痛點(diǎn):數(shù)據(jù)無處不在,數(shù)據(jù)的存在與展示往往是巨量的、凌亂的,同時(shí)出現(xiàn)往往會(huì)使用戶分辨不清產(chǎn)生混亂。

解決辦法:為了使這些凌亂的數(shù)據(jù)更易懂,將其可視化是首要選擇。對(duì)數(shù)據(jù)分析結(jié)果的可視化呈現(xiàn)不僅可以幫助我們更好地理解數(shù)據(jù)內(nèi)容也可以幫助我們挖掘數(shù)據(jù)所傳達(dá)的價(jià)值。

數(shù)據(jù)可視化的本質(zhì)是視覺方向,將分析所得數(shù)據(jù)與圖形相結(jié)合,將冰冷的字符轉(zhuǎn)化為帶有趣味性的圖形,為數(shù)據(jù)提供了靈活性,從而更高效地傳達(dá)數(shù)據(jù)所附帶的價(jià)值信息。
設(shè)計(jì)工作中,對(duì)于圖表的設(shè)計(jì)并不能將所有精力都投入如何做出“精美、好看”的圖表,更要考慮的使用什么類型的圖表,圖表的什么樣的展示形式更有效的,更高效的傳達(dá)數(shù)據(jù)給用戶。

一般在圖表設(shè)計(jì)前,設(shè)計(jì)師應(yīng)優(yōu)先了解該條數(shù)據(jù)用途和目的,分析用戶需要什么樣的使用體驗(yàn),分析用戶的特征、使用場(chǎng)景、以及用戶使用這組數(shù)據(jù)的目的,制定出初步方案,避免因設(shè)計(jì)選擇圖表類型而增加數(shù)據(jù)傳達(dá)的復(fù)雜程度。
類型舉例:
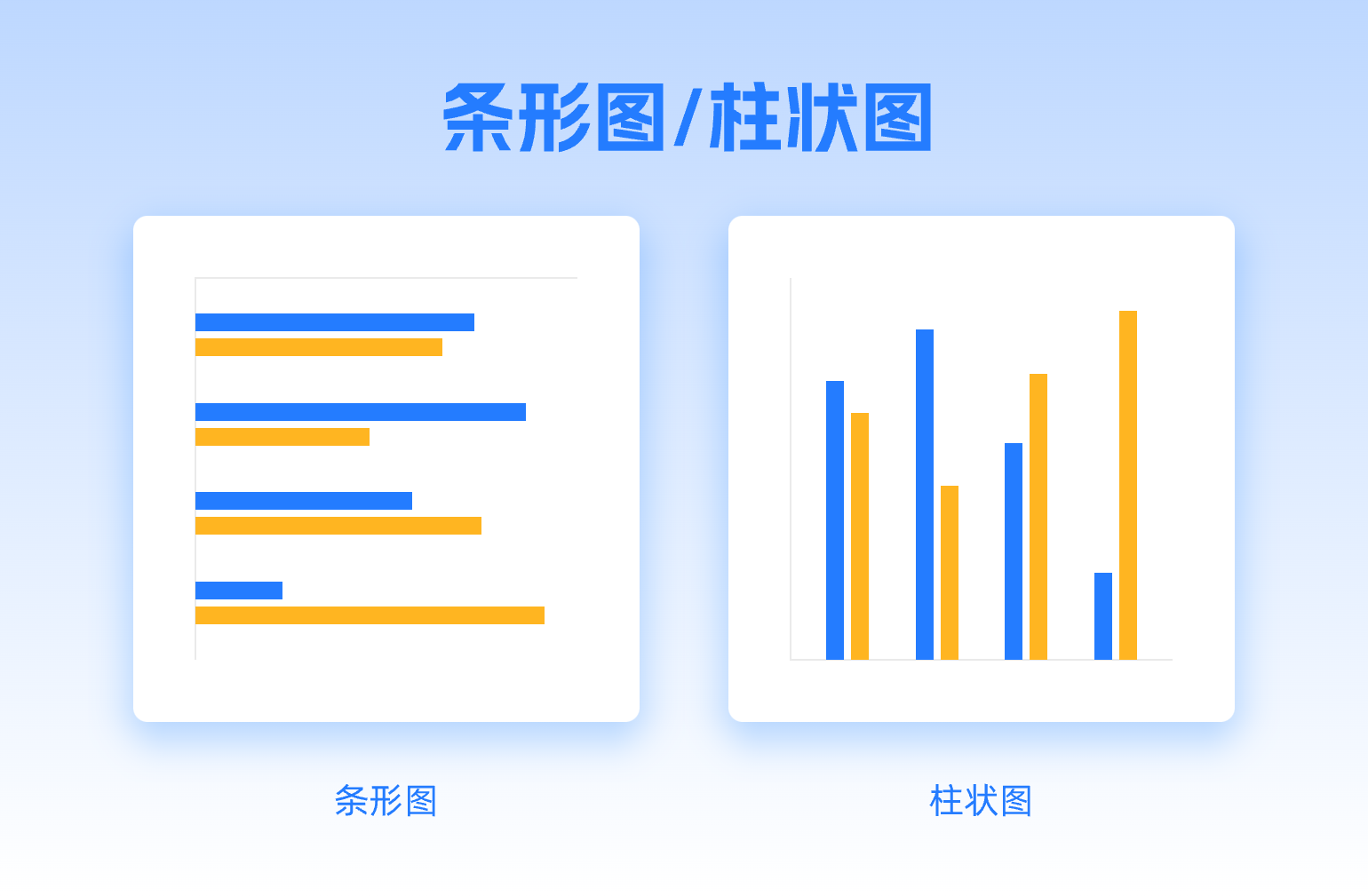
條形圖是用于比較分析的主力圖表,此類圖表能夠通過將數(shù)據(jù)圖形化,快速傳達(dá)給人類相應(yīng)比較信息,通過人在視覺上快速辨別高度或者長(zhǎng)度的差異,從而達(dá)到傳達(dá)信息的目的,所以多用于呈現(xiàn)簡(jiǎn)單有序的數(shù)據(jù)。

堆積條形圖適合對(duì)比更復(fù)雜的類別和各類別之間的關(guān)系和差異,或者是用于同一組數(shù)據(jù)不同屬性數(shù)據(jù)各自占比。一般同組數(shù)據(jù)較多時(shí)適合使用堆積條形圖,同組數(shù)據(jù)較少時(shí)適合使用堆積柱狀圖。

折線圖多用于連續(xù)的數(shù)據(jù)或者有序數(shù)據(jù)的變化趨勢(shì)的展示,適合用于數(shù)據(jù)在不同時(shí)間的變化,更有效直觀的展示數(shù)據(jù)的走向和趨勢(shì)。折線向下X軸投影面積也可以更直觀的展示數(shù)據(jù)信息。

類型舉例:
雷達(dá)圖
雷達(dá)圖是以從同一點(diǎn)開始的軸上表示的三個(gè)或更多個(gè)定量變量的二維圖表的形式顯示多變量數(shù)據(jù)的圖形方法。

散點(diǎn)圖通常用于顯示和比較數(shù)據(jù),例如科學(xué)數(shù)據(jù)、統(tǒng)計(jì)數(shù)據(jù)和工程數(shù)據(jù)。當(dāng)要在不考慮時(shí)間的情況下比較大量數(shù)據(jù)點(diǎn)時(shí),使用散點(diǎn)圖。散點(diǎn)圖中包含的數(shù)據(jù)越多,比較的效果就越好。
氣泡圖與散點(diǎn)圖相似,不同之處在于,氣泡圖允許在圖表中額外加入一個(gè)表示大小的變量。

類型舉例:
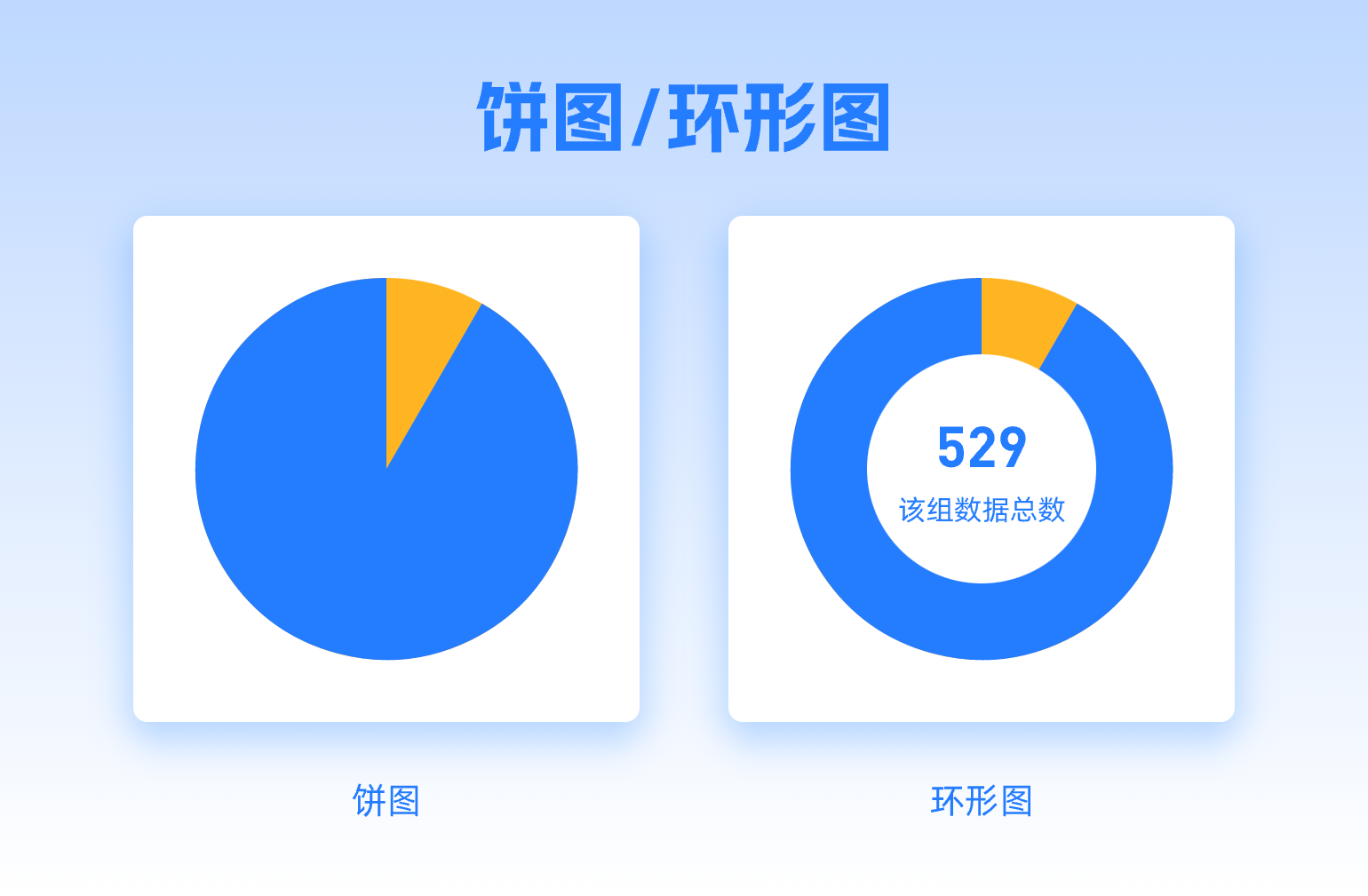
當(dāng)只需要繪制一組數(shù)據(jù)并展示該組數(shù)據(jù)中不同分類的數(shù)據(jù)占比時(shí),餅圖或者環(huán)形圖是一個(gè)不錯(cuò)的選擇,餅圖有效直觀的展示該組數(shù)據(jù)這個(gè)特性,環(huán)形圖則在餅圖的基礎(chǔ)上可以添加傳達(dá)該組數(shù)據(jù)信息。

樹狀圖,又稱樹枝圖。通過嵌套矩形的方式來展示數(shù)據(jù)的類別,通過面積大小來展示該組數(shù)據(jù)中不同分類數(shù)據(jù)的占比情況。

類型舉例:
桑基圖可以有效顯示數(shù)據(jù)如何在兩個(gè)組之間流動(dòng),可清晰的展示一組數(shù)據(jù)中流轉(zhuǎn)到下一級(jí)時(shí),數(shù)據(jù)是如何分布的。同時(shí)也可以顯示負(fù)數(shù),并計(jì)算對(duì)總數(shù)據(jù)的影響。

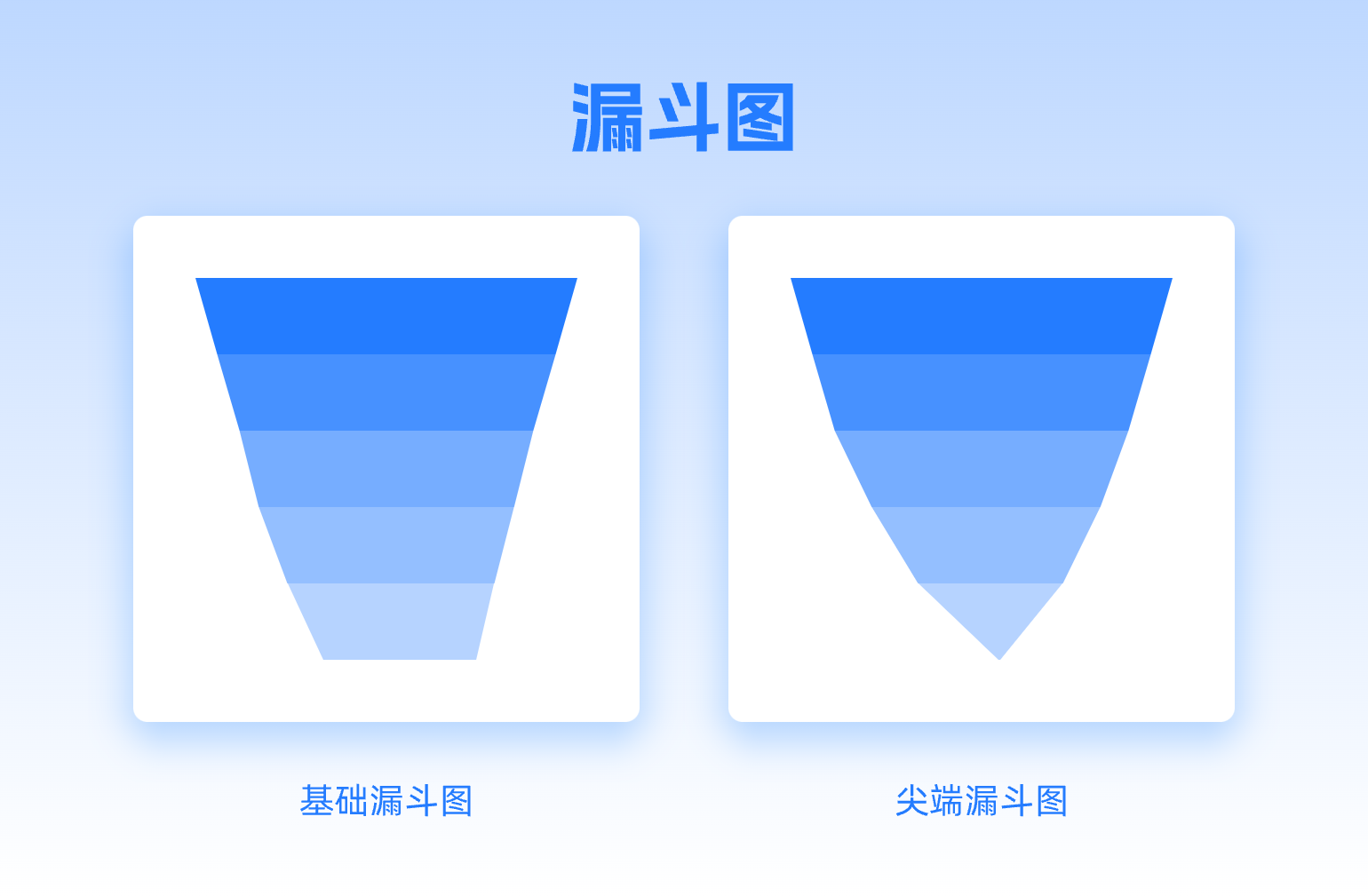
漏斗圖十分適用于表示數(shù)據(jù)在某種條件的過程中的各個(gè)階段,如市場(chǎng)營(yíng)銷或銷售過程這種每個(gè)階段都有一個(gè)值的數(shù)據(jù)。

瀑布圖適用于流程各個(gè)狀態(tài)的起始值、中間值和最終值。適合用作反映數(shù)值的增減,比如市場(chǎng)銷售額一年中各月營(yíng)收、客流量等指標(biāo)的變化。


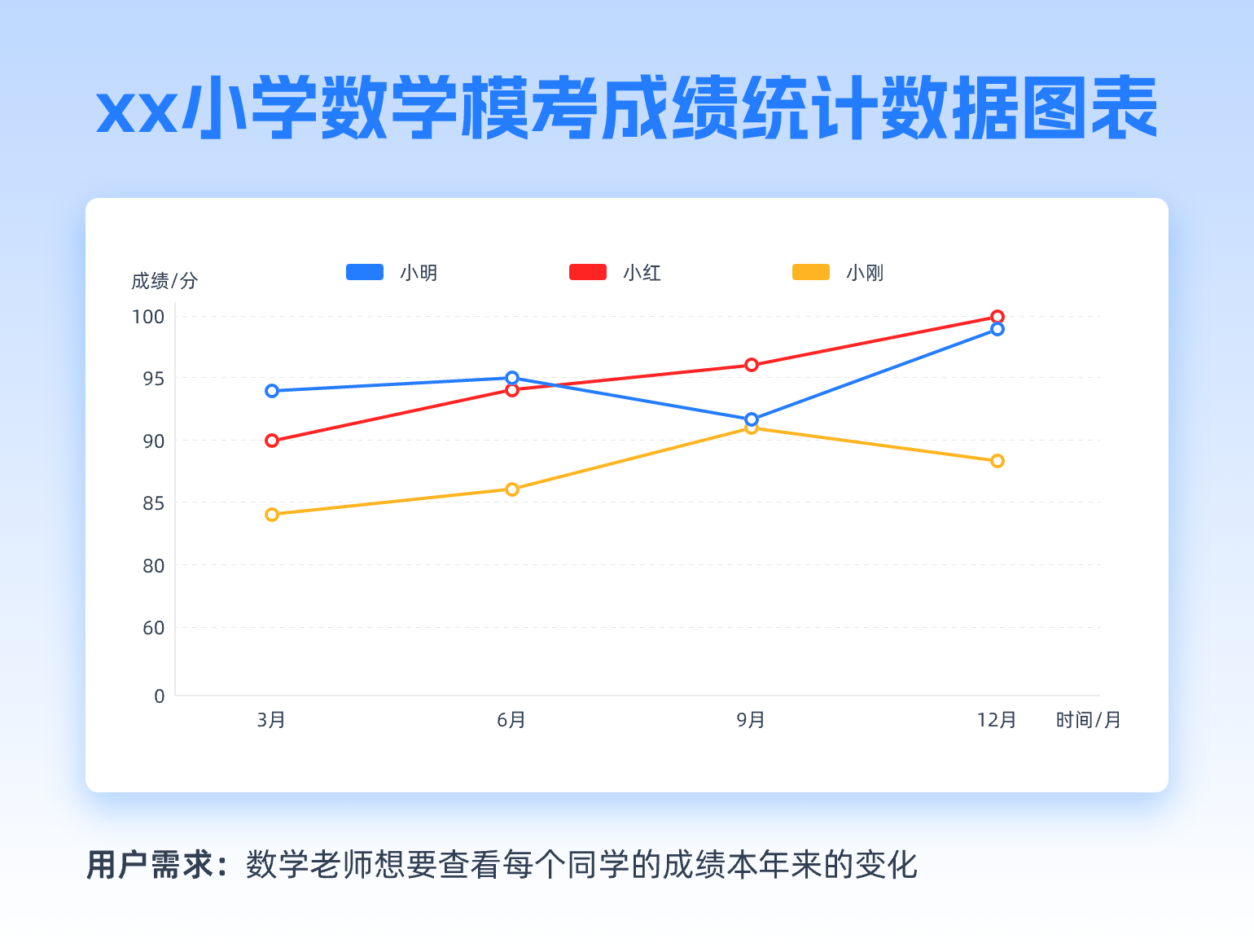
首先分析數(shù)據(jù)信息,可見3月、6月、9月和12月的成績(jī)和排名都是不同的,根據(jù)用戶需求分析數(shù)據(jù),優(yōu)化數(shù)據(jù)排列方式,輸出新的數(shù)據(jù)表單:

如想要得到每個(gè)同學(xué)的成績(jī)變化與浮動(dòng),選用柱狀圖和折線圖較為適合,又考慮學(xué)生量較大(變量),在此可選擇折線圖用于數(shù)據(jù)分析。


藍(lán)藍(lán)設(shè)計(jì)(m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
你是否和我一樣,曾經(jīng)有兩個(gè)圖標(biāo)擺在我面前,我卻傻傻分不清楚,隨便亂用,他們就是?和 i兩個(gè)小家伙。

在系統(tǒng)頁(yè)面當(dāng)中,i 圖標(biāo)通常代表信息(information),而 ? 圖標(biāo)代表幫助(help)。
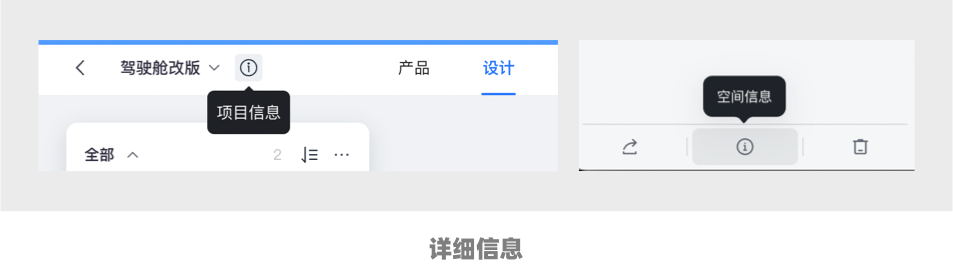
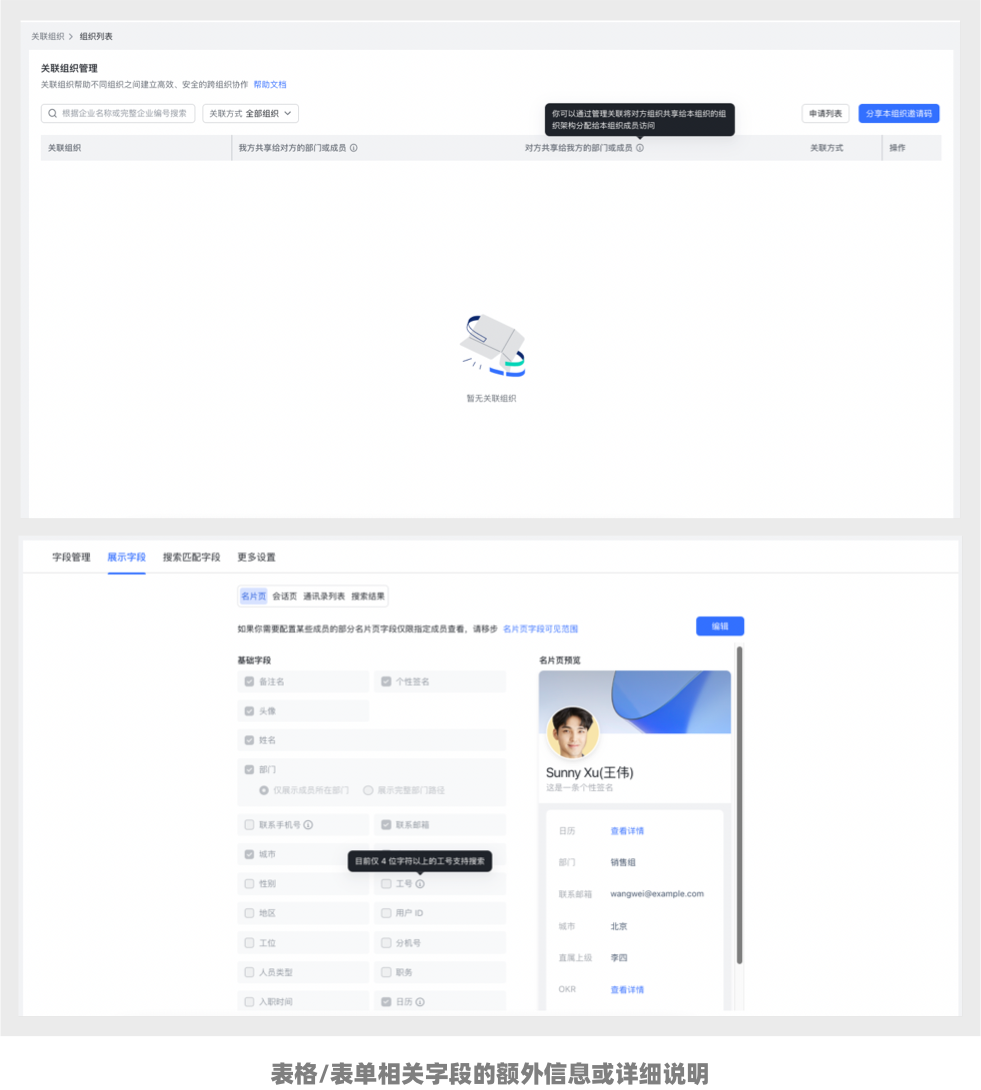
i 圖標(biāo)(信息):通常用于提示用戶可以獲取額外信息或詳細(xì)說明的地方。例如,在表單輸入框旁邊的i圖標(biāo)可以提示用戶懸停或點(diǎn)擊以獲取有關(guān)該字段的更多信息。
?圖標(biāo)(幫助):通常用于提供用戶幫助和解答疑問。例如,在應(yīng)用程序的菜單中,可以使用?圖標(biāo)來提供關(guān)于如何使用該功能或應(yīng)用程序的幫助文檔鏈接。
這些圖標(biāo)的使用可以幫助用戶更好地理解和使用應(yīng)用程序,提供額外的信息和幫助,從而提升用戶體驗(yàn)。


i 圖標(biāo)和 ?圖標(biāo)的意思確實(shí)很相近,但它們?cè)赨I設(shè)計(jì)中有著微妙的區(qū)別。下面是它們的區(qū)別和如何判斷該用哪個(gè)的方法:
- i 圖標(biāo)(信息)通常用于提供有關(guān)特定項(xiàng)目或字段的額外信息、解釋或提示。它強(qiáng)調(diào)的是提供信息。
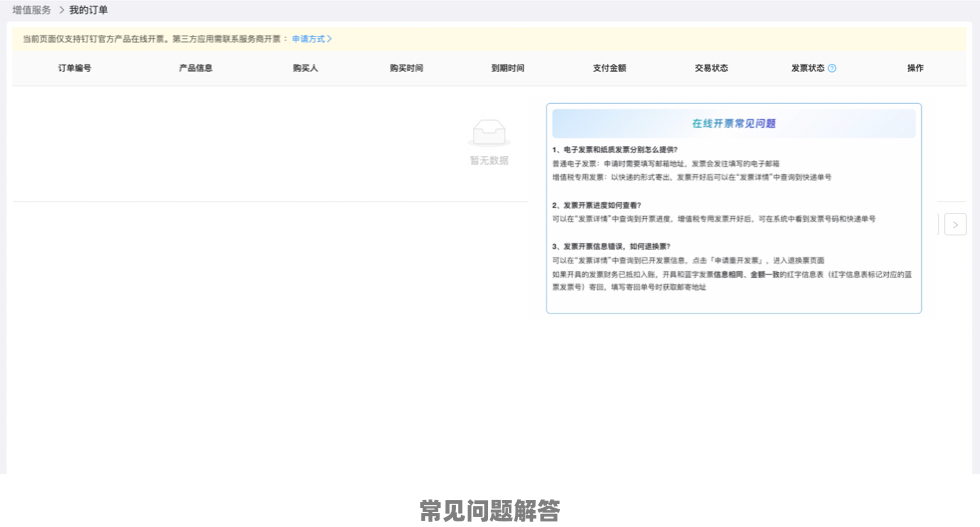
- ?圖標(biāo)(幫助)則更傾向于提供整體上的幫助和支持,通常用于指示用戶可以獲取額外的幫助文檔、FAQ(常見問題解答)或聯(lián)系支持團(tuán)
隊(duì)。它強(qiáng)調(diào)的是提供幫助和解答疑問。





i 側(cè)重點(diǎn)是提供信息,詳細(xì)的說明,重點(diǎn)提示。
? 側(cè)重點(diǎn)是幫助提示,對(duì)疑問的解釋,如何使用該功能。
以上列舉出來的實(shí)例在提示圖標(biāo)的應(yīng)用上不會(huì)有太大的分歧,其場(chǎng)景都很明確也容易區(qū)分。

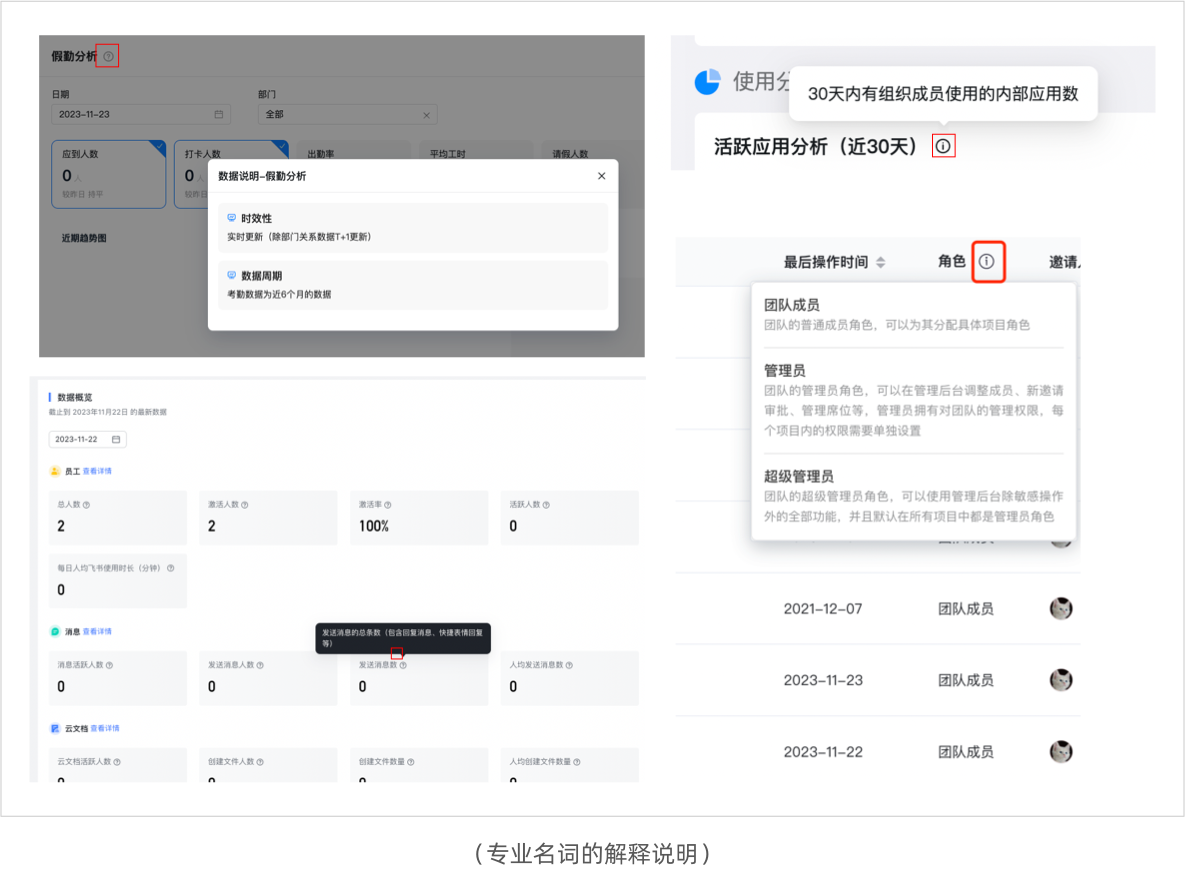
上圖所展示的,對(duì)于系統(tǒng)內(nèi)一些專業(yè)名詞的解釋,該使用哪種符號(hào)每個(gè)設(shè)計(jì)師和產(chǎn)品經(jīng)理處理的方式不一樣,甚至?xí)l(fā)現(xiàn)同一個(gè)系統(tǒng)下出現(xiàn)兩種符號(hào)同時(shí)使用的情況的場(chǎng)景(如:釘釘后臺(tái)管理頁(yè)面)
在這些特定的詞匯旁邊的提示圖標(biāo),所表達(dá)的潛在含義是:這是么?以及對(duì)這些字段的拓展解釋。
同時(shí)我也問了一些大廠的朋友,這種地方是個(gè)仁者見仁智者見智的場(chǎng)景,所以此處可以對(duì)于圖標(biāo)的運(yùn)用可以靈活一些。
在實(shí)際應(yīng)用中,可以根據(jù)具體情況來判斷使用哪個(gè)符號(hào)。但最重要的是保持一致性和符合用戶習(xí)慣,確保用戶能夠直觀地理解并使用這些符號(hào)。
作者:齊天大碩
來源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
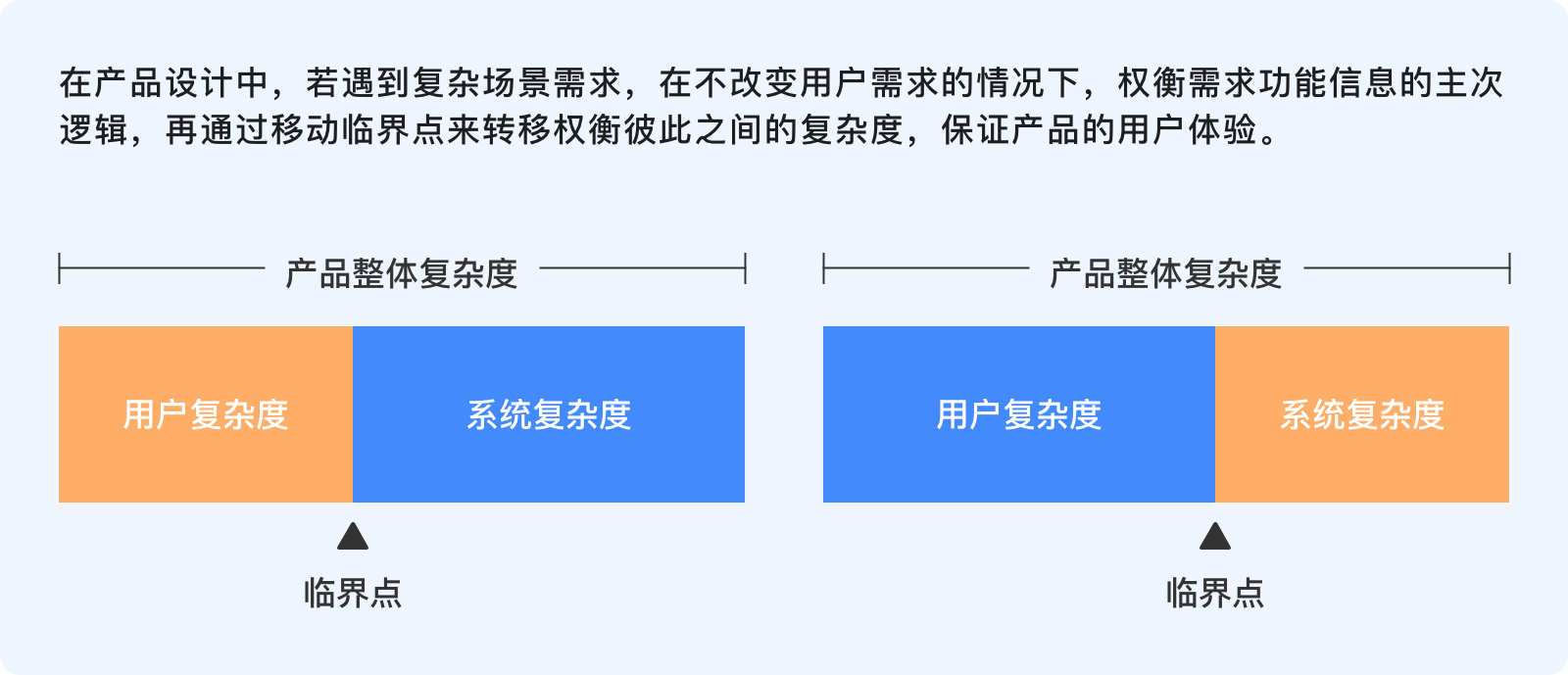
“每一個(gè)產(chǎn)品有著不可降低的復(fù)雜性,這個(gè)復(fù)雜性有一個(gè)臨界點(diǎn),臨界點(diǎn)的位置決定了誰(shuí)將處理它。”
泰斯勒定律又被稱作「復(fù)雜度守恒定律」,由拉里·泰斯勒于1984年提出。定律認(rèn)為:一個(gè)系統(tǒng)中有一定程度的復(fù)雜性是無法被降低的,內(nèi)在的復(fù)雜度只能通過產(chǎn)品設(shè)計(jì)去設(shè)法平衡和轉(zhuǎn)移。

每一個(gè)產(chǎn)品都必然會(huì)有其系統(tǒng)和用戶兩端無法簡(jiǎn)化的復(fù)雜度,不論是在產(chǎn)品開發(fā)環(huán)節(jié)還是產(chǎn)品交互環(huán)節(jié)都無法按照人們的意愿做刪除,只能設(shè)法去調(diào)整、平衡。通過轉(zhuǎn)移兩者直接的臨界點(diǎn),來提高產(chǎn)品的體驗(yàn)度。
在操作中最大限度的減少用戶的記憶負(fù)荷,通過減少獲取信息的復(fù)雜性,讓用戶在操作中去識(shí)別信息而不是去記憶,界面的交互動(dòng)作和選項(xiàng)都應(yīng)該是可見的。

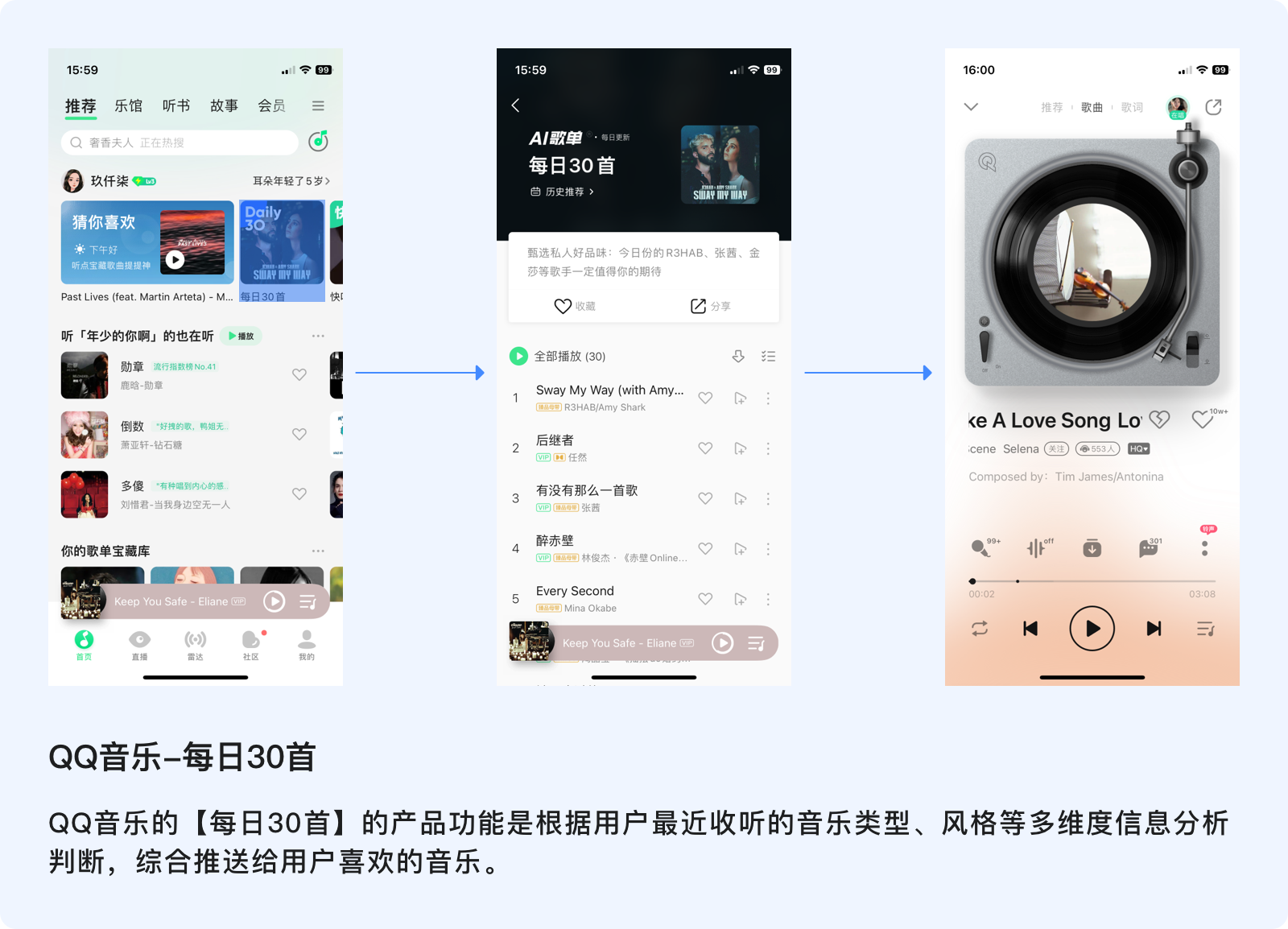
用戶在使用產(chǎn)品的過程中是一個(gè)逐漸適應(yīng)成長(zhǎng)的過程,他們會(huì)從無經(jīng)驗(yàn)變得有經(jīng)驗(yàn),因此設(shè)計(jì)系統(tǒng)需要針對(duì)不同的人群提供差異化的操作,讓系統(tǒng)操作難度與用戶實(shí)際的經(jīng)驗(yàn)水平相匹配,滿足他們對(duì)產(chǎn)品靈活易用的控制欲,實(shí)現(xiàn)其目標(biāo)感以及成就感。

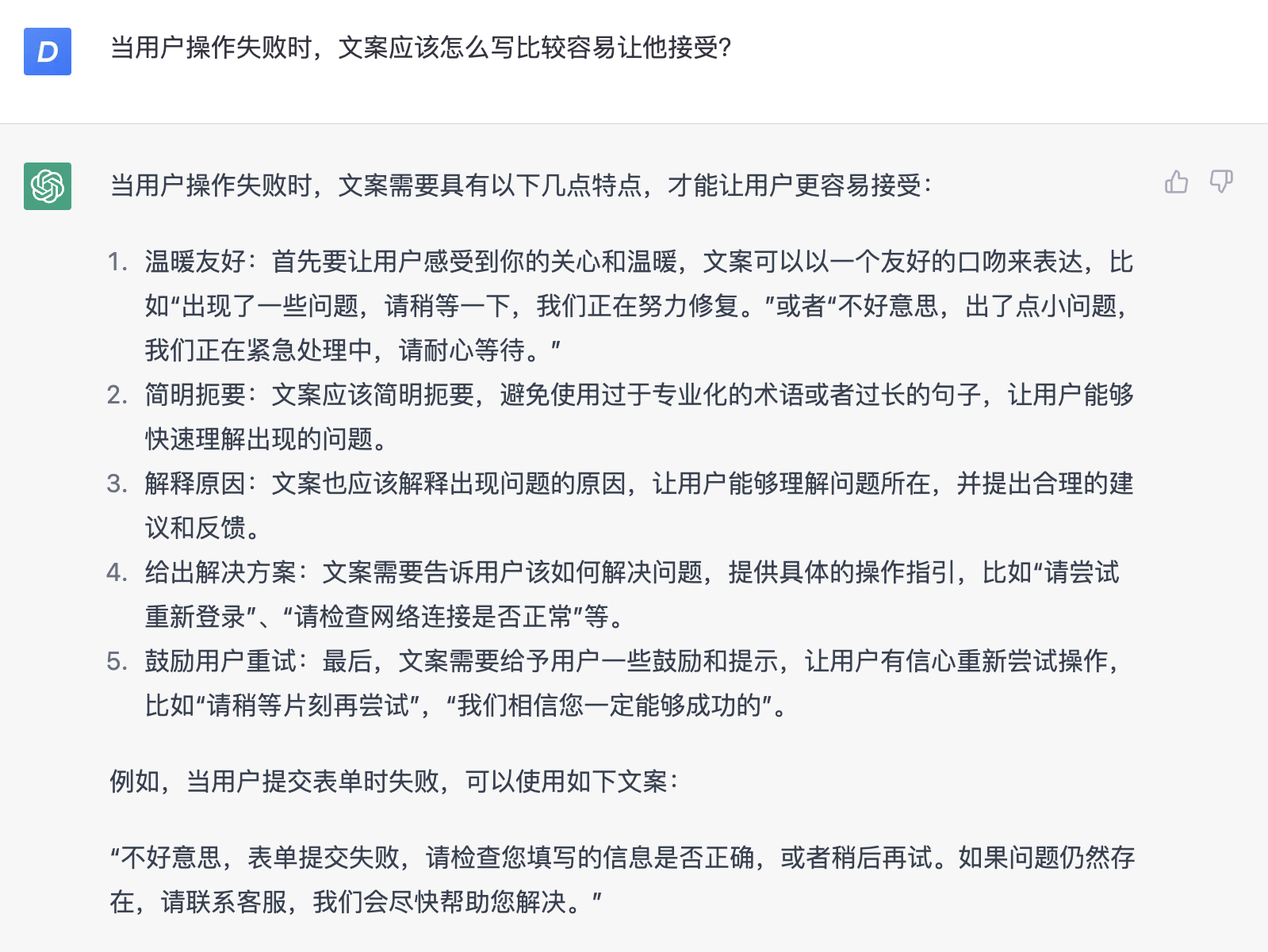
隨著用戶需求的不斷增加,產(chǎn)品也將會(huì)不斷迭代,越到后面功能也可能會(huì)越來也多而且復(fù)雜。在不影響用戶需求和體驗(yàn)的前提下,盡可能的整合同類的功能,簡(jiǎn)化用戶界面的復(fù)雜度。

在產(chǎn)品設(shè)計(jì)中,泰斯勒定律主要是為了權(quán)衡用戶復(fù)雜度和系統(tǒng)復(fù)雜度之間的一個(gè)平衡。在應(yīng)用「泰斯勒定律」平衡交互設(shè)計(jì)中的復(fù)雜度這時(shí)需要注意以下幾個(gè)要點(diǎn):
1、系統(tǒng)的總復(fù)雜度是一個(gè)常數(shù),為用戶提供更簡(jiǎn)單的功能會(huì)增加其他方面的復(fù)雜性;
2、找到復(fù)雜度轉(zhuǎn)移的「最低成本的方式」;
3、界面不能太過簡(jiǎn)單,適當(dāng)?shù)膹?fù)雜度也會(huì)吸引用戶;
而設(shè)計(jì)本身其實(shí)是一個(gè)平衡過程,需要我們與業(yè)務(wù)方反復(fù)的溝通,考慮綜合成本,確保以項(xiàng)目最低成本方式實(shí)現(xiàn)業(yè)務(wù)目標(biāo)與體驗(yàn)?zāi)繕?biāo)之間的平衡。
作者:哆啦的設(shè)計(jì)筆記
來源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
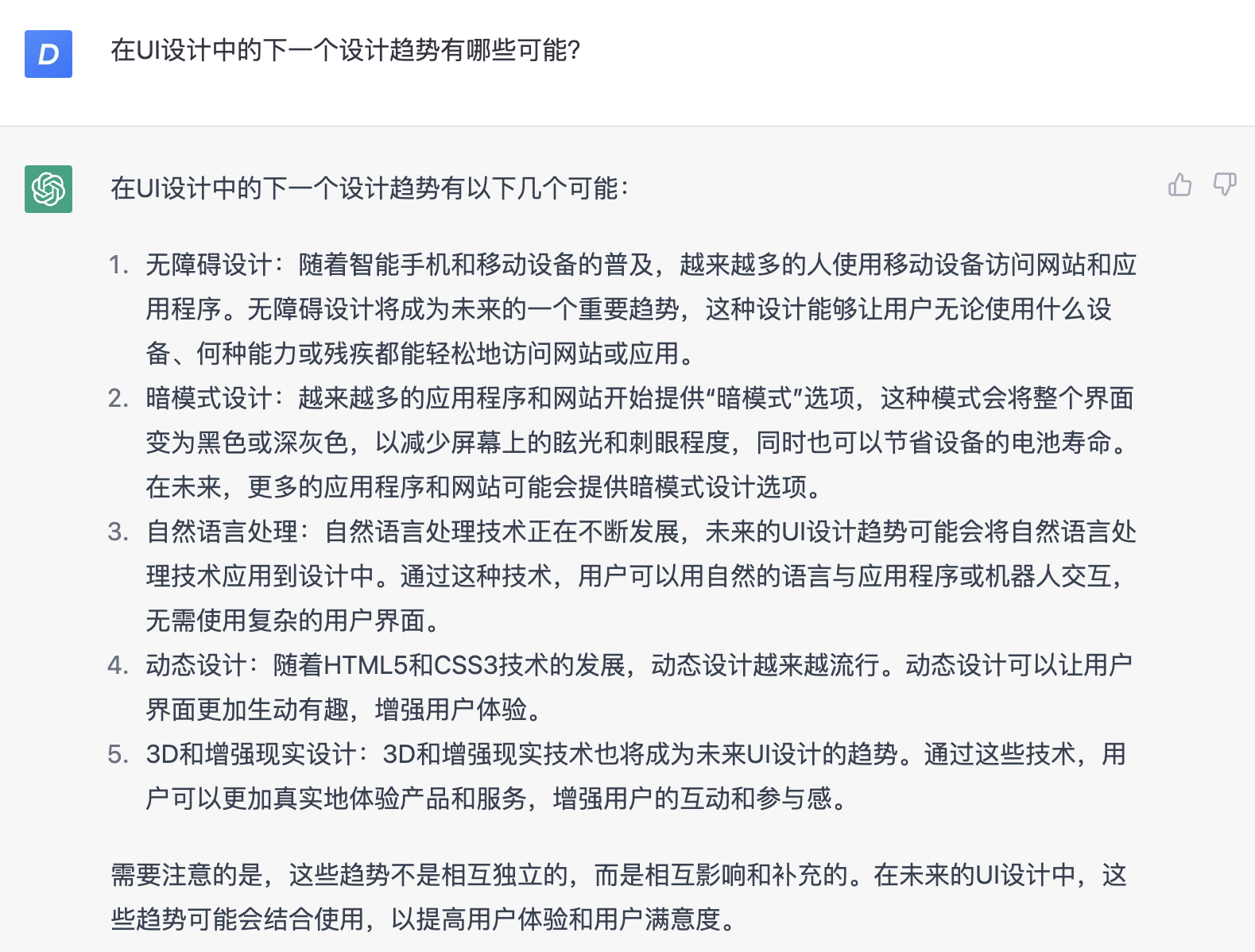
當(dāng)你需要的文案出來后,你可以讓它優(yōu)化。你可以約束字?jǐn)?shù),提更多具體要求,它都能滿足你。

具體的一些提示文案細(xì)化以及示例

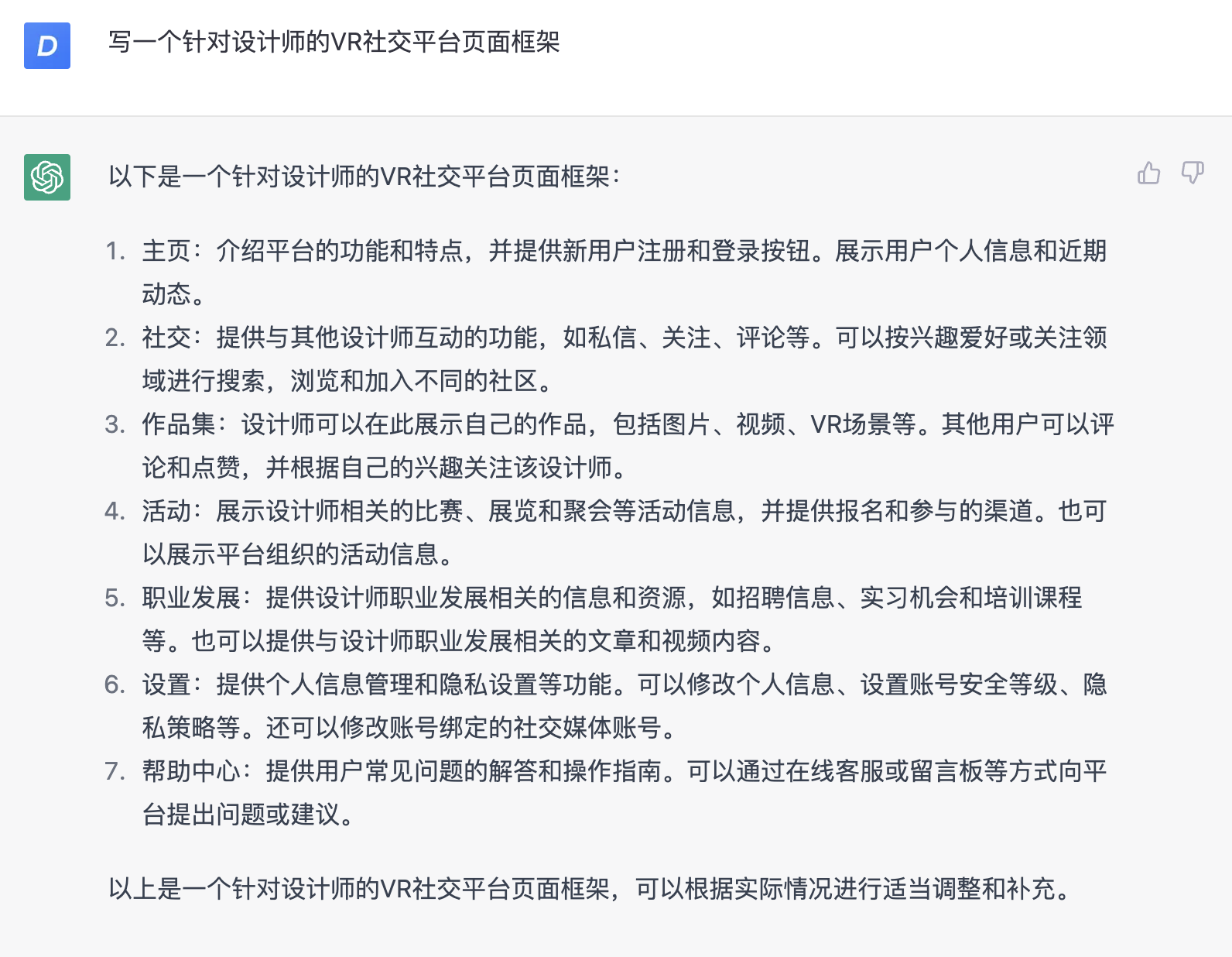
提供頁(yè)面框架設(shè)計(jì)思路,當(dāng)然你也可以把問題換成你正在做的產(chǎn)品。

針對(duì)某一個(gè)特定的產(chǎn)品寫出分析報(bào)告框架。你可以換成其他你感興趣的產(chǎn)品。
這里需要提醒下,對(duì)于一些通用型知識(shí),它可以寫的很好,但如果是針對(duì)某個(gè)特定產(chǎn)品的具體內(nèi)容,可能偏差會(huì)很大。

有了大綱再去找內(nèi)容可以省事很多,比如

那么可能你也還想進(jìn)一步問,如何做好競(jìng)品分析?因?yàn)檫@個(gè)雖然是基礎(chǔ),但如果你不知道背后原理,可以繼續(xù)追問。

幫助優(yōu)化設(shè)計(jì)工作流程,但它所提到的工作流程優(yōu)化屬于比較通用的。

如果你想要問具體的,你得問更具體的問題。

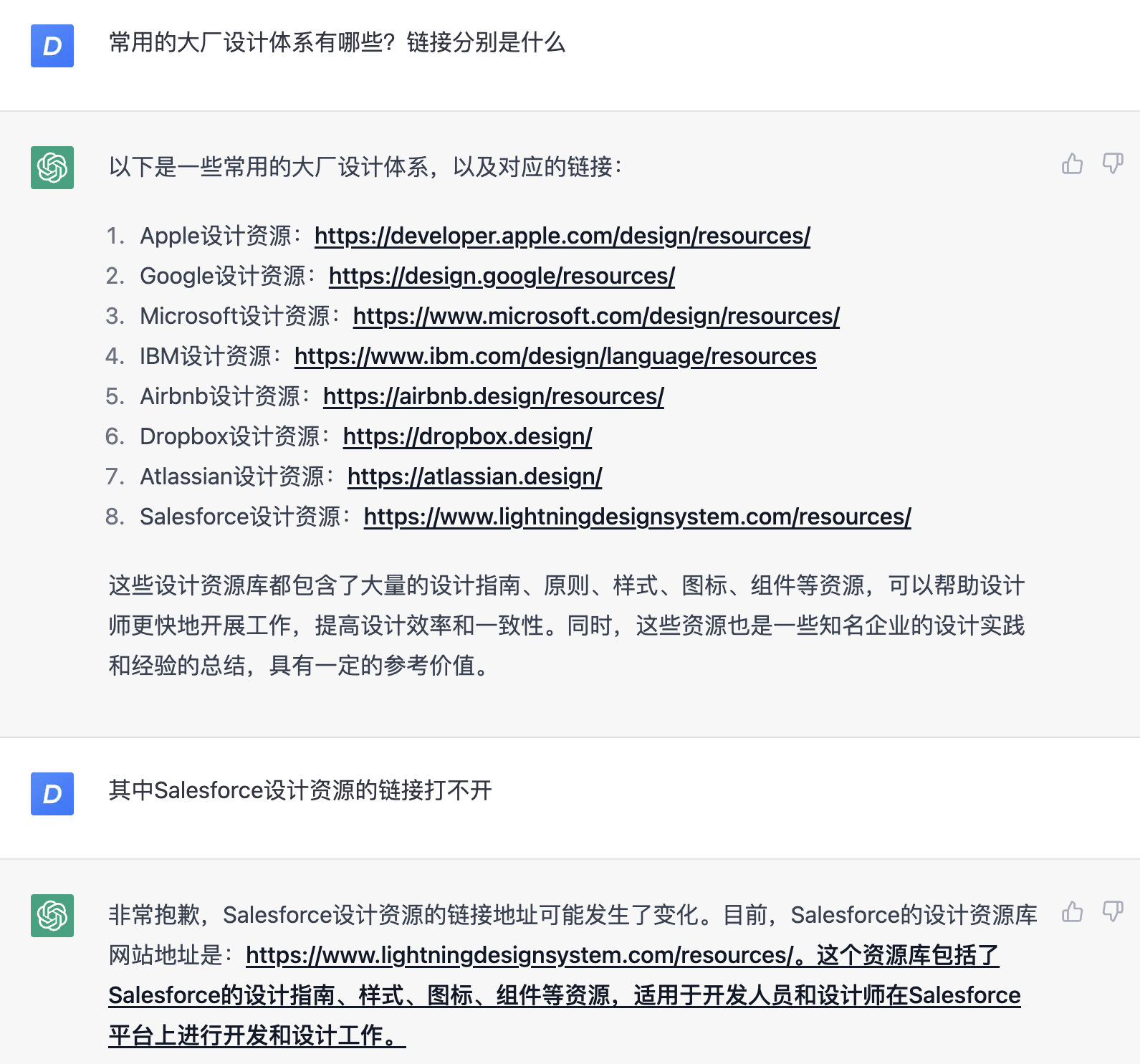
你也可以問它任何你想學(xué)的其他工具和知識(shí)。

可以讓它給出資源鏈接,方便快速查看。如果鏈接打不開,甚至還能修正。

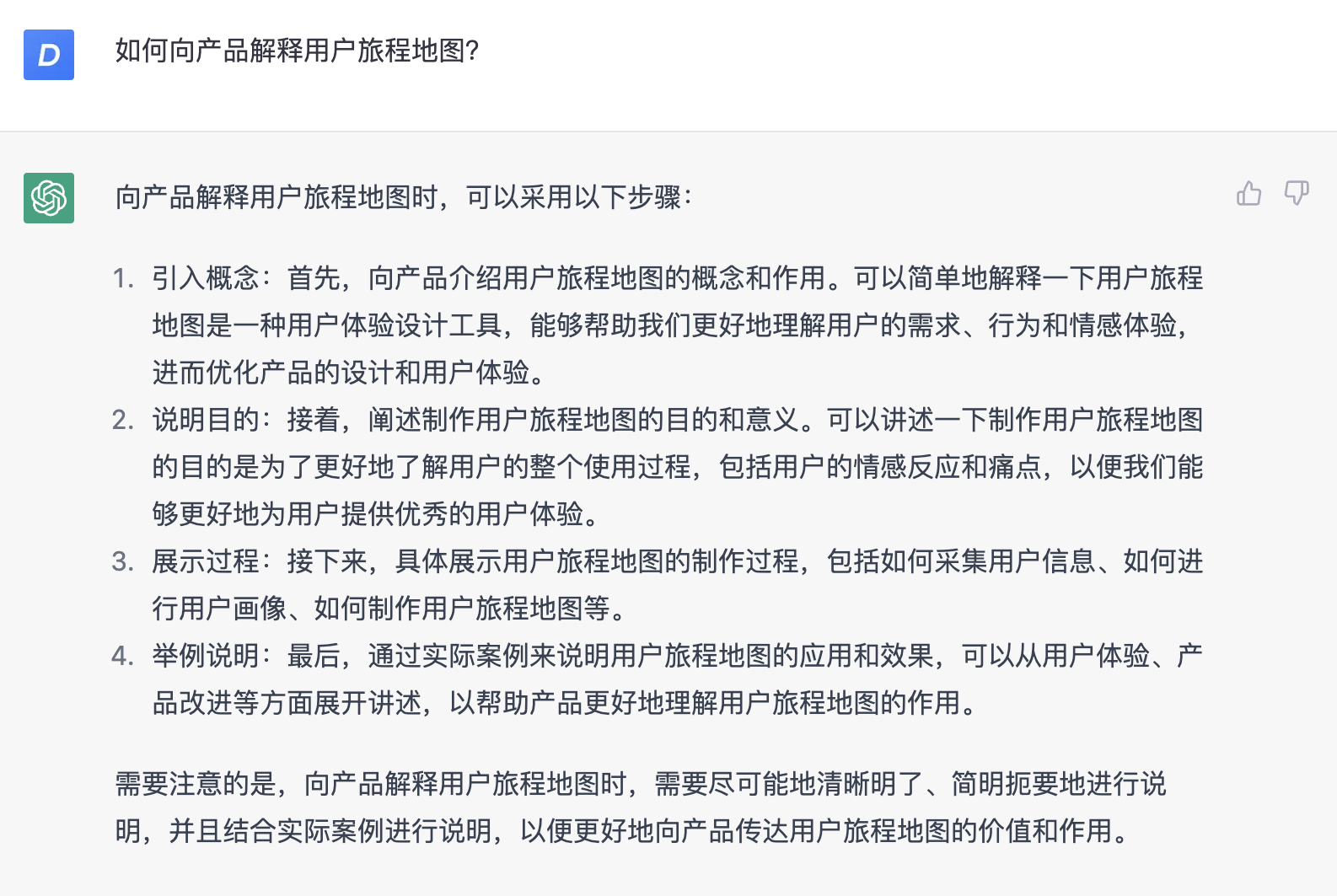
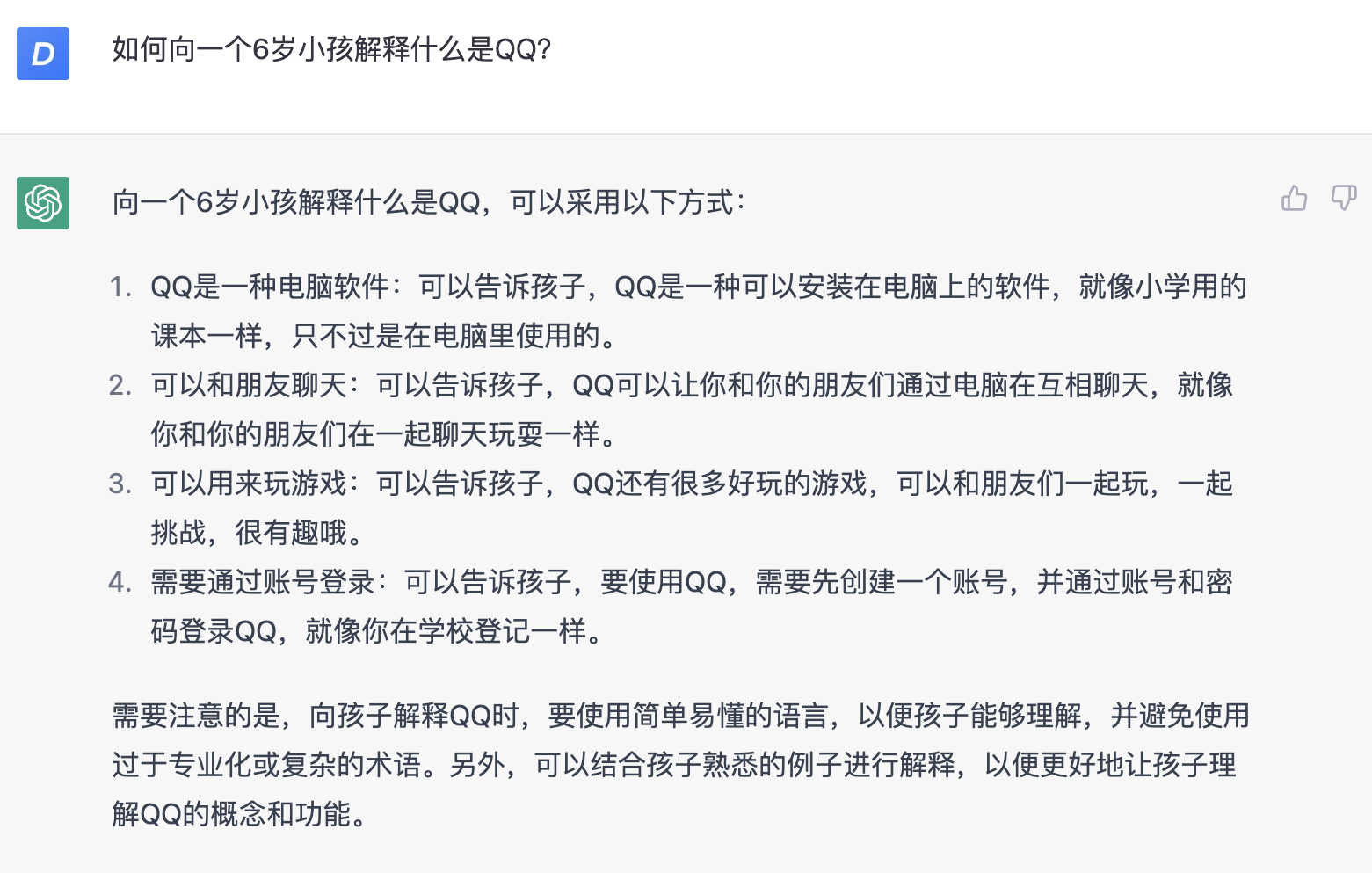
向團(tuán)隊(duì)其他成員解釋一些復(fù)雜概念

如何給非行業(yè)內(nèi)的用戶解釋你的產(chǎn)品概念


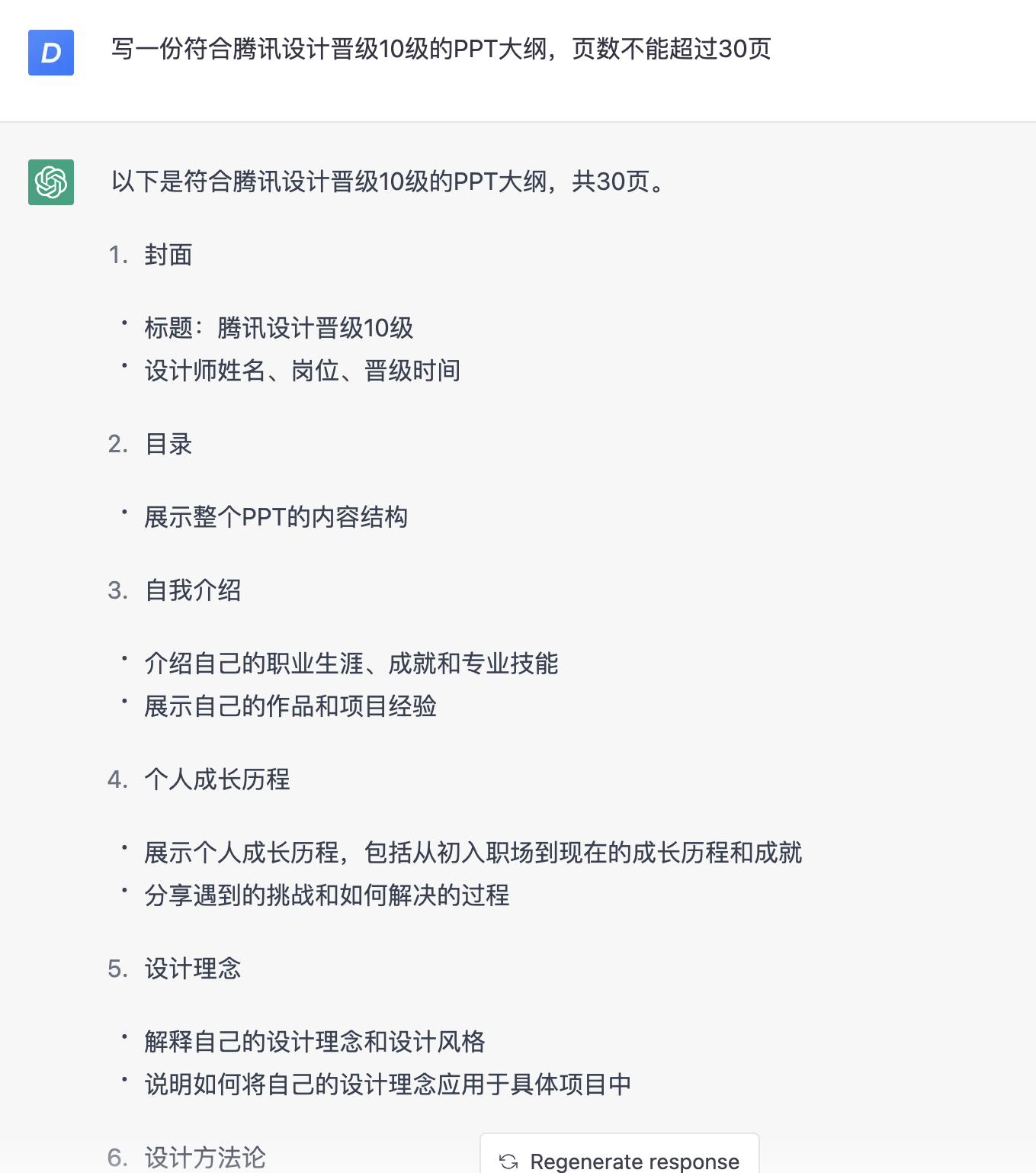
當(dāng)我加上頁(yè)碼后,居然真的會(huì)努力寫到這個(gè)要求的頁(yè)數(shù),雖然實(shí)際上用處不是很大,但這個(gè)能力再進(jìn)化進(jìn)化,真的很厲害,至少能提供一個(gè)通用思路。

如何更好的組織一場(chǎng)設(shè)計(jì)腦爆會(huì)

作者:彩云Sky
來源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)



藍(lán)藍(lán)設(shè)計(jì)(m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)









作者:20th_Century_Boy
來源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
便當(dāng)盒是日本午餐和午餐盒文化的重要組成部分。他們以井然有序的方式儲(chǔ)存食物,并保持著食物清潔。

圖片來源 — Freepik
從便當(dāng)盒演變而來的 Bento UI 設(shè)計(jì)風(fēng)格,是便當(dāng)盒在屏幕上的數(shù)字化效果,基于卡片的設(shè)計(jì)或網(wǎng)格布局,其中信息以不同的部分或容器呈現(xiàn),以提高清晰度和易用性。它慢慢開始在 Dribbble 和 Behance 等平臺(tái)上掀起波瀾,吸引數(shù)百萬設(shè)計(jì)師關(guān)注。
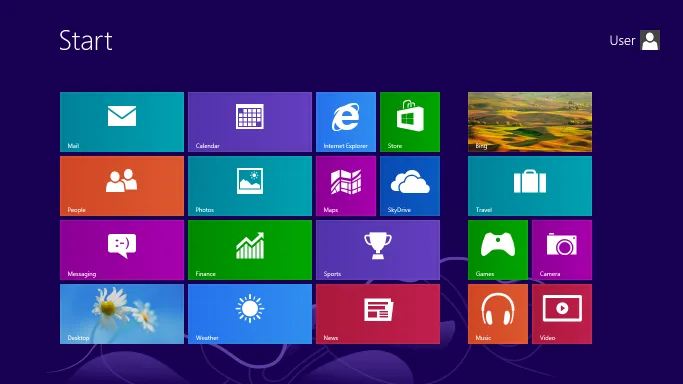
后續(xù)這種“模塊化”設(shè)計(jì)概念開始出現(xiàn)在網(wǎng)站的儀表板,包括 PayPal 的銷售和財(cái)務(wù)儀表板、Google Ads 的分析工具等。Windows Phone 和 Lumia 使用的 UI 本質(zhì)上是 Bento 設(shè)計(jì)風(fēng)格的早期迭代。后來,微軟也將這一概念應(yīng)用到了 Windows 8 的 Windows 桌面開始菜單中。

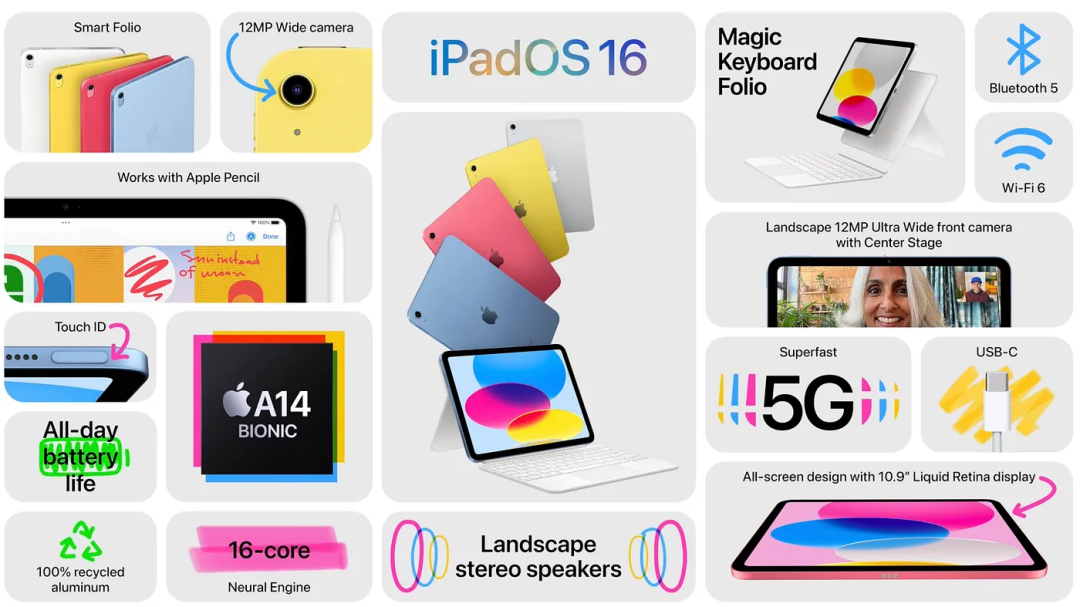
Windows 8 開始菜單當(dāng)蘋果公司在 iPhone 登陸頁(yè)面上開始使用 Bento 網(wǎng)格時(shí),Bento 設(shè)計(jì)被徹底引爆,很快擴(kuò)展到蘋果的發(fā)布會(huì)演示中。

另一張?zhí)O果海報(bào)
眾所周知,蘋果公司總能引領(lǐng)市場(chǎng)設(shè)計(jì)趨勢(shì),而 Bento 設(shè)計(jì)風(fēng)格只是其中之一。從那以后,每個(gè)設(shè)計(jì)師都使用 Bento 進(jìn)行產(chǎn)品設(shè)計(jì)、產(chǎn)品發(fā)布等。
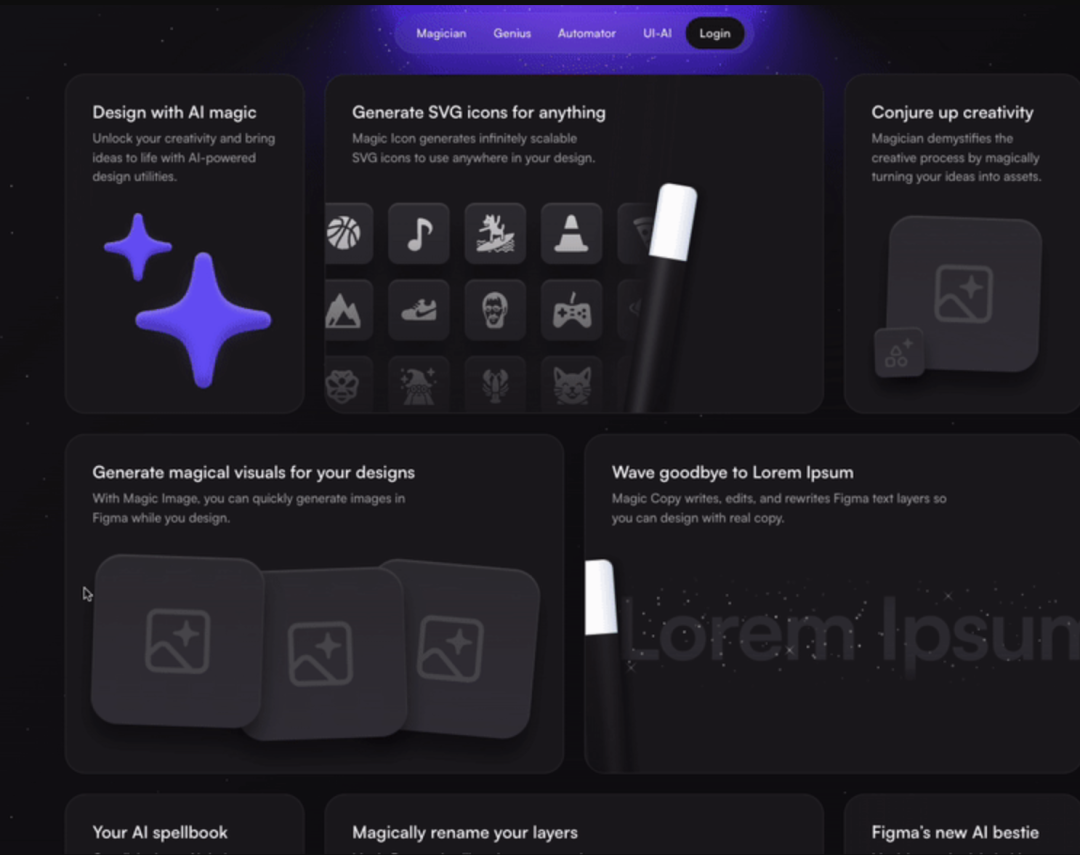
日式便當(dāng)?shù)脑O(shè)計(jì)與 Bento 設(shè)計(jì)趨勢(shì)之間的最大區(qū)別在于, Bento 網(wǎng)格的每個(gè)部分都代表一個(gè)獨(dú)特的空間,而不是一個(gè)組的一部分。它現(xiàn)在已經(jīng)發(fā)展到包括產(chǎn)品演示,與其他一些獨(dú)特的布局混合,甚至采用新的視覺設(shè)計(jì)概念進(jìn)行風(fēng)格化。比如下面這個(gè):

Bento 設(shè)計(jì)互動(dòng)現(xiàn)場(chǎng)演示
上面的例子來自 diagram.com,它使用便當(dāng)網(wǎng)格來展示其工具通過交互式體驗(yàn)可以做什么的現(xiàn)實(shí)生活示例,讓這個(gè)工具更具吸引力,并告訴用戶他們應(yīng)該期待什么。
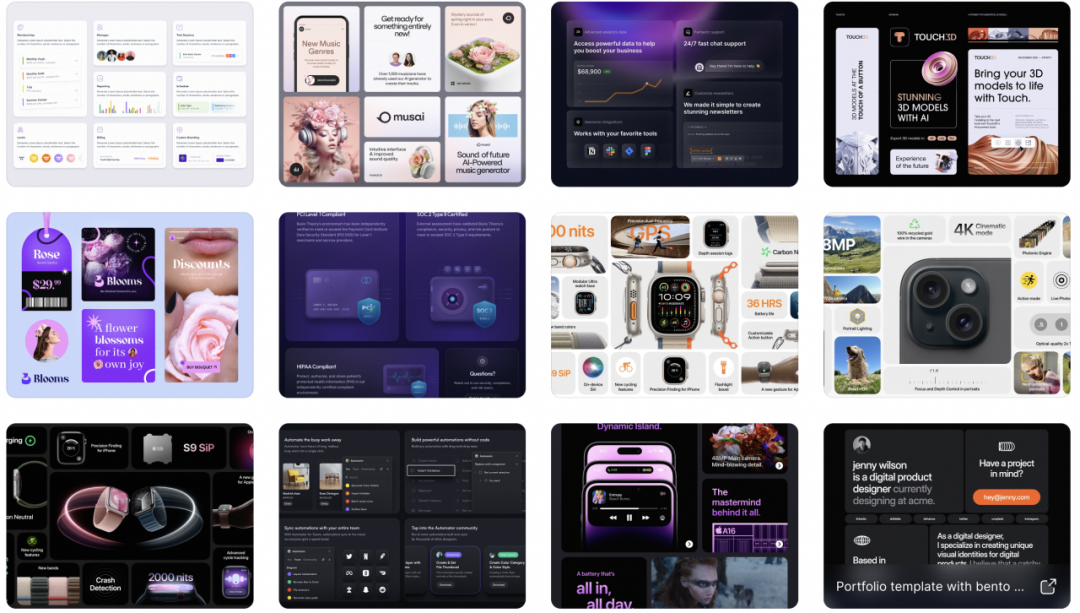
同時(shí),為了幫助全球設(shè)計(jì)師開拓思路,出現(xiàn)了一些 Bento 設(shè)計(jì)靈感的收集網(wǎng)站,如 Bentogrids.com ,其中有大量用于 UI 和圖形設(shè)計(jì)的 Bento 網(wǎng)格。感興趣的設(shè)計(jì)師朋友可以前往體驗(yàn)。

Bentogrids官網(wǎng)
Bento UI 設(shè)計(jì)風(fēng)格擴(kuò)展性較強(qiáng),可以快速的創(chuàng)建響應(yīng)式動(dòng)態(tài)分布,同時(shí)可以輕松地創(chuàng)建明確的視覺層次結(jié)構(gòu)和布局,提高信息可讀性和可理解性。這些優(yōu)勢(shì)讓 Bento UI 在移動(dòng)設(shè)備上的發(fā)揮非常出色,但如果是層級(jí)結(jié)構(gòu)較為復(fù)雜的頁(yè)面,Bento UI可能并不適合。
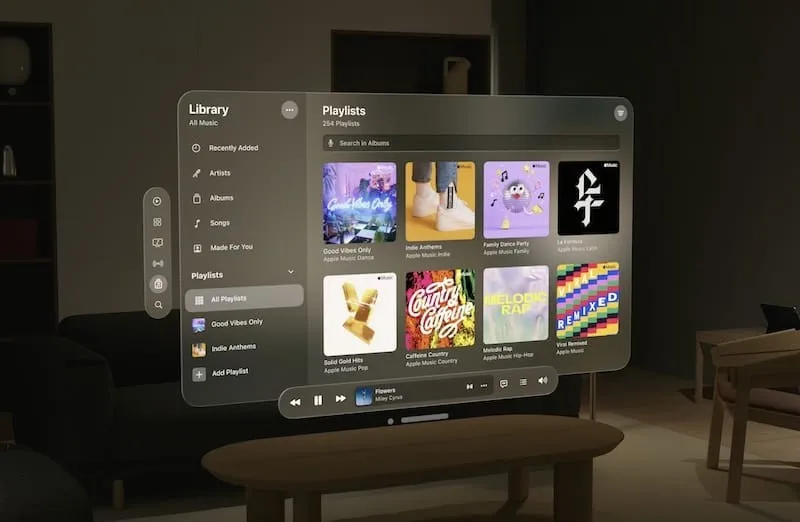
想象一下,你剛剛醒來,拿起手機(jī)查看“重要電子郵件”。畫面切換,你帶著蘋果的 Vision Pro,整個(gè)信息流都來源于這里。這是 2023 年 6 月 5 日全世界每一位科技和設(shè)計(jì)愛好者的早晨。

圖片來源 — Apple.com
在接下來的幾周里,這是科技界談?wù)摰闹饕掝},每個(gè)設(shè)計(jì)師都在努力學(xué)習(xí)空間設(shè)計(jì)技能。除了設(shè)計(jì)趨勢(shì)之外,各種 AR / VR 初創(chuàng)公司也走到了最前沿,他們的技術(shù)終于被人們談?wù)摗ision Pro 真正推動(dòng)了 AR 和 VR 的發(fā)展。
偉大的技術(shù)帶來巨大的設(shè)計(jì)潛力。從智能手表到折疊手機(jī),設(shè)計(jì)師們總是挺身而出,展示他們的適應(yīng)性。空間設(shè)計(jì)也不例外。

一睹即將發(fā)生的事情
一款名為“Bezi”的流行設(shè)計(jì)師工具隨之推出,它非常接近 Figma 和 Spline 等設(shè)計(jì)工具,但增加了第三維空間。設(shè)計(jì)師可以進(jìn)行空間設(shè)計(jì),連接可用的 AR / VR 耳機(jī),并創(chuàng)建交互式空間體驗(yàn)。
更好的 UX 是更好的 AR / VR 體驗(yàn)的一個(gè)重要貢獻(xiàn)者。深入了解前沿設(shè)計(jì)背后的技術(shù)、使用實(shí)際的 VR 耳機(jī)、在空間環(huán)境中進(jìn)行測(cè)試,這些都是工作的一部分。隨著我們的發(fā)展,我們目前對(duì)用戶體驗(yàn)的理解肯定會(huì)有很多新的變化。這是需要持續(xù)積累并會(huì)在將來使用的技能之一。
除了蘋果公司豐富的想象力和雄厚的財(cái)力之外,還有一些不太懂技術(shù)的公司也為佩戴眼鏡帶來了全新的體驗(yàn)。比如太陽(yáng)鏡公司 RayBan ,已經(jīng)憑借其新款 Meta Wayfarer 進(jìn)入了智能可穿戴設(shè)備競(jìng)賽。它的內(nèi)置攝像頭和智能功能允許用戶存儲(chǔ)視頻/圖像并直播到社交媒體,這為用戶體驗(yàn)和客戶體驗(yàn)帶來了新的維度。

圖片來源 — RayBan
當(dāng)更多人掌握一項(xiàng)新技能時(shí),新趨勢(shì)往往就會(huì)誕生。LottieFiles 可以便捷的將 UI 生成簡(jiǎn)單的動(dòng)畫,他們甚至推出了 Figma 插件,允許用戶將 Figma 動(dòng)畫轉(zhuǎn)換為可導(dǎo)出的 Lottie JSON 文件。這解決了 After Effects 和類似軟件的漫長(zhǎng)學(xué)習(xí)曲線問題,讓更多的設(shè)計(jì)師可以自己快速制作動(dòng)畫。
同時(shí)我們注意到,如今每個(gè)公司的登陸頁(yè)面上都有誘人的互動(dòng)。這源于網(wǎng)站訪問者對(duì)差異化體驗(yàn)的需求不斷增長(zhǎng),以及在銷售產(chǎn)品/服務(wù)的過程中講好故事的更大需求。
以 Apple Watch Series 9 的登陸頁(yè)面交互為例:
有了滾動(dòng)動(dòng)畫,訪問者就會(huì)全神貫注于你要向他們展示的內(nèi)容。Webflow 和 Framer 等無代碼工具不斷創(chuàng)新,為設(shè)計(jì)人員帶來此類動(dòng)畫功能,而無需編寫長(zhǎng)行代碼。
人們可能會(huì)認(rèn)為,動(dòng)畫至此已經(jīng)達(dá)到頂峰,沒有什么值得期待的了。但幸運(yùn)的是,科技界的人總是在尋找下一件大事,并且提供無窮無盡的強(qiáng)大工具,讓想象的一切都變得可能。其中一種可能性就是新的“動(dòng)畫按鈕趨勢(shì)”。一種新的 UI 風(fēng)格,引入了動(dòng)畫技術(shù),使簡(jiǎn)單的按鈕變得生動(dòng)起來。這些變化的范圍從按鈕周圍的簡(jiǎn)單筆劃動(dòng)畫,到鼠標(biāo)懸停時(shí)在按鈕內(nèi)移動(dòng)的文字星星。

來源于 X的“@learnframer”的 GIF
除了動(dòng)畫的趨勢(shì)之外,最近,許多設(shè)計(jì)師都在談?wù)撛O(shè)計(jì)世界如何從扁平化設(shè)計(jì)轉(zhuǎn)向更偽現(xiàn)實(shí)的視覺風(fēng)格。其中包括 3D 圖形、深度效果、擬物化、擬物化等。我們也看到很多公司都將 3D 作為核心風(fēng)格。盡管它現(xiàn)在可能不會(huì)出現(xiàn)在網(wǎng)頁(yè)和應(yīng)用程序設(shè)計(jì)中,但徽標(biāo)正在隨著這一新趨勢(shì)而更新。

新 3D 浪潮的幾個(gè)很好的例子(來源于 Chan Karunaratne)
與動(dòng)畫設(shè)計(jì)趨勢(shì)非常相似,人們實(shí)現(xiàn)這些樣式的一個(gè)重要原因是出現(xiàn)了易于使用的基于 Web 的 3D 工具,例如 Spline 和 Vectary ,這些工具使得在 Web 和應(yīng)用程序上包含 3D 資源變得非常容易。他們還使用動(dòng)畫將 3D 資產(chǎn)帶入生活,這是很多設(shè)計(jì)師所經(jīng)歷過的最短的學(xué)習(xí)曲線。設(shè)計(jì)師很快就能使用基本的線性漸變和一些陰影為企業(yè)的品牌資產(chǎn)添加第三維度。另一家始終推動(dòng)設(shè)計(jì)和趨勢(shì)的公司是 Airbnb。他們因其簡(jiǎn)單而有效的應(yīng)用程序設(shè)計(jì)和交互而廣為人知。2023 年,他們宣布了一次應(yīng)用程序更新,融入了十多個(gè) 3D 視覺元素,甚至公告視頻幾乎都是關(guān)于3D的。

Airbnb 發(fā)布視頻
等距視覺效果、3D 角色和動(dòng)畫以及大量應(yīng)用程序交互足夠吸引眼球,讓用戶想要重復(fù)觀看。從平面到動(dòng)畫或 3D 的轉(zhuǎn)變?cè)诰徛€(wěn)定的發(fā)生著。這種趨勢(shì)通常是由多米諾骨牌效應(yīng)造成的。只要一位設(shè)計(jì)師的社交帖子受到歡迎,其他著名設(shè)計(jì)師也會(huì)效仿。
雖然一些設(shè)計(jì)師認(rèn)為 AI 未來會(huì)對(duì)他們的職業(yè)構(gòu)成威脅,但我們大多數(shù)人都在使用這項(xiàng)技術(shù)更快地創(chuàng)造出最好的設(shè)計(jì)。

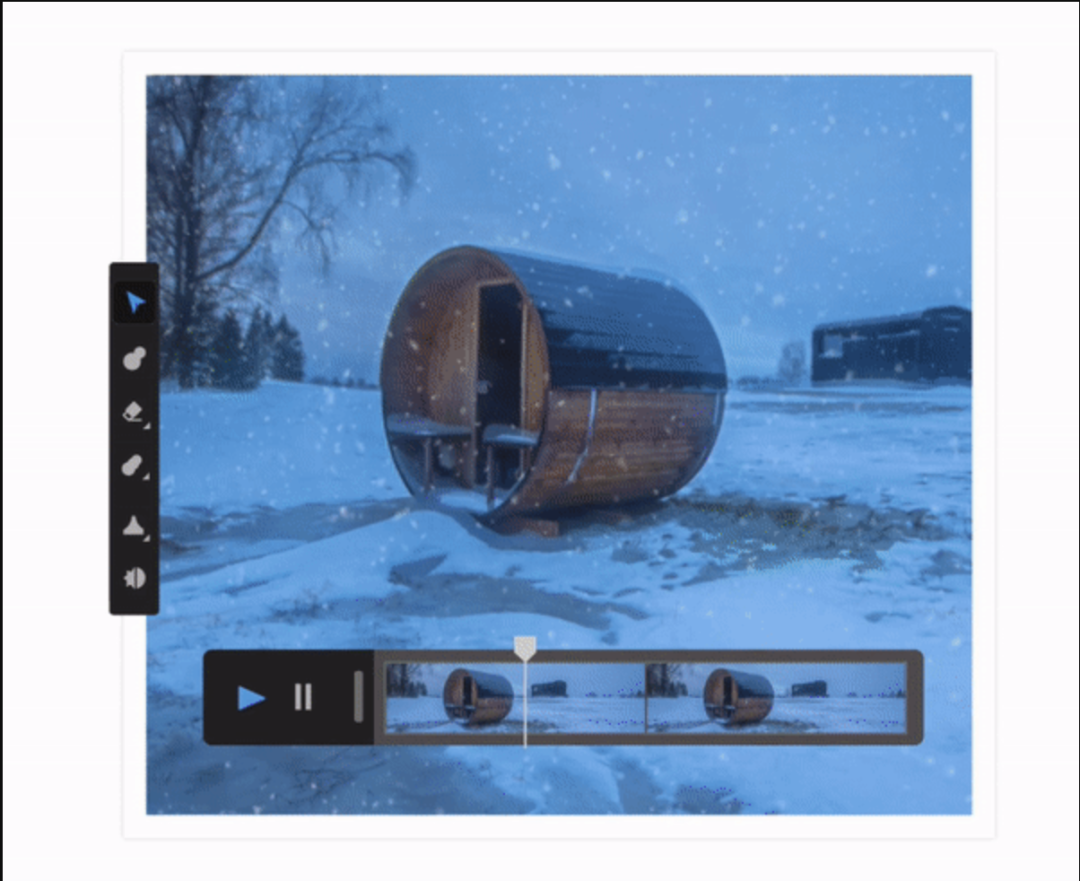
Adobe Firefly 用于視頻處理
不過大多數(shù)聲稱自己為“人工智能驅(qū)動(dòng)”的設(shè)計(jì)工具,雖然開放了生成式 AI 的 API,也在開發(fā)自己的人工智能模型,但大多數(shù) AI 功能都還只是噱頭,只能完成隨機(jī)設(shè)計(jì) UI、重組資產(chǎn)等不穩(wěn)定功能。
但市場(chǎng)上也仍然存在一些設(shè)計(jì)領(lǐng)域的英雄產(chǎn)品,比如 Relume 。這家專注于 Webflow 的公司推出了名為 Relume AI 的產(chǎn)品,這是一款功能強(qiáng)大的線框和交互工具。在該網(wǎng)站中輸入你的網(wǎng)站描述,它會(huì)生成完整且詳細(xì)的交互稿和視覺圖,界面的布局和數(shù)據(jù)完整,可以快速?gòu)?fù)制到 Figma 和 Webflow。
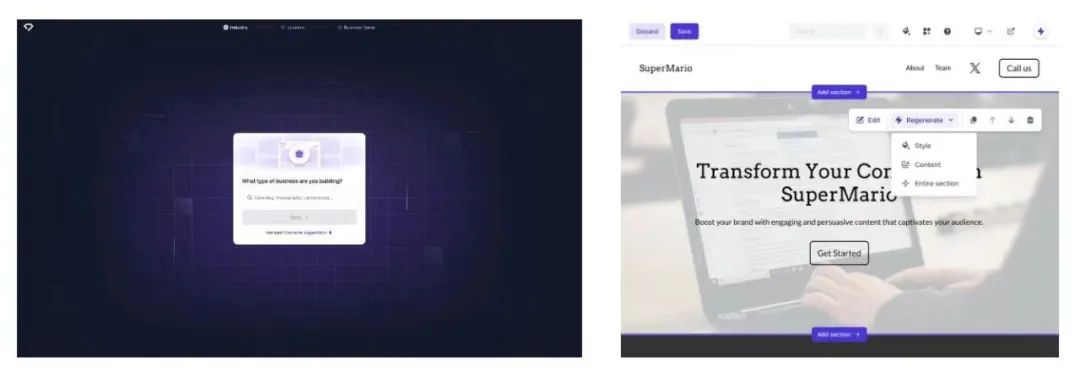
前段時(shí)間我們也分享過 Durable 這個(gè)建站產(chǎn)品AI + 建站|Durable,融資 1400 萬美金,30秒創(chuàng)建一個(gè)網(wǎng)站并成為自己的老板,它提供了創(chuàng)建網(wǎng)站所需要的一打子工具,包括網(wǎng)站構(gòu)建器、CRM、發(fā)票軟件、人工智能助手等。用戶只需要提供品牌名稱、所屬行業(yè)、開展業(yè)務(wù)的地點(diǎn)和網(wǎng)站語(yǔ)言,Durable 就會(huì)基于用戶提供的信息快速創(chuàng)建一個(gè)網(wǎng)站首頁(yè)。

用 Durable 創(chuàng)建網(wǎng)站
在 ChatGPT 還沒有風(fēng)靡的時(shí)候,數(shù)字產(chǎn)品的用戶體驗(yàn)風(fēng)格普遍為以 GUI (圖形用戶界面)為主,通過圖形、按鈕、菜單等標(biāo)準(zhǔn)化元素,使用戶可以通過鍵盤、觸摸等方式與終端設(shè)備交互。Windows 操作系統(tǒng)、MacOS 、Photoshop等軟件都已 GUI 的用戶界面為主。
GUI 的界面設(shè)計(jì)在近 20 多年的發(fā)展過程中,由于功能場(chǎng)景的不斷增加, GUI 界面需要兼容復(fù)雜的、多樣化的用戶需求。功能強(qiáng)大的同時(shí),設(shè)計(jì)成本變得很高,用戶的學(xué)習(xí)成本也隨之提升。尤其是在 TOB 領(lǐng)域的設(shè)計(jì)中,功能的龐大讓整個(gè)頁(yè)面擁有多重窗口、四五級(jí)以上的導(dǎo)航,即使設(shè)計(jì)師努力提供簡(jiǎn)單易用的頁(yè)面,也很難降低用戶的學(xué)習(xí)難度。
隨著 GPT4 的推出,CUI (對(duì)話式用戶界面)的界面體驗(yàn)正在逐漸應(yīng)用廣泛。CUI 采用了更加直觀和自然的語(yǔ)言交互的方式,通過自然語(yǔ)言、語(yǔ)音等方式進(jìn)行對(duì)話,可以有上下文記憶和智能化的回應(yīng),典型如 Siri 、Amazon Alexa 、 Google Assistant。
CUI 的出現(xiàn),用自然語(yǔ)言的對(duì)話方式,可以讓用戶更直觀的與數(shù)字產(chǎn)品進(jìn)行交互,避免用戶記憶繁瑣的操作路徑,讓 AI 為自己找到最快的解決方案。
但是否所有應(yīng)用都需要用 CUI 重構(gòu)一遍?我們認(rèn)為不會(huì),不同的應(yīng)用特性會(huì)導(dǎo)致不同的設(shè)計(jì)方向,這給了設(shè)計(jì)師進(jìn)一步延展的空間。
用戶體驗(yàn)的研究已經(jīng)不斷發(fā)展和完善,使設(shè)計(jì)變得易于理解和包容。相比于視覺設(shè)計(jì)的精美程度,許多設(shè)計(jì)師更重視可用性,這帶來了更簡(jiǎn)單且可行的設(shè)計(jì)風(fēng)格。盡管過去幾年行業(yè)發(fā)生了變化,該設(shè)計(jì)原則仍然被踐行。

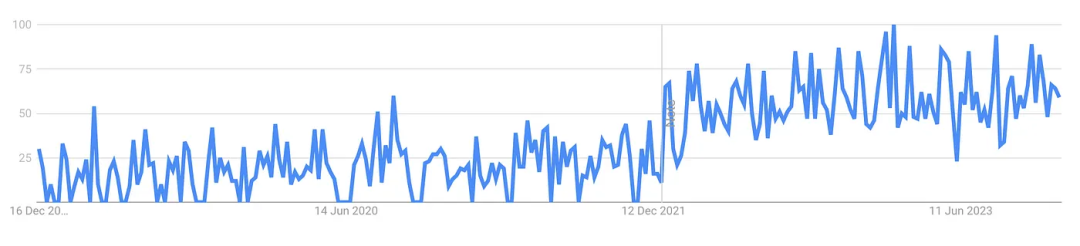
2019 年至 2023 年“用戶體驗(yàn)可訪問性”的 Google 趨勢(shì)圖
上面的谷歌趨勢(shì)圖顯示了無障礙設(shè)計(jì)漸漸成為了真正的工業(yè)需求。可訪問性技術(shù)的范圍從顏色對(duì)比、可讀字體、可識(shí)別的動(dòng)作元素,一直到追蹤不同用戶的反饋,應(yīng)用到產(chǎn)品功能中去。
由于當(dāng)前需要為所有年齡段的人甚至身體有障礙的用戶進(jìn)行設(shè)計(jì),因此無障礙性也受到了大力推動(dòng)。公司希望從所有不同的人群中獲利,并且也在各個(gè)方面推動(dòng)包容性。隨著越來越多的人走向數(shù)字化,設(shè)計(jì)師幾乎必須專注于無障礙設(shè)計(jì),更多針對(duì)無障礙設(shè)計(jì)的課程和訓(xùn)練營(yíng)也面向設(shè)計(jì)師開放。
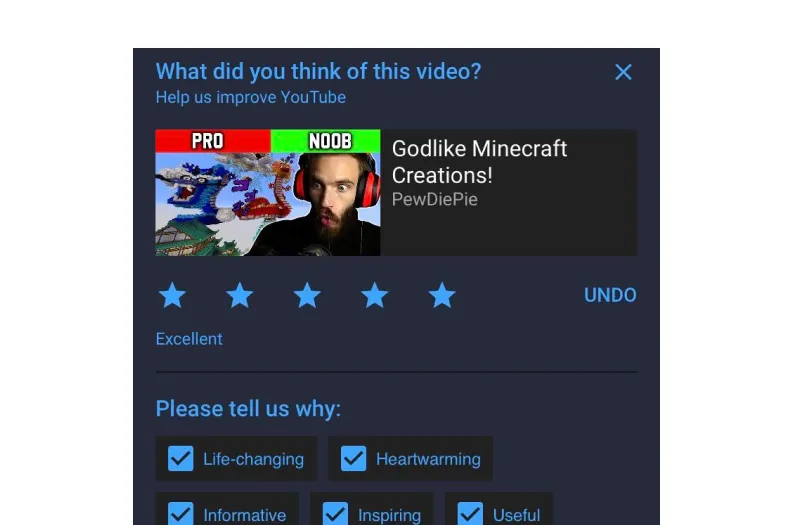
除了可訪問性之外,個(gè)性化才是真正讓人們鎖定應(yīng)用程序或網(wǎng)站的原因。或許你以前在 YouTube 上看過這條小信息 :

YouTube 評(píng)估你喜歡哪種內(nèi)容以便提供更好的推薦
即使是一個(gè)已發(fā)布功能,如果用戶反饋不佳,也很容易面臨撤回的情況,這直接體現(xiàn)了用戶體驗(yàn)設(shè)計(jì)師在未來產(chǎn)品和服務(wù)方面的領(lǐng)先地位。
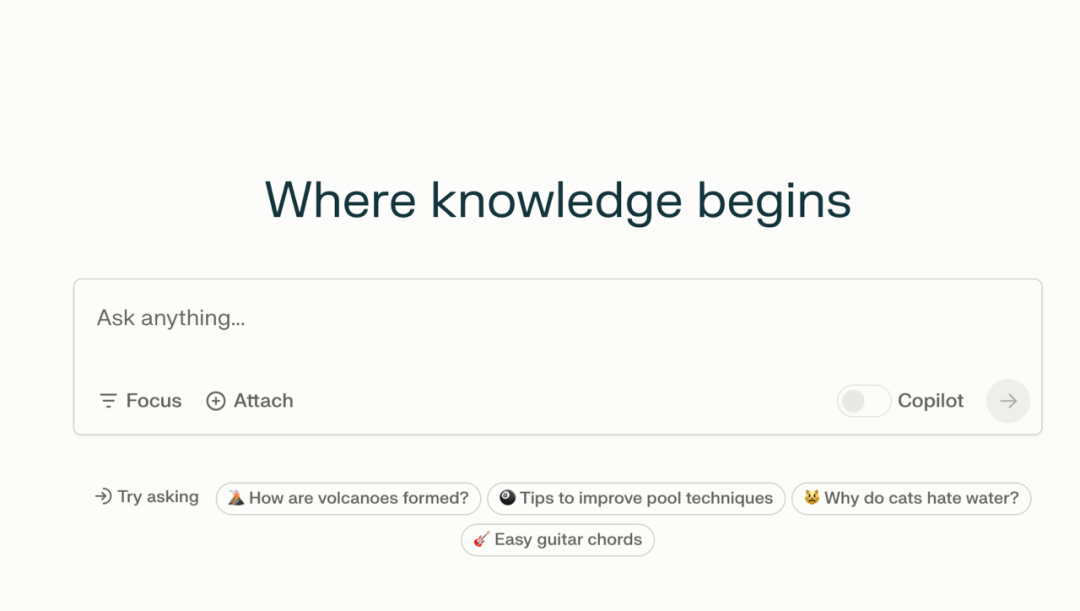
Perplexity AI CEO Aravind 曾分享過對(duì)于用戶體驗(yàn)的理解,基本原則是“用戶永遠(yuǎn)不會(huì)錯(cuò)”。Perplexity 發(fā)現(xiàn)只有極少數(shù)人知道將好奇心轉(zhuǎn)化為清晰、準(zhǔn)確的問題,從而導(dǎo)致結(jié)果不準(zhǔn)確,甚至幻覺的出現(xiàn)。(歡迎閱讀我們研究 Perplexity 的深度文章:AI+搜索|關(guān)于搜索的想象,和目前估值最高的生成式搜索引擎 Perplexity。)
一種解決思路是總結(jié) prompt 的提問方法,讓用戶能主動(dòng)學(xué)習(xí);另一種解決思路是所以在對(duì)話式交互界面上,幫助用戶提一個(gè)好的問題。Perplexity 選擇了第二種,增加了提出問題之后的更多問題衍生。——平臺(tái)永遠(yuǎn)要為用戶多想一步、多做一步。

Perplexity 界面
總得來說,設(shè)計(jì)趨勢(shì)會(huì)隨著工業(yè)化進(jìn)程的推進(jìn),而演進(jìn)為更前沿的風(fēng)格,也會(huì)有更多工具幫助設(shè)計(jì)師開放腦洞,快速得到心中所想。但無論社會(huì)如何進(jìn)步,以用戶體驗(yàn)為中心的話題永遠(yuǎn)不會(huì)終結(jié)。
藍(lán)藍(lán)設(shè)計(jì)(m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
我們首先簡(jiǎn)單談?wù)?ldquo;視覺沖擊”這個(gè)詞本身在說什么。
人有五感,俗稱“形、聲、聞、味、觸”,分別對(duì)應(yīng)視覺、聽覺、嗅覺、味覺跟觸覺。
所以視覺感知的是“形形色色”,一切映入眼簾的圖形色彩理論上都能讓人產(chǎn)生“感覺”,這些感覺跟味覺一樣會(huì)分程度,比方白粥很淡,辣醬很辣,果醋很酸,開水無味等。
因此,沖擊才會(huì)基于對(duì)比產(chǎn)生,造成沖擊的原因主要是非常規(guī)的東西出現(xiàn)了,比如“地獄拉面”,會(huì)辣到讓人叫救命,再比如自然界中的海嘯會(huì)沖擊沙灘,颶風(fēng)會(huì)沖擊小島等。
所以產(chǎn)生“視覺沖擊”的源頭首先是我們眼睛忽然看到“非常規(guī)”的東西,但請(qǐng)注意,這個(gè)過程的沖擊可能不單純只作用于視覺。
比如夜半出門,忽然看到村口一人披著白床單在月下漫步,難免會(huì)嚇得大叫,然后冷汗直冒,心跳急速,所以人的機(jī)體都一并受到強(qiáng)烈沖擊,但“視覺”往往排在第一,其在五感中的順序中也是如此。
有時(shí)候,我們發(fā)現(xiàn)一些人看著一張畫久了居然會(huì)落淚,這個(gè)層面就不能只用視覺沖擊來解釋,但一般會(huì)包含這個(gè)成分。
基于研究,我認(rèn)為“視覺沖擊”本質(zhì)上源自三種路徑。
其一為驚訝,其二為新鮮,其三為極致。
這三點(diǎn)有概念疊加的部分,但同時(shí)又不是完全的一回事,后面會(huì)專門舉例說明。
同時(shí),我們要清楚談?wù)撛O(shè)計(jì)中的視覺沖擊應(yīng)該是積極、正面、美好的范疇,不然暴力、情色與血腥等元素一樣能帶來強(qiáng)烈的視覺沖擊,但不為我們所取。
例如歷史上的波蘭海報(bào)風(fēng)格,基于當(dāng)時(shí)其民族遭受磨難的背景,有一部分創(chuàng)作者就選取了很多詭異視角進(jìn)行創(chuàng)作,視覺沖擊確實(shí)強(qiáng)烈,但同時(shí)會(huì)給人帶來心靈上的不安。
下面我們展開談一談上述的三種路徑。
“驚訝就會(huì)產(chǎn)生凝視”。
這句話借用于華楠,華楠在創(chuàng)立“華與華藝術(shù)工作室”時(shí)候拍攝了一個(gè)紀(jì)錄片,我對(duì)此話邏輯上的合理性印象深刻。
而且“凝視”是視覺被沖擊后的第一種反應(yīng),也是設(shè)計(jì)師需要受眾的反應(yīng)。
至于驚訝是一種什么樣的情緒感受呢?主要就是感到意外,同時(shí)略有贊嘆。
驚在《說文解字》中形容為“馬駭也”,馬收到驚嚇的反應(yīng)就是典型“驚”的范式。
而“訝”在古語(yǔ)中有“露齒而笑”的含義,所以有“訝客”這樣的用法,因此我們碰到很久不見的老友會(huì)說:看到你可真驚訝!
而不會(huì)說驚奇,驚怕或者驚嚇。
那么設(shè)計(jì)上的驚訝效應(yīng)一般怎么產(chǎn)生呢,主要源于符號(hào)元素或者慣有觀念上的沖突。
過去我們談過誕生于瑞士的達(dá)達(dá)主義,這種設(shè)計(jì)風(fēng)格就容易給人營(yíng)造強(qiáng)烈的視覺沖擊,根本原因在于其在觀念上的顛覆跟我們的常識(shí)產(chǎn)生了沖突。
比如達(dá)達(dá)主義經(jīng)常不依照邏輯對(duì)設(shè)計(jì)元素進(jìn)行隨意的組合安排,手部可以長(zhǎng)出眼睛,腳可以擺放在頭上,文字可以進(jìn)行曲線排版,酒瓶能做交通工具等。
這些圖像的呈現(xiàn)都會(huì)讓人驚訝,繼而凝視,然后沉思,最后留下印象,或者做出行為。
在觀念上制造沖突的其實(shí)還有超現(xiàn)實(shí)主義風(fēng)格、未來主義風(fēng)格等。
而在符號(hào)元素上制造沖突一般首先表現(xiàn)為色彩,這方面可以參考后印象派、表現(xiàn)主義、野獸派等風(fēng)格,他們時(shí)常會(huì)知其不可為而為之,用一些極端色彩進(jìn)行搭配,但卻做出了美感。
華楠在談驚訝的概念時(shí)舉了一個(gè)例子,就是石頭本身會(huì)給人一種“堅(jiān)硬”印象,印象有時(shí)候就是符號(hào)本身,所以要通過創(chuàng)作去破除符號(hào)本身意義,驚訝就產(chǎn)生了,比如讓石頭形成流水一樣的視覺感受,大家想想,其實(shí)超現(xiàn)實(shí)主義流派中的達(dá)利就運(yùn)用了這一招。
以上手法談起來只是幾句話,但落實(shí)到設(shè)計(jì)上需要深刻思考與扎實(shí)手藝,大部分設(shè)計(jì)師時(shí)常碰到的問題并非想不到,而是做不到,或者做得不夠好。
紅跟綠碰撞很刺激,但如果不加上白色來緩沖,那種短兵相接的粗暴給視覺帶來的就只會(huì)是刺激,而非沖擊,所以設(shè)計(jì)操作上如果知其一不知其二就容易產(chǎn)生強(qiáng)差人意的效果。
這方面可以參看喜力啤酒的包裝設(shè)計(jì)。
視覺沖擊應(yīng)該建立在美感的基礎(chǔ)上,美感則來自節(jié)奏、韻律、布局及其相關(guān)細(xì)節(jié)安排,這些綜合因素也是設(shè)計(jì)師必須把握的。
其實(shí)如今很多流量迅猛的短視頻也抓住了這樣的“驚訝”思路,比如清秀英俊肌肉發(fā)達(dá)的和尚居然在臺(tái)上唱搖滾,就是個(gè)典型案例。
新鮮一般用于形容蔬果,我想了很久到底用新穎,新奇還是新意進(jìn)行表達(dá),最后還是選擇新鮮,因?yàn)樾迈r是對(duì)比出來的,所以嚴(yán)謹(jǐn)一些應(yīng)該是“新鮮感”。
新鮮感也是形成視覺沖擊的重要因素,我首先想到印象派。
印象派一出現(xiàn)就直接挑戰(zhàn)了千年沉淀的古典寫實(shí)繪畫市場(chǎng),畫作原來可以不寫實(shí),可以不用絕對(duì)色,可以寥寥幾筆進(jìn)行寫意表達(dá)。
印象派的誕生自然要追溯到日本浮世繪在歐洲的流行,浮世繪畫風(fēng)對(duì)傳統(tǒng)的新古典主義創(chuàng)作者而言就極具新鮮感,這種帶有東方哲學(xué)立場(chǎng)的美學(xué)形式因此極具視覺沖擊力。
我們將場(chǎng)景拉到當(dāng)代設(shè)計(jì)師的日常,我印象深刻的一件事情是大致15年前,平面設(shè)計(jì)是喜歡做立體元素的,比方3d人一類很流行,然后裝飾上也喜歡陰影漸變,不久后“扁平化”風(fēng)格因?yàn)樘O果手機(jī)的誕生而橫空出世,大家都感覺眼前一亮。
因?yàn)楸馄交瘜?duì)于立體陰影漸變的表達(dá)而言,太新鮮了。
但扁平化是一種全新開創(chuàng)嗎?非也,其風(fēng)格源頭可以追溯到“瑞士平面設(shè)計(jì)風(fēng)格”,再往上走是包豪斯,再往上走是風(fēng)格派...
甚至極端一點(diǎn)看,史前藝術(shù)有一部分就是扁平化的,比如彩陶上的符號(hào)紋理,我這樣推導(dǎo)的目的是想告訴各位:
視覺沖擊可以從新鮮感出發(fā),新鮮感則基于對(duì)比,而且并非憑空產(chǎn)生,歸根到底要從歷史中尋找,但尋找也并非刻板,而是要跟當(dāng)代技術(shù)結(jié)合。
比如喬布斯的扁平化跟網(wǎng)絡(luò)技術(shù)的功能性需求密切相關(guān),扁平化元素有助于界面產(chǎn)生“彈性”,也就是瀏覽器兼容性(這種問題曾經(jīng)極大困擾了程序員很久很久),并且緩沖速度會(huì)更快。
此時(shí)我們又想想摩天大樓之父路易斯沙利文(Louis Sullivan)100年前就說過的“功能決定形式”,所以真理就那些,看你是否重視。
我們?cè)倏碅I時(shí)代,北邦老師創(chuàng)作的《湘野行尸》系列就極具視覺沖擊力,讓人達(dá)到一種無法形容的驚嘆,可這種復(fù)雜繁瑣而細(xì)致的表現(xiàn)效果如果不依賴于算法數(shù)據(jù)的堆疊,僅憑手藝打磨設(shè)計(jì)師一定會(huì)哭,而且還完成不了,或者是遙遙無期的交稿日。
《湘野行尸》表現(xiàn)的“新”有三個(gè)層面,其一是北邦老師創(chuàng)作思路的新,其二是中國(guó)神怪元素碰撞西式CG的新,其三則是創(chuàng)作手段及工具的新。
但我們必須清楚,新很快又會(huì)變舊,可舊到一定程度又會(huì)化作新的營(yíng)養(yǎng),整個(gè)設(shè)計(jì)藝術(shù)風(fēng)格及時(shí)常的演變規(guī)律就是如此循環(huán)的。
你的“新”應(yīng)該怎么來,自己好好想想。
最后是關(guān)于極致,這方面很好理解,就是將一個(gè)形式進(jìn)行最夸張最極致的設(shè)計(jì)表達(dá),同樣能形成強(qiáng)烈的視覺沖擊。
首先想到的例子是美國(guó)1960年代的“抽象表現(xiàn)主義”,這個(gè)運(yùn)動(dòng)當(dāng)中出現(xiàn)了兩種分支,一種稱為“行動(dòng)派”,其繪畫特征就是繁復(fù)的極致,代表人物為杰克遜.波洛克。
這種通過堆疊元素的表達(dá)方式像一杯烈酒,刺激人的感官,而過去歷史上的很多工藝品設(shè)計(jì)都走了這種路線,關(guān)于這方面有個(gè)解釋,叫繁瑣讓人敬畏。
假設(shè)我們看到一些非常復(fù)雜但又條理清晰的平面設(shè)計(jì)時(shí),也確實(shí)會(huì)感到敬畏,比方可以看“新浪潮風(fēng)格”中魏納特的平面作品。
亂中有序,是這種繁復(fù)設(shè)計(jì)的表現(xiàn)核心。
而“抽象表現(xiàn)主義”的另一派被稱為“色域繪畫”,畫面簡(jiǎn)單到只剩下色塊,是簡(jiǎn)約的極致,這樣的畫面同樣能給人帶來視覺沖擊。
再比如20世紀(jì)初,蘇聯(lián)藝術(shù)家馬列維奇的至上主義風(fēng)格繪畫,其中的《白色背景上的黑方塊》及《白上白》都是通過極致的少來達(dá)到表現(xiàn)目的。
在當(dāng)時(shí)還流行新古典與現(xiàn)實(shí)主義繪畫的時(shí)代中,這樣的畫面猶如晴天霹靂,直接是心靈的沖擊。
運(yùn)用極簡(jiǎn)制造視覺沖擊的最典型設(shè)計(jì)莫過于無印良品,這樣的風(fēng)格首先由田中一光奠定,隨后被原研哉發(fā)揚(yáng)光大。
其中最讓人印象深刻是那一組地平線海報(bào),比如茫茫雪地之中出現(xiàn)一個(gè)非常渺小的人物背景,或者廣闊草地上有幾個(gè)零散而同樣渺少的蒙古包。
所以能合理運(yùn)用好這種極致表現(xiàn)手法,同樣可以制造視覺沖擊。
視覺沖擊的好處不言而喻,主要是能快速吸引大家的注意力,但要注意過分追求視覺沖擊可能會(huì)導(dǎo)致設(shè)計(jì)目的的偏離。
我看過一些字體設(shè)計(jì)年鑒,發(fā)現(xiàn)大部分字體都存在設(shè)計(jì)過度的情況,最后連字本身是什么都看得很費(fèi)勁,于是設(shè)計(jì)的本義喪失了,只因?yàn)檫^分追求視覺沖擊或者“設(shè)計(jì)感”。
同樣的情況會(huì)發(fā)生在各行各業(yè),比如汽車設(shè)計(jì),我印象深刻的是日產(chǎn)天籟曾經(jīng)有個(gè)新版“藍(lán)鳥”,造型很新穎,讓人一眼就印象深刻,但這樣的設(shè)計(jì)并不耐看,看多幾次就會(huì)覺得厭倦。
目前這款車已經(jīng)在市面上消失,類似情況在起亞、福特、本田等品牌的某些車型中都發(fā)生過。
而真正經(jīng)典且銷售成績(jī)也好的通常是那些耐看而不張揚(yáng)的車型,比如奧迪跟奔馳汽車,他們的設(shè)計(jì)特征就是“不大改”,追求潤(rùn)物細(xì)無聲的設(shè)計(jì)優(yōu)化。
所以視覺沖擊的一個(gè)副作用就是不持久,就好比一個(gè)極樂派對(duì)無法持續(xù)幾天,因?yàn)樘钢Ь珰馍瘢^樂極能生悲。
因此希望為設(shè)計(jì)提升視覺沖擊的時(shí)候,要學(xué)會(huì)跟功能做適當(dāng)平衡,同時(shí)看應(yīng)用場(chǎng)合跟設(shè)計(jì)載體。
比如為一個(gè)活動(dòng)設(shè)計(jì)宣傳海報(bào),那么視覺沖擊力更強(qiáng)是對(duì)的,但為家居設(shè)計(jì)一個(gè)裝飾畫報(bào),則需要更加平和與耐看。
作者:設(shè)計(jì)史太濃
來源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍(lán)藍(lán)設(shè)計(jì)(m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
設(shè)計(jì)之前的定位是支持角色,主要的能力有兩點(diǎn):
 在這其中,很多團(tuán)隊(duì)設(shè)計(jì)和產(chǎn)品的工作是高度融合的,很多idea都是一起討論出來的,所以無法對(duì)設(shè)計(jì)的貢獻(xiàn)做具體量化,這就是不好回答設(shè)計(jì)價(jià)值貢獻(xiàn)的原因。
在這其中,很多團(tuán)隊(duì)設(shè)計(jì)和產(chǎn)品的工作是高度融合的,很多idea都是一起討論出來的,所以無法對(duì)設(shè)計(jì)的貢獻(xiàn)做具體量化,這就是不好回答設(shè)計(jì)價(jià)值貢獻(xiàn)的原因。
做設(shè)計(jì)推動(dòng),對(duì)設(shè)計(jì)師提出了很大的挑戰(zhàn),需要他們?cè)跇I(yè)務(wù)的角度,去了解業(yè)務(wù)、了解數(shù)據(jù)、挖掘問題。
通過對(duì)這3個(gè)維度的了解,來找到設(shè)計(jì)可以解決的切入點(diǎn),并形成可以落地的方案,還要驗(yàn)證方案的可行性、推動(dòng)方案能落地上線,來為業(yè)務(wù)解決問題,帶來核心指標(biāo)上的大幅提升。
我們準(zhǔn)備了一個(gè)4步法,來讓大家更容易做設(shè)計(jì)推動(dòng)。話不多說,就來看看是4步吧。
對(duì)業(yè)務(wù)有全局的了解。很多設(shè)計(jì)師只關(guān)注需求相關(guān)的內(nèi)容,對(duì)業(yè)務(wù)全貌并不了解,在這種情況下挖掘的問題,要不就是不被業(yè)務(wù)認(rèn)可,要不就是解決后帶來的價(jià)值不高。所以我們要了解:
了解業(yè)務(wù)目標(biāo)
我們一定要了解業(yè)務(wù)的目標(biāo),不然就會(huì)出現(xiàn),優(yōu)化點(diǎn)雖然產(chǎn)品團(tuán)隊(duì)認(rèn)可,但并不在他們的計(jì)劃內(nèi),就會(huì)導(dǎo)致優(yōu)先級(jí)很低,在非常長(zhǎng)的一段時(shí)間內(nèi),不能被安排排期。
所以,我們一定要了解產(chǎn)品的目標(biāo),這樣做的內(nèi)容才是他們想要的,才能有資源安排上。
了解業(yè)務(wù)的運(yùn)轉(zhuǎn)關(guān)系
我們要了解業(yè)務(wù)下面各個(gè)功能模塊之間的關(guān)系,包括數(shù)據(jù)的流動(dòng)關(guān)系,數(shù)據(jù)和信息在不同功能模塊之間的傳遞方式。不同功能模塊的交互關(guān)系、不同功能模塊之間的依賴關(guān)系,包括硬性依賴(一個(gè)功能模塊的輸出是另一個(gè)模塊的輸入)和軟性依賴(合作、決策等),這有助于識(shí)別潛在的風(fēng)險(xiǎn)和瓶頸。
 參與業(yè)務(wù)討論和會(huì)議
參與業(yè)務(wù)討論和會(huì)議
問題的挖掘有很多渠道,通過對(duì)數(shù)據(jù)的了解、通過調(diào)研、通過業(yè)務(wù)的反饋,無論哪種方式,都要和業(yè)務(wù)目標(biāo)靠近。
數(shù)據(jù)埋點(diǎn)
主動(dòng)提埋點(diǎn)需求。很多情況下,設(shè)計(jì)師感覺這里有問題,但是沒有客觀的依據(jù)就沒法證明問題的存在。數(shù)據(jù)分析是一個(gè)極好的方式,但遺憾的是,很多公司的數(shù)據(jù)埋點(diǎn)是產(chǎn)品提出的,設(shè)計(jì)需要統(tǒng)計(jì)的數(shù)據(jù)可能沒有,這是就需要設(shè)計(jì)師提出對(duì)應(yīng)的埋點(diǎn)需求。
用戶研究
通過日常對(duì)用戶的研究,來積累用戶相關(guān)的問題,作為后續(xù)設(shè)計(jì)點(diǎn)的依舊來源。
通過這些訪談中的反饋,我們可以把問題的影響、出現(xiàn)的頻次、用戶的使用場(chǎng)景的內(nèi)容都描述清楚。
如果要邀請(qǐng)其他角色加入,就要讓其他人了解問題的對(duì)應(yīng)的背景、緊迫性、重要性,這樣才讓對(duì)方更有意愿一起來解決問題。
這種協(xié)作和問題解決的過程,有助于設(shè)計(jì)推動(dòng)項(xiàng)目的成功實(shí)施。
日常觀察和使用
在日常工作中,無論是設(shè)計(jì)師還是其他團(tuán)隊(duì)成員,都可能發(fā)現(xiàn)產(chǎn)品的問題或體驗(yàn)瑕疵,比如用戶的吐槽、發(fā)現(xiàn)的 bug,或者體驗(yàn)上的障礙等等。這些問題可以成為推動(dòng)項(xiàng)目的切入點(diǎn)。

方案定義
一旦找到了設(shè)計(jì)切入點(diǎn),就可以來定義:

通過上面內(nèi)容的定義,可以確定此方案的可行性,以及對(duì)于業(yè)務(wù)的價(jià)值。
目標(biāo)和策略的定義,最好簡(jiǎn)單點(diǎn)說,不要說那些高大上的黑話,譬如頂層邏輯,底層閉環(huán),鏈路賦能之類的。本來設(shè)計(jì)的專業(yè)名詞讓其他人理解就有成本,再加上這些黑話,就會(huì)讓人不明所以然,就讓人不容易理解。
反正就是要說人話,最好公司的保潔都能聽懂。
為了能讓多方認(rèn)可方案,通常會(huì)開會(huì)匯報(bào),來邀請(qǐng)更多的與會(huì)者,橫向拉通共識(shí),然后就可以開干了。這個(gè)方案包括:

匯報(bào)要挑重點(diǎn)內(nèi)容講,大家的注意力是有限的,不要講述太多細(xì)節(jié),老板更在乎的是這件事解決后能帶來什么價(jià)值,以及方案的運(yùn)轉(zhuǎn)邏輯是否合理。這個(gè)匯報(bào)一定要讓你的老板參加,如果遇到一些棘手的問題,他可以幫助你解答。
還有,在方案設(shè)計(jì)階段,最好邀請(qǐng)產(chǎn)品來做把關(guān),他們可以為設(shè)計(jì)提供業(yè)務(wù)視角的建議,可以作為對(duì)方案的有益補(bǔ)充,這樣可以增加提案通過的成功率。而且大老板們也希望看到多多團(tuán)隊(duì)在一起共創(chuàng),體現(xiàn)了員工的主動(dòng)性。
對(duì)于設(shè)計(jì)推動(dòng)項(xiàng)目來說,最擔(dān)心的就是推動(dòng)過程中的風(fēng)險(xiǎn)問題。因?yàn)樵O(shè)計(jì)推動(dòng)不像產(chǎn)品需求,有流程來保駕護(hù)航,有項(xiàng)目經(jīng)理來進(jìn)行把控管理(有些公司沒有項(xiàng)目經(jīng)理,就是由產(chǎn)品兼職),全程都是設(shè)計(jì)在推動(dòng),稍有不慎就會(huì)導(dǎo)致項(xiàng)目的夭折。所以和多個(gè)角色溝通,識(shí)別潛在風(fēng)險(xiǎn),確保項(xiàng)目能安穩(wěn)落地。
邀請(qǐng)項(xiàng)目管理角色
如果可能,專業(yè)的事情就應(yīng)該交給專業(yè)的人來做,最好能要到項(xiàng)目管理的角色,來幫你分擔(dān)這部分風(fēng)險(xiǎn),確保項(xiàng)目的安穩(wěn)落地。而且落地過程中的瑣事非常多,有很多不是設(shè)計(jì)師擅長(zhǎng)處理的,有這個(gè)角色的存在,還能讓你安心投入推動(dòng)項(xiàng)目中,減少無意義時(shí)間的損耗。
邀請(qǐng)產(chǎn)品來共創(chuàng)
如果可能,最好能和產(chǎn)品一起共創(chuàng),通過這個(gè)過程,設(shè)計(jì)團(tuán)隊(duì)能夠更好地與產(chǎn)品團(tuán)隊(duì)協(xié)作,確保設(shè)計(jì)與業(yè)務(wù)目標(biāo)保持一致。這種緊密的協(xié)作方式有助于雙邊的合作信任,實(shí)現(xiàn)設(shè)計(jì)推動(dòng)的成功落地。
如果有產(chǎn)品介入,就可以讓他來寫PRD。如果讓設(shè)計(jì)師來寫PRD,就會(huì)有質(zhì)量問題,譬如缺少重要環(huán)節(jié),策略寫的不完善等等,畢竟設(shè)計(jì)師不是專業(yè)的。在落地過程中就會(huì)暴露這些內(nèi)容的缺失,然后在進(jìn)行補(bǔ)充,這非常影響工期。

作者:紀(jì)笙
來源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.sdgs6788.com