2021-3-24 鶴鶴
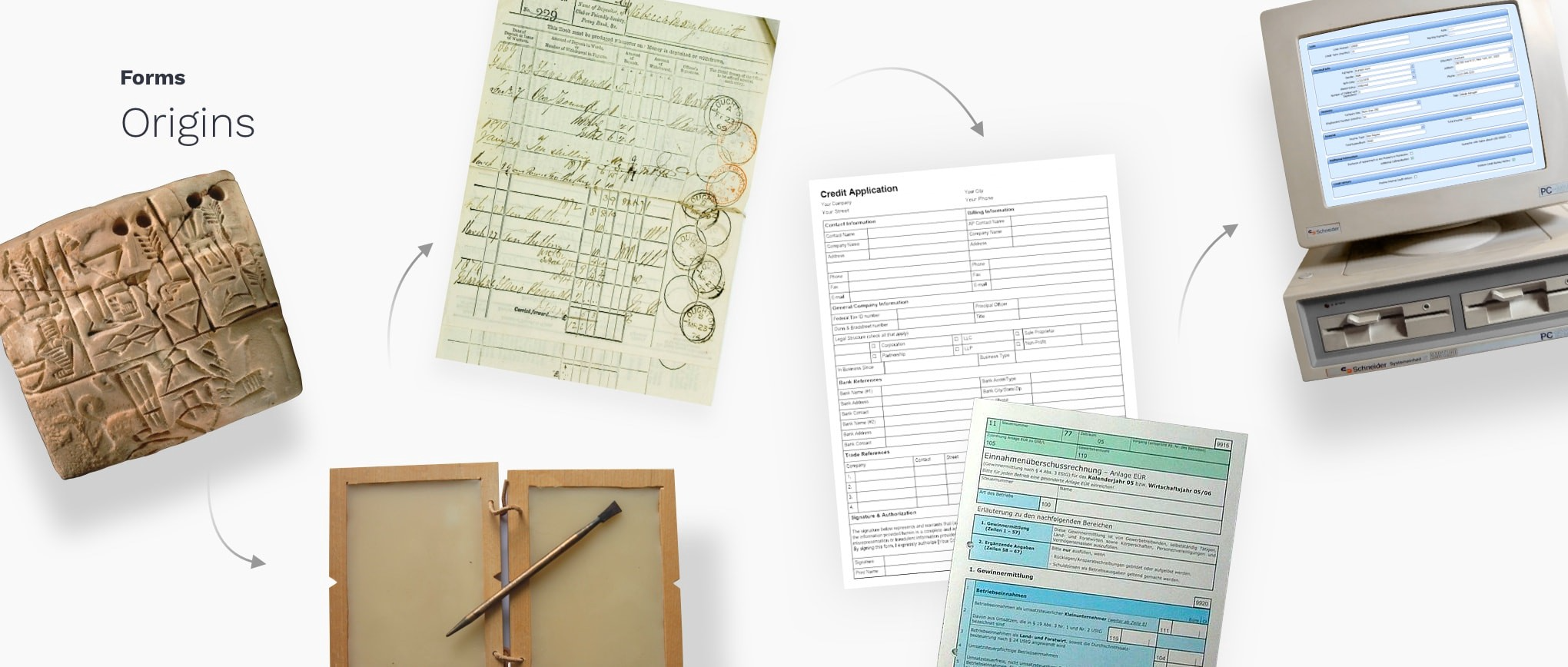
表單已經存在了很長一段時間,自誕生以來極大地簡化了起草申訴和各種法律訴狀的任務。隨著信息與處理技術的進步,收集數據的手段也在不斷發展,而印刷表單已存在多年,我們可以從其設計中學到一些技巧。

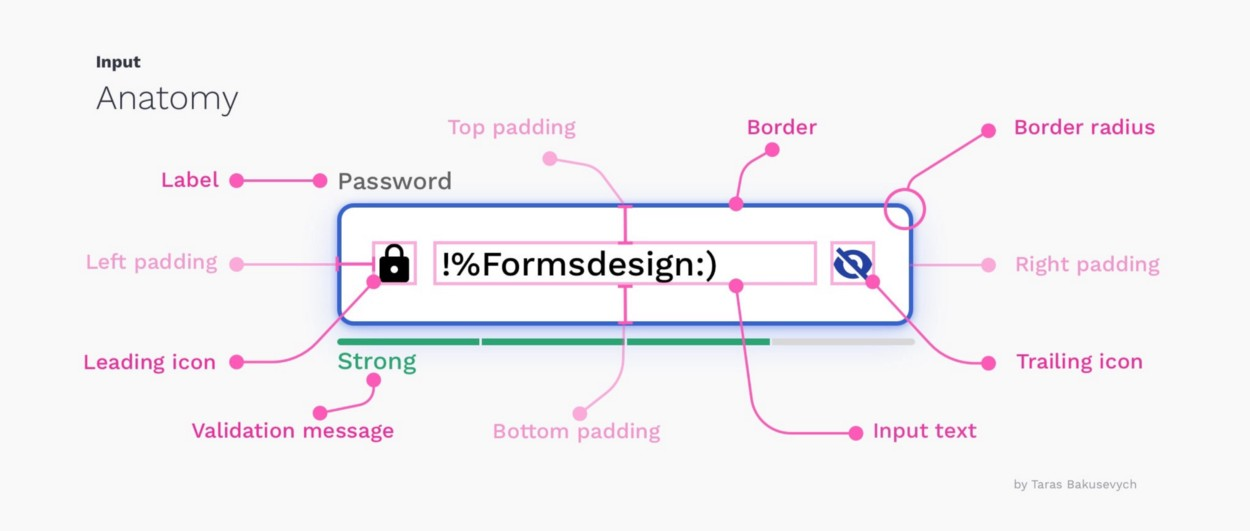
用戶可以在文本欄內輸入信息,它們通常以表單和對話框的形式出現。文本字段組件的設計應為交互提供清晰的功能支持,使字段在布局中易識別、易填充和可訪問。

以下是組成文本欄的關鍵要素:
容器:可交互的輸入區域;
輸入框:在文本欄中輸入文字;
提示:告訴用戶給出的表單字段是什么信息;
占位符:是所需信息的描述或示例,用戶輸入正確信息內容后被替換;
幫助程序或驗證文本(可選):單獨出現或以驗證消息的形式出現;
頭部圖標(可選):描述文本字段的輸入類型;
尾部圖標(可選):輸入文本的附加控件,例如清除,隱藏/顯示等。
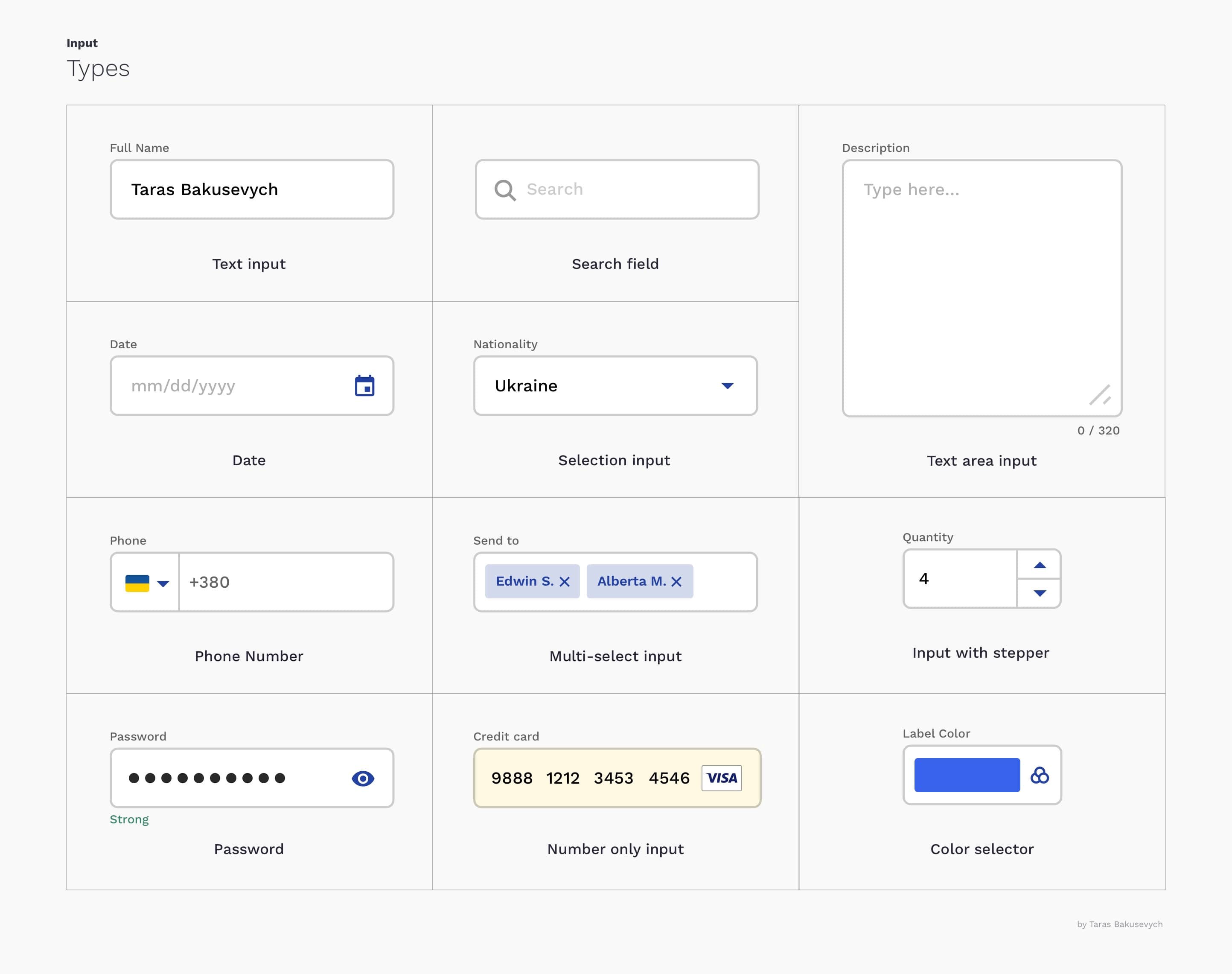
它們大多數都是相對基礎的文本字段類型,被修改成了處理特定類型的信息,例如信用卡號。以下是我創建的UI中最常用的一些輸入類型示例:

為收集的數據提供幫助規避錯誤,讓用戶可以正確的輸入信息,從而使過程簡單高效。

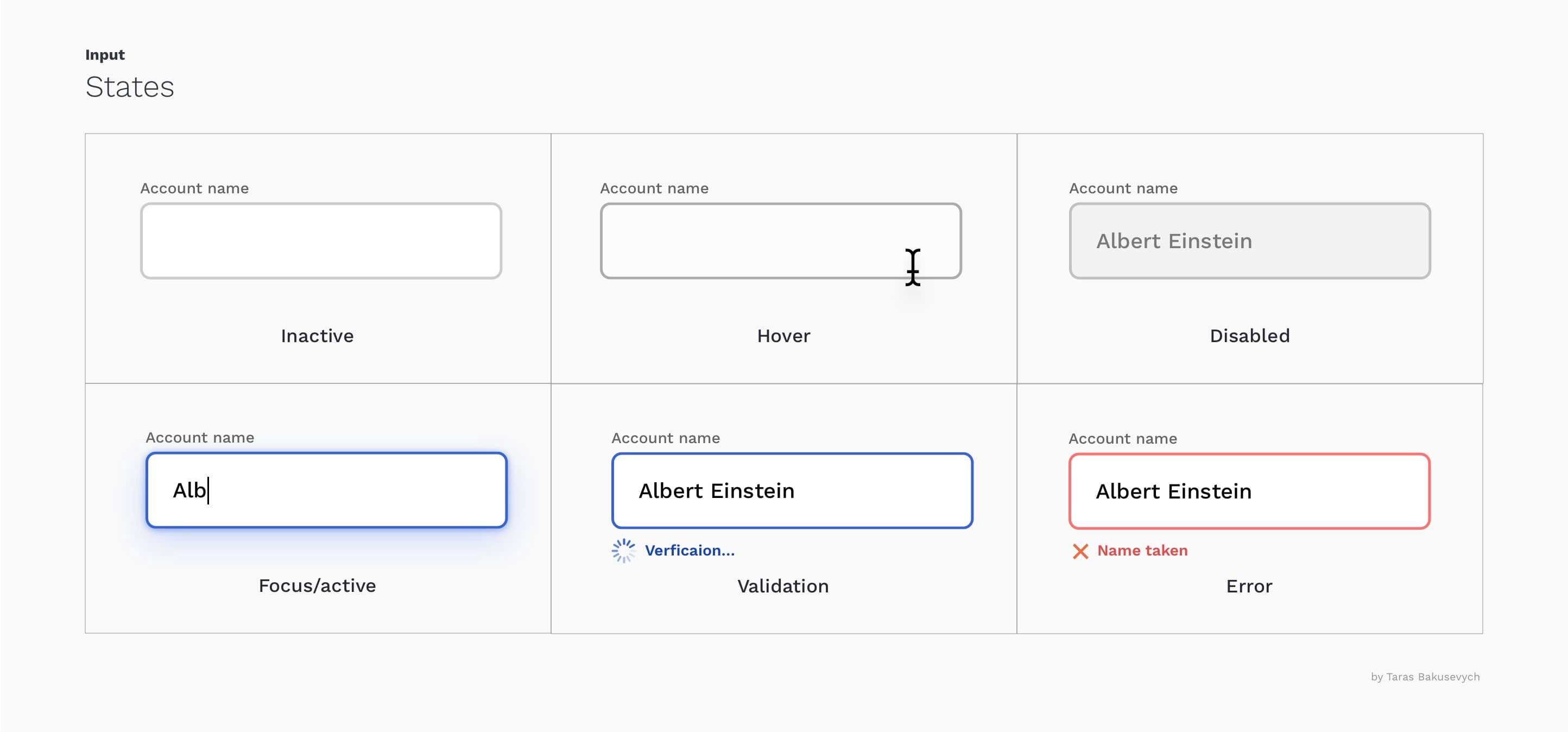
文本欄的狀態可以通過視覺提示來實現,輸入信息時的狀態有以下幾種:未激活、懸停、禁用、激活,驗證、錯誤。所有狀態應清楚地被區分開,并在整個表單和應用中保持一致,簡潔明了,不要誤導用戶。

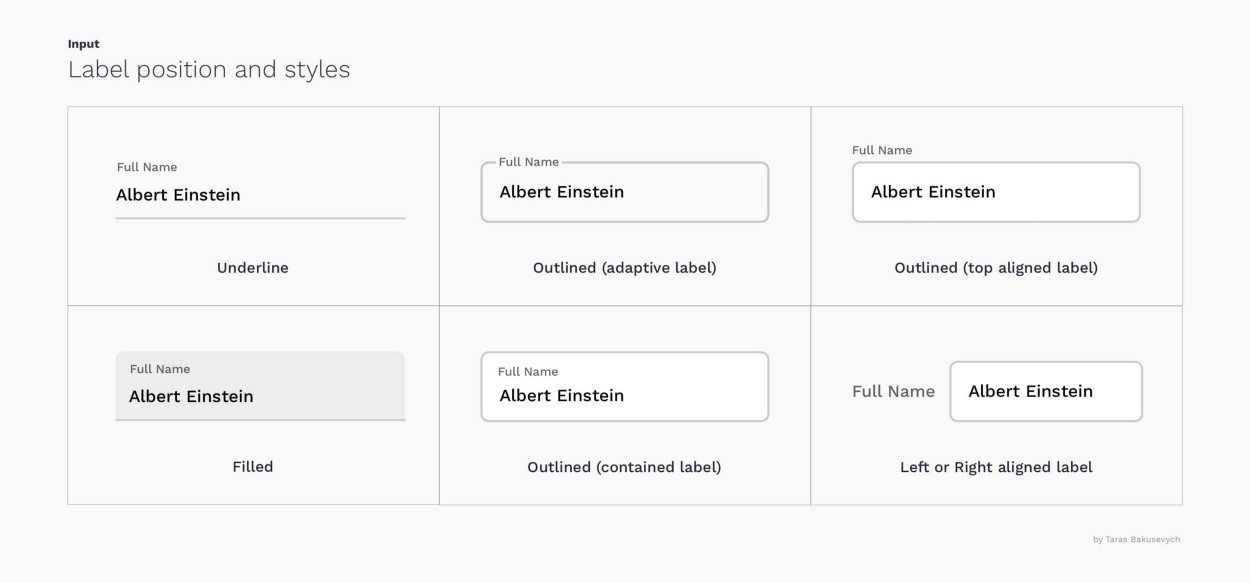
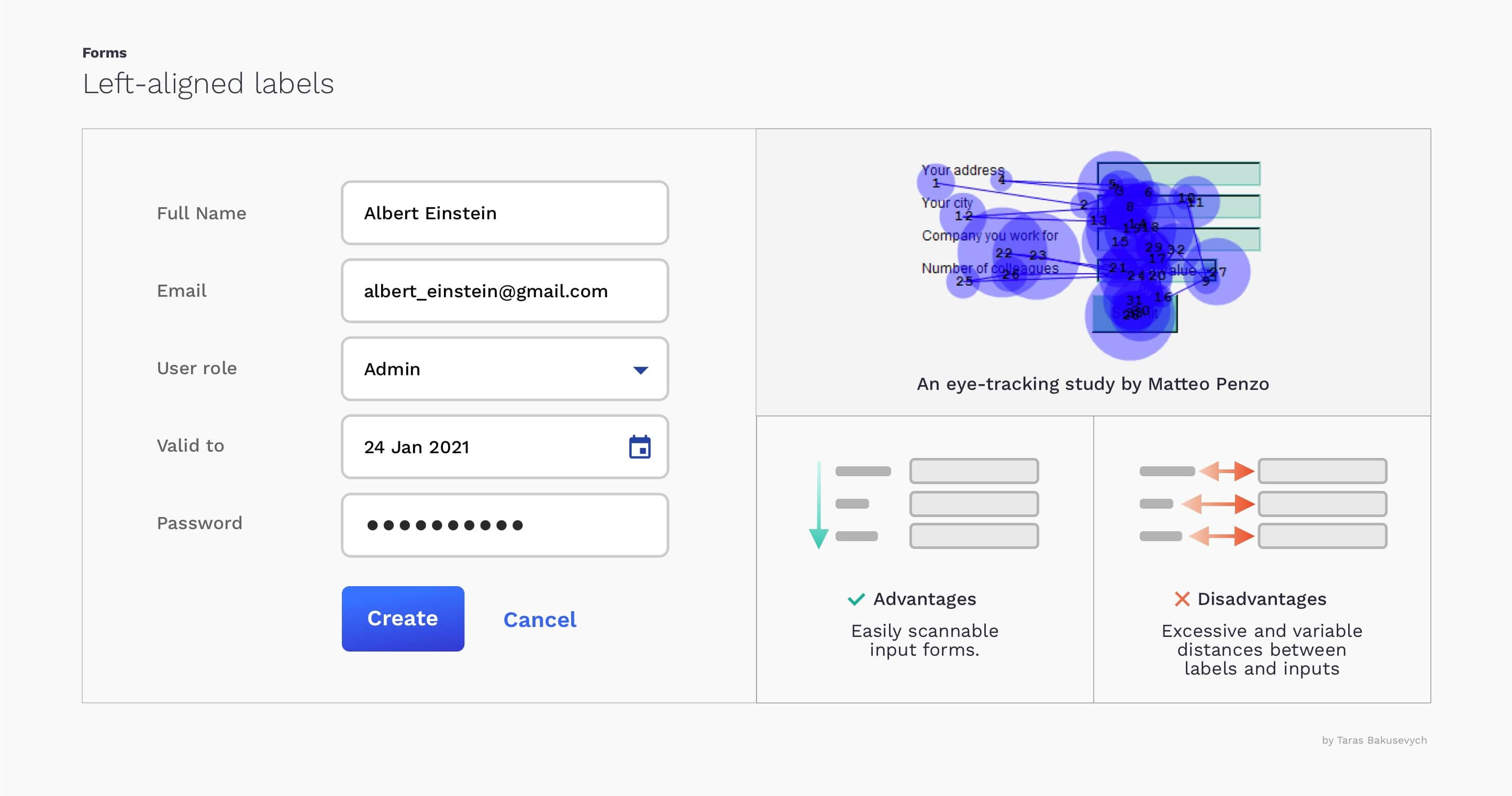
通常標簽定位有三種:頂部、左側和右側對齊。最適合的樣式將取決于表單的大小、主要目標、組件庫和要為其設計的平臺,但它們都有各自優點和缺點。

谷歌的“材料設計”指南中,普遍使用的下劃線輸入并不是最佳選擇。有趣的是,在一項研究結果中發現用戶更喜歡帶圓角的輸入框。
當用戶不熟悉所請求的數據時,這是一個不錯的選擇。
優點:易于標簽伸縮,充分利用垂直空間;
缺點:標簽與對應的文本欄,距離過元,增加用戶閱讀的時間成本。

與左對齊標簽相比,完成時間快了將近兩倍。
優點:標簽和輸入欄靠近,限制了眼睛移動的次數,從而縮短了完成時間;
缺點:難以快速瀏覽表單并理解所需的所有信息。

在移動設備上效果很好,因為它們不需要太多的水平空間。
優點:用戶可以快讀瀏覽輸入標簽和輸入文本;
缺點:需要更多垂直空間。

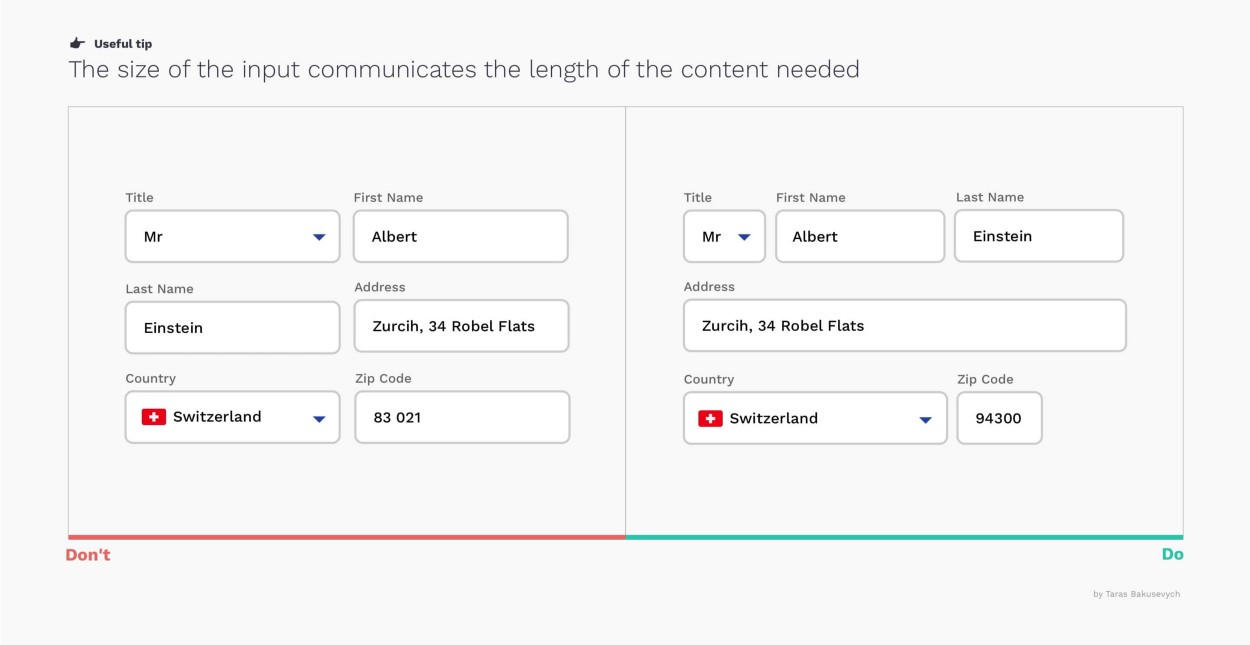
表單中的所有文本欄,若設置相同長度確實會顯得非常美觀,但實際在操作上,卻很難完成。

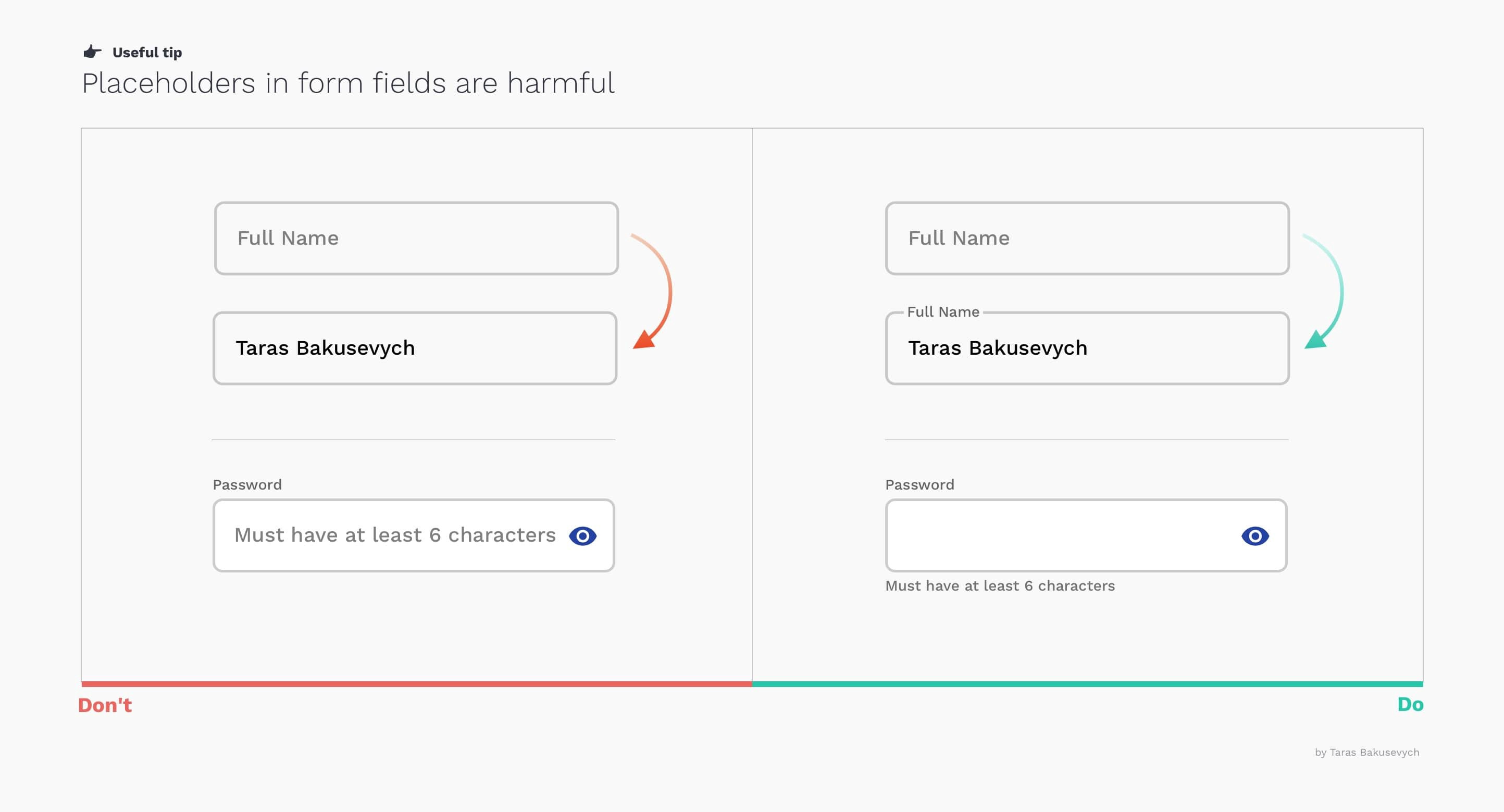
占位符文本消失會給用戶制造緊張感,而去掉標簽,用戶則無法在提交表單前檢查他們提供的信息。如果在設計時需要極簡的表單,可以使用“材料設計”的浮動標簽法。表單內的占位符文本還會使用戶感到困惑,最好在字段外使用提示文本。

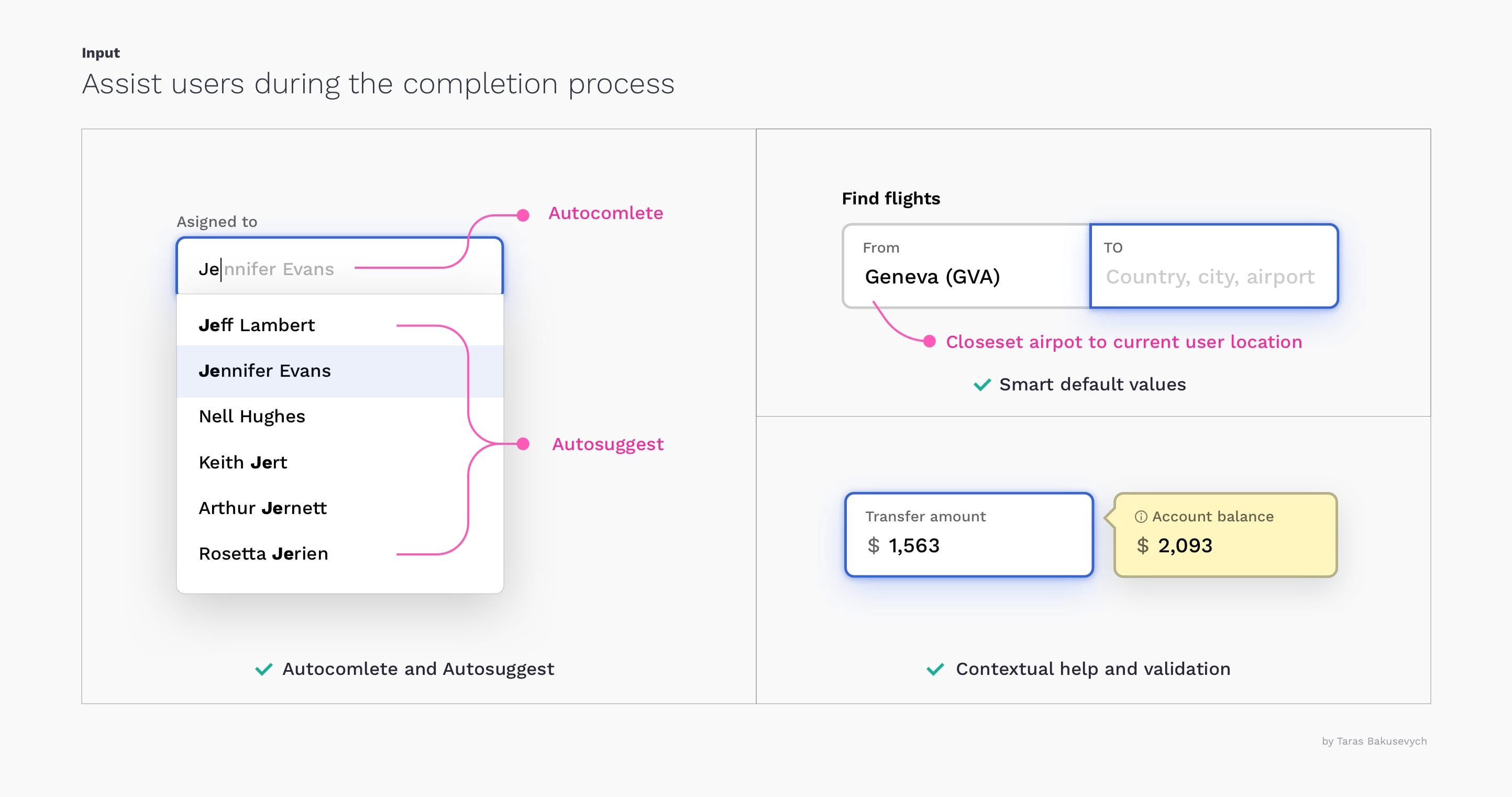
使用自動完成功能,填寫時會幫助填寫及查詢。一般在輸入時可以看到,對查詢內容按Enter或右箭頭鍵就完成了填寫;
使用Auto-Suggest搜索關關鍵字和短語時,下拉列表會顯示多個建議;
預填充字段會經常使用智能默認值,比如通過IP或地理位置,就能檢測獲取到用戶所在的國家和城市,或是根據常見的場景,自己定義默認情況下的內容。需要注意的是,電子商務是一個例外,請勿預先設置與購買相關的任何偏好,比如尺寸或顏色;

還有一種應用情境,自動完成功能可以幫助用戶做出正確決定或避免錯誤,比如用戶轉帳時看到賬戶余額等,請一定要提供該信息。
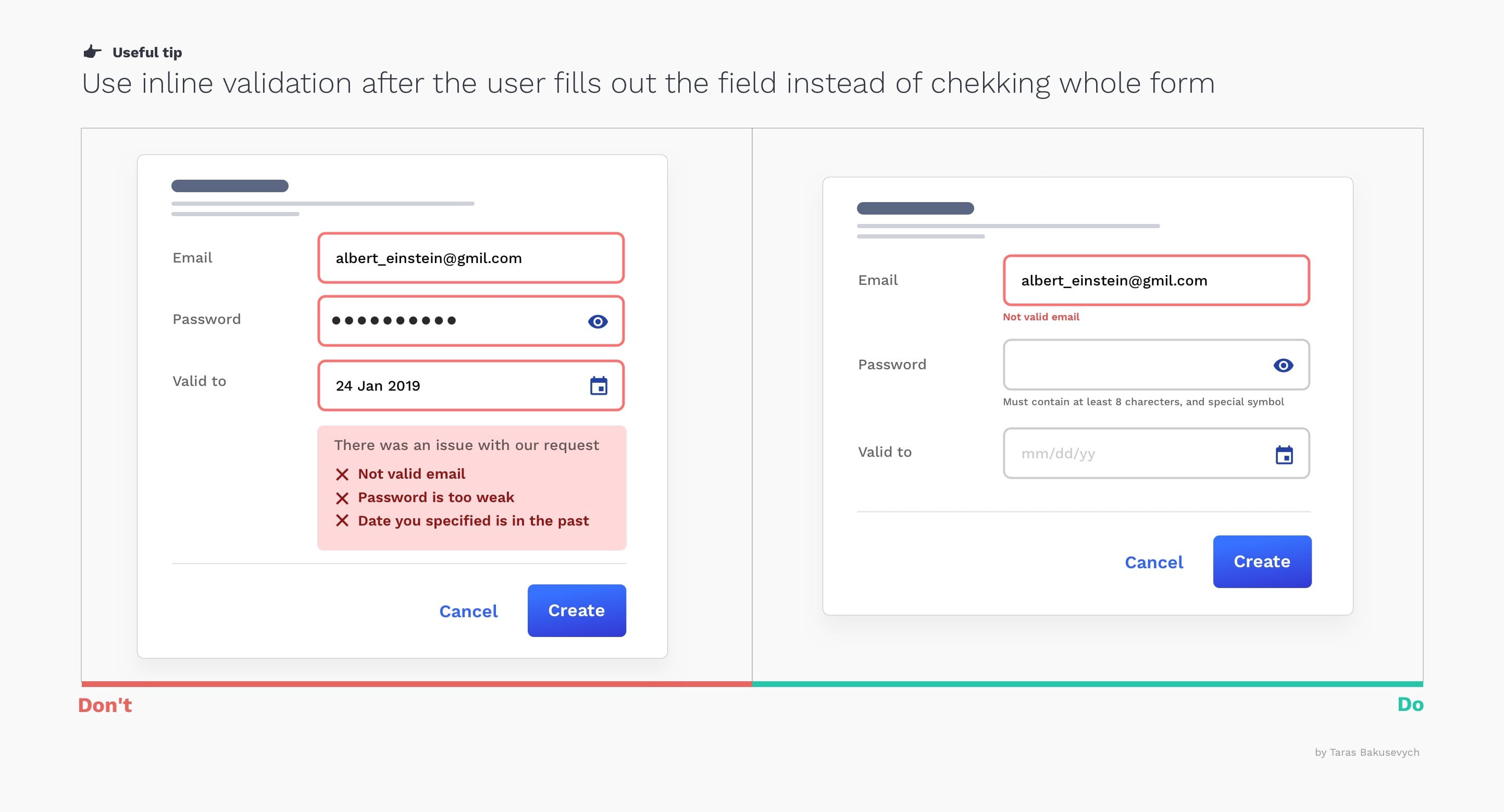
指的是用戶輸入信息后,可以實時檢查輸入內容的有效性,而不是等用戶提交表單時一次性檢查。正確應用,降低信息出錯率:
在輸入內容的文字欄下方顯示驗證消息;
不要突然蹦出嚴重警告,填寫的消息錯誤時,應告訴用戶如何解決,而非責怪。

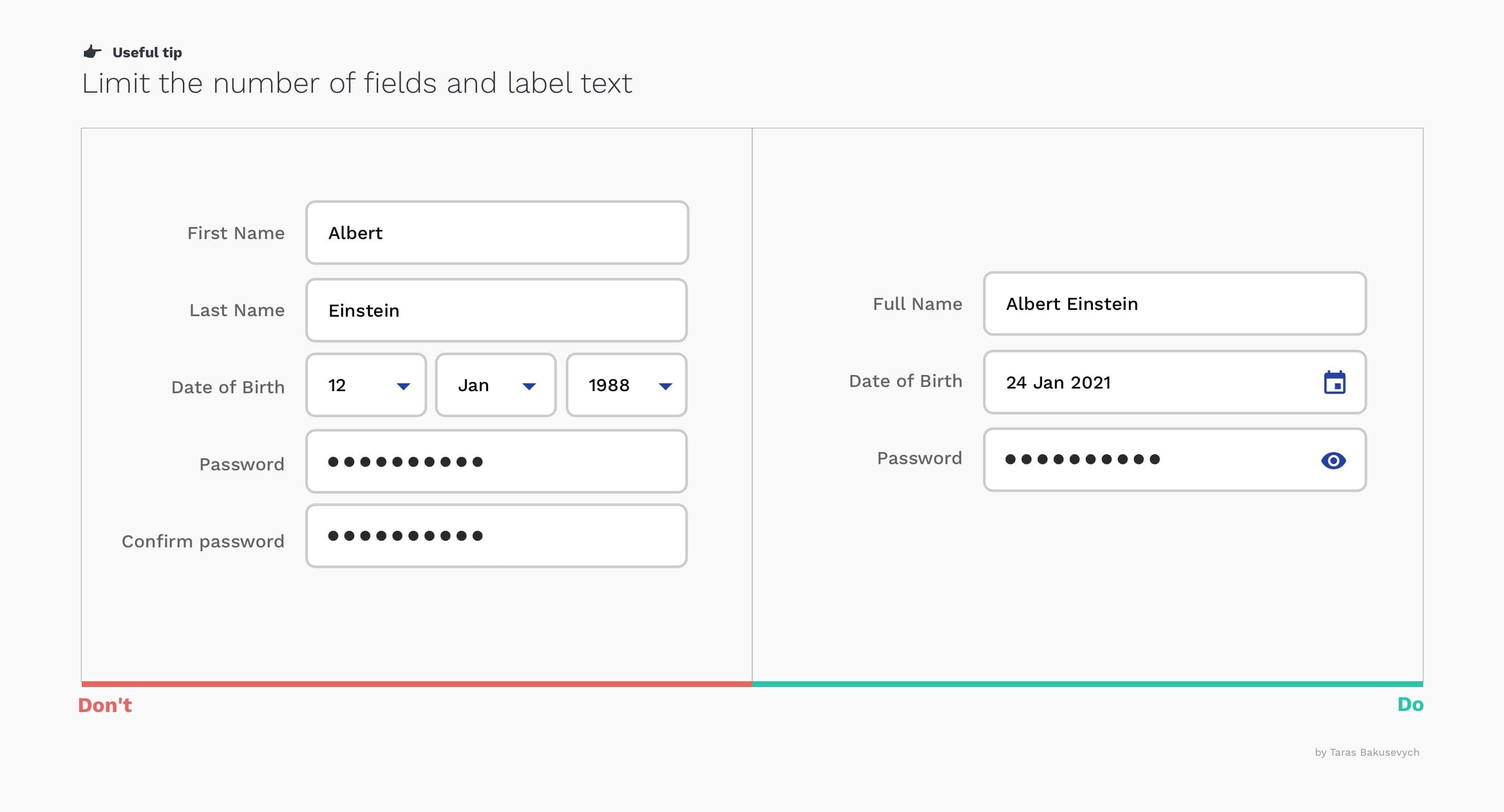
消除視覺及認知負擔,使界面看起來更加簡潔。
不要將全名和日期之類的文本分成多個字段;
不要多次詢問相同的信息。

逐步公開,提供必要提示即可,幫助用戶管理復雜信息。

根據用戶回答,條件邏輯允許在表單中自動顯示、隱藏字段和跳過頁面。這種方法不僅可以減少字段數,而且可以使填寫過程更像對話,也更具個性化。

簡化表單的最有效方法,其中之一則是為相關字段進行分組。格式塔心理學里有許多種分組原則,使項目有關聯性:接近性、相似性,連續性、閉合性和連通性。在界面中,如果將數十個非結構化字段分組為幾個可管理的集合,將顯著提高表單的可用性。

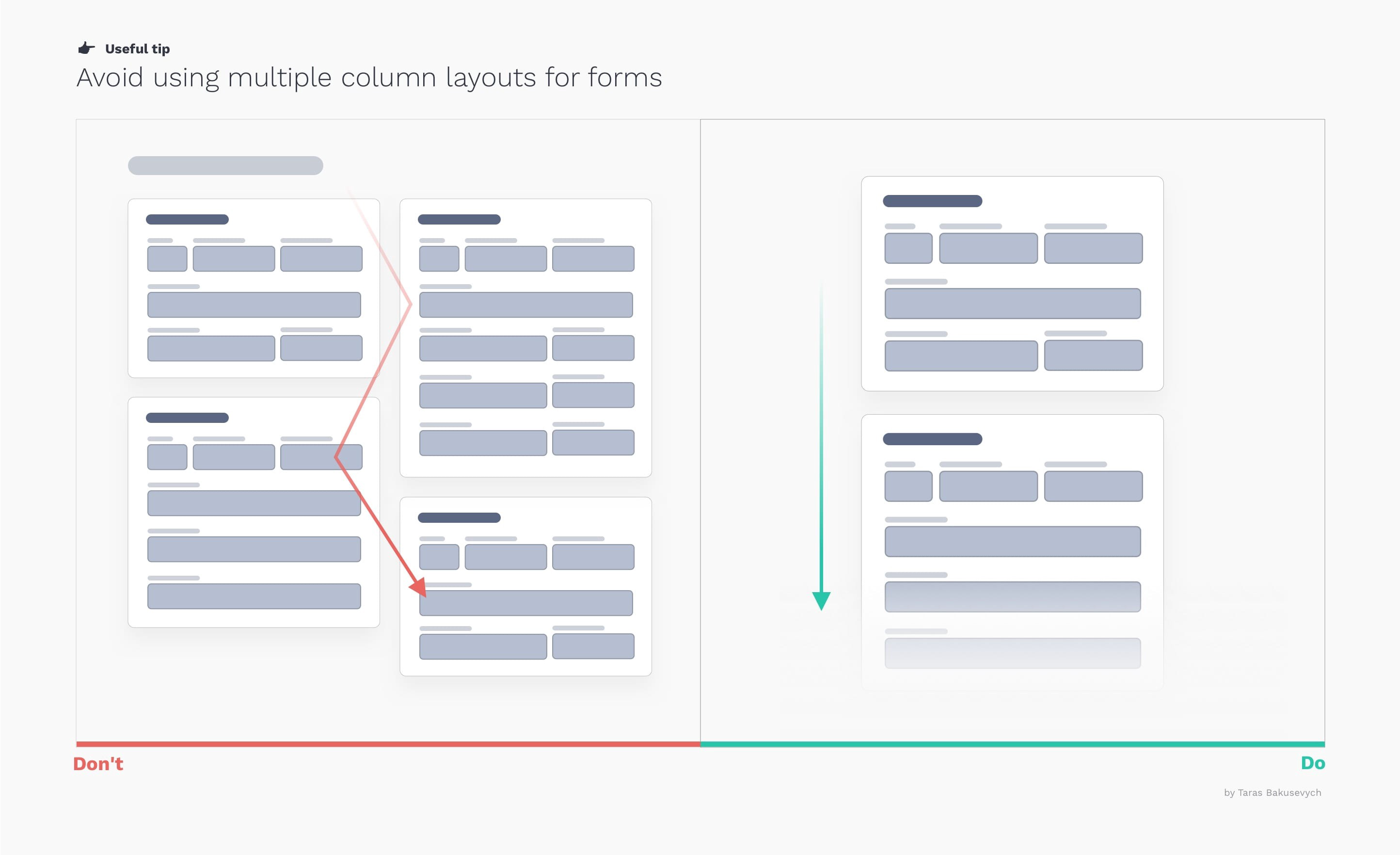
一欄布局能為用戶創建一個清晰的完成路徑;使用多列表單布局,會導致用戶跳過實際需要輸入的字段,將數據填寫到其他位置,這會迫使用戶停止甚至放棄填寫。

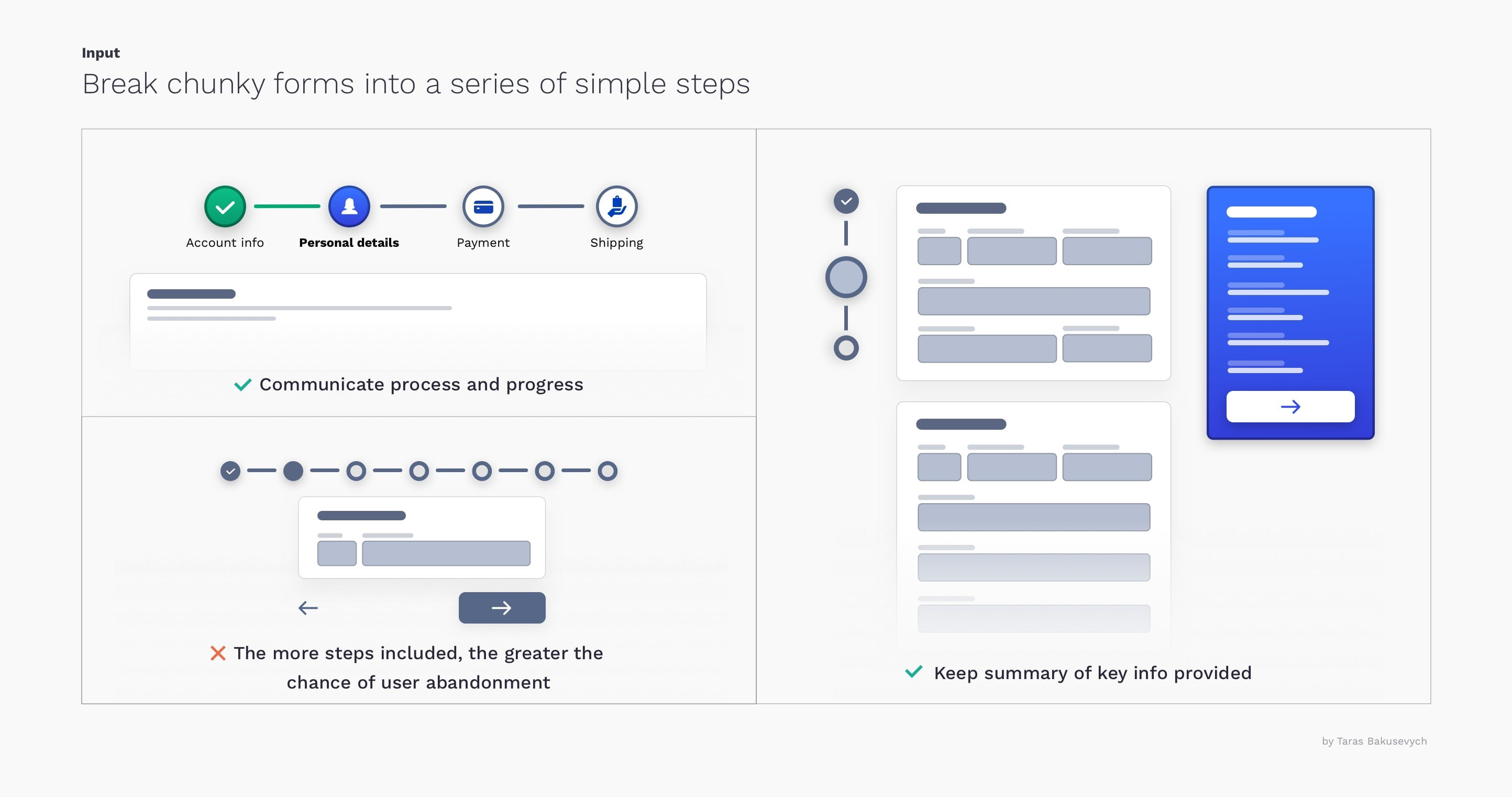
有時,即使刪除了所有不必要的內容后,某些表單還是很龐大。將大型任務分解為一系列的小任務反倒容易得多,也能激勵用戶堅持到最后。
顯示步驟,直觀地告訴用戶實際進度,這能提高用戶滿意度并激勵他們繼續前進;
不要細化表單,太多的步驟非常啰嗦,只會惹惱用戶;
對關鍵信息進行總結以減輕用戶焦慮,在最后設置復查步驟,幫助用戶檢查。

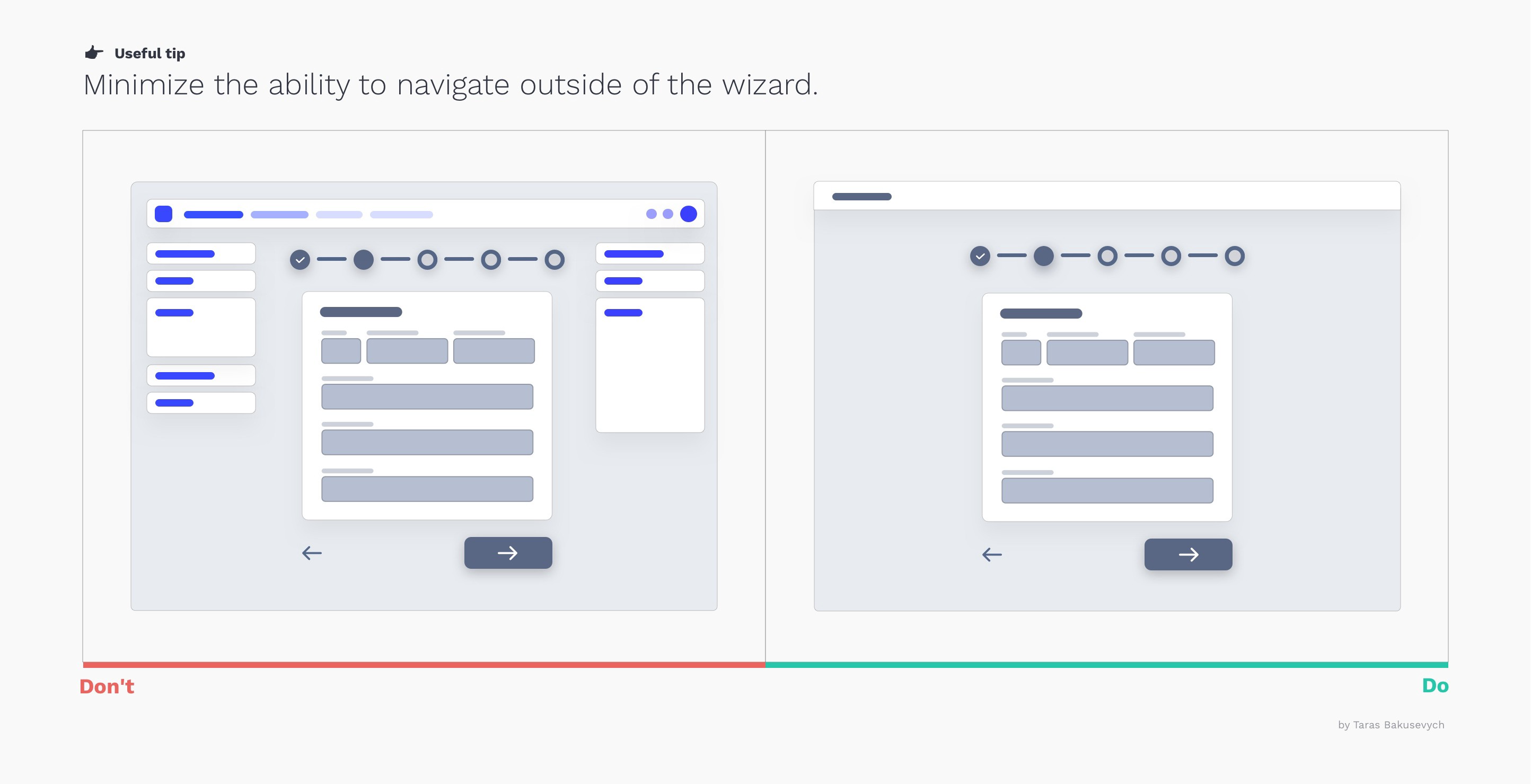
如果表單足夠大,可以分成多個步驟,那么就應該有一個單獨的、重點明確的界面來專門處理它。在導航中用其他鏈接會破壞正常流程,導致邏輯混亂,而且在小型彈出窗口中也不建議使用多步驟表單。

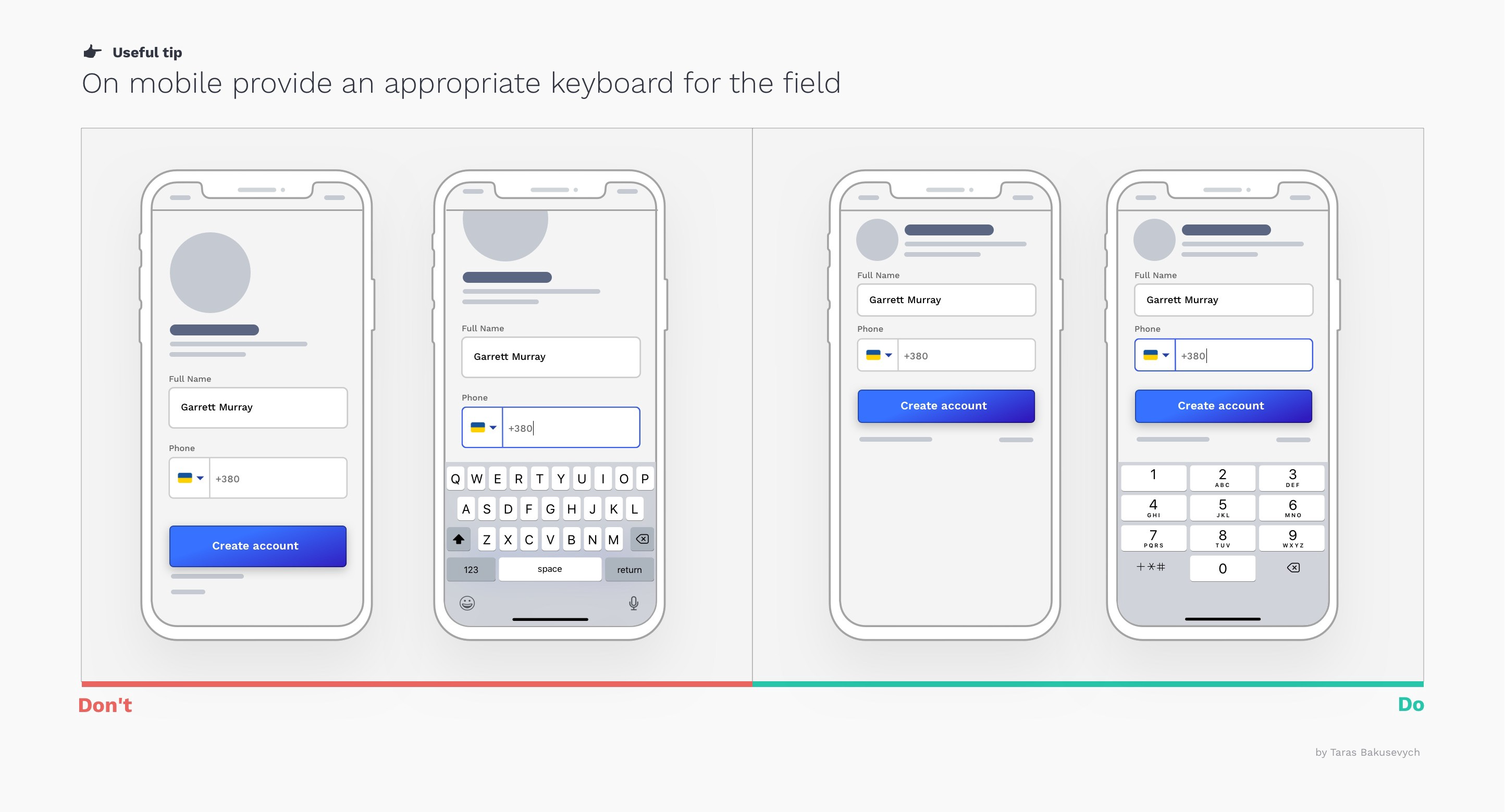
Android或iOS提供了幾種不同的鍵盤類型,每種類型的鍵盤都旨在方便不同類型的輸入。為了簡化數據輸入,在編輯文本字段時顯示的鍵盤應適合該字段中的內容類型,同時也要注意鍵盤出現的位置。將文本字段放在上方區域,避免滾動展示。

允許密碼取消隱藏來代替多次密碼輸入,這對于生成密碼的應用程序也更有效;
隨時顯示密碼要求,并顯示用戶滿足了哪些條件,方便查看進度;
使用強度表鼓勵用戶創建更強更安全的密碼。

文章來源:站酷 作者:UX辭典
藍藍設計( m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務