編輯導(dǎo)語(yǔ):很多產(chǎn)品在使用時(shí)���,都會(huì)有“用戶(hù)反饋”這一個(gè)設(shè)置�����,用戶(hù)可以將自己的操作體驗(yàn)反饋給商家,但你真的了解“用戶(hù)操作反饋”是怎樣的一個(gè)機(jī)制嗎?這篇文章詳細(xì)講解了“操作反饋”這一設(shè)置�,一起來(lái)讀一讀吧�����。

背景
前幾天使用自己產(chǎn)品的時(shí)候,點(diǎn)擊作業(yè)列表想要查看作業(yè)詳情,點(diǎn)擊之后沒(méi)有反應(yīng)���,然后又連續(xù)點(diǎn)擊了好幾下,過(guò)了幾秒鐘,界面開(kāi)始連續(xù)跳轉(zhuǎn)�。后來(lái)才知道�����,因?yàn)橛脩?hù)量比較大,產(chǎn)品稍微會(huì)有一些卡頓�����,導(dǎo)致用戶(hù)點(diǎn)擊后���,產(chǎn)品沒(méi)有實(shí)時(shí)的反饋給用戶(hù)���,使得用戶(hù)也變得不知所措�。
那為什么會(huì)出現(xiàn)這種情況呢���?主要原因就是沒(méi)有用戶(hù)操作反饋���。一個(gè)好的產(chǎn)品需要根據(jù)用戶(hù)不同的行為操作�����,實(shí)時(shí)給出反饋�����,告知用戶(hù)當(dāng)前狀態(tài)或建議,消除用戶(hù)因?yàn)椴淮_定性帶來(lái)的不安感和焦躁感�。
可以將用戶(hù)整個(gè)操作流程簡(jiǎn)化為:用戶(hù)輸入—平臺(tái)反饋—結(jié)果反饋�?��?梢钥闯龇答伷鋵?shí)分為兩種:過(guò)程反饋(平臺(tái)反饋)和結(jié)果反饋�����。

可以看到無(wú)論Google公司推出的Material Design�����,還是蘋(píng)果公司的iOS設(shè)計(jì)規(guī)范,都對(duì)用戶(hù)過(guò)程反饋?zhàn)隽思?xì)致的設(shè)計(jì)規(guī)范���。
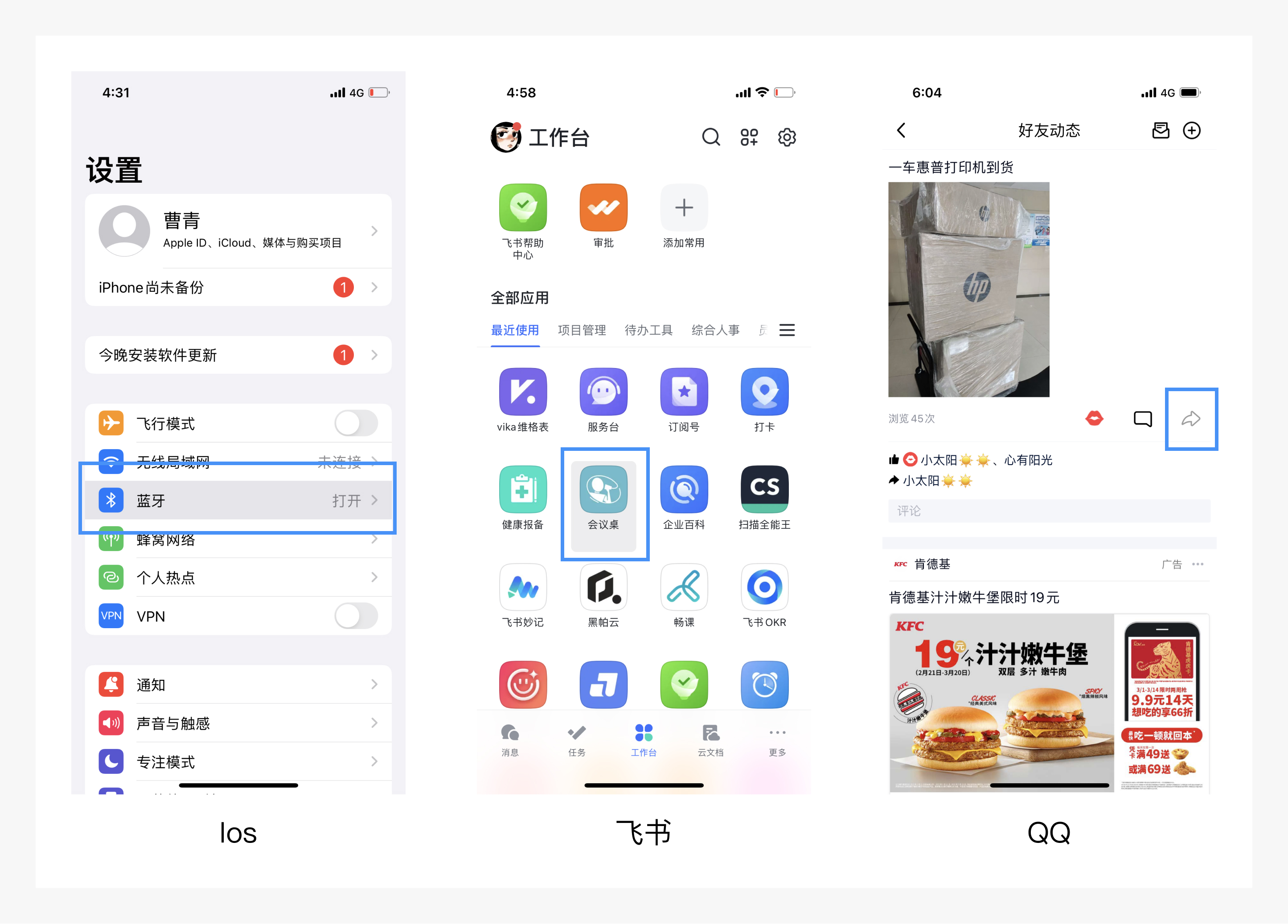
國(guó)內(nèi)也有很多體驗(yàn)很好的APP對(duì)于用戶(hù)反饋方面也做的不錯(cuò)���,例如QQ���、飛書(shū)���。

當(dāng)然也有很多的產(chǎn)品并沒(méi)有做很細(xì)致的反饋設(shè)計(jì),操作反饋?zhàn)鳛榻换ピO(shè)計(jì)中一個(gè)很細(xì)小的部分不會(huì)影響用戶(hù)正常使用產(chǎn)品�����,但是會(huì)提升用戶(hù)使用產(chǎn)品的體驗(yàn)���。好的用戶(hù)體驗(yàn)在B端對(duì)于用戶(hù)來(lái)說(shuō)不僅降低了學(xué)習(xí)成本�,也提升了工作效率。那么如何來(lái)設(shè)計(jì)操作反饋呢���?
一、過(guò)程反饋
當(dāng)用戶(hù)觸發(fā)界面時(shí)�,也就是人機(jī)交互時(shí)���,界面給出的變化�,這是過(guò)程反饋�����。
當(dāng)觸發(fā)結(jié)果頁(yè)面不能及時(shí)告知用戶(hù)時(shí)���,例如點(diǎn)擊操作區(qū)域需要跳轉(zhuǎn)新頁(yè)面�,或者需要展示彈窗等這一類(lèi)都需要經(jīng)過(guò)一段時(shí)間才可以讓用戶(hù)看到結(jié)果的場(chǎng)景���,需要考慮給觸發(fā)反饋���。
那什么時(shí)候不需要給觸發(fā)反饋呢�����?例如點(diǎn)擊收藏,收藏的icon會(huì)變成填充樣式,用戶(hù)可以實(shí)時(shí)的感受到觸發(fā)結(jié)果���,即不需要再給用戶(hù)觸發(fā)反饋。
1. 過(guò)程反饋方式
過(guò)程反饋的方式主要分為三種。
(1)視覺(jué)反饋
用戶(hù)操作界面之后���,界面通過(guò)視覺(jué)的變化對(duì)用戶(hù)進(jìn)行反饋,比如:顏色、形狀�����、動(dòng)畫(huà)等�����。
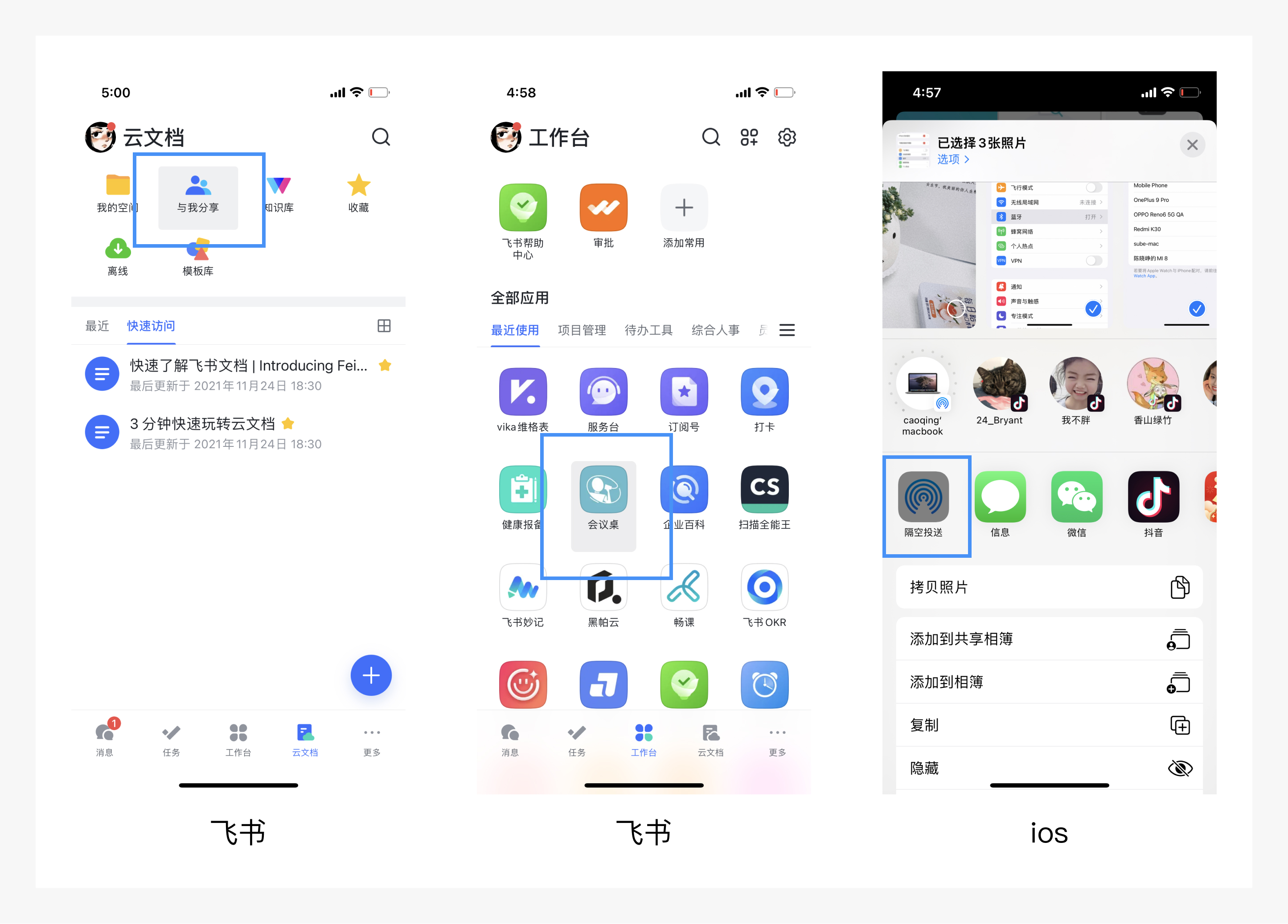
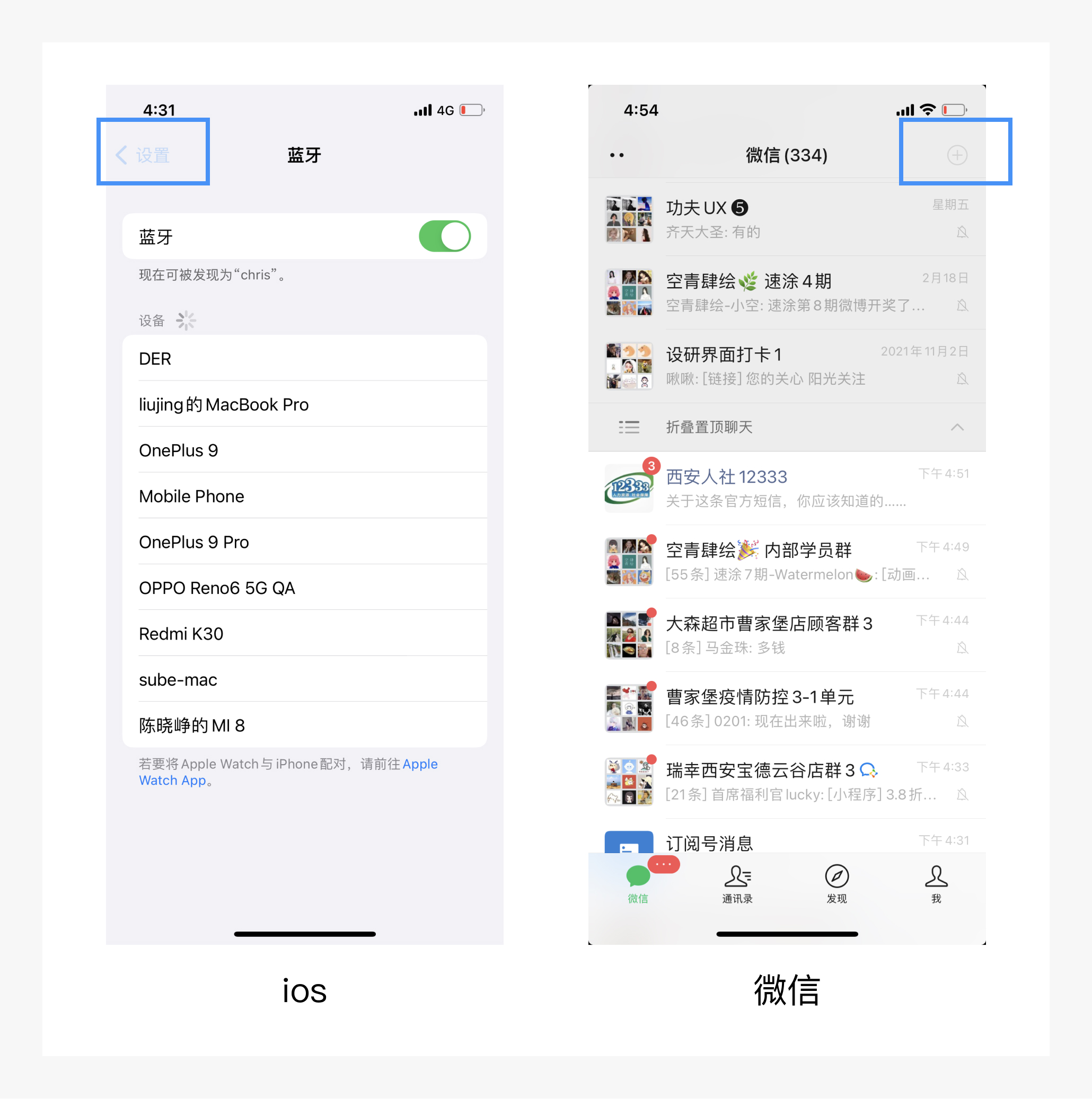
對(duì)于iOS系統(tǒng)�,以及一些體驗(yàn)較好的應(yīng)用程序分析得出主要使用場(chǎng)景包含:列表���、宮格�、操作Icon、按鈕(控件)�����。
場(chǎng)景是根據(jù)樣式的不同進(jìn)行分類(lèi)的�。
a. 列表
樣式:當(dāng)用戶(hù)點(diǎn)擊時(shí)給列表一個(gè)灰度的背景色,讓用戶(hù)知道自己已經(jīng)點(diǎn)擊了觸發(fā)區(qū)域。也告知用戶(hù)在當(dāng)前背景色塊上���,點(diǎn)擊任何地方都是可以觸發(fā)的。

b. 宮格
樣式:當(dāng)用戶(hù)點(diǎn)擊時(shí)給宮格一個(gè)灰度的遮罩,或者是一個(gè)灰度的背景色。

c. 操作Icon
樣式:當(dāng)用戶(hù)點(diǎn)擊時(shí)�,Icon降低透明度�����。

d. 控件
只根據(jù)控件樣式來(lái)進(jìn)行舉例說(shuō)明�����,例如actionsheet�����,在樣式上可以根據(jù)列表樣式做統(tǒng)一規(guī)范。
Button樣式:當(dāng)用戶(hù)點(diǎn)擊時(shí)�,按鈕變色���,如果是次級(jí)描邊按鈕�,也可以增加填充的色塊。

e. 步進(jìn)器
樣式:給點(diǎn)擊區(qū)域一個(gè)背景色�。
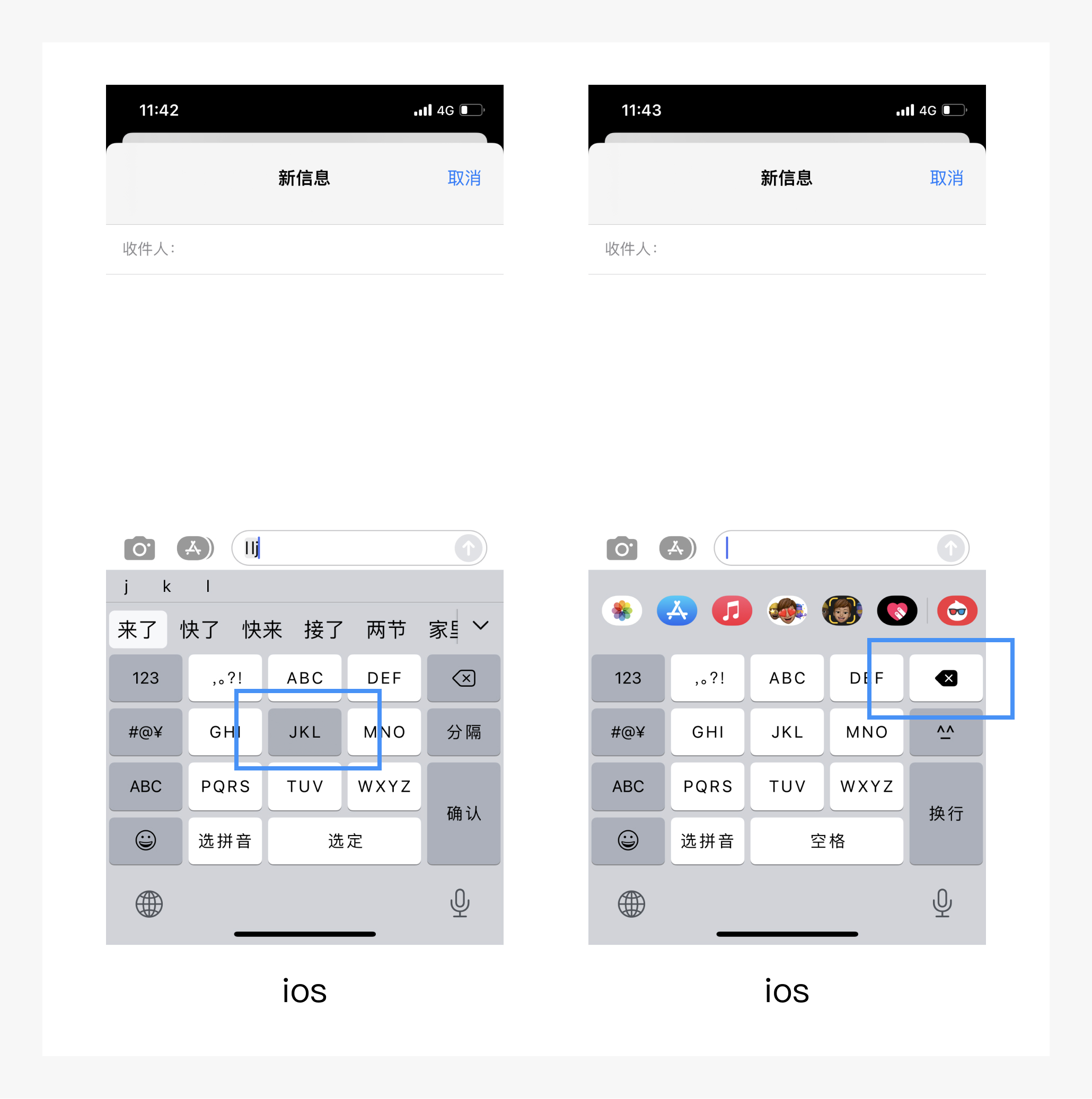
f. 鍵盤(pán)
樣式:在點(diǎn)擊時(shí)�,會(huì)給一個(gè)填充的背景色���、或者進(jìn)行反色處理�����。

(2)觸覺(jué)反饋
- 用戶(hù)操作界面之后�����,界面通過(guò)作用力、振動(dòng)等一系列變化對(duì)用戶(hù)進(jìn)行反饋。
- 當(dāng)觸發(fā)區(qū)域有多個(gè)操作方式時(shí)�����,例如ios長(zhǎng)按應(yīng)用會(huì)有popup彈出�,同時(shí)手機(jī)會(huì)震動(dòng)響應(yīng)用戶(hù)�����。
- Tab 切換時(shí):飛書(shū)對(duì)于底部Tab切換時(shí)�,會(huì)有震動(dòng)提醒用戶(hù)多選���。
- 例如阿里云盤(pán)長(zhǎng)按文件進(jìn)行多選操作時(shí)���,會(huì)有震動(dòng)提醒用戶(hù)�。
(3) 聽(tīng)覺(jué)反饋
用戶(hù)操作界面后,界面通過(guò)聲音對(duì)用戶(hù)進(jìn)行反饋���。
iOS設(shè)置手機(jī)鈴聲時(shí),選擇不同的鈴聲時(shí)�,會(huì)自動(dòng)播放鈴聲�����。
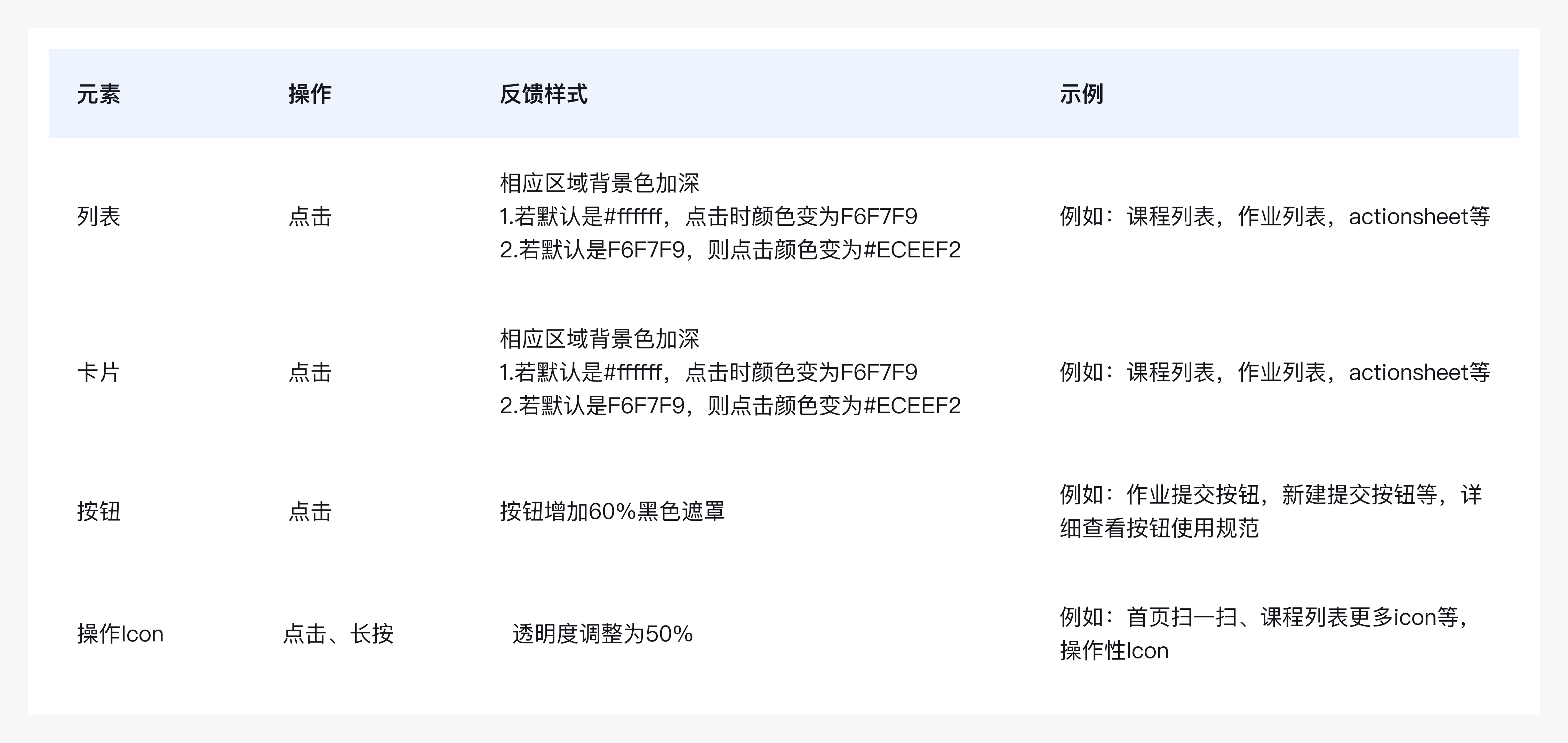
2. 過(guò)程反饋設(shè)計(jì)規(guī)范
過(guò)程反饋設(shè)計(jì)規(guī)范可根據(jù)產(chǎn)品界面的不同元素制定反饋樣式。這本身是一件比較細(xì)致的工作�,可能花費(fèi)較大的工作量�,所以在實(shí)際工作中也可根據(jù)產(chǎn)品功能的優(yōu)先級(jí)�,安排迭代順序。

二�����、結(jié)果反饋
當(dāng)系統(tǒng)對(duì)用戶(hù)的操作�����,或因用戶(hù)的行為導(dǎo)致的變化結(jié)果�,給出的反饋就是結(jié)果反饋�����。
由于結(jié)果反饋的文章講解特別多,這里就不再過(guò)多贅述,簡(jiǎn)單的總結(jié)一些常用的結(jié)果反饋方式。
結(jié)果反饋方式可分為4種樣式:
1. 彈窗反饋
彈窗分為模態(tài)彈窗和非模態(tài)彈窗�����。
模態(tài)彈窗會(huì)打斷用戶(hù)當(dāng)前操作流程�,也是一種強(qiáng)提示,用戶(hù)必須和彈窗進(jìn)行交互,才能進(jìn)行之后的操作。
非模態(tài)彈窗一般出現(xiàn)2-3秒之后���,自動(dòng)消失,不會(huì)對(duì)用戶(hù)造成干擾,屬于輕量級(jí)提示�。
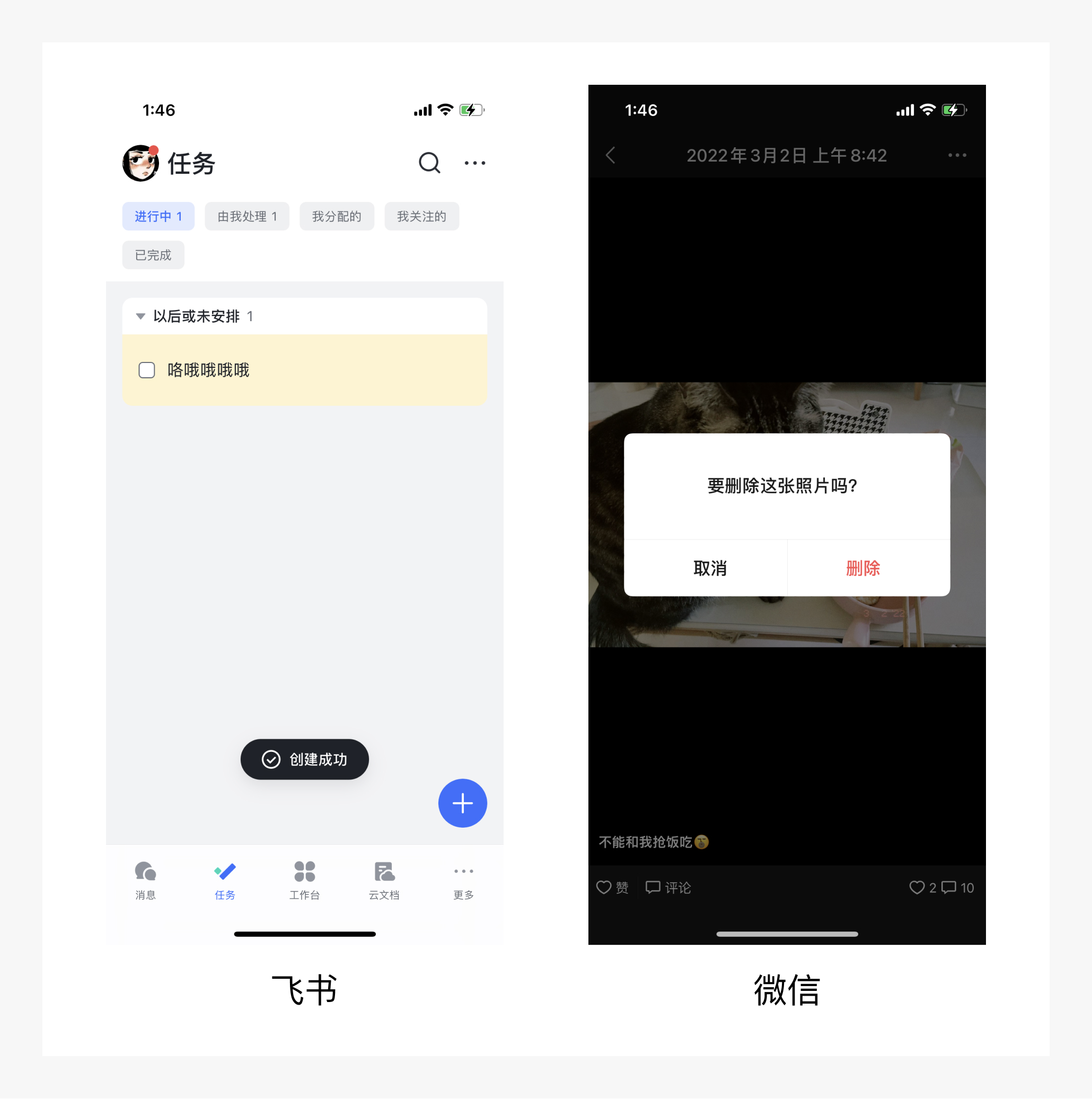
例如當(dāng)新建表單時(shí)�����,點(diǎn)擊提交按鈕,toast提示提交成功,這就是使用了非模態(tài)彈窗對(duì)用戶(hù)的操作進(jìn)行了輕量級(jí)反饋���。
若刪除文件時(shí),一般會(huì)彈出一個(gè)對(duì)話(huà)框,讓用戶(hù)再次確認(rèn)刪除后的一些影響�����,是否刪除?這就是使用了模態(tài)彈窗對(duì)用戶(hù)的操作進(jìn)行的強(qiáng)反饋���。

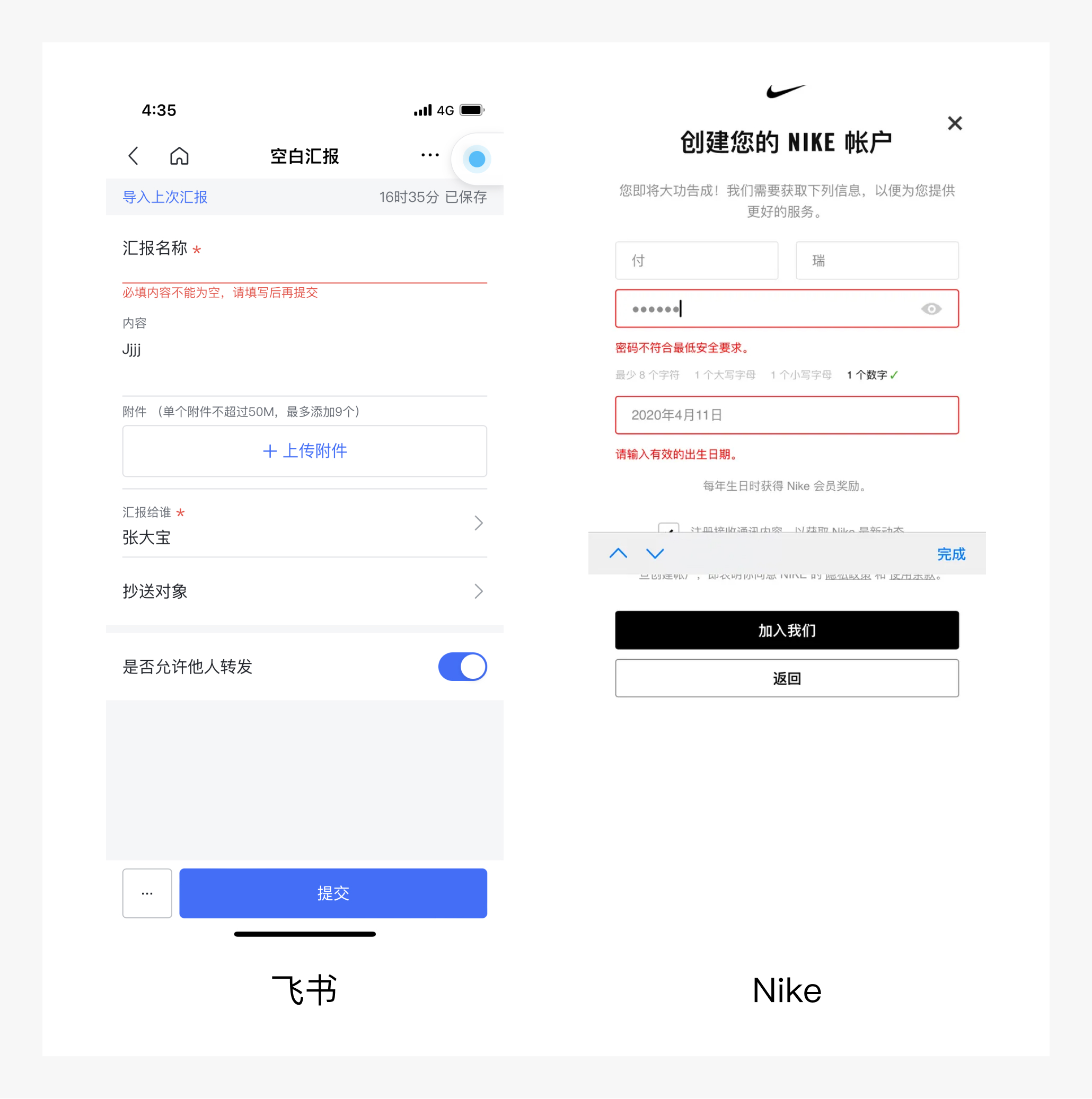
2. 校驗(yàn)反饋
一般用做表單的校驗(yàn),讓用戶(hù)知道自己所填寫(xiě)項(xiàng)的狀態(tài)�,例如輸入內(nèi)容是否合理�����,該如何填寫(xiě)等提示。

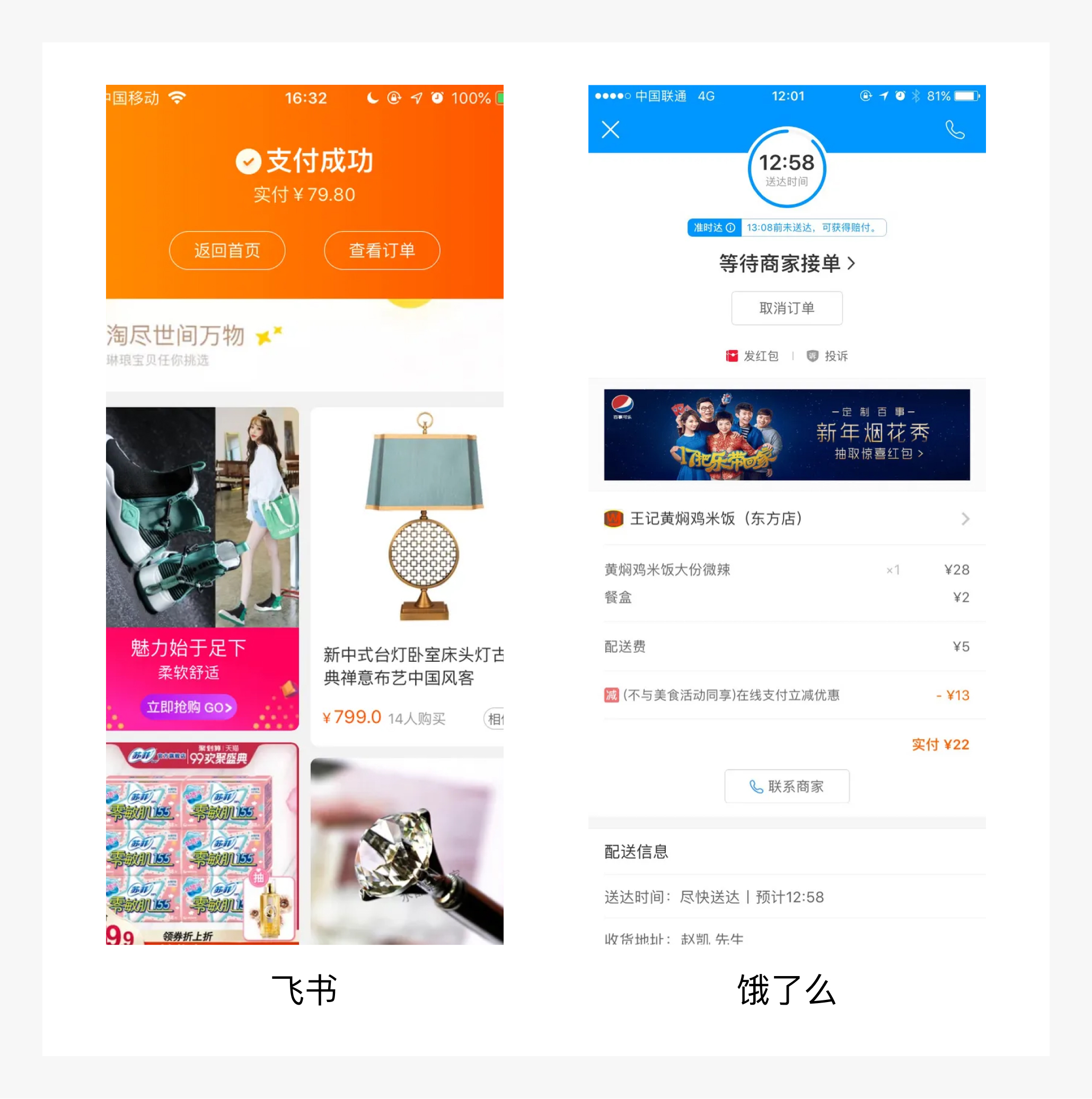
3. 頁(yè)面
頁(yè)面反饋���,相較于彈窗會(huì)更重一些。一般也用于比較重要的操作流程的結(jié)果頁(yè)面�,例如淘寶買(mǎi)完?yáng)|西的結(jié)果頁(yè)面���、餓了么下單完成后的結(jié)果頁(yè)面。

4. 動(dòng)畫(huà)
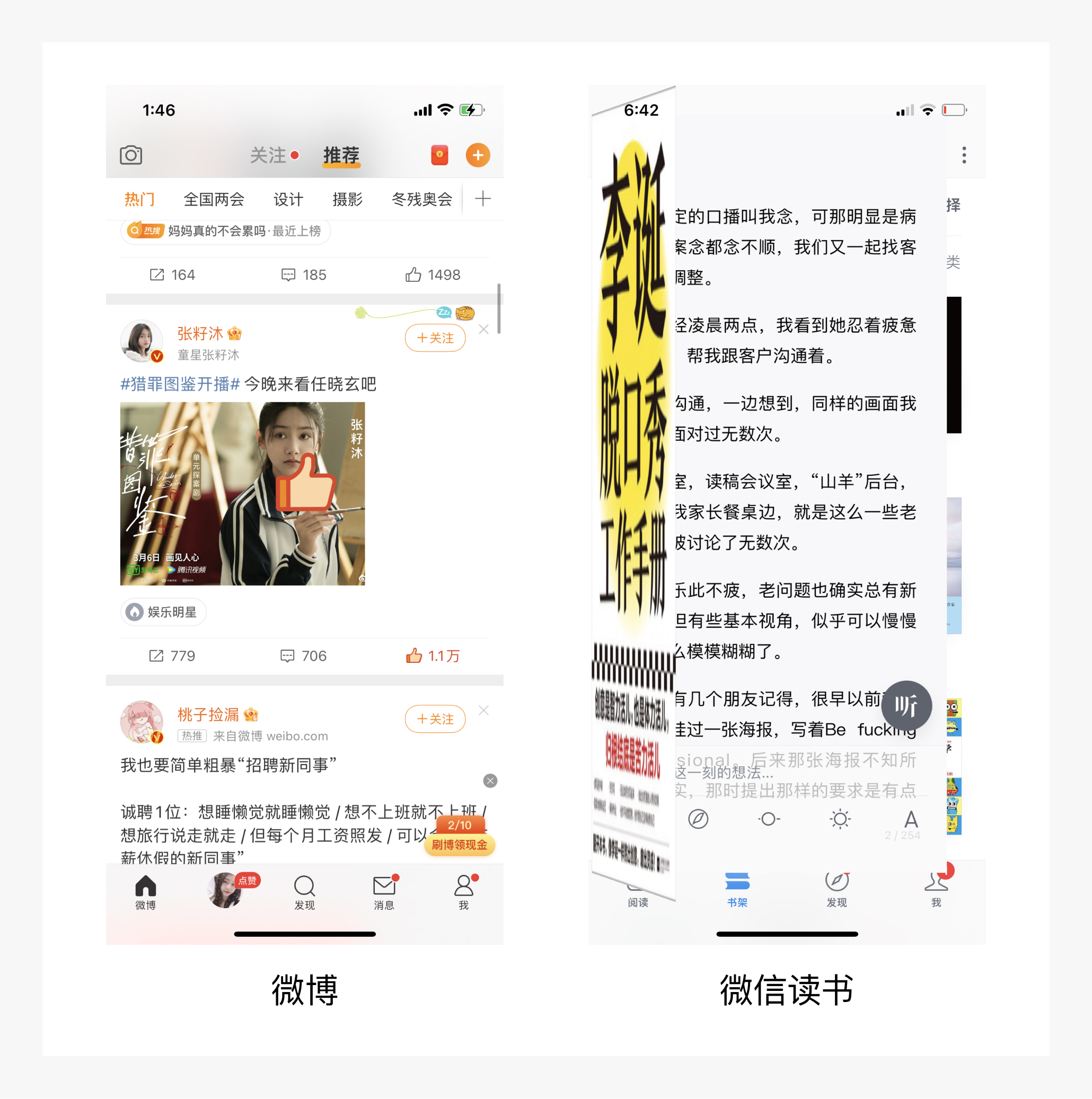
動(dòng)畫(huà)的合理使用不僅可以告知當(dāng)前狀態(tài),還會(huì)將用戶(hù)帶入當(dāng)前場(chǎng)景�����,吸引用戶(hù)注意力���。例如�,微博的點(diǎn)贊,會(huì)出現(xiàn)一個(gè)點(diǎn)贊的動(dòng)畫(huà)�,讓點(diǎn)贊變得更加有趣�����。
微信圖書(shū),點(diǎn)擊進(jìn)入書(shū)本詳情時(shí)會(huì)出現(xiàn)一個(gè)打開(kāi)書(shū)本的動(dòng)畫(huà),讓用戶(hù)帶入實(shí)際看書(shū)場(chǎng)景�����,增強(qiáng)沉浸感���。

5. 音效
音效的反饋也比較常見(jiàn)�,例如ios下載時(shí),會(huì)有叮咚一聲,聲音的反饋不僅提升了用戶(hù)體驗(yàn)�����,對(duì)于加強(qiáng)品牌認(rèn)知也很有幫助�����。
三�、總結(jié)
以上是我對(duì)于操作反饋的一些整理和復(fù)盤(pán)�����,其中也借鑒了一些大神的佳作,不到之處�����,希望和大家一起探討交流�。
在實(shí)際項(xiàng)目的運(yùn)用中,也會(huì)根據(jù)實(shí)際的研發(fā)情況�����,逐步的去調(diào)整���,不斷地完善產(chǎn)品細(xì)節(jié)�。
本文由 @小太陽(yáng)不愛(ài)吃辣椒 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可�,禁止轉(zhuǎn)載�����。
題圖來(lái)自 Unsplash,基于 CC0 協(xié)議�����。

蘭亭妙微(m.sdgs6788.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司�,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)���、B端界面設(shè)計(jì)�、桌面端界面設(shè)計(jì)���、APP界面設(shè)計(jì)�、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)���、交互設(shè)計(jì)���、UI咨詢(xún)���、高端網(wǎng)站設(shè)計(jì)���、平面設(shè)計(jì)���,以及相關(guān)的軟件開(kāi)發(fā)服務(wù)���,咨詢(xún)電話(huà):01063334945�����。我們建立了一個(gè)微信群���,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì)�,有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng)�,咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan