2012-10-29 藍藍設計的小編
轉載藍藍設計( m.sdgs6788.com )是一家專注而深入的設計機構 ,為期望卓越的國內(nèi)外企業(yè)提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務
來源: http://uxc.360.cn/archives/965.html
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
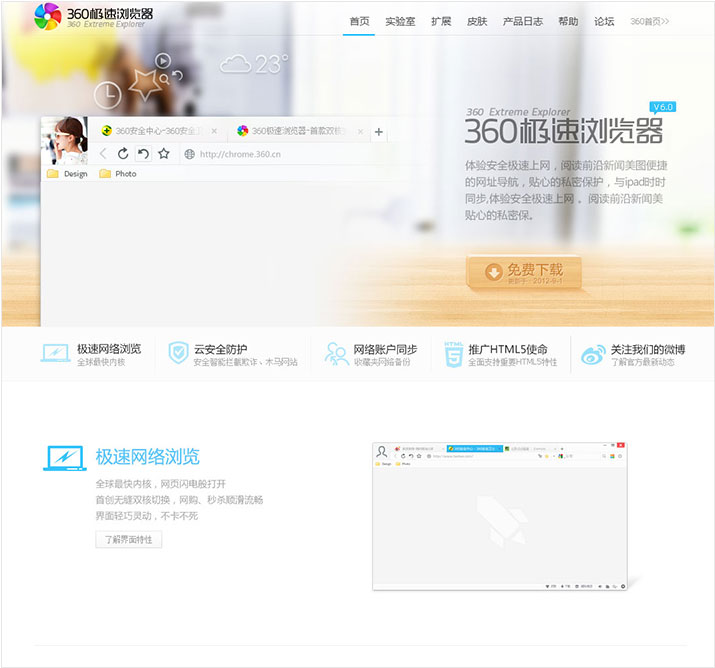
自2010年9月15日360極速瀏覽器發(fā)布以來,默認界面一直沿用Chrome的外觀設計。隨著360極速瀏覽器的發(fā)展以及品牌化建立的需求,360UXC與產(chǎn)品團隊進行了深度的合作,以優(yōu)化用戶體驗與提升視覺品質為目標參與到極速瀏覽器6.0版本的整體形象設計中,設計了全新的瀏覽器界面和官方網(wǎng)站,為360極速瀏覽器的品牌化建立打下了堅實的基礎(chrome.360.cn )。
我們?yōu)榻⑵放苹曈X設計進行了多種有意義的嘗試,設計前期與產(chǎn)品部門進行了深度的溝通交流,了解產(chǎn)品的人群定位,發(fā)展方向,用戶研究進行了核心360極速瀏覽器用戶調(diào)研,為下一步設計做好充分的準備。之后組織設計師,進行Brainstorming,分析現(xiàn)在的設計流行趨勢,包括相關競品優(yōu)缺點分析等工作。

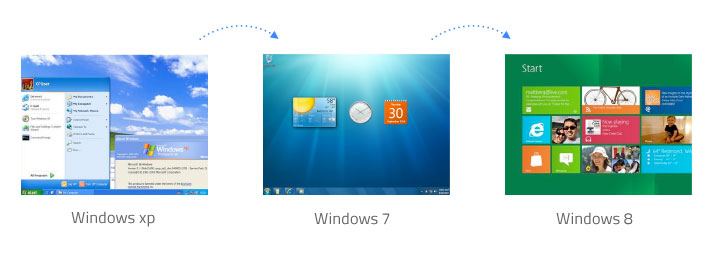
首先我們從整體的設計趨勢出發(fā),研究總結Windows xp風格過渡到Windows 8的Metro風格變化過程,發(fā)現(xiàn)整體的界面質感慢慢趨向于平面化,這為后期設計帶來了理論性依據(jù)。

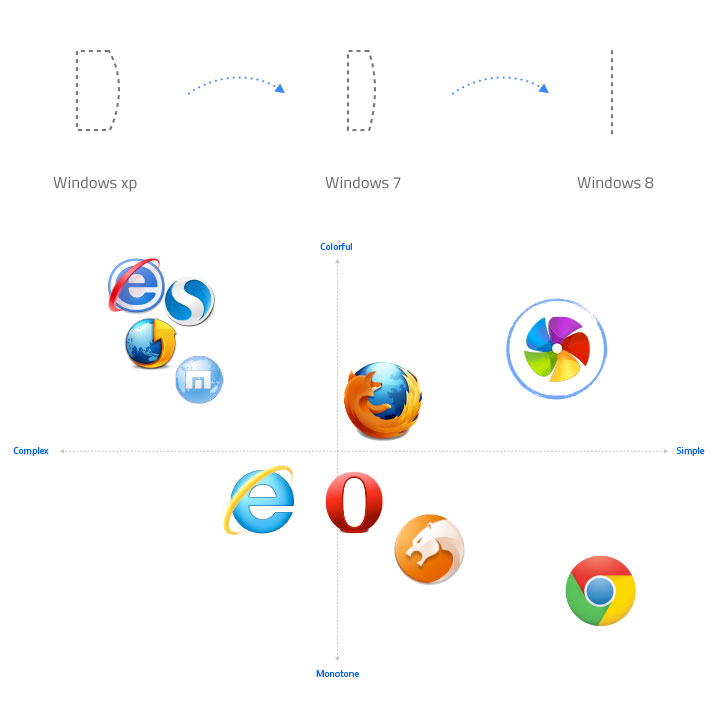
從界面的側面圖來看,漸變厚度的過渡,讓視線更多的關注于信息內(nèi)容本身。所以在設計過程中,我們并不是一味的追求metro視覺效果,同時要考慮Windows xp和windows 7的用戶,所以從另一個角度思考這樣的設計是把關注點放到信息內(nèi)容本身,而非界面元素上。同時我們分析了相關行業(yè)競品,通過比較分析確定了極速瀏覽器的視覺風格定位。
這次極速瀏覽器產(chǎn)品界面改版整體視覺風格的關鍵詞可以定義為:輕量化,品牌化,快速。輕量化-體現(xiàn)極速瀏覽器更輕量,功能更精簡;品牌化-凸顯建立極速品牌化特征;快速-簡化信息呈現(xiàn)的層次,優(yōu)化操作與內(nèi)容區(qū)域。
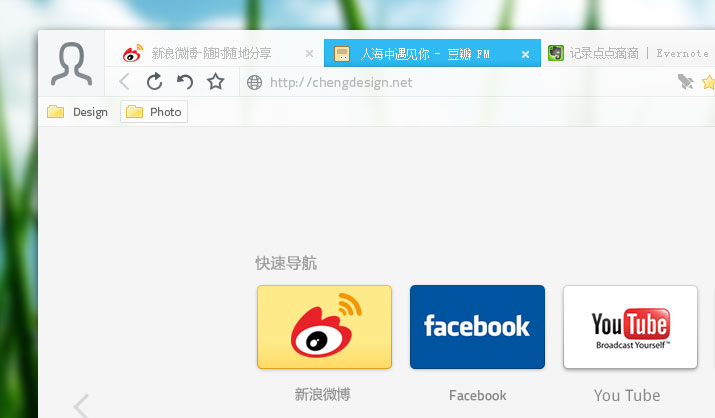
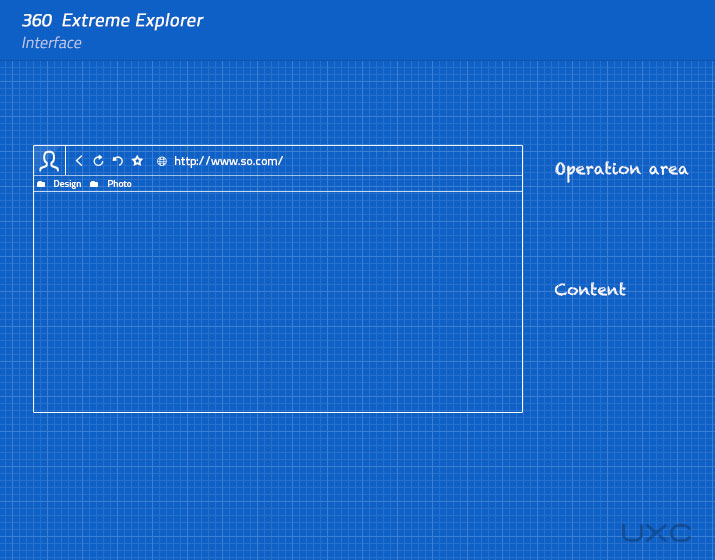
我們在視覺設計上進行了很多嘗試,整體框架用極簡的線條拼接而成,去掉多余干擾的視覺表現(xiàn)元素。全新的設計,給用戶耳目一新的感覺。

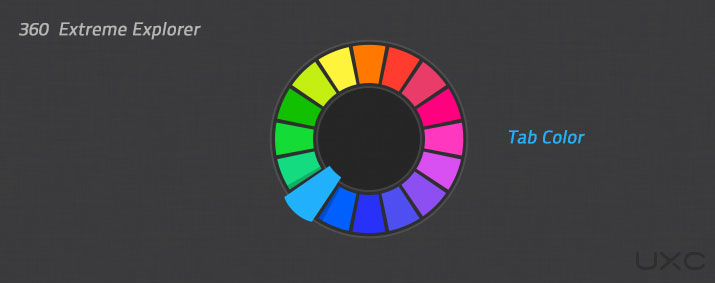
Tab色彩選擇,我們進行了很多配色和形式的嘗試。
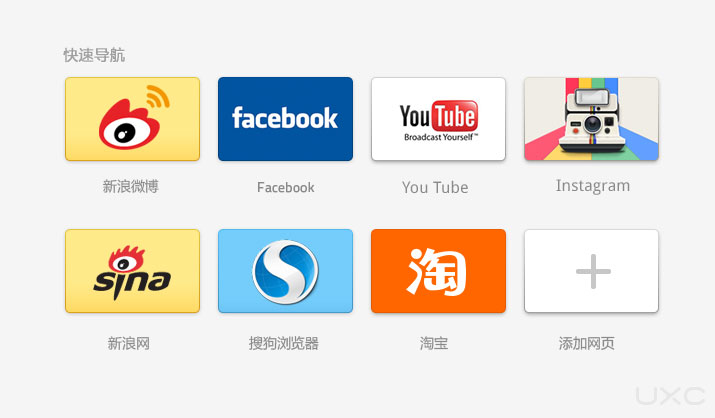
網(wǎng)站縮略圖的定制化
把大部分常用網(wǎng)站做成定制化圖形放到界面,在第一時間讓用戶對網(wǎng)頁內(nèi)容感覺直觀,同時達到界面與內(nèi)容可視化的統(tǒng)一,更整體。


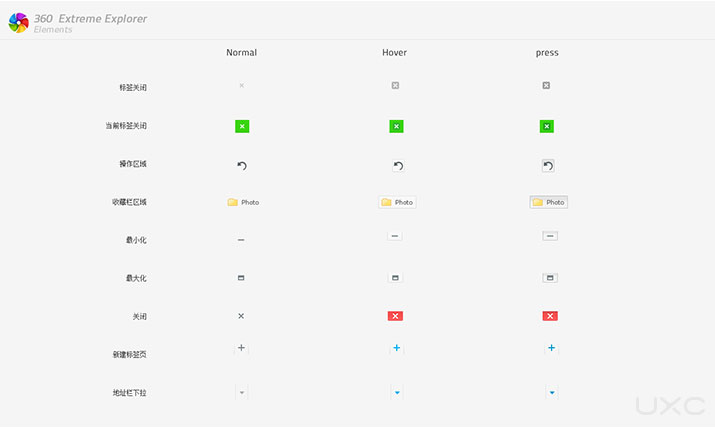
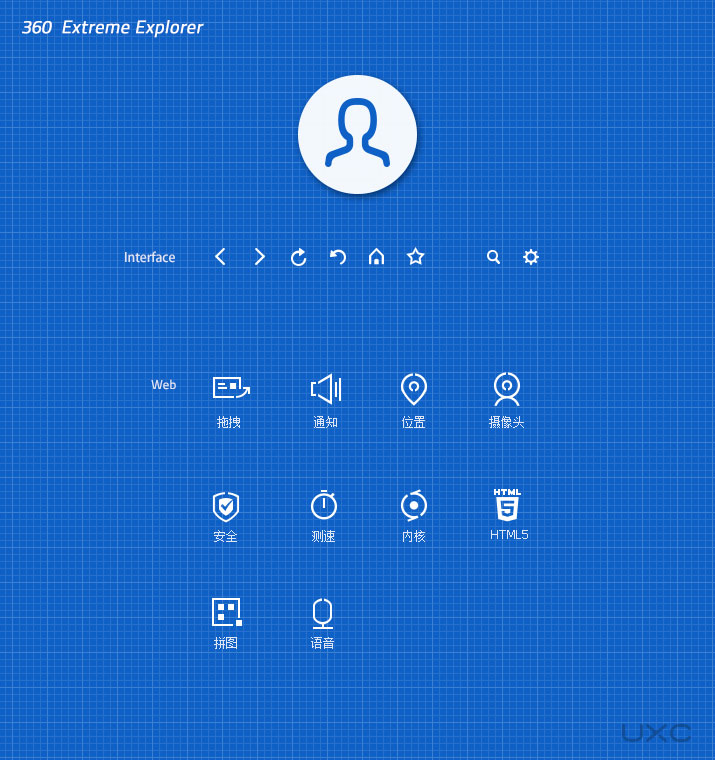
控件化輸出,精細到每一處設計細節(jié)
在圖標設計中, 應該保證其輪廓清晰,圖形應采用抗鋸齒角度進行設計;盡量填滿整個畫布,但要避免出現(xiàn)裝飾性視覺元素影響圖標的識別性。簡潔的界面往往更需要細節(jié)的深入刻畫,這樣界面才能簡約而不簡單。
簡化界面布局,精煉界面元素和信息,在保證瀏覽者對于頁面以及產(chǎn)品有足夠的認知的情況下,使界面做得盡量簡潔,從而傳達出更輕盈的視覺感受;
簡約而通透的高明度頁面。白色,因其明度最高,無色相,明亮干凈、暢快、樸素,永恒無暇,在自然界象征著的純凈與貞潔。輕快的白色可以給人很好的輕快速度感,整潔、大空白的同時讓用戶保持歡快的情感進行瀏覽。所以整體界面基調(diào)明度較高。
明亮大窗的房間一角,陽光靜靜的瀉進來,打造你所熟悉并喜歡的環(huán)境,舒適、安靜、勿打擾的環(huán)境誰不愿意多停留一些時間呢,同時打造畫面的空間感,前景物體清晰可辨,背景虛化,畫面形成縱深感,層次分明主題突出,使畫面在高亮基調(diào)下層次更加豐富。

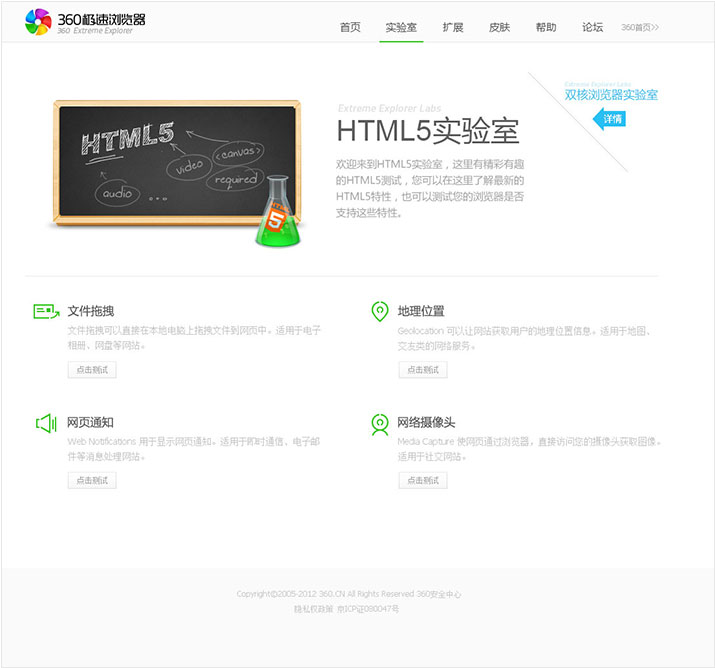
秉承首頁的簡約,輕薄,現(xiàn)代風格,重內(nèi)容輕質感,通過文字信息大小、顏色和間距使內(nèi)容產(chǎn)生自發(fā)的性質的分離和形式感,明亮的白色無邊框背景,使頁面更加通透。實驗室界面使用兩個概念性的配圖,介紹html5和雙核瀏覽器實驗室,白的背景,簡單的布局繼續(xù)保持整站簡約、輕薄、明快的氣質。

在原有字體結構基礎上將筆畫重新整合歸納,簡化橫、豎,強調(diào)鉤、捺,融入簡潔利落的現(xiàn)代審美意趣,使字體端秀舒展、清新挺拔,對漢字結構的認知與現(xiàn)代字體設計之間的關系。設計成個性強,兼具現(xiàn)代感的新字體,能加入自我的思維與創(chuàng)新,即傳統(tǒng)又時尚。結構寬博嚴謹,筆畫設計靈動自然。

首頁網(wǎng)站banner營造的是一種自然的環(huán)境,真實且貼近用戶,“免費下載”作為官網(wǎng)的重要功能點,受到自然光環(huán)境的影響,投影映射到桌面,設計成整個場景中的一個元素,放在桌面上的一件物品,與整個場景渾然一體。采用統(tǒng)一光源,逆光效果使主體更加突出、靈動。

配圖從視覺的形象闡釋說明html5和雙核實驗室的概念

UXC在整個項目設計過程中產(chǎn)品團隊,用戶研究密切合作,定義極速瀏覽器設計方向,整個過程可以總結為三大部分:1,設計方案由產(chǎn)品即時給出反饋,2,建立反饋流程了解用戶的想法,3,按照預期標準按時輸出。最終上線得到用戶的廣泛認可,同時極速瀏覽器獲得了公司的項目獎,UXC團隊在以后的工作中會再接再厲,設計出更好的作品,因為,瀏覽器主要以可用性為主,如果在使用中遇到什么問題或者有好的想法也歡迎一起討論交流:)