2022-3-3 純純
為了設(shè)計正確的交互,我們需要回顧一下物理按鈕的歷史和起源。物理按鈕是UI組件的前身,當(dāng)今的數(shù)字產(chǎn)品都還在大量使用它們。按鈕很棒,即使用戶不了解基本的機(jī)制或算法,只用手指觸摸就可以讓電器、汽車或系統(tǒng)運(yùn)行/關(guān)閉。在《Power Button》中,作者Rachel Plotnick描述了當(dāng)今按鈕文化的起源,并解釋了按鈕是如何成為數(shù)字命令方式的。
“你按下按鈕,剩下的我們來做。” ——柯達(dá)相機(jī)的醒目標(biāo)語吸引了潛在消費(fèi)者。

即使在今天,這也是吸引用戶的地方——通過簡單觸摸就能讓事情發(fā)生的即時滿足感。盡管有大量新的家用電器和設(shè)備都變成了觸摸屏,但物理按鈕并不會消失,因?yàn)樗鼈冏屓诵纬傻男袨榱?xí)慣,會影響按鈕設(shè)計的直觀性和易用性,是一種永遠(yuǎn)存在的實(shí)物參考。
按鈕向用戶傳遞了操作的可執(zhí)行性,在整個UI里很常見,例如:對話框、表單和工具欄等。按鈕和鏈接之間的區(qū)別,請注意:
-鏈接是導(dǎo)航到另一個地方時應(yīng)用的,例如:“查看全部”頁面、“ Roger Wright”個人簡介等;
-按鈕是在執(zhí)行動作時應(yīng)用的,例如:“提交”、“合并”、“創(chuàng)建”、“上傳”等。

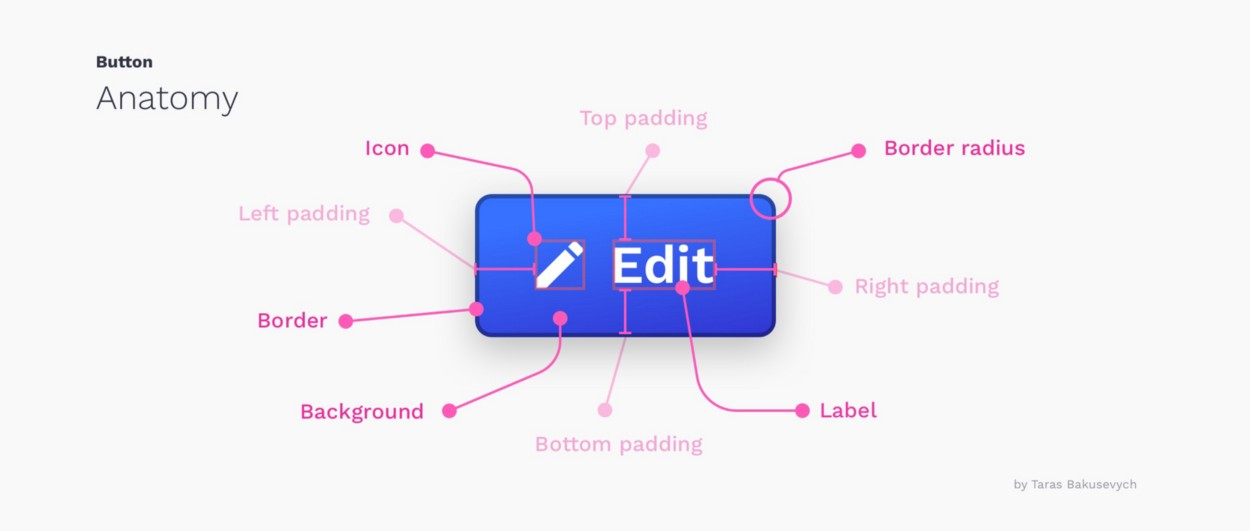
為按鈕創(chuàng)建正確的交互和樣式,是按鈕設(shè)計過程中重要的組成部分之一。在不改變組件或產(chǎn)生視覺干擾的前提下,每個按鈕的狀態(tài)都必須有明確定義,以使其與周圍布局區(qū)別開來。

正常—表示該組件已啟用交互;
突出提示—用戶使用鍵盤,進(jìn)入編輯狀態(tài);
鼠標(biāo)懸停—當(dāng)用戶將鼠標(biāo)置于交互式元素上方時;
點(diǎn)擊—按下狀態(tài)表示用戶已輕點(diǎn)按鈕;
進(jìn)度/加載—用戶操作行為沒有立即執(zhí)行,表示正在完成操作中;
禁用—表示該組件當(dāng)前處于非交互狀態(tài),但將來可以啟用。
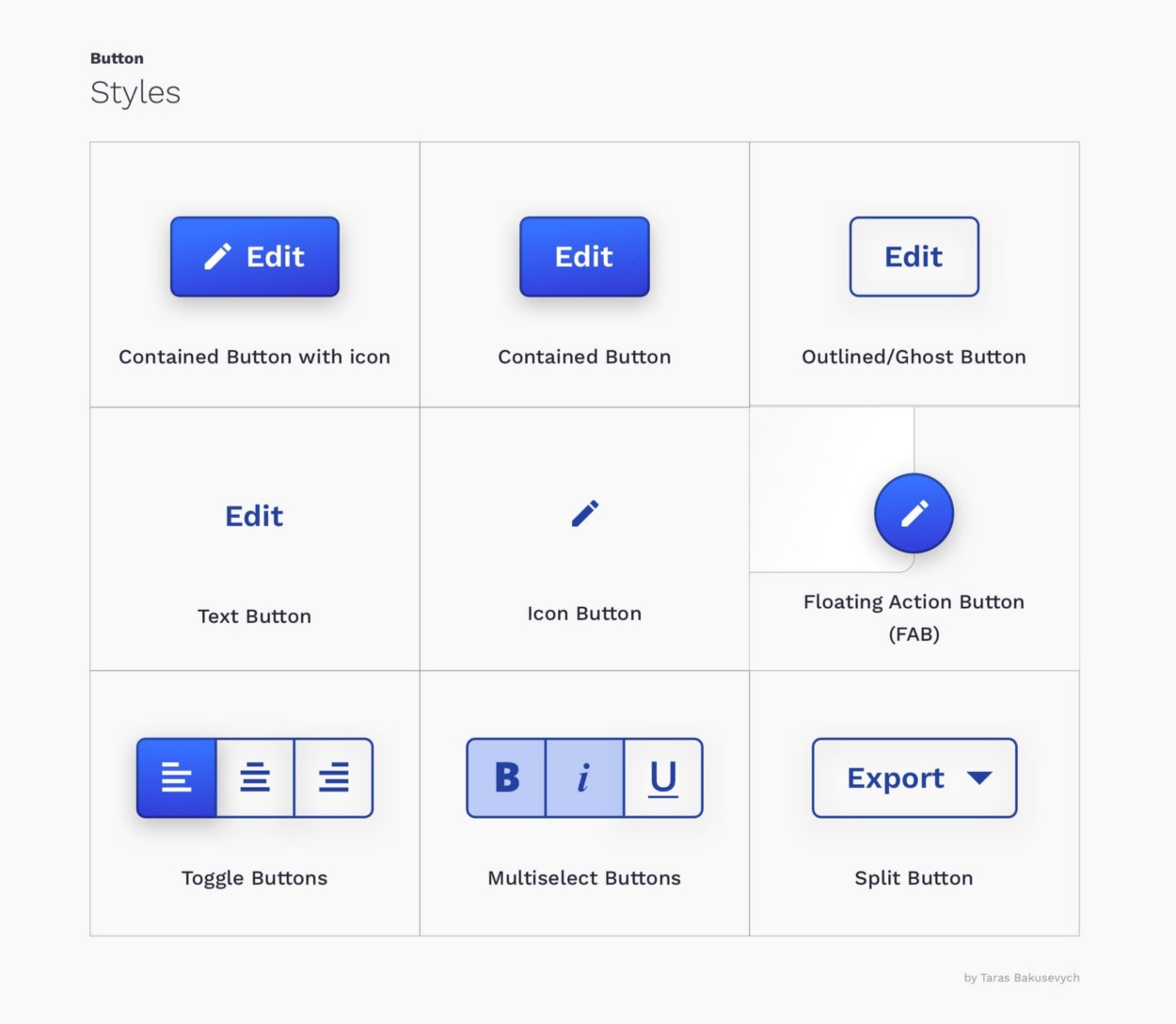
常見的是圓角矩形按鈕,這些按鈕即使在輸入框旁,用戶也能快速識別。按鈕樣式的選擇取決于用途、平臺和應(yīng)用準(zhǔn)則。以下是一些最受歡迎的樣式變化:

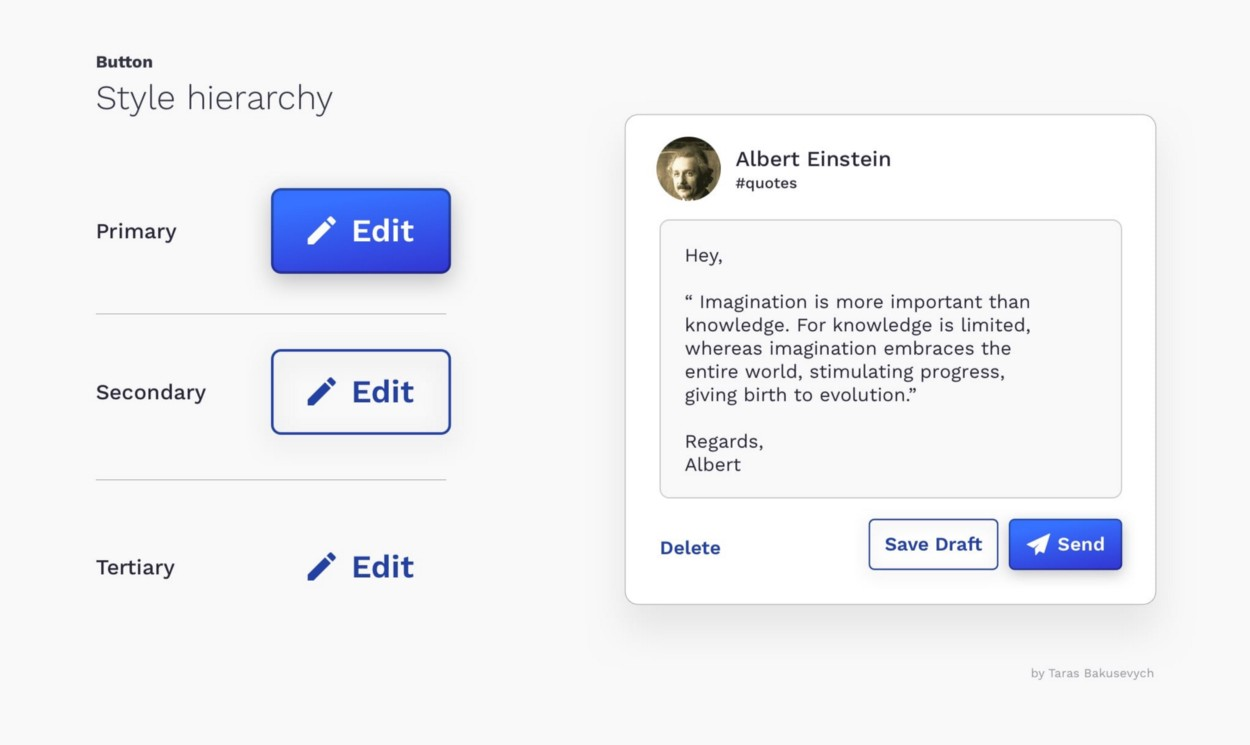
樣式主要用于區(qū)分重要和不重要的動作。創(chuàng)建動作層次結(jié)構(gòu),該層次結(jié)構(gòu)將指導(dǎo)用戶進(jìn)行多種選擇。通常,可以有一個突出的按鈕(該樣式通常稱為“首要”按鈕),剩下的按鈕則依據(jù)重要程度建立不同的樣式等級。

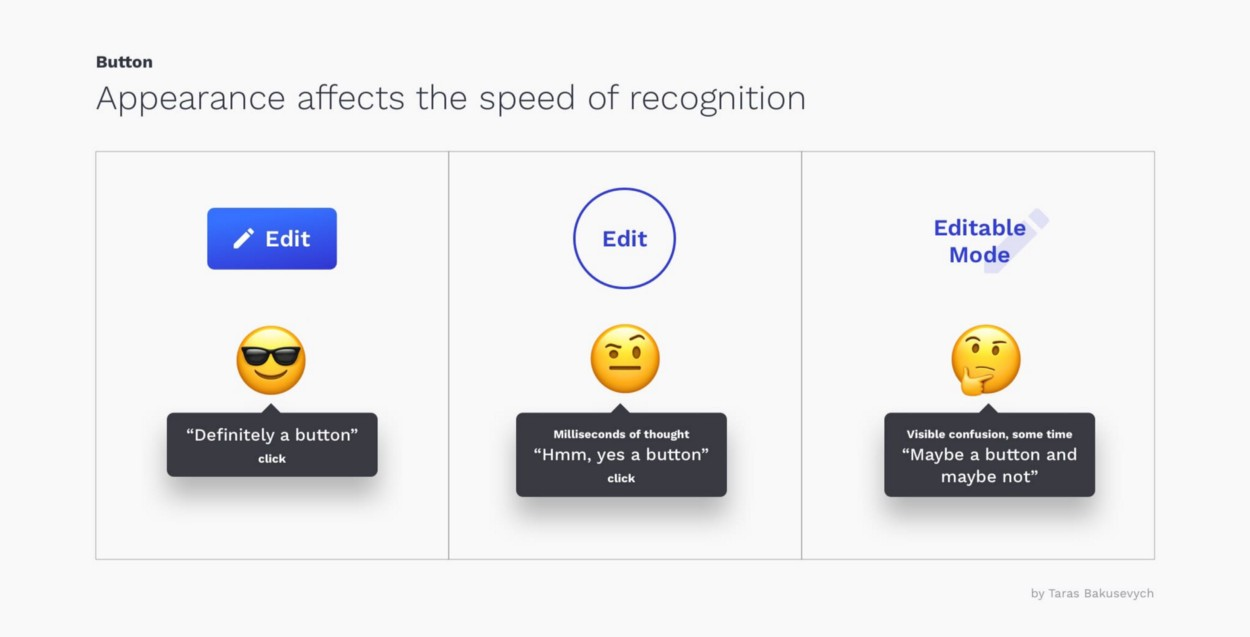
這是可用性工程師Steve Krug撰寫的書籍標(biāo)題,其中講到了一點(diǎn):對用戶而言,界面清晰明了非常重要,不要給用戶制造難題。人們周圍其實(shí)已經(jīng)被電子產(chǎn)品包圍了,多年使用各種設(shè)備、軟件的經(jīng)驗(yàn),一定程度上固化了人們對按鈕外觀和功能的認(rèn)知。如果與常見的“標(biāo)準(zhǔn)”存在較大偏差,也會給用戶造成困惑。

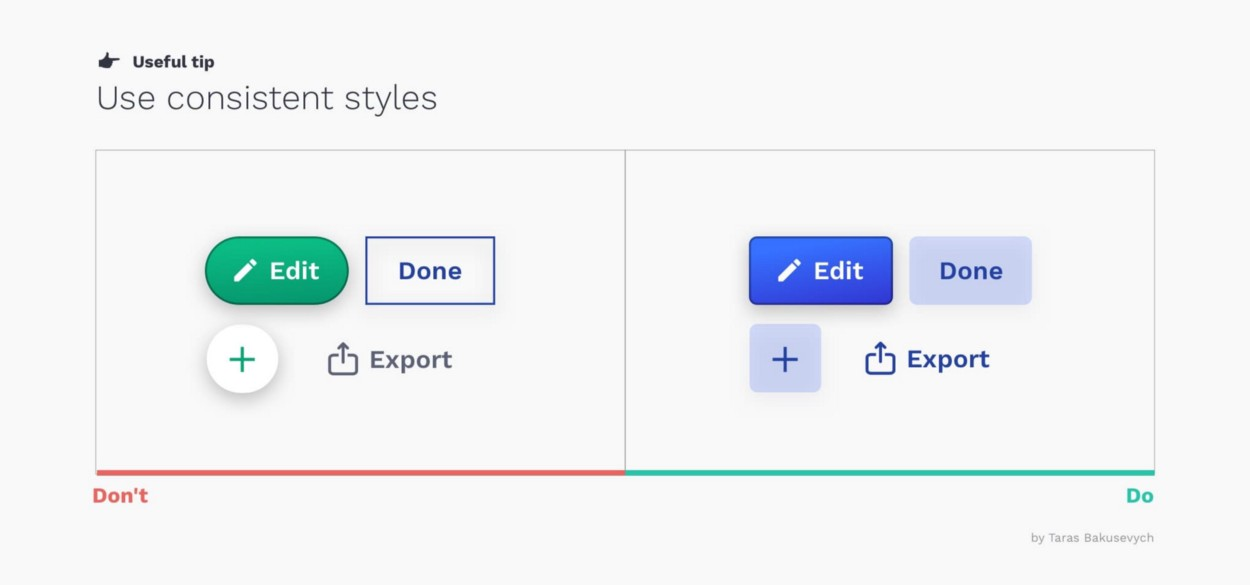
避免對交互式和非交互式元素使用相同的顏色,否則用戶不知道該點(diǎn)擊哪里。
“一致性是最強(qiáng)大的可用性原則之一:當(dāng)事物始終表現(xiàn)相同時,用戶不必?fù)?dān)心會發(fā)生什么。” —雅各布·尼爾森(Jakob Nielsen)
一致性提升了速度性和準(zhǔn)確性,有助于避免錯誤。創(chuàng)建可預(yù)測性,幫助用戶控制和實(shí)現(xiàn)產(chǎn)品中的目標(biāo)。當(dāng)創(chuàng)建主要、次要和第三種樣式時,試著找找一致元素,如顏色、形狀等。按鈕設(shè)計不僅要在設(shè)計系統(tǒng)內(nèi)部保持一致,在整體平臺也要進(jìn)行統(tǒng)一。

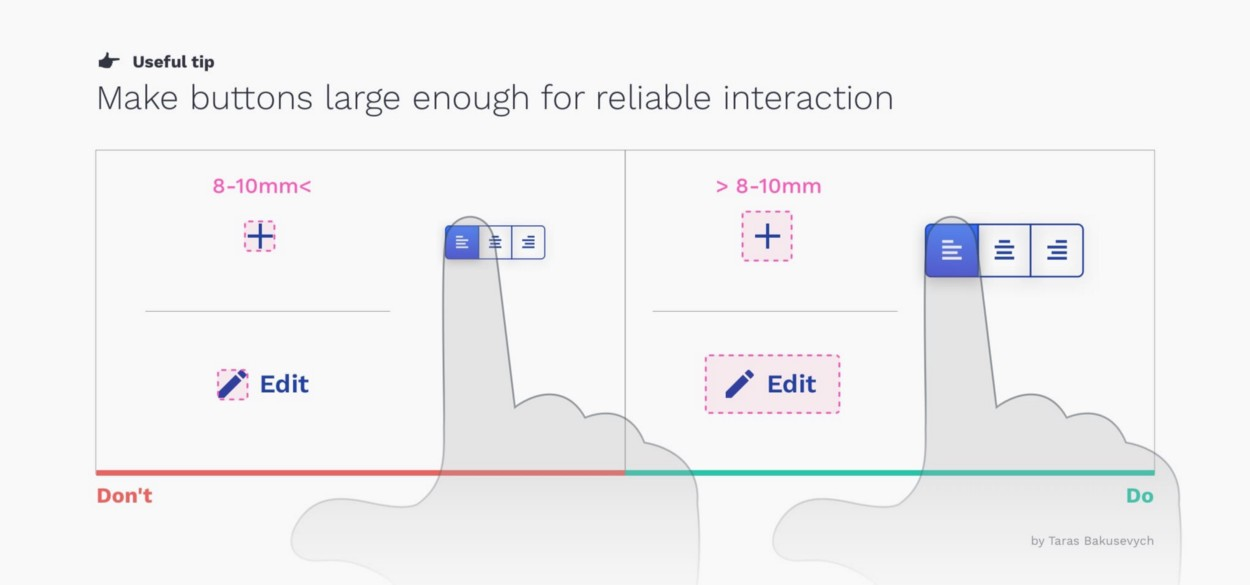
按下按鈕應(yīng)該是一個簡單的操作任務(wù),如果用戶無法正常進(jìn)行,或在過程中錯誤地按到了相鄰元素,不但給用戶造成了負(fù)面體驗(yàn)又浪費(fèi)了時間。
對于大多數(shù)平臺,請考慮被觸摸的目標(biāo)至少為48x48dp。無論屏幕大小,這種尺寸的觸摸目標(biāo)的物理尺寸應(yīng)為9mm,觸摸屏元件的目標(biāo)尺寸至少是7-10mm。

對于圖標(biāo)按鈕來說,請確保觸摸目標(biāo)超出元素的可視范圍。這不僅適用于移動設(shè)備、平板電腦,同時也適用于網(wǎng)絡(luò)上的指示設(shè)備,比如鼠標(biāo)。
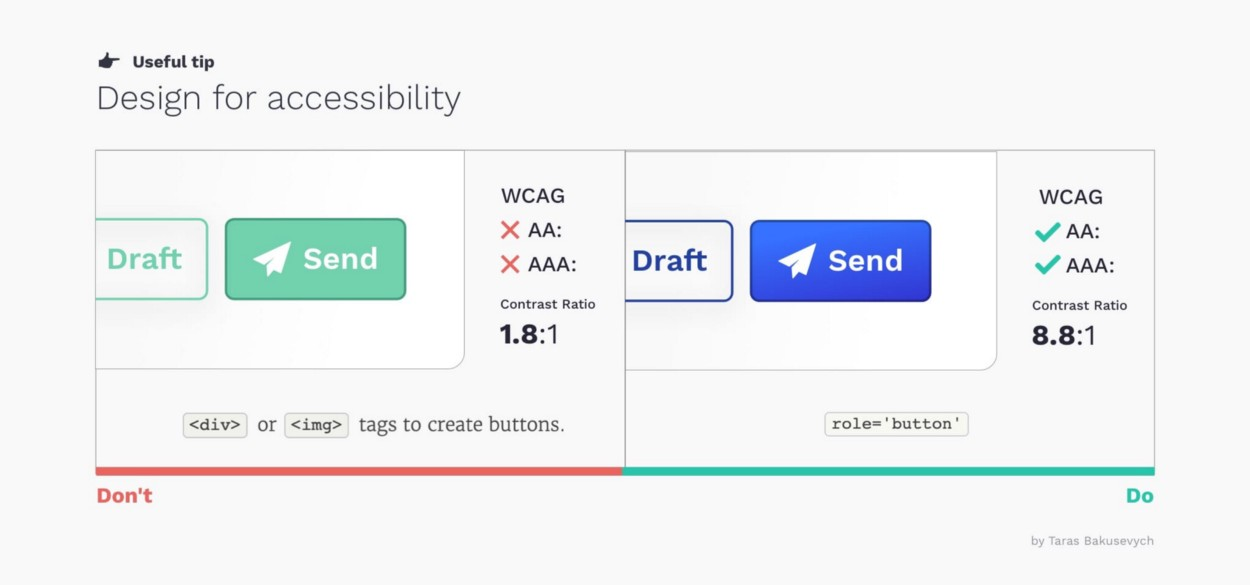
所有組件都應(yīng)推行無障礙設(shè)計。目標(biāo)區(qū)域的大小是影響可訪問性的因素之一,其他的則是字體大小、顏色和對比度,也有很多工具能檢查組件的設(shè)計性能。

設(shè)計師應(yīng)與開發(fā)團(tuán)隊(duì)緊密合作,確保按鈕與屏幕閱讀器協(xié)同工作。添加role =“ button”將使一個元素作為按鈕控件出現(xiàn)在屏幕閱讀器上。
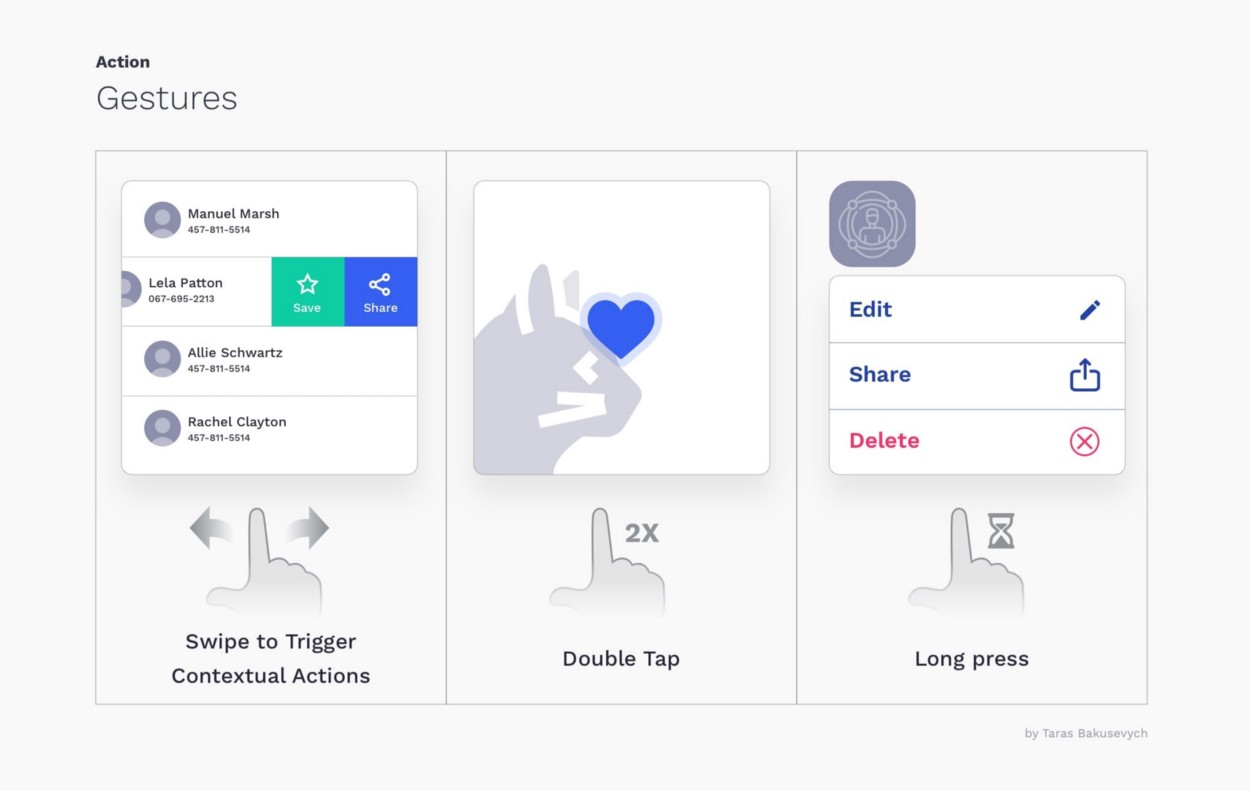
手勢應(yīng)用,讓用戶可以通過觸摸與應(yīng)用程序進(jìn)行交互。使用觸摸來完成任務(wù),不僅提供了觸覺控制還非常節(jié)約時間。某些手勢(比如滑動以觸發(fā)上下文動作、雙擊或長按來標(biāo)記喜歡等)每天都被人們廣泛使用,但對于普通用戶而言,它們?nèi)匀徊惶黠@,建議把它們替換給高級用戶執(zhí)行操作。

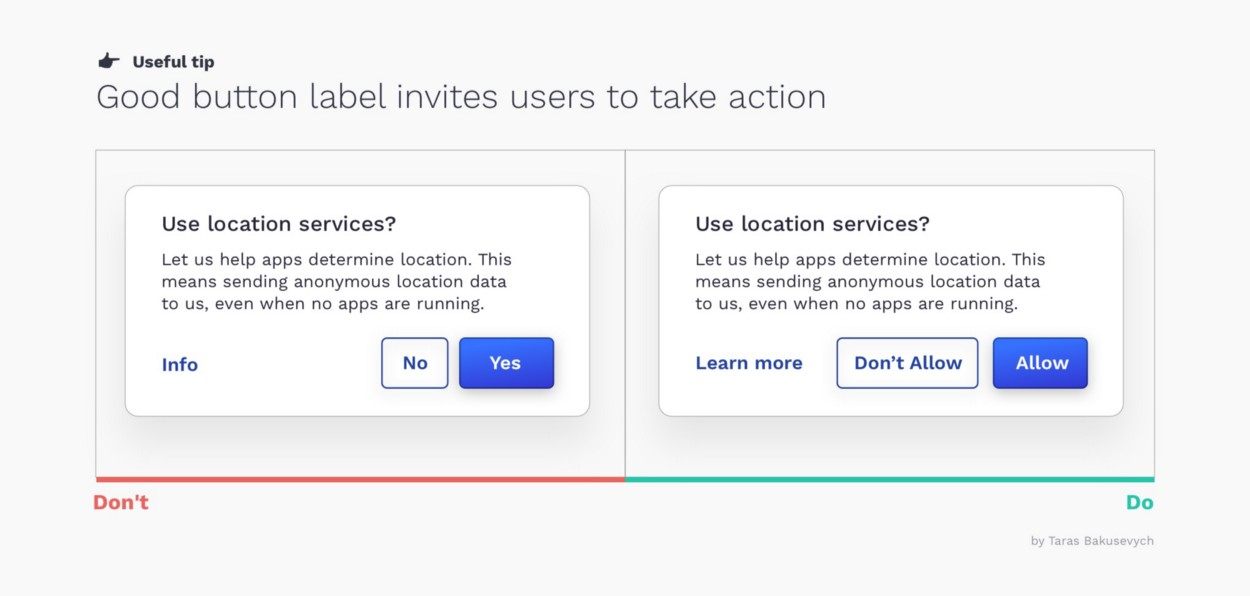
按鈕傳達(dá)的信息與其外觀一樣重要,錯誤的信息會讓用戶感到困惑,甚至是誤導(dǎo)用戶操作。正確的按鈕標(biāo)簽會引導(dǎo)用戶完成操作,最好使用動詞,并在按鈕上標(biāo)記其實(shí)際功能。
就像按鈕在問用戶——“您要(添加到購物籃中)嗎?” 或“您要(確認(rèn)訂單)嗎?”,避免使用Yes/No或過于通用的標(biāo)簽,比如Submit。

兩者都是正確選擇,但設(shè)計師可能會花幾個小時來討論哪個更合適。
-確定按鈕在前,是自然流暢的閱讀順序。Windows把確定按鈕放在了前面;
-確定按鈕在后,可以幫助改善流程。這種順序形式,幫助用戶再采取行動前,對所有選項(xiàng)評估,有效地幫助人們避免錯誤。蘋果則是把確定按鈕放在最后的;
任何一種選擇其實(shí)都沒有錯,也不會造成什么可用性災(zāi)難。

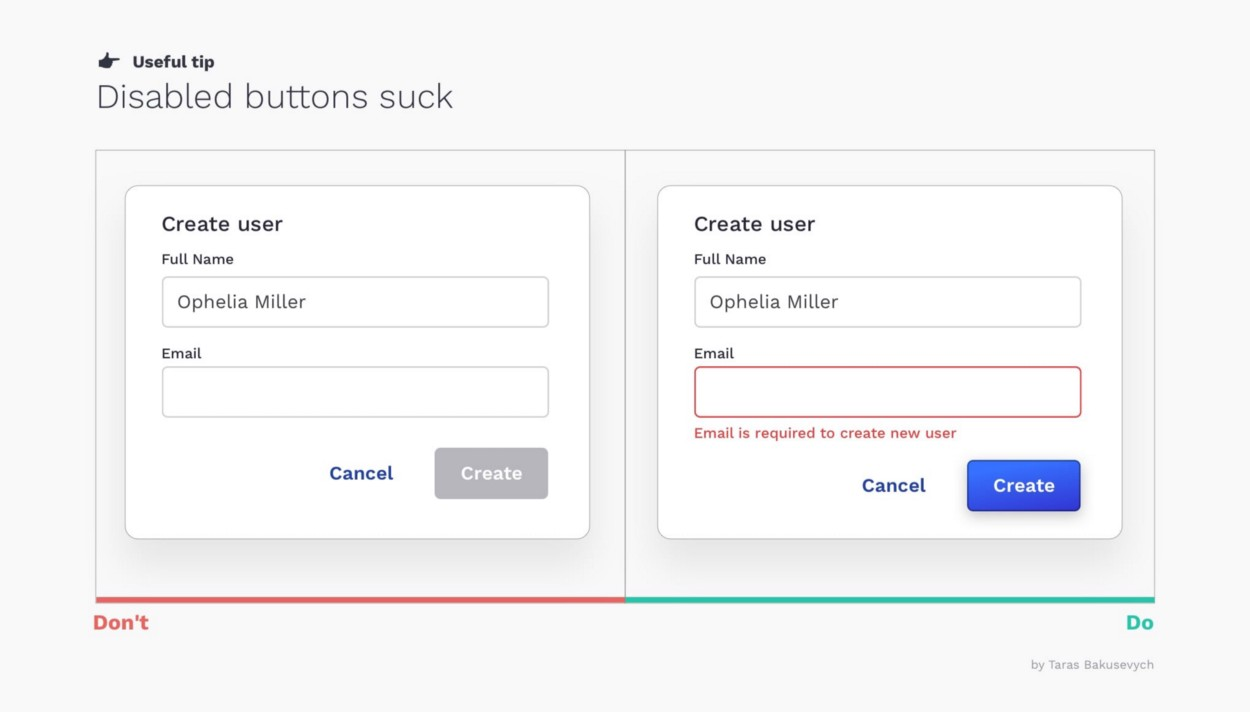
每個人都遇到過這種情況:在屏幕上停留了幾秒或幾分鐘,怎么操作都沒反應(yīng),這才發(fā)現(xiàn)原來是禁用按鈕使我們無法進(jìn)行下一步。禁用控件讓組件短暫處于非交互狀態(tài),但如果使用不當(dāng),則非常容易讓用戶產(chǎn)生負(fù)面情緒。

我建議盡量避免禁用按鈕,最好始終啟用它,如果用戶未提供某些必需信息,則只需突出顯示空白字段或顯示通知可。
文章來源:UX辭典(站酷)
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.sdgs6788.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://m.sdgs6788.com