2019-3-4 鶴鶴
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
從用戶體驗,到產品設計的四大原則,希望通過這篇文章,能給各位一些啟發與共鳴。
1.可用性第一定律:別讓用戶思考
關于可用性的定義:
有用:能否幫助人們完成一些必需的事情?
可學習:人們能否明白如何使用它?
可記憶:人們每次使用的時候,是否都需要重新學習?
有效:它們能完成任務嗎?
:它們是否只需花費適當的時間和努力就能完成任務?
合乎期望:是人們想要的嗎?
令人愉悅:人們使用的時候覺得有意思甚至很好玩么?
可用性第一定律:別讓用戶思考
1.別讓用戶思考 > 保持一致 > 重要的內容要放在兩次點擊之內 > 采用用戶語言;
2.用戶在使用產品時,對名詞有疑問、按鈕不明確,都會影響使用,會猶豫;
原則:如果做不到讓一個頁面不言而喻,那么至少應該讓它自我解釋;
1.不用用戶思考的頁面是不言而喻的,如果遇到復雜頁面,無法做到不言而喻時,至少也要讓它自我解釋。
通過頁面元素的外觀(如尺寸、顏色以及布局),精心選擇的命名等,創造出接近不言而喻的效果——就是盡量做到自我解釋;
2.即不能讓用戶對功能進行糾結,或是使用戶找不到正確的功能位置;
在用戶使用產品時產生的每一個問號,都會加重用戶的認知負擔,把用戶的注意力從完成任務上拉開,也許干擾很輕微,可一旦累積起來,就會使用戶產生壓力;
3.為什么要創建不言而喻的頁面?
因為大多數人會花上比我們想象中少得多的時間來瀏覽我們設計的網頁。
(就像你上淘寶,那種封面做的很爛的,你會買么?好的體驗就跟好看的東西是一個道理)
如下:
1.用戶在使用產品時,經常會對操作的對象產生疑問;比如彈框的選擇,頁面的布局,都會讓用戶不知道怎么操作,從而導致用戶體驗非常差(不信自己去試試,如果沒感覺,就一直試到感覺很差為止,這樣就對了)。

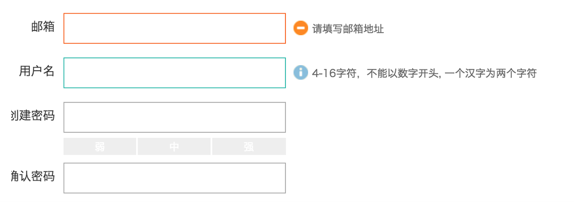
向用戶解釋輸入框的條件,不要讓用戶猜忌;使頁面進行自我解釋。
2.關于用戶是如何使用產品的兩個點
用戶思維:滿意策略
1.用戶不會去細讀所有內容,而是選擇第一個看到的感興趣的部分,其余的就放棄了;
這取決于用戶的時間以及事件的重要程度,用戶不喜歡深入研究,只要能正常使用就行。
用戶不是追根究底,而是勉強應付
1.這個產品的其他功能對用戶來說并不重要,他不會花費太多時間去研究新產品,只是找到自己能用的,并一直用下去;
如下:
用戶在使用支付寶的功能時,不可能對所有功能都進行瀏覽并去了解;有一個能完成自己目的的功能,用戶就滿足了。

3.學會運用設計習慣法則
大膽嘗試習慣用法的運用
1.如果你準備創新,而沒有更好的創新想法,就盡量保留用戶的習慣用法,慢慢再去替換;
2.同時在設計頁面時,不要打破一致性,除非能讓頁面更簡潔;
如下:
支付寶網頁端的優化,為了保留用戶的操作習慣,只是優化了首頁的UI,并沒有對功能流程頁面進行更改;

建立有效的視覺層次
1.有效的視覺層次可以對頁面的內容進行組織且區分優先級,降低用戶的使用壓力;
2.突出重要部分,整合相同層級內容;
3.對同一層級的內容要做相同效果處理;
4.明顯區分不同層級內容;
如下:
上面明顯是卡信息,下面部分是用戶信息,間距也是一種處理層級的方式。

4.幫助用戶去做選擇
讓用戶做選擇時,不必去思考
1.在用戶需要做選擇時,不要讓其進行思考,只需要提供簡明的信息提供幫助即可;
當用戶對頁面產生“我該如何進行選擇”的想法時,就會對產品望而卻步。
如下:
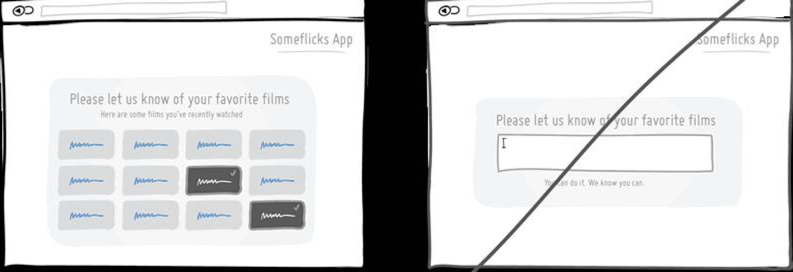
需要用戶提供反饋或信息時,不是讓用戶去輸入,而是去選擇;
一來用戶輸入的信息不一定準確;
二來選擇可以讓用戶更好的總結;

5.怎么設計產品的提示
簡化文案,讓用戶看得更輕松
1.在設計頁面的過程中,盡量消減多余的文字,可避免用戶產生疲倦感;
2.簡明的信息更能讓用戶從中發現自己想要關注的點。
及時,要在用戶需要的時候出現
如下:
如登錄/注冊時的實時校驗,都要及時讓用戶知道并方便用戶修改;

設置合理的格式,保證一定要讓用戶注意到。
6.導航設計
導航法則:明確、簡單、一致
1.每個頁面都必須呈現和導航保持一致的頁面名稱;
導航的兩個主要用途:幫助我們找到想要的任何東西和告訴我們現在身在何處;
1.在網頁頁面中必須呈現出回到首頁的站點ID;
復雜的頁面要帶有“面包屑”或標簽等功能,提醒用戶身在何處;面包屑對于大型網站來說,還是非常必要的;
如下:
點擊站點ID知乎,就會回到首頁;

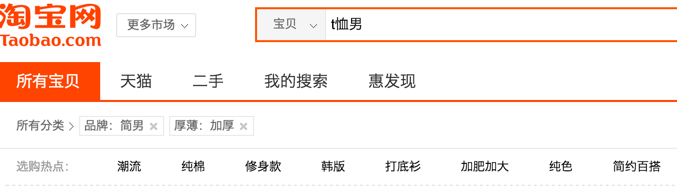
淘寶的面包屑功能做的還是相對不錯的,可根據用戶的意愿來選擇頁面,同時用戶還可以對其進行取消;

用戶使用網站的兩件事:瀏覽和搜索,盡管不同網站側重不同,但最好同時呈現給用戶
如下:
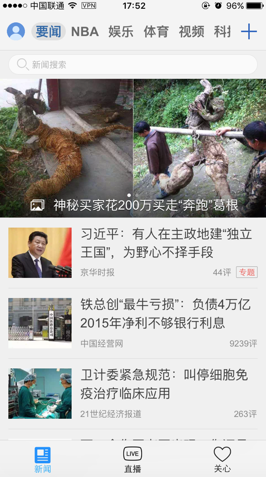
新聞一般主要查看實時的消息,看過就過了,但是騰訊依然給出搜索框,讓用戶去搜索之前的新聞;

7.主頁的重要性
主頁在最初的幾秒會讓用戶決定是否去使用這個產品
1.對于展示在首頁的信息,必須明確且簡潔;
2.簡單來說就是,當用戶看到首頁,就該清楚這個產品的核心是什么。
2.1 這是什么網站?
2.2 網站上有些什么?
2.3 我能在這里做什么?
2.4 為什么我要在這個網站,而不是別的?
8.聽聽別人的看法
不要無謂的跟其他職位的人員爭執,從體驗觸發
1.每個人都有自己的信仰,不要試圖去說服別人接受產品功能;而要用數據說話。
9.可用性測試
測試流程:
簡單介紹測試如何進行(約4分鐘)
了解測試者,比如他們是不是計算機高手,有沒有玩過類似網站(約2分鐘)
主頁觀光,觀察用戶在主頁看到了什么,如何操作(約3分鐘)
任務測試,這是測試的核心部分,讓測試者執行一些列任務,并觀察他們遇到的問題(約35分鐘)
可用性測試可以發現產品的弊端
1.每個月都應該對產品做一次可用性測試;
2.可用性測試不需要特定的人,任何人都可以,并且要有人進行觀察;
3.測試的目的不是在于尋找所有的問題,而是找出最重要的 BUG,并進行修復,因為迭代周期很短;
和團隊進行評審會議,決定優先修復的 BUG
1.在問題列表中選擇 10 個最嚴重的問題(這里的嚴重視情況而定,可能是影響用戶使用的,也可能是小問題);
2.對這 10 個問題進行優先排序;
3.多用刪除發,少用加法;
4.不要太注重用戶對新功能的需求;
10.移動設備的到來
產品應該加入快樂
管理屏幕空間的挑戰不應該以犧牲可用性為代價;
提醒等信息,該出現的時候一定要明確;
產品應該讓用戶產生可用性記憶,讓他們能接受產品。
11.可用性的價值
尊重用戶,考慮到產品的各個因素對用戶產生的影響
1.不要對用戶隱藏信息,會讓用戶感到失望;
2.想要提高用戶好感,就必須減少操作步驟,并且提供協助,能更讓用戶感覺到安全感。
3.不要因為用戶的操作沒有按照產品設置的方式而懲罰用戶;
4.網站看著要專業,才能抓住用戶的眼球;
5.不要詢問太多用戶的私人信息;
提高用戶好感的幾種方式
1.告訴用戶他想知道的信息;
2.盡量減少步驟;
3.為用戶提供協助,如在線客服等;
12.可訪問性
提高產品的可訪問性
在原有基礎上,提高產品的可訪問性,可以讓用戶更好的體驗產品;
每一次迭代,都要優化原有產品的功能,這樣才能讓用戶喜歡上產品。
13.設計正確的產品
所謂的用戶體驗,就是考慮用戶的需求來設計出正確的產品
不要談論說給用戶帶來什么好處,而是了解當前公司內部的難題,并去解決;
不要為了試圖去操控用戶,而設計一個「覺得」產品這是「用戶想要的」東西。
14.產品設計的四大原則
最后,通過以上內容的知悉,再延伸出產品設計的四大原則。
設計絕不是簡單的拼合,排列甚至編輯;設計是通過闡明,簡化、明確、修飾,使之莊嚴,有說服性,甚至帶一點趣味性,來賦予其價值及意義。
很多人把設計原則都想得很復雜,還別說,它真的挺復雜,但是對我來說它就是四點:
清晰 ;
流暢 ;
統一 ;
美觀;
重要性也是按這個順序來排列,那么下面我們一點點來說說。
清晰
何為清晰?對任何產品而言,界面“清晰”是最為重要的一點。人們必須能夠辨別出它是什么,才能有效地使用你設計出來的產品。而在設計的過程中相信大家經常會被產品的需求搞得蒙圈,最后出來一個亂得連自己都會吐槽的界面。
設計師在設計產品時,真正要做的應該是去關心用戶使用產品的原因,去預測并觀察用戶使用產品時的行為然后快速做出反饋。產品在設計之初就應該定位清晰,明確自己的受眾群體,設計出符合目標用戶的產品。這樣才能留住用戶,讓用戶對產品更有期待。
但是每類應用的需求不同,受眾群體也不同,所以每個設計師在設計產品時都會糾結怎么把產品做到清晰。比如攝影產品,打開就是快門和取景框,相信大家都懂得怎么用,這類工具類應用很簡單的就能做到清晰。再說社交類應用,微信打開界面大家都能知道聊天框和標簽欄的作用,這類產品說難也不難,畢竟同類產品還是很多的。其實最難做好的,還是購物類應用,不知道為什么,這類產品總是喜歡把界面元素設計得又多又亂才肯罷休,可能是我們的文化背景和生存環境導致的吧。
但是話說回來,這么多類應用都要根據自己的產品定位來設計,每個產品定位的清晰性都是不同的。所以要做到產品設計清晰,必須讓目標用戶在符合產品條件的基礎上,去正確的理解產品界面。不需要思考就對界面的設計有所了解;或者是讓用戶通過產品簡單的提示或幫助說明,就能夠理解產品界面,并進行使用。
要做到這點就要讓用戶知道自己目前處于什么位置,并知道自己能干什么或要干什么。其實這些說起來很簡單,但是要做到卻并不容易,所以對用戶的研究必不可少,讓產品定位精準,明確目標用戶等等,都是非常重要的步驟。這也是為什么清晰是產品設計原則中最重要的原因。如果能做到這點,即使頁面再多,也不會讓用戶覺得不知所措。(當然頁面數量還是有點影響的)
流暢
在保證了產品界面清晰的前提下,界面的流暢性可以讓用戶和產品之間產生良好的互動。一個優秀的產品,在用戶使用的過程中不僅不需要復雜的學習就能使用,而且還能的使用。
如何保證流暢性?很簡單,就是突出產品的核心。我們生活在一個快速發展的時代,做任何事情都容易被打擾,導致過程中斷。所以想要留住用戶,必須讓用戶沒有負擔且幫助用戶快速完成任務。這樣才能贏得用戶的尊重。
想必所有人都在網上買過東西,不說遠的,就說說外賣。每當我們打開一款外賣App看到最多的永遠是商家吧?這些商家的排序是從距離最近的到距離最遠的,然后排除無法送達的。其實我想說:用戶會關心距離遠近么?不要每次讓用戶打開你們的App時都是出現一樣的排序,記住用戶點餐時商家的記錄以及篩選出類似的商家排在前面才是用戶關心的。這樣不至于每次打開App都要去重新搜索或翻半天記錄或者是找訂單。如果用戶記不住商家名稱呢?如果用戶不想點這家的但是想點同類的食物呢?
保持使用流暢的另一個說法就是。讓用戶快速的完成任務,才是App存在的理由。也不要以為用戶點了下單就不想刪減購物車的東西,留個路口讓用戶刪減多余的商品而不是返回去重新操作。
流暢不是讓用戶別無選擇的去執行你設計的任務,而是引導用戶去做正確的選擇。不要害怕讓用戶掌握一切,也不要覺得你的設計就是顯而易見,這世上從來沒有顯而易見的事情存在。
統一
讓頁面保持一致性。很多設計師在設計產品時,都會把統一性拋之腦后。統一性在設計過程中至少要做到:視覺、交互、結果統一。這樣不僅可以降低用戶學習成本,還能讓開發節省不少時間來做那些必要的東西。
經常有人會問一些關于界面設計的問題。而發出來的界面很多時候都是前后不統一,上個界面的下一步還在左邊,到了下個頁面就到了右邊了,問他原因就說:這個界面的排版這樣放更好看點。其實這樣的回答很不專業。在做產品時,統一性是非常重要的,它是清晰和流暢的結果,要求做到自然而然的效果。能夠通過巧妙的布局,來降低用戶的認知負擔。
相信大家都聽過一句話:好的設計都是看不見的。這里說的不是真的看不見(要真看不見還搞啥),而是說讓用戶察覺不到它的存在是多余的。要做到統一不僅要做到均衡的構圖,讓畫面整體具有穩定性,還要透出空間感,不會使得用戶覺得在使用的過程中產生擁擠的念頭。而創新并給用戶帶來驚喜就是后話了。
美觀
其實美觀沒什么好說的,因為每個人對它認知是不同的。新人覺得美觀是把一個界面做到漂亮;而資深設計師就知道美觀是讓界面的設計無瑕疵,整齊,細節完美。
簡單來說說美觀的幾個方面:
1.文字:一個界面要做到信息閱讀流暢,符合人們閱讀習慣。
2.顏色:不要為了突出設計感,就采用夸張的顏色來設計,有時候簡單的搭配反而更能體現出產品的功能。
3.圖標:大家都說一個交互設計師的功底是看交互設計文檔,那么一個UI視覺設計師的功底看什么呢?沒錯,就是(線性)圖標。
4.布局:有時候一個界面的布局好壞不能完全看交互設計師,這里面視覺的設計至關重要,即使做得再爛的布局都是可以通過視覺設計師來逆轉乾坤的(不包括搗亂的那些孩子)。
再提一個點,動效,當然動效也屬于美觀中的一種。近年非常流行動效,很多設計師沉迷其中,然后在自己的產品中加入各式各樣的動效。其實,動效是是一把雙刃劍,這里也不詳說了,大家有需要我可以單獨出一篇動效的文章。只要在設計的過程中把控好度,動效是可以起到美化產品的作用的。
總結
說完上面這四個原則,大家可以聯系自己的產品去想想是不是這么回事。清晰>流暢>統一>美觀,一個好的產品一定是按照這個順序來設計產品的。在做設計之前一定要理解需求再下手,如果你的界面已經滿足需求,就不要再加入其它元素了,千萬不要覺得頁面太簡單東西太少,我就要加入其它東西來充實,這樣很傻。如果之前沒有考慮到這四個點來做設計,那從現在開始好好想想自己應該怎么入手。
清晰,理解需求;流暢,明確用戶目標;統一,界面元素保持一致;美觀,做到簡約而不簡單。
藍設計( m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計