2024-2-11 前端達人
RecyclerView作為Android最常用的控件,相信大家都比較熟悉。而作為設計師的我們,又改怎么利用身邊有限的資源進行簡約高效的動效列表設計呢?本篇文章輕松帶你玩轉Android列表動效設計~
鄭重聲明:本文從設計角度說明Android列表動效設計問題,含前端技術,碼農(nóng)慎噴,我是萌妹紙~
相信設計師在設計到關于列表的動效問題的時候會很頭痛,例如列表該如何出現(xiàn),又該怎樣結束~

對于碼農(nóng)哥哥來說也有很大的困擾,那就是,拿到設計稿的時候,對于動效師提出的各種五花八門的動效感覺就是:我去年買了個表。那么代碼哥哥怎么能夠更加高效的把設計稿實現(xiàn)呢?看完今天這篇文章相信你會有額外的收獲~

首先在這里要感謝icon和頁面的設計師璀瑤女士和碼農(nóng)哥cmychad(文章后面會提到)~
在我們公司項目開展的時候,分配給我的項目中有大量的列表設計及動效設計,開始的時候感覺無從下手,但是自從在github上發(fā)現(xiàn)碼農(nóng)哥哥cmychad的一個開源項目(項目名稱:BaseRecyclerViewAdapterHelper)的時候,真的是欣喜若狂,在項目實施的時候,公司的安卓開發(fā)遍用上了這個開源項目進行開發(fā)~

po上cmychad碼農(nóng)哥哥的鏈接:
https://github.com/CymChad/BaseRecyclerViewAdapterHelper
那這個動效是怎樣展示的呢?

從上面的GIF圖可以看出
對于開發(fā)來說:優(yōu)化Adapter代碼(減少百分之70%代碼)
添加點擊item點擊、長按事件、以及item子控件的點擊事件
添加加載動畫(一行代碼輕松切換5種默認動畫)
添加頭部、尾部、下拉刷新、上拉加載(感覺又回到ListView時代)
設置自定義的加載更多布局(對于開發(fā))
添加分組(隨心定義分組頭部)
自定義不同的item類型(簡單配置、無需重寫額外方法)
設置空布局(比Listview的setEmptyView還要好用!)
UI設計師從此只要考慮樣式問題,開發(fā)也不怕各種古靈精怪的動效了~分分鐘秒殺各類列表動效問題~

下面po出自己手上項目及用了這個開源項目實現(xiàn)的真機版的效果圖:
效果圖:
![]()

真機上的效果:
項目內很多列表的表現(xiàn)都是參照碼農(nóng)哥哥cmychad的項目:BaseRecyclerViewAdapterHelper
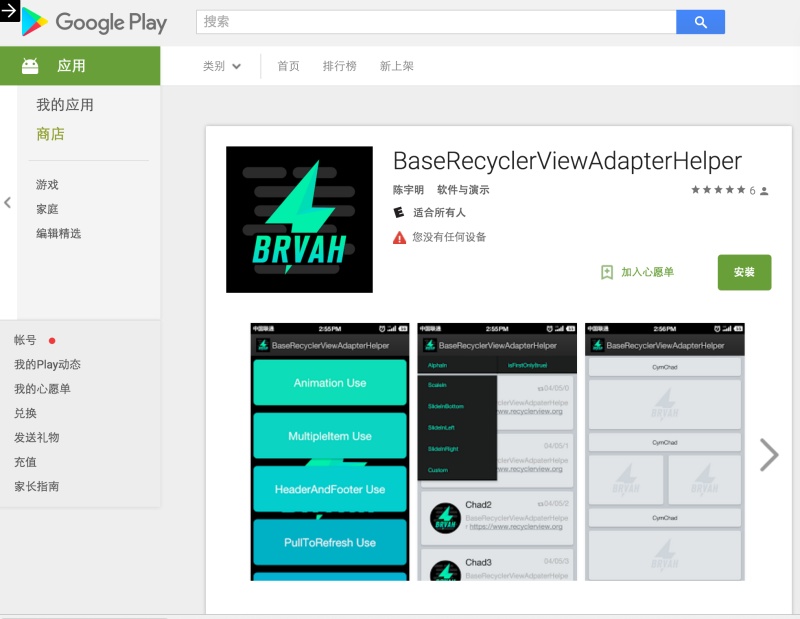
真的很好用~今天在谷歌瀏覽器里面逛的時候竟然發(fā)現(xiàn)在Google Play上也能看到~

po上鏈接:
https://play.google.com/store/apps/details?id=com.chad.baserecyclerviewadapterhelper
(我就是這么大方~哈哈~)

分分鐘帶你飛離擾人的列表動效問題~設計獅們,喊上你們的程序猿來試試吧~相信你會感嘆,為啥我不早點用上BaseRecyclerViewAdapterHelper呢~
當然,除了感嘆,我有一個不成熟的小建議~那就是你或許也可以在下面輕輕的點贊~我會很感動的!
藍藍設計(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網(wǎng)站設計、平面設計,以及相關的軟件開發(fā)服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數(shù)據(jù)可視化設計公司、用戶體驗公司、高端網(wǎng)站設計公司
銀行金融軟件UI界面設計、能源及監(jiān)控軟件UI界面設計、氣象行業(yè)UI界面設計、軌道交通界面設計、地理信息系統(tǒng)GIS UI界面設計、航天軍工軟件UI界面設計、醫(yī)療行業(yè)軟件UI界面設計、教育行業(yè)軟件UI界面設計、企業(yè)信息化UI界面設計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)