如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
作為用戶體驗設(shè)計師,競品分析也是必備技能之一,通過分析市場上的競品,能夠讓設(shè)計師在短時間內(nèi)快速了解自己所做產(chǎn)品在整個市場中的定位,對于視覺設(shè)計師來說,有一個系統(tǒng)的競品分析方法,能夠全面了解競品的品牌、交互、視覺、市場等方面。同時競品分析也為設(shè)計師提供一份可量化的評價標(biāo)準(zhǔn),避免過于主觀的看法,幫助設(shè)計師用專業(yè)水平說服團(tuán)隊伙伴,提升設(shè)計師的專業(yè)度,明確設(shè)計目標(biāo),優(yōu)化設(shè)計產(chǎn)品。那么今天我們就來聊聊從設(shè)計師角度如何來做競品分析。
一、競品分析的目的
1. 戰(zhàn)略層
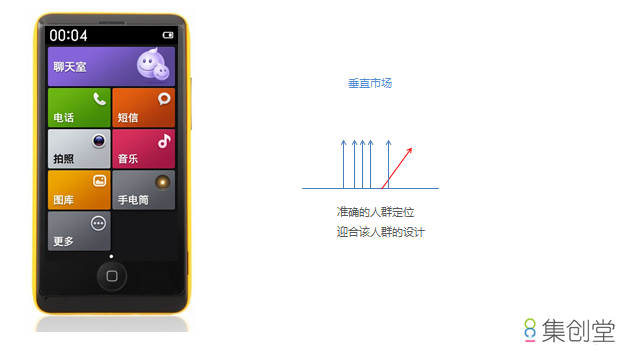
目標(biāo):了解市場情況和商業(yè)目標(biāo),分析產(chǎn)品的定位,明確自身的優(yōu)勢,以及與其他同類產(chǎn)品差異化的競爭點。
在這個層面上,身為視覺設(shè)計師,建議在做這部分的內(nèi)容分析時,多和產(chǎn)品經(jīng)理溝通,了解他們?nèi)绾味ㄎ桓偲贰=Y(jié)合觀察和平時的使用體驗,來得出屬于自己的結(jié)論。
2. 用戶層
目標(biāo):了解用戶是誰,為什么使用產(chǎn)品,使用的場景是什么,是否存在痛點,提供用戶想要的產(chǎn)品,了解用戶想要的產(chǎn)品。
當(dāng)前語境下,可以通過如下途徑,從用戶的語言、行為去了解他們真實的需求:
- 使用用研團(tuán)隊的調(diào)研產(chǎn)出
- 網(wǎng)上搜索用戶反饋(appstore評論/官網(wǎng)官微/論壇等)
- 直接的用戶研究(方法包括問卷調(diào)查、可用性測試、用戶訪談、眼動測試、焦點小組、用戶畫像、數(shù)據(jù)分析等)
3. 實踐層
目標(biāo):得到有效的驗證、有用的總結(jié),找到能夠啟發(fā)設(shè)計的亮點,促進(jìn)團(tuán)隊達(dá)到一致的共識。
視覺設(shè)計大部分時候處于產(chǎn)品設(shè)計環(huán)節(jié)的中下游,更多的是在交互產(chǎn)出的基礎(chǔ)上進(jìn)行設(shè)計,具體方案也是盡量遵照現(xiàn)有產(chǎn)品規(guī)范進(jìn)行產(chǎn)出。當(dāng)缺少視覺設(shè)計思考和理論沉淀、不明確與其他競爭對手的差別時,很容易碰到能力瓶頸。通過競品分析,可以以更加全局的視角審視競品的方案和自己的產(chǎn)出間的差距,從而產(chǎn)出更的設(shè)計,提升設(shè)計思考力,提高產(chǎn)品核心競爭力。
二、競品分析的原則
原則1:呈現(xiàn)方式
突出要分析的維度上,我們產(chǎn)品所處的位置——排行如何、是好是壞,化主觀為客觀。必要時可以通過象限圖、表格排序、樹狀圖等方式呈現(xiàn),可以為我們的分析提升可信度和可閱讀性。
原則2:呈現(xiàn)選擇
數(shù)量上不需要大而全的覆蓋所有競品,重點選擇市場上優(yōu)秀的競品進(jìn)行分析,就可達(dá)到我們的設(shè)計分析目的。
原則3:呈現(xiàn)內(nèi)容
做競品分析時容易將產(chǎn)品和企業(yè)文化、產(chǎn)品商業(yè)戰(zhàn)略等信息剝離開,這樣就很容易忽視這其中的相關(guān)性,分析的時候,就有可能導(dǎo)致片面或者出現(xiàn)誤差。
三、競品的選擇
1. 直接競品
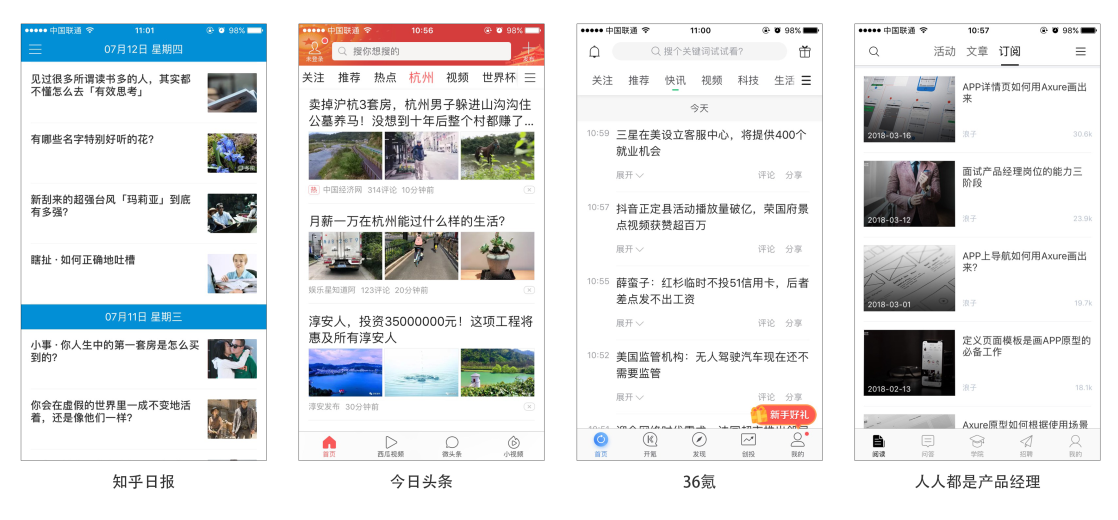
跟所做產(chǎn)品有直接競爭關(guān)系,使用場景和用戶群體一致的產(chǎn)品。
2. 間接競品
使用場景和用戶群體可以不一致但比較接近的產(chǎn)品。
3. 相關(guān)競品
定位和領(lǐng)域可以完全不同,可以是不構(gòu)成競爭關(guān)系的產(chǎn)品。但是相關(guān)交互和流程有關(guān)聯(lián),可以從中得到啟發(fā),因此無需研究整個產(chǎn)品, 只研究與產(chǎn)品關(guān)聯(lián)的部分。
注意
基于自己的目的選擇競品,同樣的產(chǎn)品,但出于不同的目的,其所處的維度可能有所不同,同一個產(chǎn)品的不同模塊也有可能處于不同的維度,在實際操作中注意甄別。
四、競品分析的矩陣
1. 品牌傳達(dá)
一個好的產(chǎn)品,會在產(chǎn)品的設(shè)計中融入品牌因子。讓產(chǎn)品在傳達(dá)內(nèi)容的同時也在不斷傳達(dá)產(chǎn)品,讓用戶不斷的接觸產(chǎn)品。起到潛移默化的在用戶心中塑造品牌形象的作用。做競品分析之前先確立品牌的定位再去分析產(chǎn)品,會得到更真實合理的分析結(jié)論。
例如可以通過提煉出競品的顏色、icon、配圖等方式推導(dǎo)得出視覺性格。

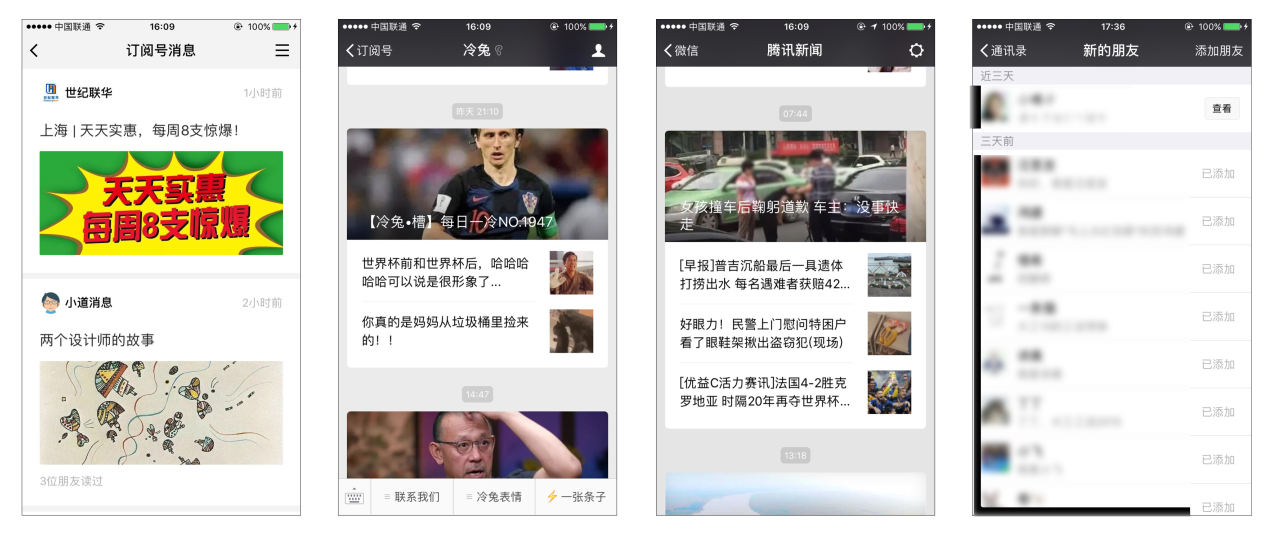
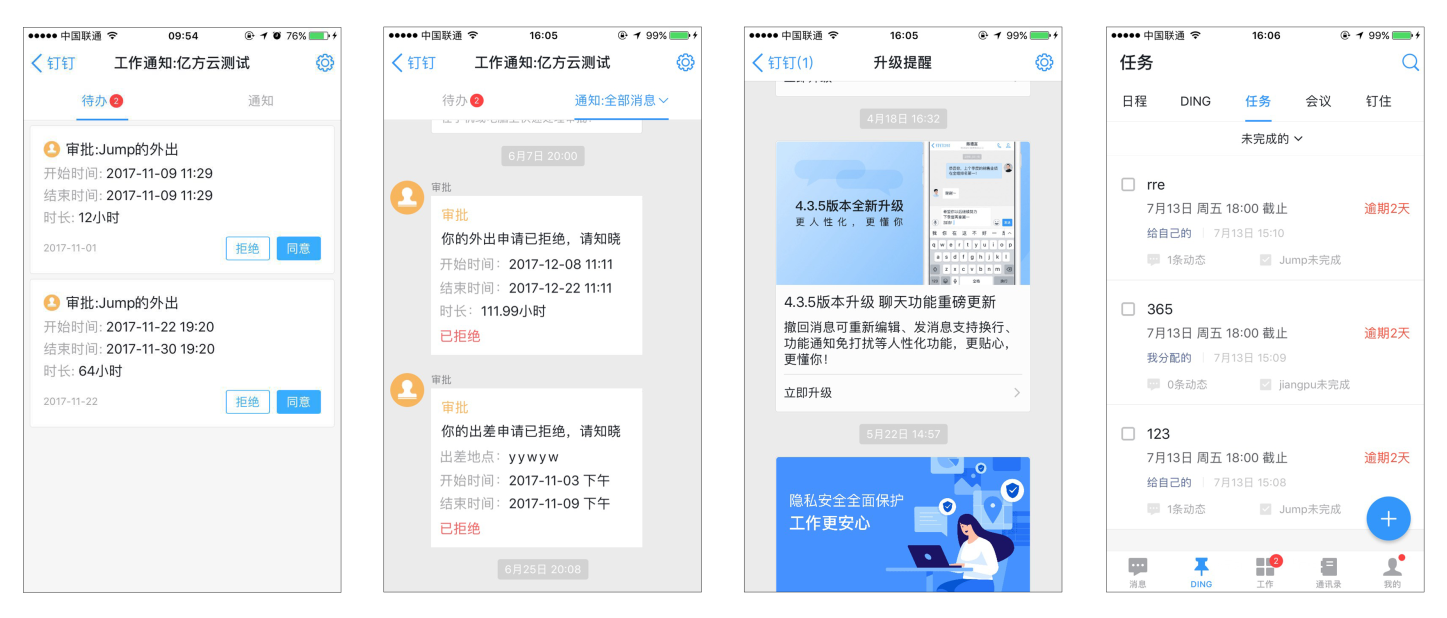
2. 視覺風(fēng)格
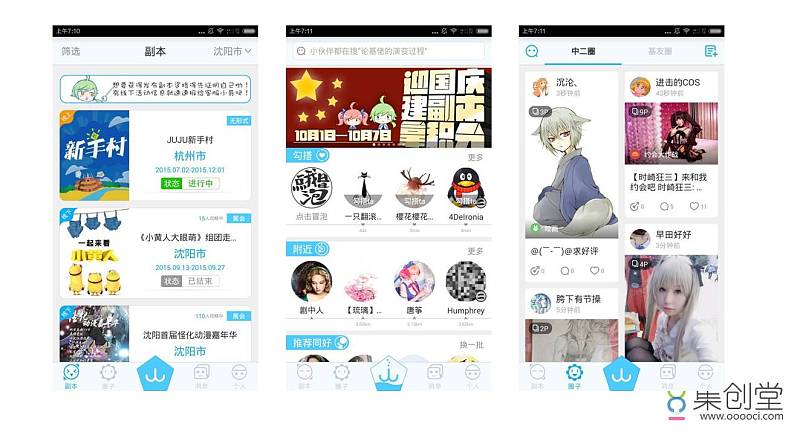
正確的定位視覺風(fēng)格,可以讓用戶對產(chǎn)品更加有親切感和融入感,從而增加用戶滿意度和用戶粘性。 可以通過提煉競品的關(guān)鍵頁面、配圖等方式,推導(dǎo)得出視覺風(fēng)格和風(fēng)格的優(yōu)勢。


3. 頁面布局
分析競品的布局方式,對具體頁面信息和布局進(jìn)行細(xì)致拆解;研究界面元素之間的親疏關(guān)系,版塊之間的劃分方式,基本元素的重組規(guī)則,以及一些細(xì)節(jié)的處理手法等。
由于具體頁面布局拆解工作量較大,所以可根據(jù)需求,拆解部分頁面即可。可以用橫向法和時間軸法進(jìn)行拆解。


4. 動效
一個好的交互動效可以加深用戶對產(chǎn)品的內(nèi)心印象。動效的使用讓頁面跳轉(zhuǎn)更加頁暢,指引用戶的體驗更佳。是對產(chǎn)品進(jìn)行高階的進(jìn)化。給用戶體驗帶來的好處是躍進(jìn)性的。可以在這個點上,分析產(chǎn)品具有差異化的設(shè)計。
注意,不要為了加動效而加,好的動效是無感知和恰到好處的。不然,有可能會起到減分的效果。


5. icon
圖標(biāo)是產(chǎn)品設(shè)計的靈魂之一,一個好的圖標(biāo)設(shè)計直接賦予產(chǎn)品靈氣和辨識度。 分析競品圖標(biāo),從功能性、識別性、美觀性不同的維度出發(fā),逐一排列觀察。


6. 字體
分析競品字體樣式的使用、字體數(shù)量的使用、字體層級的使用。
將文字的使用列成使用表之后,可以從字體的不同的使用方面分析出文字層級的設(shè)置方向,以便系統(tǒng)的管理字體在產(chǎn)品中的運用。 可以更好的規(guī)范我們即將要設(shè)計的產(chǎn)品,從開發(fā)的角度來講還可以更好的協(xié)同工作。

7. 規(guī)范控件
對頁面的元素和流程進(jìn)行拆解,找出哪些是由控件組成,以及這些控件是如何在產(chǎn)品里變成規(guī)范。
規(guī)范控件的分析整理將對產(chǎn)品的設(shè)計起到非常大的幫助,可以幫助我們從微觀跳出,在宏觀層面把控設(shè)計。控件的規(guī)范可以讓產(chǎn)品具有一致性,幫助團(tuán)隊協(xié)作完成統(tǒng)一風(fēng)格的頁面設(shè)計。

8. 競品分析的輸出
做完以上分析,最后得出自己的設(shè)計總結(jié)并輸出,競品分析總結(jié)根據(jù)不同目的從以下幾個維度進(jìn)行拓展,重點在于輸出觀點而非「介紹」。
總結(jié)的時候主要是突出說明競品相較于自己所做產(chǎn)品有哪些優(yōu)勢,同時又有哪些不足,最好說明競品是什么原因而產(chǎn)生了這些問題,從設(shè)計的角度詳細(xì)說明我們準(zhǔn)備如何突破。
產(chǎn)品品牌:品牌的定位與產(chǎn)品形態(tài)息息相關(guān),總結(jié)競品設(shè)計有多少為品牌化服務(wù)的,可以從中做哪些借鑒。
- 設(shè)計風(fēng)格:總結(jié)競品的設(shè)計風(fēng)格,取其精華去其糟粕,說明如何應(yīng)用在自己的產(chǎn)品中。
- 設(shè)計亮點:設(shè)計中差異化的東西是否是競品脫穎而出的關(guān)鍵點,這些亮點在我們產(chǎn)品中使用的可能性。
- 設(shè)計趨勢:雖然所有內(nèi)容都是基于現(xiàn)有產(chǎn)品產(chǎn)出的,但建議設(shè)計師更進(jìn)一步,在現(xiàn)有競品分析的基礎(chǔ)上,結(jié)合行業(yè)動態(tài),發(fā)掘行業(yè)整體設(shè)計趨勢,反推運用到自己的產(chǎn)品設(shè)計中。
五、驗證環(huán)節(jié)
競品分析報告明確目的是第一位的,針對自己所做報告想要達(dá)到的目的,在項目結(jié)束之后,拿出支撐性內(nèi)容查看自己的競品分析, 復(fù)盤看哪些分析是正確的,哪些分析和最終產(chǎn)出不相等,不相符的原因是什么。
具體可以通過數(shù)據(jù)(例如轉(zhuǎn)化率、UV、活躍度、營收等)、用戶反饋來驗證,具體形式根據(jù)報告目的來定。這樣做能不斷地改進(jìn)我們的競品分析,將競品分析的價值最大化。