蘭亭妙微(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
蘭亭妙微(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編輯導讀:人是視覺動物,相比于文字,人們更容易被圖片吸引。而如何在界面設計中運用好圖片,給用戶更好的視覺體驗,本文作者有自己的想法,一起來看看吧。

在UI設計中,配圖的好壞將直接影響著界面的品質及用戶的視覺體驗。縱觀如今高質量的界面設計,具有設計感的配圖不僅是吸引用戶的重要元素,能比原本平淡無奇的文字界面更讓人產生點擊欲望,還能體現出設計師的品味、以及相關方面的專業性。

在這個快節奏的時代,相比文字,圖像的傳達效率會更快、更高、更有助于用戶輕松理解及記憶。配圖用的好,往往能起到決定畫面基調、流程引導、視覺平衡等關鍵作用,所以,在同等樣式的布局下,因圖片的使用及處理方式的不同,界面的品質也會存在較大的差異。本篇文章將介紹一些在UI設計中配圖的基礎知識,幫助大家在圖片列表、背景處理、圖文混排、頭圖等相關界面設計無從下手時提供靈感,在選擇圖片、后續處理時如何做到有規律可循帶來一些思路。
在文字出現之前,人們都是靠看到的圖像來理解信息內容,即便后來文字能表達出很豐富的內容,圖示也不可少,試想一下,當別人拿著密密麻麻的數據給你看時,能看的頭皮發麻,你更希望有一張清晰的圖表,但并不能說明別人的數據不清晰。所以,圖像相比文字能更具說服力、更容易傳達信息,使讀者產生共鳴、震撼內心,讓人看了一目了然,能直觀的與人產生互動。

當說到UI設計中的圖片非常重要時,并不是說文字就一定比圖片弱,好的文字也能帶給我們無限的遐想,只能說在更大的概率上圖片和文字哪個更吸引人,所以我更傾向于觀賞圖片,然后感受到帶來的美好。但是,如果非要問我選擇哪一個時,我只能說“只有小孩子才做選擇題,我(設計師)全都要”,圖片可以表達出豐富的內容,再用文字言簡意賅,是一個非常完美的組合。

圖片有多種格式,如JPG、GIF、PNG、TIFF、RAW、BMP、WEBP…等,在UI設計中,最常用的無非JPG、GIF、PNG三種。
JPG:目前為止使用最多的圖片格式,兼容各大操作系統瀏覽器及編輯軟件,非常方便被打開和處理,但不能顯示透明底,壓縮后會失去一部分原始信息。
PNG:如需編輯,PNG應該算是所有圖片格式中的最佳選擇,支持無損壓縮及透明底,但針對需要高保真的復雜圖片,壓縮后的文件較大,且有少數的瀏覽器不支持。
GIF:動效圖片,支持透明底及無損壓縮,通常由視頻格式的內容轉換而來,但對色彩有非常嚴格的要求,數量最多不超過256種,相比前面兩種,GIF格式的文件更大。

在移動端UI設計中,我歸納了最常用的幾個圖片比例,分別是1:1、3:2、4:3、16:9四種,這些比例都是源于最早的膠片攝影及現代相機的傳感器演變而來。當我們不知如何選擇比例時,首先需清楚的了解界面圖片的應用場景、來源用戶以及圖片比例背后的緣由,否則將很難把控,下面將針對這幾個比例作具體分析。
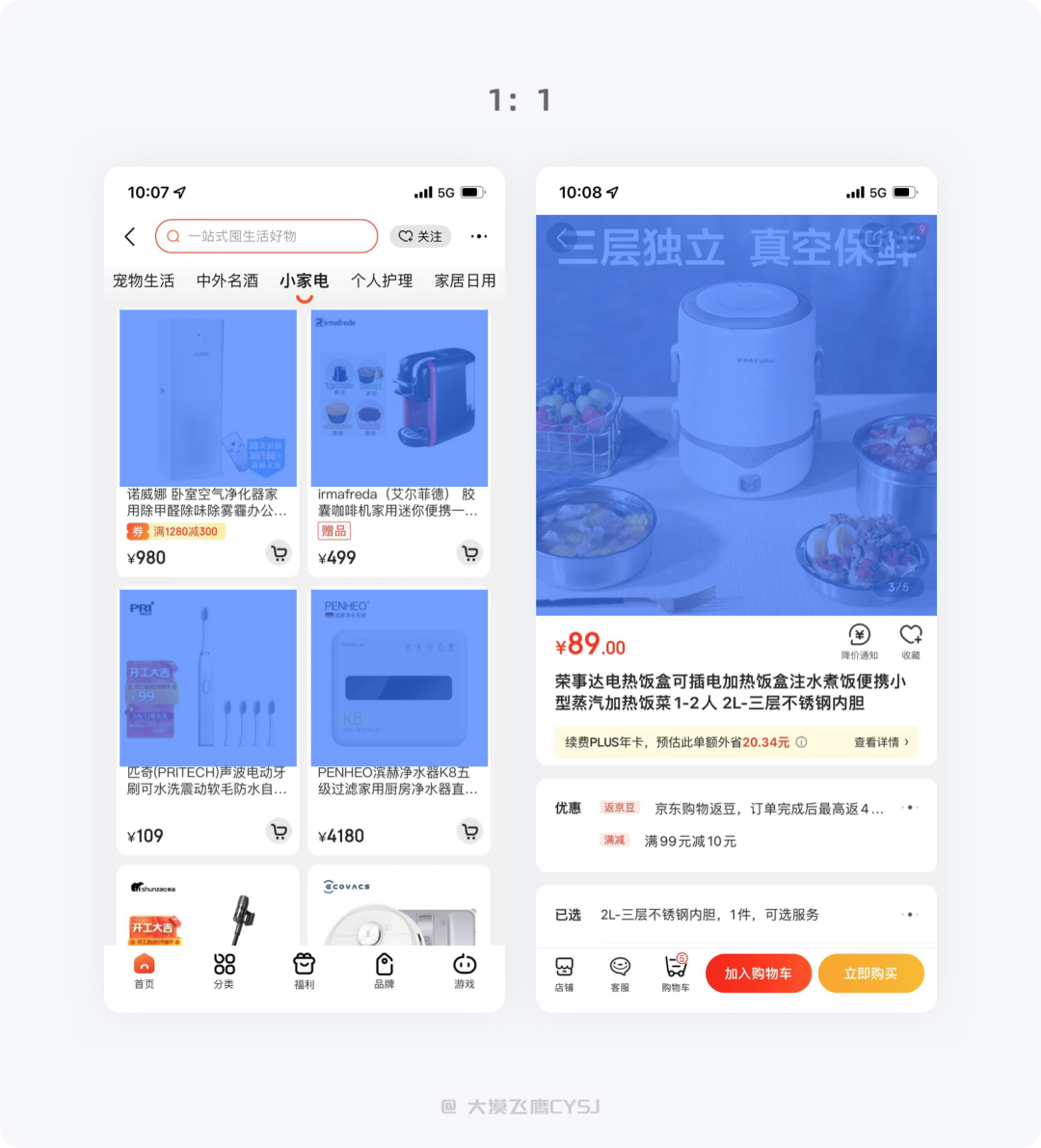
1)1:1 比例
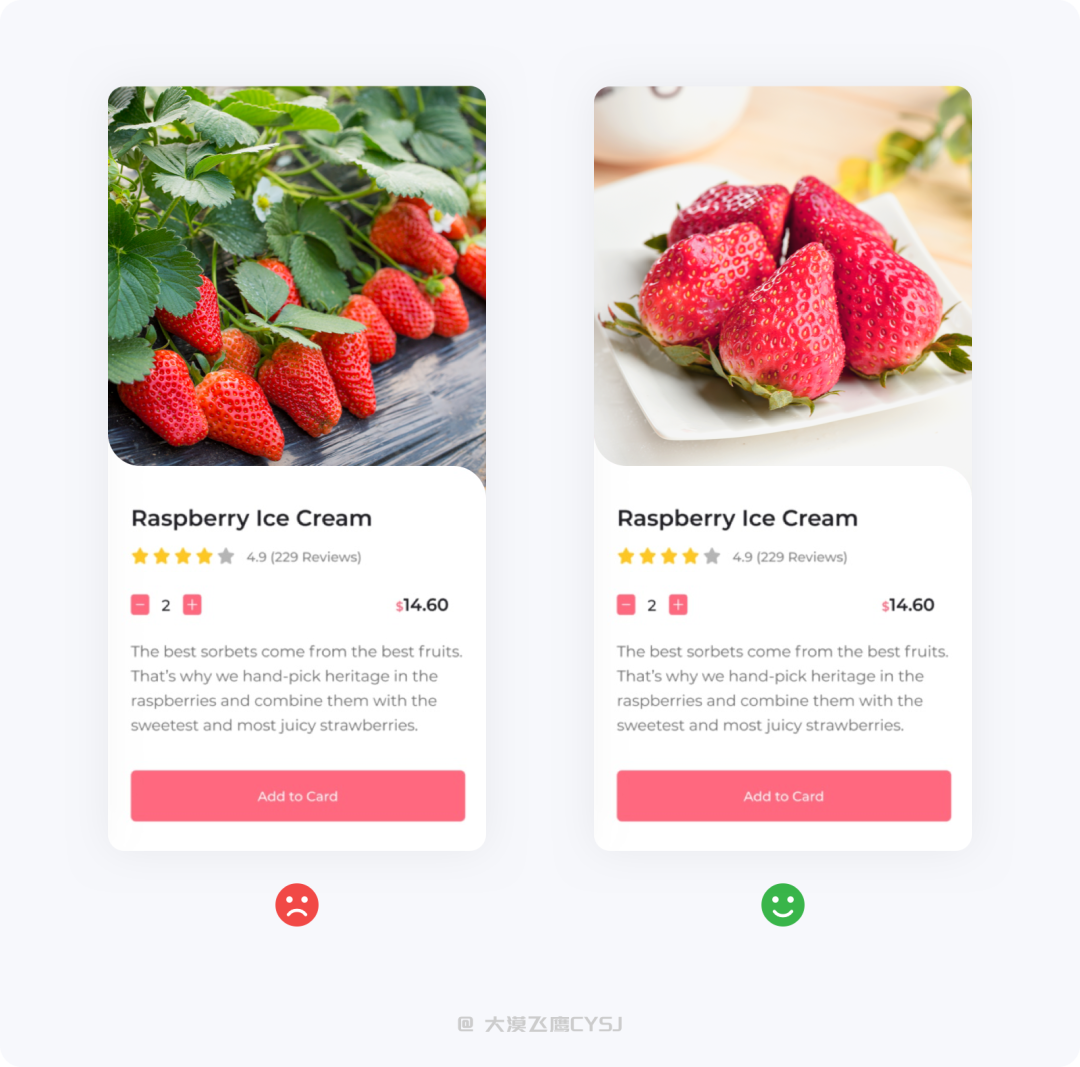
因為相機結構的原因,早期最傳統的120膠片畫幅就是正方形(6*6cm),即1:1的比例,此比例更容易的將構圖規整,使其最大程度的突出照片主體。
在如今的電商APP中,商品圖片絕大多數都遵循了1:1的比例,不管橫向還是縱向都能將信息進行完整化的展示,且方便多場景、頁面的適配。另外,用戶頭像也都使用了這一比例。

2)3:2比例
起初135膠卷的比例就是3:2,主要是因相機取景框的大小而決定。在移動端,這一比例使用也比較廣泛,例如新聞、旅游類型產品,在拍照之后無需裁剪等處理,直接上傳使用,非常方便。

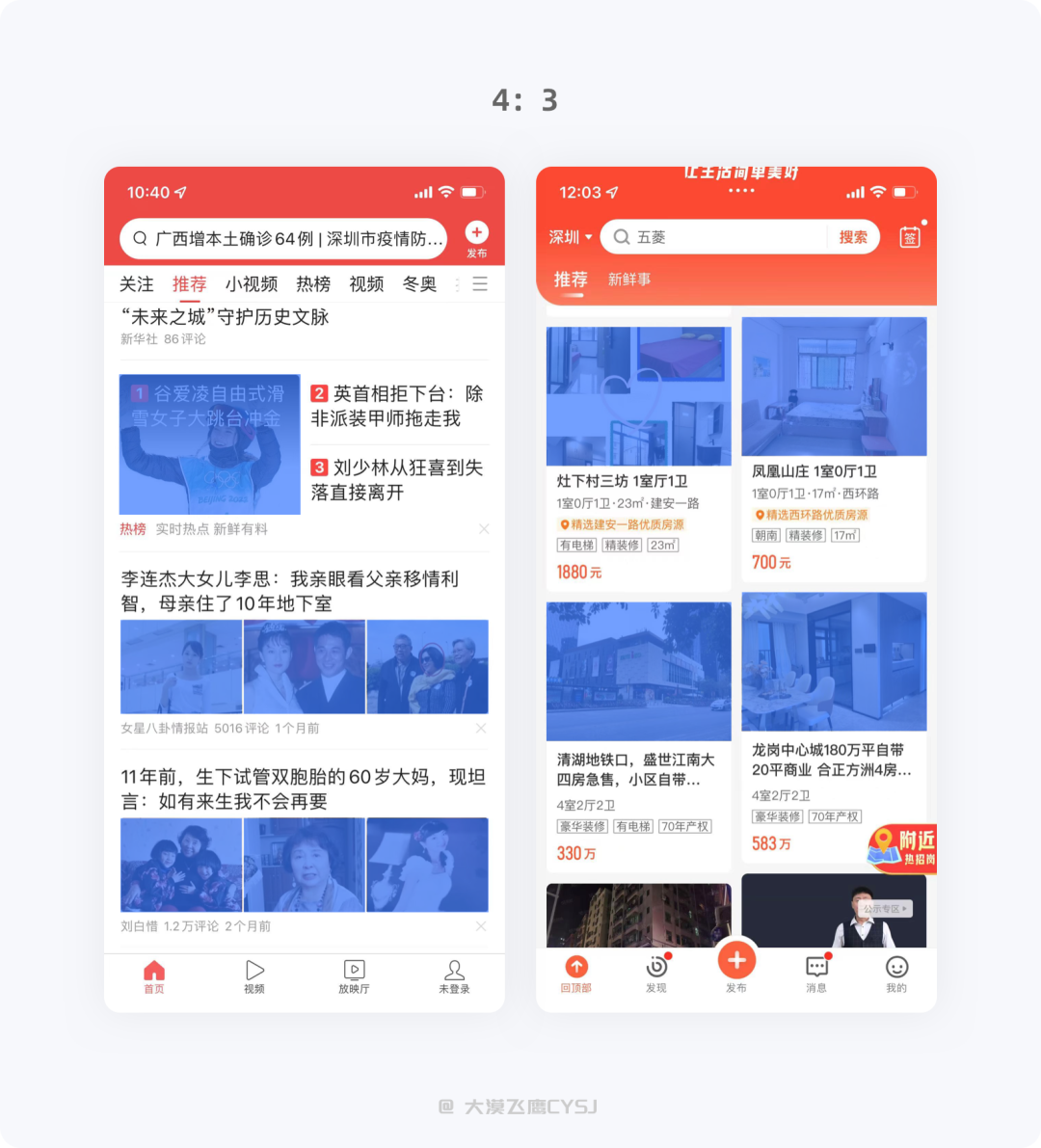
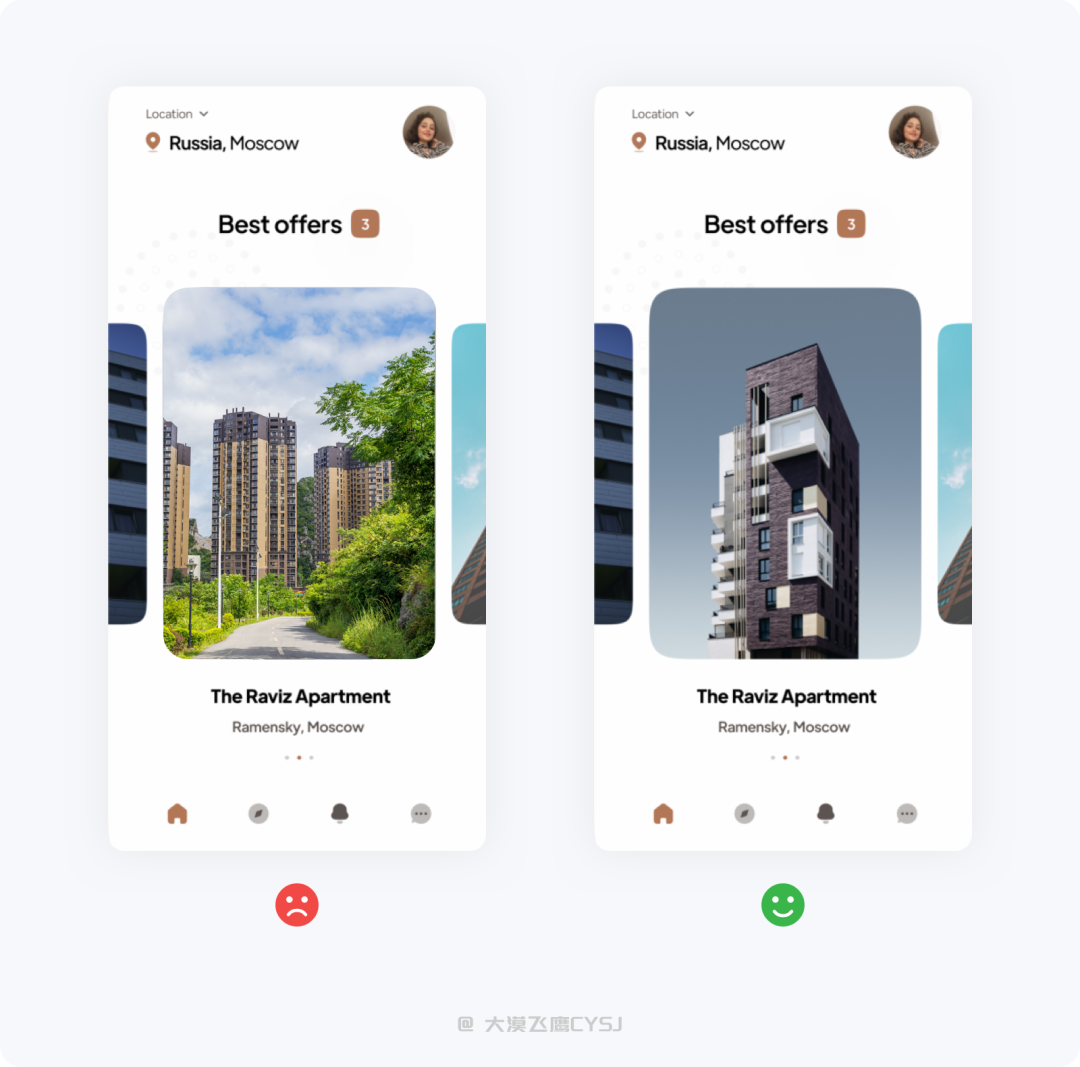
3)4:3比例
隨著攝影的發展,小/微型相機出現而誕生4:3比例,且移動設備發展迅速,在非專業攝影的情況下,手機能很大程度上代替單反并成為主流拍照設備,目前市場上主流手機的拍攝尺寸基本都為4:3比例。相比3:2的圖片,4:3圖片占比更大,能最大化顯示圖片以突出重點信息。

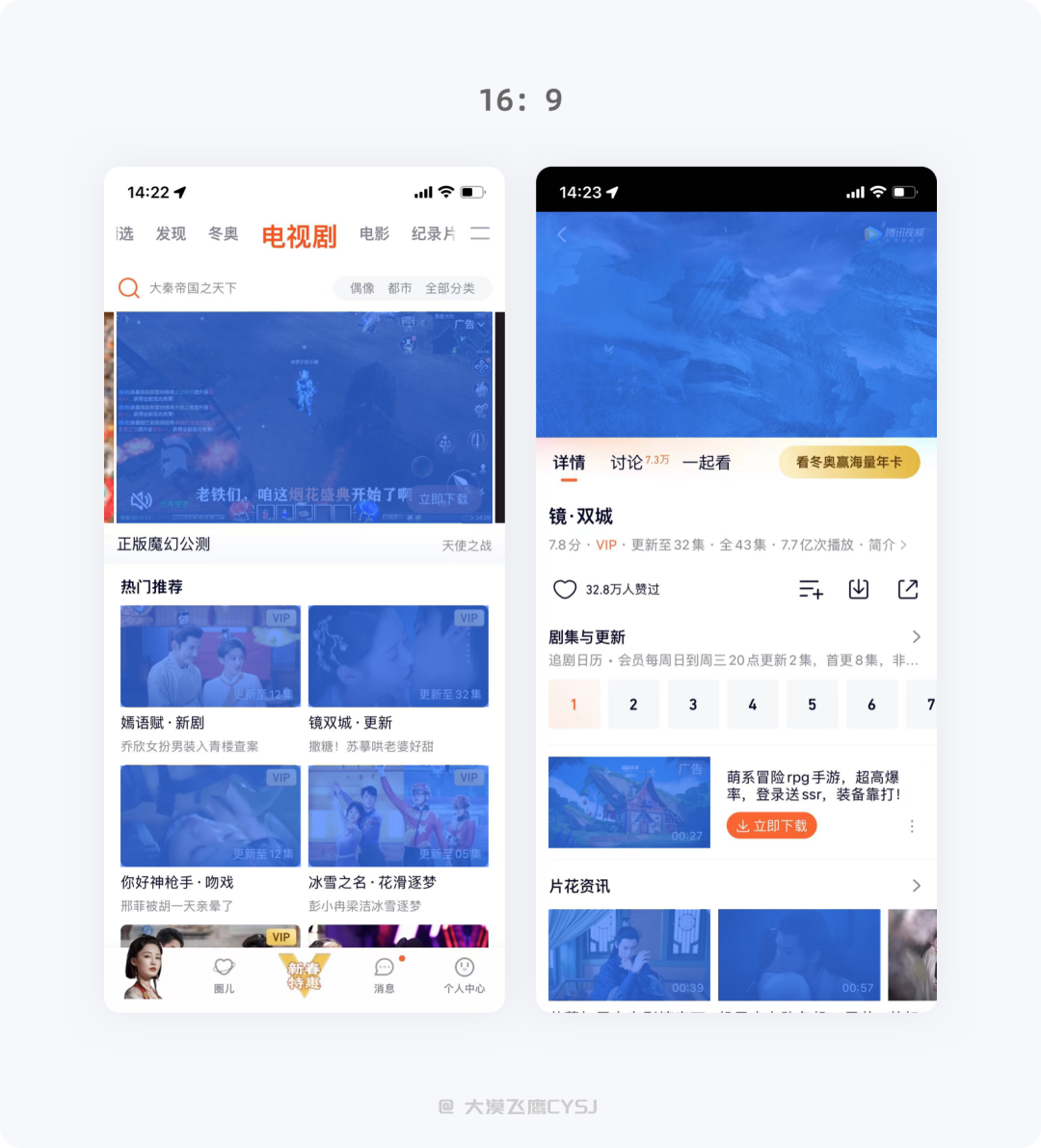
4)16:9比例
根據人體工程學的研究,人眼視野范圍的比例約為16:9的長方形,所以電視、顯示器及投影范圍的設計都是基于這個黃金比例。
線上產品不用多說,影視類型的產品均采用16:9的尺寸,例如愛奇藝、優酷、騰訊視頻等,到目前為止,這個比例在設定上還沒出現過問題。

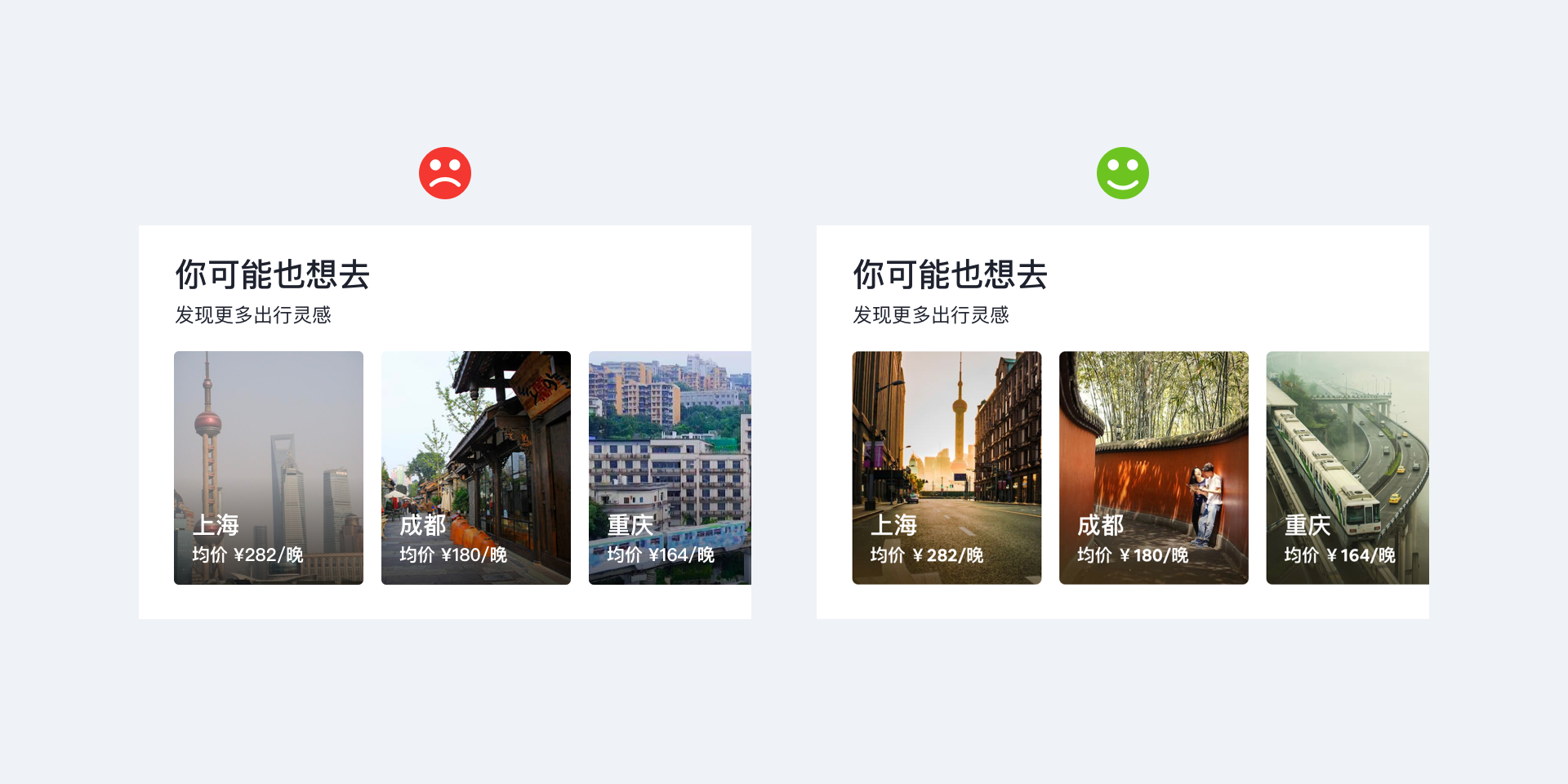
在上述4個尺寸中,最容易混淆的是3:2和4:3,如果不清楚如何選擇,請根據產品目標定位,看看到底是以內容為主導還是圖片為主導。例如:資訊類型產品很注重標題文案,即會使用上文下圖、左文右圖的版式,選擇3:2作為封面,以降低圖片的視覺重量;旅游、租房類產品,則可使用4:3的圖片,以傳達更多信息。這種選擇方式雖然不是絕對,但當我們陷入兩難的困境時,可作為參考依據幫助快速決策。
1)單圖布局
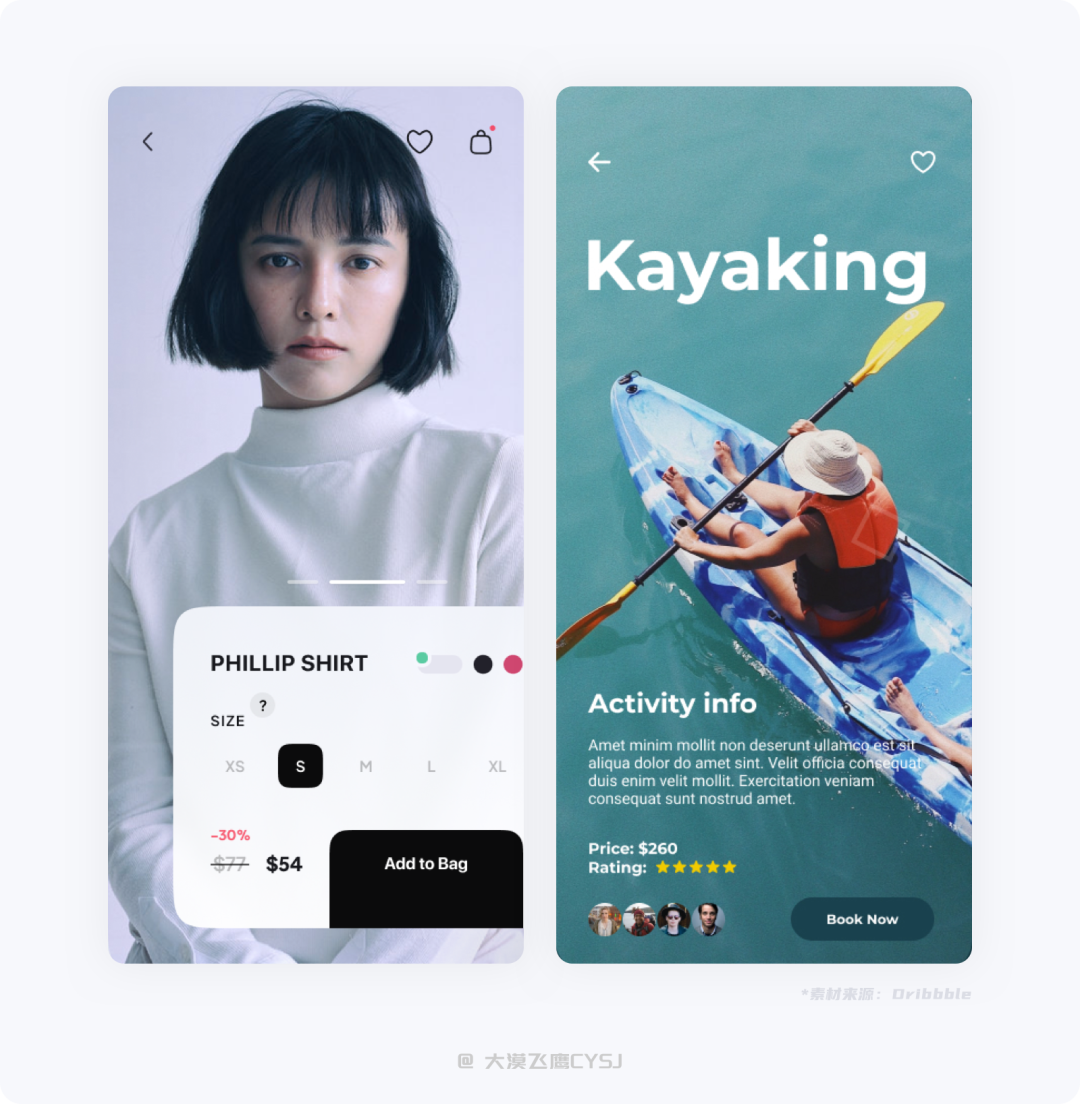
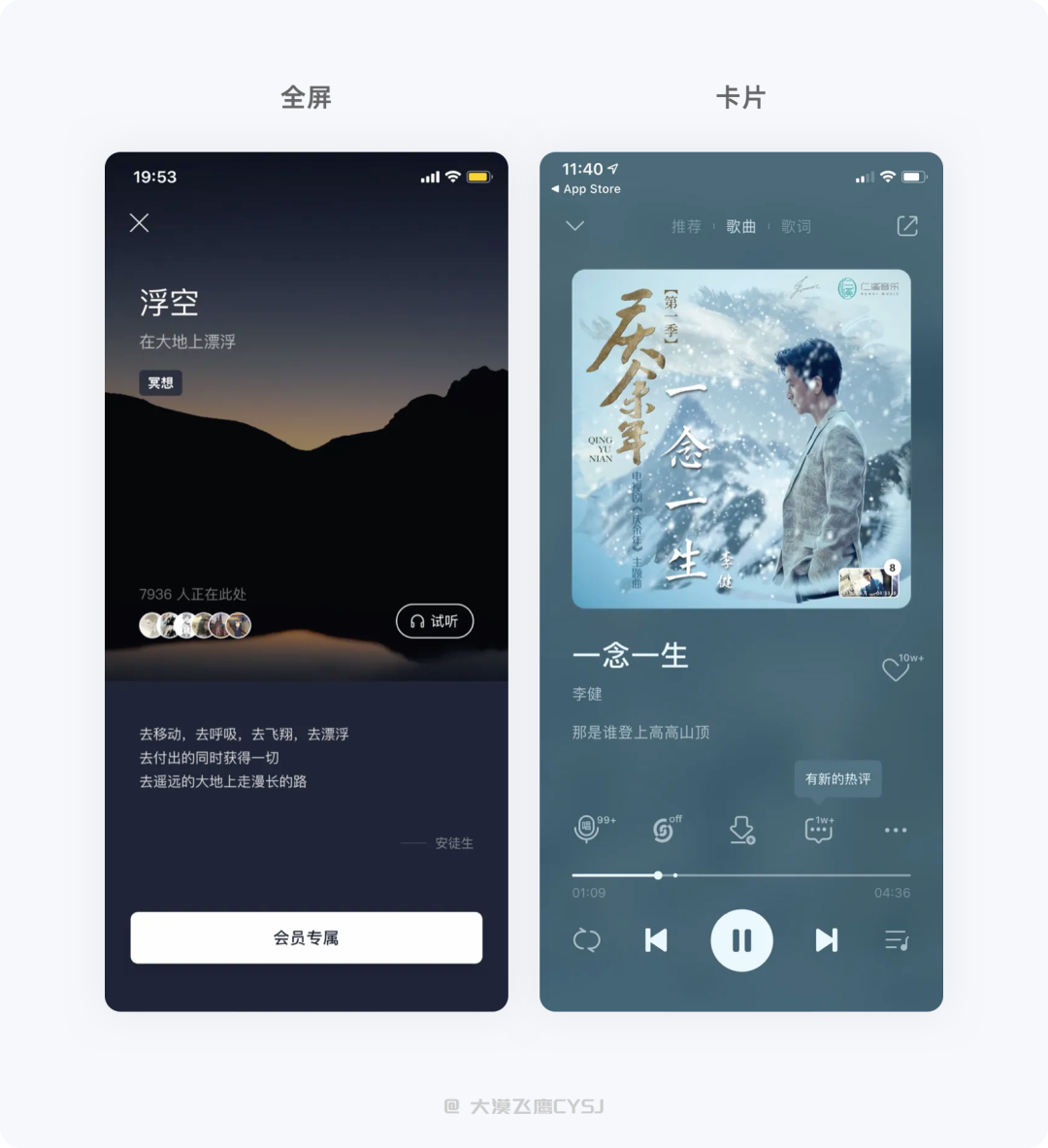
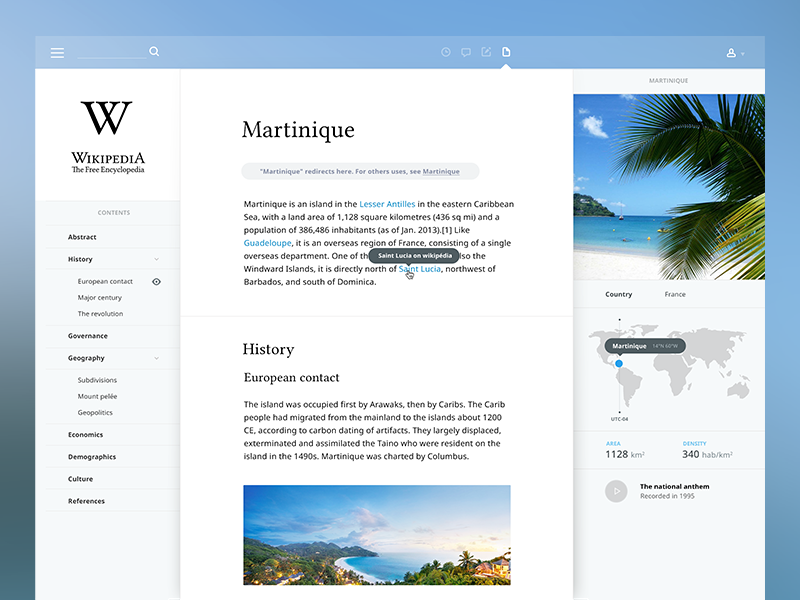
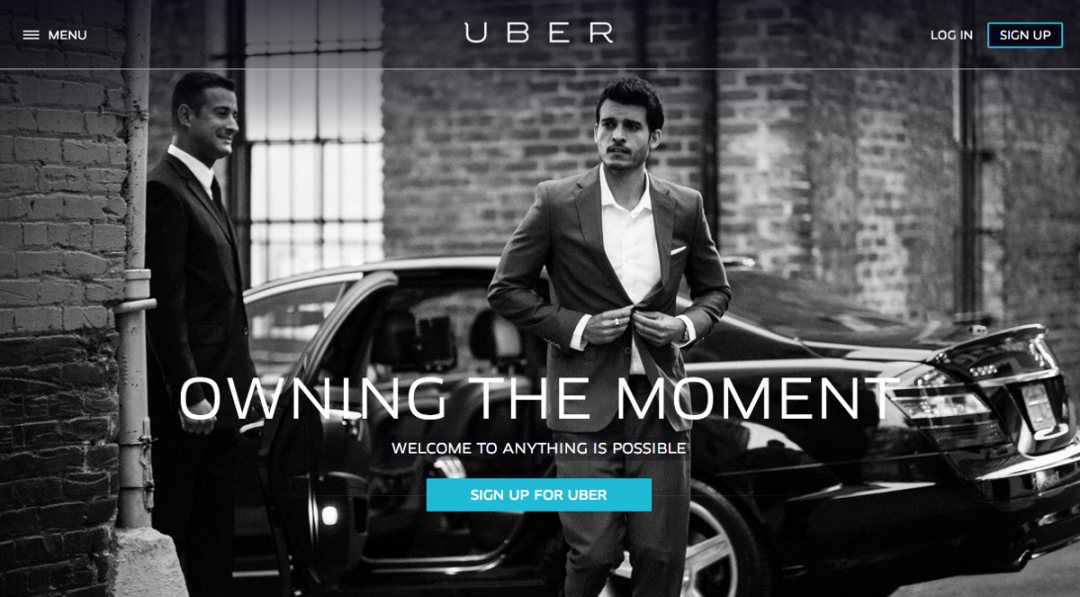
全屏:具有很強的視覺沖擊力,非常適合用于傳播行業屬性及品牌調性。單圖全屏布局處理靈活,可整體突出、局部特寫或加純色不透明度紋理/遮罩,對圖片細節、構圖等有較高的質量要求,一般用于登錄、啟動引導、產品介紹背景等頁面。
卡片:以單張圖片作為視覺引導,寬高不固定,但占據界面大部分區域及重要位置,主要突出產品調性和成為吸引用戶的流量入口,促使用戶與其產生交互行為。常用于產品詳情頁頭圖、推薦頁、專題入口等。

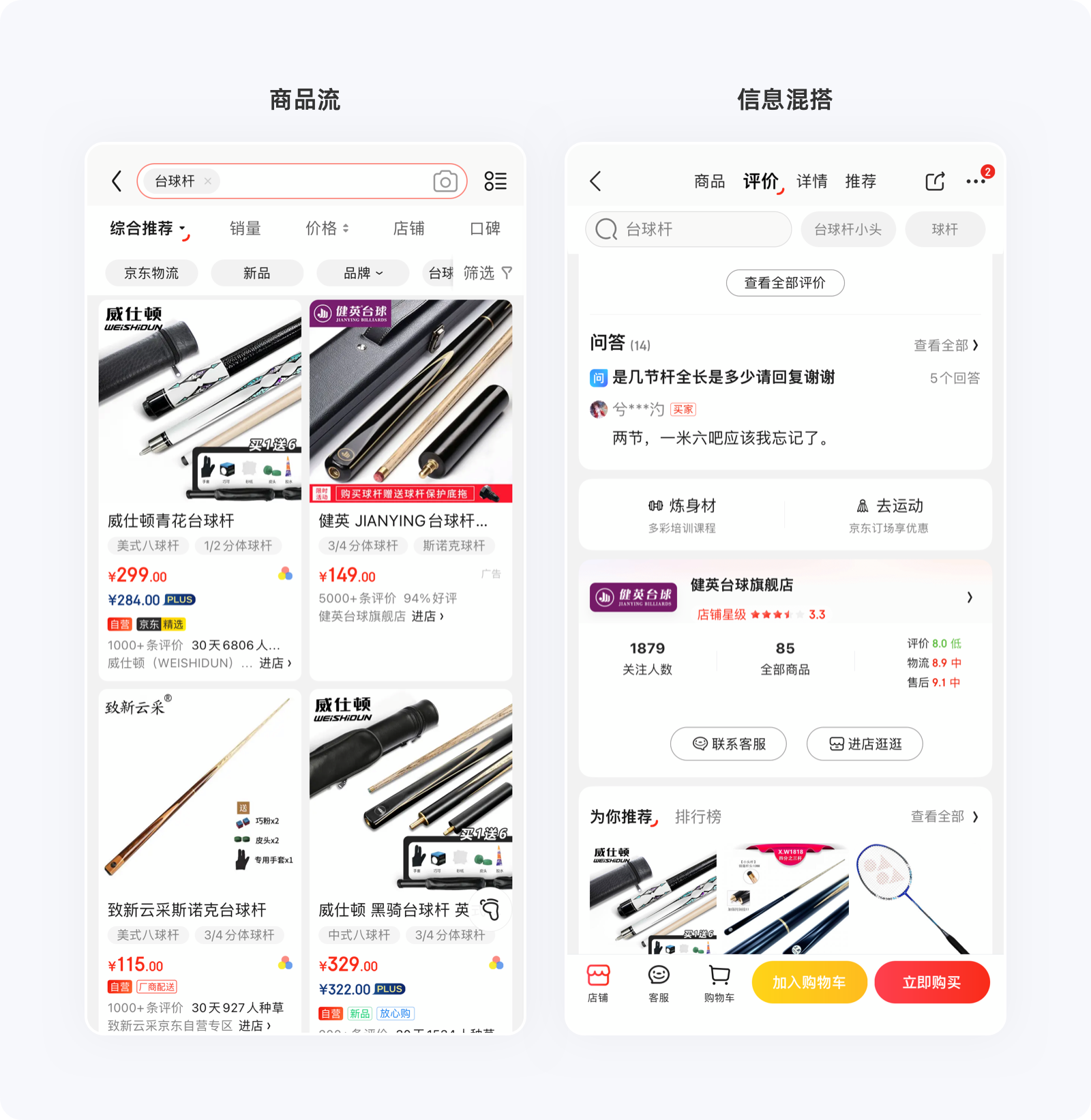
2)圖文列表
在圖文列表界面,很多時候,我們都在想一個問題,到底是選擇左圖右文、左文右圖還是上圖下文?所以我們首先要明白F式(從上到下、從左到右)瀏覽布局,這也跟人眼的瀏覽習慣相吻合,然后確定圖、文信息內容的權重,根據優先級將重要的信息放在關鍵位置。
單列組合
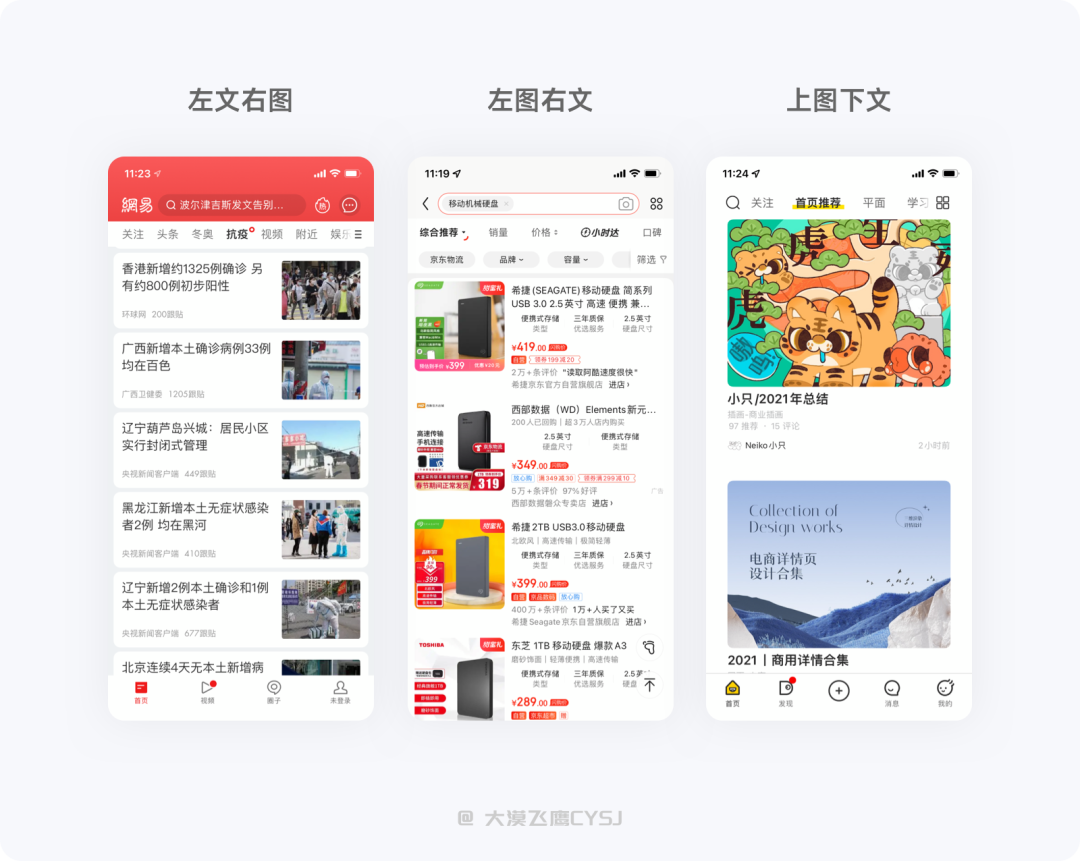
左文右圖:以文字為主、圖片為輔,主要強調文字信息,且圖片與標題的關聯性不是很大,能減少減少圖片對文字的干擾,對圖片的質量要求不高,很多新聞、資訊類產品都是選用這種方式布局。
左圖右文:在圖片內容優先于文本內容的情況下,采用左圖右文的方式,更強調以圖片直觀的傳達內容、吸引用戶的視線,對圖片的質量要求高于左文右圖,一般是電商、旅游類產品的最佳之選。
上圖下文:一行只顯示一張圖片,大多采用橫圖,同屏一般不超過兩個內容,用戶需要從圖片中獲取大量信息,對圖片的質量要求很高,大多有專門的人員審核,以完成對圖片的品質的把控。這種方式很占用界面的縱向空間,部分租房類、藝術類產品會選用此種方式。

雙列組合
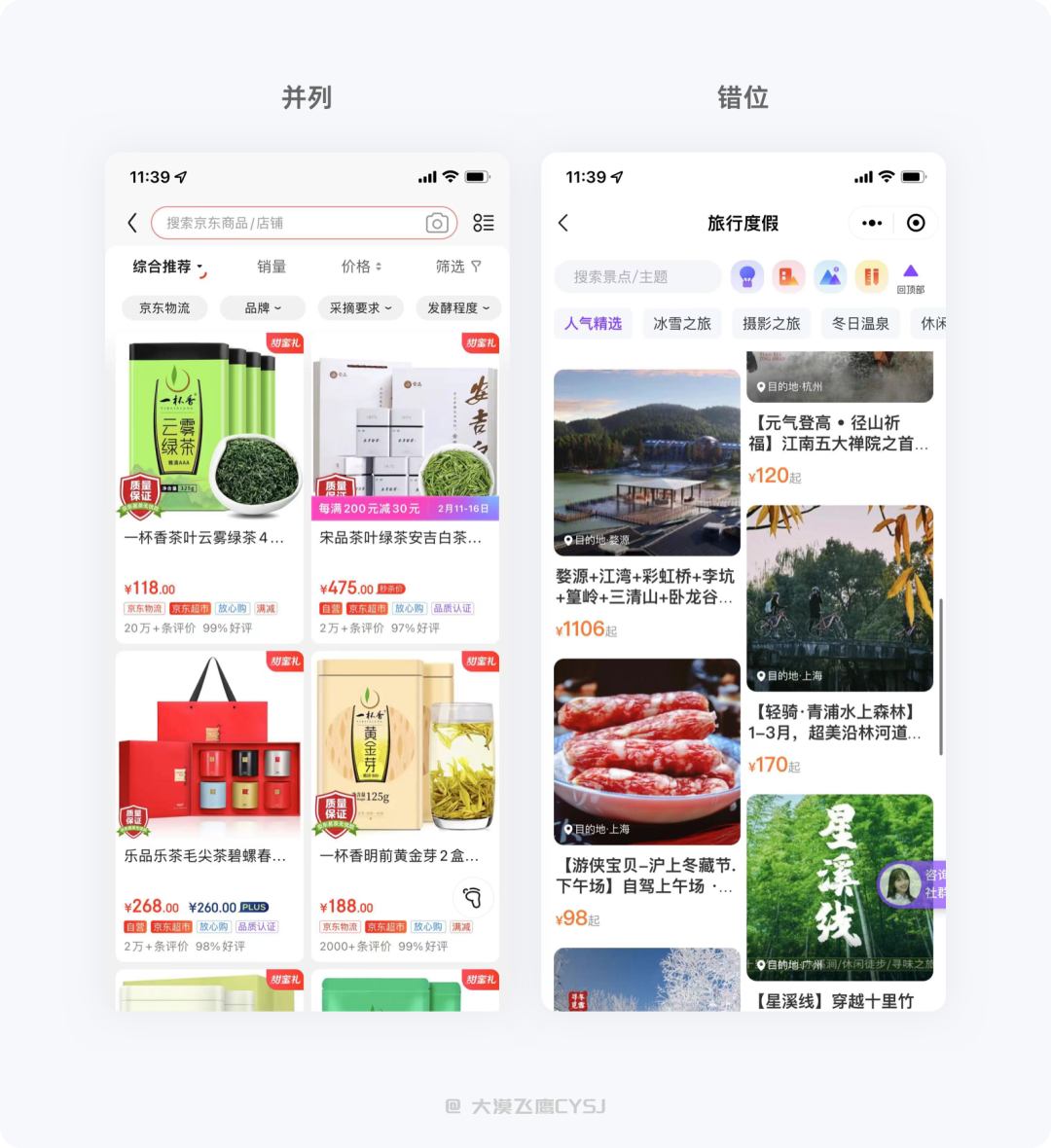
并排:相同高度的比例控制,是較為經典圖文布局,相比單列,同屏可展示更多的圖片內容且空間利用率更高,能同時向用戶傳達更多信息。
錯位:圖片高度自適應(瀑布流),在限制寬度的條件下,高度自由發揮,讓圖片得到更多的舒展,利用率更高。雙列錯位的排版方式增加了版式的趣味性,可緩解用戶在長時間瀏覽下的視覺疲勞,需要注意的是寬高比例不要太大、成跳躍式的變化,否則可能導致視覺混亂,且低高度的圖片信息很容易被忽略。

3)多圖組合
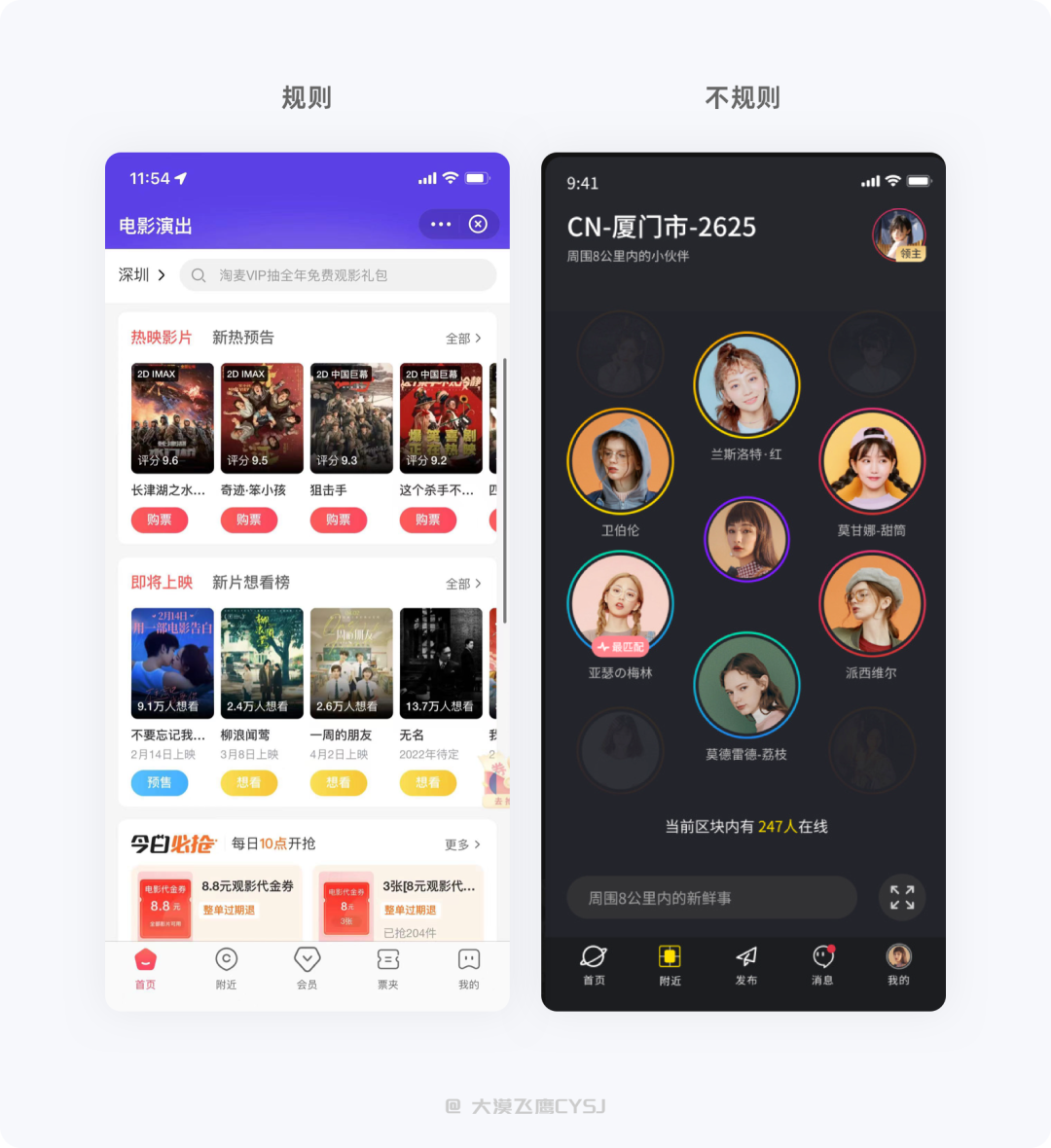
規則:3張或以上的規則的圖片組合很常見,主要用圖片列表來引導用戶查看更多,通常利用單排左右滑動或九宮格的方式呈現。例如旅游、租房、影視類產品,包括手機相冊、社交圈子等。
不規則:多圖不規則比例并不常見,因移動端設備可視寬度有限,容易導致混亂的錯覺。藝術、拼圖類產品看到的居多,另外,部分社交類產品為了展示不同遠近距離的層級關系也會用到這種排版方式。

圖片常見的手勢操為:滑動、點擊、雙指縮放,除此之外,還有很多針對所有元素都可以操作的交互手勢,這里就不多說了,下面單獨對圖片手勢作出介紹。
1)滑動
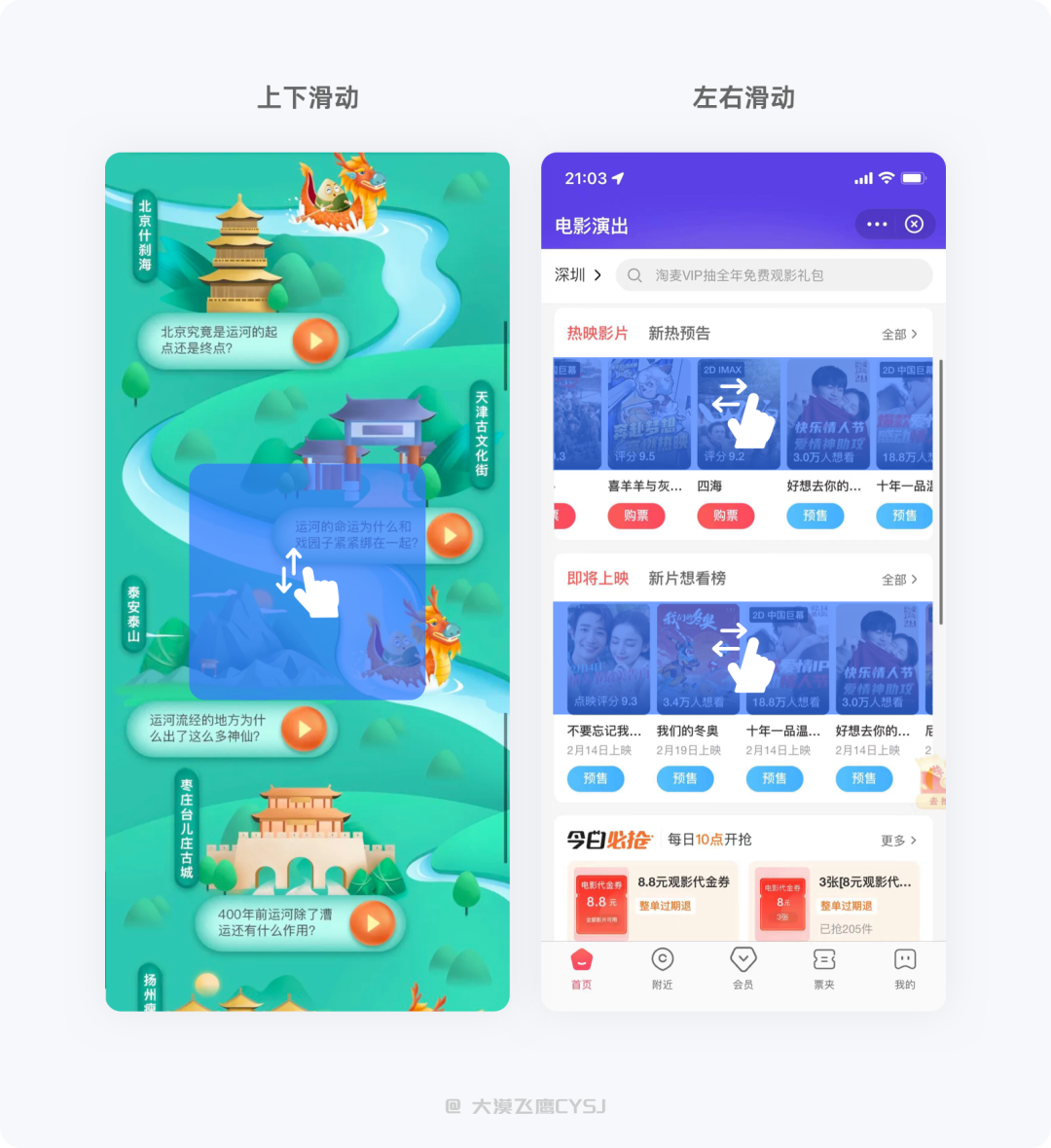
上下滑動:通常在圖文列表或單張圖片內容超過一屏的情況下,通過上下滑動查看更多信息。
左右滑動:為了拓展更多內容,多用于相同等級的圖片列表或大圖切換,在頁面列表中會將無法同時展示的圖片呈現一部分或以數量作為提示,引導用戶探索以發現更多。

2)點擊/長按
單擊:單擊可查看圖片,從縮略圖到詳情或大圖的切換操作;
雙擊:針對圖片本身進行某些操作,比如喜歡、點贊等,另外,部分圖片通過雙擊進行一定比例的放大縮小。
長按:調出圖片的部分屬性信息、下載圖片等進行下一步操作。

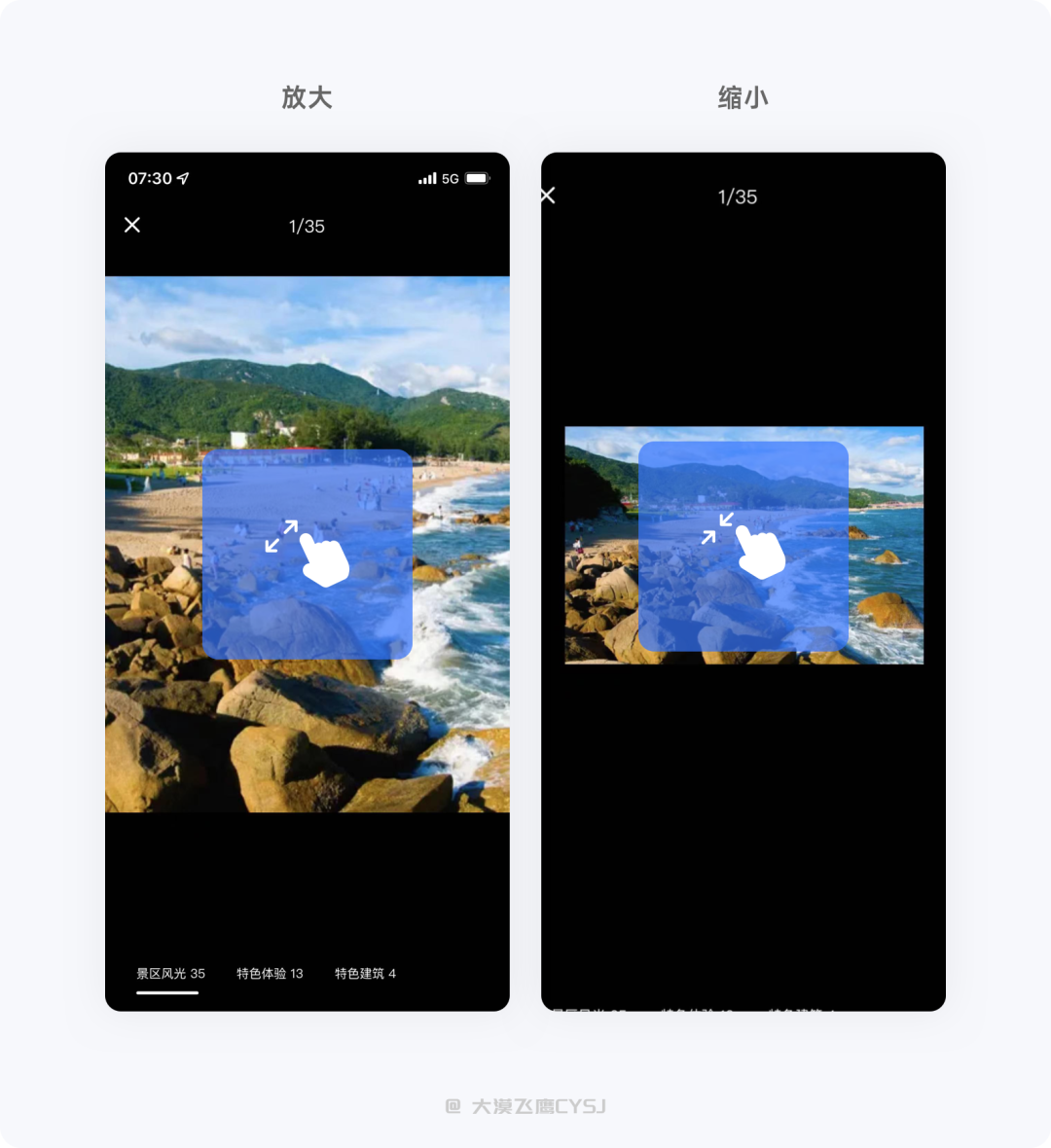
3)雙指縮放
當我們需要查看圖片的某些局部信息或細節時,就會使用雙指(開合)縮放的交互手勢。

因圖片的色彩變化不規則,為了保證圖片上層文字的可讀性,通常會在文字區域加一個純色遮罩,也可設置不透明度的漸變效果,使遮罩跟圖片的過渡更加協調,提升視覺美觀度。
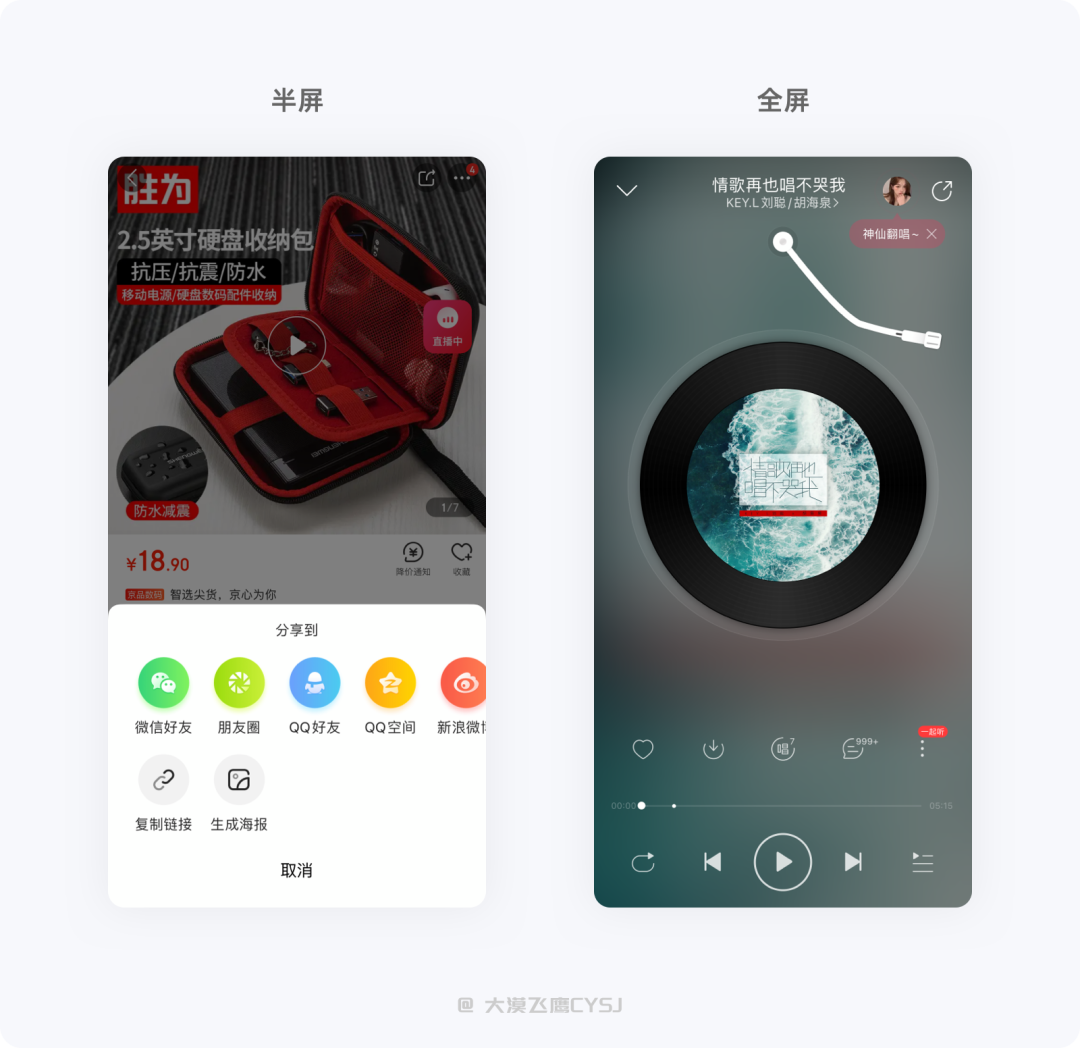
毛玻璃效果通常出現在應用的2、3級頁面,對應用性能會有一定的消耗,一般使用封面圖片進行大幅度的高斯模糊作為背景使用,可在上層加上一定透明度的蒙層配合使用,透明度數值根據不同的圖片色彩及使用場景適當的調整。毛玻璃效果既能滿足文字內容的清晰呈現,又能提供場景氛圍并提升界面的品質感與神秘感,我們最熟悉的當屬音樂播放頁面的背景模糊效果了。
對于自營平臺,內容較為固定的商品頁面,可將商品摳圖后自定義背景,讓界面的整體設計風格可控,延展性更高。不適配平臺類型應用,因為會讓商家產生較高的運營成本。
圖片圓角值設定,能體現出不同的產品屬性及氣質。例如:直角比較硬朗,給人高冷、力量的感覺,小圓角傳達出安全、專業的屬性,而大圓角顯得活潑、可愛,更有親和力。
圖片出界常用于運營設計,例如圖片輪播、膠囊banner、專題頁等,另外,經摳圖處理過的圖片也可用在商品詳情頁頂部圖示。這種效果能有效避免呆板,營造出畫面氛圍,制造出更強烈的視覺沖擊力。

UI設計中,任何一個設計思路、想法及效果樣式都是為產品而服務,圖片也不例外,需要根據不同的場景進行合理搭配,好的配圖更能與用戶產生共鳴。

配圖必須要明確主體,一眼就能看出核心內容,且不可以炫技或好看為主,否則會被多余的元素、效果影響主體視覺導致沒有重點。但確定好一張圖片的風格及色系后,后續也要保持統一。

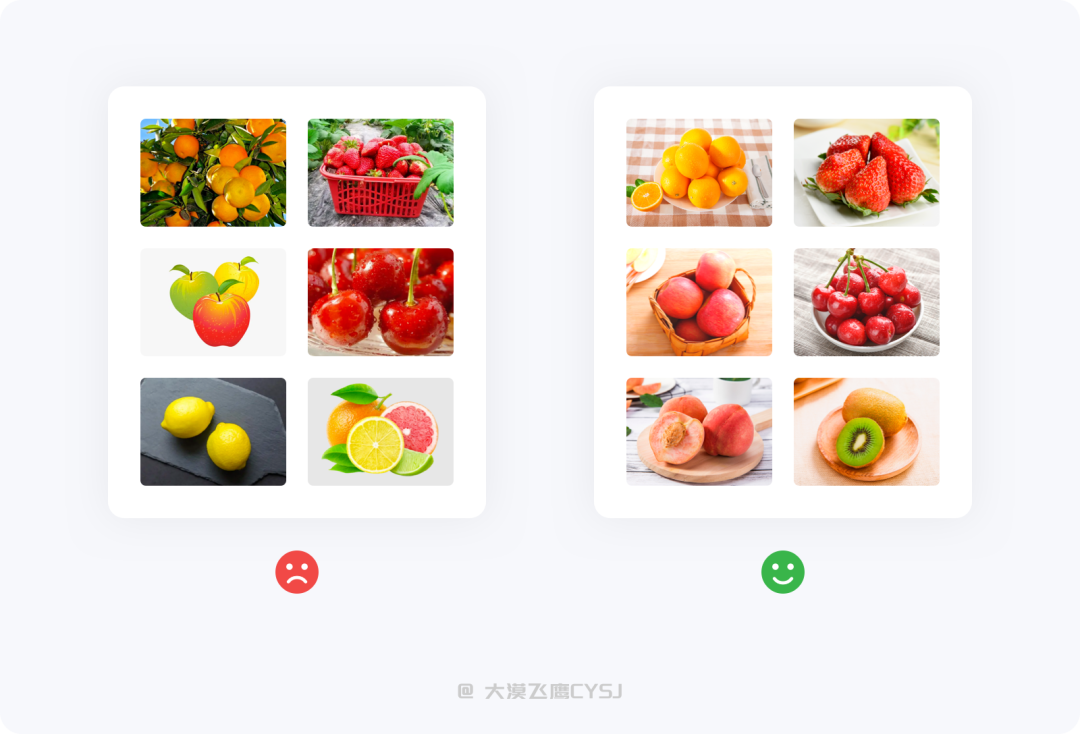
圖片以實用性為準,如果一味的追求漂亮、好看,最終可能形色各異造成視覺的不統一,嚴重影響用戶體驗。設計師在選圖時需要對風格精準把控或后續稍加處理,以形成統一的視覺。
常見的控制方向有圖片類型(位圖/插畫/形狀)、視角(平視/仰視/俯視)、商品背景(簡約/復雜/純色)、呈現區域(堆積/局部/特寫)、構圖(中心/水平線/對稱/對角線…)等。另外,還有很多抽象的方式但并不是絕對的,我們都可以嘗試從不同的角度去調整,力求讓所有圖片達到最佳視覺效果。

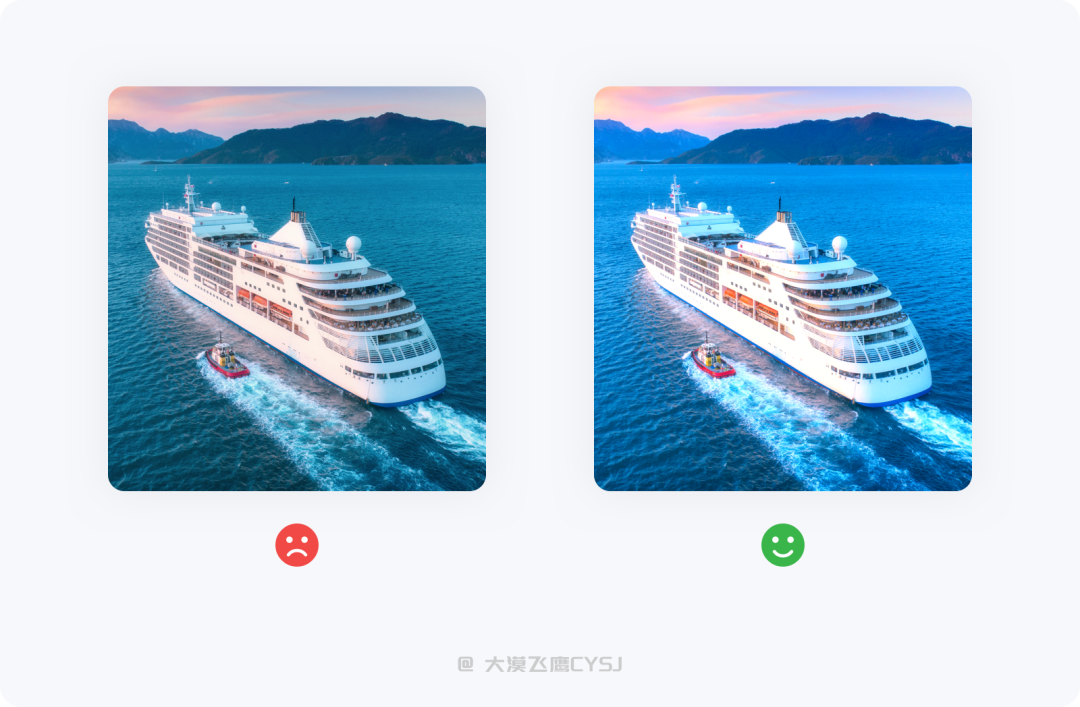
因人的天性即向往美好、品質(非物質化)生活,固品質感的配圖更容易吸引用戶的注意力,讓人想要擁有的感覺,如果色彩不夠飽滿,不管風格是多么統一,也達不到良好的用戶體驗。在選好圖片后,可對色相、飽和度、亮度稍加調整,以確保色彩飽滿、豐富。

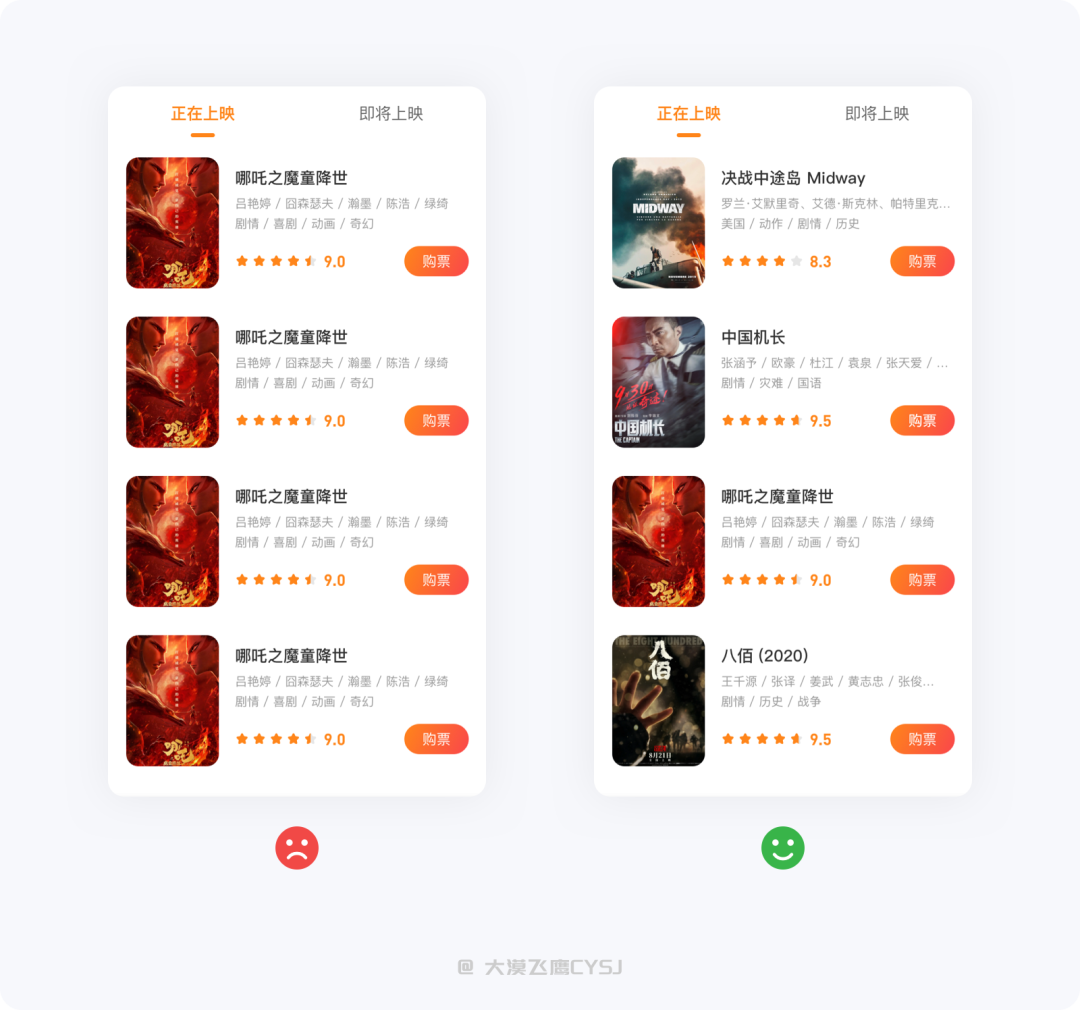
有時候做設計為了方便,整個界面的圖片直接復用同一張,即便設計的再好,也可能隱藏著不易察覺的瑕疵。需要說明的是,一個成熟且專業的設計師,首先要對自己負責,然后才是設計,即便是初稿,在即將呈現給大家或匯報前,一定要給出上線后最真實的效果,這樣方便他人貼合實際給出一些方向性的建議,幫助自己更好的決策。經處理過的實際配圖能體現整體效果,方便找出圖片以外的設計缺陷,例如版式、字體大小、層級關系等問題。

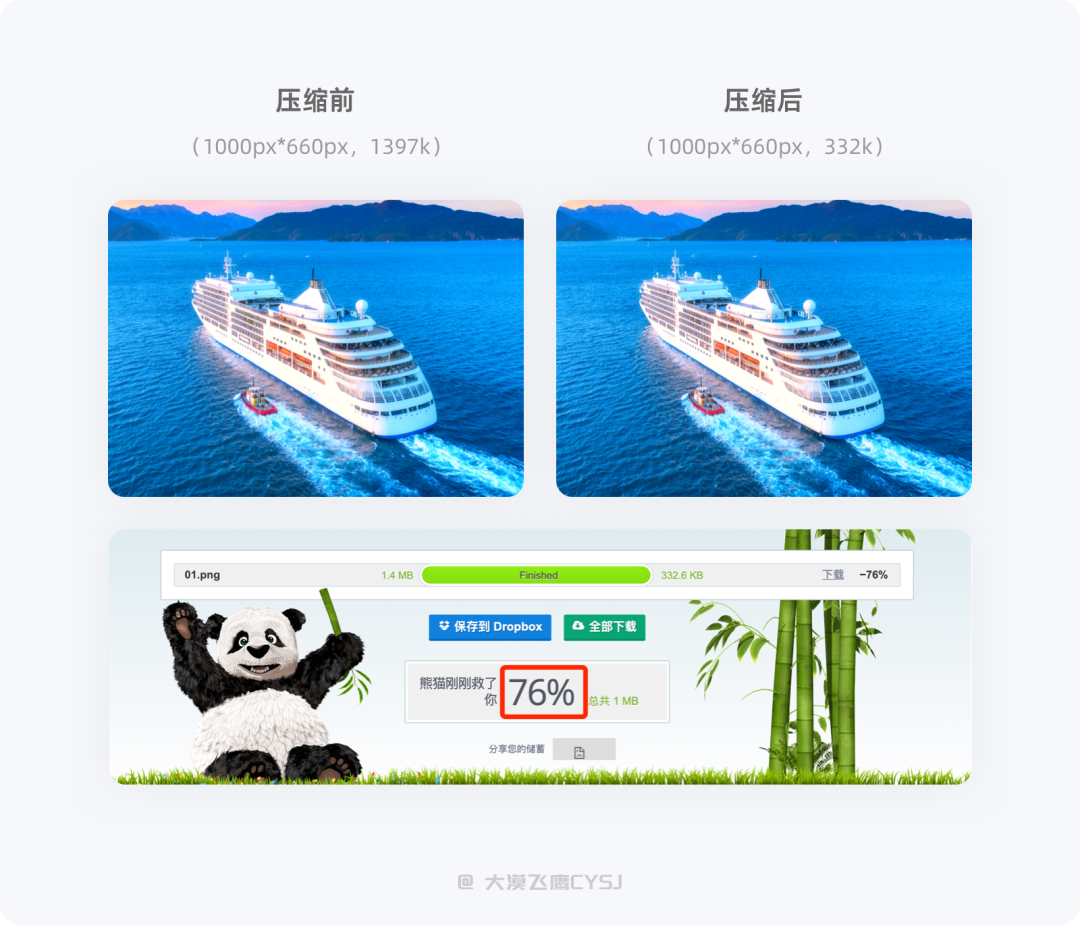
靜態圖片常用的無非PNG、JPG這兩種格式,文件較大的圖片會影響打開頁面或刷新時的速度,本地圖片更會增加應用包的大小。從設計稿中導出圖片時需要控制文件大小,如無特別(超大圖)情況,切勿主動降低圖片質量后再導出,否則會影響界面整體的視覺美觀度。
這里推薦一個線上無損智能壓縮神器:https://tinypng.com,僅限PNG、JPG、WEBP格式的圖片。

△上圖可以看出,圖片在壓縮了76%后,由1.4MB變成了332KB,肉眼很難看出(查看大圖)質量上的損失。
切圖不像以前那么麻煩,同一張圖片需要手動導出多套規范,現在只需在軟件(或安裝插件)標記好切圖,上傳到類似藍湖、摹客等第三方線上應用,分享給團隊成員即可各自下載web、Android、iOS對應的多套規范制圖。
設計師在設計過程中,一定要按照規范的最大極限保留原圖,以iOS系統@1x規范設計稿為例,如果圖片的寬度是100px,那么導入軟件中的圖片寬度至少要在300以上,然后再進行縮小(PS中需轉為智能對象),如果低于300px,開發在導出@3x的圖片就會失真,可能會因損失像素而出現模糊的情況。

文章中所介紹的圖片使用方法及處理技巧,并非最好、唯一的答案,但在你沒有更好的方法之前,多多少少能從中得到啟發。UI中圖片設計的本質在于自身的專業能力,然后用自己的視覺產出和設計手段去吸引、打動用戶,從而為產品帶來利益,也能體現出設計價值。
不得不承認,人們很多時候都是通過視覺表象決定是否需要深入了解、擁有某一件事/物,設計師就是在做視覺表象的表達,如果圖片用的好,不僅能讓你的設計更加出彩,還有一定幾率轉化用戶,形成商業價值。
大漠飛鷹;公眾號:能量眼球,人人都是產品經理專欄作家。致力于產品需求的驅動、產品體驗的挖掘,利用設計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于 CC0 協議

蘭亭妙微(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編輯導讀:我們經常會收到各種彈窗,它們的目的主要是為回應用戶或讓用戶回應,是用戶與產品間對話的一種方式。但是,彈窗也不是多多益善。如何彈、什么時候彈?這些都是有章法的。本文作者總結梳理了一套彈窗設計原則,一起來看看吧。

產品經理:我覺得這里要加個彈窗,你去設計吧。
設計師:emmm…
彈窗到底該不該加?怎么加?用什么形態展示?真正的作用是什么?這些真的是產品經理說了算嗎?

好的產品通常會在恰當的時間、合適的位置給出合理的反饋,彈窗也是必不可少的反饋方式,不反饋、反饋不及時或反饋不合理都會帶來不好的使用體驗,甚至誤導用戶,從而導致用戶流失。
很多時候,產品經理會從商業角度、公司業務、資源限制等方面考慮問題,但這些未必是用戶所需要的,設計師不應該完全按照產品需求做設計,否則就成了只會照搬產品原型的“美工”。需要做的是從用戶角度出發,把產品需求轉化成設計目標,只有經過反復的推敲、認真分析,最終才能打磨出服務于用戶的彈窗設計,所以彈窗該不該加、如何加就成了設計師不可推卸的責任和使命。
本篇文章將圍繞著彈窗類型、使用場景、轉化率及常見問題為側重點,將自己對彈窗的理解、設計經驗分享給大家,幫助大家對彈窗組件有更清晰的認識,為后續避坑設計出更好的彈窗做準備。
當我們與應用產生主動或被動交互時,頁面上層會彈出容器,將可承載的文本、按鈕、選項、標簽或表單等任一內容與之組合,就可以用來傳遞信息、狀態反饋、引導用戶等操作,這就是彈窗。
彈窗的目的主要是為回應用戶或讓用戶回應,是用戶與產品間對話的一種方式,在線上各種場景中都有可能碰到,相當于產品的線上小助理。不同類型的彈窗其作用不同,但最終都是為了滿足跟用戶之間的友好交流。

彈窗組件的樣式很多,如浮層、對話框、下拉菜單、toast等,且iOS、Android官方平臺也都根據自身的規范對組件進行命名,不管如何稱呼,其常見的彈窗組件絕大多數都是由以下元素組成:

用戶在完成任務的過程中,界面會出現彈窗打斷用戶的操作行為,用戶必須通過主動點擊才可以進行下一步操作,這即是模態彈窗。
模態彈窗通常能較好的獲取用戶的視覺焦點,并通過承載的內容、按鈕主次層級來引導用戶完成他們的需求,這也會根據用戶、產品側重點的不同,彈出樣式也有所不同,常見的模態彈窗有對話框、動作欄、浮層…等。
1.1 對話框Dialog/Alert
對話框是很常見的彈窗,主要在打斷用戶后并提供選項操作,對用戶的干擾較大,通常會配備1~3個操作按鈕,而且會把用戶最期待的或產品最期待用戶操作的按鈕突出顯示。
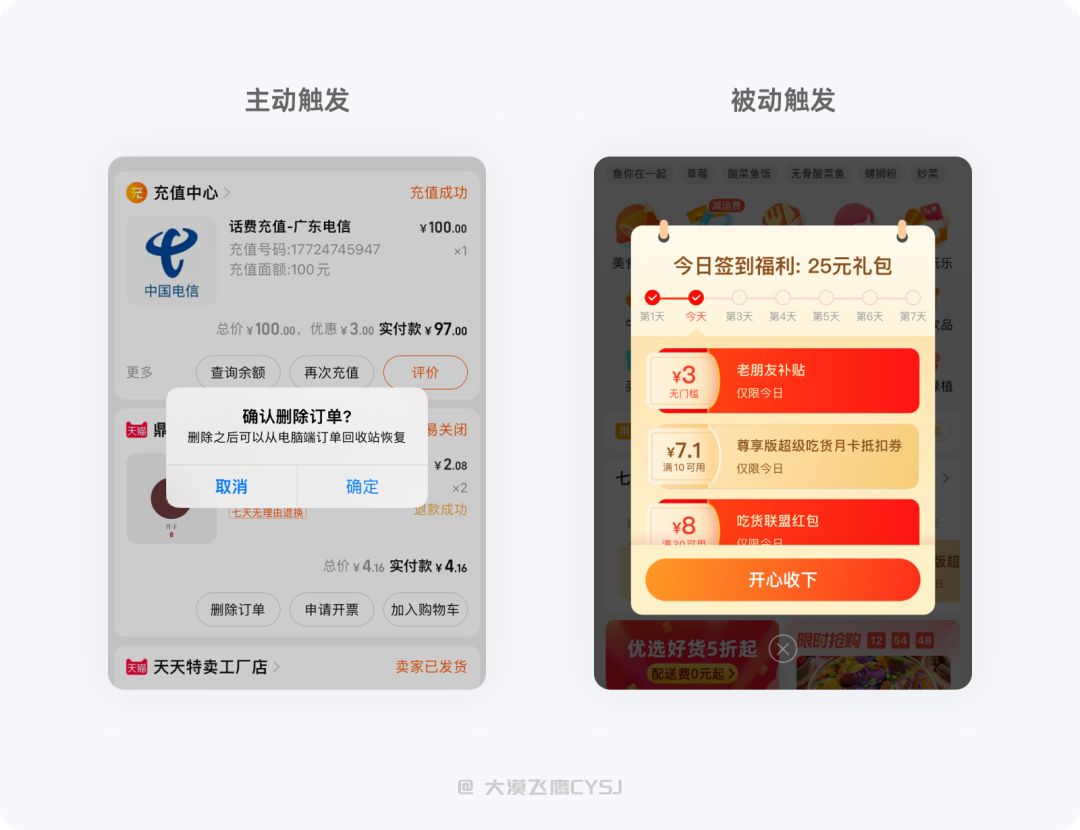
對話框類型的彈窗主要分為主動、被動兩種觸發類型,主動彈窗:信息的二次確認、輸入內容、前置條件選擇、風險警示等;被動彈窗:版本更新、運營宣傳、消息通知、系統功能授權等。

1.2 動作欄Actionbar
動作欄是通過用戶主動操作后彈出的內容信息,基本都是從底部彈出,屏幕占用比例根據內容量的多少比較隨意,從小區域、半屏、再到全屏隨處可見。
動作欄相比對話框則能承載更多、更豐富的功能信息,在用戶清晰感知當前操作及反饋的情況下,比跳轉到新的頁面更有安全感。

1.3 浮層Popover/Popup
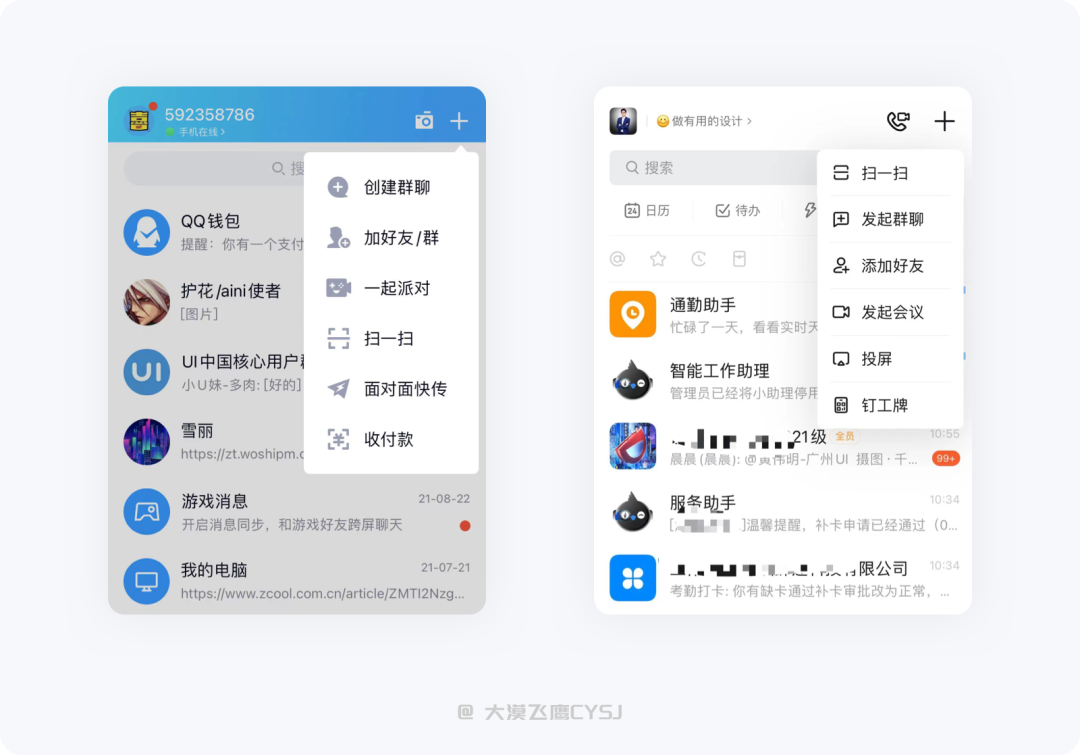
浮層是指用戶操作某個功能/內容后,會在附近出現一個帶有視覺引導性質的彈窗,最常見的浮層就是下拉菜單/彈窗等,浮動于頂層窗口并指向觸發操作的位置。
例如很多社交娛樂類型的應用右上角有一個“+”入口,里面會放置部分常用功能。部分浮層底部沒有設置不透明度的蒙層,為了與頁面信息更好的區分,會給浮層容器加上投影,避免與底部信息混淆。

相比模態彈窗,非模態彈窗屬較為輕量,觸發后以一種非阻礙的的方式呈現,不會打斷用戶的當前操作,主要是給予用戶即時反饋,讓用戶清楚應用當前的交互后狀態。非模態彈窗不強制用戶操作,根據反饋信息的重要程度及意愿,可在一定的時間內自動消失,也可等待用戶操作后消失,常見的有以下幾種:
2.1 提示框Toast/Hud
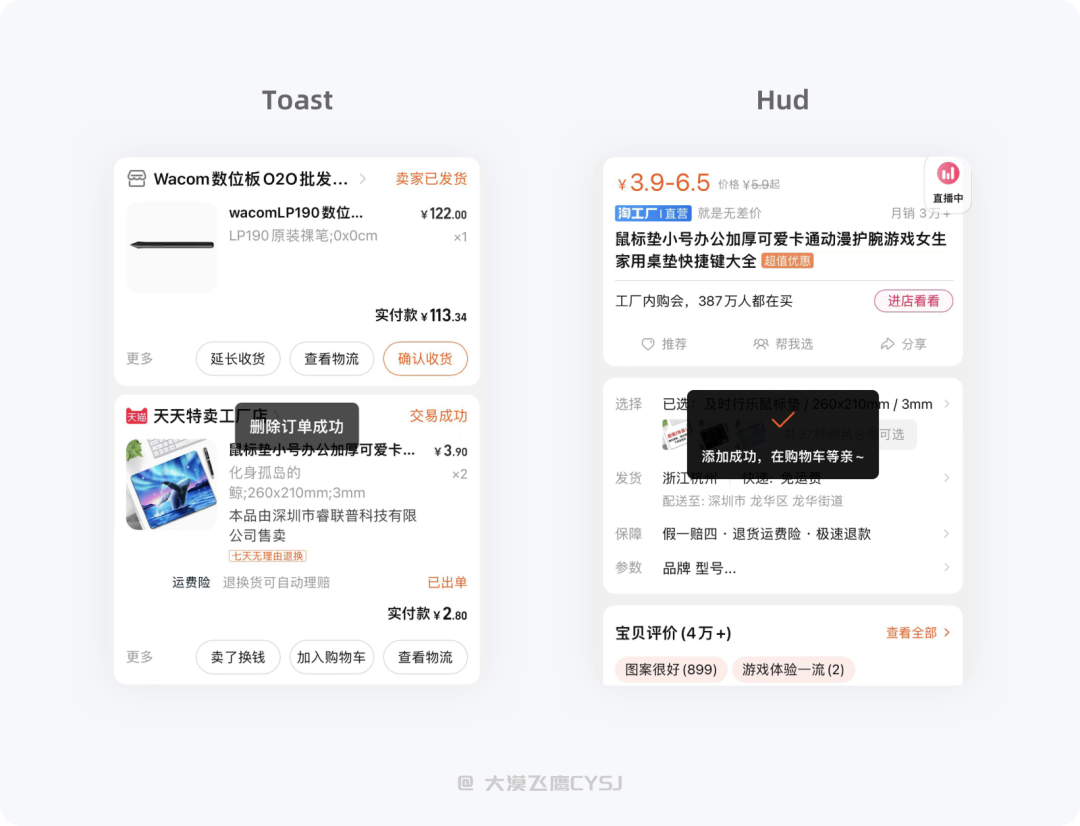
用于反饋用戶操作成功、警告、錯誤等當前狀態信息,可能出現在任何位置(底部/中間/頂部),在呈現樣式上,相同等級的模塊統一位置、風格即可,無需用戶有任何操作,出現2s左右自動消失。
Toast只有純文字提示,例如格式錯誤、刷新成功、刪除成功等;Hud會使用文字+圖標樣式,例如添加到購物車、關注成功等。

2.2 提示對話框Snackbar
Snackbar早期只是Android系統的一種彈窗控件,后在iOS、Web前端都會使用到,可以看作是toast的加強版。一般只出現在屏幕底部,存在的時間比toast長,提供0~1個操作入口,可自動消失,也可與用戶產生交互后消失或者跳轉至其他頁面。
Snackbar反饋的重要程度強于toast,例如,某個應用今天有重要提醒,同時又不想影響用戶的其他操作,會在用戶首次進入時彈出提醒,并提供關閉操作入口,等待用戶通過手動關閉(部分自動關閉),加強用戶記憶。

2.3 通知Notice
最有代表性的就是消息通知、系統推送,在設備未鎖屏的情況下,通常從頂部彈出,停留幾秒后自動消失,鎖屏后,不同設備彈出的位置也有所不同。Notice的前提是需要在應用設置中打開消息通知開關,具備應用外推送功能的,需在設備系統設置中開啟通知權限。

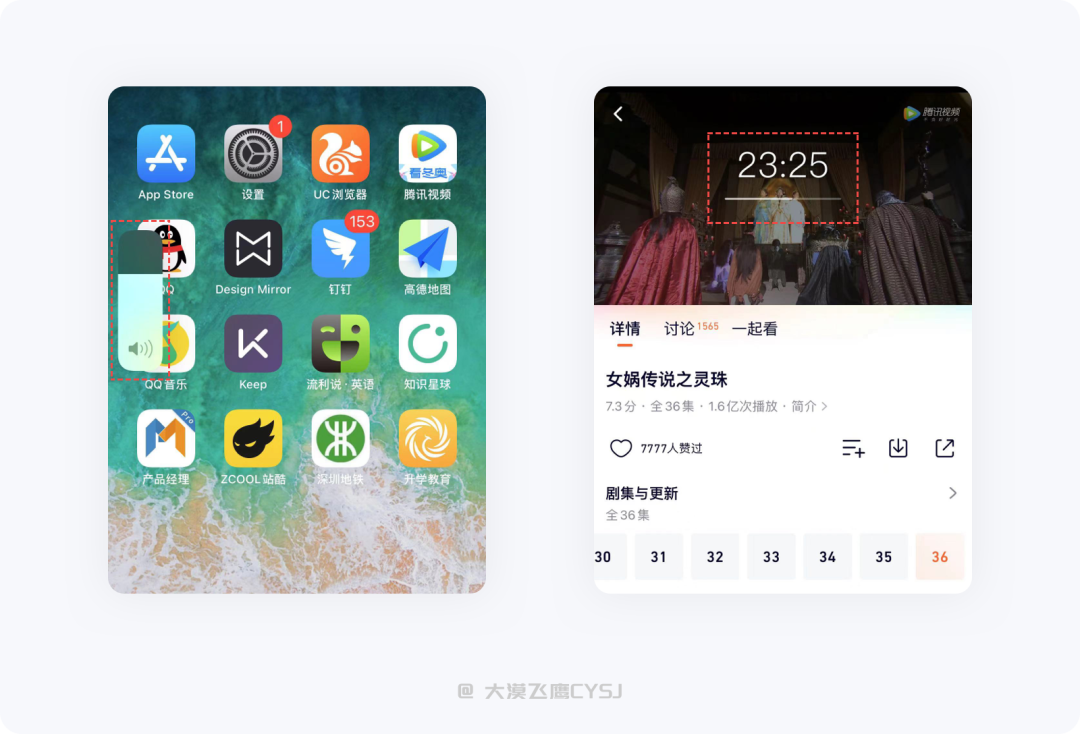
2.4 透明指示層HUD
HUD是一種在透明元素上通過填充、反饋用戶當前交互操作的指示層,實時生效,例如視頻類產品中的調整音量、亮度、控制進度條等。

當我們對彈窗體系有了一定了解后,就需要清楚什么場景需要設計彈窗?用什么類型的彈窗?
產品最終都是服務于用戶,如果僅憑自己的主觀意見亂加一通,整的花里胡哨,彈窗就成了干擾元素,很大程度上會影響用戶體驗。什么樣的場景適合什么類型的彈窗,我們可以從以下幾點來說明。
風險警示:當用戶的某種操作可能存在風險,為避免操作失誤,會彈出對話框打斷用戶,并給予一定的風險提示引起用戶的注意,讓其有足夠的時間確認是否真的需要進行下一步操作,如:刪除、放棄福利機會、退出登錄等,會彈出對話框提示操作后可能引起的后果。
前置條件:部分任務在流程中設有一定的前置條件,需要滿足條件才能進入下一步操作,通常這種情況會根據內容量的多少、重要程度以對話框或動作欄的樣式彈出,例如下單時選擇優惠券、支付方式。
任務關鍵節點:用戶在滿足任務的基本條件后,需要操作一個關鍵步驟才能成功,則會彈出對話框讓用戶完成最后一步操作,例如提交訂單、表單、輸入支付密碼等。

這類彈窗主要從產品角度出發,不會過于在乎用戶是否需要、會不會反感,都會引導或強制用戶操作。
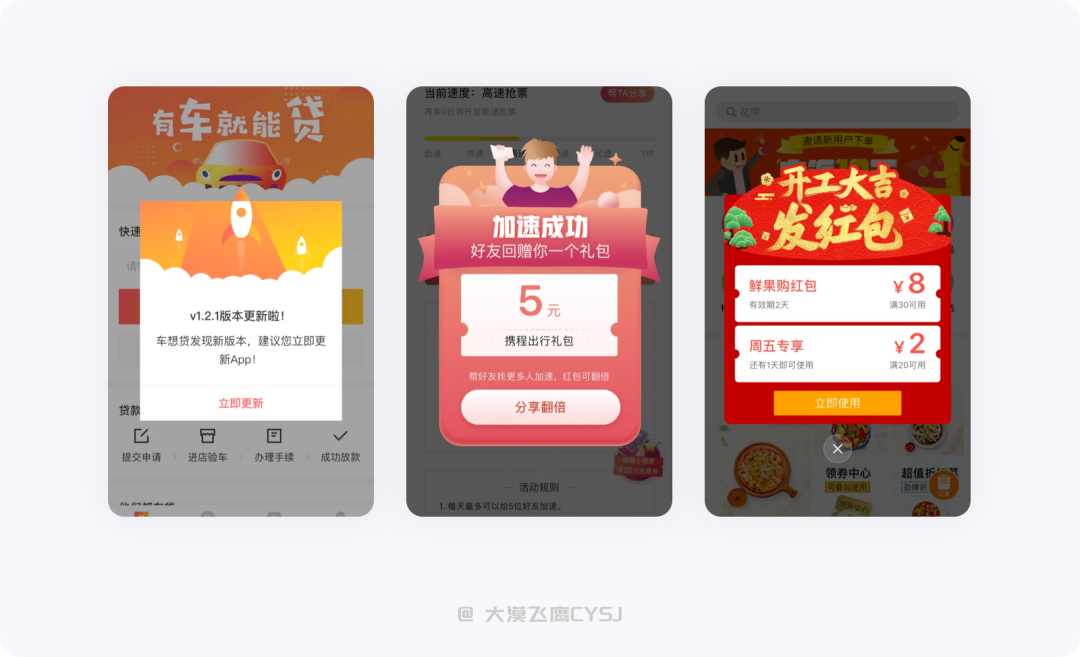
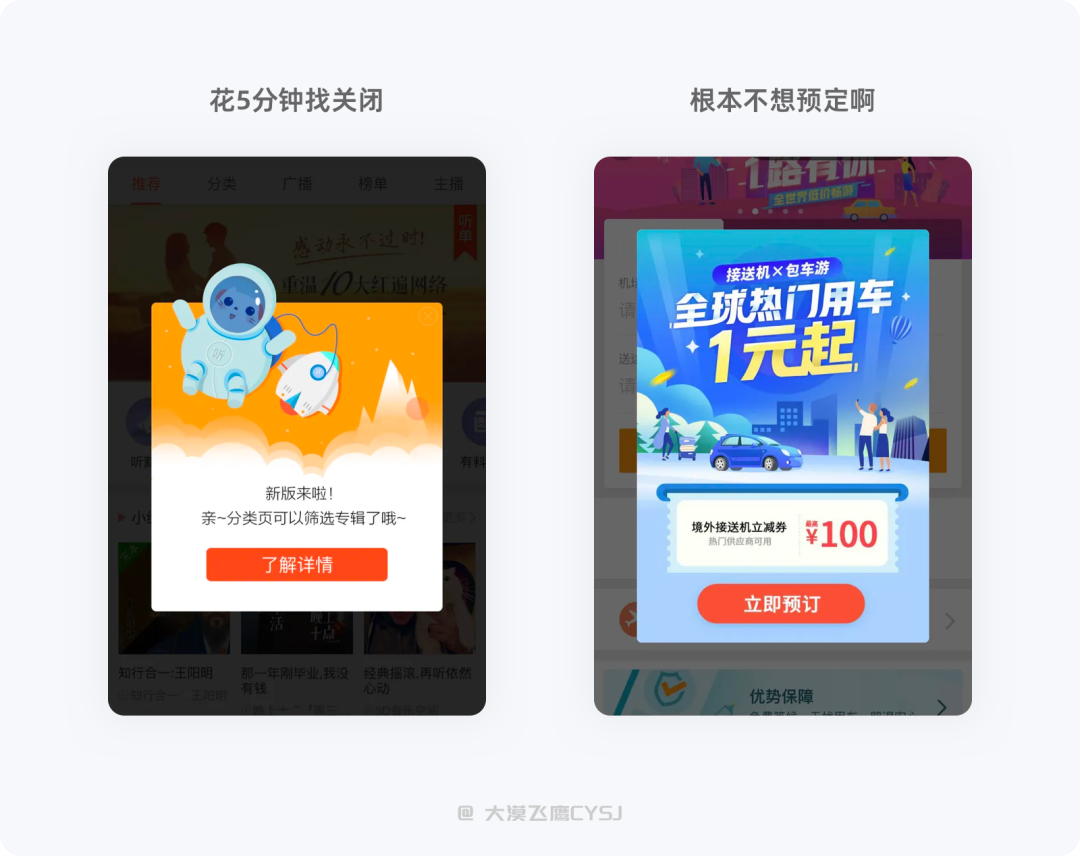
例如產品發布新版本,會強制用戶更新,否則將無法使用。還有各大電商APP,在進入首頁時會彈出一堆紅包、優惠券,刻意將取消/關閉入口弱化,給用戶返回造成一定的難度,利用突出的視覺、動態效果突出主題增加吸引力,以達到轉化用戶的目的。

二次確認也是一種打斷用戶的操作行為,但跟上面純粹的打斷用戶相比其作用更大,主要是在用戶已做好選擇的情況下再次彈出確認,以免操作結果造成用戶認知上的偏差。雖然從用戶體驗角度出發,用最少的操作、最簡單的流程滿足用戶所需是產品追求的目標之一,但通過權和利弊之后,二次確認的出現實屬迫不得已的折中方案,它能夠起到給用戶多一次思考避免誤操作、同樣的含義換種方式表達、重要的內容加深二次記憶等作用。
二次確認使用得當,可以避免用戶、產品的潛在風險,但若是從主觀角度一味的濫用,就成了對用戶的惡意干擾、影響使用體驗,導致出現因多步驟操作增加任務完成難度、降低轉化率、損害產品形象等問題,所以需要從業務(用戶側、產品側)實際角度出發,兩相其害(加-影響使用體驗;不加-造成一定損失)取其輕的考慮是否需要增加二次確認彈窗。
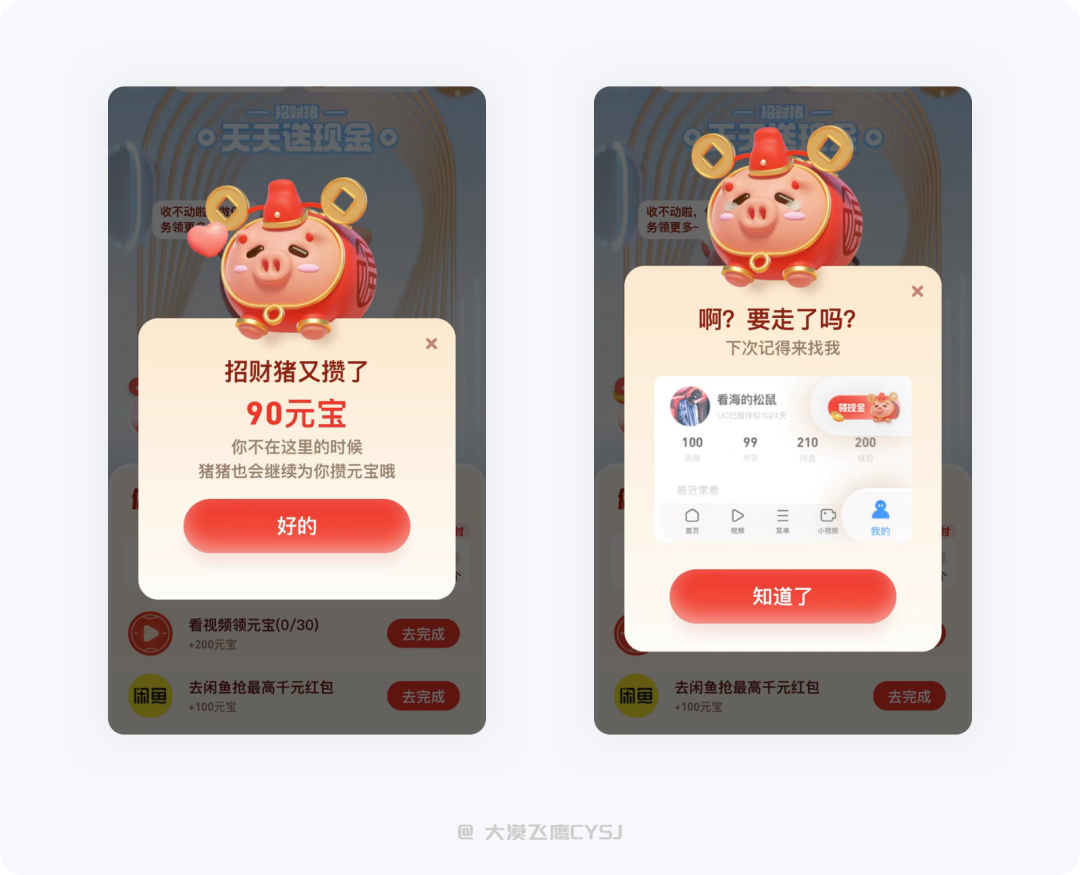
當用戶的某個操作可能帶來不可逆轉、錯誤嚴重程度較高時,例如:放棄僅有一次機會的較好福利、手機系統還原、應用賬號注銷等,系統都會給予二次確認,降低用戶認知偏差后,以確保用戶是經過多次思考才做出的決定,即便后續給用戶造成損失也不會過于降罪產品,產品也算是“問心無愧”了。

常見于用戶操作之后的狀態反饋,即便用戶沒有注意到,也不會造成較大的損失、或結果已經注定,相對來說成本較低,大部分出現在任務過程中的提示(可重復)和結果反饋,以確保用戶知曉當前所處狀態。
非模態彈窗toas樣式居多,例如加載中、操作成功、刷新結果、清除緩存等,可出現在其他類型的彈窗之后或同時存在。

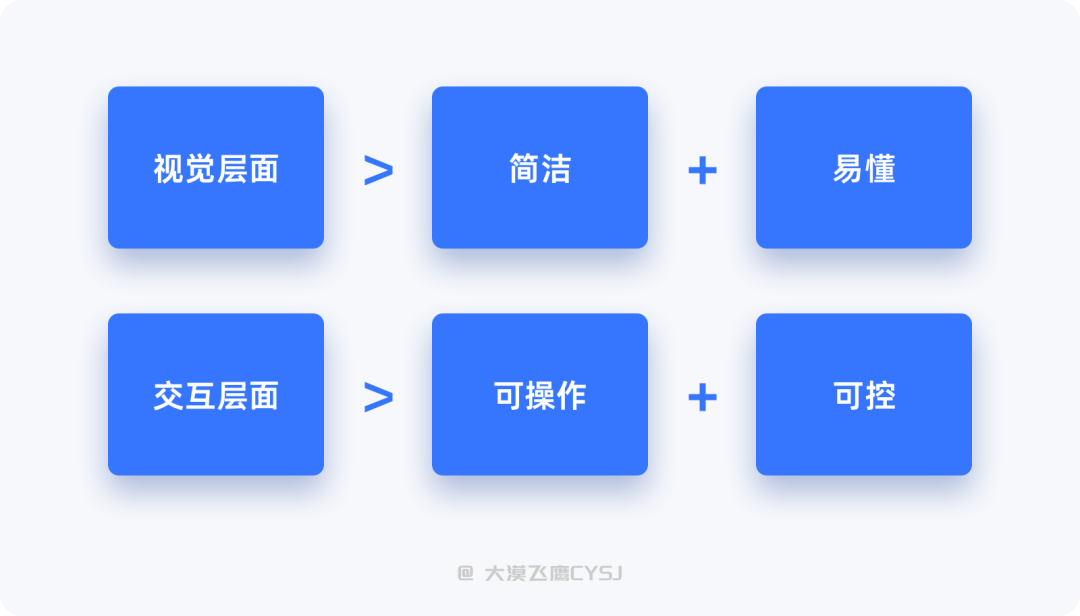
優秀的彈窗需要從視覺、交互兩方面思考,視覺上簡潔、易懂,交互上可操作且可控。

視覺層面:首先需要做到的是易懂,這時候就非常注重文案清晰程度及按鈕層級關系了,彈出的信息需能直擊要害,用戶看了能一目了然才是關鍵;其次,彈窗屬于一種干擾信息的存在,設計必須簡潔,在彈出時需要考慮是否會過度影響(影響是一定會有的、且看如何降低)用戶的其他操作。假想我們正在玩游戲、突然來了電話全屏幕覆蓋(傳統來電),自己會以最快的速度掛掉電話,回到游戲中后發現自己已領“盒飯”,即便來電是多么的理所當然,但心里必定是非常不痛快的,那么,如果來電以彈窗的形式且占據屏幕很小區域(如今的來電方式)是不是就給了用戶足夠反應時間及緩沖時間呢?

交互層面:彈出的內容及操作入口需清晰可操作,雖然有時基于業務需求,產品更希望用戶能進行下一步操作而并非回到上一步,即便如此,我們也只能通過弱化次要操作以突出主要操作,用戶有來去自由的權利,如果弱化至用戶看不清、甚至找不到的程度,即便提供了次要操作入口,也會存在反面作用;另外需注意用戶對產品的可控性,不管產品如何期望用戶進入下一步轉化,但不能強制,一定要給用戶提供回去的路(強制版本更新除外),否則,任性的用戶可能會直接結束應用,甚至因產品過于霸道直接卸載。

首先,設計師應該理解產品需求,分別從用戶側(能給用戶帶來什么?滿足什么樣的需求?避免什么損失?…)、產品側(能給產品帶來什么?產品如何期望?是否合理?能得到什么樣的結果?…)分析為什么要加彈窗,然后將分析的結果轉化為設計目標,以確保彈窗根據不同的需求,在恰當的時間、適合的樣式合理的呈現給用戶。
其次,在得到設計目標后,同樣需要從設計側、技術側思考彈窗組件的一致性。從設計角度,團隊所有成員需要對該組件有清晰且統一的認知,了解組件的使用場景,以確保不會錯用、濫用,如果增加或更換新人設計師,很容易學習和上手,提升效率;站在技術角度,一致性的常用彈窗組件,便于開發做組件封裝后續復用,減少不必要的重復工作,大大提高開發效率。

在UI設計中,組件的設計思路基本相通,旨在滿足產品的實用性、視覺的統一性,主要圍繞著以下幾點進行:

設計彈窗時需要注意信息的主次層級關系,優先傳達用戶想要的或產品想要讓用戶知道的,以確保重要的信息在第一時間傳達給用戶。

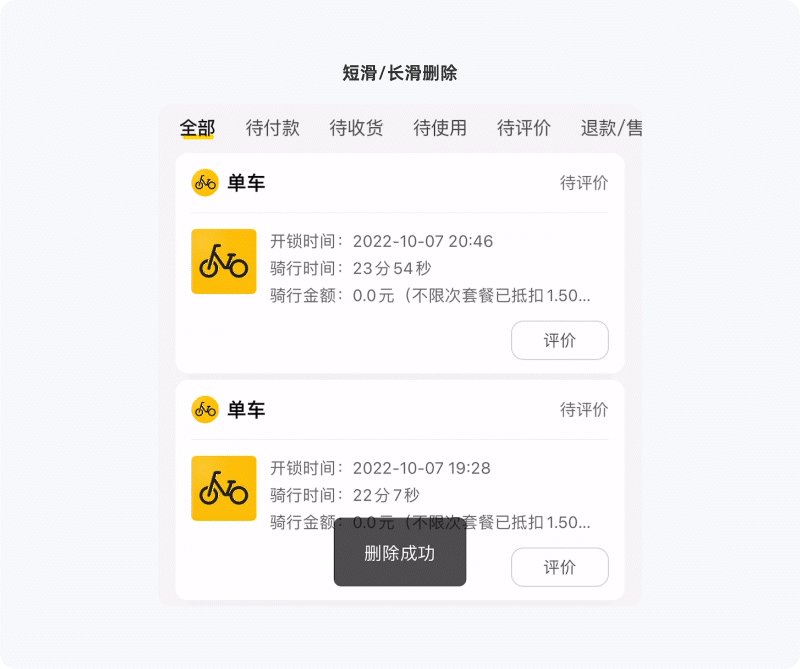
彈窗需要根據實際的場景合理使用,不能為了簡潔而過分刪減內容、更不能畫蛇添足。例如一些偏向于操作狀態、系統報告類的提示可以使用簡單的反饋,而可能造成用戶損失的提醒就需要刻意打斷用戶,給予更明確的提示甚至二次確認。

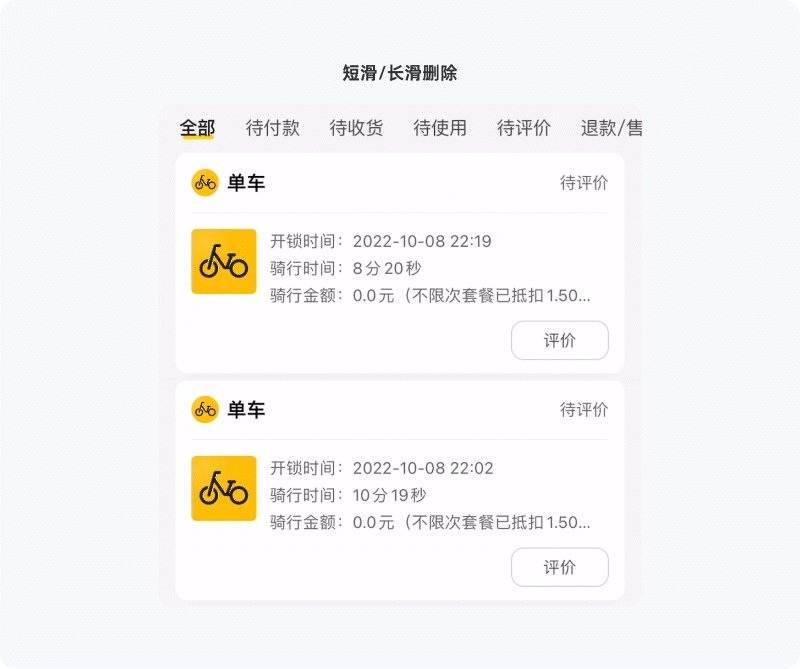
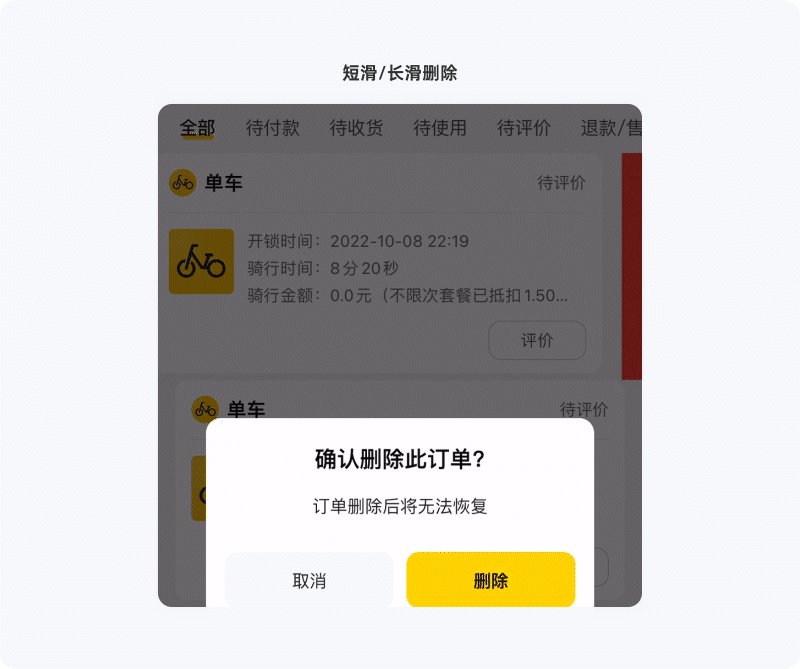
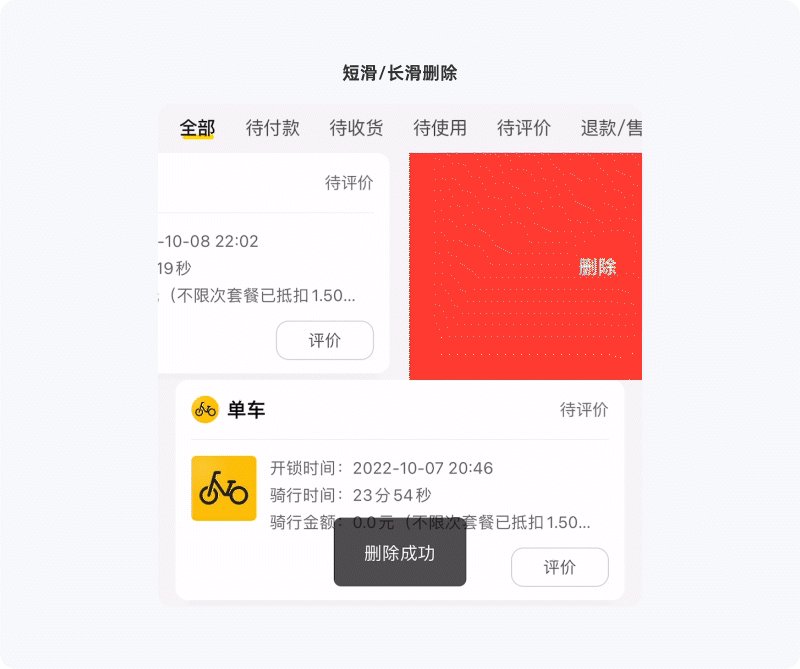
△ 例如刪除內容就需要使用模態彈窗明確提醒用戶,如果用非模態很可能被用戶忽略從而帶來不可逆的損失。
因彈窗本身承載內容有一定的局限性,固文案一定要簡潔且精確,能用一句話說清楚的就不要過于啰嗦,不僅容器的空間有限且用戶的耐性也有限,需要在有限的空間、有效的時間內清晰的表達出核心內容。

針對運營彈窗,如果彈出的時間不對或過于頻繁,可能會造成用戶反感,所以需要把握好彈出時機及頻率。
例如用戶有一張未使用的優惠券,如果用戶每次進入應用都看到彈出提醒,確實又沒有購買商品的意愿,總是被彈窗打斷真的就很煩,那么可以將提醒彈窗設置為每日首次進入應用時提示、每累計進入應用5次后提示、即將到期提示或者用戶有購買意愿且優惠券支持改品類時提示等,總之,需要控制在大部分用戶的可接受范圍內。
本篇文章主要系統的分析了彈窗組件分類及使用場景,總結的雖然不是很全面,但能讓很多新手設計師清楚認知彈出組件的定義及用法。另外,彈窗不管如何設計,都需要有一個不斷優化的過程,要根據產品的實際情況不斷思考與打磨,通過腦暴或已知問題作出更好的改善。
能清楚認知、理解、使用彈窗組件是一個成熟UI設計師必備的條件,當然,并不能以此定義設計師是否優秀,在此基礎上,還需通過持續的學習探索,挖掘出更多技巧,不斷提高自身的專業能力。
大漠飛鷹;人人都是產品經理專欄作家。致力于產品需求的驅動、產品體驗的挖掘,利用設計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于 CC0 協議

蘭亭妙微(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan

蘭亭妙微(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編劇導語:折疊菜單是在頁面中垂直堆疊的菜單列表,通過展開/折疊來顯示或隱藏更多菜單內容。APP中的折疊菜單該如何設計呢?本文作者分享了折疊菜單的設計解析及設計應用,一起來看看吧!
大家好,這里是設計夾,今天為大家分享的是「折疊菜單」。
折疊菜單(Accordion),又稱手風琴菜單,是在頁面中垂直堆疊的菜單列表,通過展開/折疊來顯示或隱藏更多菜單內容。
接下里通過講解折疊菜單的構成、樣式和設計解析來更進一步了解折疊菜單的運用~
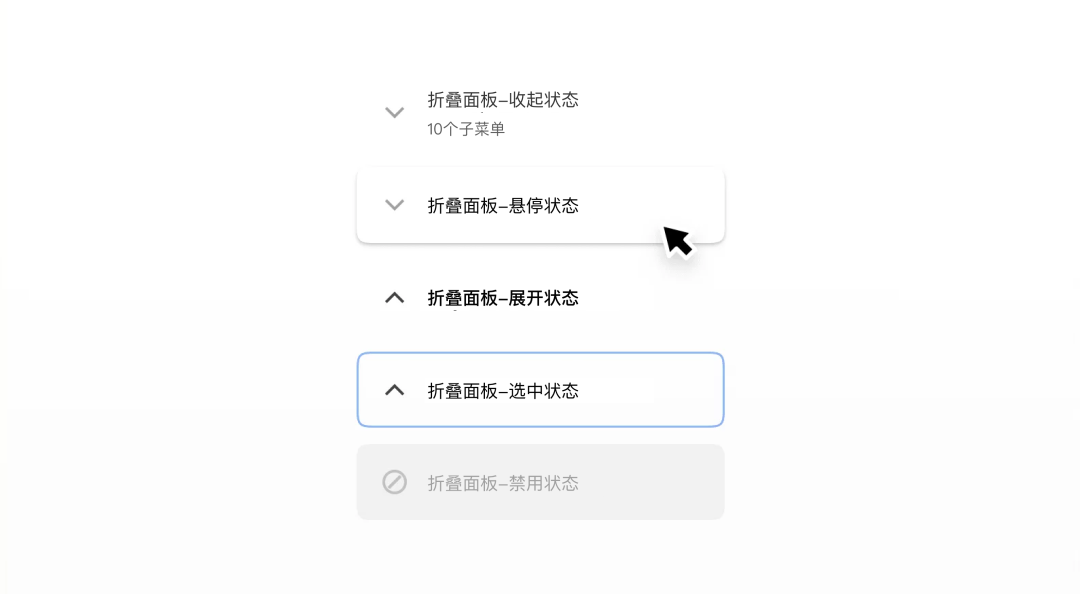
折疊菜單的狀態包括收起、展開、懸停、選中、禁用狀態等。

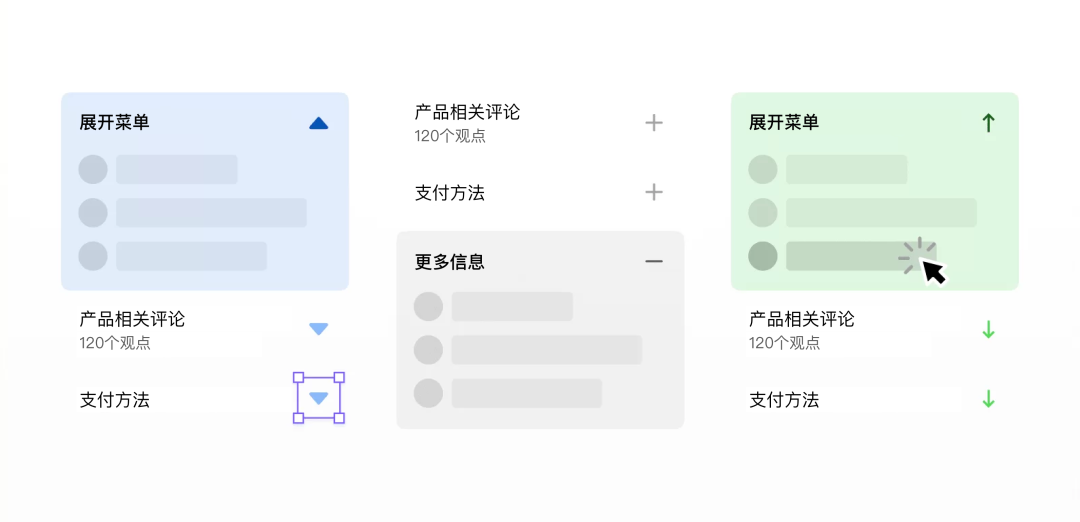
在折疊菜單中,通常用“V形”圖標表示菜單展開/收起的狀態。“V形”圖標可以在左側,也可以放在右側,用來表示狀態。

除了使用最常見的“V形”圖標,還可以用以下圖標來代替:上/下填充圖標;加號/減號;向上/向下箭頭。

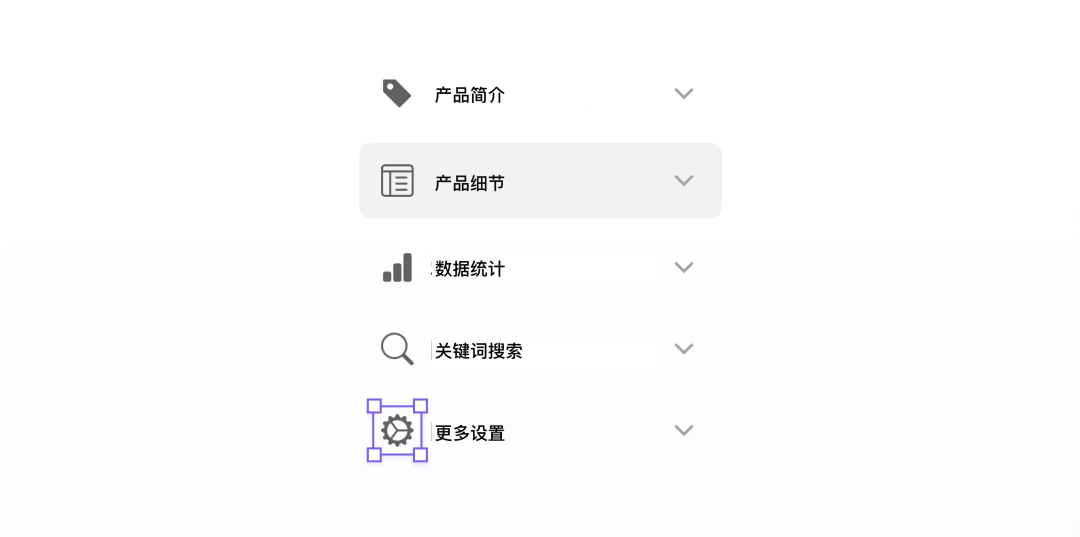
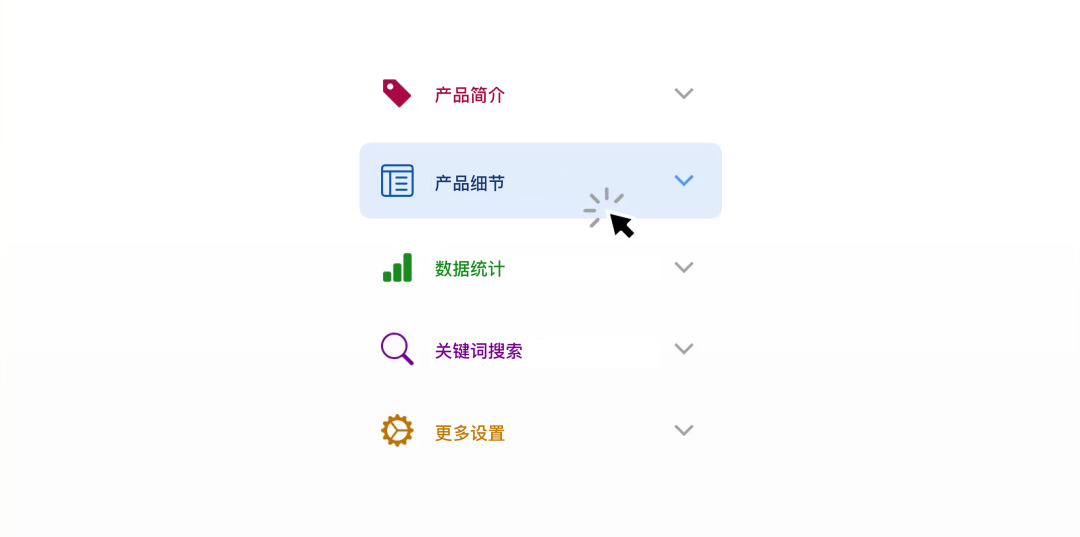
當我們把展開圖標放在右側的情況下,我們可以面板左側設計一些圖標,來增強菜單的含義,并讓頁面看起來更精致。

在某些場景下,還可以通過使用不同的顏色,更加直觀地分隔每個菜單。

在頁面設計中,大多數情況下都是使用封閉式折疊面板。
通過一條淺色的的分隔線將不同的菜單分隔開,這種樣式的優點是可以節省一些豎向的屏幕空間,尤其是在移動端屏幕尺寸較小的情況下。

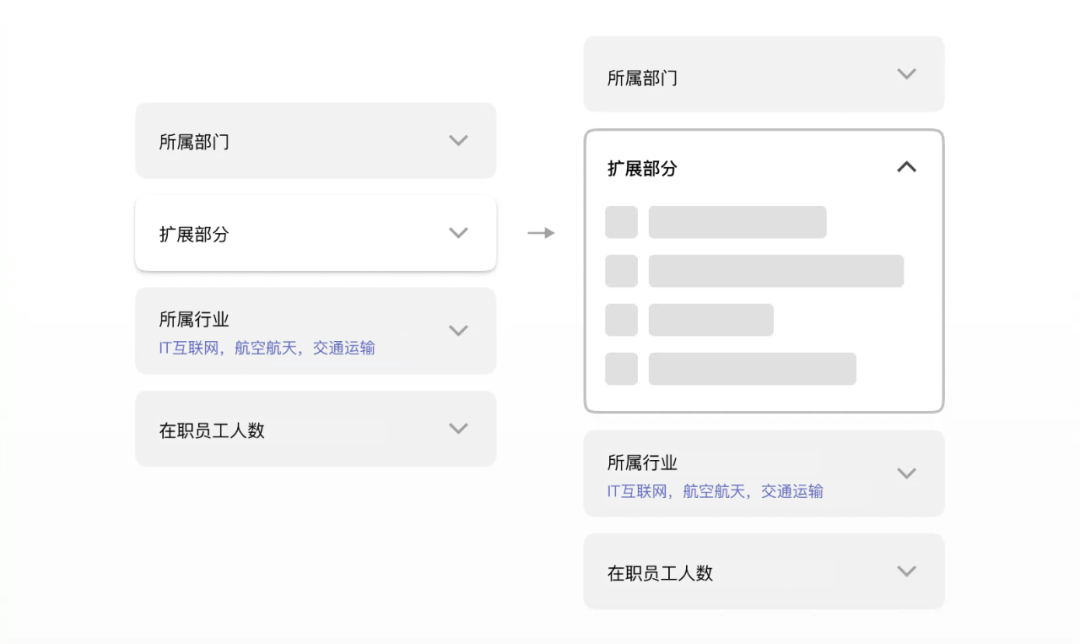
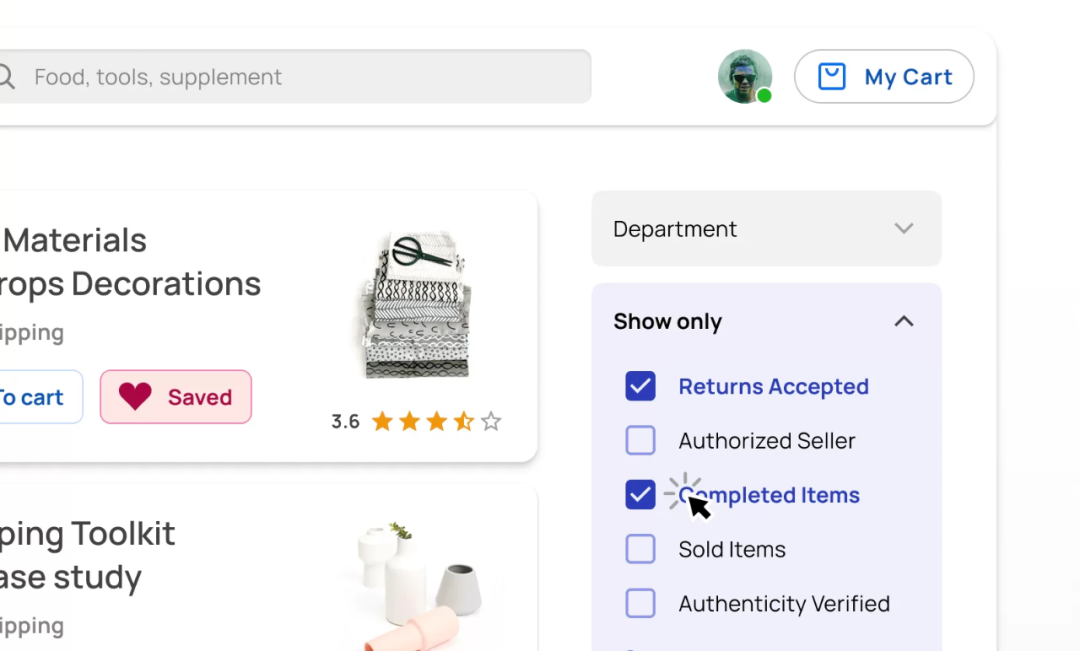
分離式折疊面板常用在桌面端中,每個菜單的展示更清晰,設計樣式更簡潔。

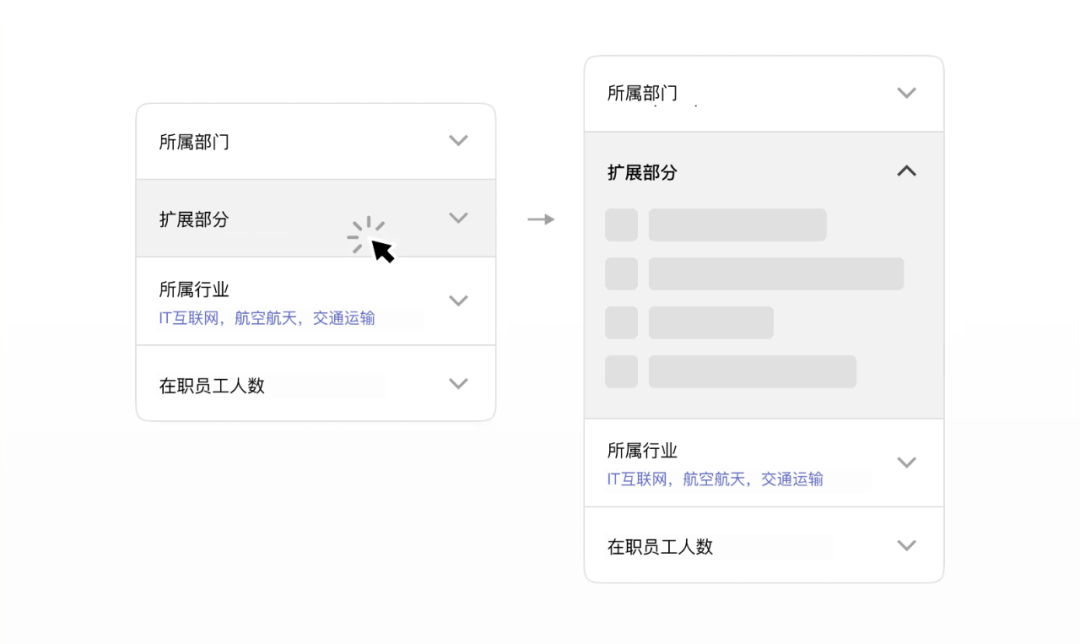
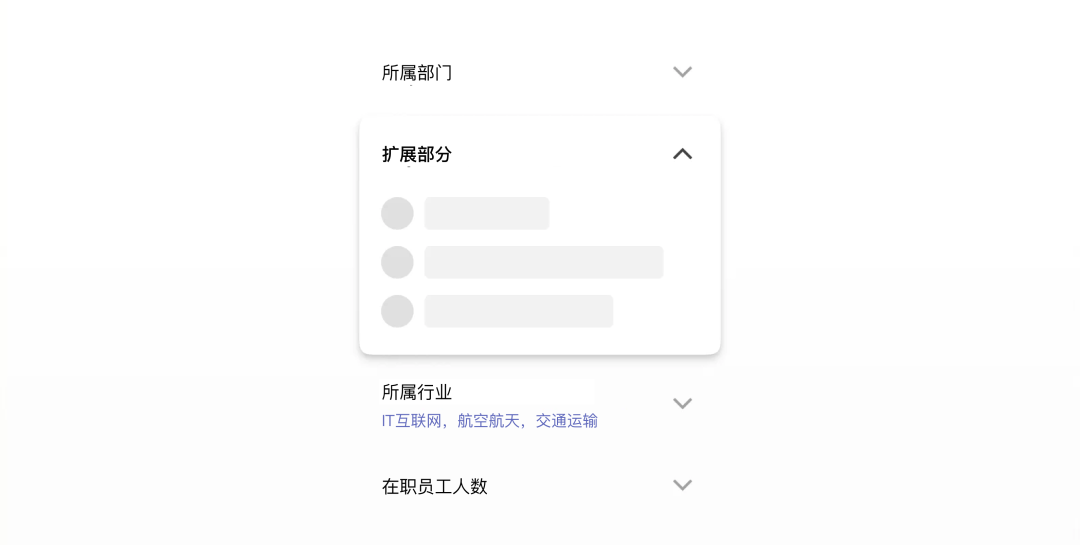
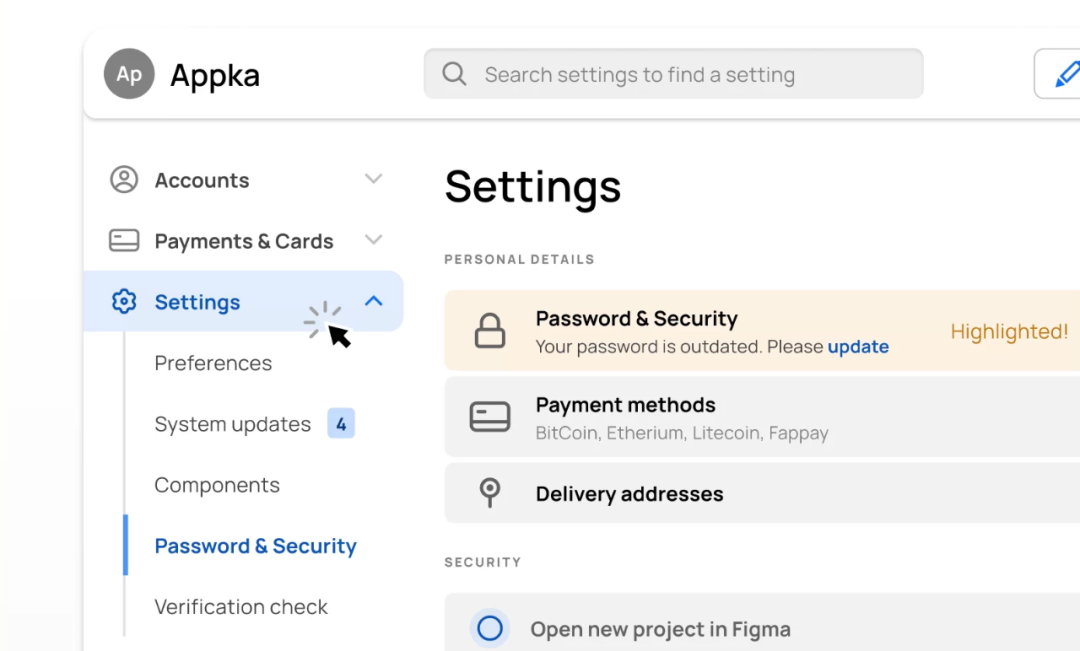
突出顯示菜單展開的狀態,這樣在多個折疊菜單打開的情況下,用戶也能清晰找到需要的信息。
常用的突出顯示的方式有:增加陰影、背景填充、輪廓描邊等。

例如在頁面背景是白色的情況下,我們可以使用透明度很低的灰色作為下拉菜單的背景,更清晰地展示展開的菜單。另外,還可以為下來菜單填充和品牌色一致的顏色描邊,起到強調品牌的效果。

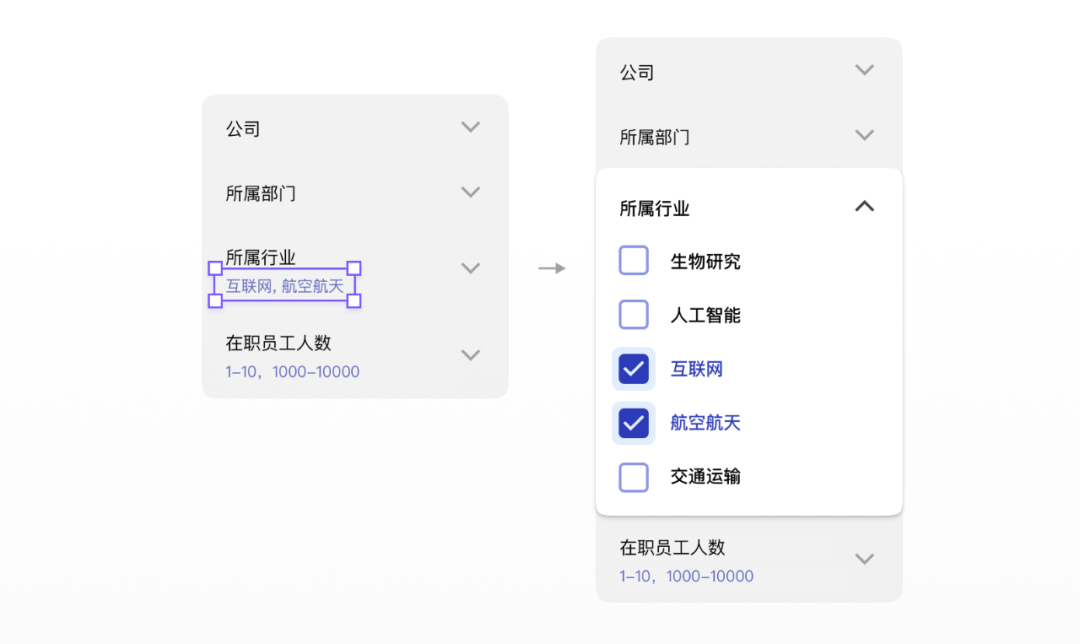
通過在主菜單的下面添加已選擇的內容,這樣在不需要展開面板的情況下,用戶就能知道選擇了哪些內容,進一步提高操作效率。

當已選內容太多時,我們不可能將這些內容全部在主菜單羅列出來,在這樣的情況下,可以使用數字徽標的形式來展示已選擇的菜單數。這樣的設計有點像購物車中不斷變化的數字徽標,告訴用戶加購的數量。

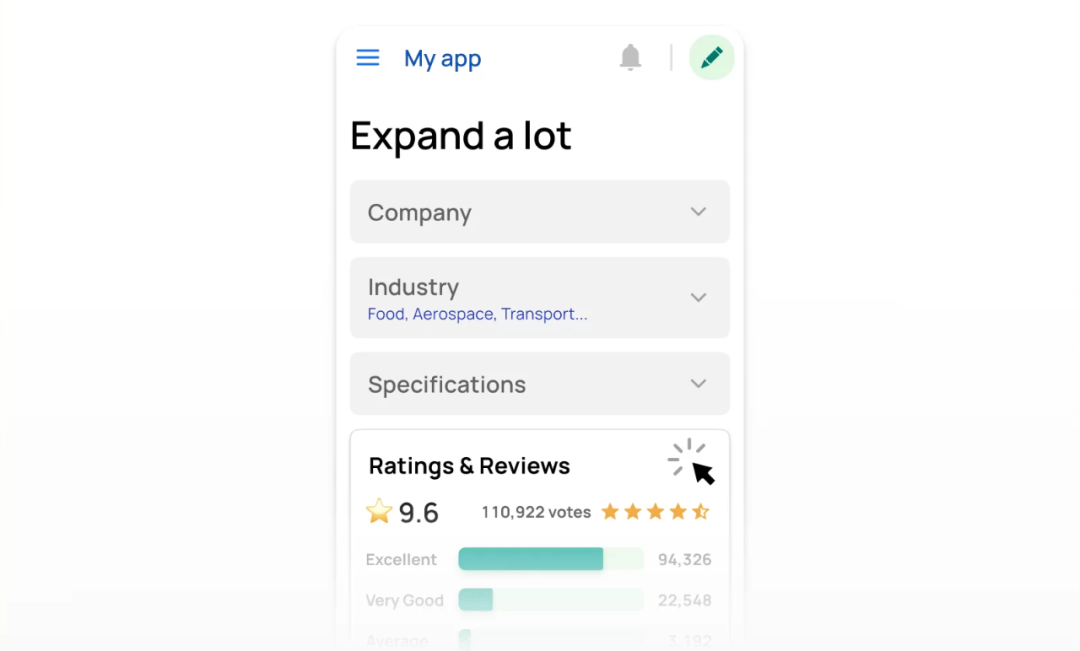
通過在折疊面板中添加提示文案,起到輔助作用,展示更多和菜單相關的信息。這種設計形式更適合用在移動端中,在有限的屏幕尺寸上盡可能多的展示內容。

等寬使用:在移動端中使用等寬的折疊菜單,方方便用戶點擊操作。

側邊欄:將折疊菜單放在側邊的導航抽屜中,點擊左上角的圖標來展開菜單項。

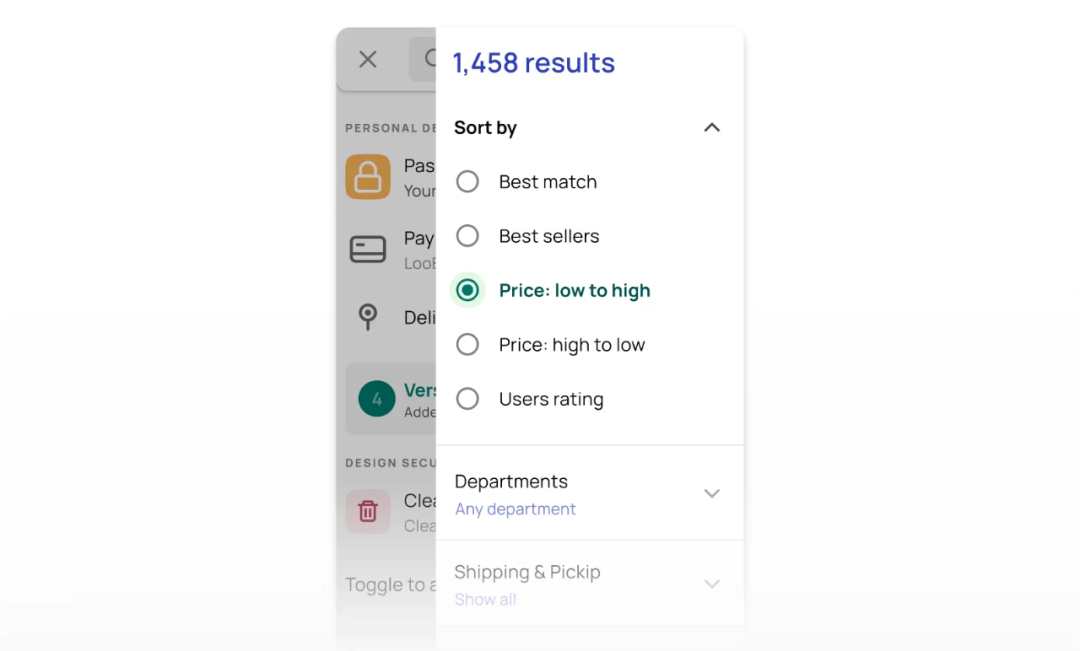
菜單篩選:將側邊欄與折疊面板配合使用,實現菜單篩選的功能。

側邊導航:和移動端類似,桌面端最常用的方法是把折疊菜單放到頁面左側,作為網頁的側邊導航使用。

過濾器:根據桌面端的頁面布局結構,折疊菜單可以放在頁面左側或右側,實現精確查找、內容過濾等功能。

以上就是折疊菜單的設計解析及設計應用,希望通過這些知識能幫你進一步了解折疊菜單的用法。
「組件系列」的其他文章,近期也會不斷更新,歡迎大家關注~
作者:Clippp,微信公眾號:Clip設計夾。每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Pixabay,基于CC0協議。

蘭亭妙微(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
卡片式設計是產品常用的頁面設計手段之一,它自帶的分割屬性讓頁面布局更加清晰,也是頁面布局的利器。但是,分割也可能會影響用戶沉浸式的瀏覽體驗等問題。如何用好卡片式設計?本文作者對此進行了分析,與你分享。
近幾年,卡片式設計可以說是移動端產品中極為常見的設計形式了,甚至有很多互聯網大廠將卡片式設計納入設計語言,在各大APP中得到廣泛運用。
卡片式設計自帶分割屬性、讓界面更有層次感,能給人一種視覺上的享受,也因此讓其成為了頁面布局的利器,但它并非萬能,因分割的原因可能會影響用戶沉浸式的瀏覽體驗、造成橫向/縱向空間浪費等問題,需要根據實際場景和內容形式來確定,不要專門為了“卡片式”而設計。
很多設計師對卡片設計習以為常,但對于使用卡片的原因、視覺表現方式、優/缺點等并不是很了解。那么卡片到底該如何設計?需要注意哪些細節?筆者根據經驗并結合平時的一些思考,跟大家一起聊聊在設計中極易忽略的細則,希望能幫助大家提升卡片設計的精致感。
早在互聯網時代之前,卡片就出現在了我們生活中的方方面面,如名片、不干膠標簽、便利貼、會員卡…等,不管是何種類型的卡片,它都將代表著我們現實生活中的某個特定信息。

卡片指的是含有圖片或文本信息的容器,它將我們需要的信息歸納在一起、并形成獨立的個體,以至于后續被引用到線上界面中,同樣具有非常不錯的信息歸納效果。
卡片本身就是一個完整的信息區塊、并同時承載豐富的互動方式。在UI設計中,個性化和美感兼備的卡片式設計具有很強的易用性,它是一個UI設計組件,將標題、文本內容、圖形/圖片進行整合并模塊化,讓信息的表達更加直觀、操作也更便捷。
卡片式設計之所以能成為當今比較流行的趨勢,是因為它能讓界面信息更有層次感,從設計、交互、視覺以及用戶體驗等各方面來看,都有不錯的優點。站在用戶角度,即便不太理解卡片的概念(也不需要理解),但能快速知道如何使用它,相對來說,學習成本也是極低的。

卡片在占用屏幕空間較少的情況下能夠將不同大小、不同類型的信息內容按邏輯進行分組呈現,使界面結構更加清晰。相比純粹的留白或分割線,卡片不僅對信息作出了分割,其本身還是一個獨立的容器,讓歸納組合后的信息能快速突出重點,將復雜內容簡單化處理。
卡片式布局整齊簡練,清晰的信息結構有助于用戶瀏覽,方便快速找到自己感興趣的內容,避免用戶產生一種費時或感覺內容超長的恐懼感,還能節省更多的時間成本。最常見的就是信息列表、圖文混排等,不僅做到了視覺上的美觀,也達到了平衡文字及圖片強弱的效果。

卡片式設計有利于場景拓展,他能在信息不斷增/減的情況下、頁面依然能組成一個連貫的整體,在視覺上毫無違和感。例如支付寶在頭部插入的廣告引流入口、淘寶在節假日增加二層樓…等。

卡片式設計一度打破了移動端多為縱向操作、原有傳統的列表式布局,在空間有限的移動端設備中,還能很好的利用橫向空間。將橫向滑動區域的最后一個卡片漏出一小部分(若隱若現才是誘惑),不僅能給予用戶更多選擇與期待,其空間利用率也得到了很好的擴展,在展示更多內容的情況下依然能保持模塊的整體性。

卡片式設計能很好的通過邊界襯托出內容的整體性,特別是在電商類產品中的首頁頭部、瓷片區、營銷引流區將其應用到了極致,即便在卡片數量較多的情況下,用戶依然能清晰的感知到內容的歸屬層級以及重要信息。

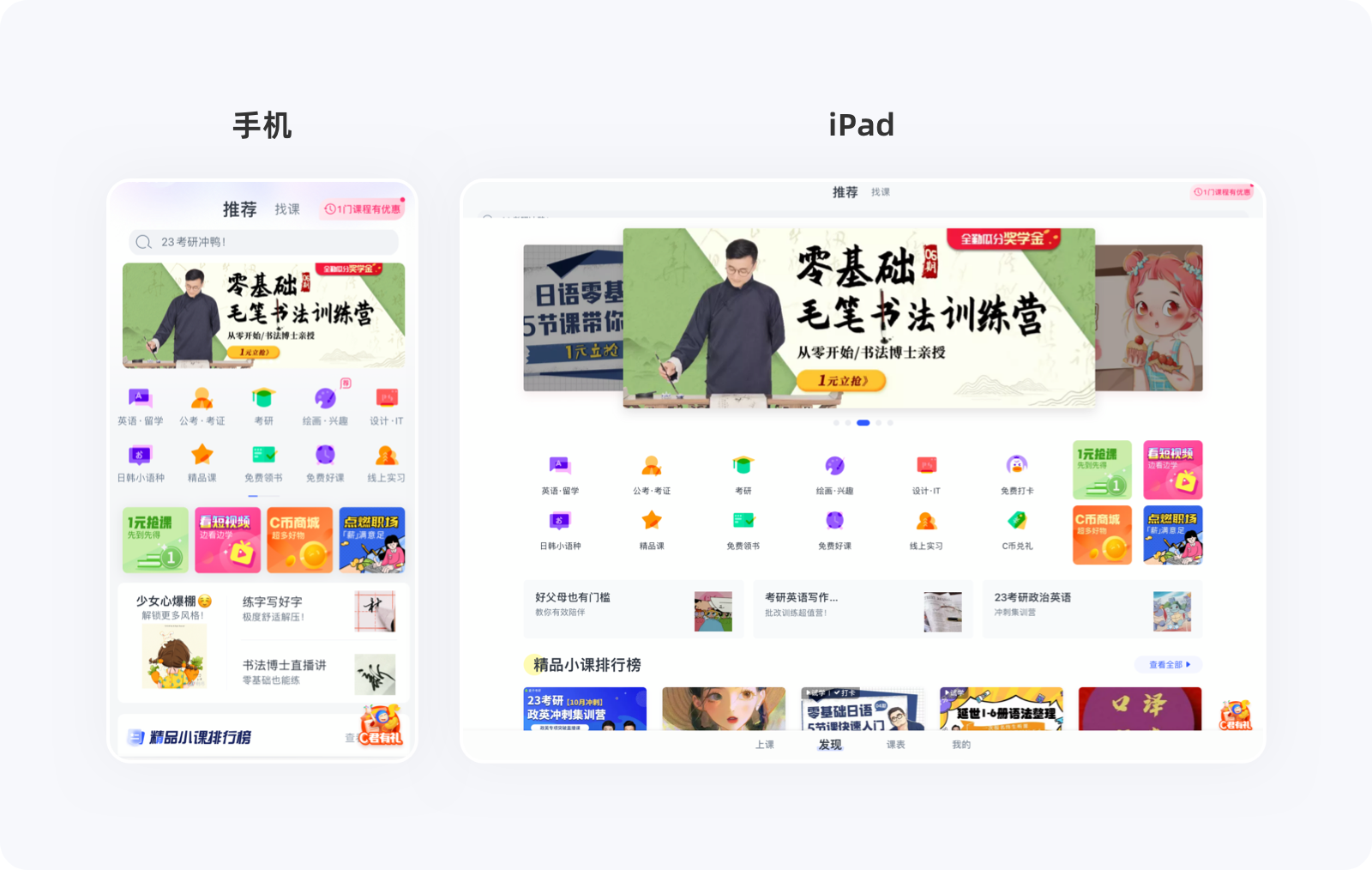
卡片作為一個容器,它可以自由無限的等比縮放,非常適合響應式設計。在手機、iPad、電腦等屏幕尺寸復雜的情況下,通過放大縮小或增減縱向排列數量的方式配合響應式的斷點設計,讓同一界面在不同設備之間輕易的創造出一致性的視覺體驗。

卡片給人最直觀的感覺就是可以操作,它不用箭頭、按鈕或超鏈接等引導性的視覺元素提醒,節省了一定的頁面空間,還有著更大的操作熱區,無需做到精準點擊。卡片式設計很容易融入各種交出手勢,如單擊、雙擊、長按、拖動、滑動等,為用戶提供更多便捷的操作。

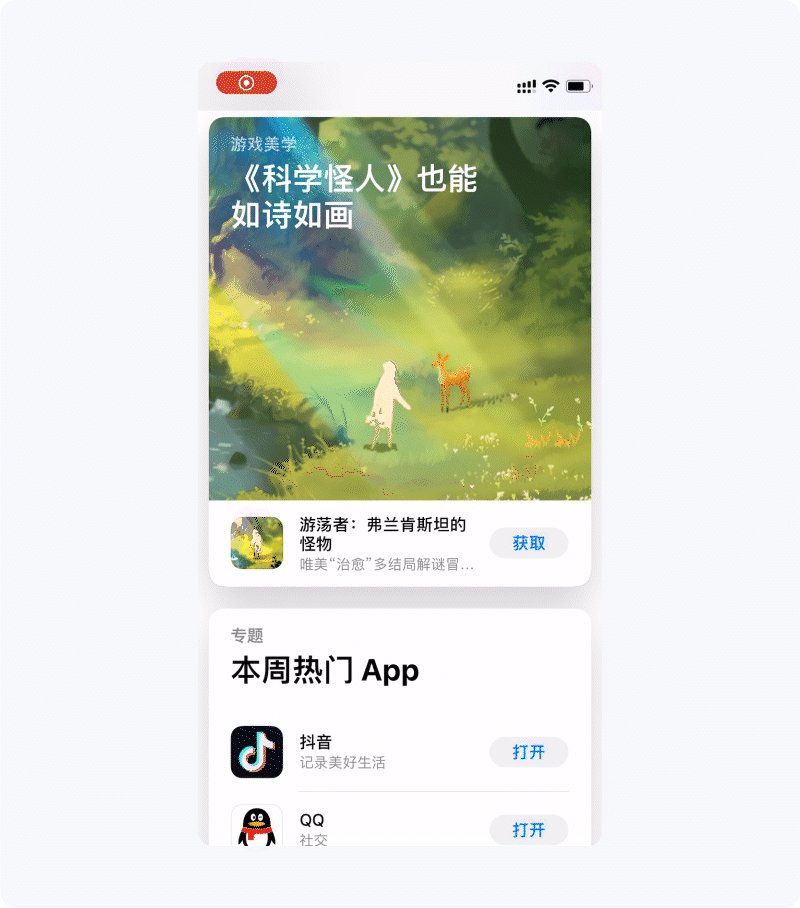
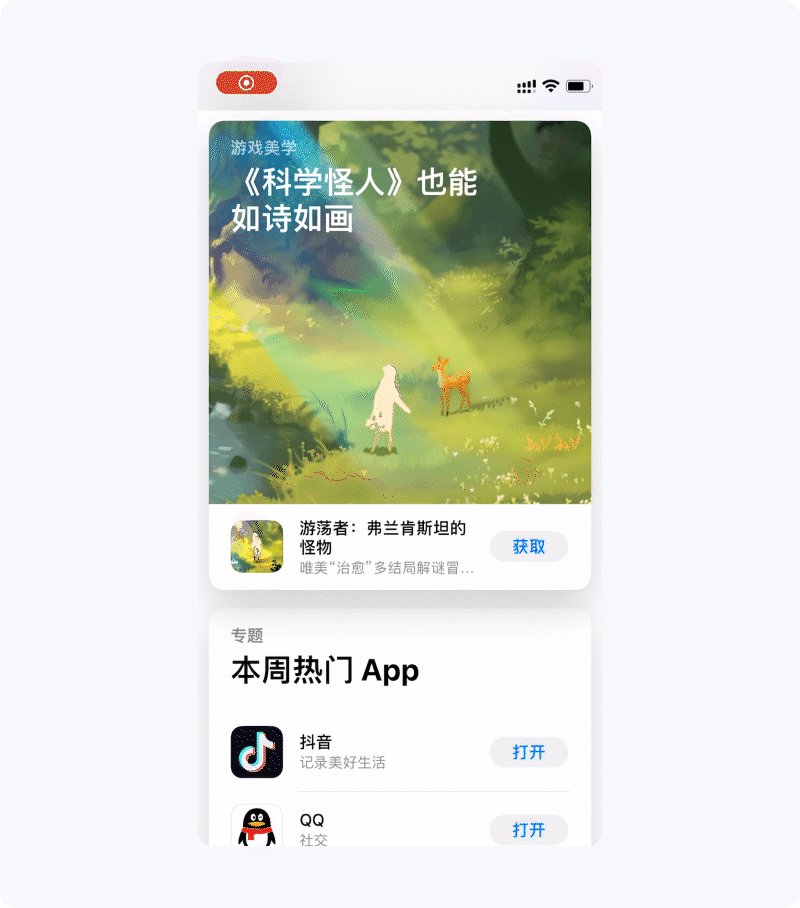
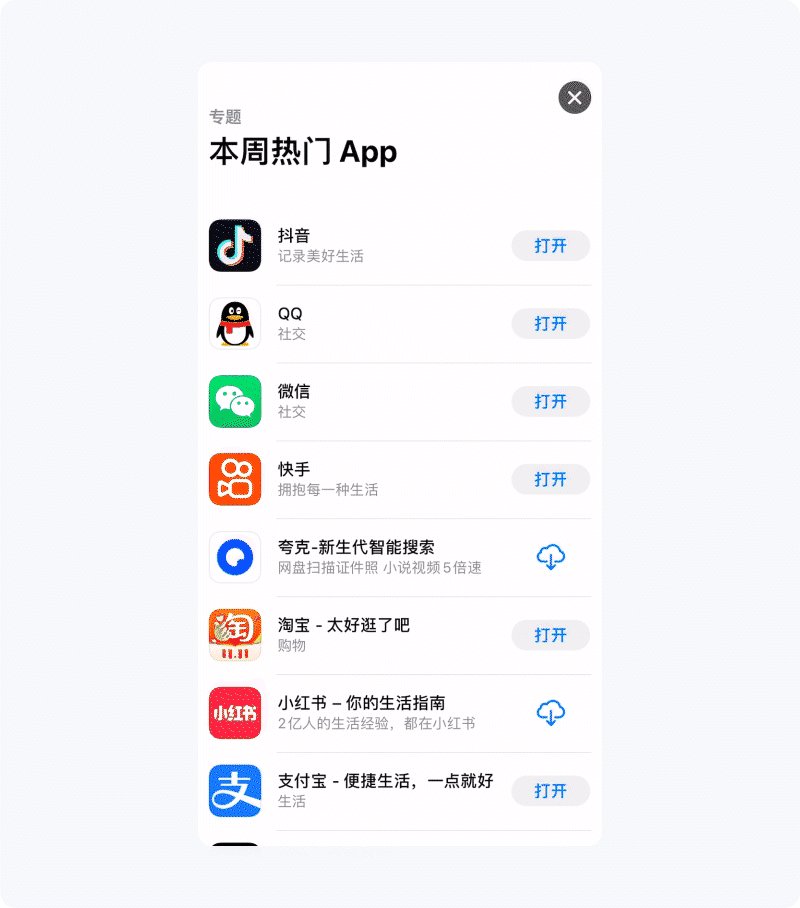
卡片可通過縮放的形式充分利用動畫進行頁面跳轉,例如App Store“Today”頻道,點擊卡片后直接等比放大至全屏,給用戶一種還停留在當前頁面的錯覺,避免了傳統的跳轉頁面而造成的信息割裂感,流暢絲滑的過渡,給用戶更自然的交互體驗。

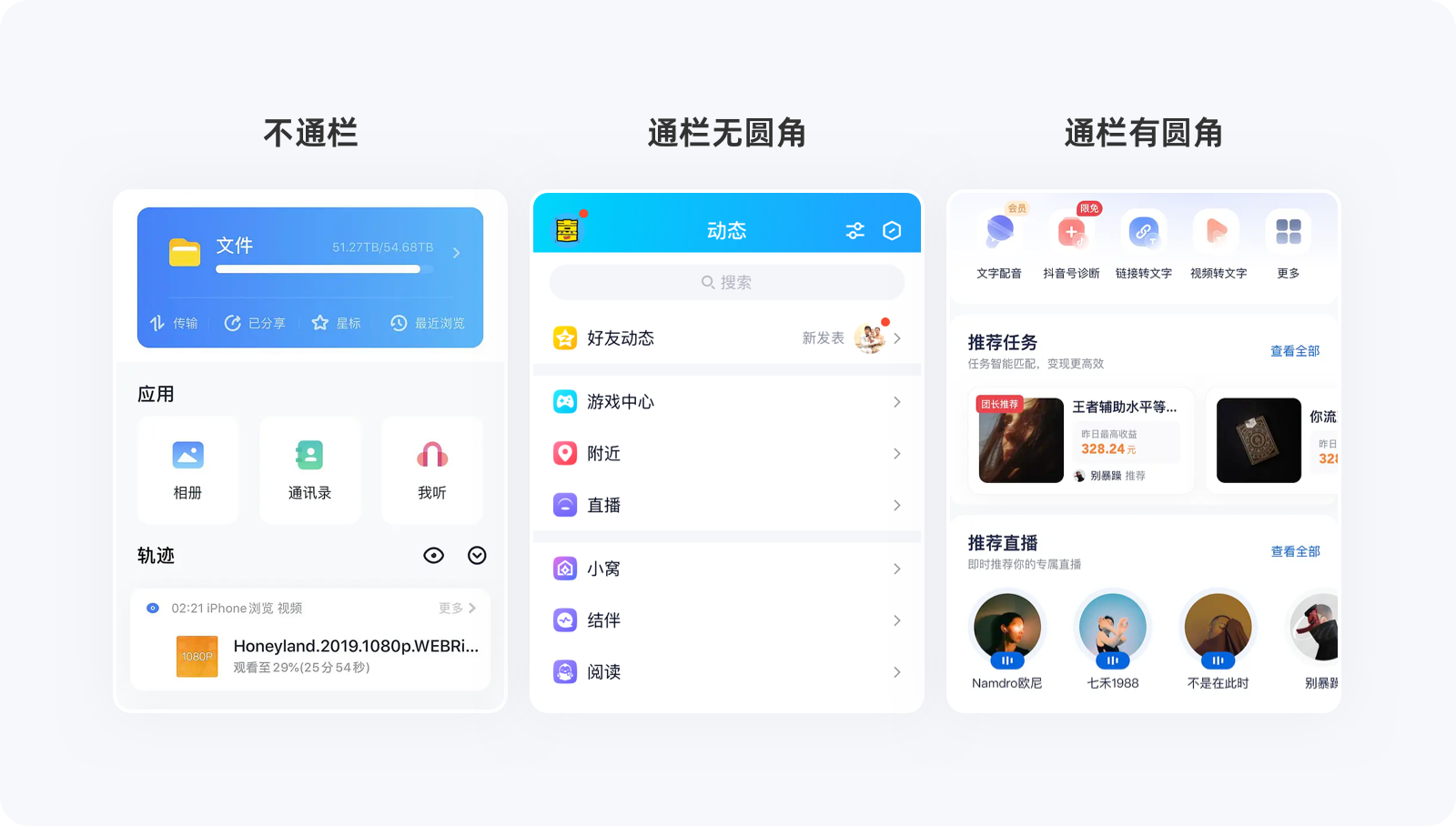
這種類型的卡片在UI設計中最為常見,柔和的圓角、邊緣陰影以及四周很自然的留白,讓內容模塊的存在感更加強烈,整個頁面信息的層級也更加清晰。

懸浮型卡片并非模態彈窗,與其相比,懸浮卡片不需要主動操作觸發,可作為臨時控件或長期固定顯示,并且比模態彈窗能承載更多信息內容,可通過伸縮來定義卡片中的信息數量,或多、或少、或展示、或隱藏,在頁面中非常靈活。
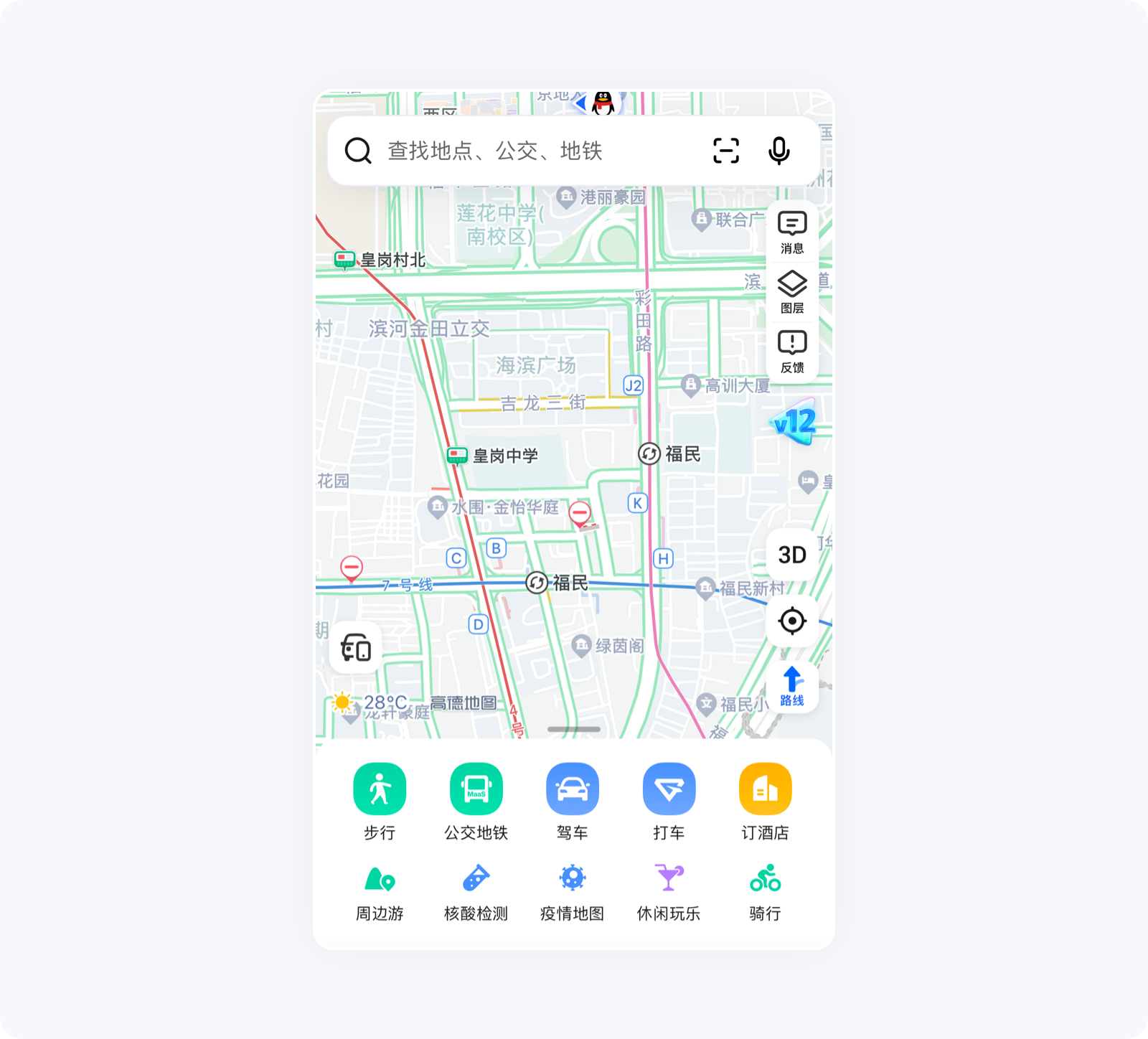
例如高德地圖首頁,搜索框及右側的功能入口長期懸浮在地圖之上,而下方卡片中的內容會隨著高度的伸縮自動調節可展示的數量,非常實用。

通欄類型的卡片具有更強的視覺阻斷,對區分不同的功能模塊有不錯的效果,不過這種類型只通過頁面背景色保留上下邊間、且不會過多,不然頁面會顯得零散、雜亂。

瀑布流主要正針對圖片較多、或以圖片為主的內容設計,它最大的優點是無需過于在意圖片的高度,最大限度的還原原始圖片效果。
卡片式設計的瀑布流對信息的組合、包容性更強,不僅能在單屏區域內顯示更多內容,同時又將每組信息組合作出了明確的劃分,在不破壞頁面整體性的基礎上也做到了相對獨立,如花瓣、Pinterest就是最好的例子。

信息流的展現方式主要以文字、圖片或視頻內容為主,是一種較長內容的媒介,不管哪種展現方式,其都需要用戶耗費較長時間的滑動、瀏覽來篩查對自己有用的信息。
卡片式設計將信息進行分塊處理,通過阻隔的方式快速告知用戶每個卡片的核心內容,便于用戶在長時間的滑動過程中也能快速識別重要信息。

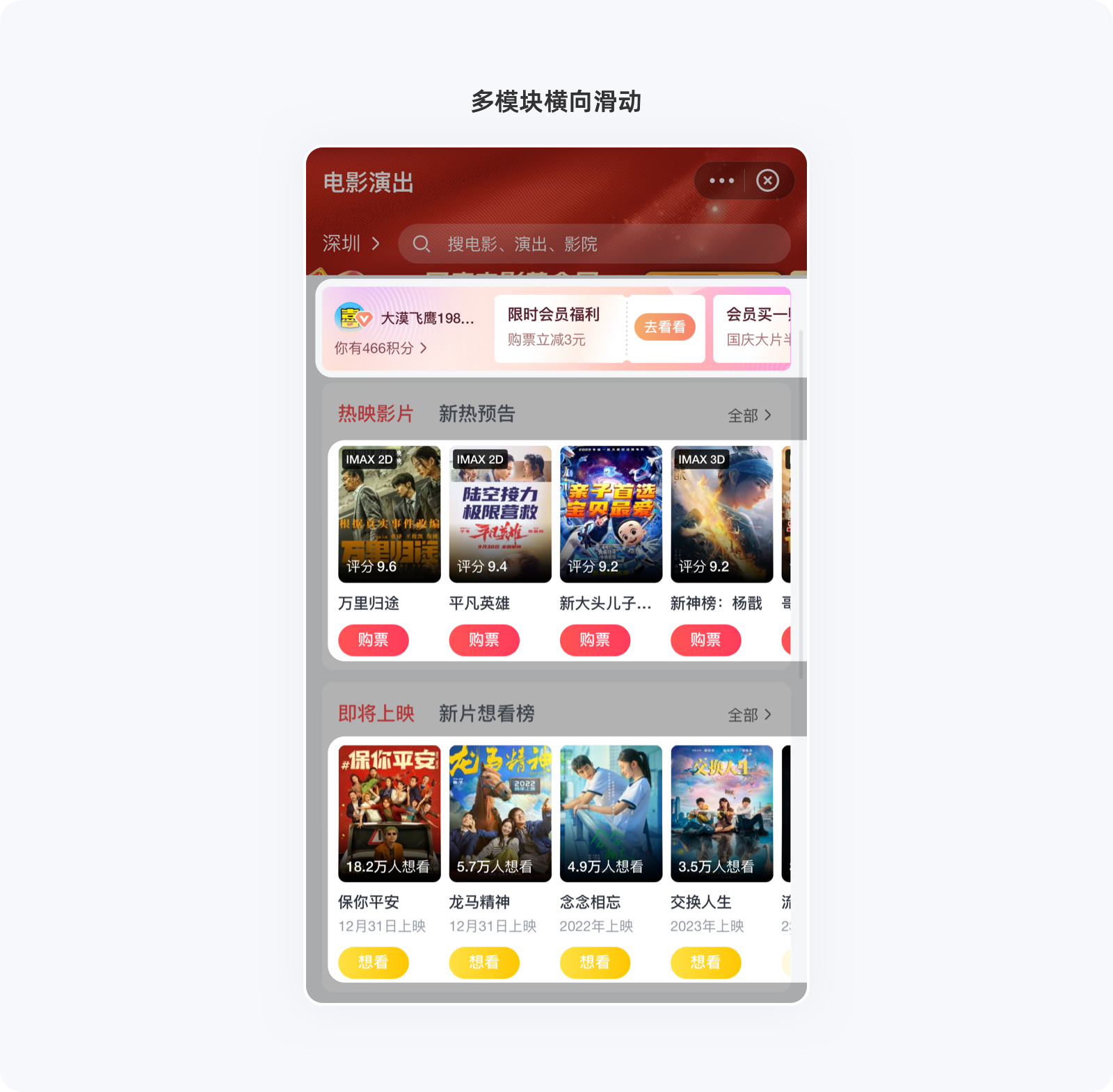
卡片式左右滑動組合在音樂、視頻類產品中用最為廣泛,因內容本身就圖片居多,也更適合卡片式設計,相比平鋪具有更強的層次感,對用戶的吸引力較強,尤其最右側漏出的一小部分內容營造出神秘的感覺,用戶會不由自主的想去滑動以求獲取更多信息。

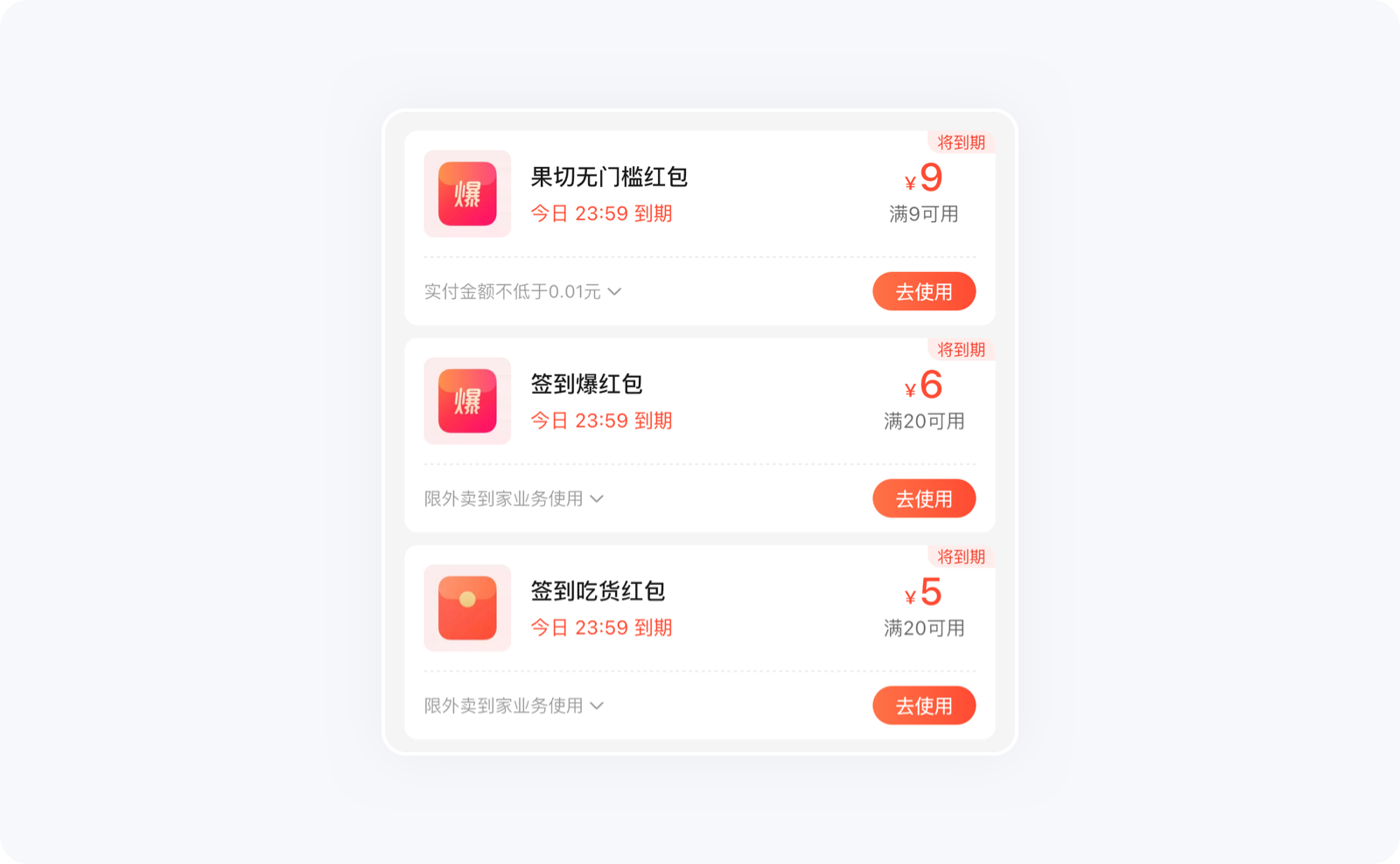
卡/券設計實際是把生活中的實物映射到了UI設計中,通過模擬實物造型設計成卡片樣式,有效降低用戶的理解成本,并對其有了更直觀的感知,真實感尤為強烈。

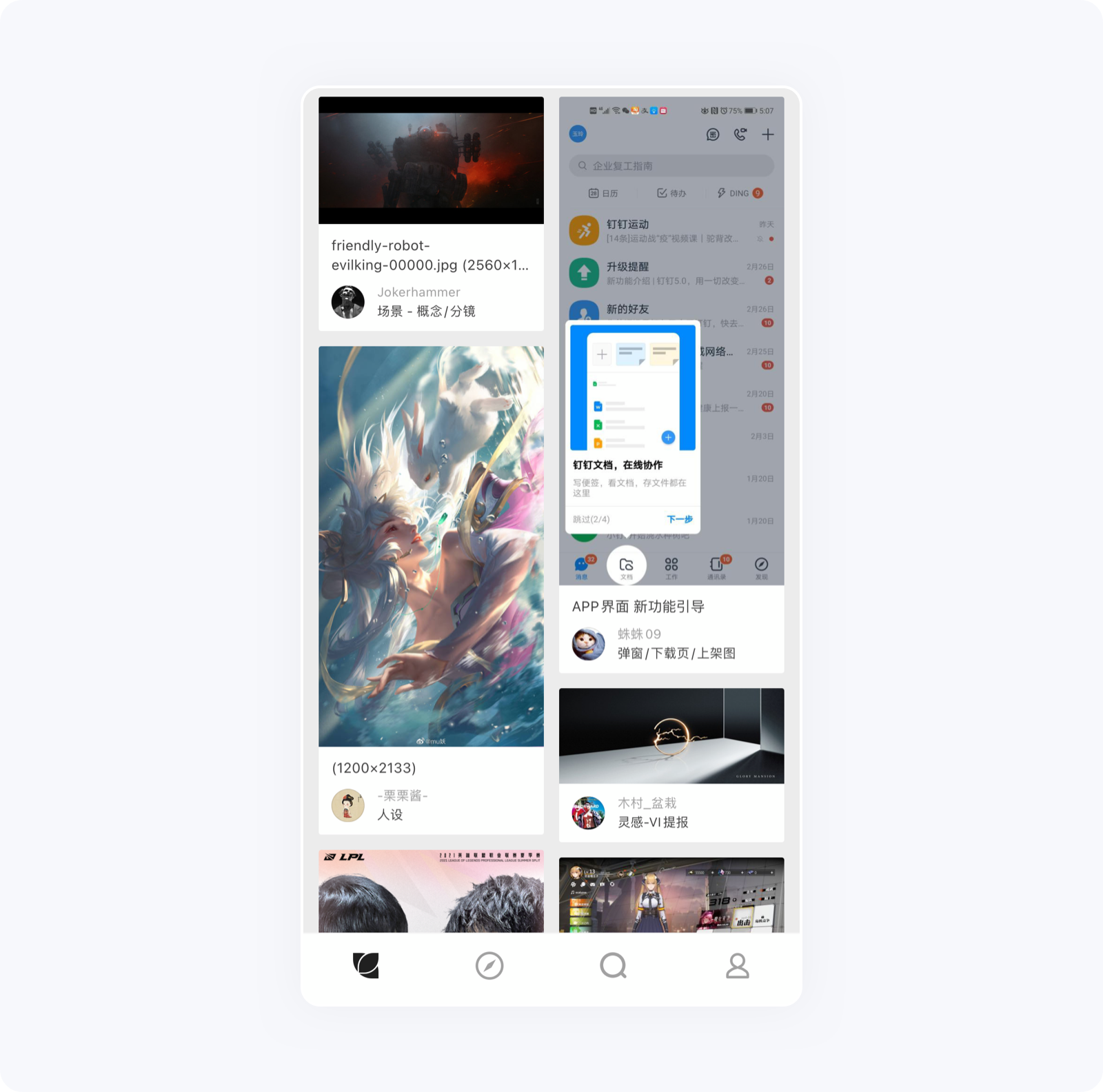
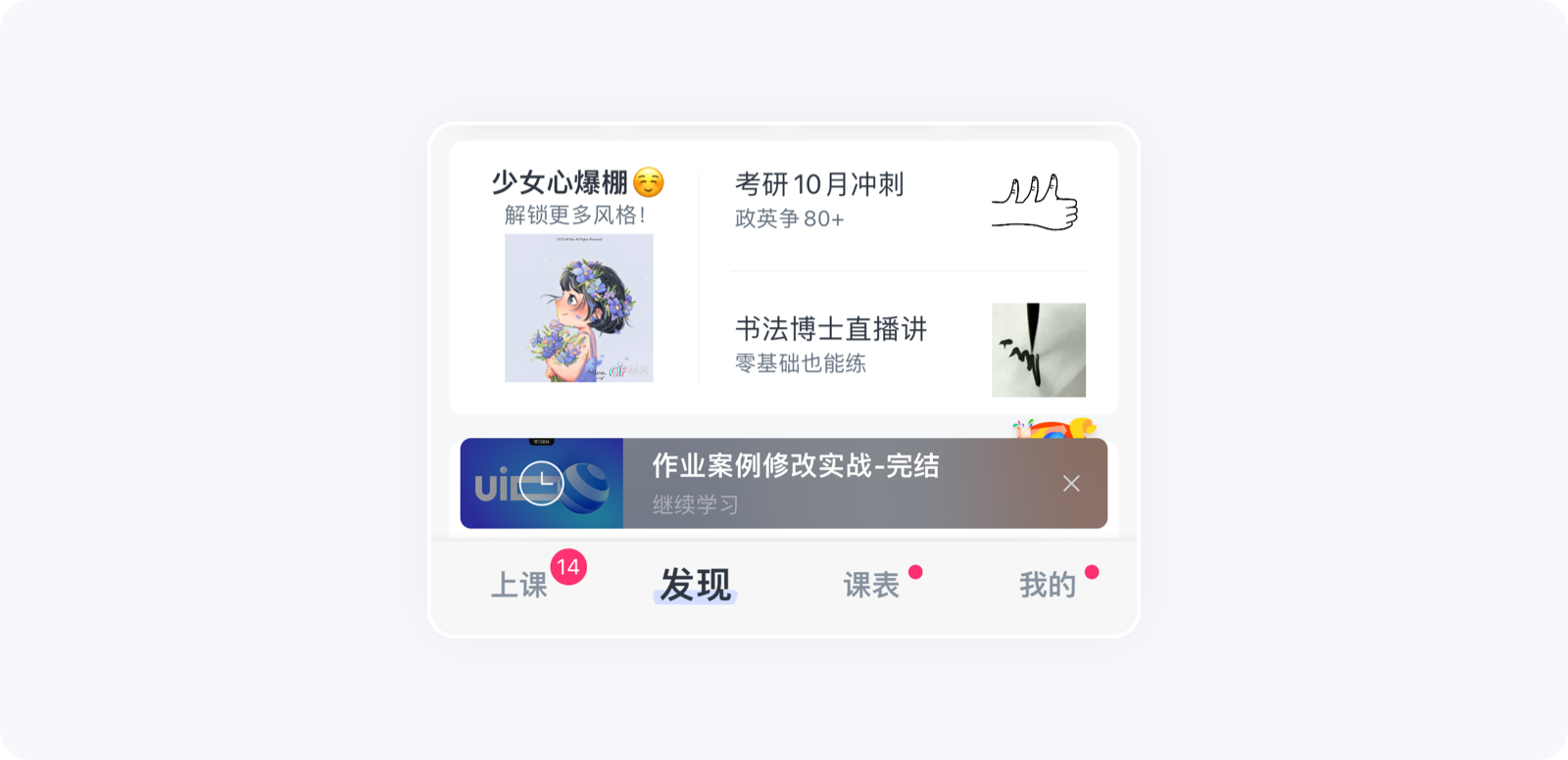
對于用戶主動觸發或系統臨時發起的非固定性內容,利用卡片式設計會讓信息布局更靈活、視覺更突出,在不影響用戶使用的前提下,可出現在任何位置。

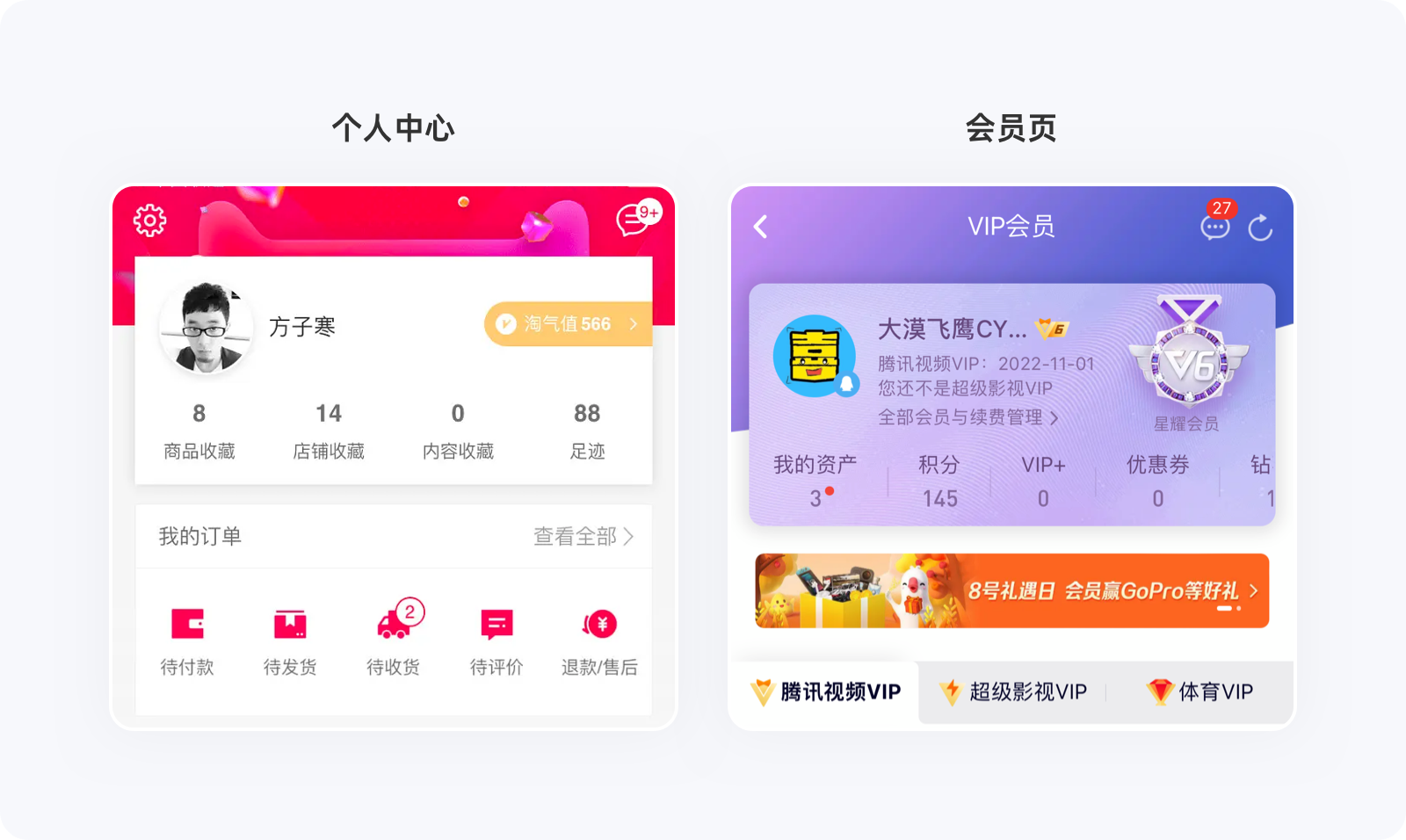
卡片式設計可以將個人中心、個人主頁、會員等頁面中的關鍵信息進行概括,并在頭部位置進行重點突出,不僅讓原本單個的內容形成整體,還能營造出沉浸式的氛圍。

為了保持界面設計的一致性,需要將卡片樣式納入設計規范,例如卡片是否通欄、是否需要設定圓角半徑、不同場景中卡片大小的劃分界限以及圓角數值的確定等,大部分情況下都需要遵循設計規范。

在同一產品中,雖然要遵循設計規范以確保一致性的視覺效果,但并非所有頁面都適合卡片式設計。
那么,到底是否需要采用卡片形式、使用哪種卡片類型?這還得根據頁面內容屬性及目標定位來決定。例如社交產品中的臨時會話列表、動態圈子使用卡片形式,很浪費縱向空間、甚至會顯得很“雞肋”,用分隔線或間距留白來區分信息組顯然更合適;但對于電商類型的產品,利用卡片將不同的商品分隔后又進行歸納,會更容易識別,信息的可讀性也會更強。

卡片式設計本身就包含了容器與背景的層級表現,為了保持內容的正常展示與用戶瀏覽體驗,避免在卡片中嵌套多層卡片,以免信息層級雜/亂而增加用戶的視覺負擔。
如果再同一卡片中需要再次區分多個信息組,可利用間距留白、分割線或淺色背景等元素屬性來區分,依然能達到想要的效果。

因為卡片內、外的雙向間距留白,在空間有限的移動端設備中,橫向空間利用率較低,因此除了合理的減小左右間距外,還可以適當利用左右滑動來擴充橫向隱性空間。
例如淘票票首頁,在1.5屏的范圍內,幾乎每個模塊都能橫向滑動查看更多內容,從用戶體驗角度出發,這是縱向空間無法比擬的。

卡片式設計不是目的,其主要是用來更好的區分信息層級、提升用戶瀏覽體驗,因為卡片要作為獨立空間的存在,必定會增加上下間距而導致頁面拉長,因此,如無必要,不必盲目采用卡片式設計。
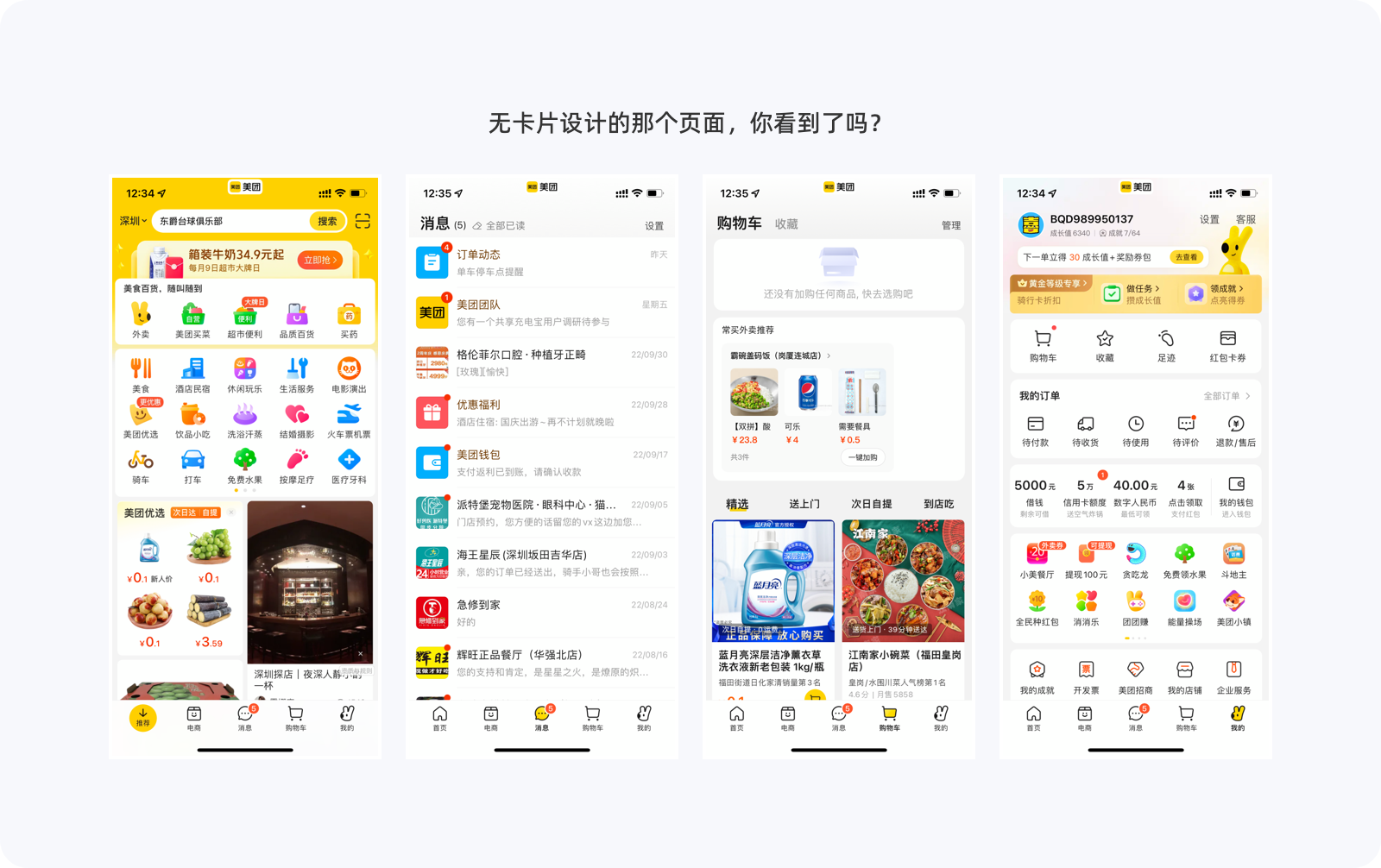
例如美團APP的「首頁、電商、購物車、我的」4大主功能頁面都使用了卡片形式,而「消息」頁則采用分割線進行信息分組,試想一下,如果為了統一規范而使用卡片,不僅造成很強的割裂感、還會極大的浪費縱向空間。

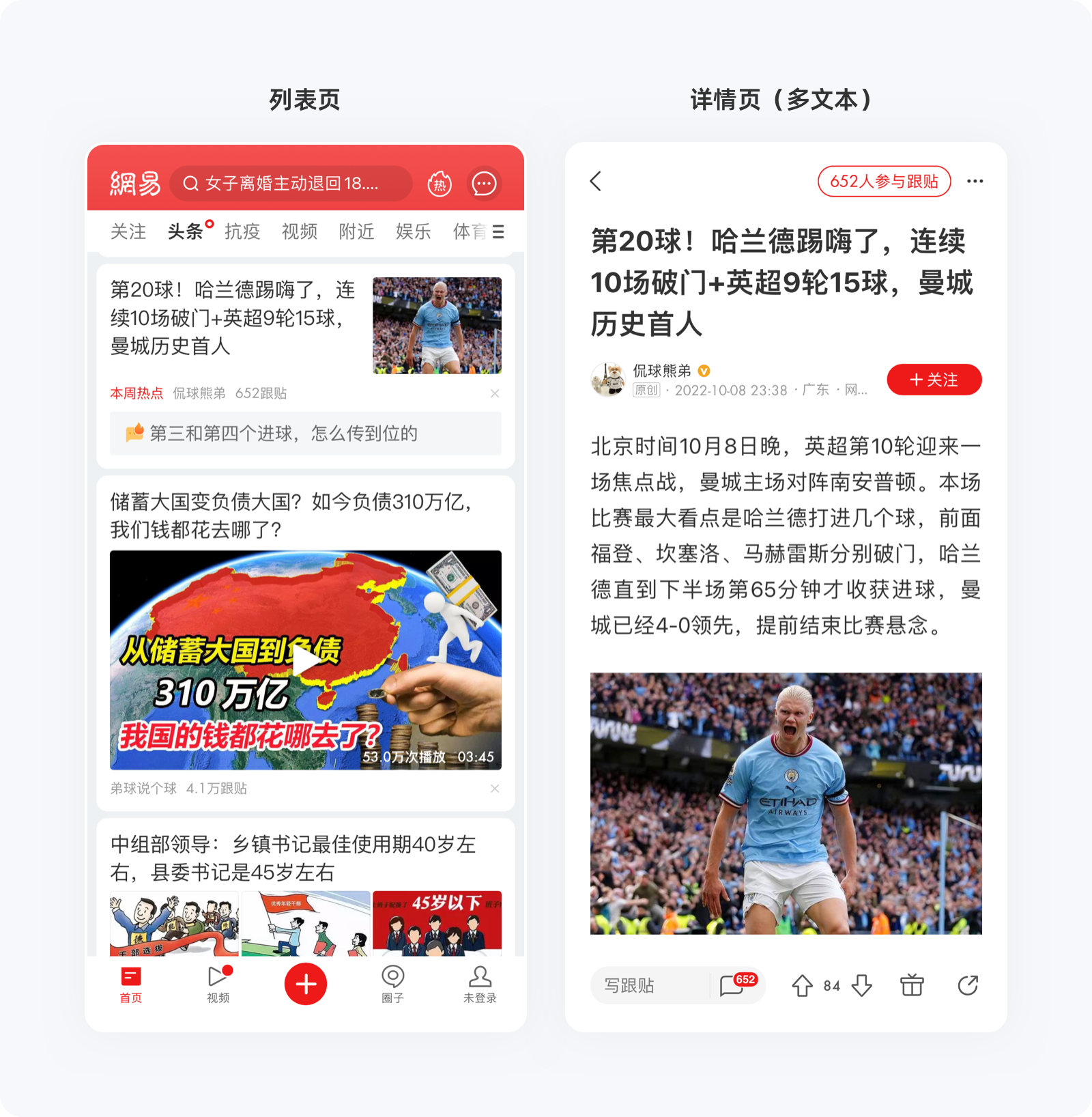
這點不用多說,新聞資訊類產品的內容詳情頁就是最好的證明,不管其他頁面是否采用卡片形式,但詳情頁并不會跟隨形式,一方面可以讓同屏展示更多內容、增加空間利用率,另一方面可減少無關元素對用戶產生的干擾、給予沉浸式的瀏覽體驗。

很多時候,我們總會聽到PM說這個很重要、那個也很重要,都需要突出一點,殊不知當什么都突出了也說明什么都沒有突出。在單個卡片中,組始終牢記這個準則:一次只突出一個核心信息,以便于用戶快速、精準捕捉,切記不可貪多。
卡片式設計之所有能快速流行起來且經久不衰, 其主要得益于自身的靈活性,尤其是在跨設備、跨屏幕上有著純天然的優勢,能忽略設備的差異給用戶提供更好的服務。卡片并不是簡單的樣式設計,它是一種自由布局的設計語言,通過多種方式的信息組合、結合豐富的交互操作,給用戶創造出極致的使用體驗。
信息的呈現方式雖有不同,但最終的目的都是為了服務于內容,卡片式設計只是其中的一種形式而已,在設計過程中,我們需要根據內容結合實際情況作出合理的判斷,切勿拘泥于形式而忽略內容本身的重要性。
任何設計風格及展現形式都有可能成為歷史,卡片式設計也不會例外,但絕對不是這么快就結束,它依然值得我們去深究,力求打造更好的信息布局、更舒適的用戶體驗。
專欄作家
大漠飛鷹;公眾號:能量眼球,人人都是產品經理專欄作家。致力于產品需求的驅動、產品體驗的挖掘,利用設計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
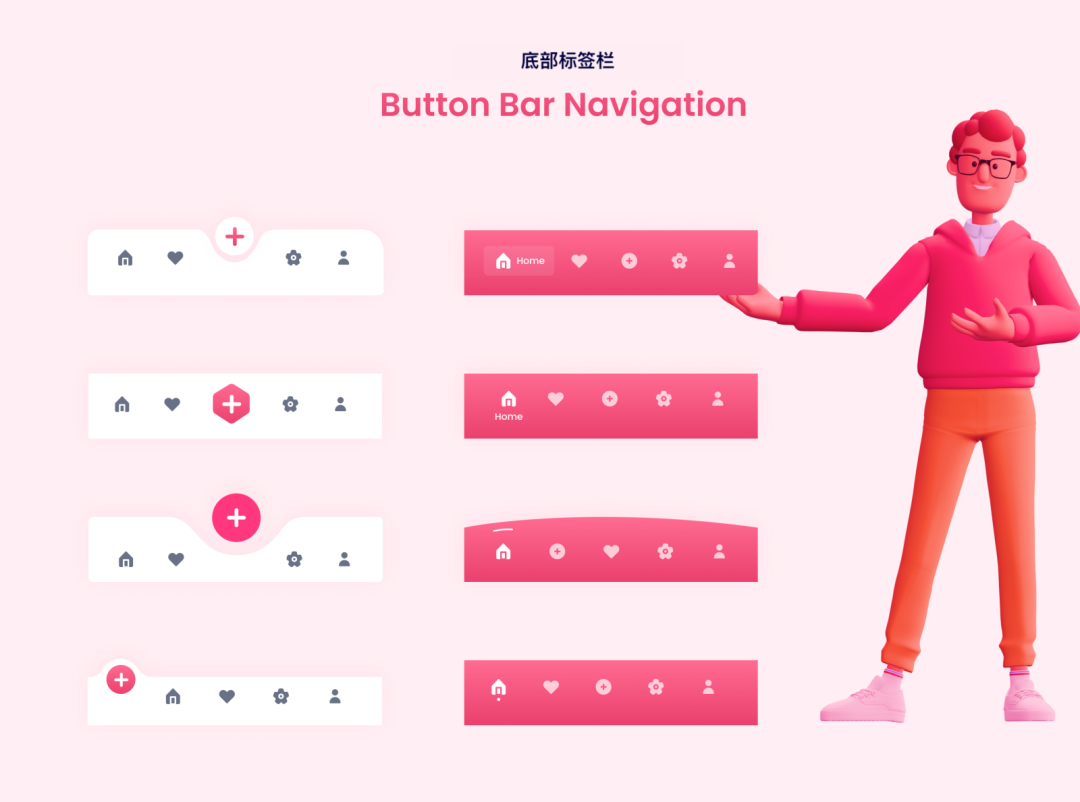
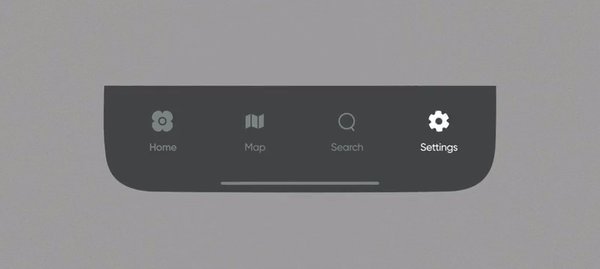
底部標簽欄的圖標風格在一定程度上決定了界面的風格。看起來相對簡單,但仍然有很多問題值得注意。作者通過標簽欄樣式分析、6個導航欄注意事項來總結底部標簽欄的設計,希望通過這些內容能幫助你對底部標簽欄有進一步的理解。
底部標簽欄(也稱導航欄)是移動端設計中必備的導航類型之一。底部標簽欄上通常會安排最重要且頻繁操作的功能,方便用戶隨時都能快速訪問。

雖然底部導航欄看起來相對簡單,但要做到精準設計,仍然有很多問題值得注意。
本次通過標簽欄樣式分析、六個導航欄注意事項來總結底部標簽欄的設計~
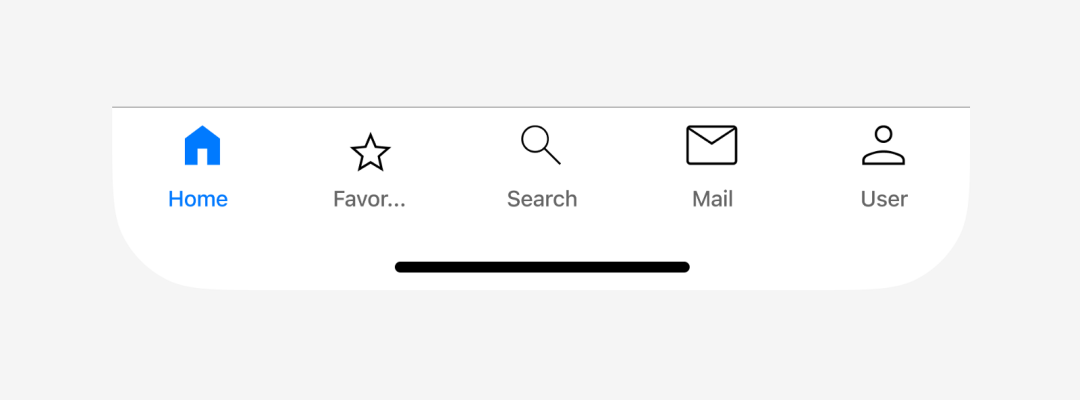
底部標簽欄可以是純圖標樣式,或者圖標與文本標簽搭配的樣式。

選中的標簽需要有不同的視覺風格,可以使用按鈕、文字、圓點等樣式來表示選中效果,幫助用戶一目了然地定位當前導航。
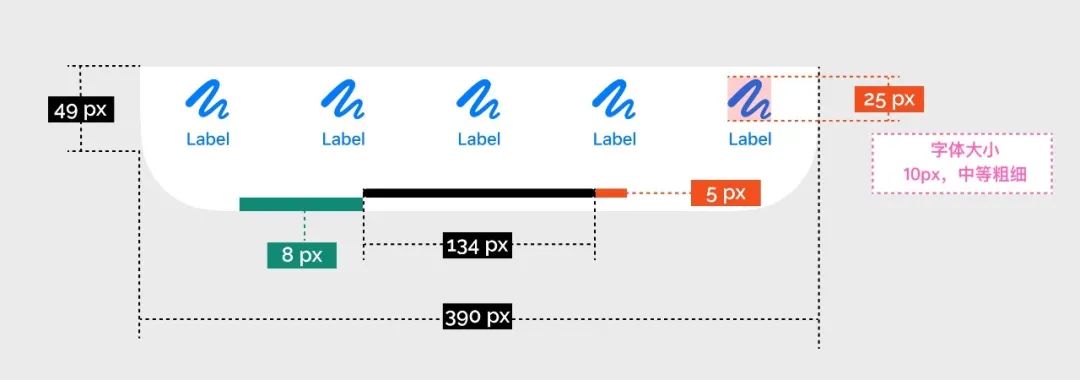
在Apple iOS底部標簽欄中,標簽欄的寬為390px,高為49px。

常規標簽欄的圖標大小為25x25px,緊湊型的標簽欄圖標為18x18px。
在iOS的底部標簽欄中,文字使用的字體為10px,中等粗細。
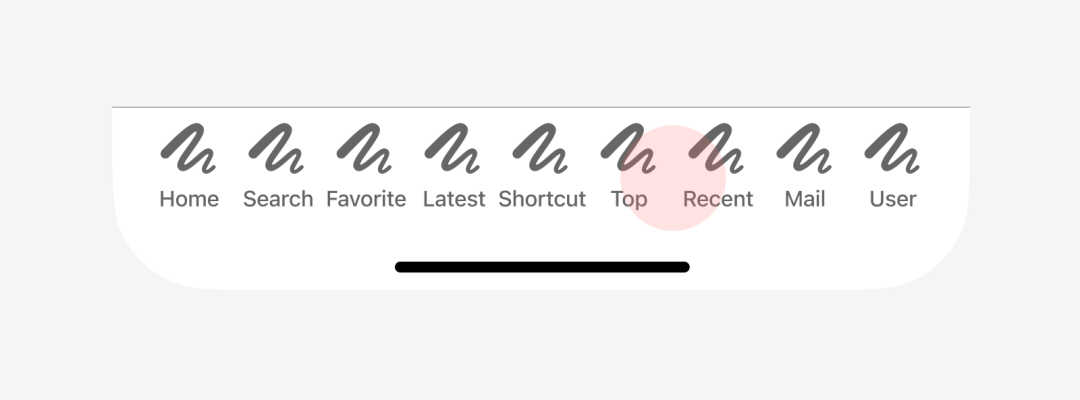
底部標簽欄最適合放置3-5個導航選項。移動端屏幕相對較小,使用五個以上的選項會讓導航擠在一起,并影響可用性。
另外導航選項太多,手指的觸摸面積(紅色圓圈)會比觸摸目標(導航選項)的面積大很多,用戶有可能會意外觸發錯誤的選項。

設計解析:
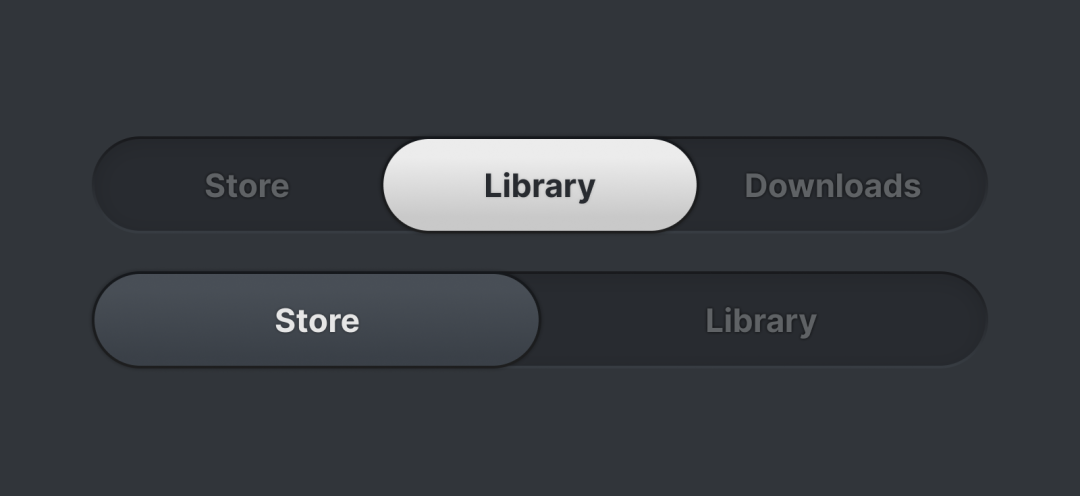
①如果選項很少,只有兩或三個時,可以考慮使用分段控件的設計樣式,將分段控件放在頁面上方作為導航。

② 如果選項很多,超過五個時,我們需要評估這些導航的優先級,篩選出最重要的導航。如果必須要保留五個以上的導航選項,可以考慮使用類似漢堡菜單這樣的控件。

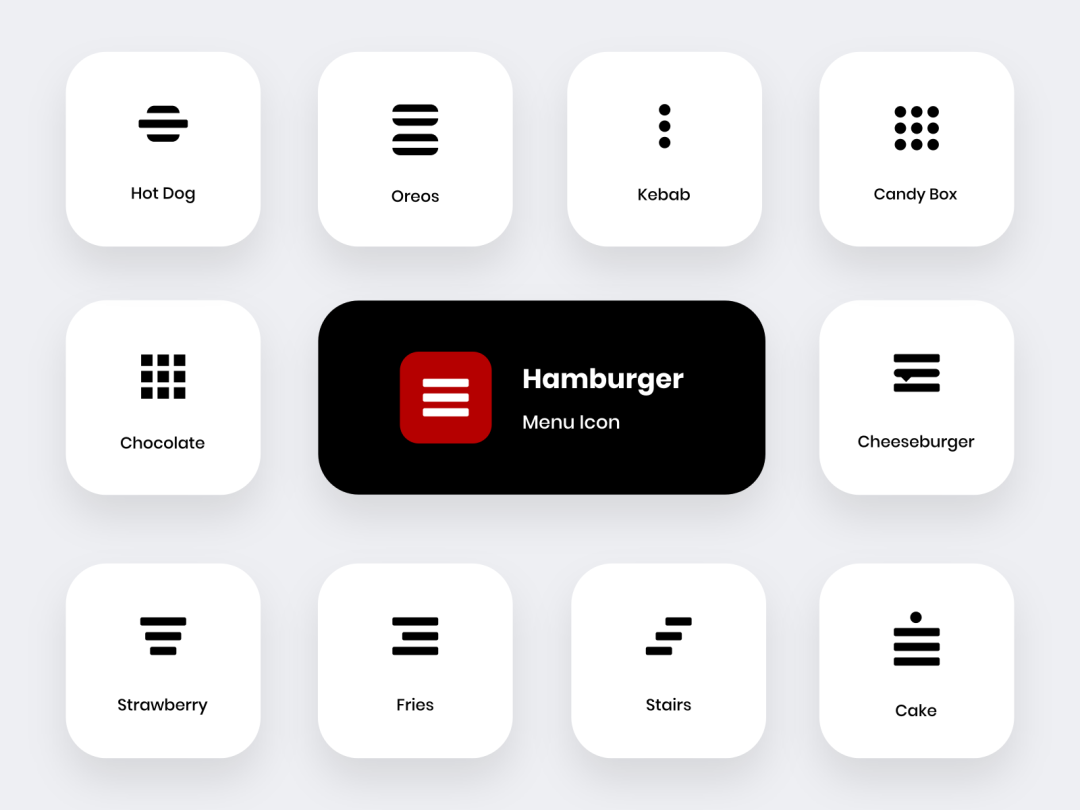
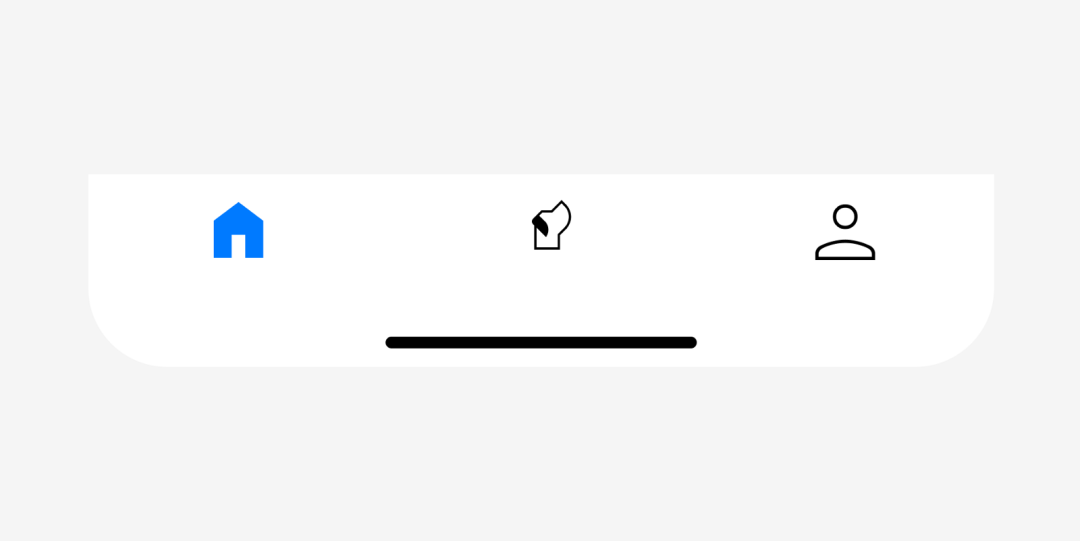
底部標簽欄是用戶使用頻率非常高的導航之一,這就需要確保目標受眾應該對標簽欄中的圖標非常清晰,避免讓用戶產生疑惑。

如果在設計的時候,覺得某個圖標的含義或者樣式對用戶來說不是特別明確,那么就需要將圖標與文字標簽一起使用,方便用戶快速準確地理解。
圖標的顏色對比度差、導航標簽的字體小是在底部標簽欄設計中兩個最常見問題。
在底部欄設計過程中,我們不僅要區分已選標簽和未選標簽的狀態,保證已選標簽更突出,還要注意觀察圖標與文字之間、圖標與背景之間的顏色對比度,確保未選狀態的圖標和文字也能夠清晰易讀。

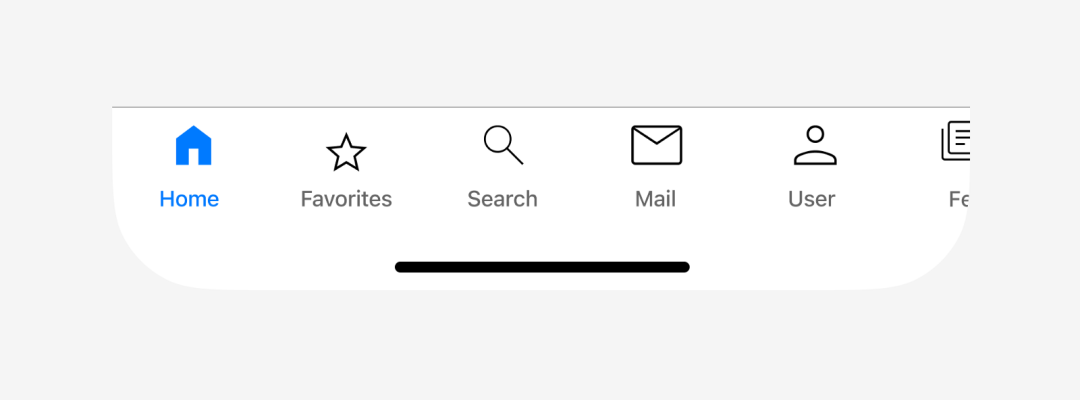
可滑動的標簽欄會對導航可見性產生影響,由于并非所有的導航選項都是一次可見,用戶可能很容易錯過后面的選項。
另外,當用戶左右滑動標簽欄時,前面已選的標簽可能會消失,影響使用體驗。

底部標簽欄的空間本身就很小,因此在導航中使用文字時,每個字符都顯得很重要。
不要截斷標簽,這樣會造成用戶不清楚標簽的含義,可以嘗試使用更簡練的文字來清楚地傳達選項含義。

花哨復雜的切換動畫對于初次使用的用戶來說可能看起來很酷,但是一旦用戶熟悉了產品并頻繁使用導航時,這些復雜的切換動畫就會變得很煩人。
這些切換動畫雖然看起來很復雜,但卻沒有為產品或用戶帶來任何有用的價值或信息,因此這些動畫就會變成一種負擔,讓用戶感到沮喪。

底部標簽欄的切換動畫應該干脆利落,可以使用簡單的微動效作為輔助,切莫太復雜。
以上是APP底部標簽欄需要注意的6個設計點,希望通過這些內容能幫助你對Bottom Tab Bar有進一步的理解。
慢慢來比較快,希望對你有幫助!
參考:babch.biz/bottom-tab-bar-design
專欄作家
作者:Clippp,微信公眾號:Clip設計夾。每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Pixabay,基于CC0協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編輯導語:設計師如何創建一個大放異彩的UI?好的UI設計不僅是讓軟件變得有個性有品位,還要讓軟件的操作變得舒適簡單、自由,充分體現軟件的定位和特點。本文詳細地給大家整理了UI設計的四大原則。一起來看看吧。

是什么讓一個好的 UI 設計易于閱讀?是什么讓用戶輕松瀏覽?設計師如何創建一個大放異彩的UI?用戶界面是任何軟件產品的關鍵部分。
好的UI設計,用戶甚至會忽略它。
如果做得不好,會成為用戶使用產品路上的絆腳石。
為了更高效地設計能滿足用戶使用的UI,大多數設計師都遵循界面設計原則。
本期我們就帶你了解UI設計四大原則!
為了創建視覺美學UI通常有以下這些小規則:
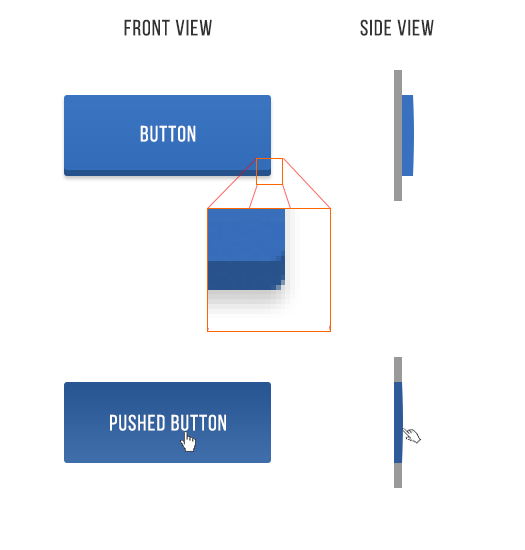
陰影是告訴我們正在查看哪些用戶界面元素的寶貴線索。
當光從天而降時,它照亮事物的頂部并在其下方投下陰影。
事物的頂部較輕,底部較暗。UI 也是如此。
就像我們所有面部特征的所有底面都有小陰影一樣,幾乎每個 UI 元素的底面都有陰影。
我們的屏幕是平面的,但細節設計會讓屏幕上幾乎所有東西看起來都是立體的。


在添加顏色之前進行灰度設計可以簡化視覺設計中最復雜的元素,這樣設計師可以專注于間距和布局元素。
首先設計黑白。從更難的問題開始,讓應用程序在各個方面都美觀且可用,但不需要顏色的幫助,最后再添加顏色。
這是讓應用程序看起來“干凈”和“簡單”的可靠的簡單方法。在太多地方有太多顏色是往往容易搞砸設計。
而在此之后,向灰度站點添加一種顏色可以簡單有效地吸引眼球。
通過修改單一色調的飽和度和亮度,可以生成多種顏色——深色、淺色、背景、強調色、引人注目的顏色,但這樣不會讓人眼花繚亂。
使用一種或兩種基本色調中的多種顏色是突出或中和元素且不會使設計混亂的可靠方法。


為了使 UI 看起來很有設計感,需要增加很多喘息的空間。
空白是構成出色視覺布局的最容易被忽視和未充分利用的元素之一。
很多時候,空白被視為空白空間,因此浪費了屏幕空間。
空格對于制作更好和簡化的布局是必要的,因為它最終使用戶專注于本來打算看到的內容。大量的空白可以使一些雜亂的界面看起來簡單又容易吸引人。

強調是一種策略,是想要將觀眾的注意力吸引到特定的設計元素上。這可能是內容區域、圖像、鏈接或按鈕等。
我們看到大多數設計領域都會注重焦點的創建,包括建筑、景觀設計和時裝設計。


為了通過視覺元素傳遞給用戶信息并導航準確,不讓用戶迷失方向,通常有以下幾點規則:
始終以盡可能少的步驟和屏幕為目標。
使用諸如底部工作表和模式窗口之類的覆蓋來壓縮數據并減少應用程序的占用空間。同時,確保自主和獨立的方式組織信息。可以將將任務和子任務組合在一起。
重要的是,不要將子任務隱藏在用戶想不到的頁面上。根據清晰且合乎邏輯的分類組織屏幕及其內容。
同樣,始終將完成任務所需的步驟數量減少到最小值。
當只需要一兩個操作時,不要讓用戶經歷繁瑣的點擊障礙。三擊規則是最實用的 UI 設計原則之一,它指出用戶應該能夠通過在應用程序內的任何位置單擊不超過 3 次來實現任何操作或訪問他們需要的任何信息。
最重要的是,永遠不要要求用戶重新輸入他們已經提供的信息。這可能讓用戶扔掉他們的設備,直接放棄使用。
這條原則涉及直觀的布局和清晰的信息標簽。瀏覽應用程序不應以任何方式令人困惑,即使初次使用的用戶也是如此。
相反,對界面的探索應該是有趣的,并在不知不覺中舒適地學會。
確保頁面架構簡單、合乎邏輯且有清晰的標示。
用戶永遠不應該懷疑他們在軟件中的位置,也不應該不斷思考才能確定如何到達他們想去的位置。
良好的視覺組織提高了可用性和易讀性,使用戶能夠快速找到他們正在尋找的信息并更有效地使用界面。
設計布局時,避免一次在屏幕上顯示太多信息。構建網格系統設計以避免視覺混亂。
應用內容組織的一般原則,例如將相似的項目組合在一起、對項目進行編號以及使用標題和提示文本。

簡化視覺認知,讓用戶能盡快“認識”界面,圖形元素符合用戶對真實世界的聯想,更符合用戶對于界面的慣性認知。
在 UI 設計中使用隱喻可以讓用戶在現實世界和數字體驗之間建立聯系。
好的隱喻會與用戶腦海中真實世界的過去體驗產生強烈的聯系。隱喻常用于使不熟悉的事物變得熟悉。
以桌面上的回收站為例,它包含已刪除的文件——但它不是真正的垃圾箱,它以一種可以幫助用戶更輕松地理解概念的方式進行可視化表示。
在為 UI 選擇隱喻時,選擇能夠讓用戶掌握概念模型最精細細節的隱喻。
例如,在詢問用于支付處理的信用卡詳細信息時,可以參考現實世界的實體卡作為示例。


視覺設計要讓用戶感受到是用戶在控制界面,而不是被界面所控制。
用戶應該始終能夠快速回溯他們正在做的任何事情。這允許用戶探索產品而不必擔心失敗,當用戶知道錯誤可以很容易地撤消時,這鼓勵了對不熟悉的選項的探索。
相反,如果用戶必須對他們采取的每一個動作都非常小心,這會導致探索速度變慢且令人不安。
當用戶錯誤地選擇系統功能時,“撤消”會非常有用。在這種情況下,撤消功能用作“緊急出口”,允許用戶離開不需要的狀態。
例如,當用戶意外刪除電子郵件時,Gmail 的通知消息帶有撤消選項。


不同技能水平的用戶應該能夠與不同水平的產品進行交互。不要為了新手或臨時用戶的易于使用的界面而犧牲專家用戶。
相反,要嘗試針對不同用戶的需求進行設計,因此,用戶是專家還是新手并不重要。
添加教程和解釋等功能對新手用戶非常有幫助。
一旦用戶熟悉了產品,用戶就會尋找快捷方式來加快常用操作的速度。
設計師應該讓有經驗的用戶使用快捷方式,從而為他們提供快速路徑。
作者:格格學姐
本文由 @空兩格 授權發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Pexels,基于CC0協議。

蘭亭妙微(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編輯導語:我們平常會使用很多APP,久而久之我們會發現一些APP的設計非常的相似;一個有新意、精致的APP界面可以讓用戶產生很深的影響,對產品的形象也有一定的幫助;本文作者分享了關于如何提升UI設計的高級感的方法,我們一起來看一下。

在互聯網產品日趨成熟的今天,你會發現所有的App越來越像,似乎是同一套模版設計出來的產品;而這種普適化的設計會導致同質化嚴重,使得設計不精致,產品沒有氣質和品牌感。
一個App設計是否精致,是否富有設計感,在于它的細節,這就意味著我們在進行設計的時候,要從細微之處著手,從多方面去鉆研如何創造出打動人心的UI設計。
本文總結了12個簡單直觀的提升設計感的小細節,一起來學習。
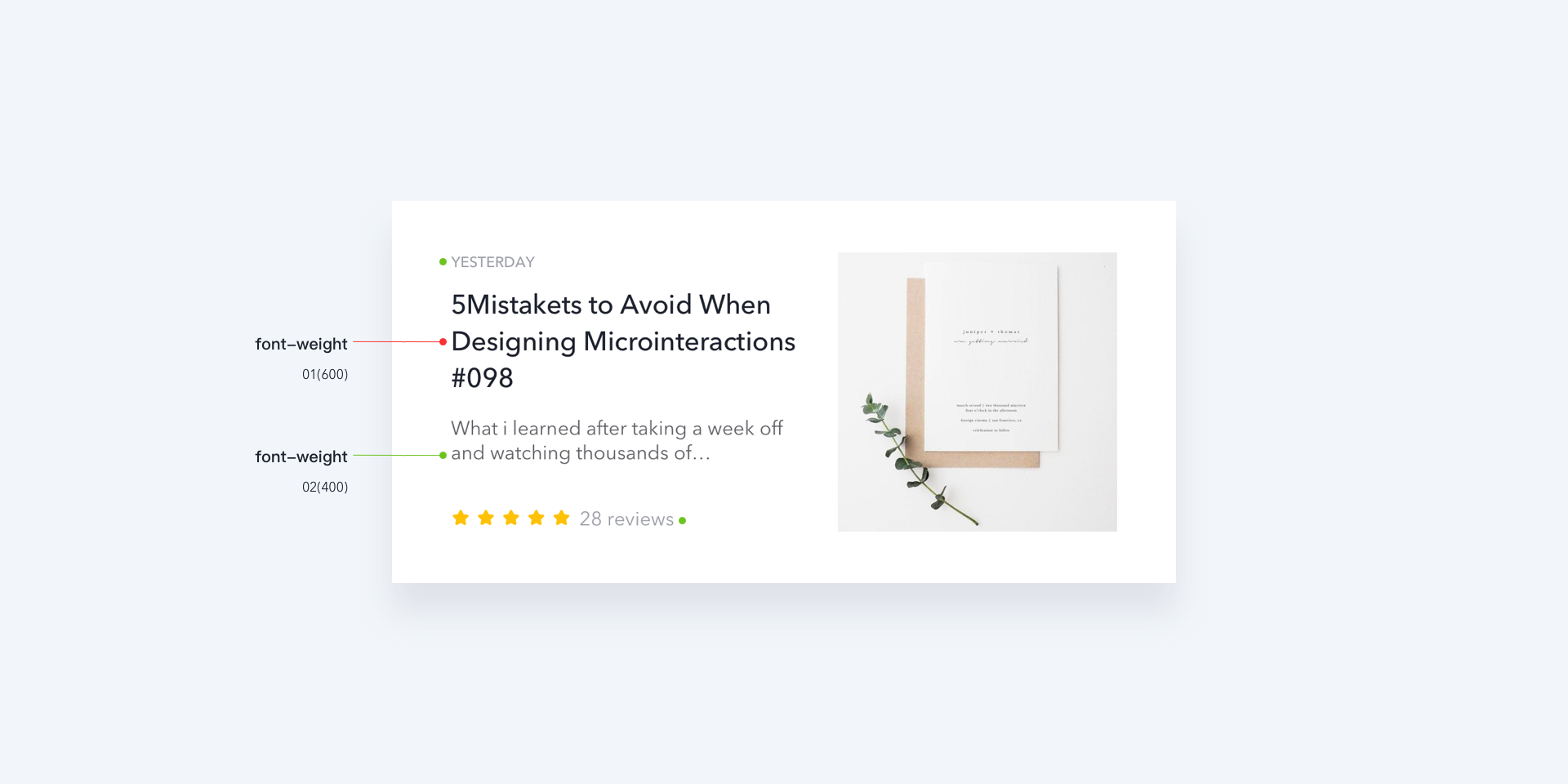
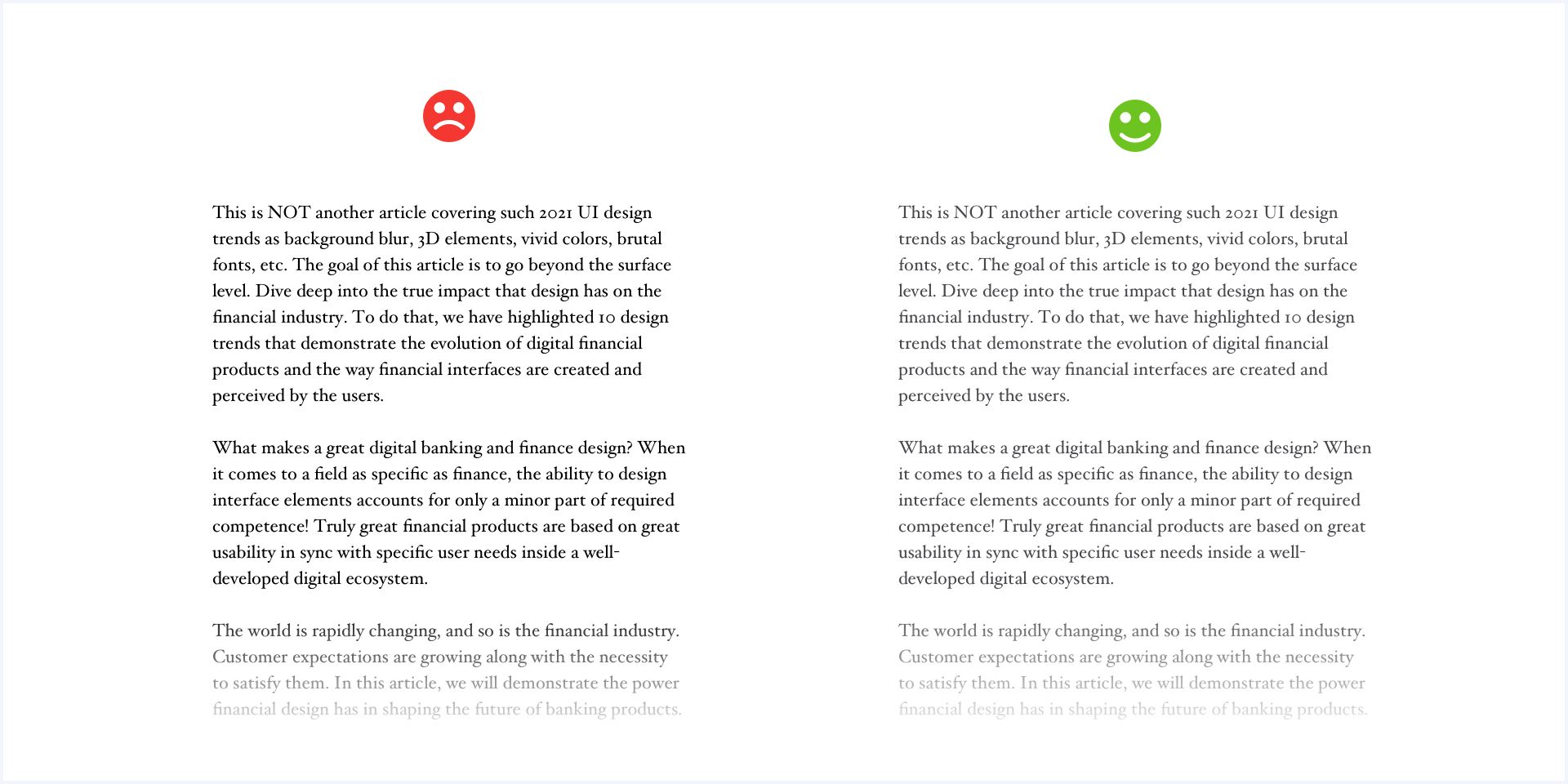
在對UI 文本進行樣式控制的時候,最常見的錯誤莫過于過度依賴字體大小差異來營造對比;單純使用字體大小對比,所營造的對比并不夠,嘗試結合色彩和字重來營造更好的對比效果。

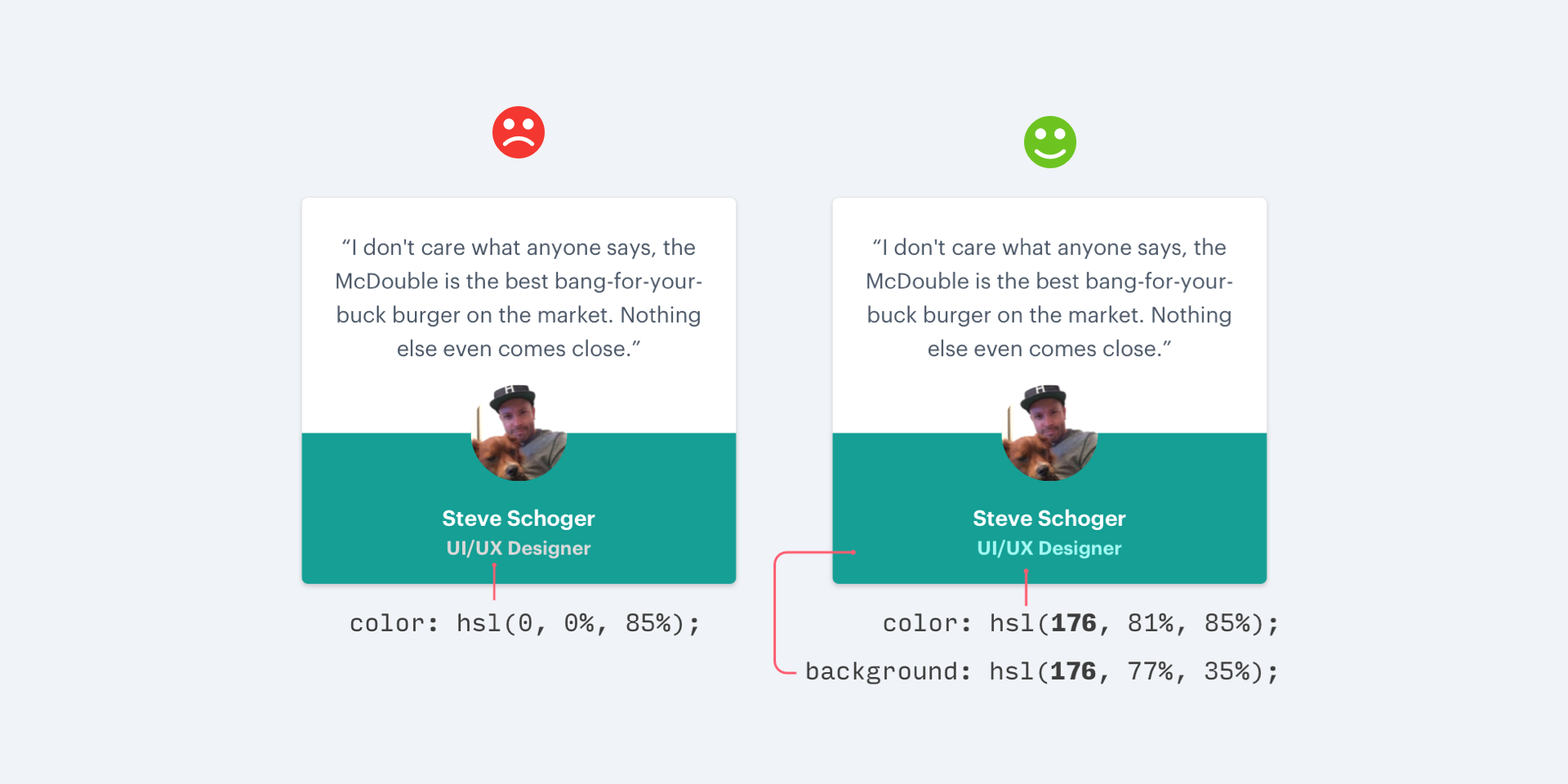
每種顏色都有一個視覺權重,這有助于在內容中建立層次結構;通過使用顏色的深淺,為元素賦予不同的重要性。
如果可以的話,你甚至可以采用兩到三種顏色:

類似的,在UI設計的時候,通常兩種不同的字重足以營造出優秀的層次感:

▲主標題字重為600,其他標綠點的文字字重都為400
應當盡量不要讓正文部分字重低于400,因為這一部分字體本身尺寸已經較小,低于400會使得可讀性不佳。
如果你依然需要降低字重,那么不妨讓字體色彩更淺一點,或者替換成其他識別度較強、字重相對較小的字體。
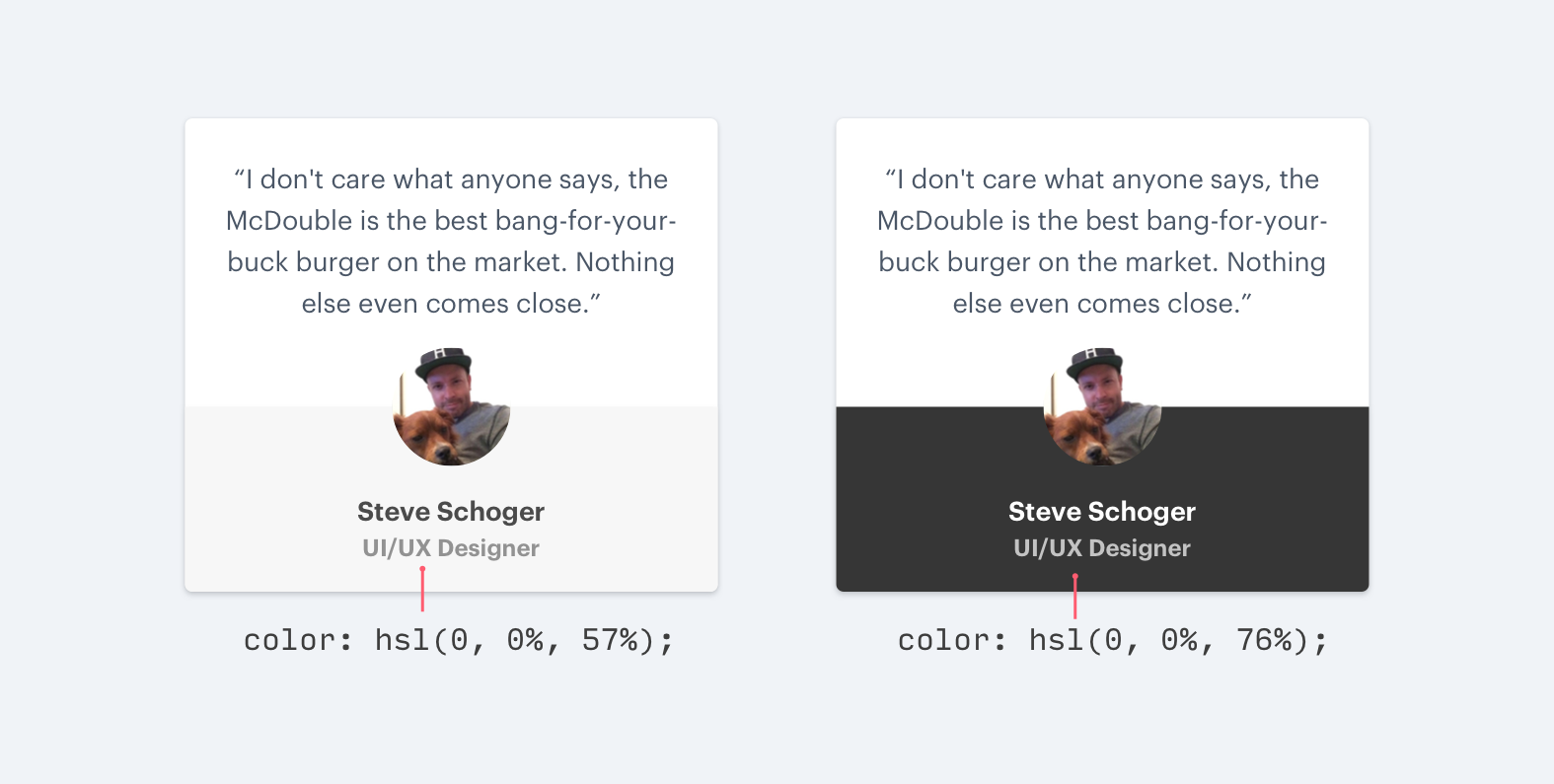
灰色文字在無彩/彩色背景下要分開處理:

不要在有色背景上使用灰色的文本,在白色背景下,將黑色的文本改成灰色(或者在黑色背景下使用灰色文本),是不錯的淡化其視覺效果的做法。

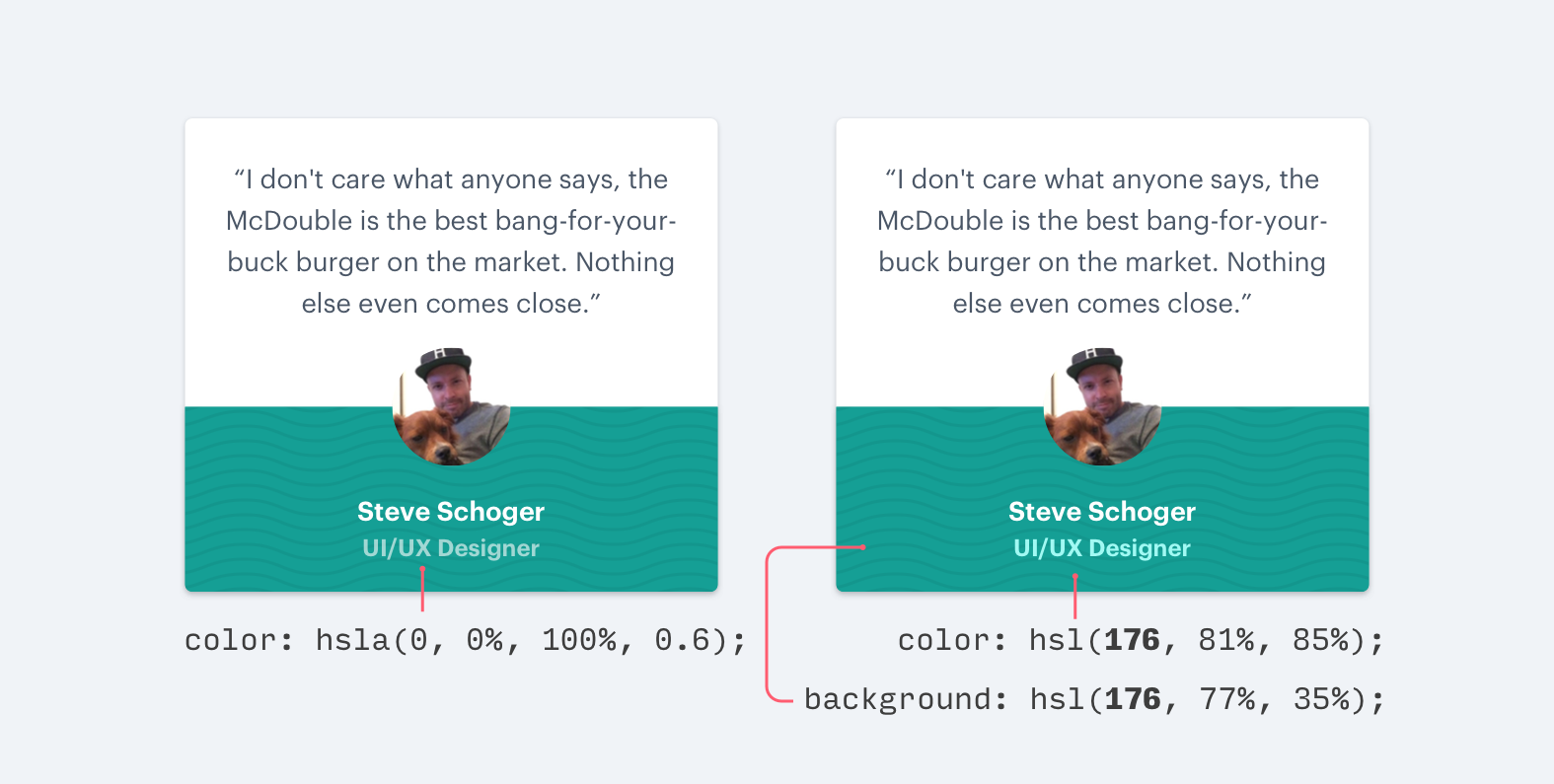
但是在彩色背景下,想要降低和背景色之間的對比,通常有兩種方法:
一是降低白色文本的不透明度;二是讓文本逐步接近背景色,而不是改為灰色。

▲左圖設計師職位信息為白色文字降低不透明度,右圖為和背景同色相高明度的顏色
其次當涉及長篇內容時,大面積的深色粗體字會給人一種沉重感,而且很跳躍;通過選擇類似深灰色(#4F4F4F)這樣的顏色可以很容易地解決這個問題,使文字更容易被識別。

選擇一種基礎色,再調整色調和顏色深淺來增加均衡;設計時避免用過多的顏色。如果項目允許,只需使用固定的色板,通過調整基礎色的飽和度和明度,利用這種簡單的方式為設計增加一致性。

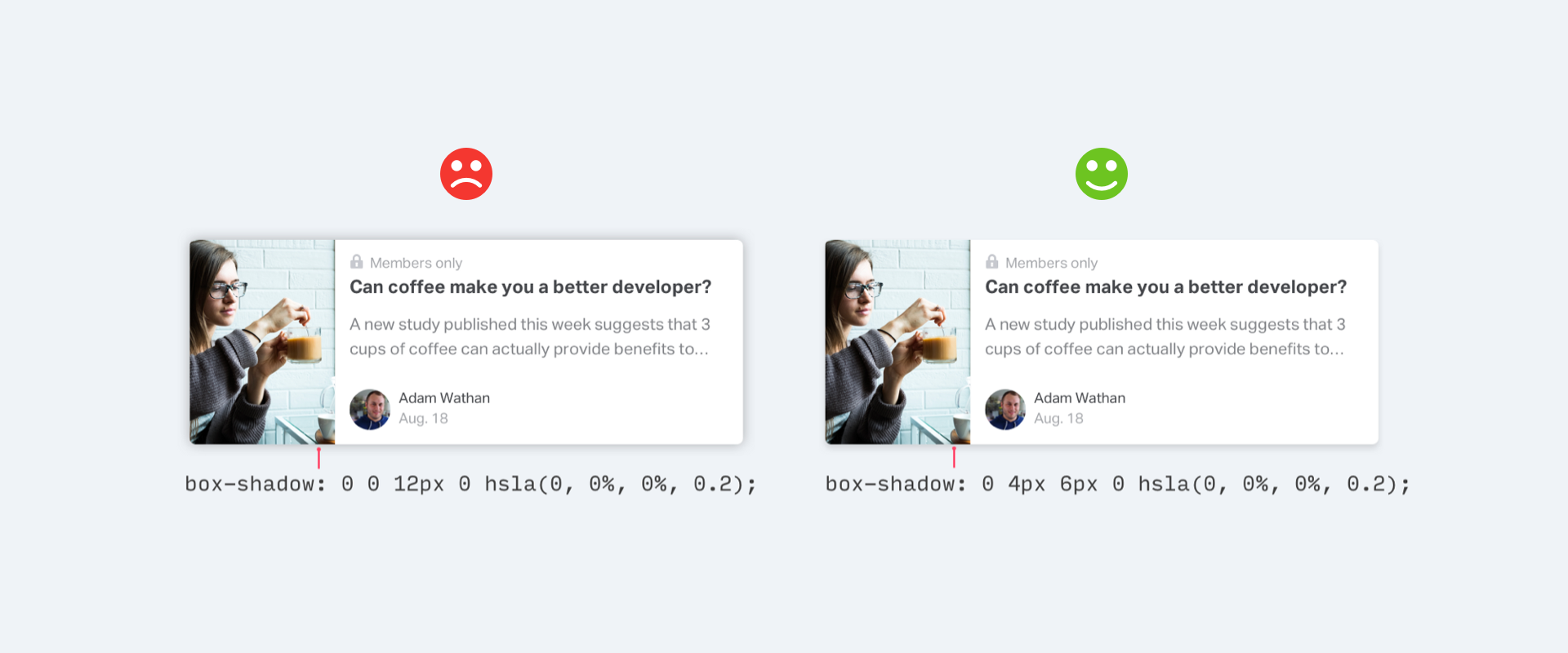
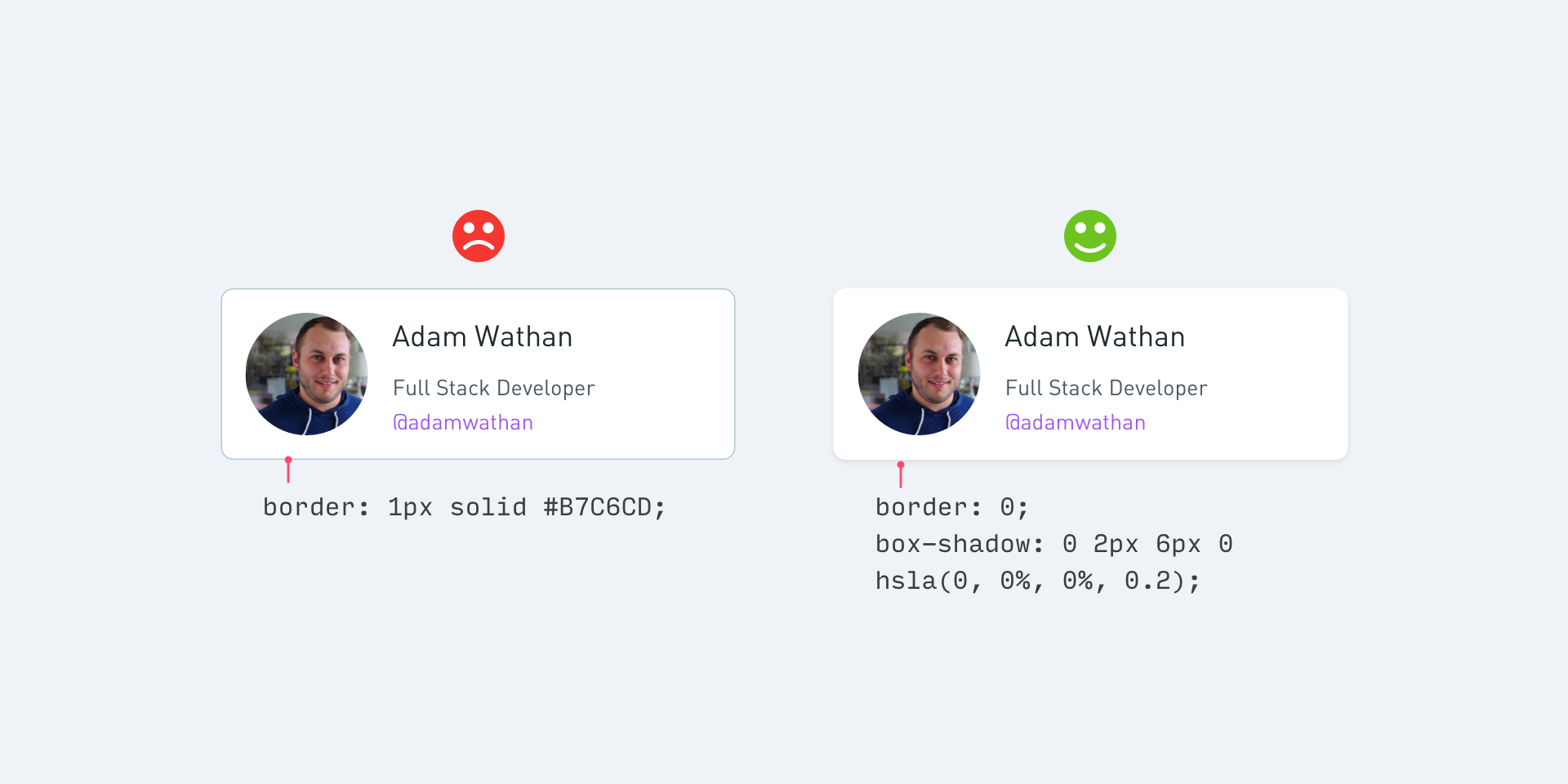
陰影是UI設計中最常見的視覺表現手法,它可以增加元素的深度,使其從背景中脫穎而出,引起用戶的注意力,同時也能增強畫面的視覺層次感。
相比于采用大范圍的擴散模糊陰影,使用微妙的垂直偏移陰影效果更明顯,更自然,它模擬了最常見的光源特征,光線從上往下照下來所營造的陰影效果。

這種輕柔的陰影呈現出的干凈,增加了畫面的精致;如果陰影的范圍太小或顏色太深,位置也沒有偏移,而是聚集在元素的四周,就會讓畫面更加扁平,讓視覺變得厚重,呈現出不精致的畫面感。

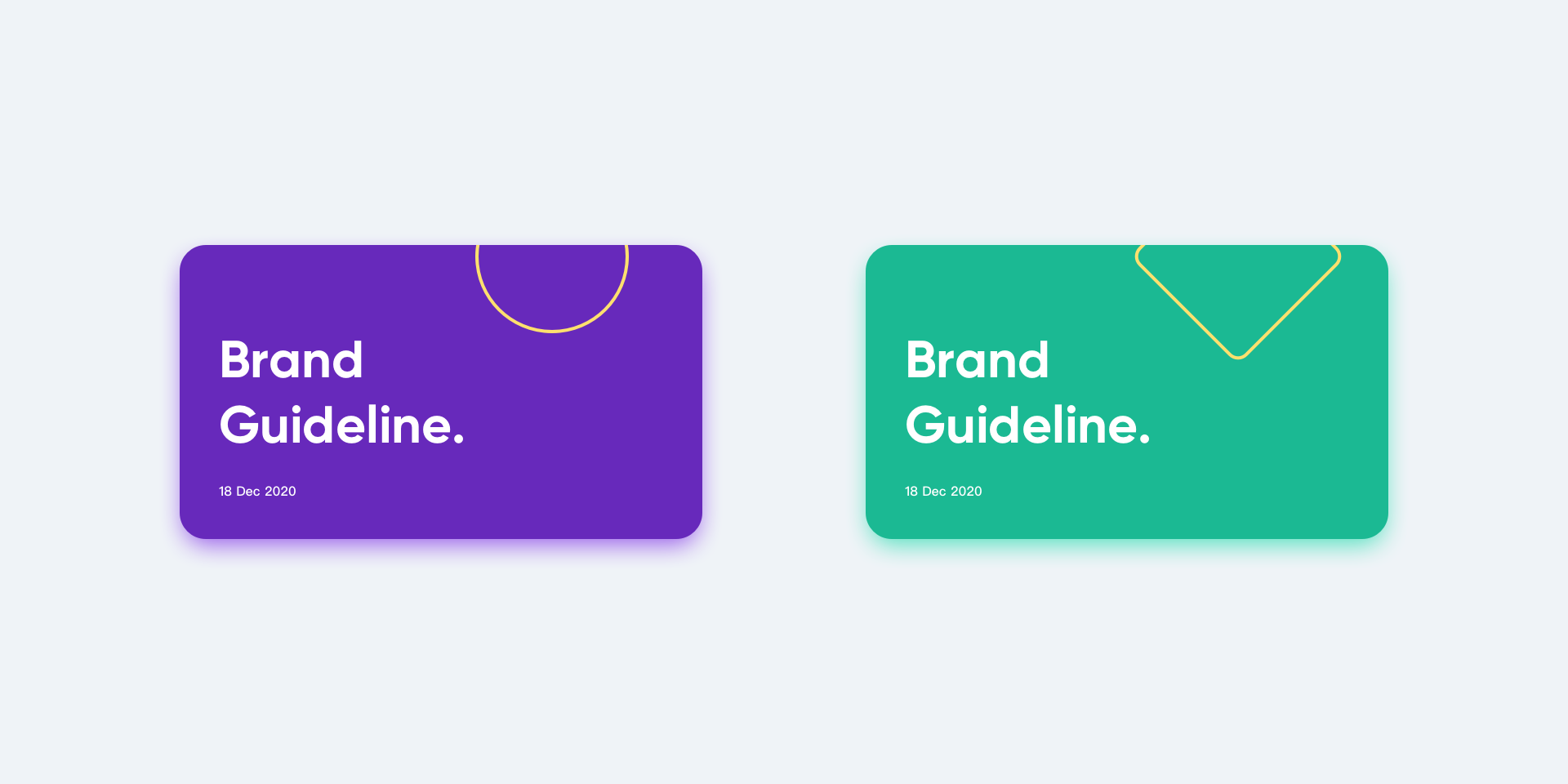
陰影不一定是黑色的,還有一種擴算陰影是模擬元素本身的顏色投射在背景上,由于陰影與元素的色調一致,因此呈現出十分融洽的畫面感。
在UI設計中,這種手法不宜過多使用,否則呈現出的各種色彩搭配會讓人眼花繚亂。
合格的設計師能夠繪制風格統一的圖標,而優秀的設計師能夠創造風格獨特的圖標。
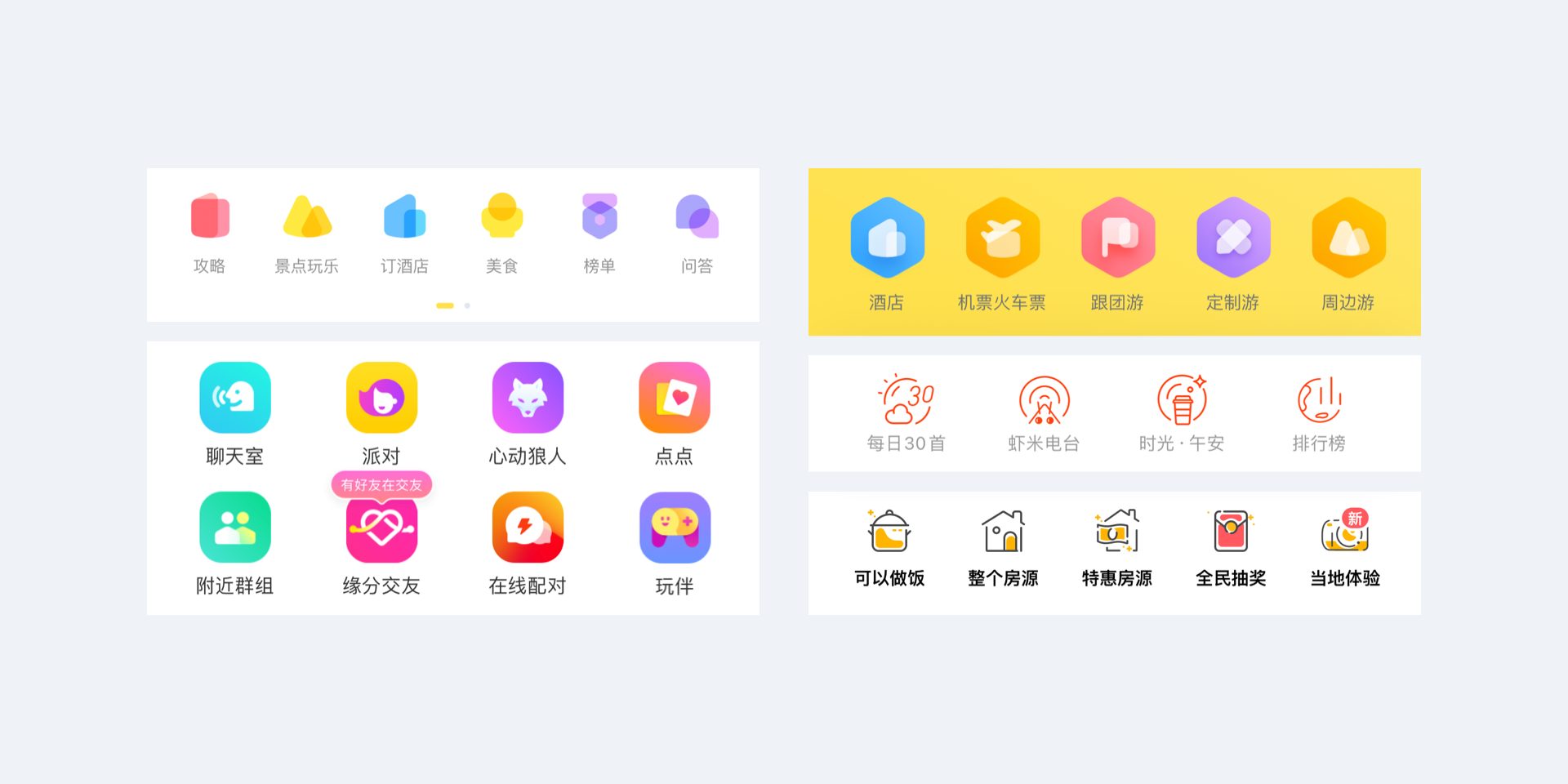
我們能否在追求大小一致,圓角一致,線寬一致和配色一致的同時,為它的視覺表現力加入更多的創意呢?例如下面這組圖標設計,無論是在圖形上的創新,還是顏色搭配上都呈現出無與倫比的創意。

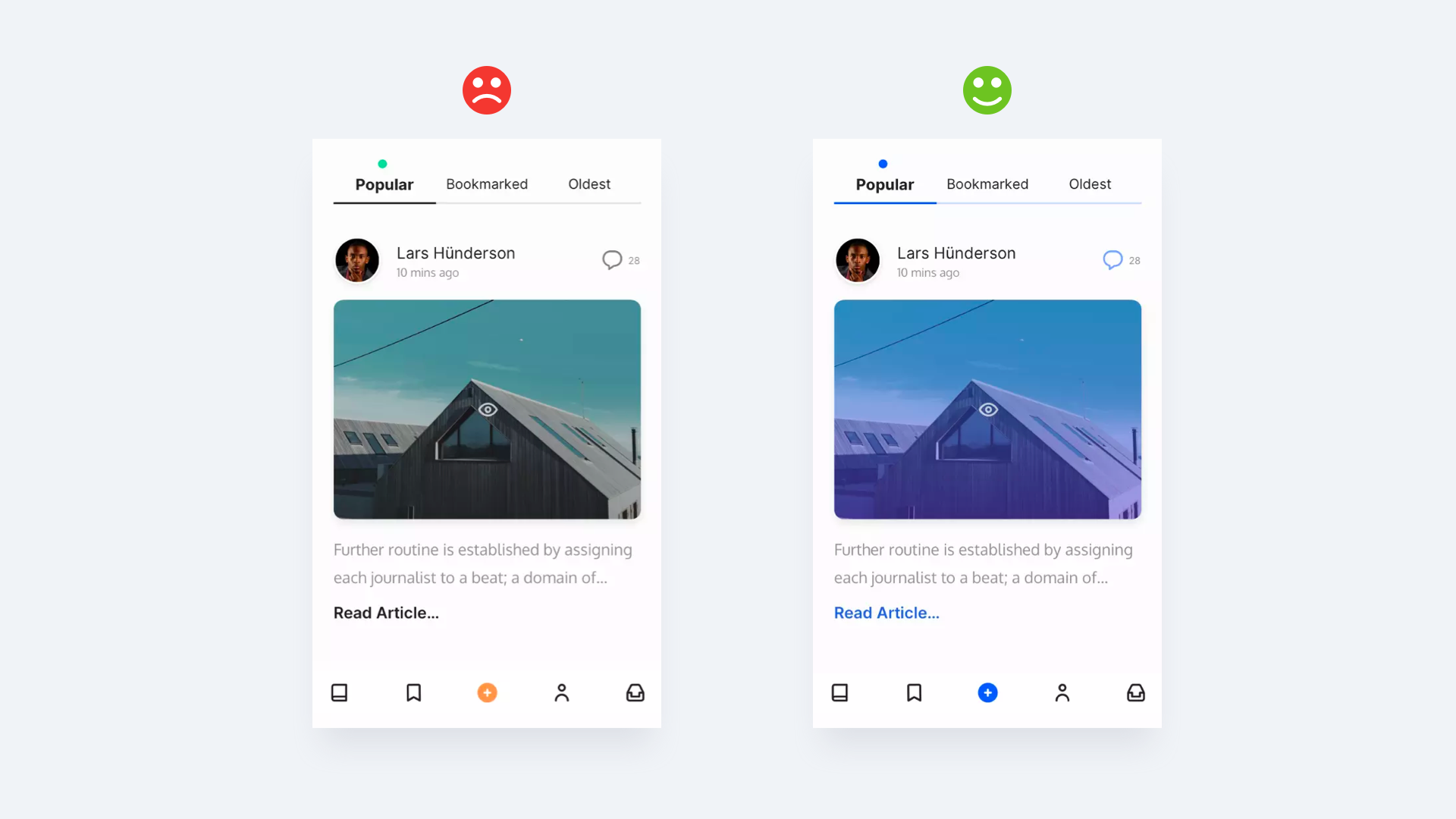
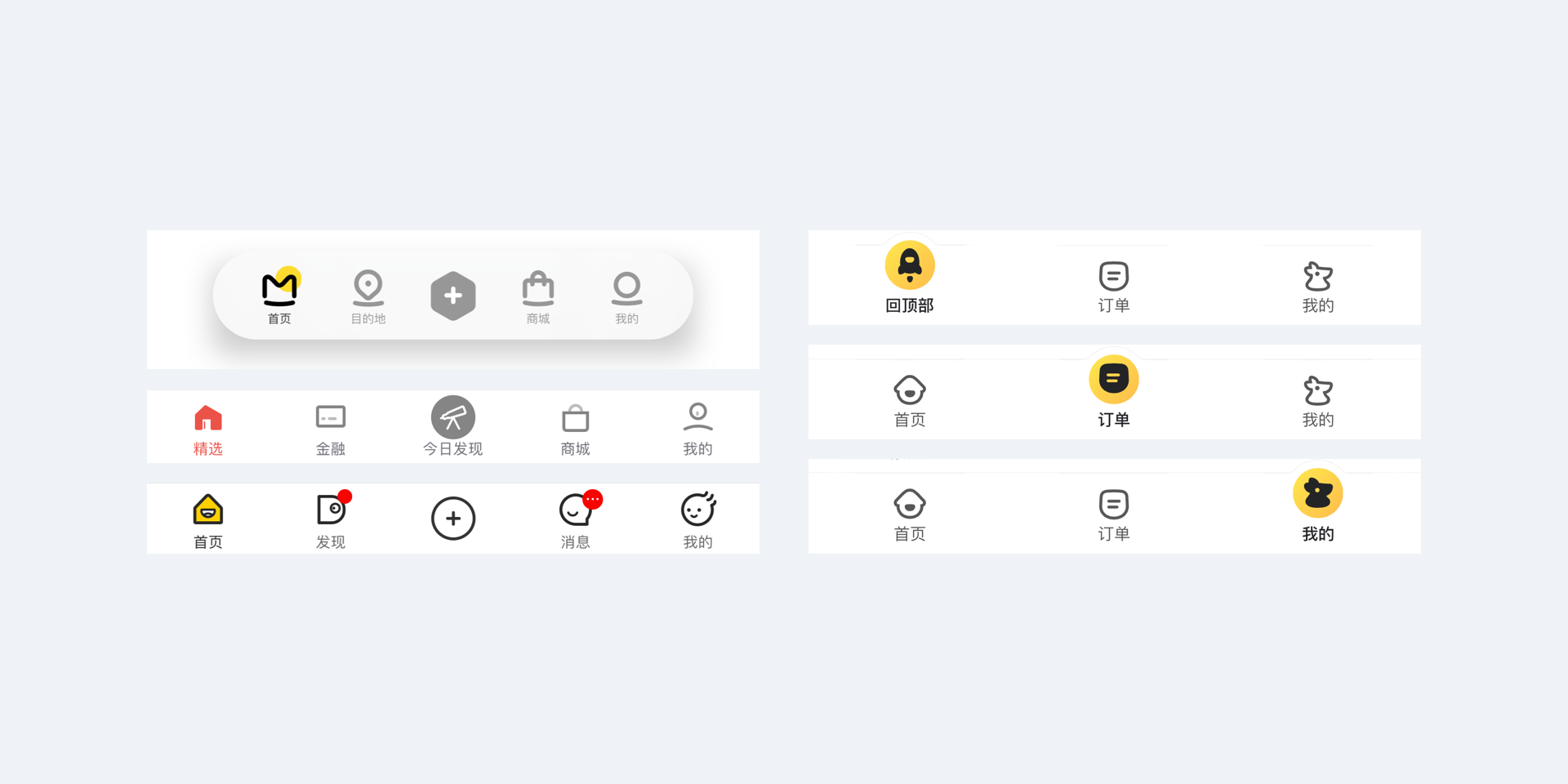
標簽欄作為一個App的全局導航起著至關重要的作用,它的設計影響著整個產品的視覺風格。
通常,大多數App都是使用iOS規范的設計樣式(默認灰色,選中填充品牌色),這樣的設計太普通,太常見了;要想讓標簽欄圖標設計精致和富有個性,可以豐富每一個選中態圖標的視覺表現,例如給圖標加上背景和表情,即顯得生動有趣,又增加了用戶的好感,給人留下深刻的印象。

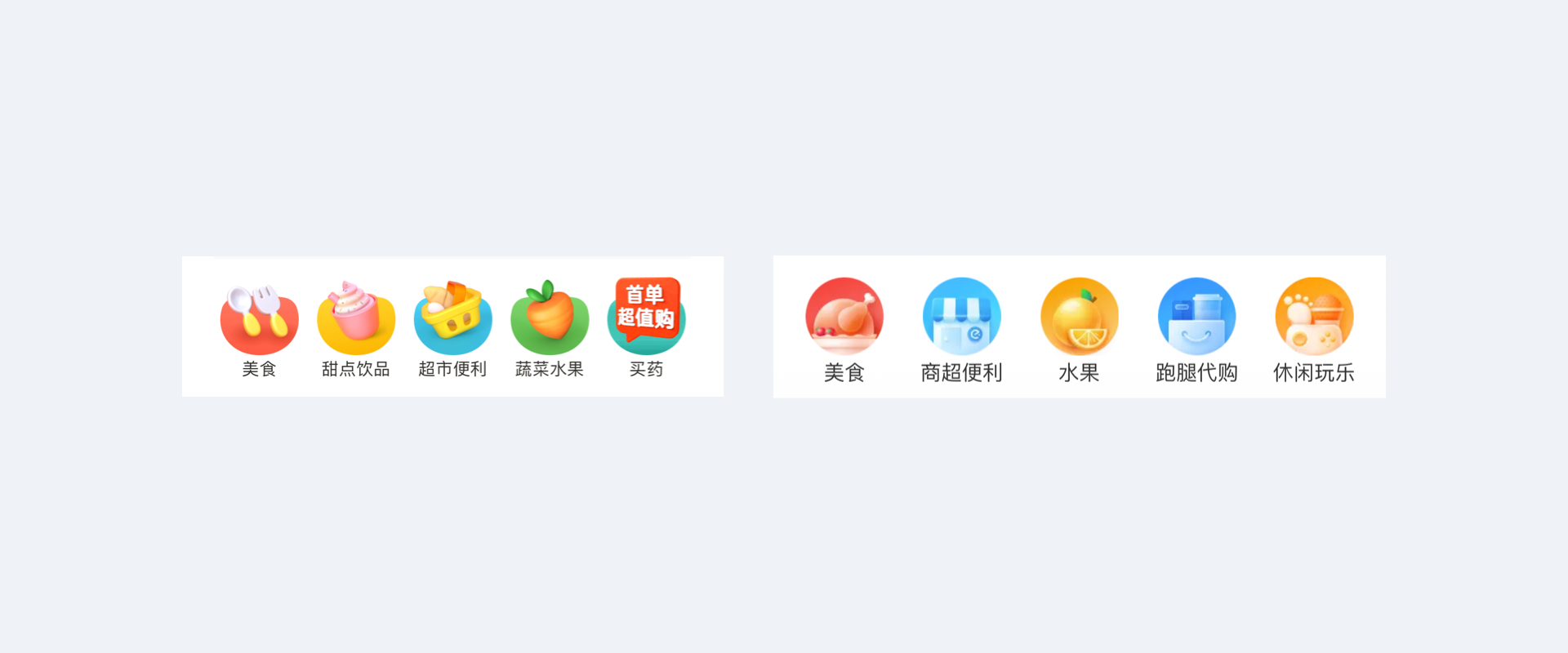
3D立體圖標設計是近幾年來的流行趨勢,看上去十分精致、華麗,但是看久了會讓人產生輕微的視覺疲勞,同時因其復雜的結構會增加用戶的認知成本,一般在外賣美食類應用中比較常見。

Tab是App設計中最常見的控件之一,它源自Material Design的設計規范;現在很多iOS產品當中也開始使用這種導航欄樣式來進行設計,而原本屬于iOS規范當中的分段選擇器變得不那么常見了。
在視覺表現形式上,Tab和標簽欄同樣也分為選中態和未選態,它的設計較為簡單,通常是使用一組文字標簽,通過顏色或在標簽下加上小長條來區分兩者的狀態;因為它簡單,卻越難設計出彩,要發揮極大的設計想象力,跳脫出設計規范的限制,才能找到完美的方案。
例如蝦米音樂的Tab選中態是一段音頻波線,再配合文字的大小對比,一個富有設計感又符合產品特征的Tabs就被創造出來了。

我們還可以從品牌基因中獲取靈感,品牌作為用戶熟知的形象是個絕佳的來源。
從品牌形象中提取具有獨特氣質的視覺富豪作為Tab選中態的小長條,這樣就建立起視覺上的聯系,讓用戶產生由內而外的一致感受;例如馬蜂窩品牌形象中的微笑符號和飛豬旅行品牌形象中的豬頭都被延伸到Tab的設計上,既讓界面視覺獨一無二,又進一步強化了用戶對品牌形象的認知。
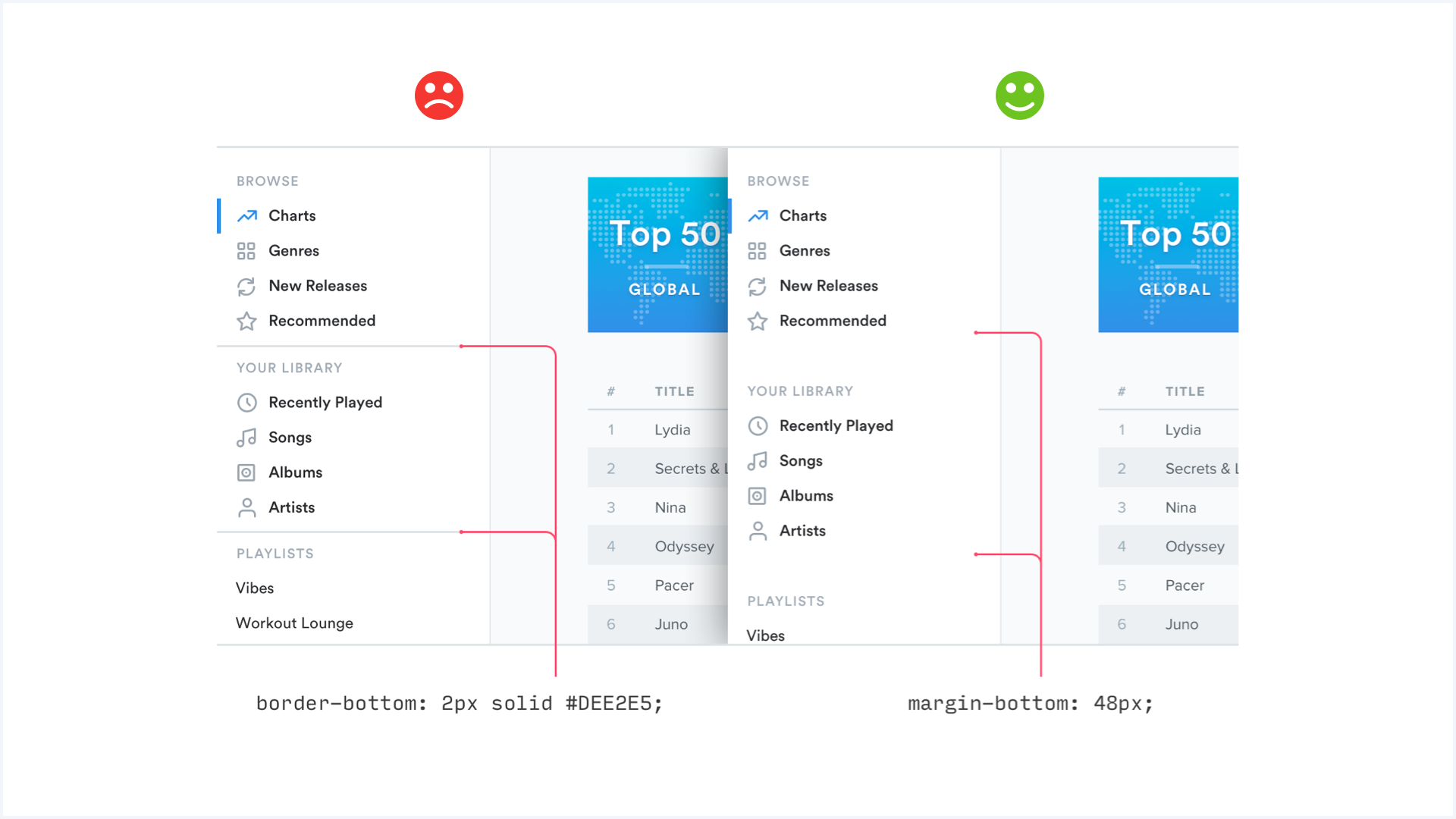
在UI設計中,有許多的裝飾元素,如卡片的邊框、列表的分割線等,雖然邊框,分割線是分隔兩個元素的好辦法,但是它不是唯一的方法;使用過多會讓整個布局的設計感降低,或多或少都會干擾用戶瀏覽的視線,讓信息內容失去注意力,因此可以減少不必要的裝飾元素。
我們可以通過以下幾個方法來劃分元素的視覺層次,讓畫面變得干凈,整齊:
1)使用陰影
陰影同樣可以營造出邊界感,而且相比邊框分割線更加微妙,并不會顯得突兀,不會分散用戶的注意力,讓內容更聚焦。

2)使用不同的背景色來區分
通常,相鄰的元素背景只需要有微妙的差別就能夠讓人對他們進行區分;所以,你所需要做的就是在不同的區塊采用不同的背景色,并且嘗試刪除分割線,因為你根本不需要它。

3)增加額外的留白
創建元素之間的分離效果,并不一定要通過線框來表現,只要增加留白,讓它們分隔開就行了,通過留白和間距來實現元素分組是UI設計中的常用手法。

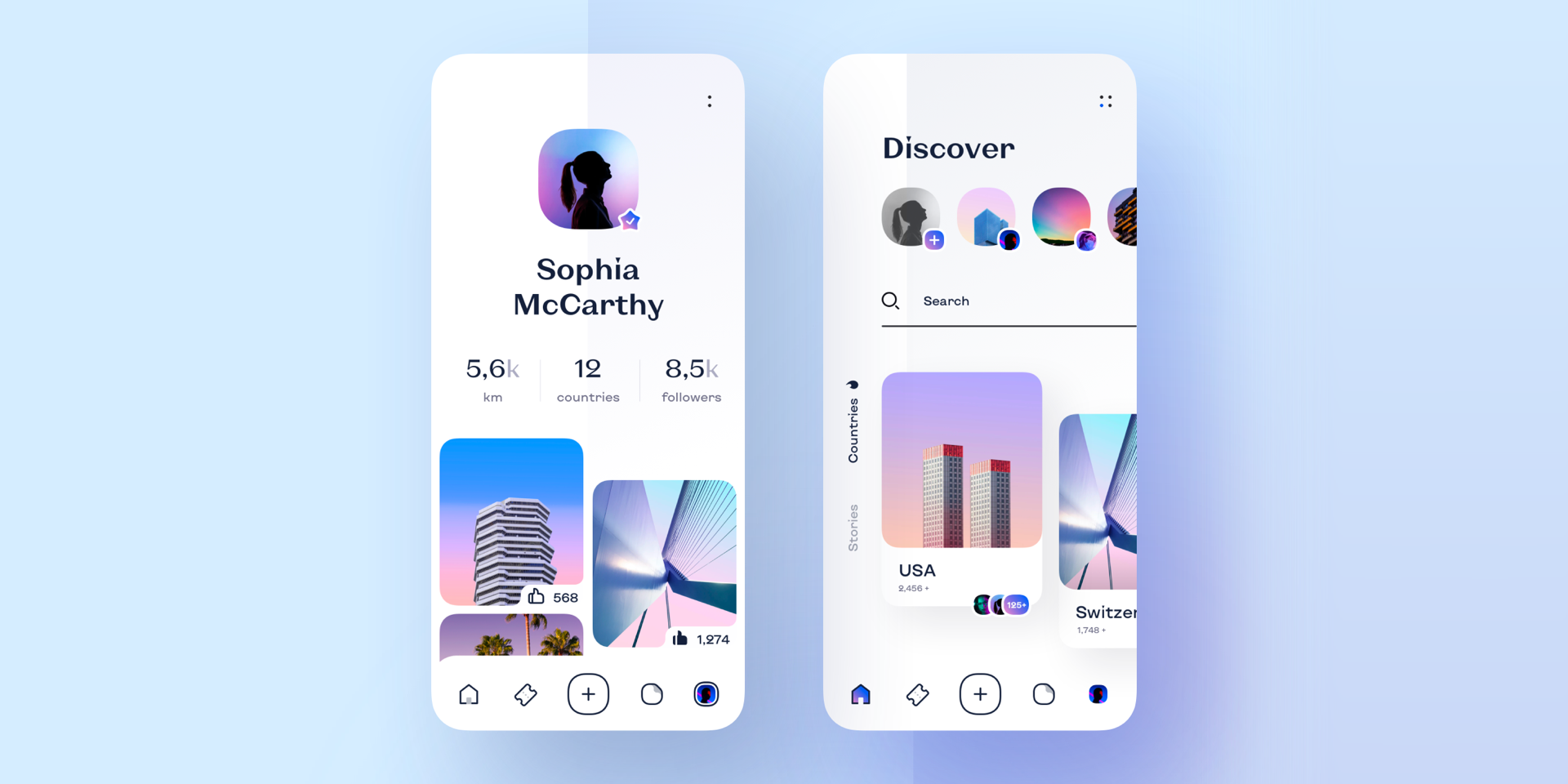
在App中的每一個界面都有許多元素,那些同類的元素應保持統一的設計樣式。
通常個人中心的標簽欄圖標是一個人形剪影,它代表著用戶,因此可以在展示用戶頭像和用戶形象的界面中延續使用。
如果圖形擁有獨特的外觀,如橢圓矩形,也可以作為視覺符號的一種,延續到其他界面中,成為圖形或按鈕的外觀;這樣,整個界面就被統一的設計元素聯系起來了,給用戶始終如一的一致感。

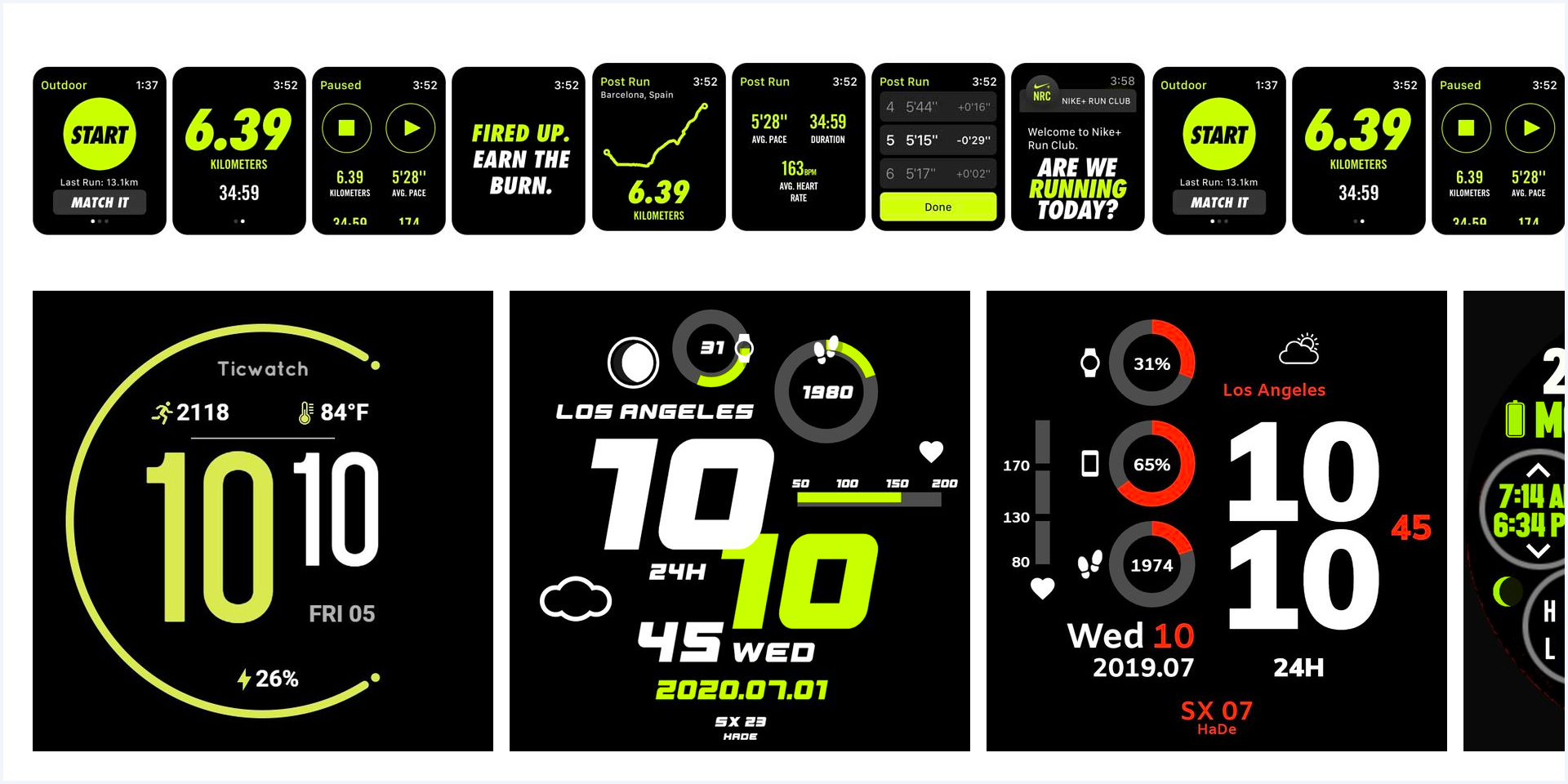
選擇符合產品氣質的字體,可以與產品的定位相吻合,傳遞給用戶正確的情感意識。
雖然默認字體可以滿足大多數App 的設計需求,但會出現一個問題就是——系統字體的普適性并沒有什么特色,在一些特定的情境下就顯得收效甚微;例如在運動類App中更適合粗壯的斜體來傳遞力量、爆發力、速度的感覺,換成系統字體后,整體感覺在氣勢上就變弱了很多。

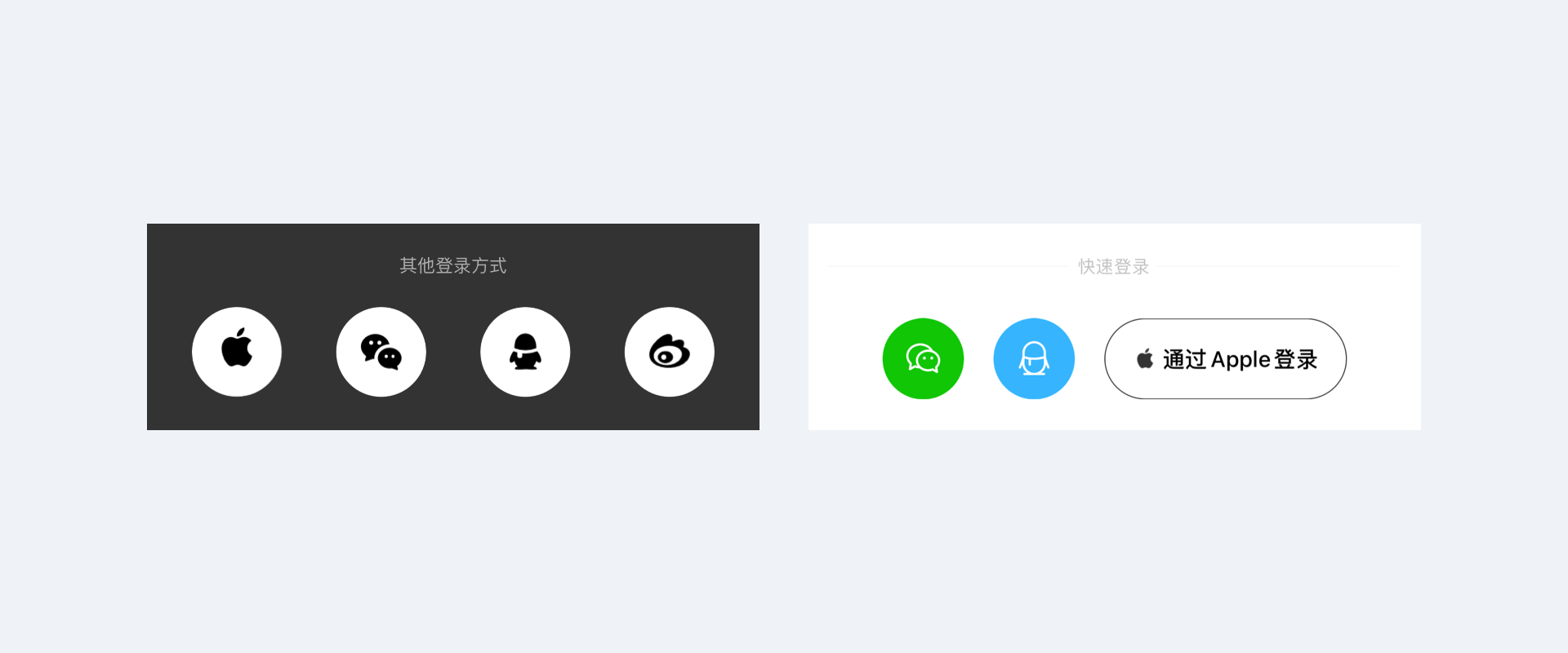
大多數App都支持三方登陸,他可以減輕用戶注冊的時間成本。
通常是在注冊登陸頁的底部展示第三方圖標入口,這也是設計師最常忽略的內容,往往是直接將第三方圖標調整一致大小和擺放整齊位置,沒有針對它們再設計;一個設計精致的App不應漏過任何的細節,我們可以以自家App的圖標風格為依據,對第三方圖標進行優化設計。

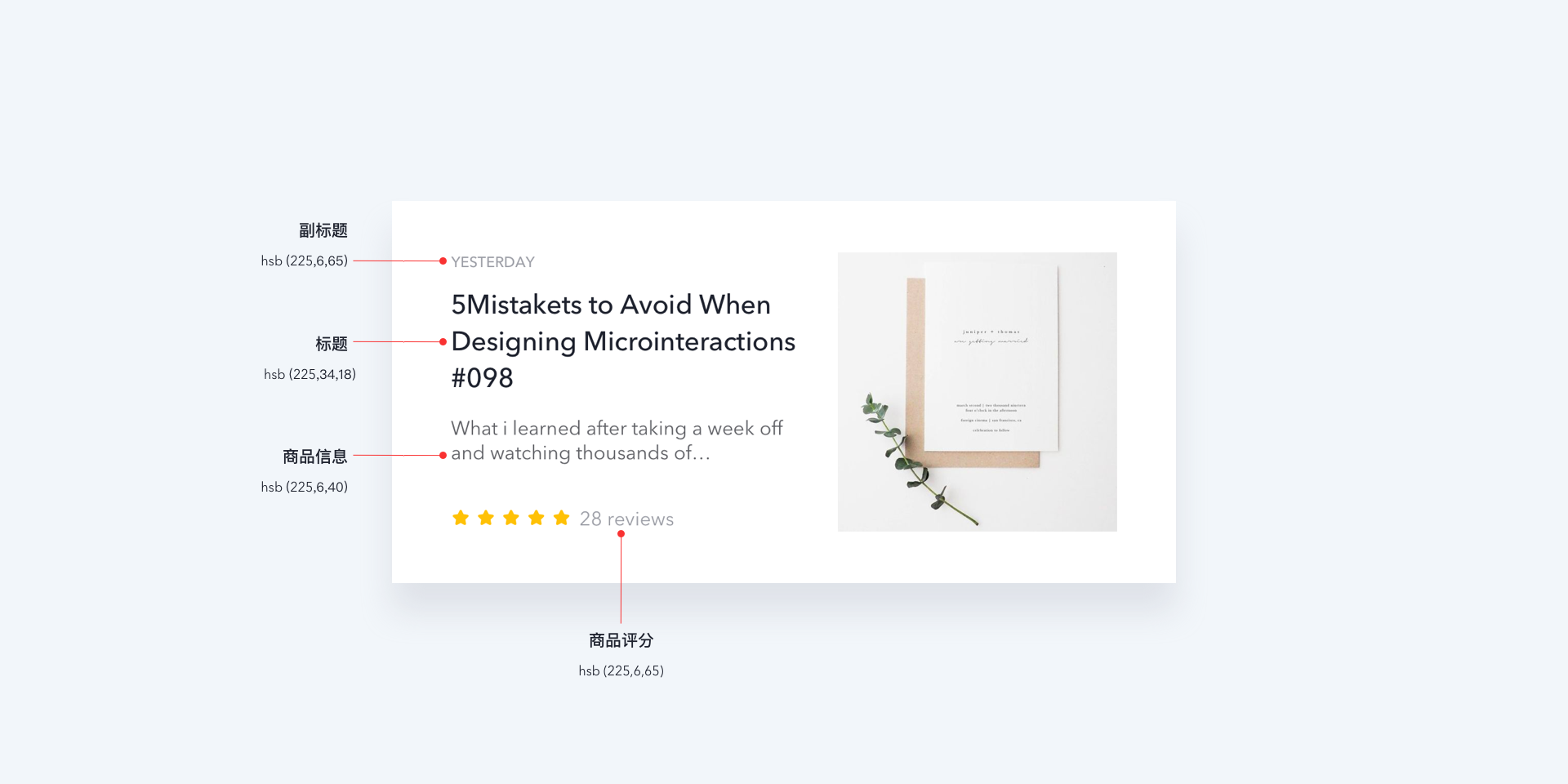
App中優美的圖文設計,能帶給用戶如沐春風的視覺享受,它非常重要。我們經常看到文字疊加在圖片背景上的設計樣式;為了減少復雜圖片背景對文字的干擾,通常的做法是疊加半透明度的黑色蒙版,讓白色文字清晰可見,但這不是最優的辦法。
我們可以從圖片中提取主色調用于疊加背景的填充色,這樣就使文字、色塊和圖片融入到一起了,畫面變得高級和富有設計感。

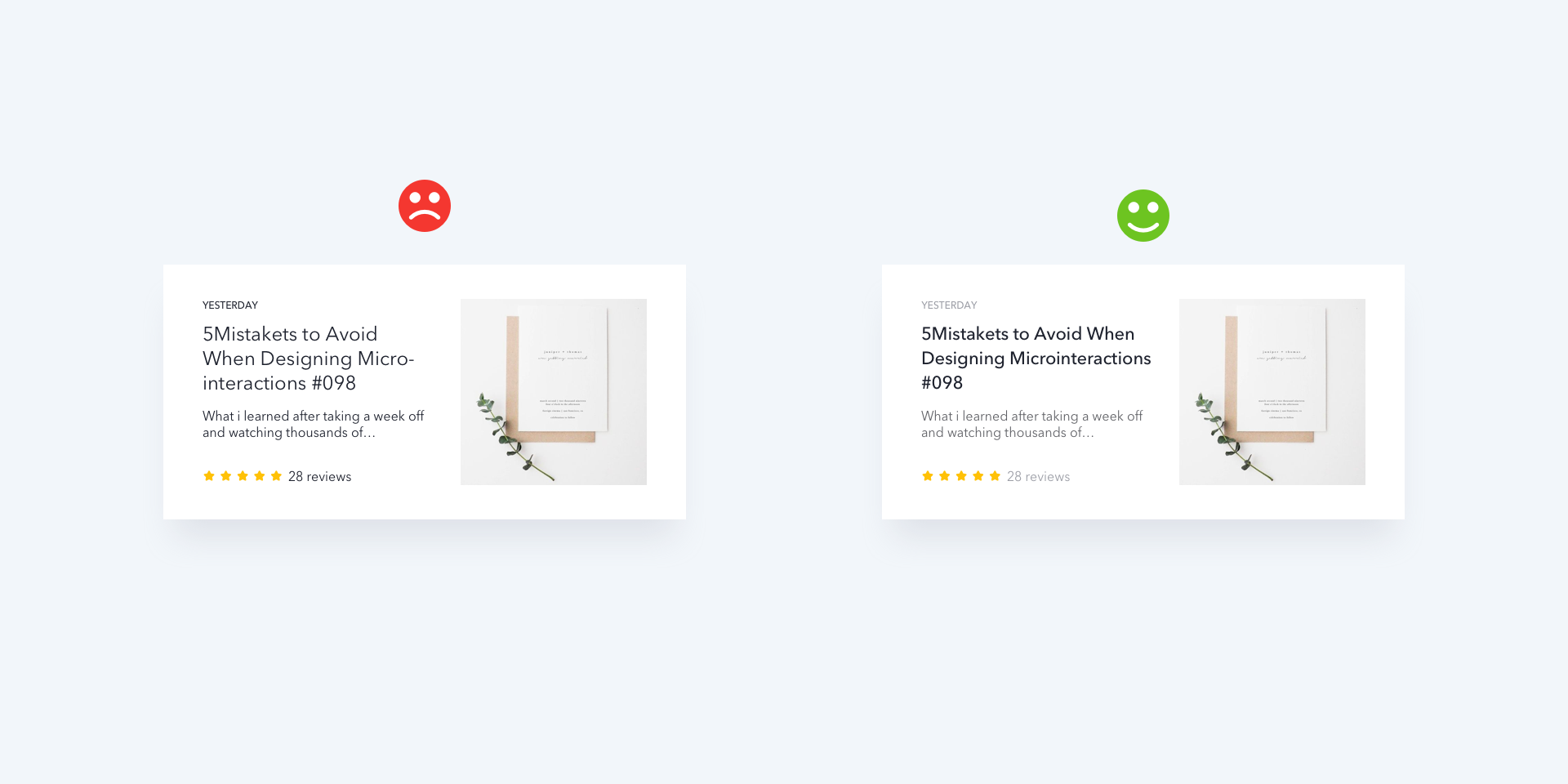
圖片的質量影響著整個App的格調和用戶的情緒,高品質的圖片給人愉悅的視覺享受,產生美好的聯想;而低品質的圖片會瞬間拉低App的質感。
在App設計中,一張漂亮的圖片從收集到上線,需要經過裁剪,調色等過程才能被使用;即使是普通的商品圖片,我們將它摳圖后調整成統一大小,再加上干凈的背景,就能立刻提升商品的美感,界面視覺也會變得美觀、整潔。

現在的UI界面設計中,卡片式設計已經是一種非常常見的設計形式,它有利于信息分層和整合,劃分出更加清晰的組織結構,實現復雜內容的簡化處理,提高空間利用率;同時卡片式設計通常很依賴視覺元素,很強的視覺元素正是卡片式設計的一種優勢,也是提升設計品質感的良方。

作者:Fyin印跡;公眾號:印跡拾光
本文由 @Fyin印跡 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議

蘭亭妙微(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
藍藍設計的小編 http://m.sdgs6788.com
<strike id="egiac"></strike>
<strike id="egiac"></strike>