聲明:如需轉(zhuǎn)載,請申請本人授權(quán)并保留文章全部信息,嚴(yán)禁私自用于任何商業(yè)用途,請尊重原文作者及譯者權(quán)益。
有效的顏色應(yīng)用技巧是每個從事視覺合成相關(guān)工作的,包括插畫家和UI設(shè)計師,都必須具備的。隨著扁平化設(shè)計和material design的普及,具備色彩理論知識變得更加重要。
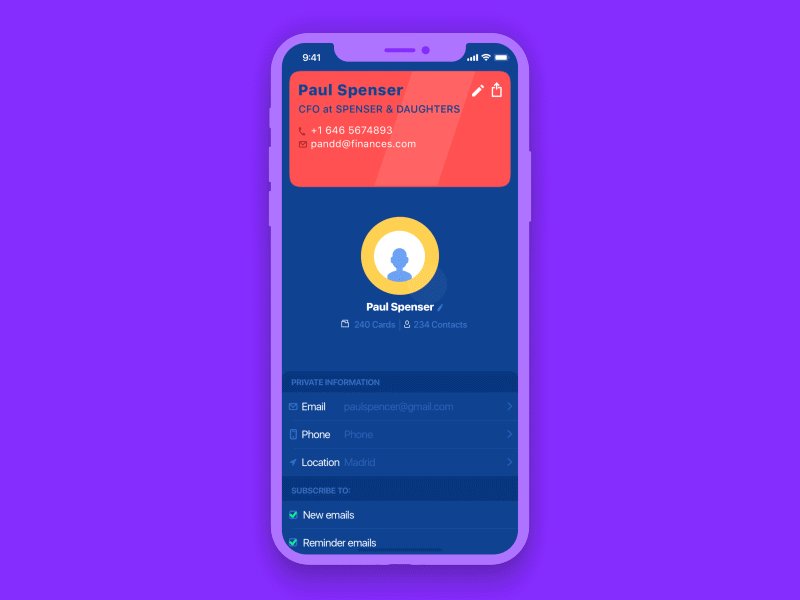
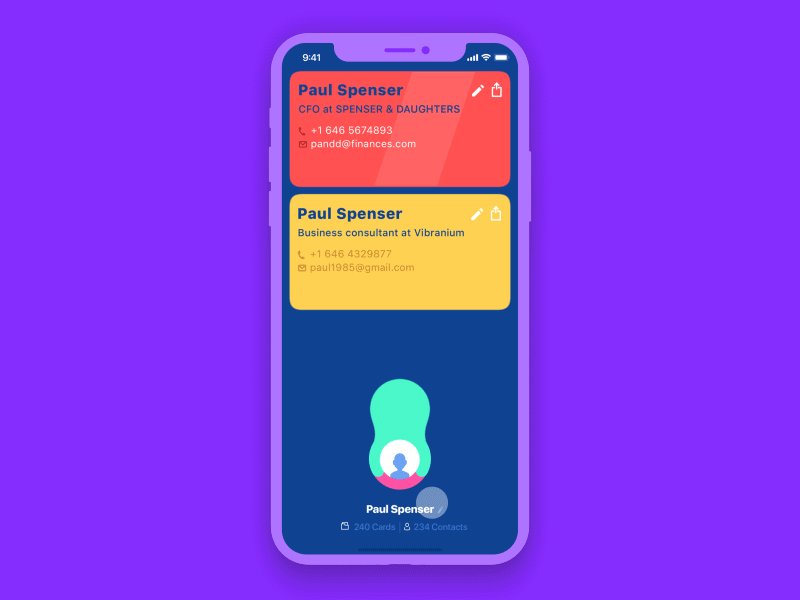
目前鮮艷的顏色和漸變出現(xiàn)在不同數(shù)字產(chǎn)品的用戶界面上:從好玩和有趣的到商業(yè)應(yīng)用和網(wǎng)站。然而,關(guān)于明亮的顏色對用戶體驗的影響還有很多討論。本文對豐富多彩的用戶界面設(shè)計的優(yōu)缺點進(jìn)行了深入的分析。

明亮的顏色如何提高UI效果?
增加可讀性和易讀性
我們之前的一篇文章中,介紹了影響配色方案選擇的因素。可讀性和易讀性是設(shè)計師考慮色彩運用的基本因素。提醒一下,可讀性是指人們閱讀文本內(nèi)容的容易程度,而易讀性則定義了用戶在特定字體中區(qū)分字母的速度。
鮮明的顏色足夠的對比度有助于增加可讀性和易讀性。有對比的布局元素會變得可區(qū)分和引人注目。然而,高色彩對比可能并不總是有效。如果文本內(nèi)容和背景顏色對比度太大,將很難閱讀或掃描文本。這就是為什么推薦設(shè)計師創(chuàng)建一個溫和的對比度,只用高對比度顏色突出元素的原因。

提亮導(dǎo)航,使交互更直觀
對任何數(shù)字產(chǎn)品來說,視覺層次是打造清晰導(dǎo)航和直觀交互的核心要素。UI組件就是這樣被組織起來的,這樣大腦就可以通過這種包括顏色在內(nèi)的物理差異來區(qū)分物體。
顏色有自己的層次結(jié)構(gòu),這是受用戶思維的影響所決定的。有大膽的顏色,如紅色和橙色,以及弱的白色和奶油色。明亮的顏色很容易被注意到,所以設(shè)計師經(jīng)常用它們來突出或設(shè)置對比度。此外,將一種顏色應(yīng)用到幾個元素上,表示它們在某種程度上是有相關(guān)性的。例如,您可以為購買按鈕選擇紅色,以便人們在需要時直觀地找到它們。

可識別性
大腦對大膽的顏色反應(yīng)強烈,這就是為什么明亮的顏色組合很容易被注意和記住的原因。色彩豐富的用戶界面設(shè)計,在眾多顏色較輕的產(chǎn)品中容易脫穎而出。顏色的選擇需要基于目標(biāo)受眾的喜好和市場調(diào)查。
此外,如果一個公司擁有明亮的企業(yè)顏色應(yīng)用于商標(biāo)和品牌項目,那使用同樣顏色在其網(wǎng)站或移動應(yīng)用上也是一個好方法。這種方式連接公司所有的溝通渠道,創(chuàng)造了一致性的視覺解決方案,并且提高了品牌知名度。

設(shè)定情緒和氣氛
為了傳達(dá)正確的語氣、信息和號召用戶做出預(yù)期的行動,設(shè)計師需要知道顏色會影響我們的情緒和行為。我們的大腦會對顏色做出反應(yīng),而我們通常不會注意這點。這項名為“顏色心理學(xué)”的研究表明,當(dāng)我們的眼睛感知到一種顏色時,大腦就會向內(nèi)分泌系統(tǒng)發(fā)出信號,釋放負(fù)責(zé)情緒變化的荷爾蒙。
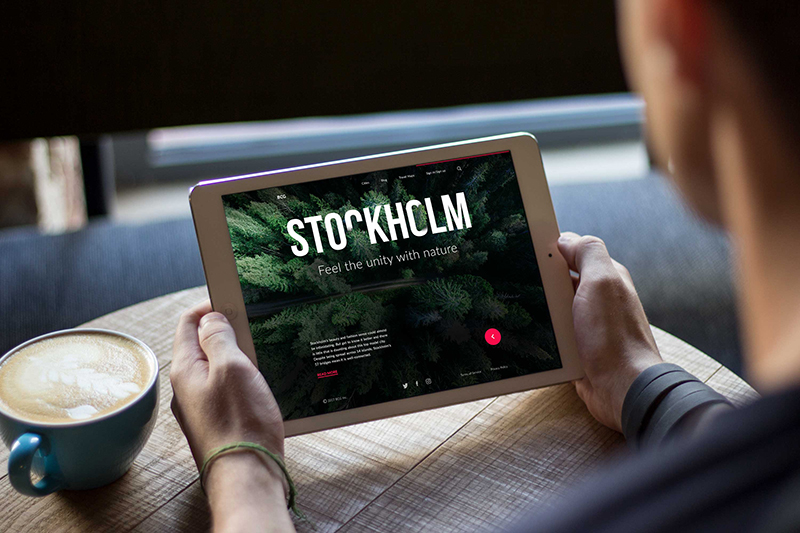
適當(dāng)選擇顏色有助于讓用戶處于一種促使他們采取行動的心理狀態(tài),并設(shè)置合適的氛圍將正確的信息傳遞給用戶。比如,如果設(shè)計師設(shè)計了一個與自然或園藝相關(guān)的產(chǎn)品的UI,很有可能會選擇用綠色和藍(lán)色。通過這種方式,設(shè)計將從一開始就與一種產(chǎn)品或服務(wù)類型相關(guān)聯(lián)。您可以在我們的文章《顏色對用戶行為的影響》中找到對顏色含義的具體描述。

時尚的外觀和風(fēng)格
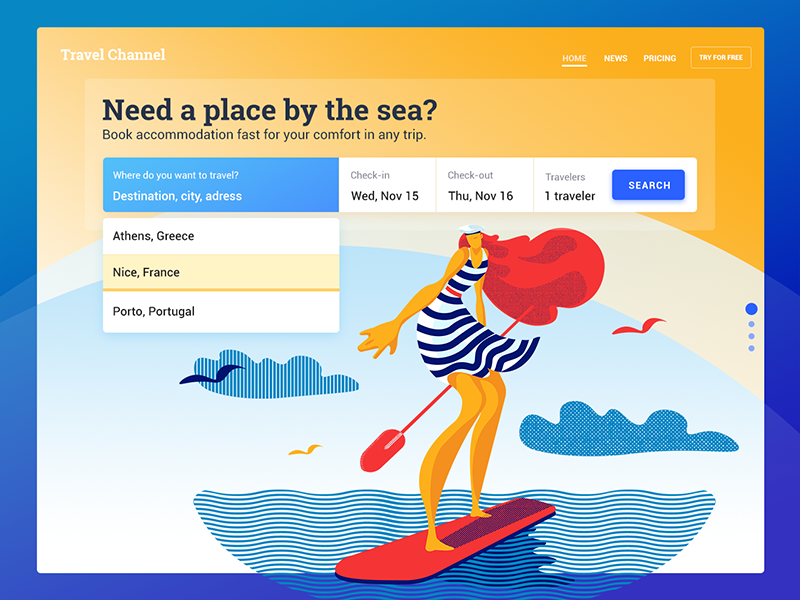
明亮的顏色和漸變,是UI設(shè)計中的最流行的趨勢。如今,可以在不同類型的數(shù)字產(chǎn)品中看到這種運用,而嚴(yán)格的商業(yè)風(fēng)格的限制似乎被拋在了一邊。
明亮的漸變色彩在用戶界面上可以帶來一種現(xiàn)代化感和新鮮的想法。結(jié)合趨勢設(shè)計的APP或網(wǎng)站往往引人注目,盡管競爭激烈,仍能吸引用戶的注意力。

明亮的顏色使用缺陷
很難搭配
那些認(rèn)為顏色能靠直覺和審美隨意混合的觀念是錯誤的。如果你想要創(chuàng)造和諧的視覺構(gòu)圖,那么關(guān)于顏色如何起作用以及它們?nèi)绾螀f(xié)作的基本知識是必不可少的。
在UI中應(yīng)用的顏色越鮮艷,搭配就越困難。為了讓用戶感到愉悅和舒適,設(shè)計師努力將平衡和和諧融入到用戶界面設(shè)計中。色彩協(xié)調(diào)是指在設(shè)計中以最吸引人、最有效的方式來安排色彩,以供用戶感知。和諧的顏色組合有助于對網(wǎng)站或APP獲得一個不錯的第一印象。顏色理論定義了一些基本的顏色方案,下面這些配色方案被證明是有效的。
單色,色彩和諧是基于一種顏色和它的各種色調(diào)。
類似色,該方案適用于顏色輪上相鄰的顏色。
互補色,它是在色輪上相互放置的顏色的混合,目的是產(chǎn)生高對比度。
多色互補,這個方案與前一個方案相似,但是它使用了更多的顏色。例如,如果你選擇藍(lán)色,你需要取另外兩個相鄰的顏色,表示黃色和紅色。
三元色,它是基于三個獨立的顏色,在色輪上是等距的。專業(yè)人士建議使用一種顏色作為主調(diào),其他顏色作為主調(diào)。
四色,tetradic配色方案使用四個顏色從車輪是互補的。如果你把選中顏色上的點連起來,它們就形成了矩形。
失去節(jié)奏感
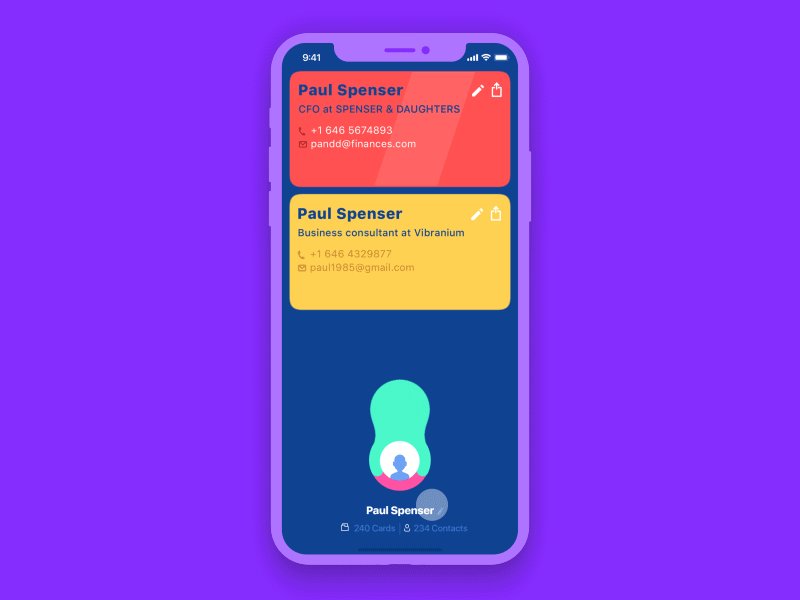
大膽的顏色可以作為在UI中進(jìn)行重音的工具,但它也可能成為重音消失的原因。許多鮮明的顏色在一個單一的視覺組成會帶來了失去突出元素的風(fēng)險,因為他們成為一個色彩種制造混亂的一部分。
這就是為什么推薦設(shè)計師使用60%-30%-10%的比例。最重要的部分應(yīng)該是主色調(diào),三分之一的構(gòu)圖采用第二色,10%的部分應(yīng)該選擇有助于形成重音的顏色。這樣的比例被認(rèn)為是令人愉快的,因為它允許逐漸感知所有的視覺元素。
明亮的顏色并不適合所有用戶群體
創(chuàng)造數(shù)字產(chǎn)品的核心階段之一是用戶研究。定義和分析目標(biāo)受眾,使設(shè)計師了解他們對網(wǎng)站或應(yīng)用程序的期望。年齡、性別和文化會影響潛在用戶的喜好。例如,孩子們很喜歡黃色,但當(dāng)我們長大后,黃色通常看起來不那么有吸引力。男人和女人通常喜歡冷酷的顏色,如藍(lán)色,綠色。不像女人,男人通常喜歡白色、黑色和灰色。
明亮的顏色也是如此。即使您是設(shè)計一個有趣的APP,也需要考慮目標(biāo)受眾的具體情況。中年人通常更喜歡輕松的用戶界面,他們可能不喜歡屏幕上很重的顏色去分散注意力。
在移動屏幕上,鮮艷的顏色看起來反差太大
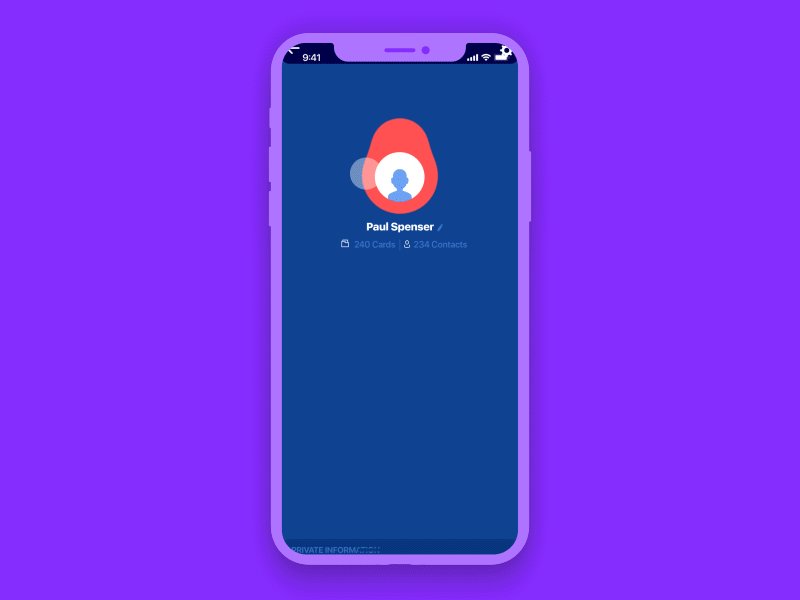
正如我們上面所說,明亮的顏色可以產(chǎn)生大量的對比度,幫助突出重要的UI元素,并提供良好的易讀性和可讀性。然而,過多的對比度可能會起到不好的效果,尤其是在移動界面上,因為它們的空間有限,可以在不同的環(huán)境下使用。
小屏幕、環(huán)境光和明亮的字體使對比度高的圖像在用戶眼中顯得很難看。這就是為什么在移動UI設(shè)計中使用明亮的顏色需要注意顏色之間的對比度,這樣人們在閱讀文字時會感到舒服。

顏色是大師手中的一件偉大的工具,和其他任何工具一樣,它也有它的優(yōu)點和缺點。為了有效地使用它,需要考慮它的所有方面,以便能夠找到適合設(shè)計任務(wù)和目標(biāo)的解決方案。