2022-3-8 鶴鶴
雖然,三類互聯網老年人用戶模型之間各有差異,但我們發現他們最大的共性的特點在于具有開放的心態積極地接受更多理財新可能,因此我們也應該盡可能從交互視覺的角度或從產品功能的角度為老年群體提供更多樣化的互聯網理財參與方式,并且降低參與的門檻。因此我們得到以下適老化改造的策略方向:
(1)產品內容功能上充分考慮老年人對理財產品的認知以及期待
(2)交互視覺上充分考慮老年人感官、心理、認知上的特性
(3)技術規范上充分考慮如何利用技術便利用戶操作以及產品體驗設計的最大化落地
根據過往產品設計經驗,我們提出線上金融服務設計的三大原則:
操控感:所見的是什么,剛剛干了什么,現在在干什么,接下來怎么做,可達成什么目標。
無障礙:適用于任何人群
安全感:資產保障安全感、使用體驗安全感
基于以上設計原則,結合本次適老化改造的策略方向,我們得到以下具體改進方向。
能懂會用,可以有效減少老年人在使用線上產品時焦慮感和挫敗感。讓老年人知道看到的是什么,正在做什么,接下來要這么做,可以達成什么目標,這是在使用線上產品進行一切操作的基礎條件。
(1)簡潔的界面
大字體、大圖標、界面簡潔;老年人因其生理結構特征,很難輕易識別一些較小的文字、圖形;因此在界面設計的適老化改進上,需要簡化信息布局、放大圖形文字;
(2)清晰的導航
產品中的導航可以幫助用戶快速定位當前所在位置,剛剛在哪里,未來會到哪里去。清晰的導航有以下三大特點:
連貫性:頁面跳轉前后需有繼承關系,不光是文字,字體、顏色等視覺元素也可以加強關系
扁平化:盡量減少跳轉避免出現多層級,除了操作復雜之外,客戶使用時的記憶成本也較高
易記憶:無論導航的位置、描述、視覺元素,都應在用戶心智中穩定固化,憑借記憶可以快速定位;
圖11:支付寶(關懷版)

(3)明確的語義
所有描述、狀態、操作盡量唯一且易于理解,符合老年人的基礎認知;

(4)及時地反饋
任何用戶操作行為都應有相應結果,對于極其敏感易焦慮的老年人群體來說更為重要,如加載、成功、失敗、異常情況等,且反饋內容應明確可被理解,即在各項流程結束后應給出含有明確反饋的流程結果頁面;對于學習和理解能力較弱的老年人而言,及時地反饋顯得更為重要;
(5)順暢的流程
復雜業務流程的任務對于老年人來說挑戰最大,失敗率也最高。除了與本身流程復雜,以及上述的語義不清、反饋不及時等可用性問題有關之外,流程體驗的閉環對于老年人群體而言也是極其重要。
(1)輔助性功能
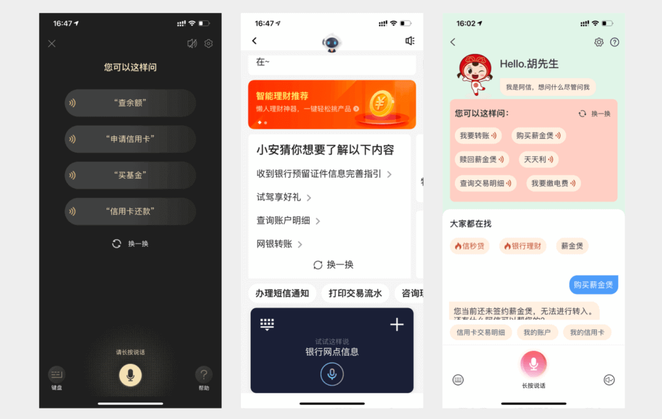
由于老年人的視力與協調能力開始下降,很難進行很復雜的交互動作。在線下場景中,老年人辦理業務時會有銀行工作人員在身邊進行輔助。同樣,在老年人使用APP時,產品也應起到輔助作用。常見做法有,線上客服、語音輸入輔助、使用說明和操作示范等;文本輸入提示,語音輸入等無障礙功能,用于提升方言識別能力,方便不會普通話的老年人使用智能設備;對智能客服入口的設置也不僅僅放在首頁,應輻射到盡可能多的頁面。
圖12:工商銀行(幸福生活版)、平安銀行(大字版)、中信銀行(幸福+版)人工客服頁

(2)低密度信息
對于老年人而言,即便是頁面內信息的層級非常清晰,高密度的信息仍會增加記憶負荷。因此在針對老年人的產品設計中,不應過度追求頁面效率,適當去掉形容性、專業性、技術性、營銷性、裝飾性的信息,將有助于信息降噪。
(3)簡化操作
降低老年人的輸入成本,例如合理規劃驗證碼出現機制,身份證信息、銀行卡號的圖像識別、自動保存常用聯系人等。
(4)產品適用性
市場上某些頭部的金融相關APP已經推出老年版本,如支付寶的關懷版,該版本不僅是字體、按鈕更大,更重要的是通過不同的信息功能架構,將不同年齡層的用戶客群做了產品注意力的重點區分,強調不同類型用戶的使用的場景不同,有助于將用戶的注意力鎖定在與其相關的業務上,提升用戶完成任務的效率。
(1)資產保障安全感
近些年有關老年人的金融詐騙層出不窮、人人自危,除了實際保障資產安全的措施之外,在服務設計層面上也需要保障和增強用戶安全感受。如在某些特定場景中,轉賬、匯款時,及時告知用戶可能存在的風險,大額時需要子女輔助驗證等;
(2)使用體驗安全感
在產品設計中需要考慮防錯和容錯機制,這有助于減少問題的發生,消除老年人使用產品時的恐懼感,讓用戶放心安全的使用產品。例如輸入金額時明確顯示單位,金融產品頁面強化顯示風險與收益,大額需要二次確認。
根據以上改進方向和原則,下面對目前產品的部分功能模塊和非功能模塊分別進行梳理和優化,產出初步優化方案和建議,并對其中部分具體功能的實現做技術分析和方案要求。
2.1 基金賬戶類
涉及開戶流程、風險測評問卷、資料變更等板塊。需要適配改進的地方包括以下幾個方面:
(1)證件上傳
開戶證件OCR識別和上傳,對二代身份證的支持較為完備,對一代身份證和其他證件類型的支持不到位。老年人群體存在持一代身份證的可能性;
(2)開戶綁卡
開戶綁定銀行卡,基金公司支付渠道僅支持銀聯標志的銀行借記卡,對存折等非借記卡不支持;
(3)預留信息
央行反洗錢、CRS等合規要求對開戶資料預留信息字段作出了明確規定,其中部分字段不容易讓人理解和獲取,如賬戶實控人、電子郵箱等;
(4)風評問卷
關于風評問卷,目前題目數量較多,建議減少至5道題左右;
(5)密碼找回
增加多種找回密碼的途徑,如手機號、電子郵箱、手機短信。
2.2 基金交易類
涉及申購、贖回、專戶、分紅方式、定投等功能,需要適配改進的地方包括以下幾個方面:
(1)數字輸入
交易密碼金額等數字輸入場景,建議盡量調起九宮格數字鍵盤,字號較大且清晰;

(2)風險提示
購買環節,按銷售適當性要求,醒目提示基金風險;
(3)限額
基金申購支付方式,適當提高支付限額,或引導匯款轉賬的方式,滿足大額申購場景。
2.3 查詢類
(1)在線客服
建議增加語音輸入和播報功能,同時醒目提示人工客服點擊按鈕;
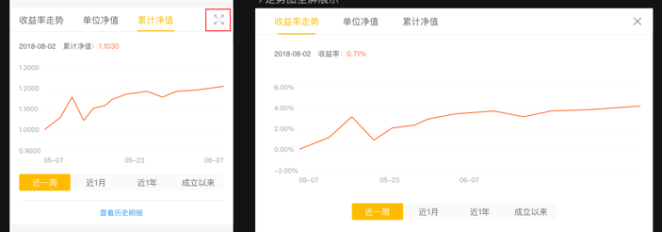
(2)圖表查看
基金列表和詳情頁等頁面中包含圖表的,建議增加豎屏和橫屏切換按鈕,增加圖表易讀性;

(3)版本更新
新版本發布時,建議增加新功能示意遮罩,指引客戶如何使用新功能。
(1)色彩
用色簡潔干凈、對比柔和。減少復雜顏色、漸變顏色、極端飽和度顏色的使用,盡量使用純色、基礎漸變、稍微明亮的顏色作為圖標用色,關鍵互動界面避免使用藍色。
圖12:工商銀行(幸福生活版)、平安銀行(大字版)、中信銀行(幸福+版)功能列表頁

(2)文字
字體應使用黑體類型字體,且允許用戶自行調節或匹配手機系統字號,但最小字號不宜低于16px,多行文字顯示時行間距應為1.5倍字號大小,減少大量文字內容帶來的壓抑感;文字顏色使用不同透明度的黑色進行信息層級的區分,重要內容使用1~2種輔助性彩色作突出;
(3)圖標
圖標設計簡潔清晰,且需要有文字說明,避免使用過于抽象表意不明確的復雜圖標;
(4)布局
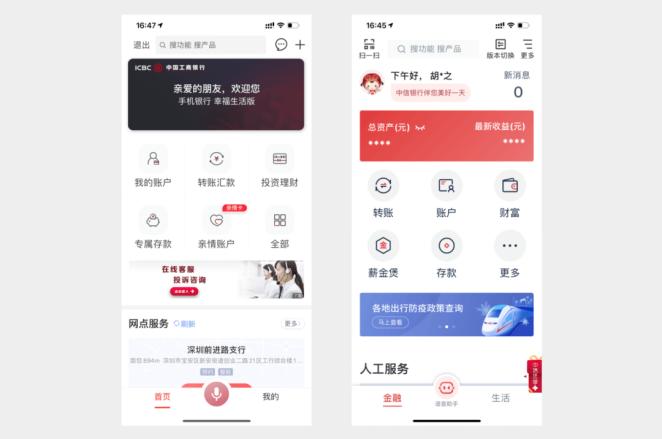
結合對老年人的認知及操作習慣,通過信息類型、展示頻率、重要性等方式進行歸類,形成合理的布局結構,通過這種行為塑造方式,讓用戶快速摸清產品形態;
如下圖兩家銀行首頁布局由資產查看、常用功能金剛區、輪播圖、服務渠道、理財產品構成;在底部導航欄上只選擇展示兩個一級頁面以及突出顯示的語音助手入口。
圖13:工商銀行(幸福生活版)、中信銀行(幸福+版)首頁

(5)動效
有效的動畫可以給頁面帶來生命感,但如果濫用動效不僅會分散用戶注意力,嚴重的話對某些用戶來說可能是致命的(光敏性癲癇的臨床誘因之一就是閃光圖像的刺激);
為了避免給特殊人群造成困擾,設計師考慮加入動效時應注意禁止使用高頻閃動、運動夸張、視差較大的動效,并且在同一界面也應控制運動元素數量,避免對用戶的閱覽和判斷產生困擾。
(6)無廣告
由于老年人對事物的認知和理解能力較慢,過多的廣告會嚴重分散用戶注意力,甚至導致誤操作造成經濟損失,尤其一些具有強誤導性的開屏廣告、營銷活動廣告等;建議減少廣告數量、杜絕惡意引導廣告,并針對廣告投放需設立專門的審查人員進行合規審查。
(1)按鈕熱區
對于文字按鈕需要保留較大的間距作為按鈕熱區,避免老年人用戶操作時誤觸;
(2)版本切換
新增版本切換功能,建議將按鈕直接展示于首頁右上角,且要有文字進行圖形說明,便于老年人用戶理解且能直接進行操作;
現有APP采用架構為hybird app,基本的開發模式為:原生殼子+H5(vue),因此針對版本切換功能需要對APP架構進行調整,解決方案為對各項版本進行獨立開發或對原版本進行內置模塊開發。
其中,獨立版本開發優點為各版本獨立、UI獨立、歷史包袱少;相應地,也提高了開發和維護成本;一些情況下多版本入口也會使用戶在使用上產生困惑;
內置模塊開發,以模塊形式嵌入原生系統中。其優點為成本相對較低,使用入口統一,缺點為歷史包袱過多、開發自由度較低、改造過程也受老系統所制約。
(3)語音識別
考慮到用戶群體對于文字輸入和閱讀的能力欠佳,針對查詢功能、鍵盤(數字)輸入、智能助手等功能,嵌入語音識別、語音輸入、語音播報等技術,優化老年人用戶操作體驗。
在互聯網日漸發達、金融逐步數字化的今天,越來越多的老年人群體嘗試著加入我們的步伐,他們構成了快速增長且日益富裕的目標受眾,但現實是,一些不恰當的設計讓他們望而卻步,無法享受科技能夠帶給人類的利益;為此,我們需要關注和反省,我們所創造的、服務于人類的產品,也應該有能力來適應人類衰老的過程,而創造這項能力,也已經成為了肩負在我們身上的責任。
文章來源:站酷 作者:陳皮紅豆沙
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務