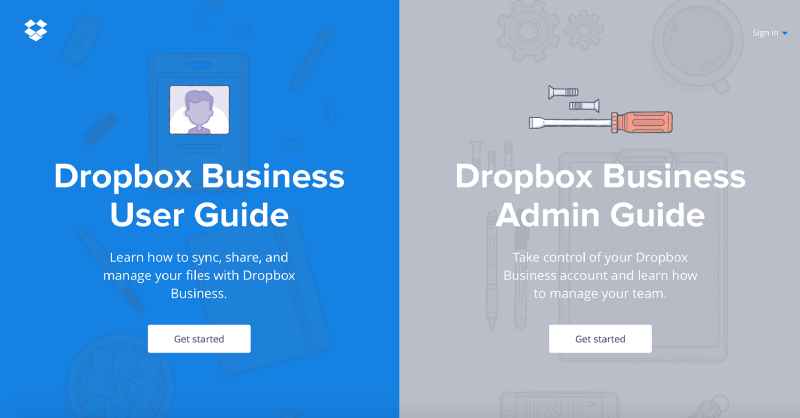
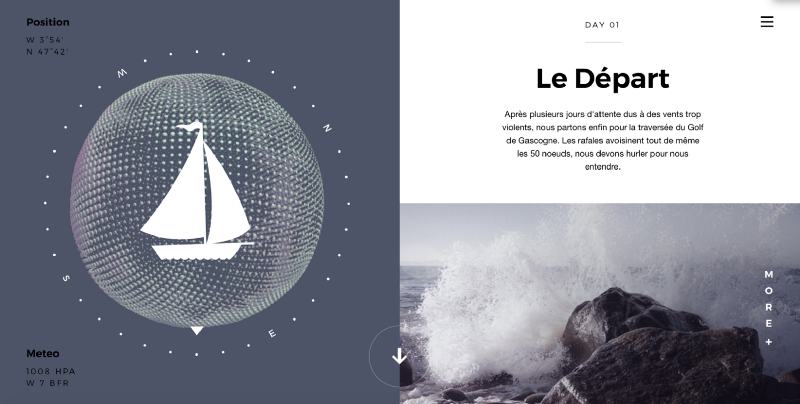
習(xí)慣了一欄式的設(shè)計(jì),將屏幕一分為二的設(shè)計(jì)常常會(huì)讓用戶(hù)感到更加新鮮。網(wǎng)頁(yè)中并排的兩欄呈現(xiàn)不同的信息,是分屏式設(shè)計(jì)的最典型特征,兩邊的信息可以包含相同類(lèi)型的元素,可以呈現(xiàn)不同屬性的媒體內(nèi)容,比如一邊是圖片,一邊是文本。
分屏式設(shè)計(jì)完美的解決了你需要同時(shí)呈現(xiàn)兩個(gè)不同內(nèi)容的需求,這種UI界面突出了這兩項(xiàng)內(nèi)容的對(duì)等地位,讓用戶(hù)自行瀏覽,或者作出選擇。

你會(huì)發(fā)現(xiàn),分屏式設(shè)計(jì)不僅僅是一種逐步流行的頁(yè)面設(shè)計(jì)趨勢(shì),而且非常實(shí)際地解決了需要呈現(xiàn)同等重要內(nèi)容、讓用戶(hù)選擇的設(shè)計(jì)需求。這種呈現(xiàn)方式看起來(lái)原始,但是確實(shí)有著明顯的優(yōu)勢(shì):
·引起用戶(hù)對(duì)于特定區(qū)域的注意力
·創(chuàng)造對(duì)比
·非常規(guī)式的布局
此外,分屏式設(shè)計(jì)和響應(yīng)式框架能夠很好的結(jié)合起來(lái),這種類(lèi)型的布局特別適合在桌面端大屏幕和平板電腦上使用,同時(shí)還能夠在小屏幕上以上下堆疊式的方式呈現(xiàn)出來(lái)。
在今天之前,優(yōu)設(shè)也曾預(yù)測(cè)過(guò)分屏式設(shè)計(jì)的流行:《查漏補(bǔ)缺!極有可能被低估的三種有趣的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)》
分屏式設(shè)計(jì)的最佳選項(xiàng)
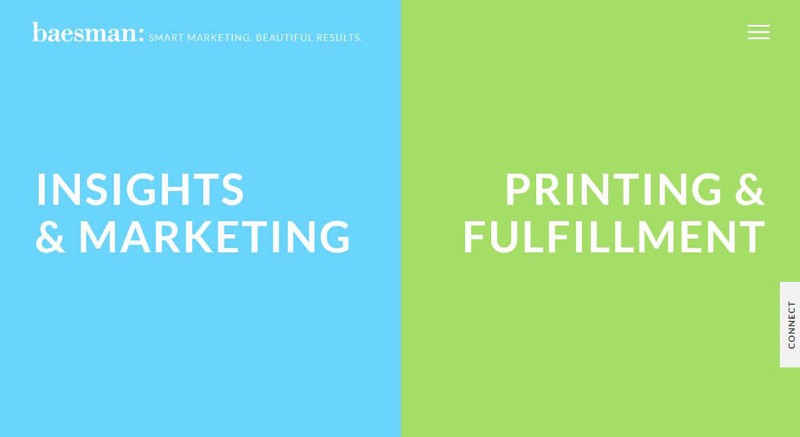
當(dāng)你將屏幕劃分為兩塊的時(shí)候,兩個(gè)區(qū)域內(nèi)的內(nèi)容的重要性是同等的,這也意味著你可以在這個(gè)界面中傳達(dá)雙重重要的概念。處于兩個(gè)對(duì)等區(qū)塊的元素就像陰陽(yáng)魚(yú)一樣,從視覺(jué)到功能上,同等重要,互為補(bǔ)充。
活力四射的配色和趣味十足的排版
得益于扁平化設(shè)計(jì)和Material Design 在設(shè)計(jì)領(lǐng)域的大范圍普及,色彩和排版成為了目前設(shè)計(jì)的主要驅(qū)動(dòng)力。鮮艷的色彩帶來(lái)視覺(jué)刺激,而有趣的排版則讓文本更有意思,兩者的結(jié)合能帶來(lái)頗為值得一看的設(shè)計(jì)。

色彩和排版的組合

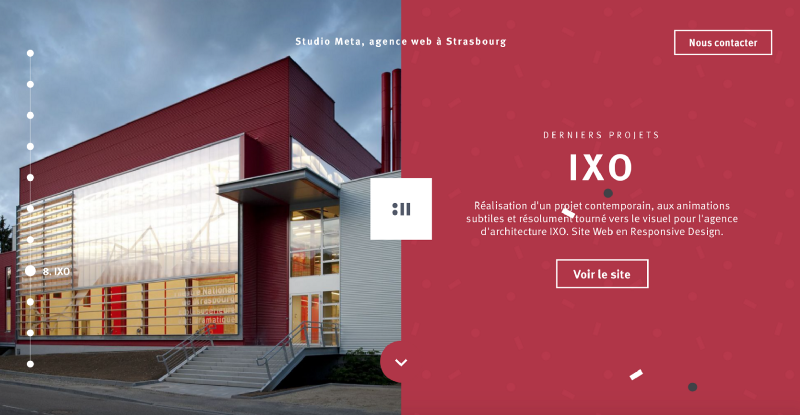
圖片和色塊的組合
吸引用戶(hù)注意行為召喚按鈕

分屏式設(shè)計(jì)在視覺(jué)設(shè)計(jì)可以很有張力,這也意味著身為設(shè)計(jì)師的你同樣可以合理地運(yùn)用留白創(chuàng)造視覺(jué)焦點(diǎn),將用戶(hù)的注意力吸引到特定的元素上,這也是行為召喚(CTA)按鈕的使用原理。
將屏幕視作一個(gè)卡片
分屏式設(shè)計(jì)本質(zhì)上是從卡片式設(shè)計(jì)中延伸出來(lái)的,而遵循這一設(shè)計(jì)原理的網(wǎng)站通常都會(huì)將屏幕視作為一個(gè)卡片,每一屏都是一個(gè)容器,每個(gè)卡片都承載一個(gè)交互和一條信息。

屏幕的左邊包含一個(gè)卡片,而右邊則包含了一對(duì)卡片
分屏式設(shè)計(jì)是自由的,它所包含的左右兩大塊其實(shí)是還可以繼續(xù)往下細(xì)分的,比如下面的Stikwood 這個(gè)網(wǎng)站就將右側(cè)的部分劃分為更小的區(qū)塊,用來(lái)承載更多的內(nèi)容,提供更多的信息入口。

小貼士:盡量讓你的界面保持簡(jiǎn)單,即使要分割出更多區(qū)塊,也盡量不要使用復(fù)雜的模式,否則UI界面會(huì)看起來(lái)很混亂。
構(gòu)建視覺(jué)關(guān)聯(lián)
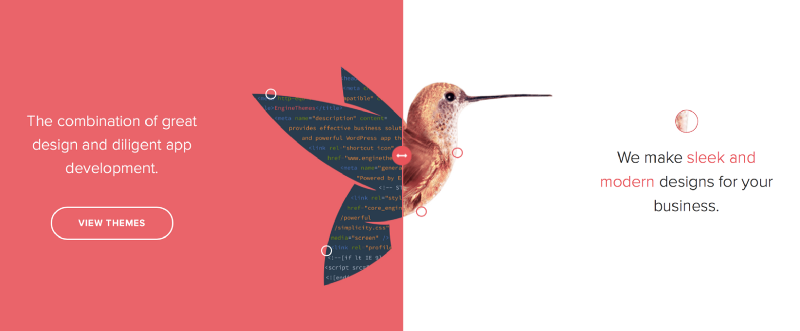
雖然分屏設(shè)計(jì)模式讓你可以在其中呈現(xiàn)截然不同的元素,但是兩個(gè)信息容器之間還是有關(guān)系和關(guān)聯(lián)的。創(chuàng)建關(guān)聯(lián)的方式很多,色彩是最常用的一種構(gòu)建聯(lián)系的方式。通過(guò)“共享”最明顯的色彩,讓兩個(gè)不同的屏產(chǎn)生聯(lián)系,產(chǎn)生視覺(jué)流。如果這個(gè)色彩正好是品牌色的話(huà),效果尤其明顯:

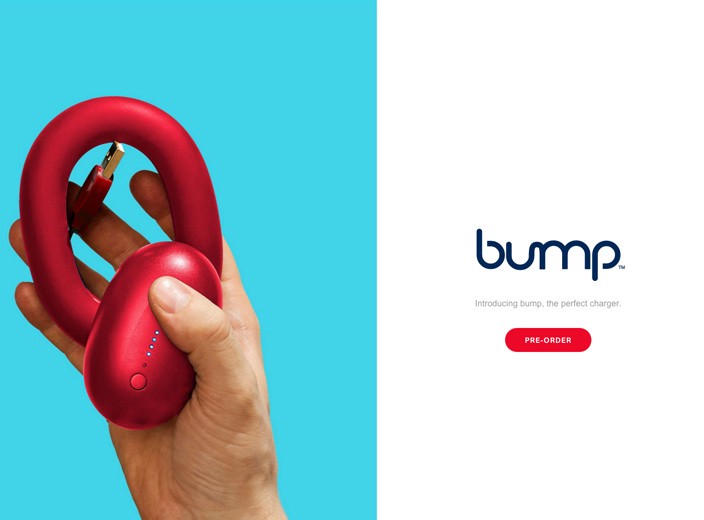
Bump 使用品牌色來(lái)構(gòu)建視覺(jué)流,讓界面和用戶(hù)產(chǎn)生聯(lián)系

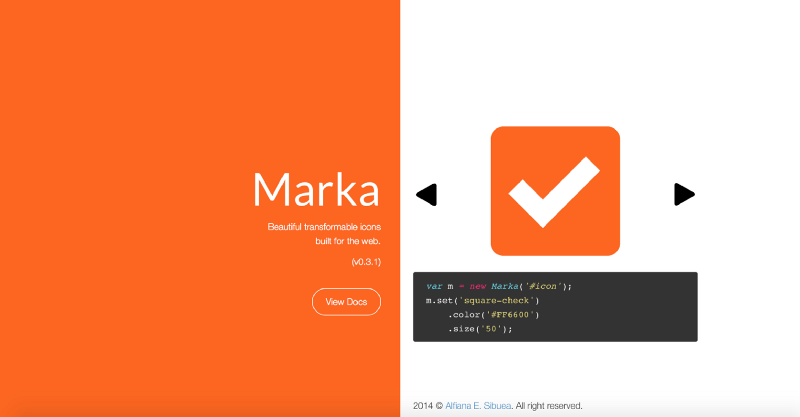
Marka 也采用了類(lèi)似的技巧,色彩對(duì)比度更加強(qiáng)烈
另外一個(gè)值得一提的技巧,是讓某個(gè)元素橫跨兩個(gè)區(qū)塊(比如文本),讓這個(gè)元素來(lái)作為兩個(gè)區(qū)塊的連接點(diǎn):

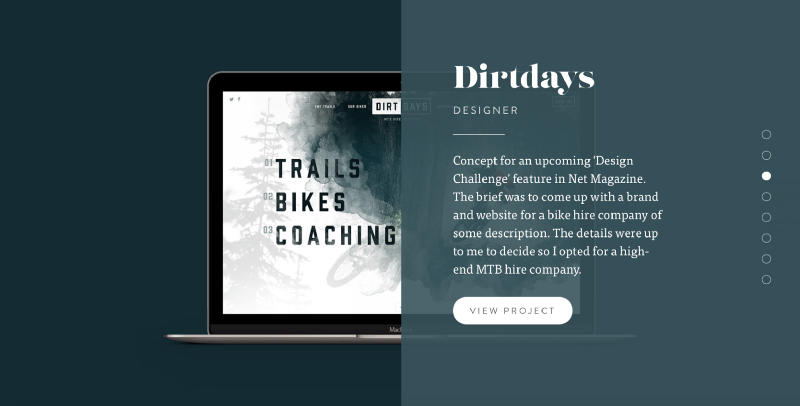
除了文字,你還可以使用色彩疊加來(lái)連接兩個(gè)部分:

這個(gè)分屏設(shè)計(jì)案例中,右側(cè)的屏幕看起來(lái)像是左側(cè)屏幕的延伸一樣。
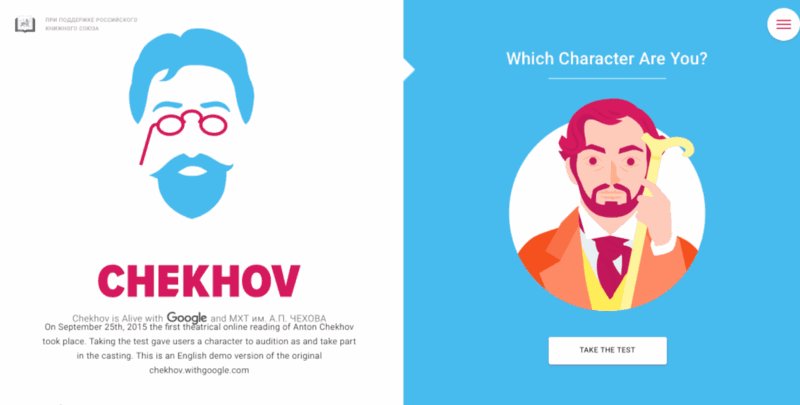
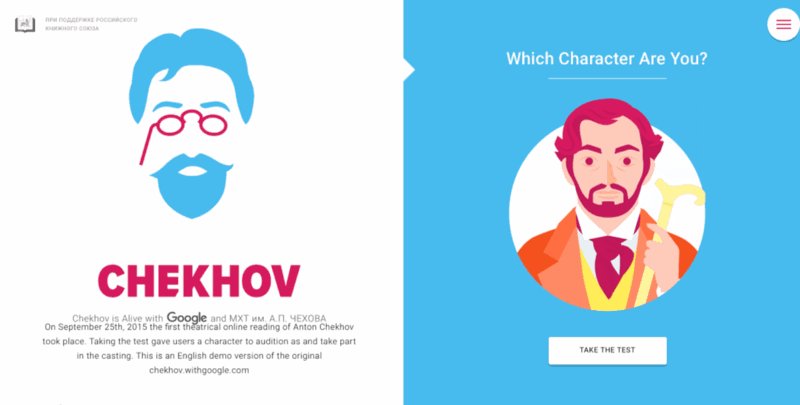
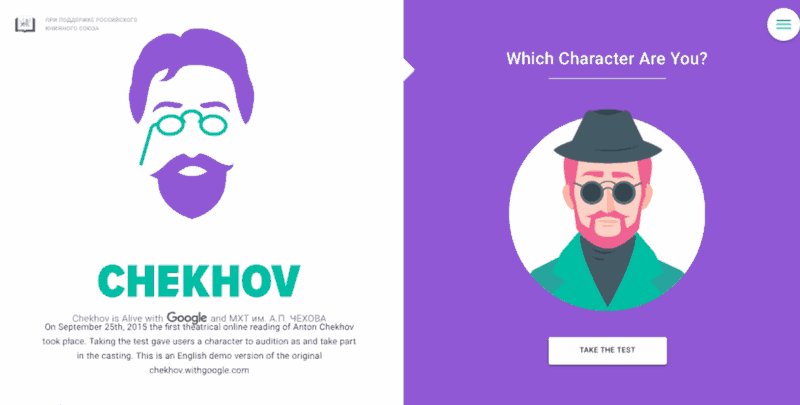
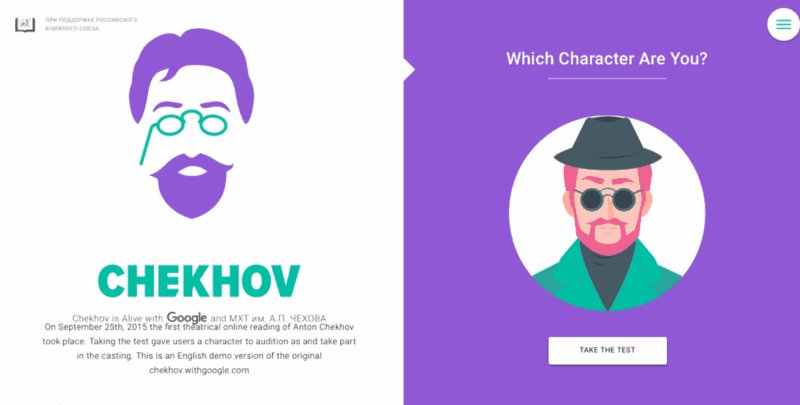
使用動(dòng)效鼓勵(lì)用戶(hù)交互
動(dòng)效越來(lái)越多的參與到我們的UI設(shè)計(jì)和交互中來(lái),使用動(dòng)效來(lái)鼓勵(lì)用戶(hù)但與到交互中是非常合理的設(shè)計(jì)策略。看看下面 Chekhow is Alive 這個(gè)網(wǎng)站的設(shè)計(jì),設(shè)計(jì)師通過(guò)動(dòng)效展示不同的角色,與你進(jìn)行匹配。

結(jié)語(yǔ)
分屏式的頁(yè)面設(shè)計(jì)非常有趣,功能也足夠強(qiáng)大,不過(guò)你的內(nèi)容是否適合用來(lái)這么展示?所以,在如此設(shè)計(jì)之前,建議先問(wèn)自己幾個(gè)問(wèn):
·分屏式設(shè)計(jì)是否和你的網(wǎng)站內(nèi)容相匹配?是否有足夠的布局來(lái)進(jìn)行分屏式設(shè)計(jì)?
·你的用戶(hù)是否會(huì)喜歡這樣的布局?
·將用戶(hù)的注意力一分為二是否合適?