感到“被理解”。同時,界面交互會變得更加智能,比如直接通過語音完成點餐和支付。
在數字產品開發中,交互思維和用戶體驗設計思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產品體驗。兩者的融合不僅能提升產品的使用效率,還能激發用戶的情感共鳴,最終實現用戶目標與商業價值的雙贏。
1)交互思維:聚焦人與界面的高效互動
交互思維主要關注用戶與產品之間的操作過程,旨在通過直觀的界面設計和高效的交互方式,幫助用戶輕松完成任務。其核心要素包括:
2)用戶體驗設計思維:以用戶為中心的全局視角
用戶體驗設計思維是以用戶需求和用戶感受為核心的一種方法論,涉及產品從設計到使用的整個生命周期。其重點在于:
簡單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗設計思維更像是一位城市規劃師,考慮如何讓整個城市的交通系統高效且宜居。

1)從細節到全局,滿足用戶操作與體驗的雙重需求
交互思維注重細節,優化每一個交互動作;而用戶體驗設計思維關注全局,確保整個使用流程的流暢性和一致性。兩者結合能讓用戶在每個環節都感到舒適且順暢。
案例:微信的語音消息功能
2)情感設計與功能設計的結合
交互思維解決“怎么用”的問題,用戶體驗設計思維則深入到“為什么用”和“用后感受如何”。情感設計是兩者融合的一個關鍵點,既提升用戶滿意度,又增強產品粘性。
案例:支付寶的完成支付動畫
3)用戶需求與設計約束的平衡
交互思維幫助優化操作路徑,而用戶體驗設計思維則考慮設計的合理性和場景適配性。在技術和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規劃與確認
4)數據驅動與用戶感知的結合
數據分析是用戶體驗設計思維的重要部分,而交互思維則利用這些數據優化每一次用戶操作。兩者的結合能實現功能的個性化和體驗的精準化。
案例:淘寶的商品推薦系統
抖音作為短視頻平臺,在交互與用戶體驗設計的結合上表現得尤為出色:
隨著AI的普及,交互思維與用戶體驗設計思維的融合將進入新的階段:
案例展望:智能客服系統
未來的智能客服不僅能準確理解用戶問題,還能根據情緒識別調整對話語氣,同時提供即時解決方案與友好的互動體驗。
交互思維與界面設計思維的融合,是現代產品設計中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現,彼此互補,共同打造出功能性與美觀性兼具的產品體驗。本文將從兩者的概念、融合的價值以及實際案例中剖析如何實現這種深度結合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優化用戶操作的每一步,降低操作復雜度,提升使用效率。
其關注的主要問題包括:
特點:邏輯性強,重在用戶的操作行為,強調功能可達性和可用性。
2)界面設計思維:聚焦視覺呈現與情感體驗
界面設計思維則以視覺表現為中心,關注界面的美感和信息傳達的有效性。其關注點包括:
特點:更注重感性表達,強調用戶的情感體驗和對產品的第一印象。
簡單類比:
交互思維像是設計產品的操作說明書,確保邏輯清晰易懂;而界面設計思維則為產品包裝,讓它看起來有吸引力且直觀。

1)信息分層與視覺引導的結合
交互思維: 根據用戶操作邏輯,對信息進行層級劃分,優先展示關鍵信息,隱藏次要內容。
界面設計思維: 通過顏色、字體大小、對比等視覺元素,強化信息的層級感和用戶的關注點。
案例:支付寶首頁的布局
交互層面: 核心功能(如轉賬、收付款)被放置在顯眼的首屏區域,次要功能(如理財推薦)隱藏在二級頁面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區分,用戶一眼就能找到核心功能。
2)動效與反饋設計的結合
交互思維: 動效作為用戶操作的反饋機制,提示操作結果或狀態變化。
界面設計思維: 動效的風格和節奏與界面整體視覺風格保持一致,增強整體體驗的連貫性。
案例:抖音的點贊動效
交互層面: 用戶雙擊屏幕后,出現心形動畫,明確提示“點贊成功”。
界面層面: 動效的色彩與抖音的品牌風格一致,給用戶帶來視覺和情感上的滿足感。
3)視覺布局與操作路徑的優化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點擊和跳轉。
界面設計思維: 通過對頁面布局的優化,讓用戶在操作路徑中感到界面簡潔且層次分明。
案例:京東購物車的設計
交互層面: 重要操作(如全選、去結算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價格信息展示,讓用戶輕松理解購物車內容。
4)情感設計與功能優化的結合
交互思維: 通過優化功能滿足用戶需求,讓操作過程簡單高效。
界面設計思維: 在視覺設計中融入情感化元素,讓用戶感到愉悅或被關懷。
案例:網易云音樂的“聽歌識曲”功能
交互層面: 用戶只需點擊一個按鈕,系統即可快速識別歌曲,操作簡單高效。
界面層面: 啟動時有動態音波效果,識別成功后展示專輯封面和歌詞,增強情感連接。
微信的朋友圈功能是交互思維與界面設計思維結合的經典案例:
交互設計:
用戶可以通過簡單的下滑操作瀏覽動態,上滑時加載更多內容,操作自然流暢。
點贊和評論的交互邏輯簡單,長按可以刪除自己的評論,符合用戶直覺。
界面設計:
動態展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統一,評論區域的縮進樣式使信息層級清晰。
交互思維與產品思維、體驗思維、視覺設計思維的融合,是用戶體驗優化的基礎。在實際設計中,我們既需要從全局出發,規劃產品戰略,也需要關注用戶的每一步操作細節。
通過兩者的互相補充,我們能設計出既符合用戶需求,又實現商業價值的產品,更精準地滿足用戶需求,讓產品不僅好用,還能打動人心。為用戶和企業帶來雙贏的結果。
未來,隨著技術的進步和用戶需求的多樣化,這種融合將持續推動數字產品體驗的升級,成為提升產品競爭力的核心動力。
本文由 @ DesignLink 原創發布于人人都是產品經理。未經作者許可,禁止轉載

蘭亭妙微(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
前排提示:本文多Gif需耐心加載,且需要有一定Ae基礎才能便于理解內容。

你有沒有注意過,App底部的圖標是如何變成選中的?大多數產品是將靜態圖標替換(硬切過渡),來完成狀態切換。

當我看完上百個動態后,找到了更有趣的方式...
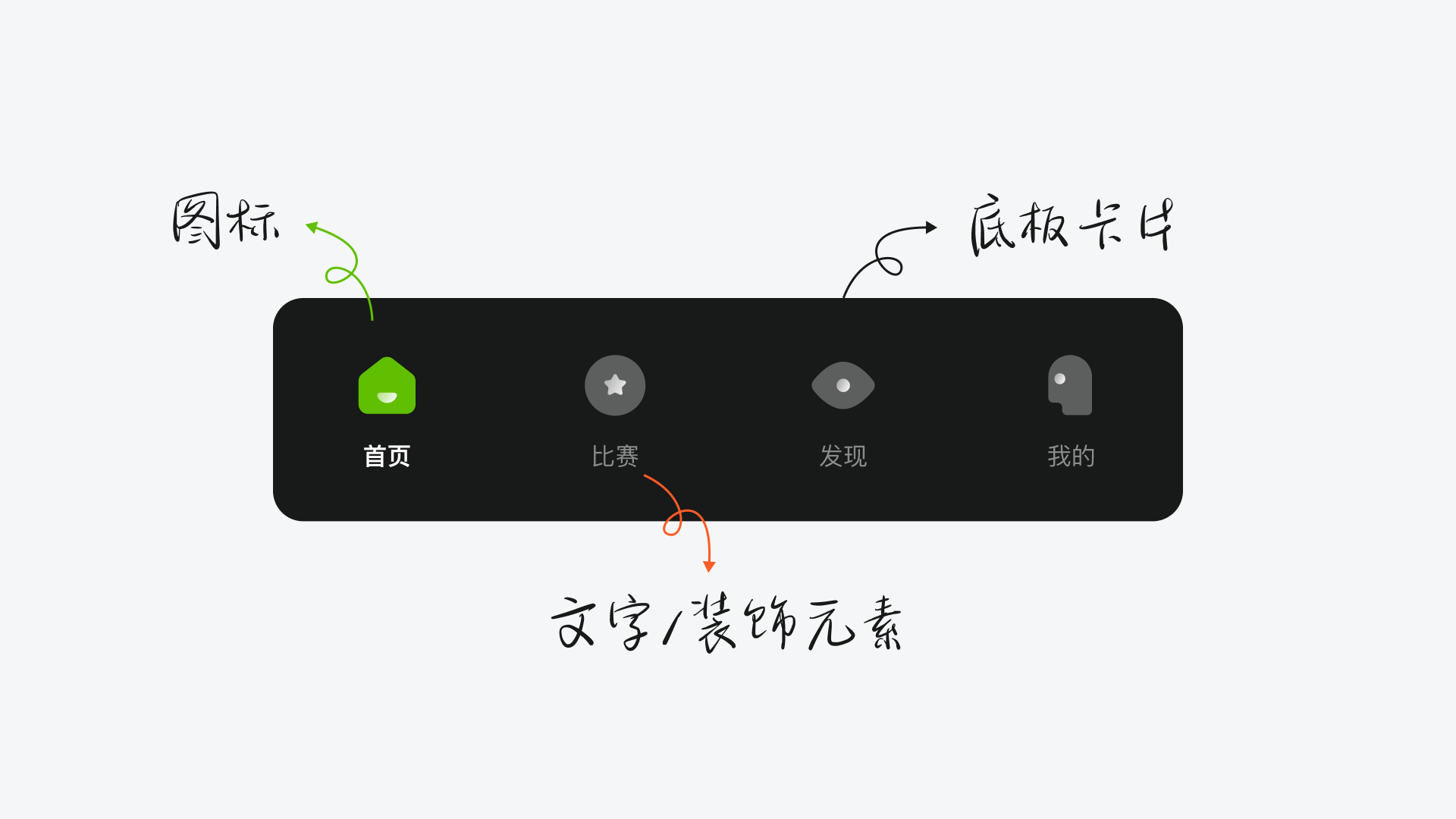
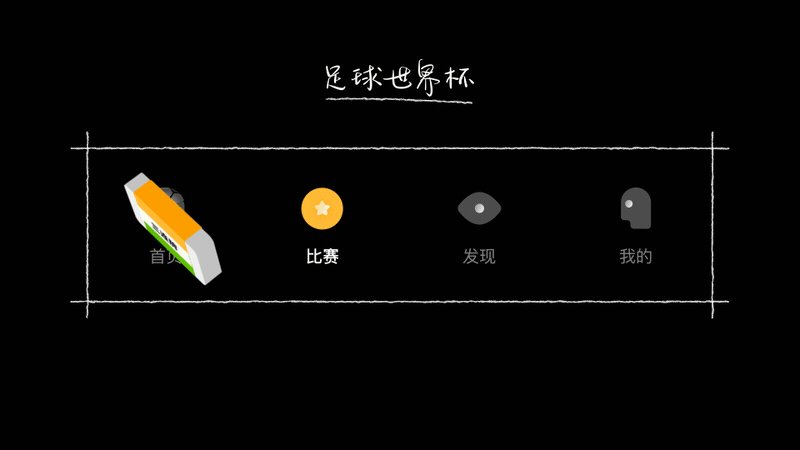
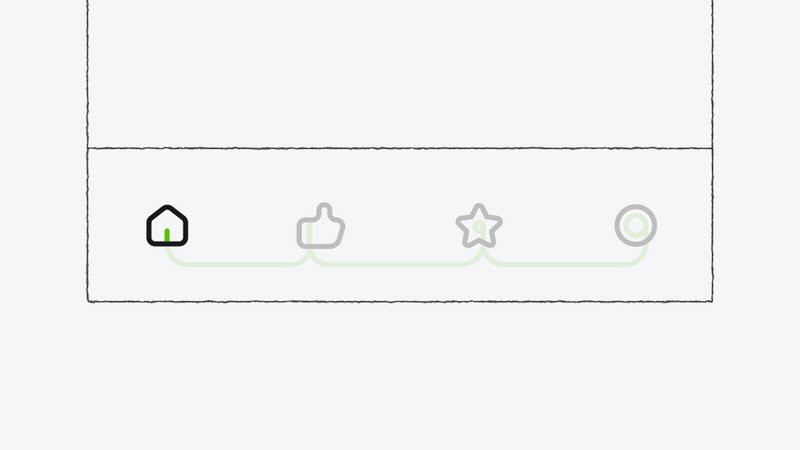
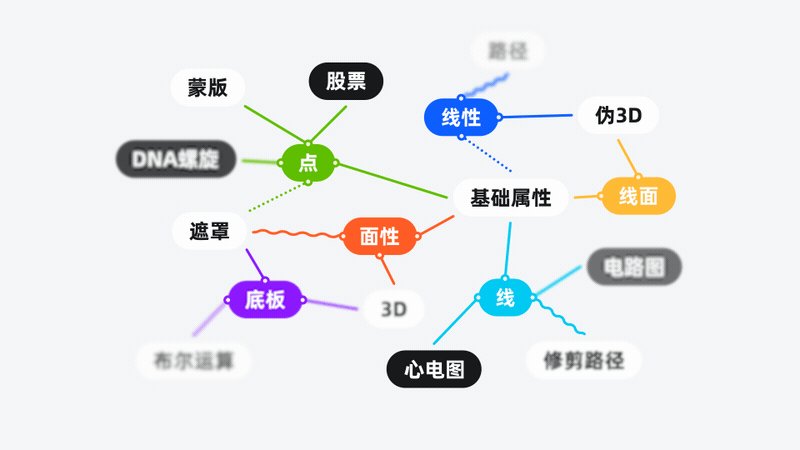
02 App底部導航構成
通常由圖標、文字/點線裝飾、和底板卡片組成,(當然也有些產品只使用圖標或文字),但設計師在進行動態設計時則是針對這3部分。

03 Tab Bar動態類型
動態效果由弱到強,視覺層級由低到高依次排序:圖標動態 — 裝飾元素動態 — 底板卡片動態。(根據本文案例效果來排序,但效果不同會有所差異)
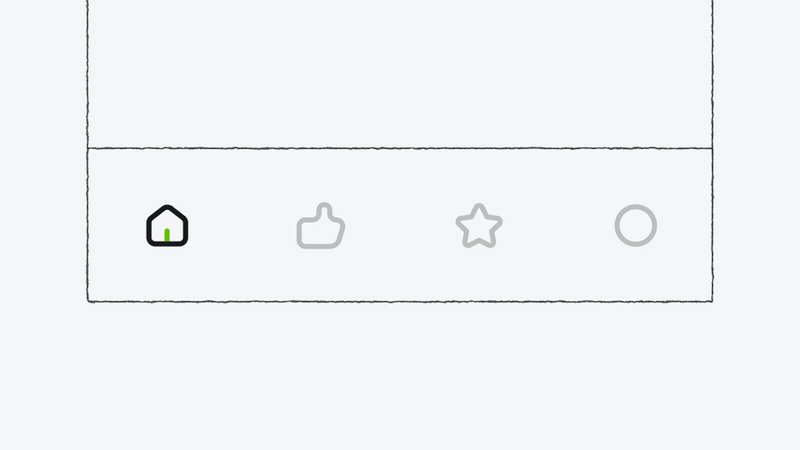
▍圖標動態?
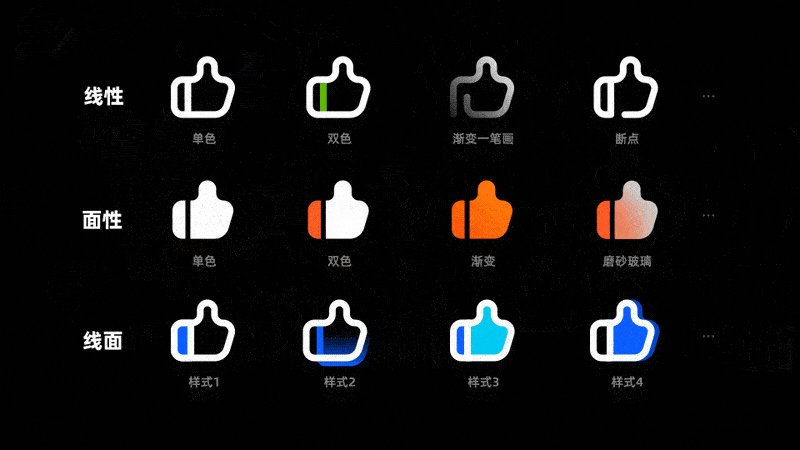
我們知道圖標風格可以簡單的分為:線性、面性還有線面。在這基礎上通過修改顏色或造型,又能延展出更多風格。

最常用的是添加修剪路徑(Ae的一種路徑效果),你可以把它理解成托尼老師,可以通過調整百分百參數來控制線條生長。

但只是單色修剪,看起來很單調。我們可以在這個動畫基礎上再多復制幾層,并分別加入品牌色,這樣可以讓視覺看起來更豐富。

也可以換一種方式,只調整不同顏色圖標的位置屬性,便能得到故障效果。

如果你覺得這些太浮夸,那么單個圖標添加修剪路徑,再配合位移、旋轉等基礎屬性則是更好的選擇。

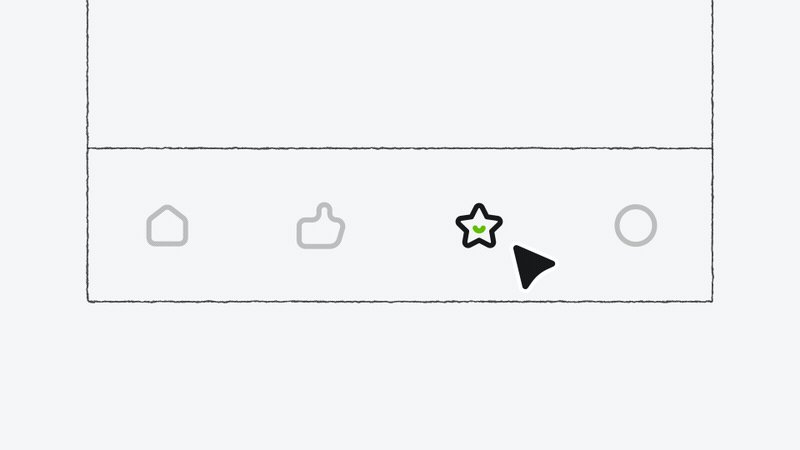
通用的方法是調整不透明度,相比于硬切更柔和,且不會過多吸引用戶注意力。但對于帶有娛樂類屬性的產品來說,可能會顯得有些普通。

我們可以考慮使用遮罩來制作動態,首先在圖標周圍繪制幾個圓,再將圖標外輪廓,作為圓的遮罩,來控制其顯示范圍,最后調整圓的縮放即可。

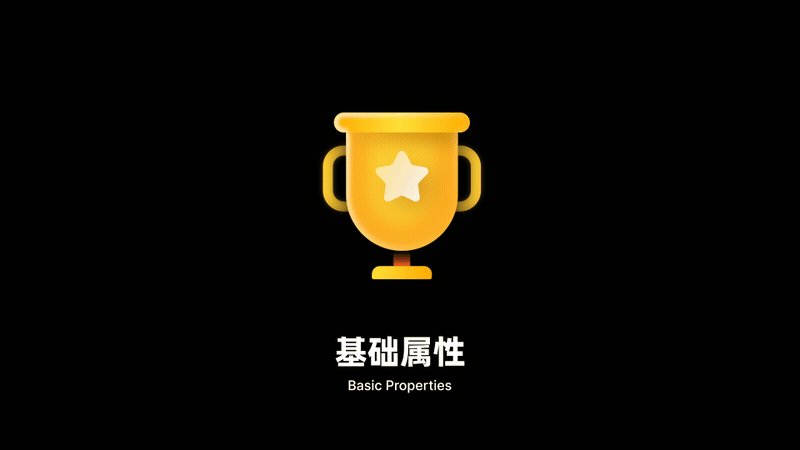
在一些特殊的時間,設計師們可能會技癢,而將圖標繪制的更加豐富,來營造氛圍。

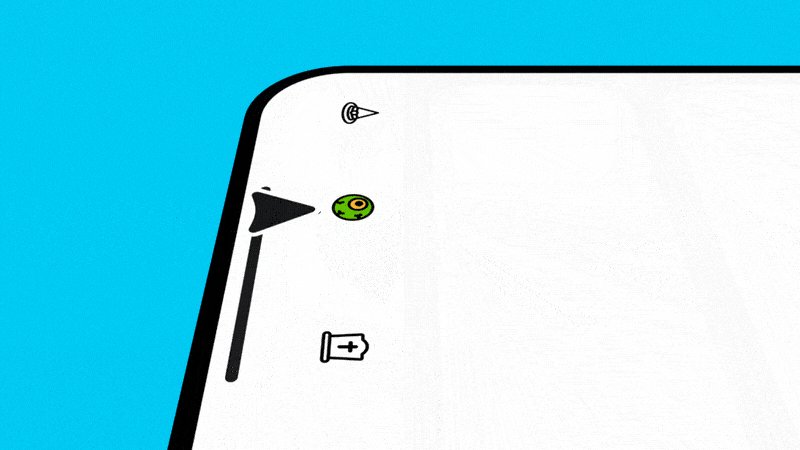
對于這類圖標,只需要參考它們的物理狀態[下方解釋],再遵循從下往上,從中心往四周擴張的原則來調整基礎屬性,便能制作出細節豐富的出場動畫。

(物理狀態:該物體在現實場景下的狀態,上圖獎杯真實世界狀態通常是放置地面,所以出場方向是從下到上。但假如你的圖標是錦旗,那么物理狀態應該是掛在墻上,所有出場方向是從上到下)
當然如果去掉高光和投影,在制作一些動態時會更方便。
例如:復制一顆星,將其初始位置設定為一個獎杯的距離,并記錄關鍵幀,然后整體再移動一個獎杯距離。耳朵則調整路徑來完成移動和變形,這樣便能營造出3d旋轉的錯覺。

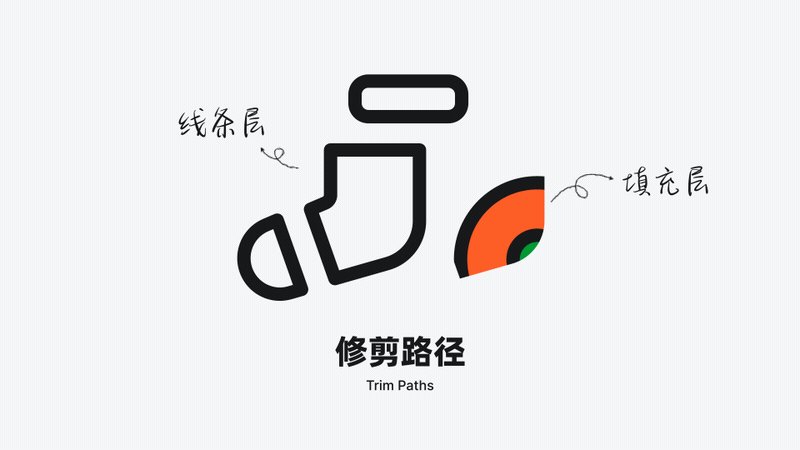
對于結構復雜的圖標,可以提前分層。其中線條依舊可以使用修剪路徑(在Tab bar中,不同圖標修剪路徑的起始點方向通常相同,以便保持一致性),而填充只需要調整元素縮放,并借助蒙版限制其顯示范圍就行。

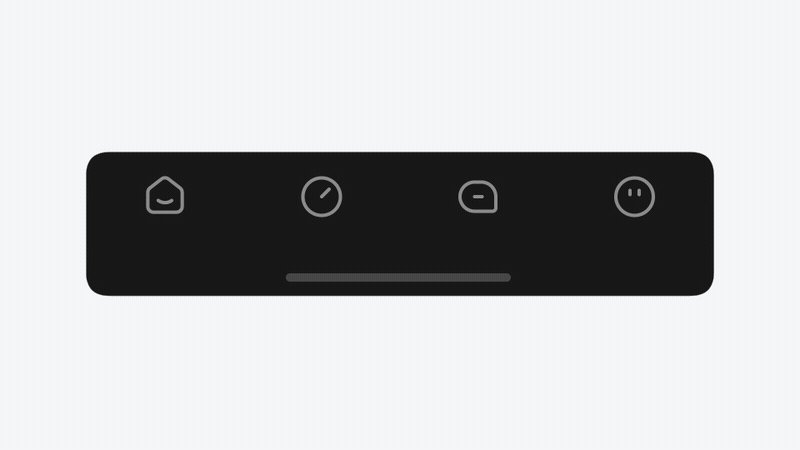
▍裝飾元素動態?
如果你覺得前面這些方案不夠新穎,那我們可以對裝飾元素下手。(當然這類方案很少見,原因在于商業價值不足,實現成本高,所以這里也只是提供一些創意練習思路)
在一些年輕化產品中,如果圖標含義很容易理解,那么設計師可能會用線或點來替代文字,讓整體更簡潔。
國外設計師Tubik,通過讓點元素在移動時呈現心電圖樣式,讓人眼前一亮。

通過動態效果,甚至能體現出產品行業屬性。
嘗試修改軌跡樣式,然后為元素不透明度和位置添加動畫,你能猜出這是什么類型的產品嗎?

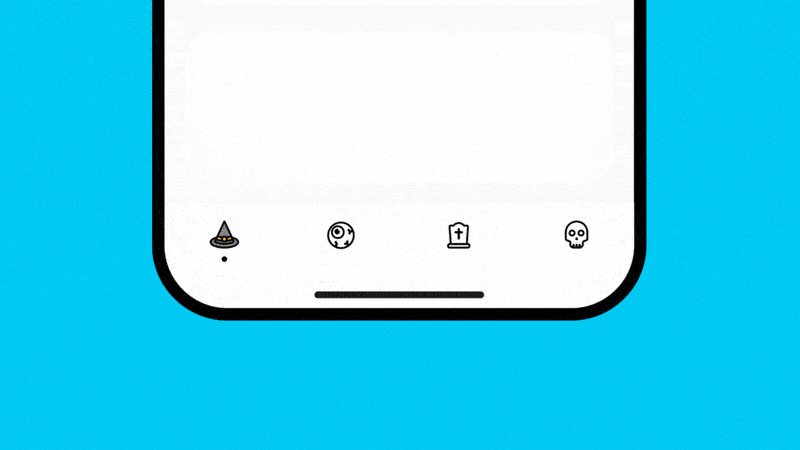
又或者再夸張些,將軌跡設計成電路圖。其中線條添加修剪路徑,再借助Ae路徑跟蹤方法,使圓點沿路徑運動。最后通過蒙版來控制整體動畫顯示范圍,這個方案看起來適合科技或游戲類產品。

通過調整元素路徑來改變其造型,模擬液體滴落,再通過蒙版縮放,讓選中狀態下的圖標出現。

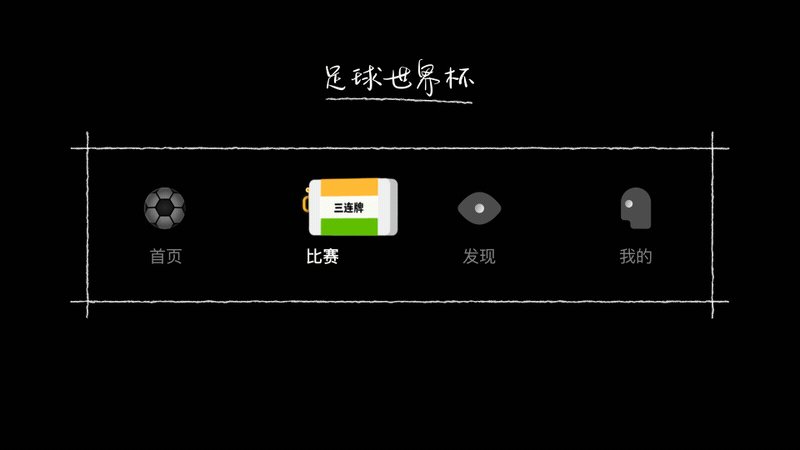
假如你的圖標設計的足夠巧妙,我們可以提前繪制好關鍵筆畫的運動軌跡,便能通過修剪這條軌跡來完成筆畫的移動。

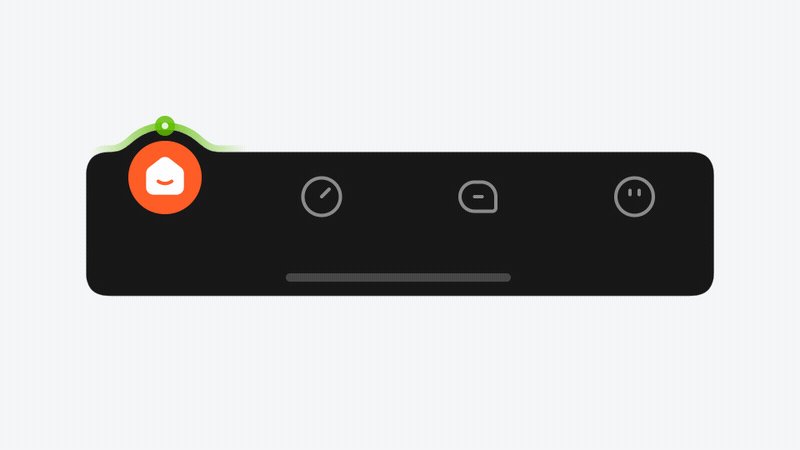
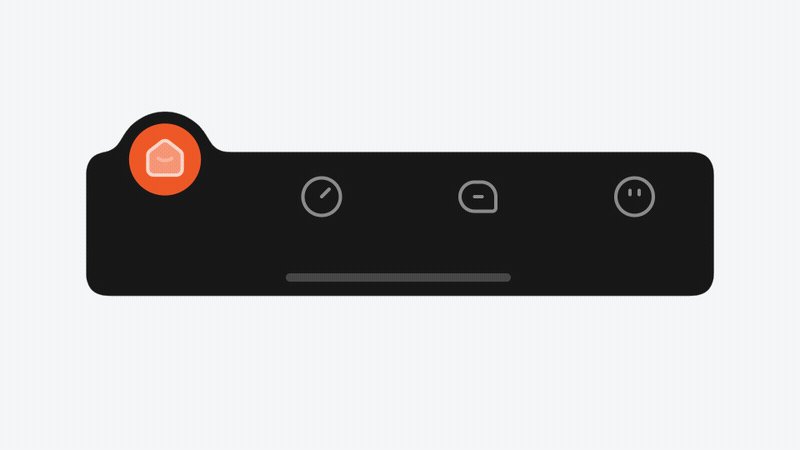
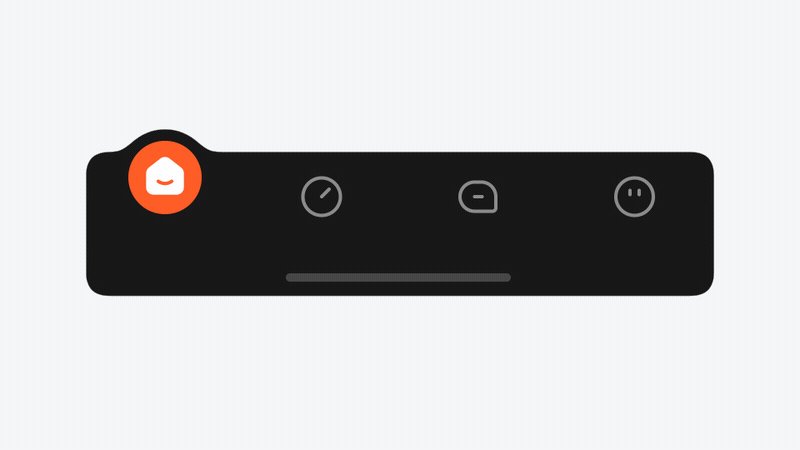
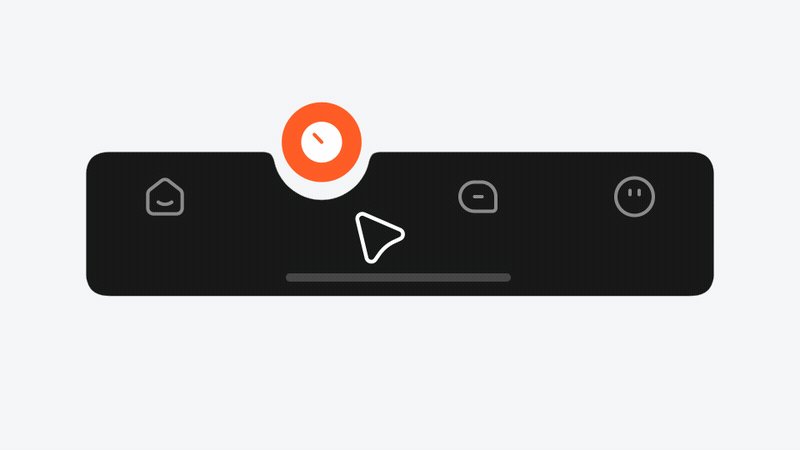
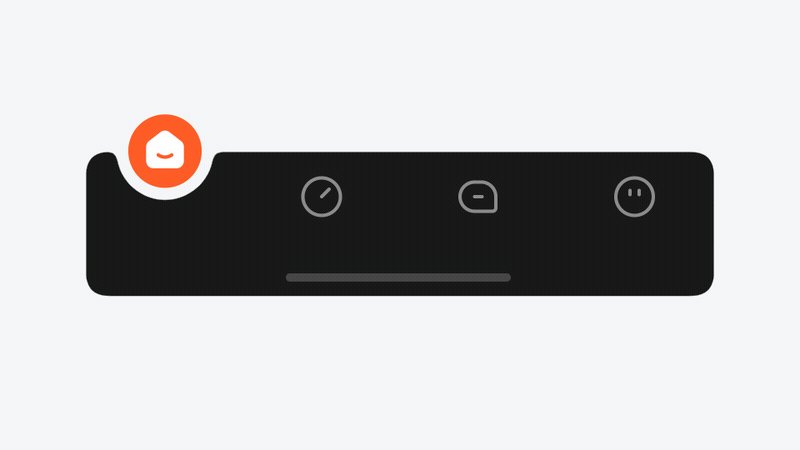
▍底板卡片動態?
這類動態少見的原因在于其動態效果面積大,視覺層級高,容易過度吸引用戶注意力。目前也只是在個別產品中看過卡片凸起效果。
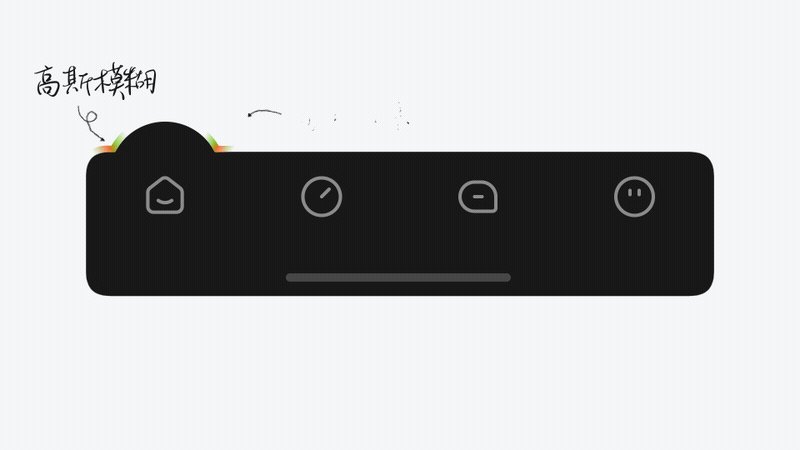
在Ae中要制造這樣的效果,最先想到的可能是調整卡片路徑,但這樣的方式在制作彈性時非常麻煩。

我們有更簡單的方法,先多畫出一個圓,然后與卡片路徑合并。
為了讓邊緣圓滑,整體添加高斯模糊和簡單阻塞,分別加大參數,便能讓邊緣圓滑。(這種方式有個缺點:會收縮原有卡片寬高。所以添加效果后,需要借助參考線再次調整卡片大小)

完成圓滑處理后,修改其他元素的基礎屬性即可。

目前能記起的只有美團外賣看過這效果。但為了降低視覺干擾,其弱化了彈性次數。
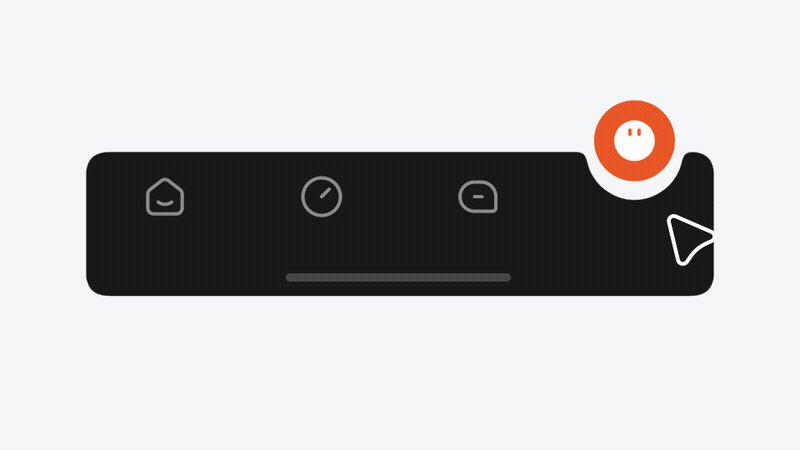
這個效果靈感來源于Dribbble設計師(EuroART93),我們只需要將凸起案例中,圓與底板卡片的布爾運算模式改為相減就行,其他元素同樣調整基礎屬性。

此方案目前還沒有在其他產品中看過,究其原因還是效果太過搶眼。
看了這么多,其實不難發現。同一個圖標,只需要改變不同屬性或元素的運動方式,便能帶來不一樣的感受。

或許創意的產生,并不是腦袋突然迸發出全新的東西。而是許多我們熟知的舊有內容組合了起來。
正是它們之間這種奇妙的融合,給我們帶來了新鮮感,或許這就是我們要的創意。

最后再說兩句:
每個產品都有自己的調性和目標用戶,動態效果也有強有弱。好的動態應該是能與其進行匹配,而不是根據某個產品得出一個絕對的答案。
本文演示了不同類型圖標用什么動態,并不代表只能這樣用。動態效果類型遠遠不止這些,而以上只是最常見的動態屬性組合方式,所以請不要局限你的想法。

































藍藍設計的小編 http://m.sdgs6788.com