2018-7-25 濤濤
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
最近在做一款工具類軟件,主要涉及表格的設計,邊工作邊整理了一些表格的設計樣式和原型圖,拿出來與需要的人分享。歡迎與我交流,有需要原型的小伙伴也歡迎在下方留言。

表格樣式主要分為兩大類,第一類表格中通常以一行為組,操作均是以組為單位進行。此類表格優點是簡單直觀,操作感強,可提前設定好計算公式;缺點是對于某一數據的批量操作較為復雜,不方便自定義復雜計算。
常用于信息展示,無需復雜計算的網頁和C端界面中。

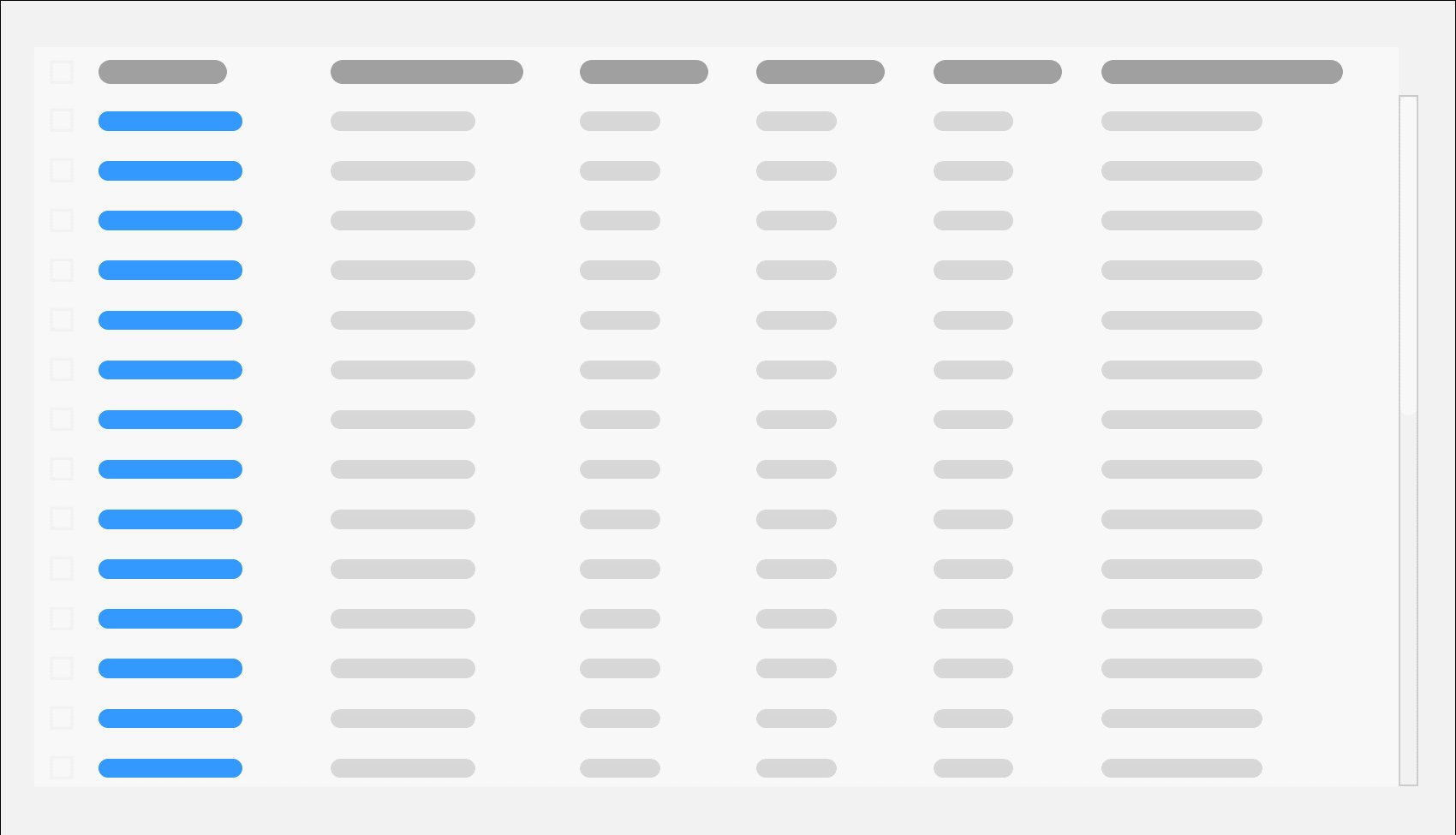
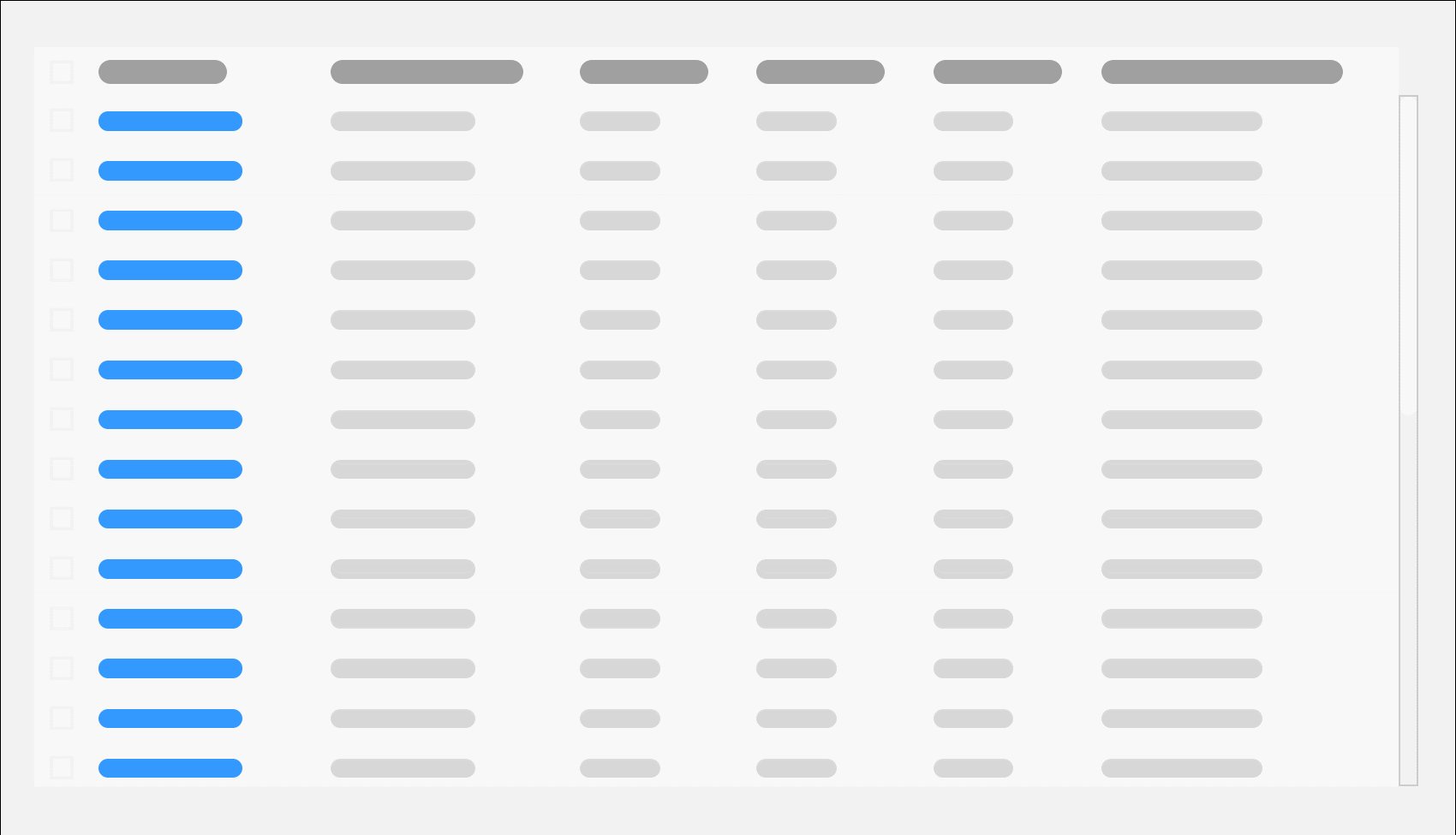
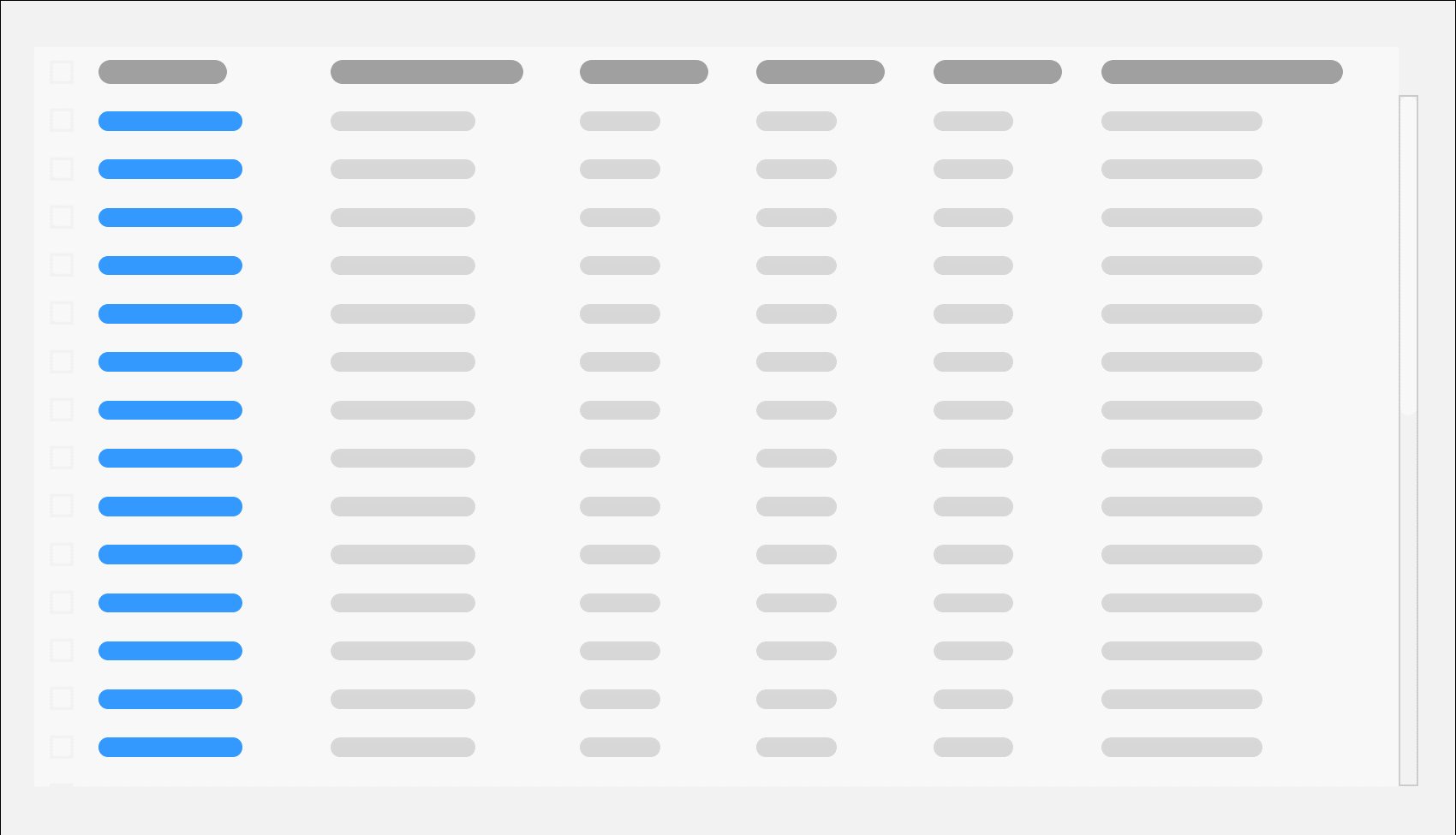
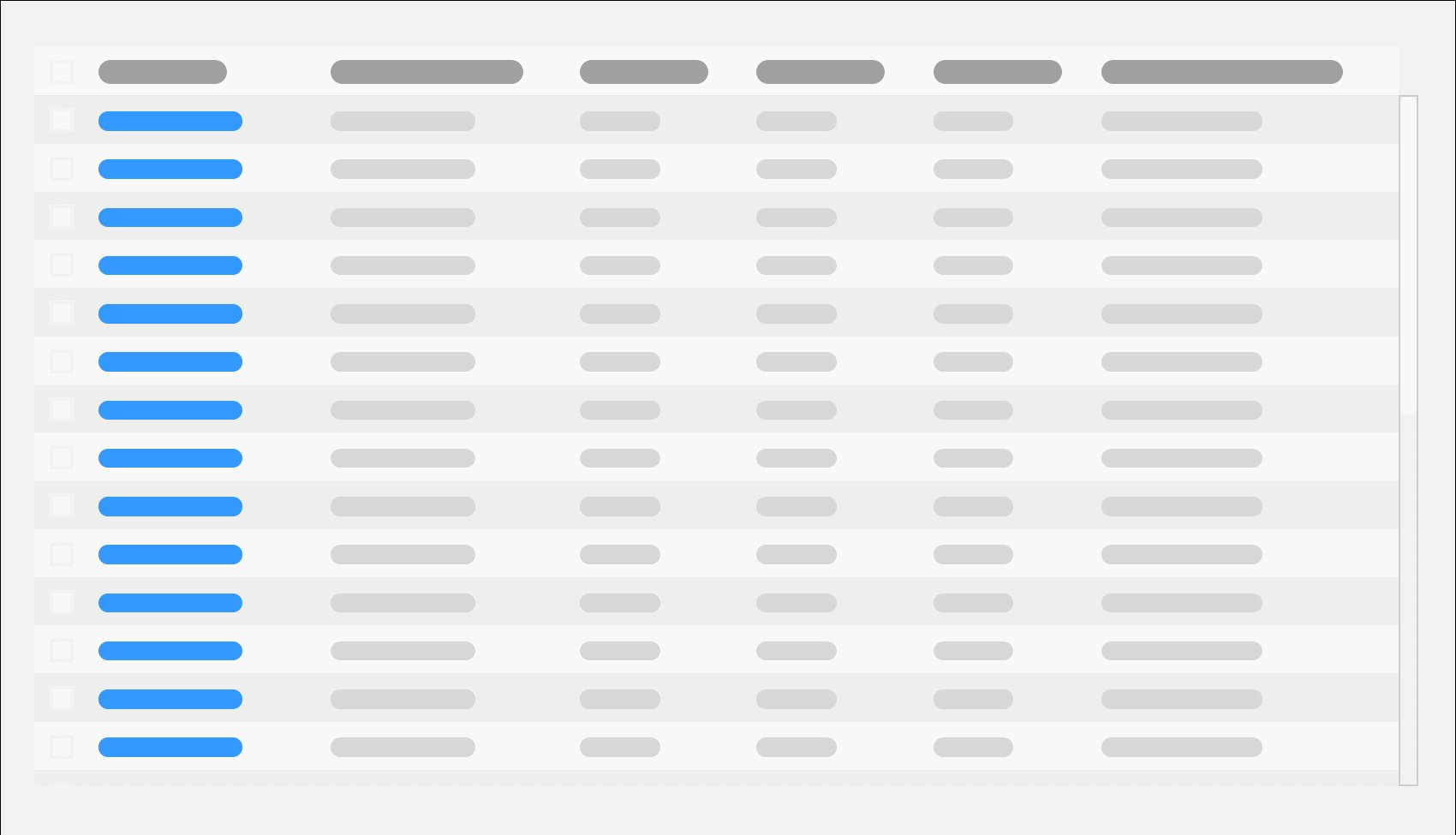
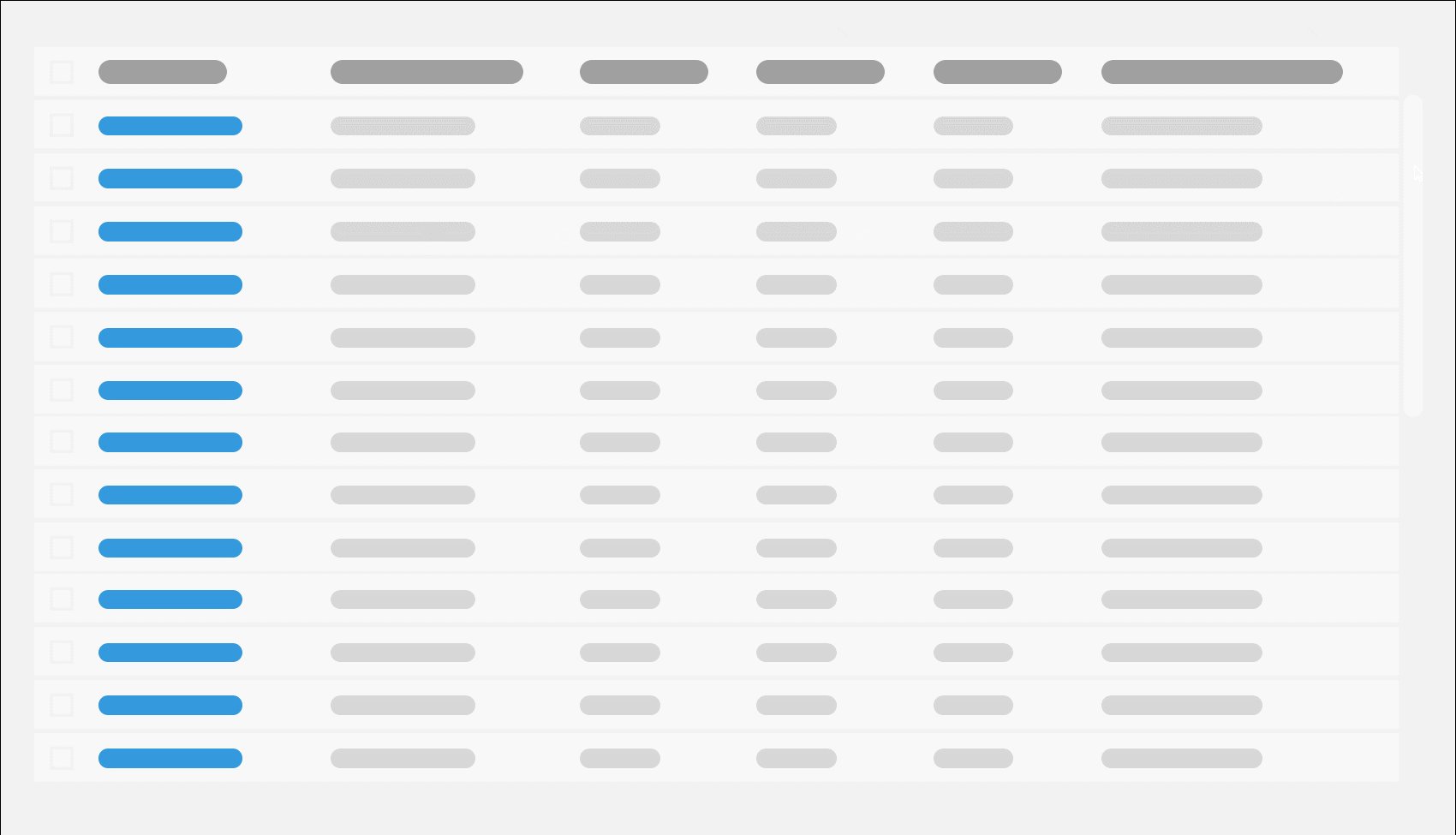
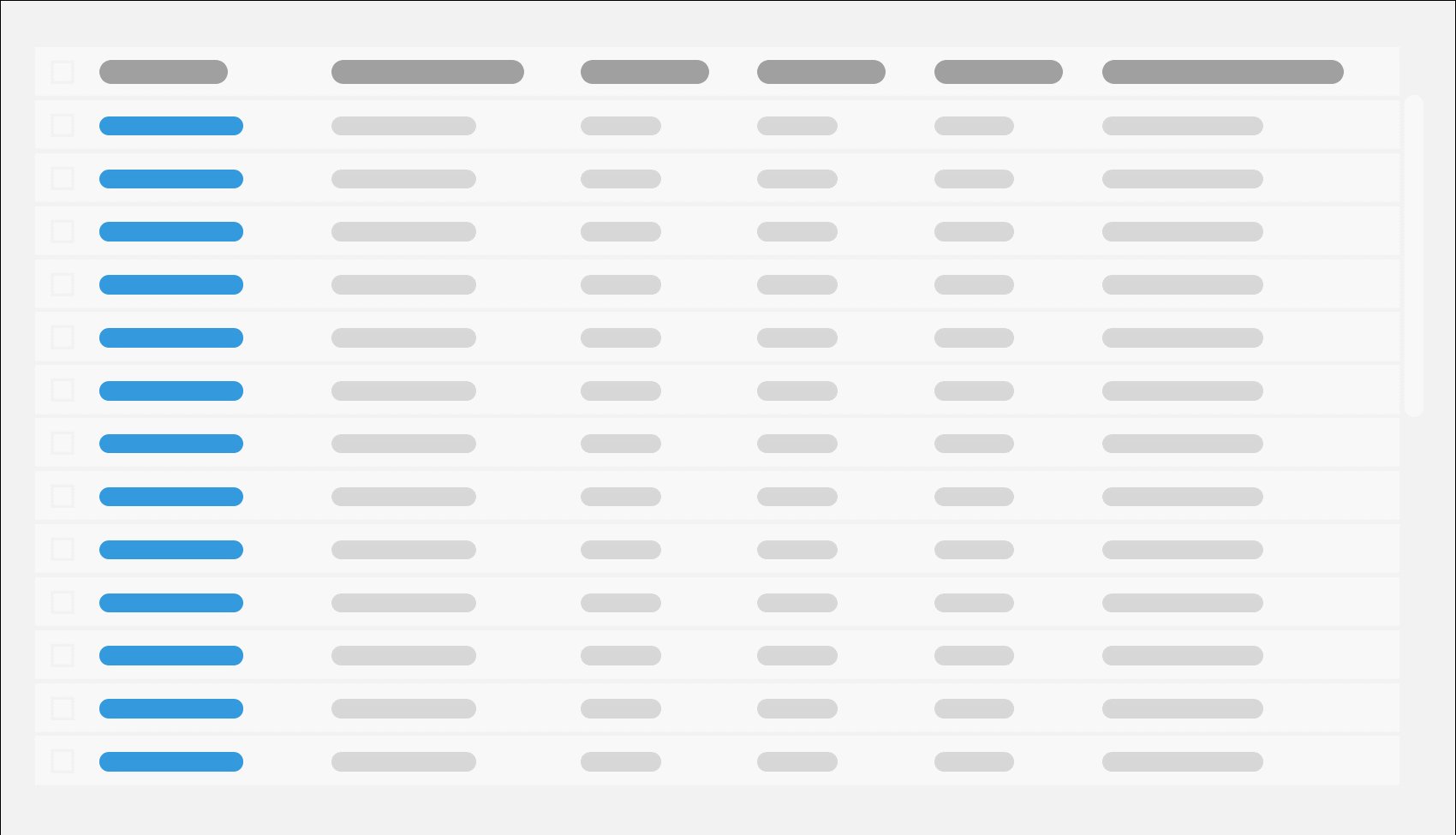
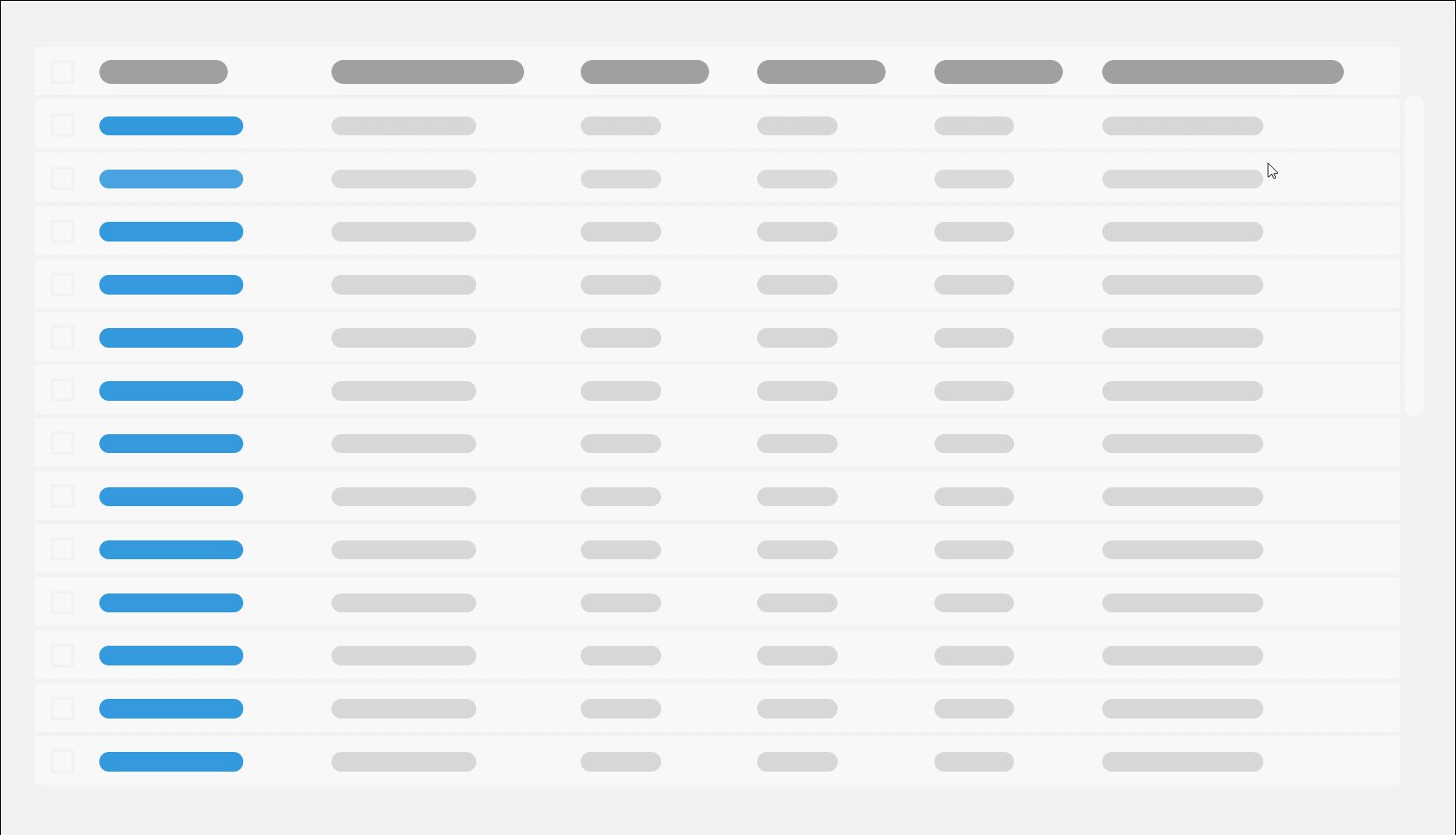
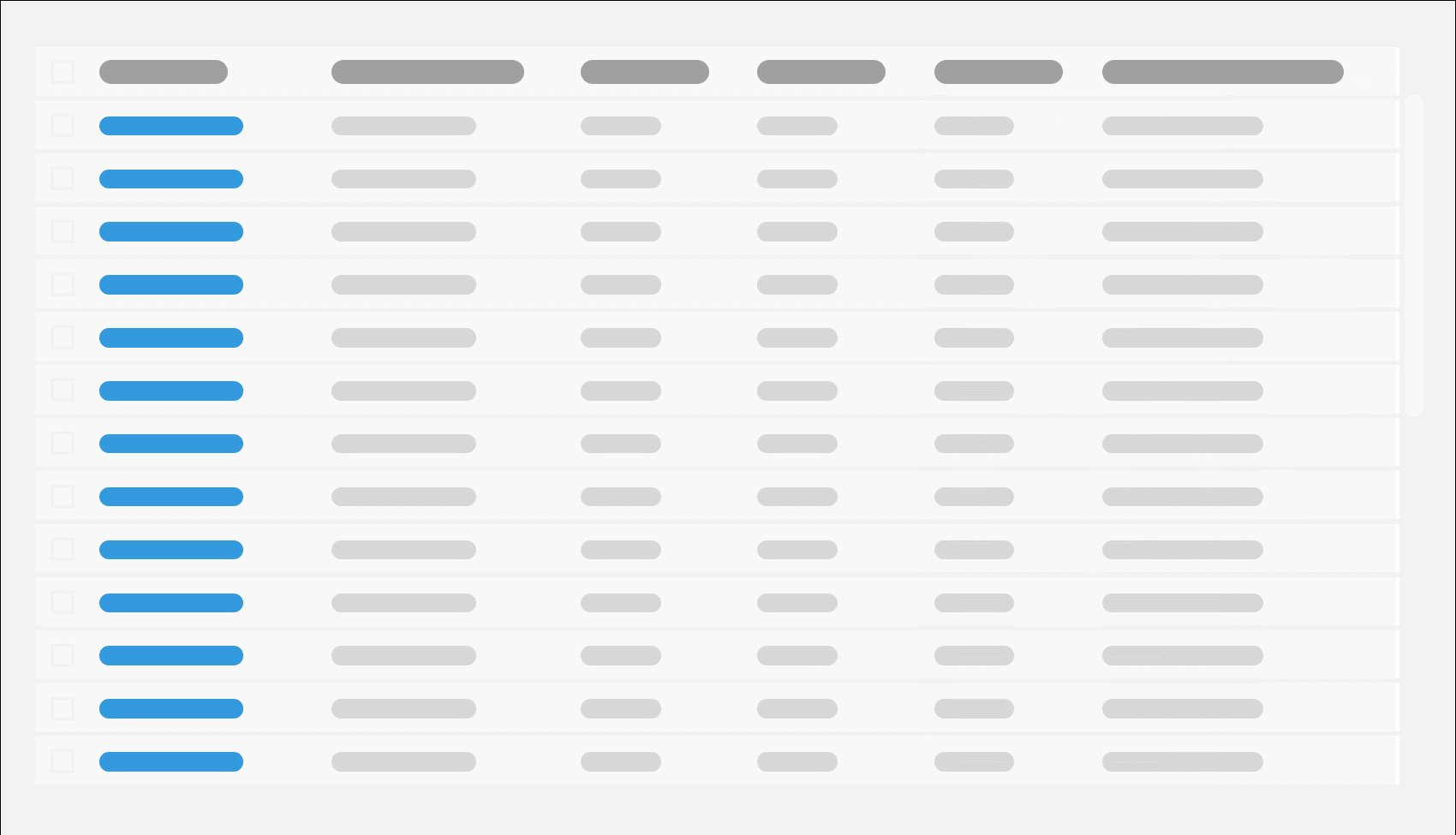
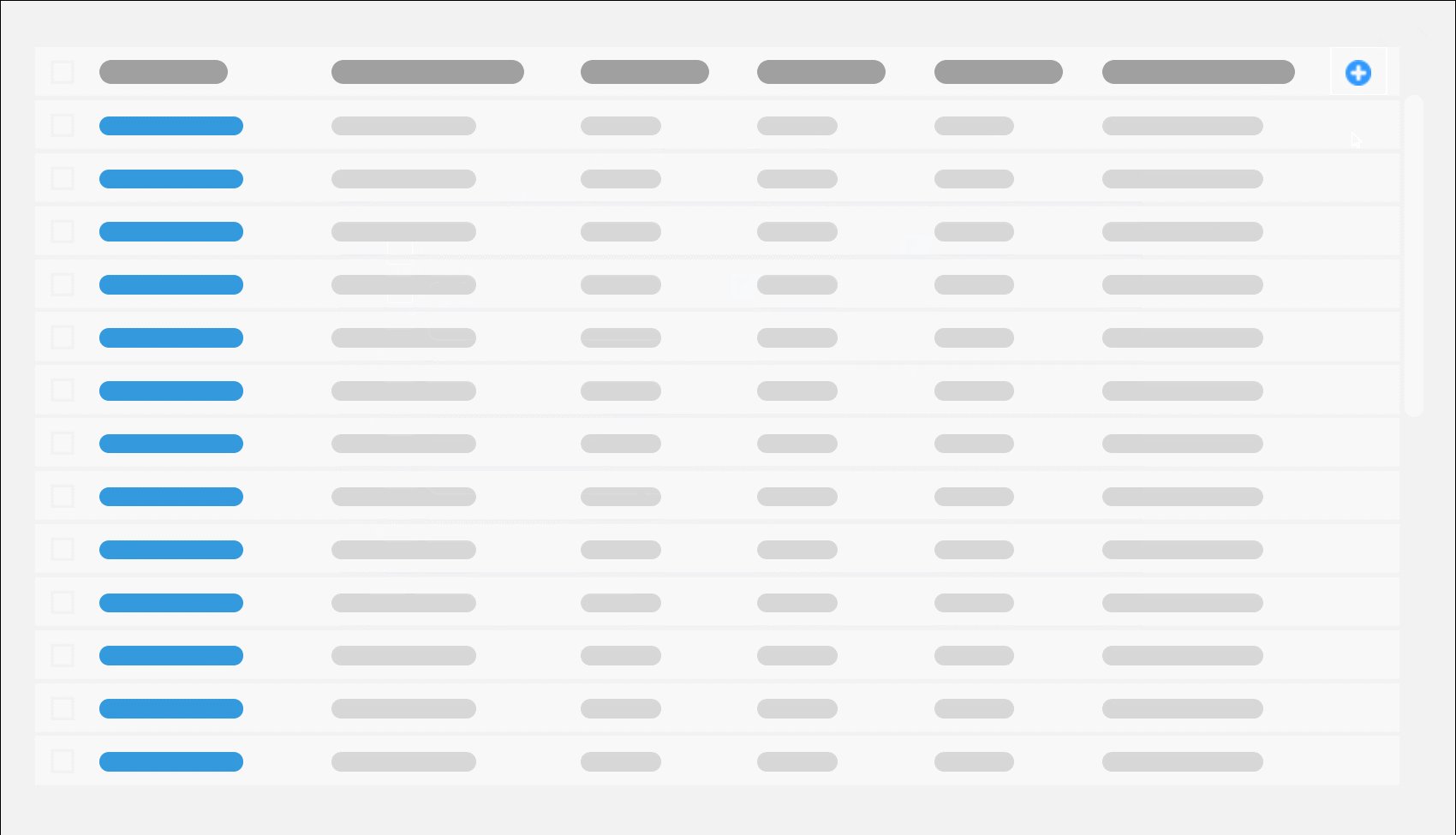
第一類表格以行為一組,表頭通常固定在最上端不參與滑動,現代設計為了美觀通常也沒有單元格的線框,設計時為了更直觀的體現一條數據,可以在每條數據之間留一個縫隙。

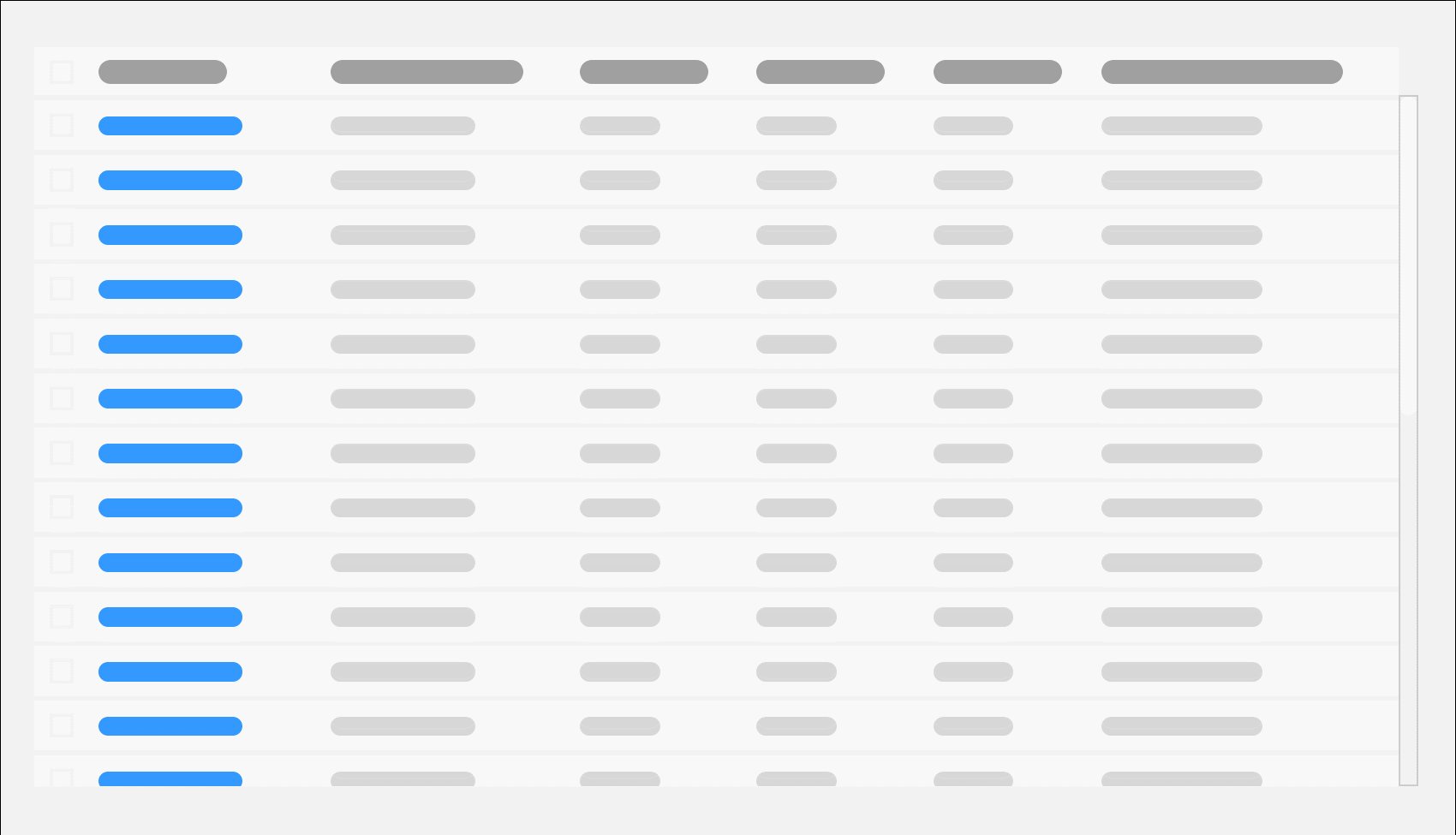
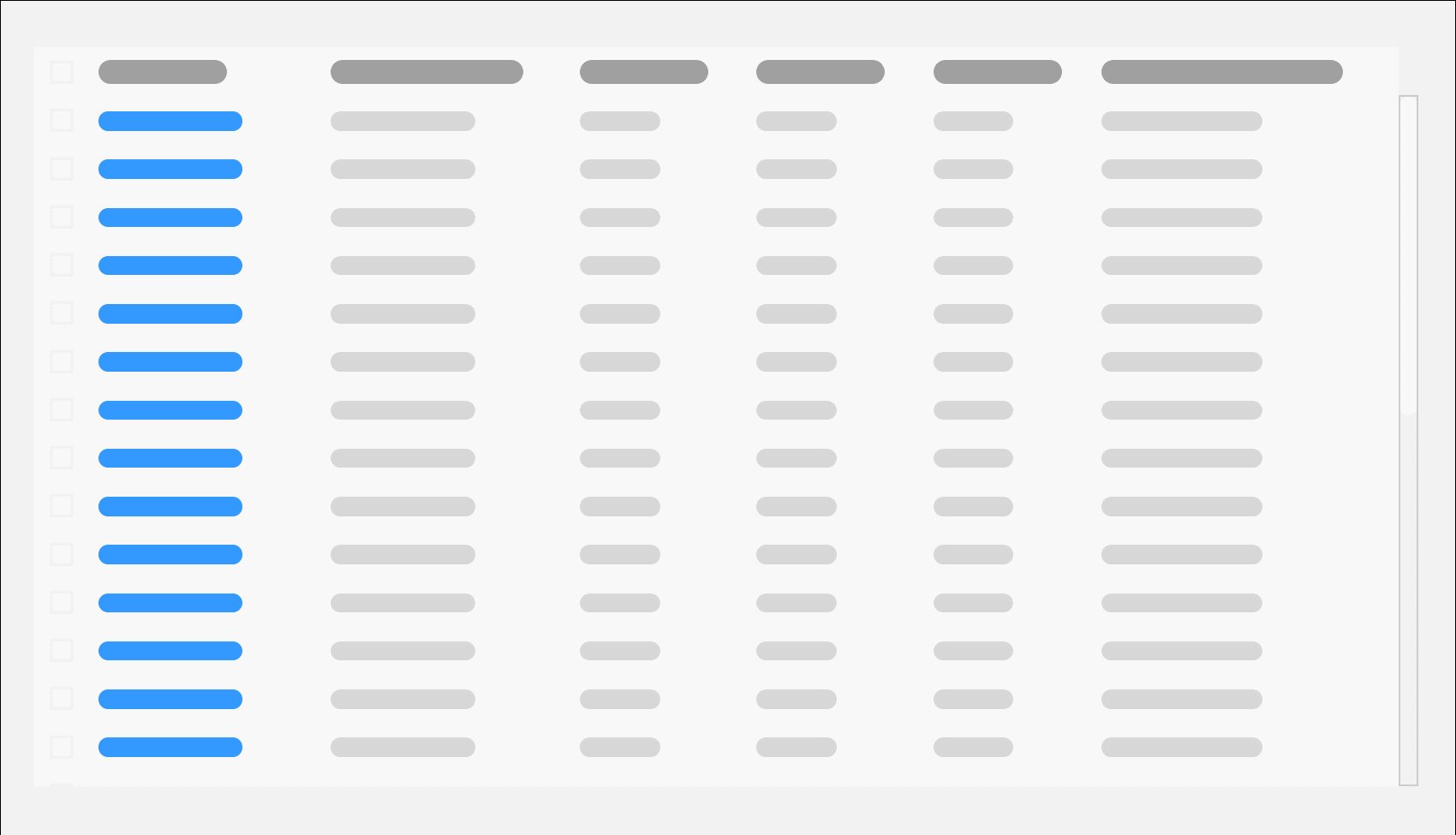
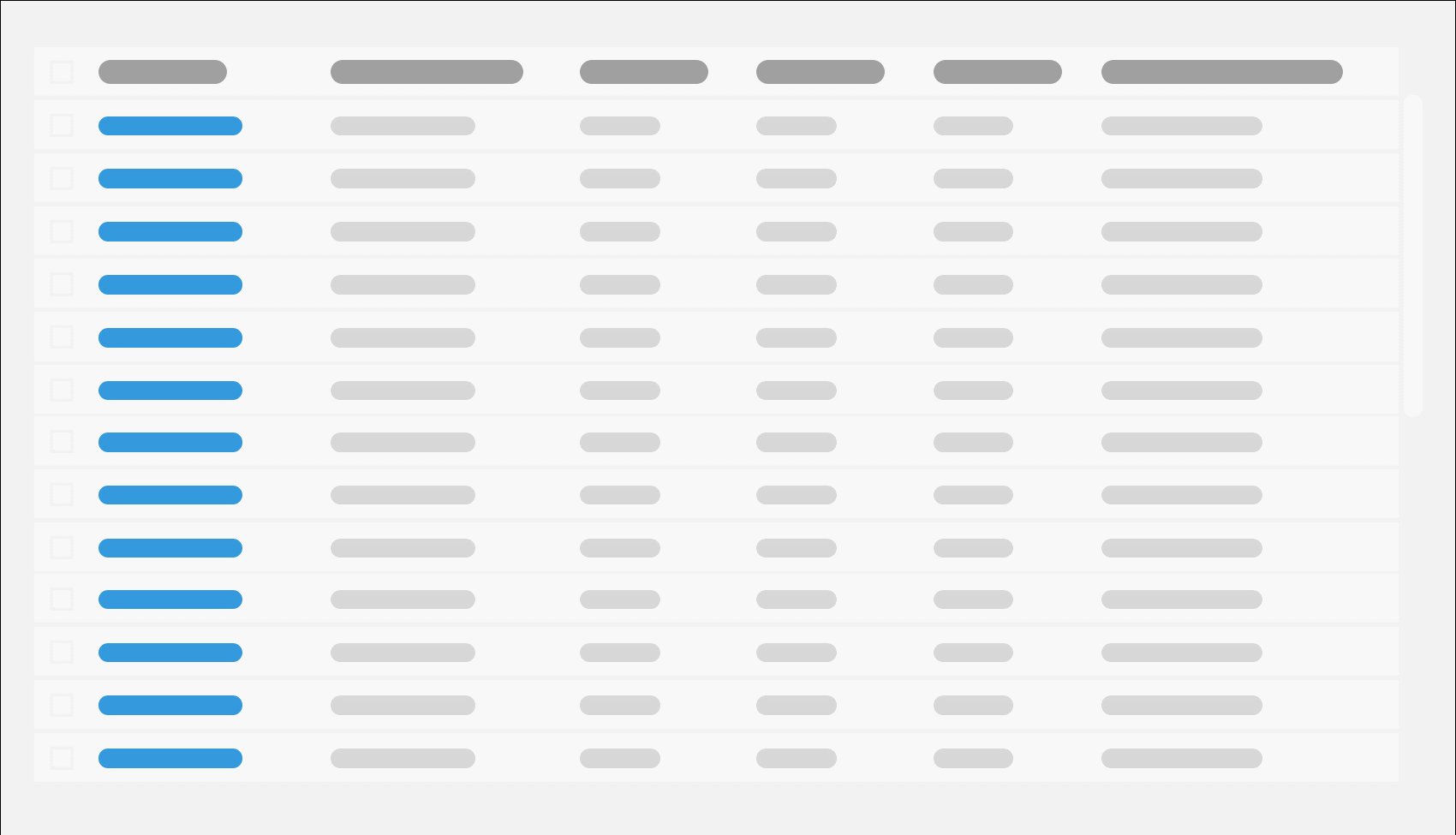
或者用斑馬線形式更直觀的展示數據,避免用戶可能看串行的對不齊數據的情況。

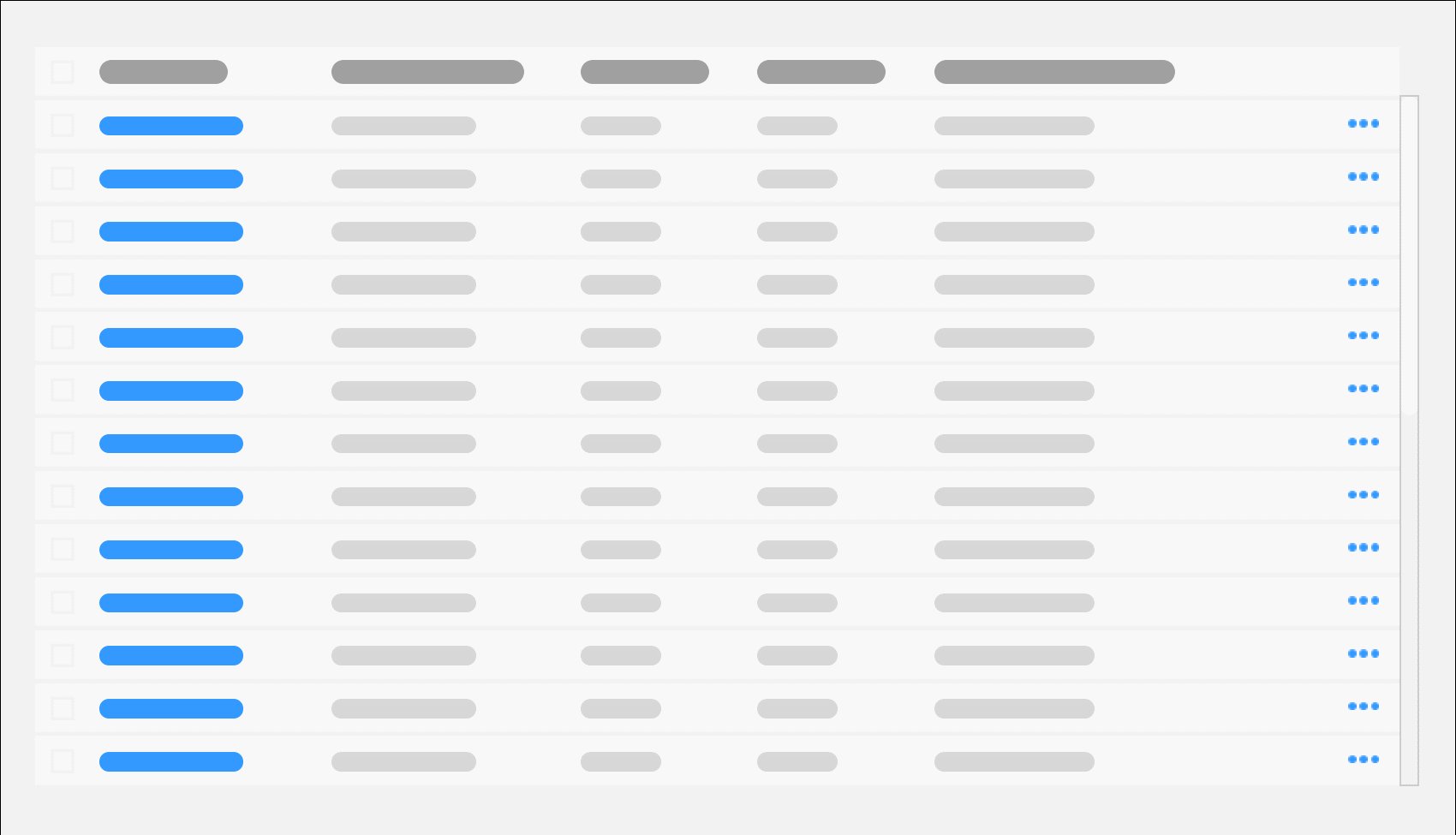
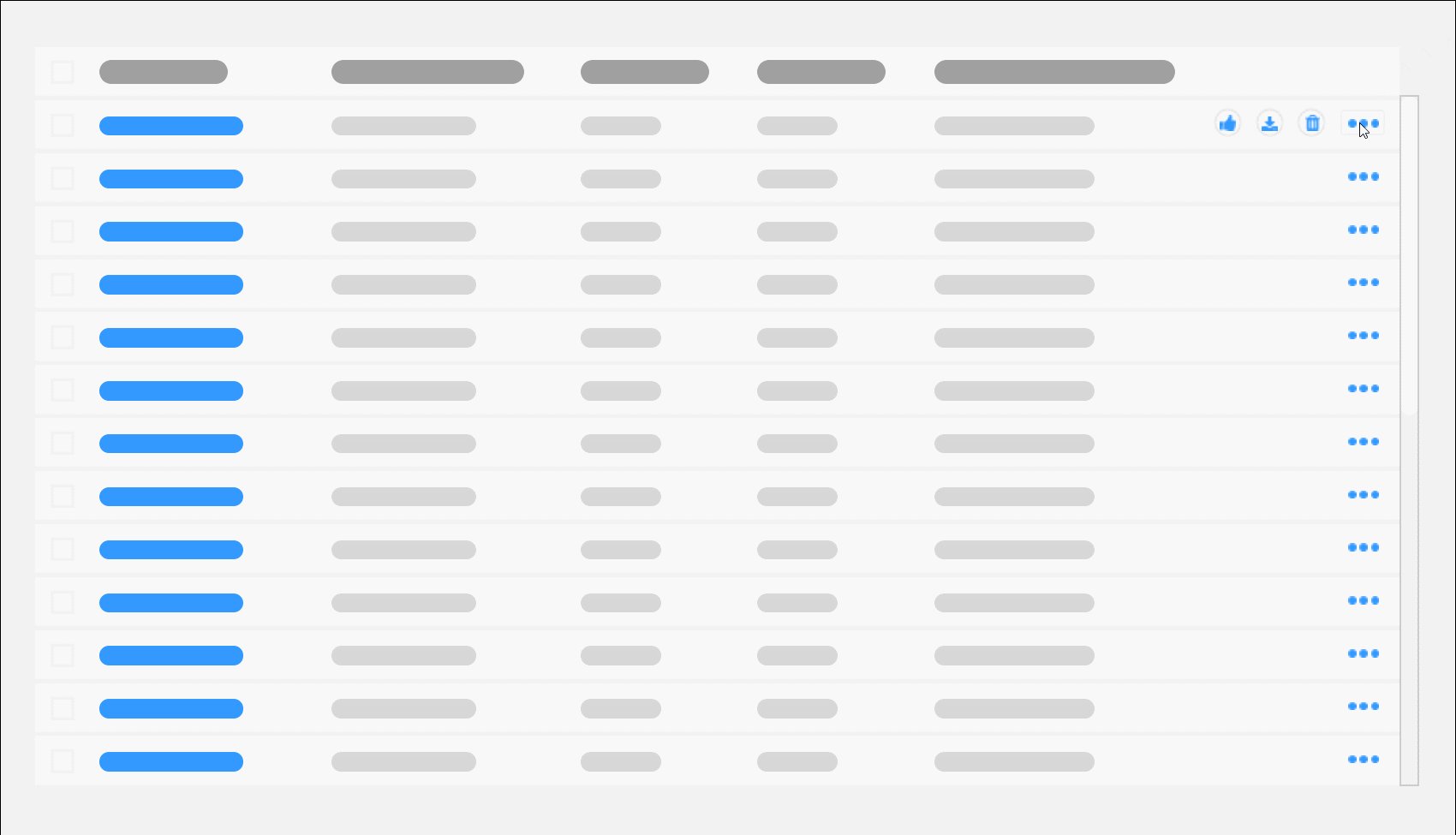
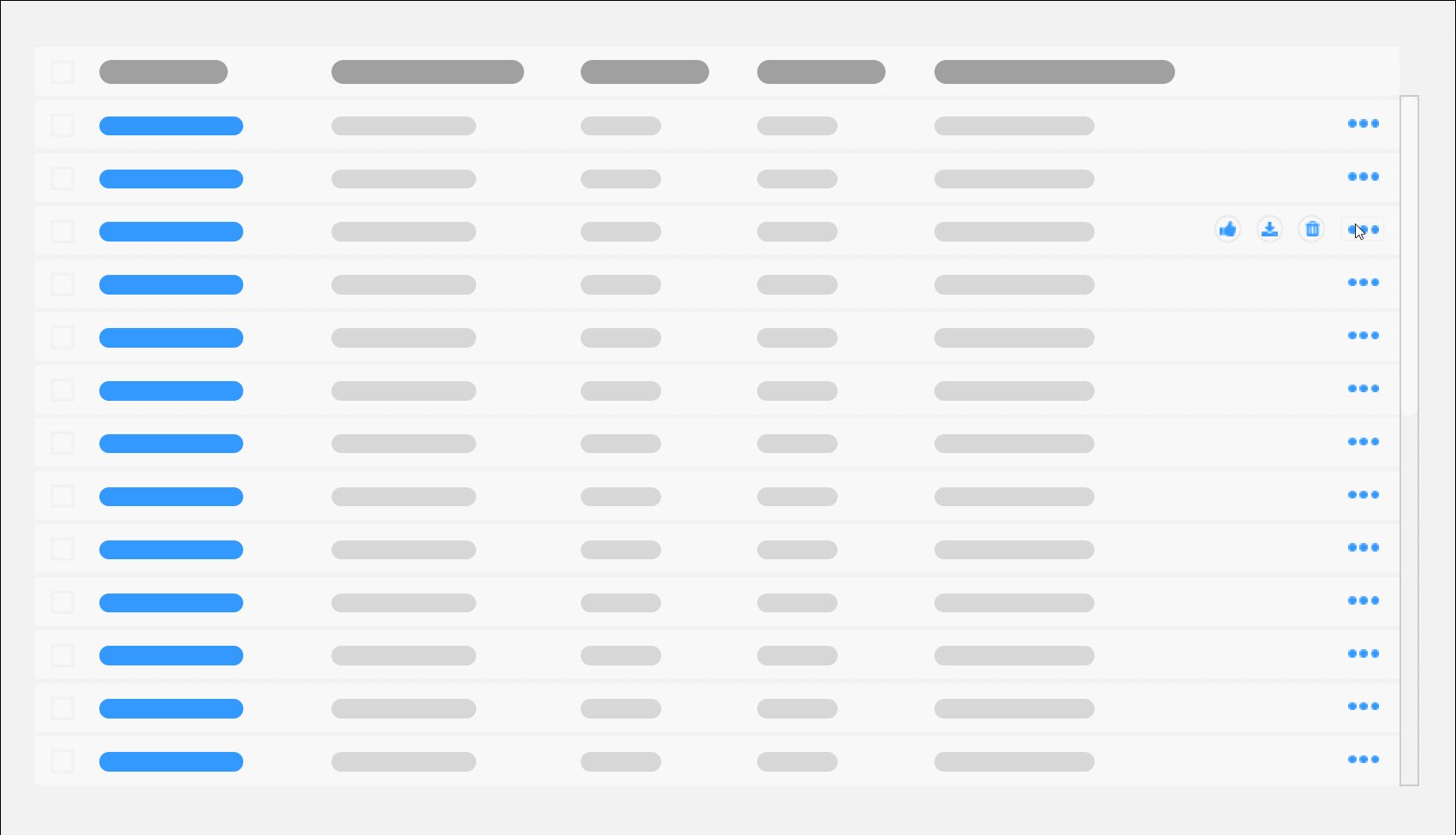
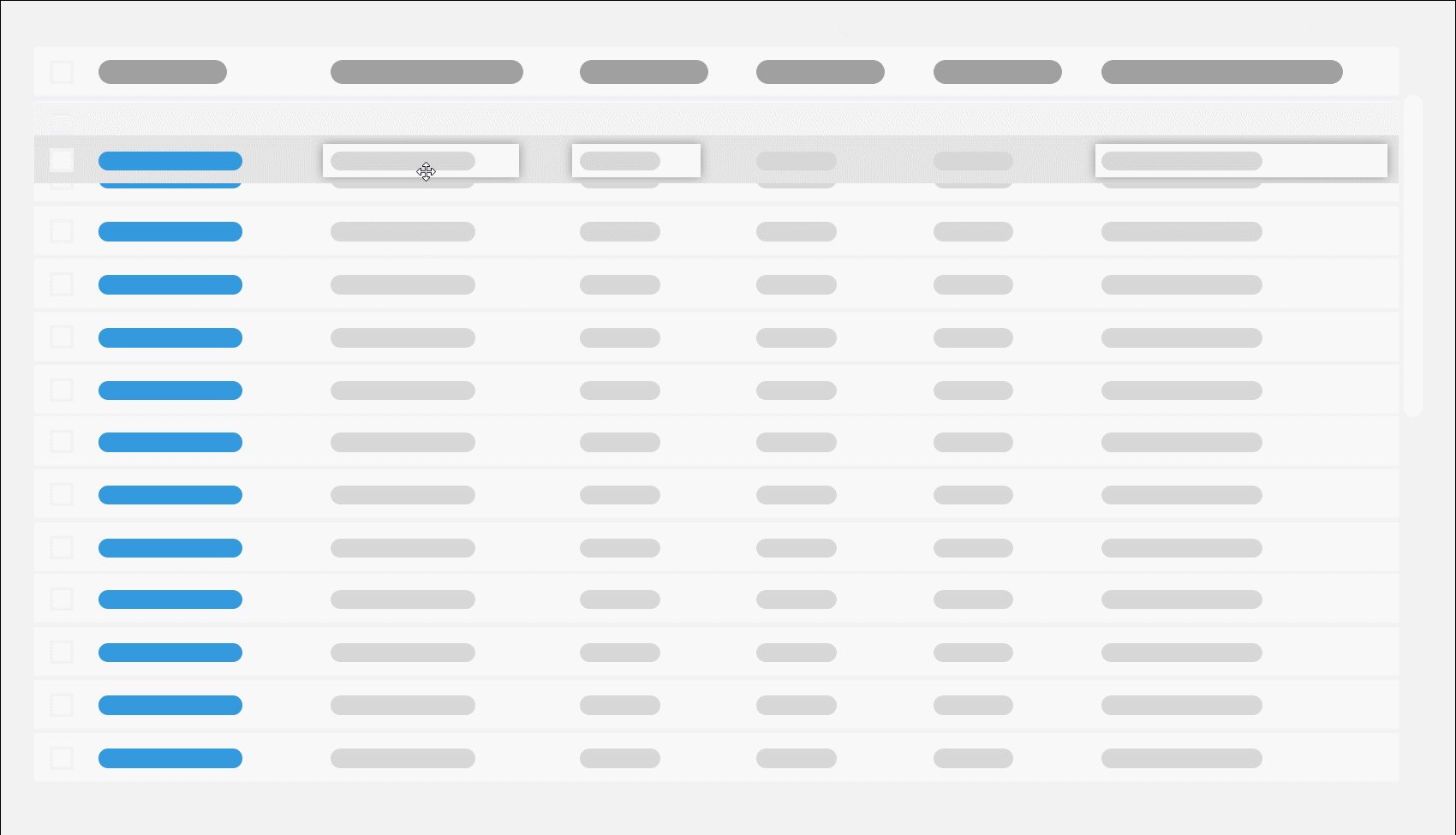
為了頁面的簡潔可以將上端按鈕盡可能減少,整個表格上端原則上保留批量操作功能按鈕,對于單行的操作按鈕可以放置在單行中懸浮展示。

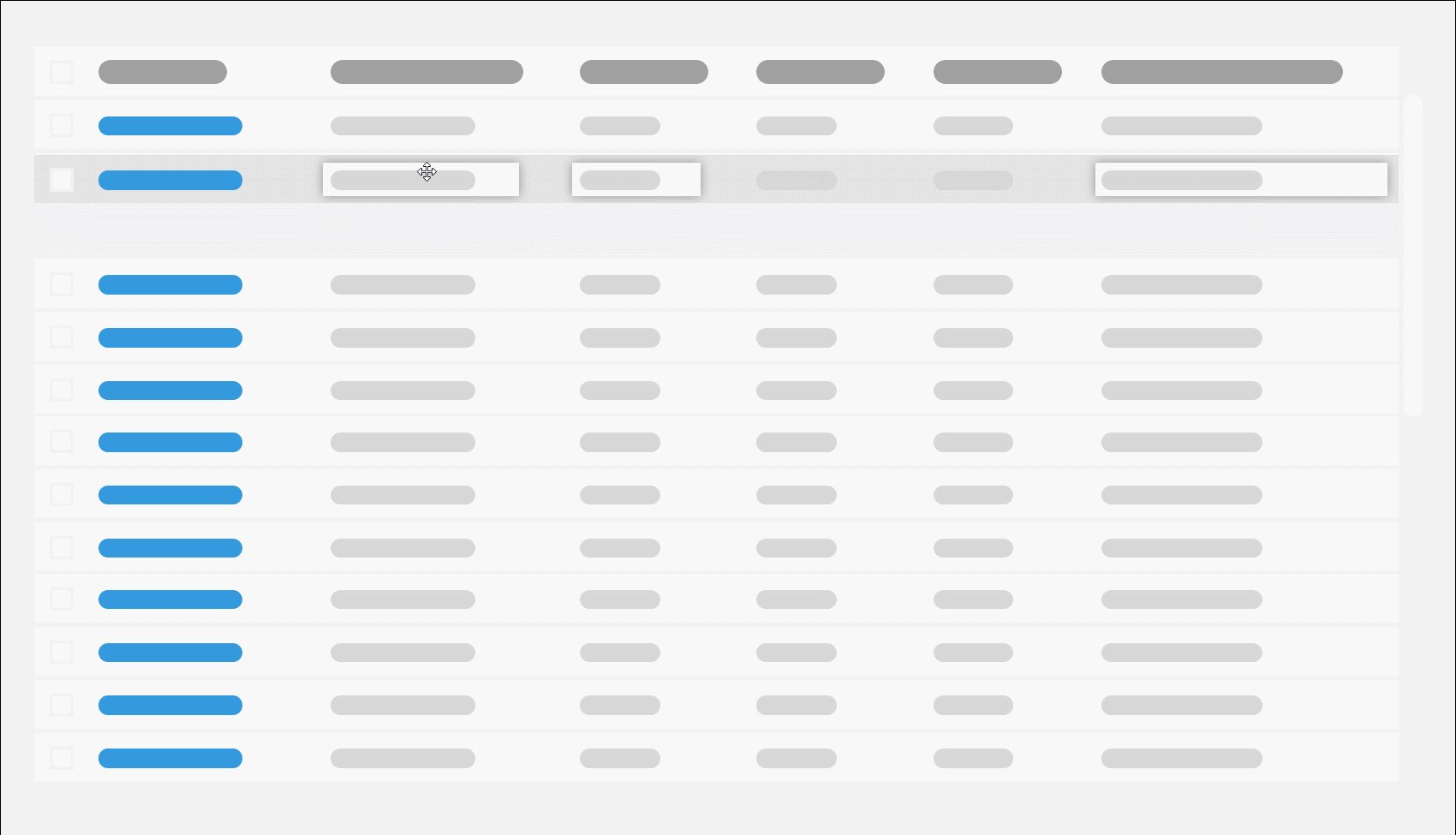
因為單行是一個模塊,當有需要調整順序時可以支持整行的拖拽操作。

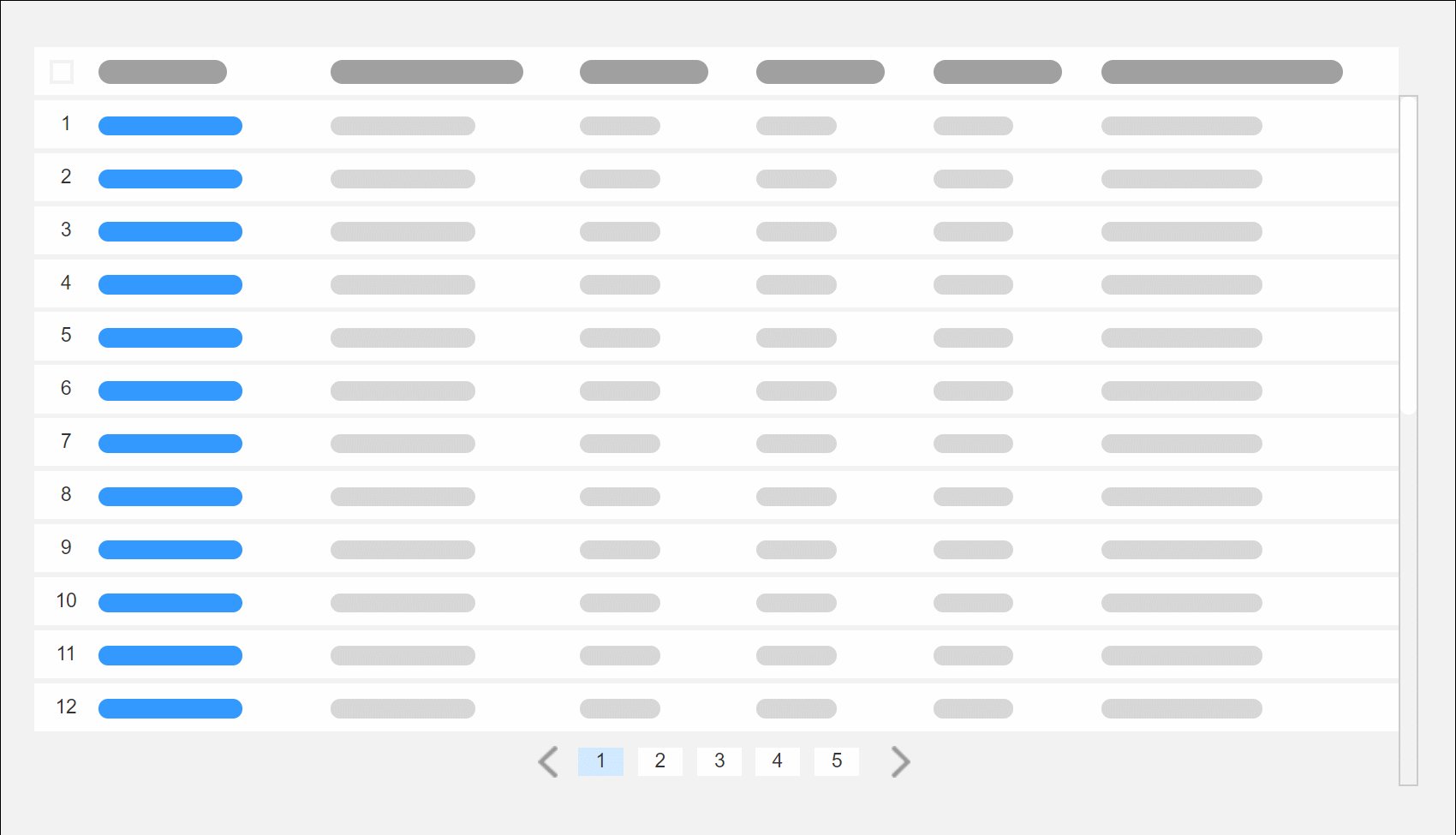
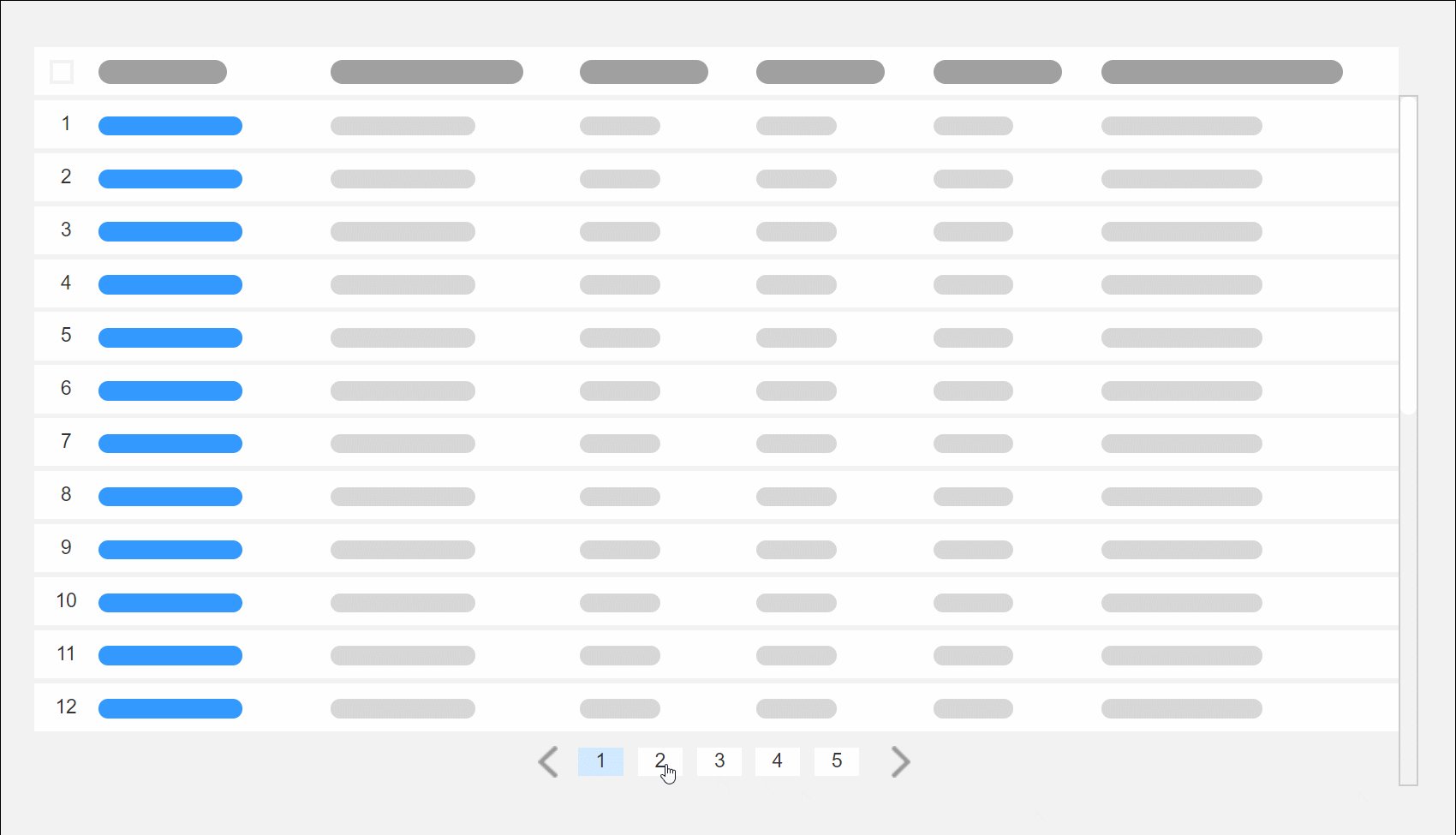
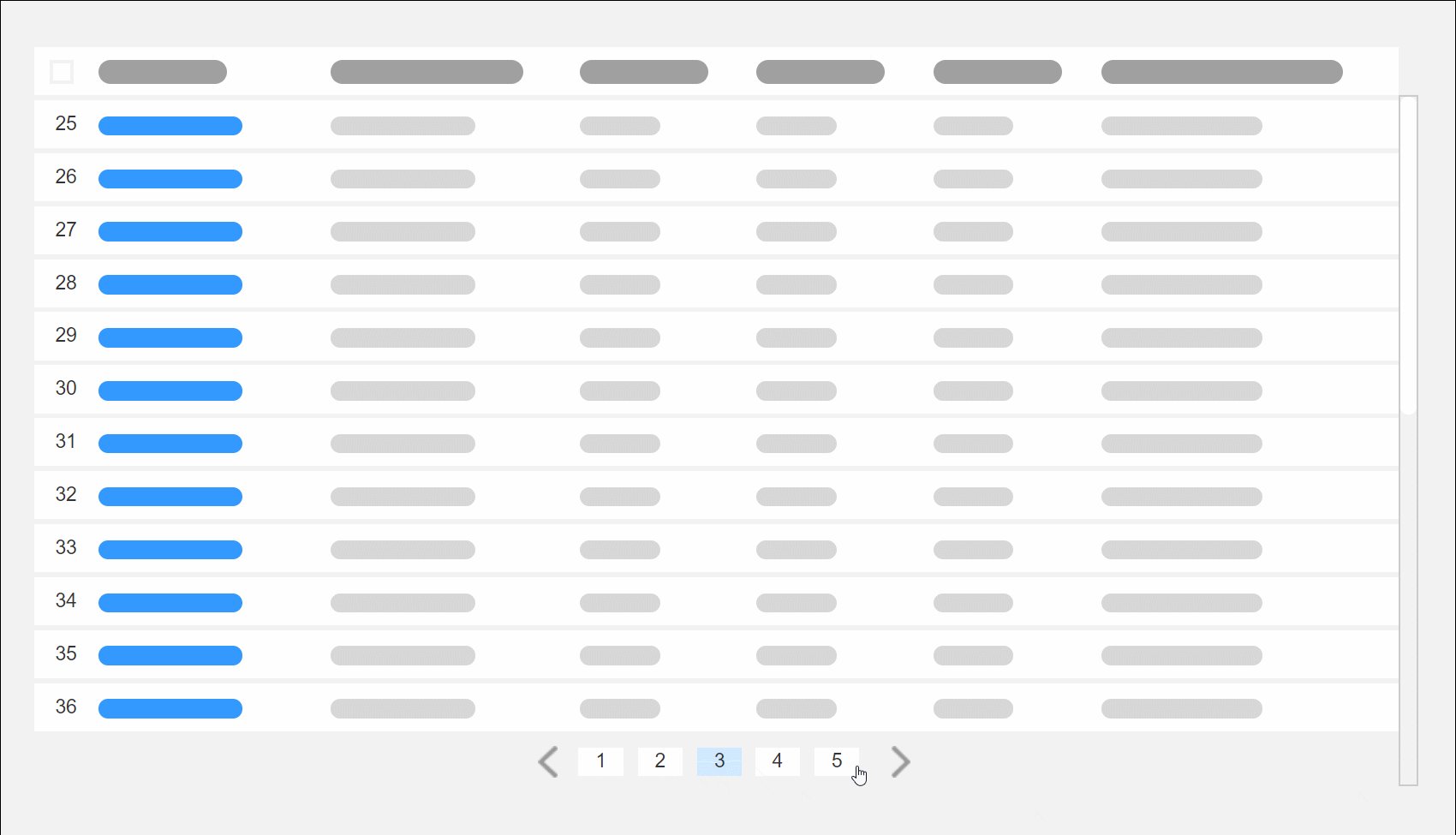
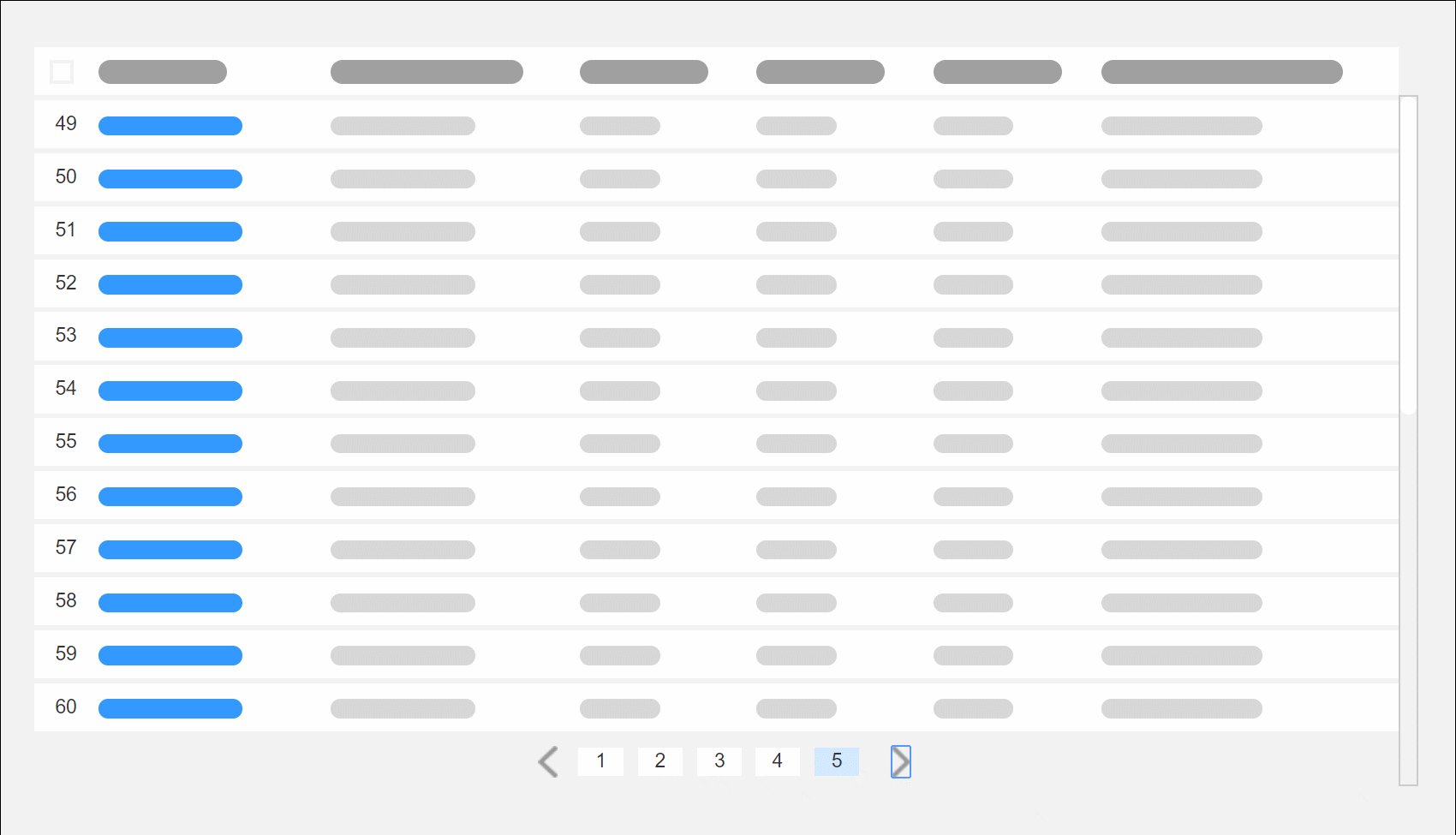
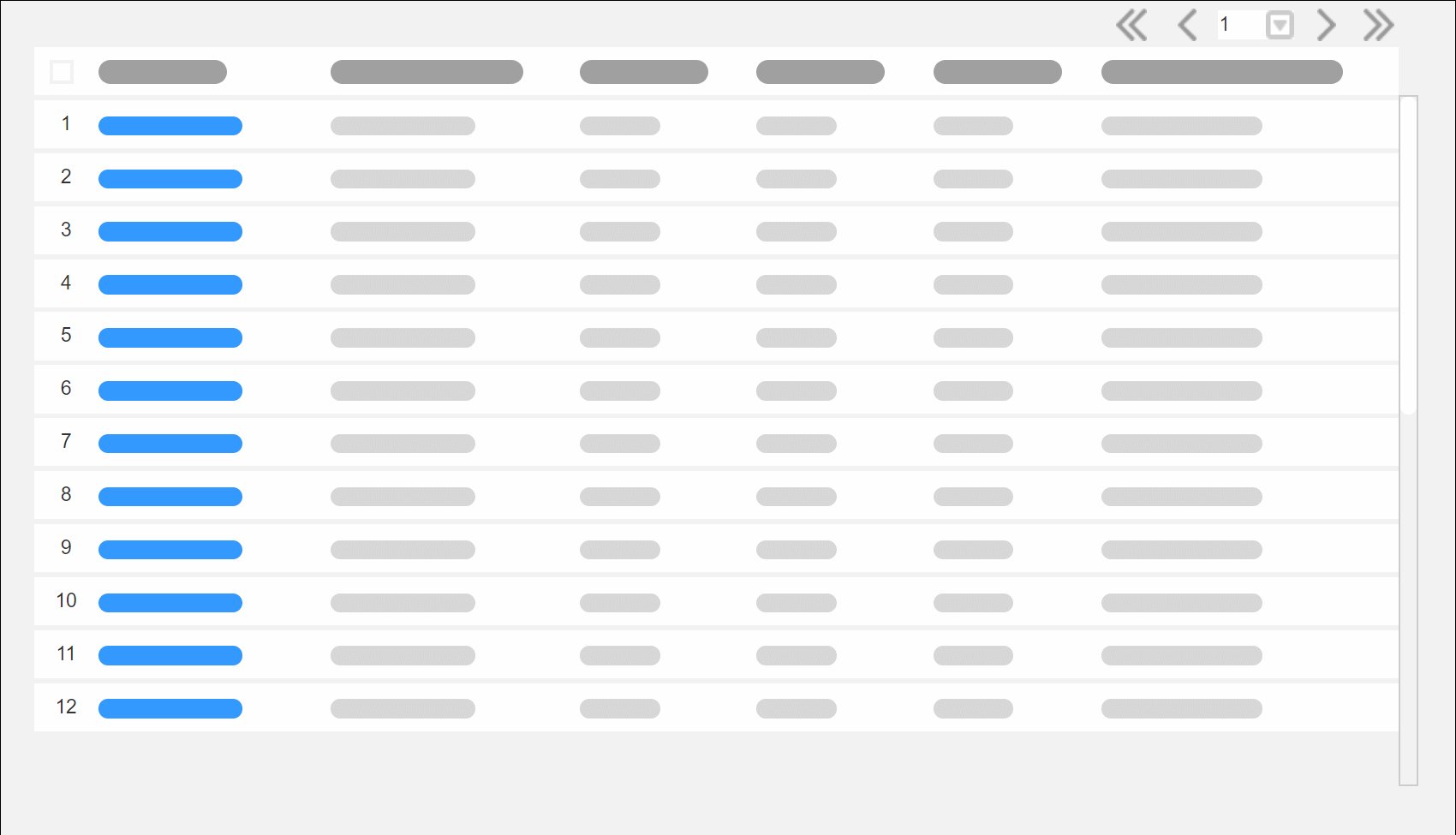
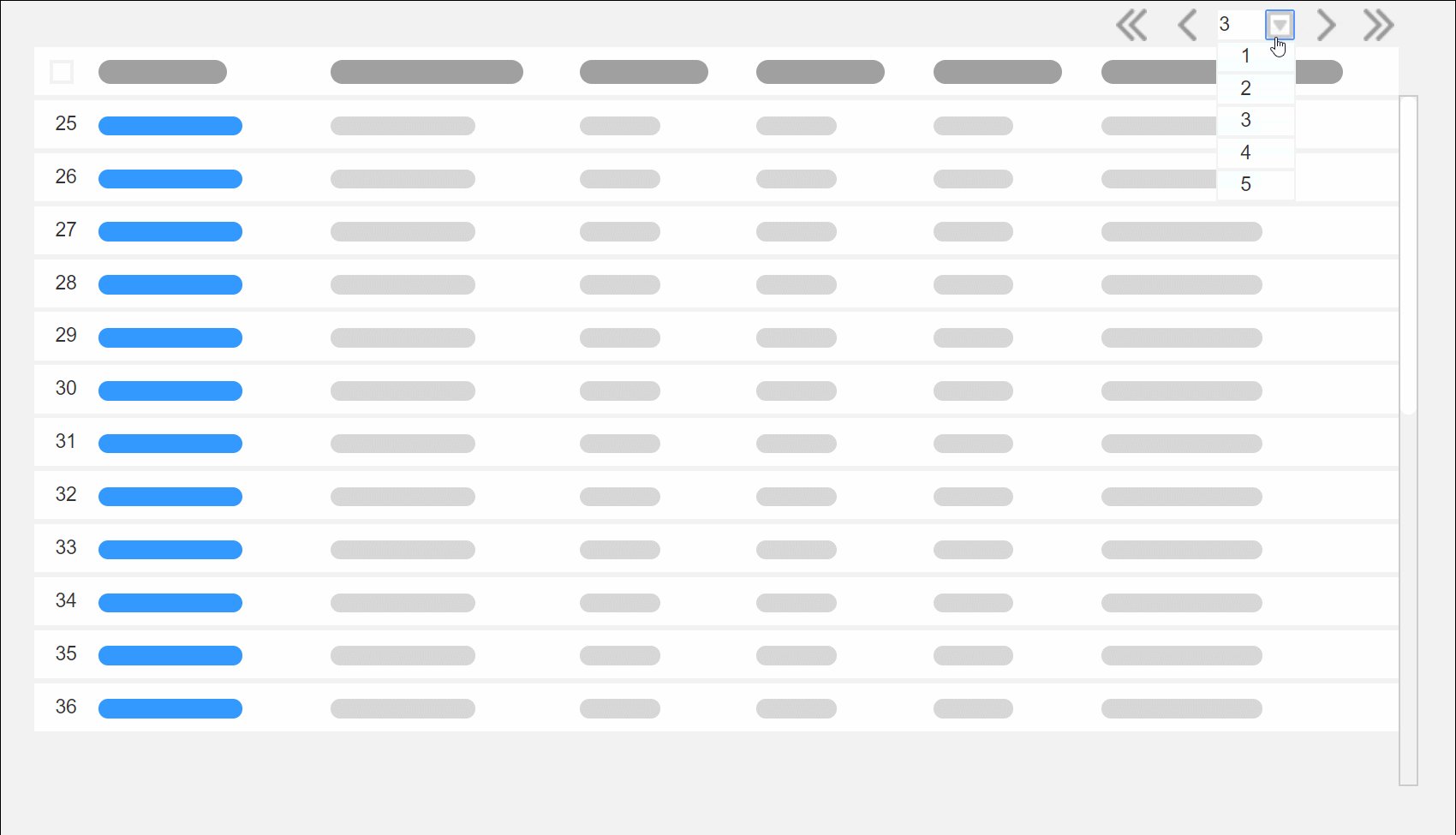
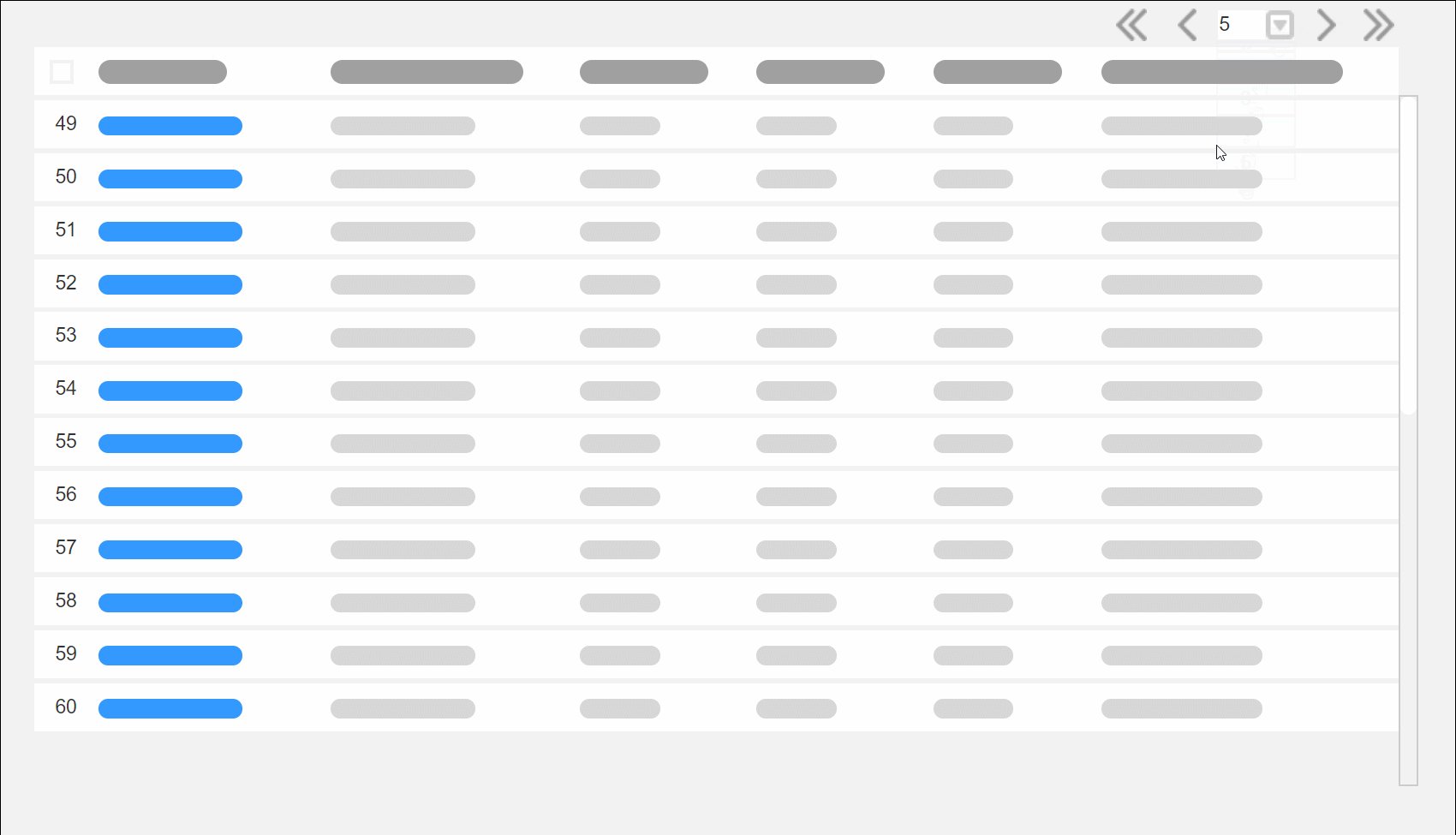
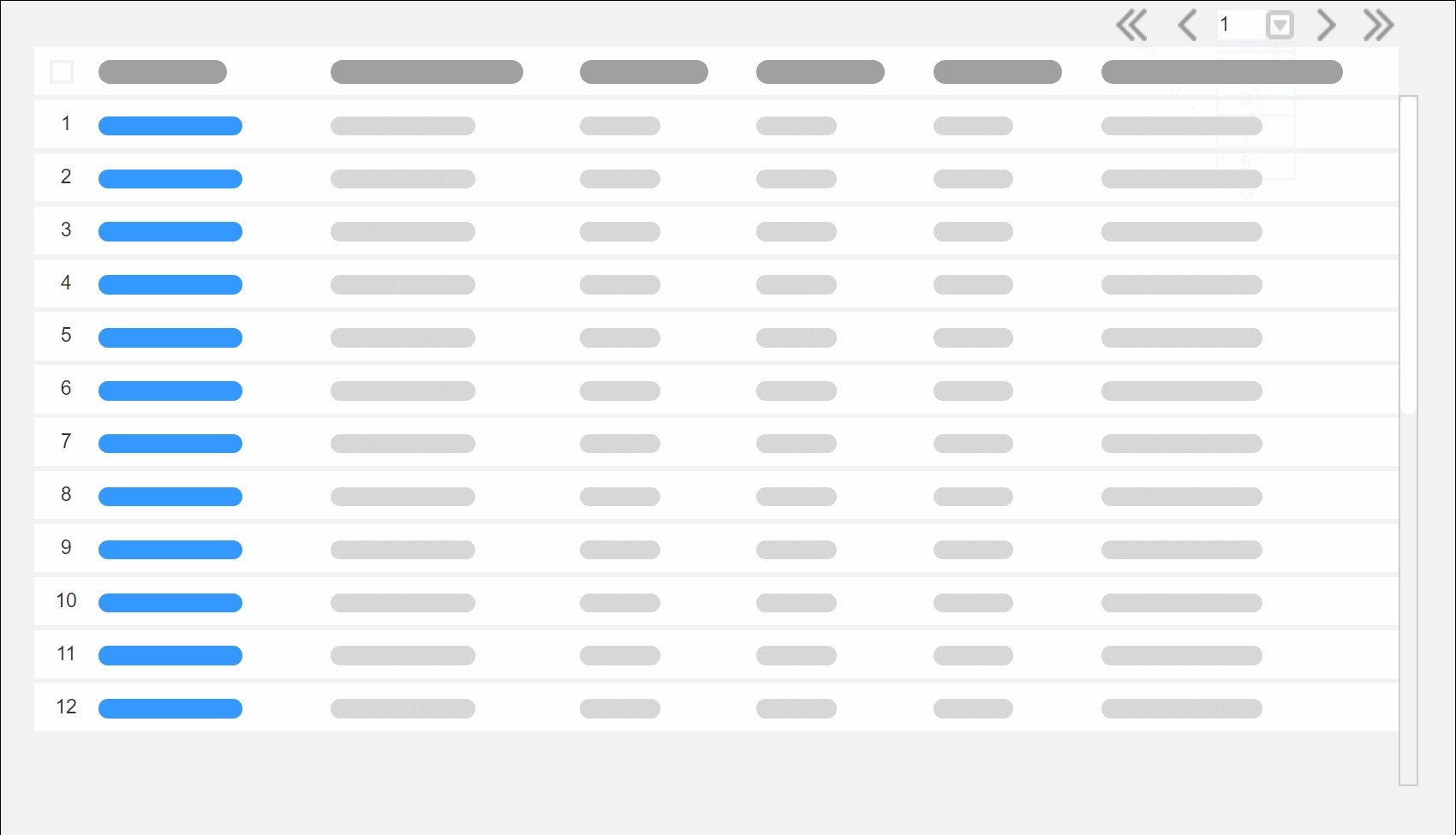
當內容較多需要除了無限滾動外,還可以選用分頁的方式,目前較為常見的可以選擇如下方式。

若不需要突出頁碼,主要查看都在第一頁上時可以考慮將放在角落里,到達首頁和到達尾頁根據產品需求決定是否使用。

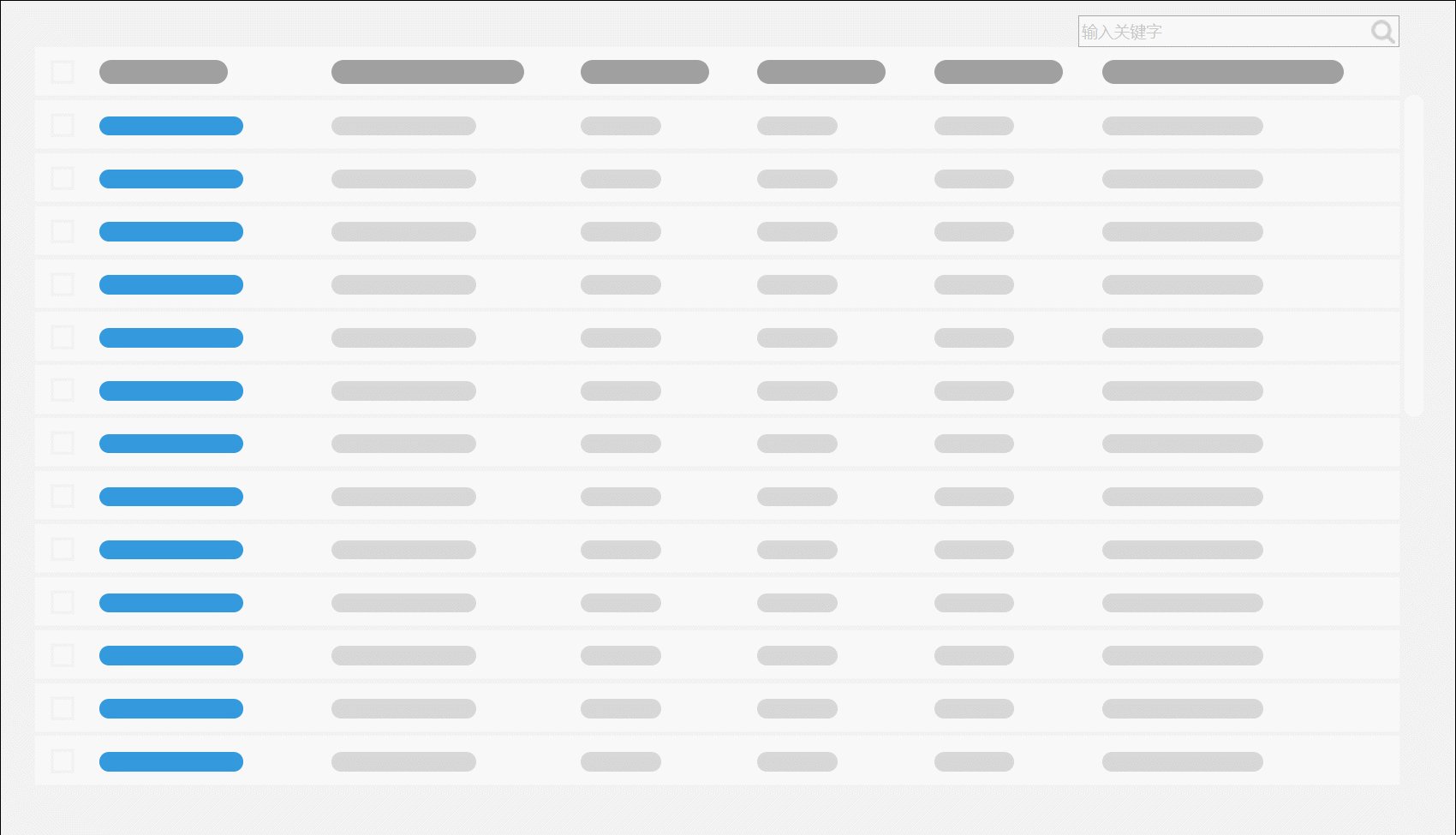
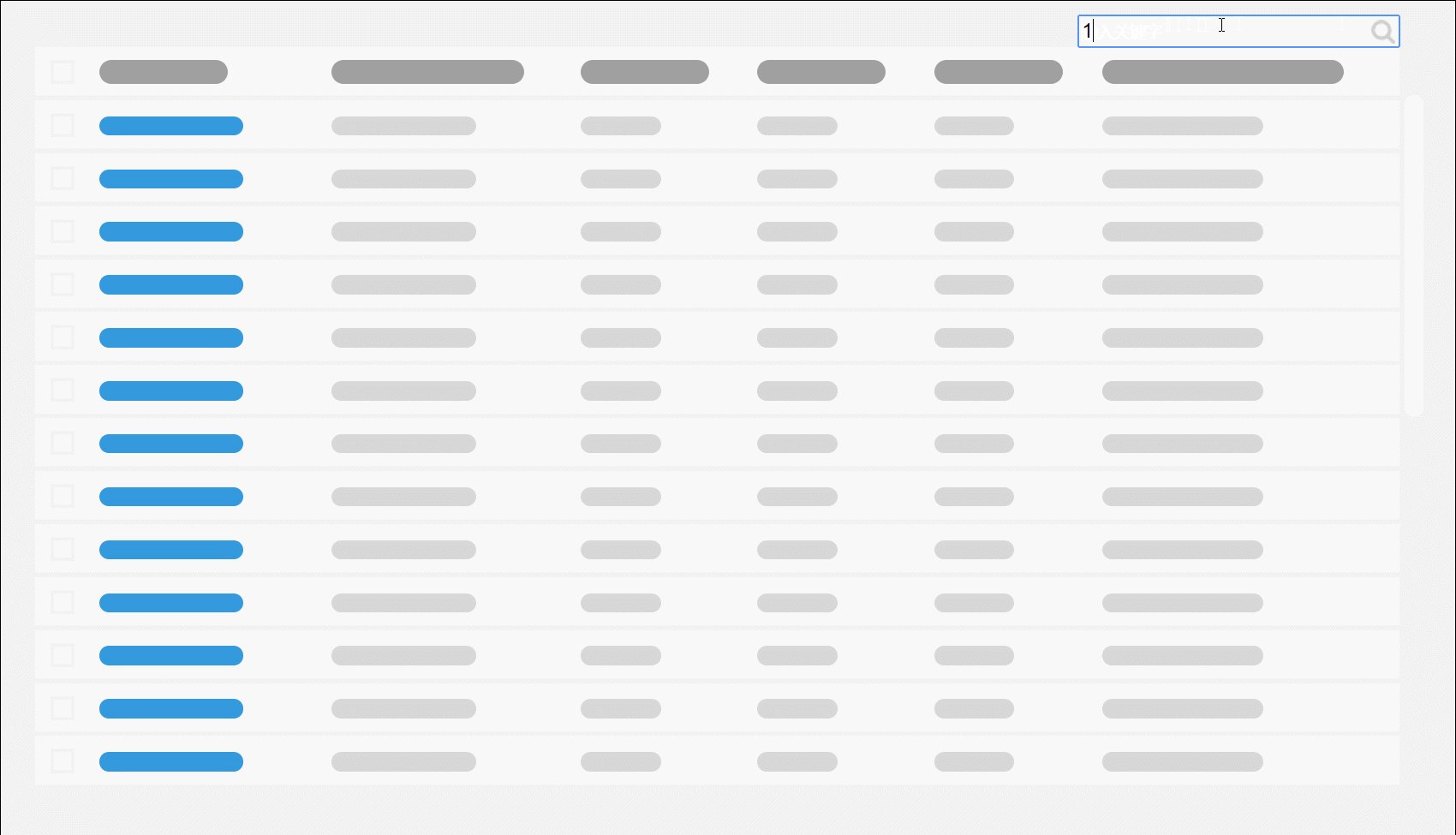
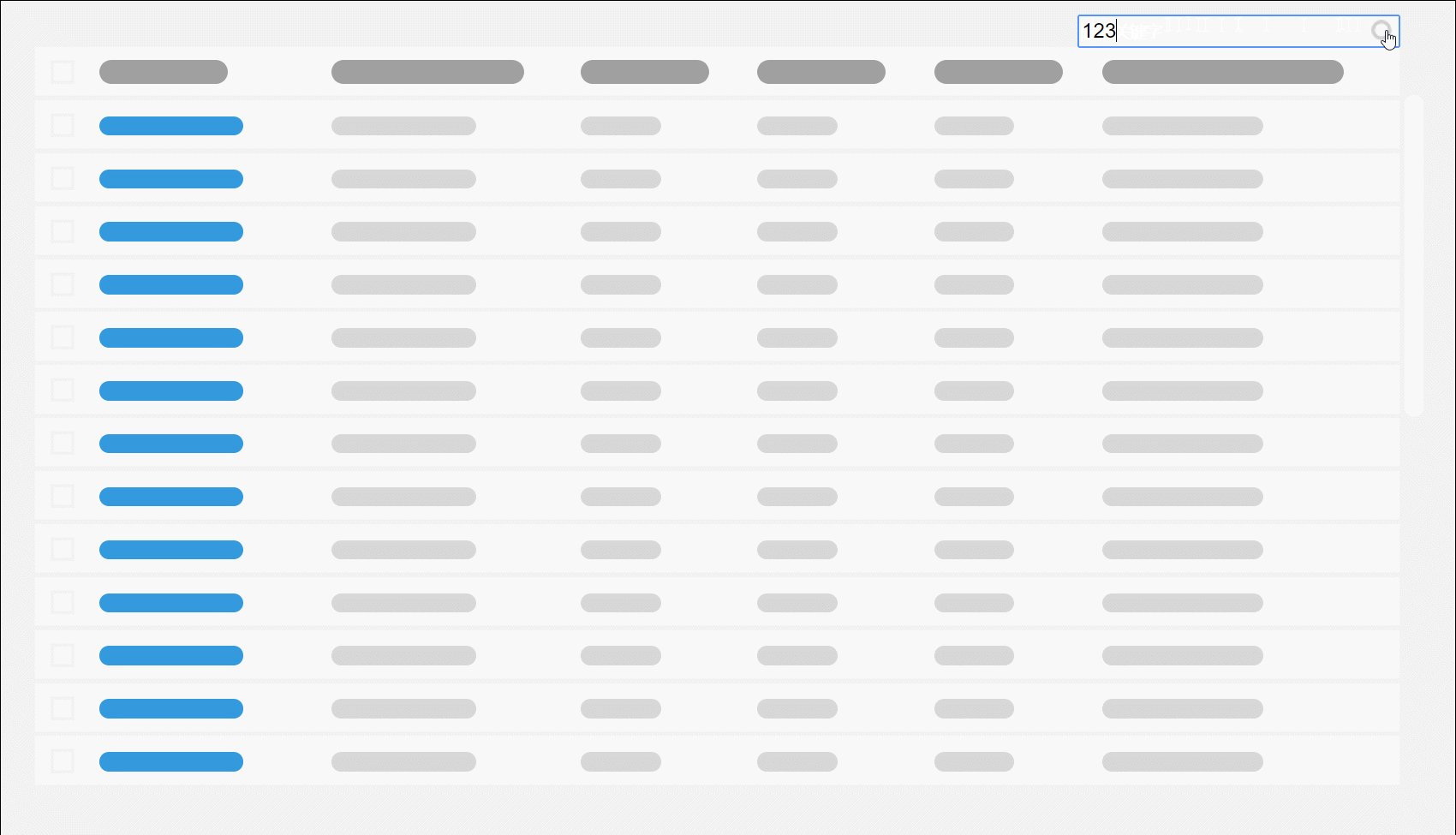
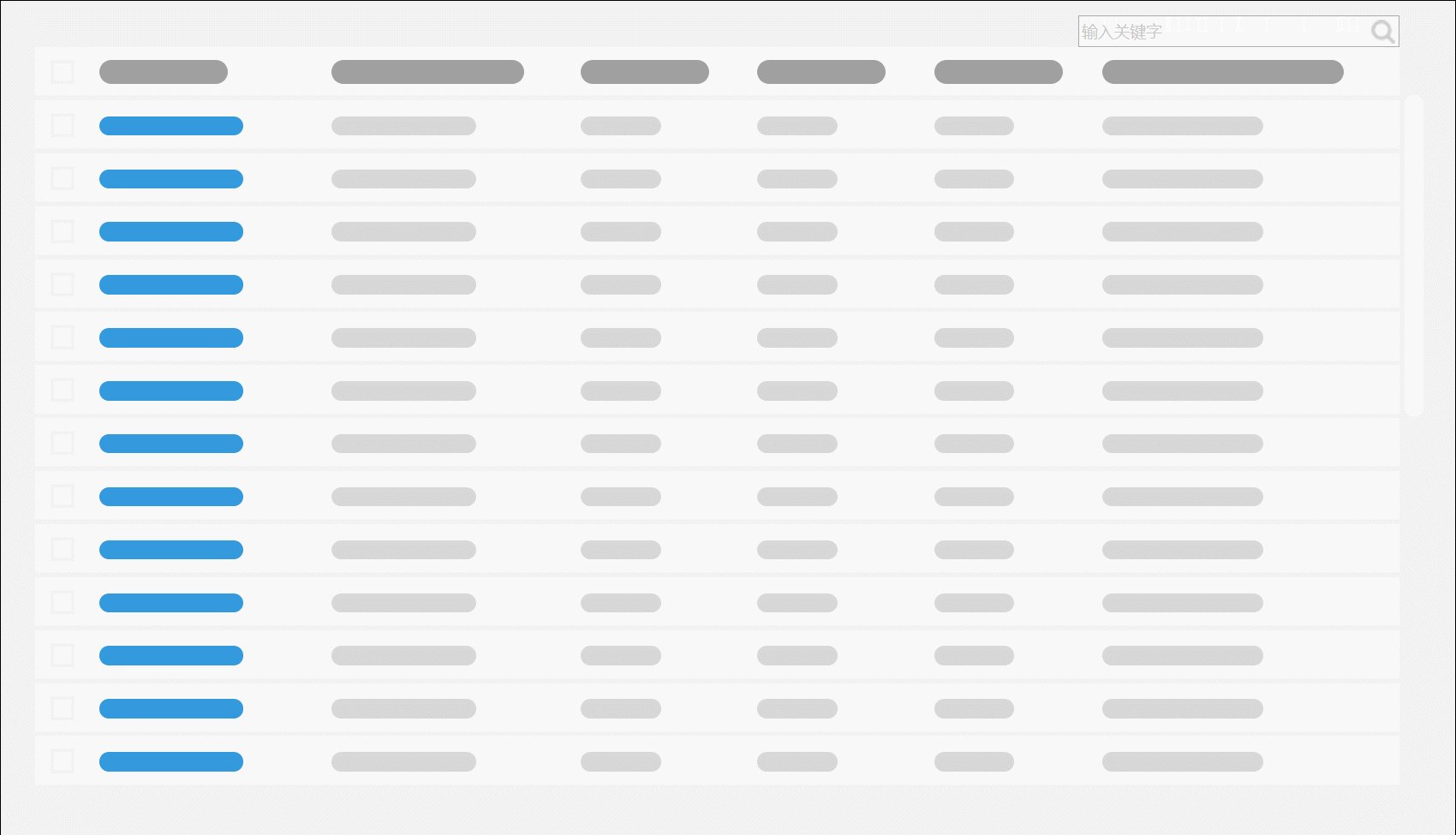
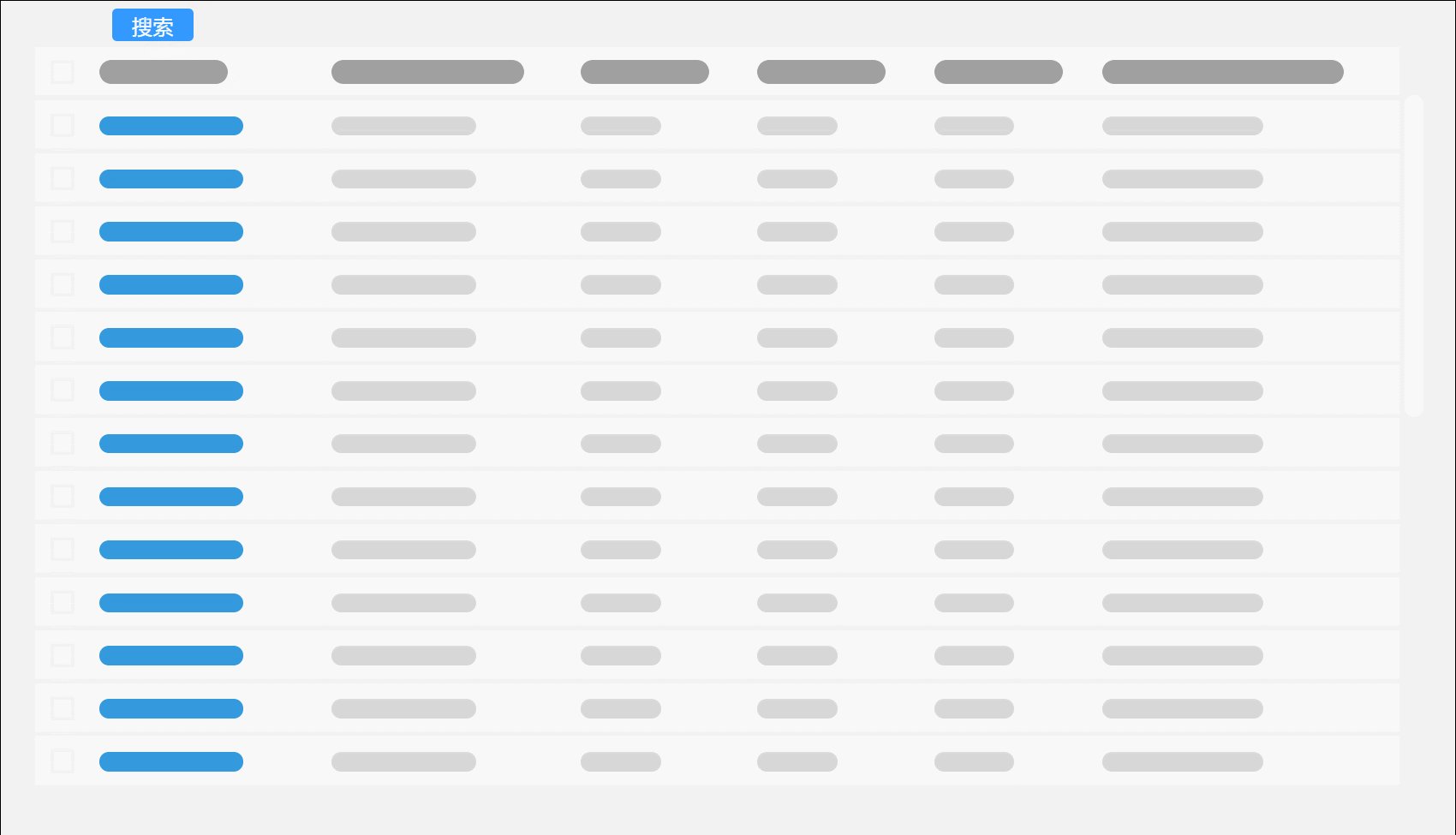
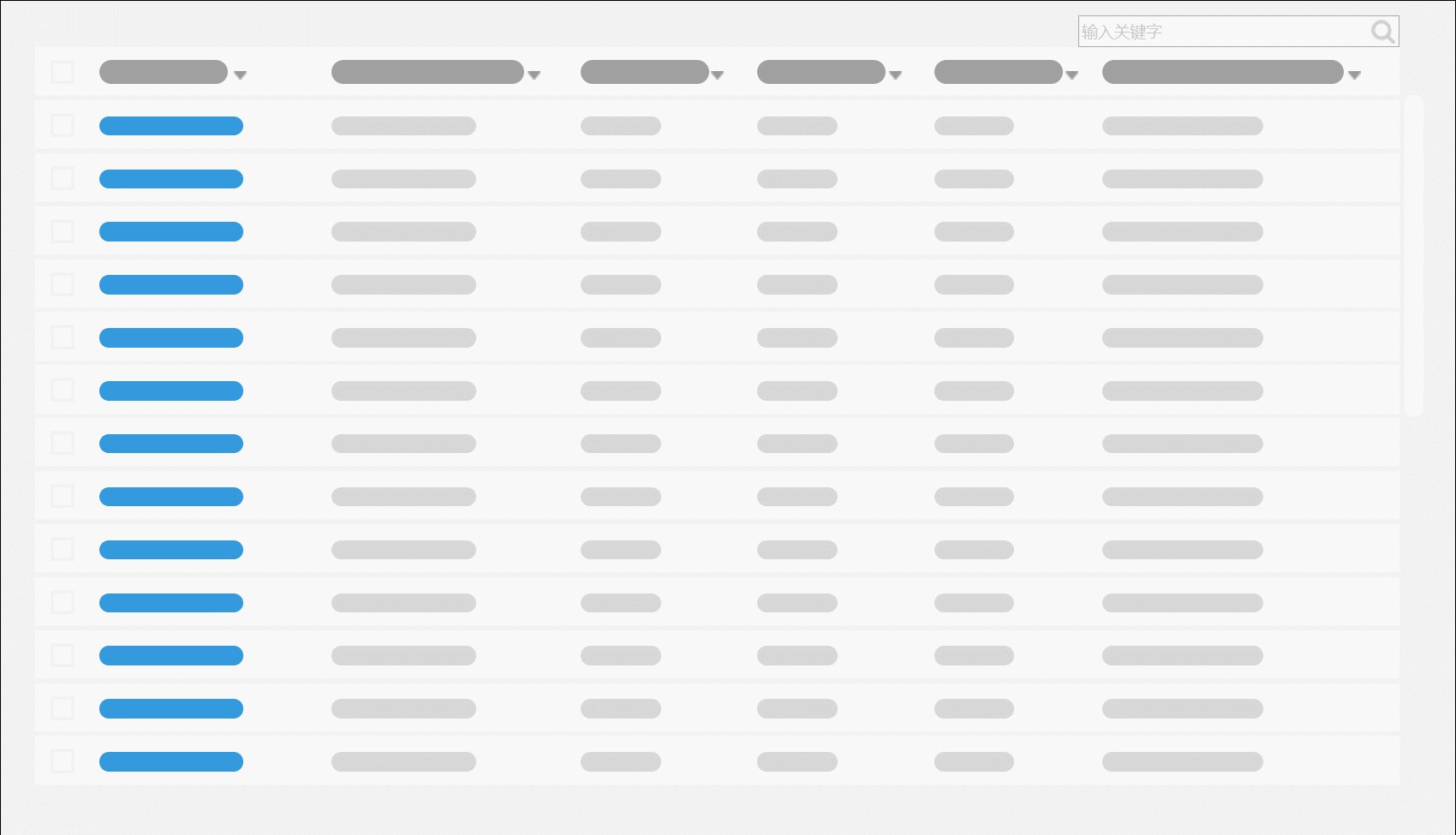
搜索功能考慮到用戶需要手動輸入,很難保證精準搜索,原則上所有搜索均為模糊搜索,必要精準搜索的地方使用篩選功能,給用戶提供篩選選項。通常上端搜索欄不被限定搜索范圍,可以全部搜索。

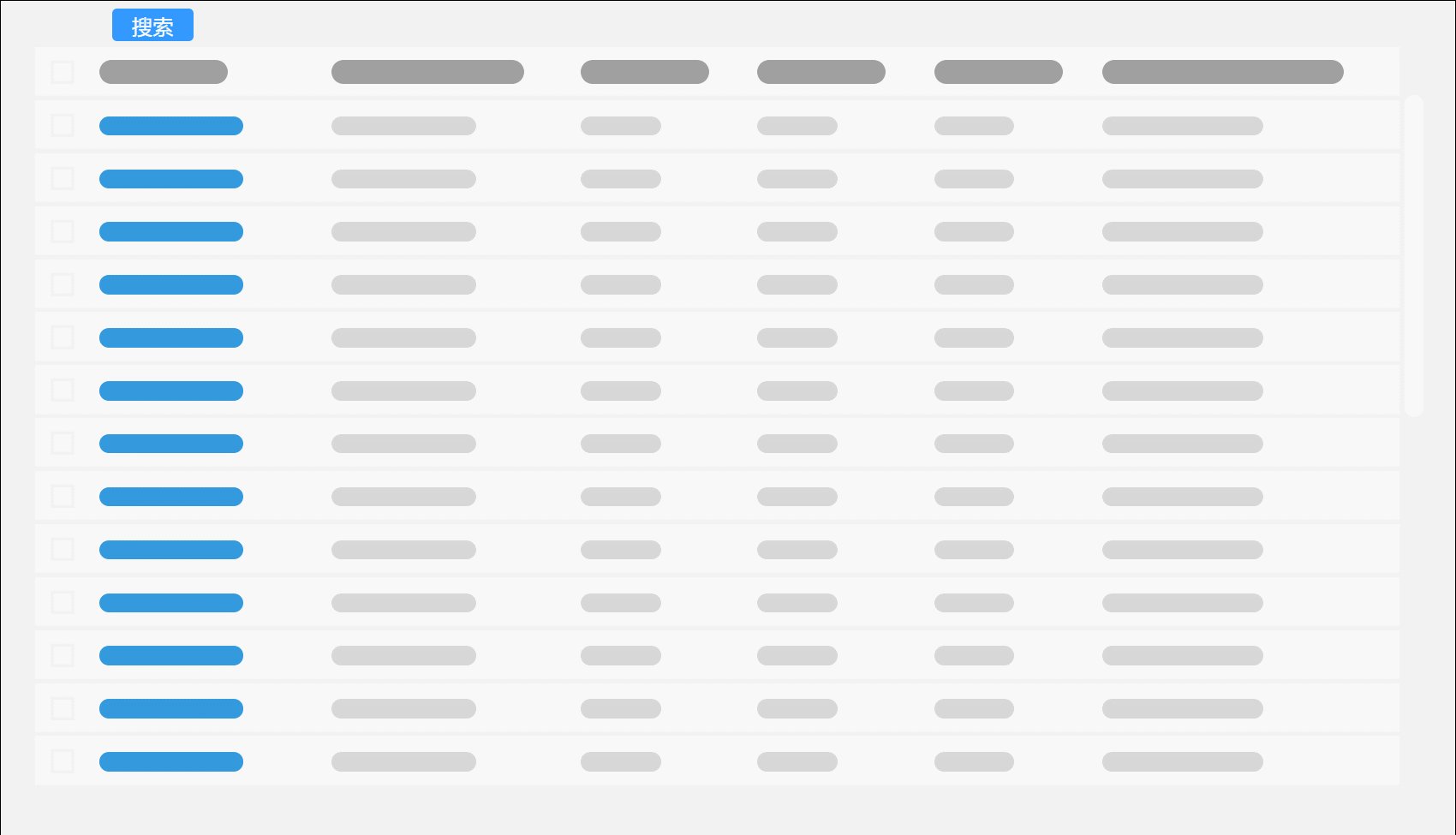
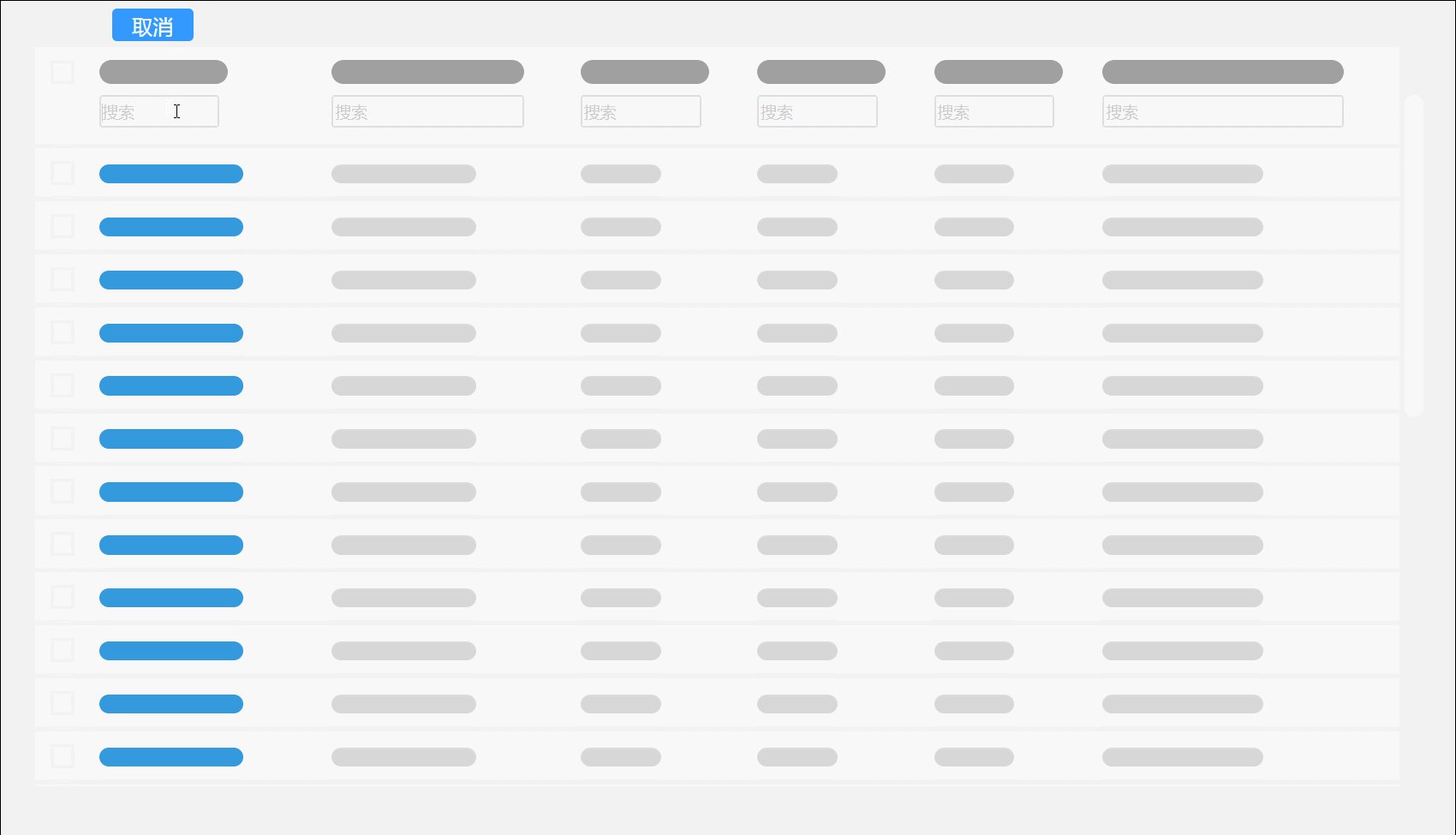
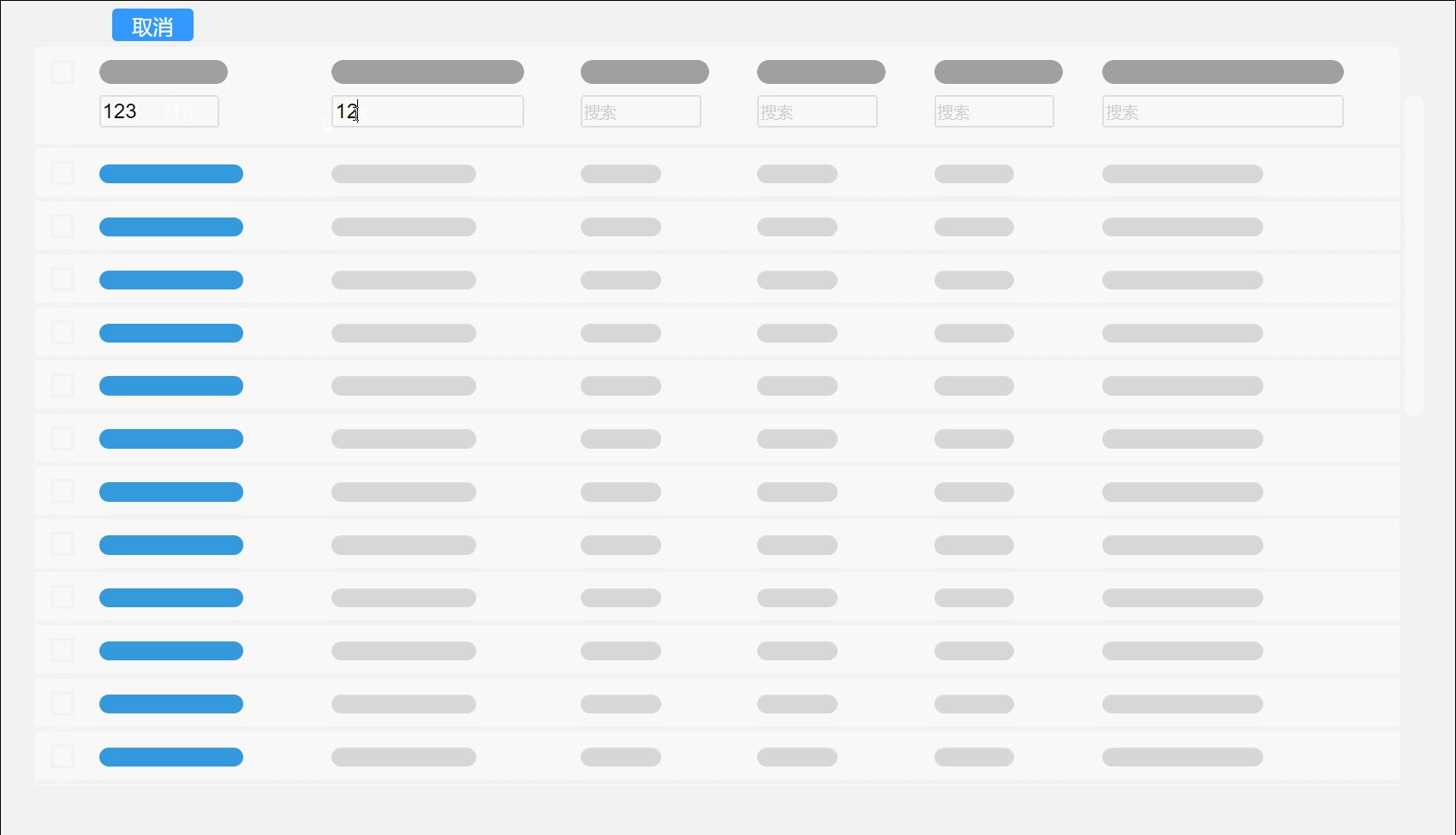
對比必要的分項搜索功能可以對應到各個列中,同時輸入時可以給出聯想結果,仍然應該設計為模糊搜索。

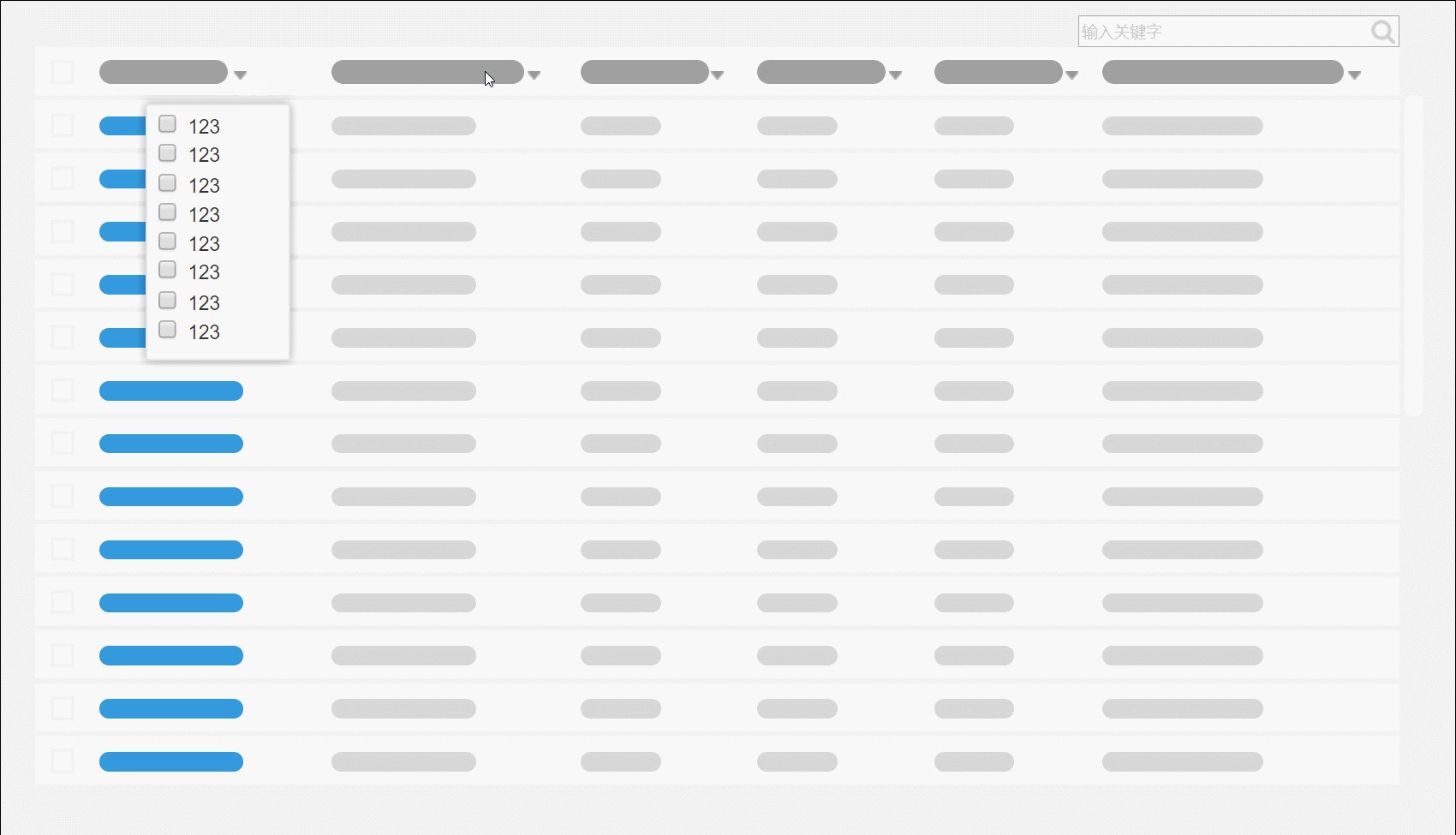
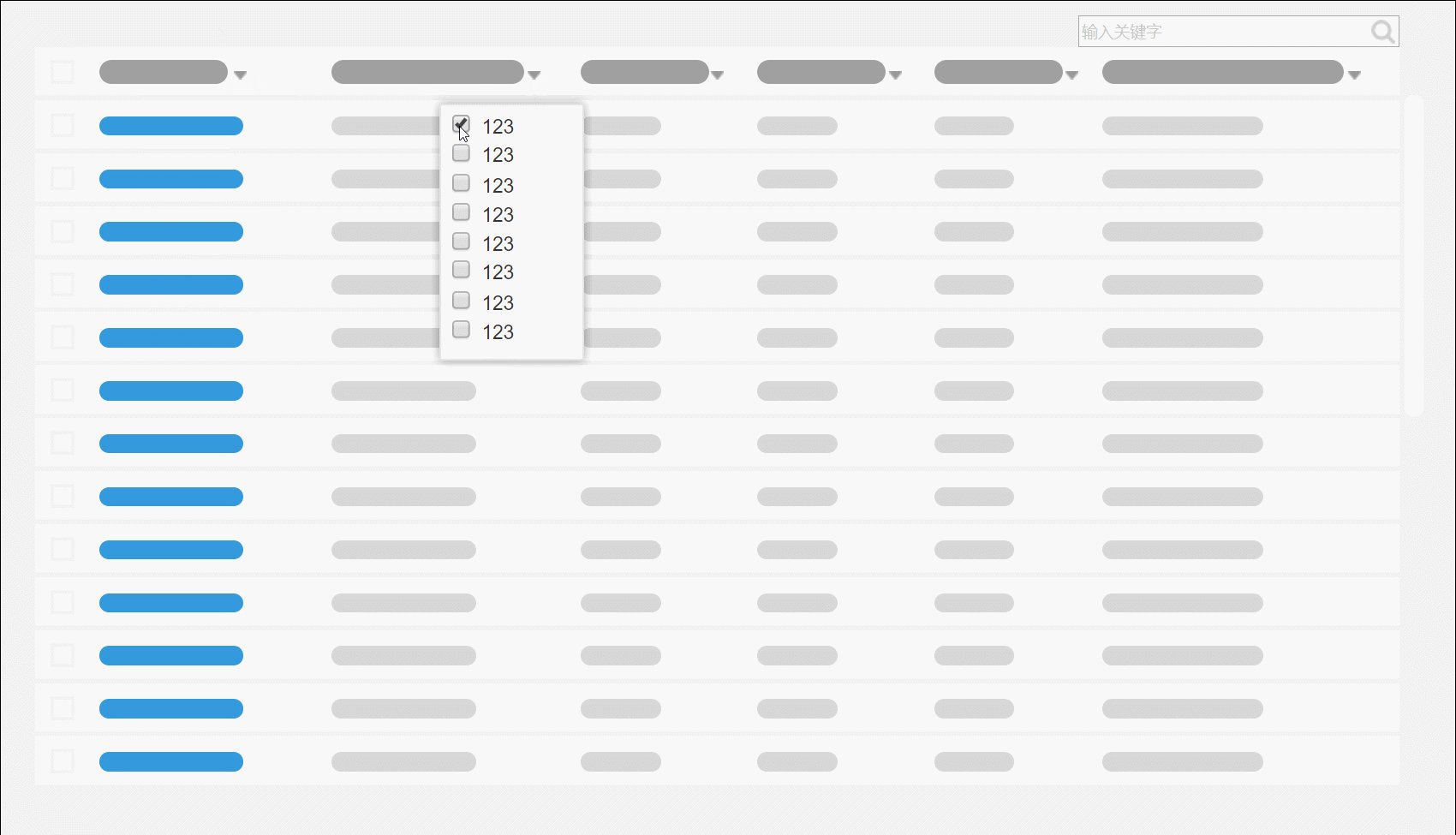
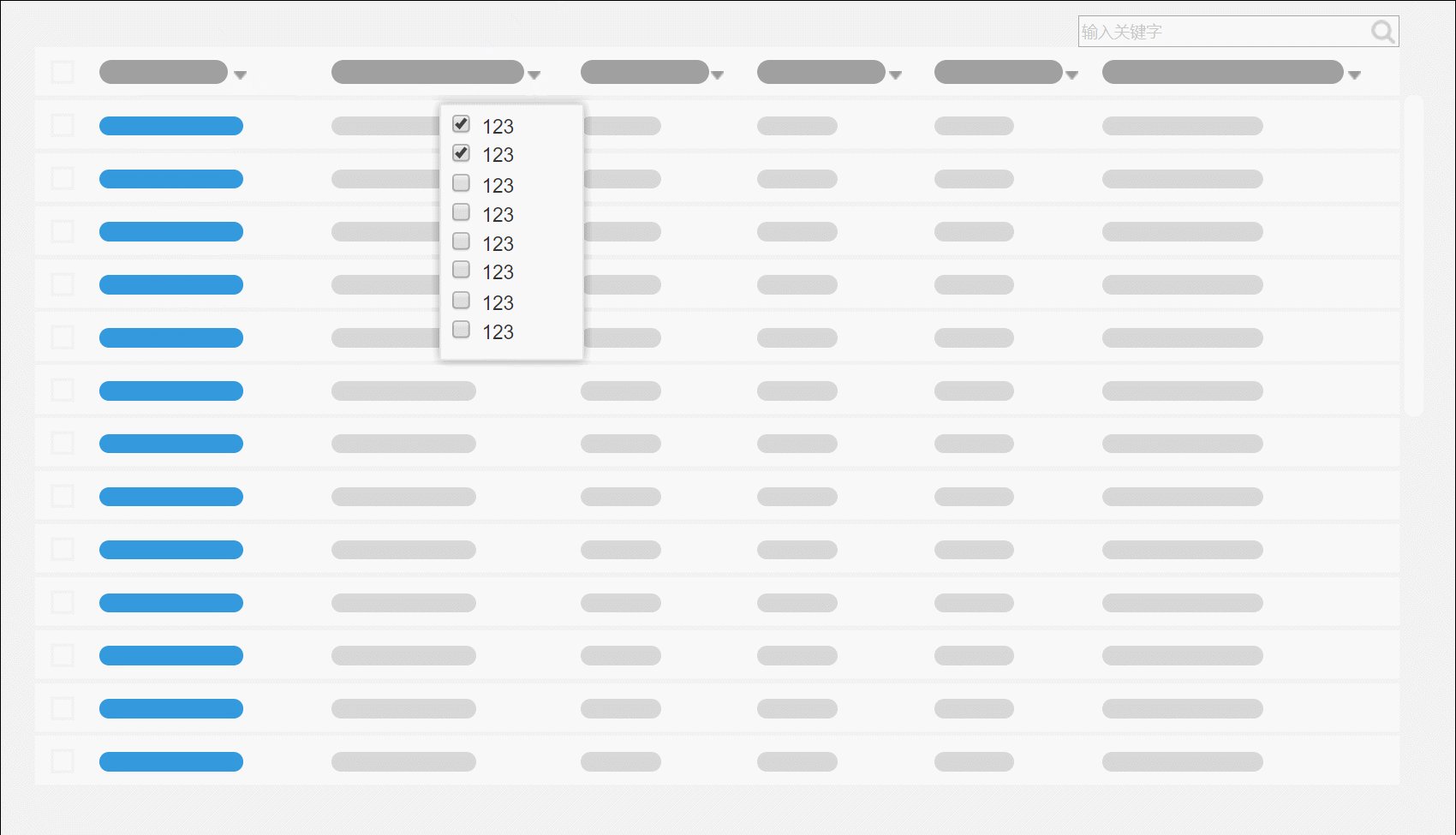
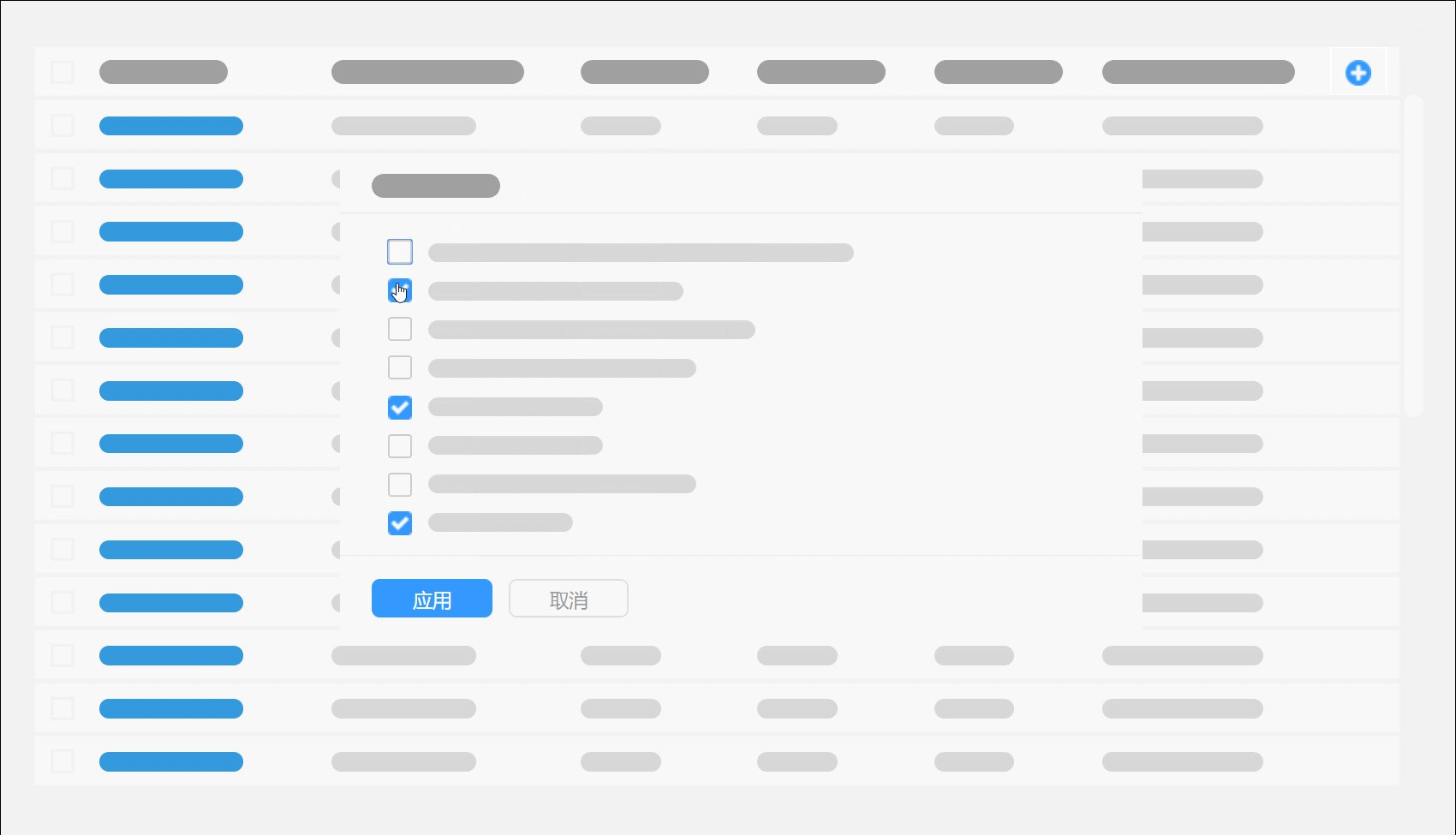
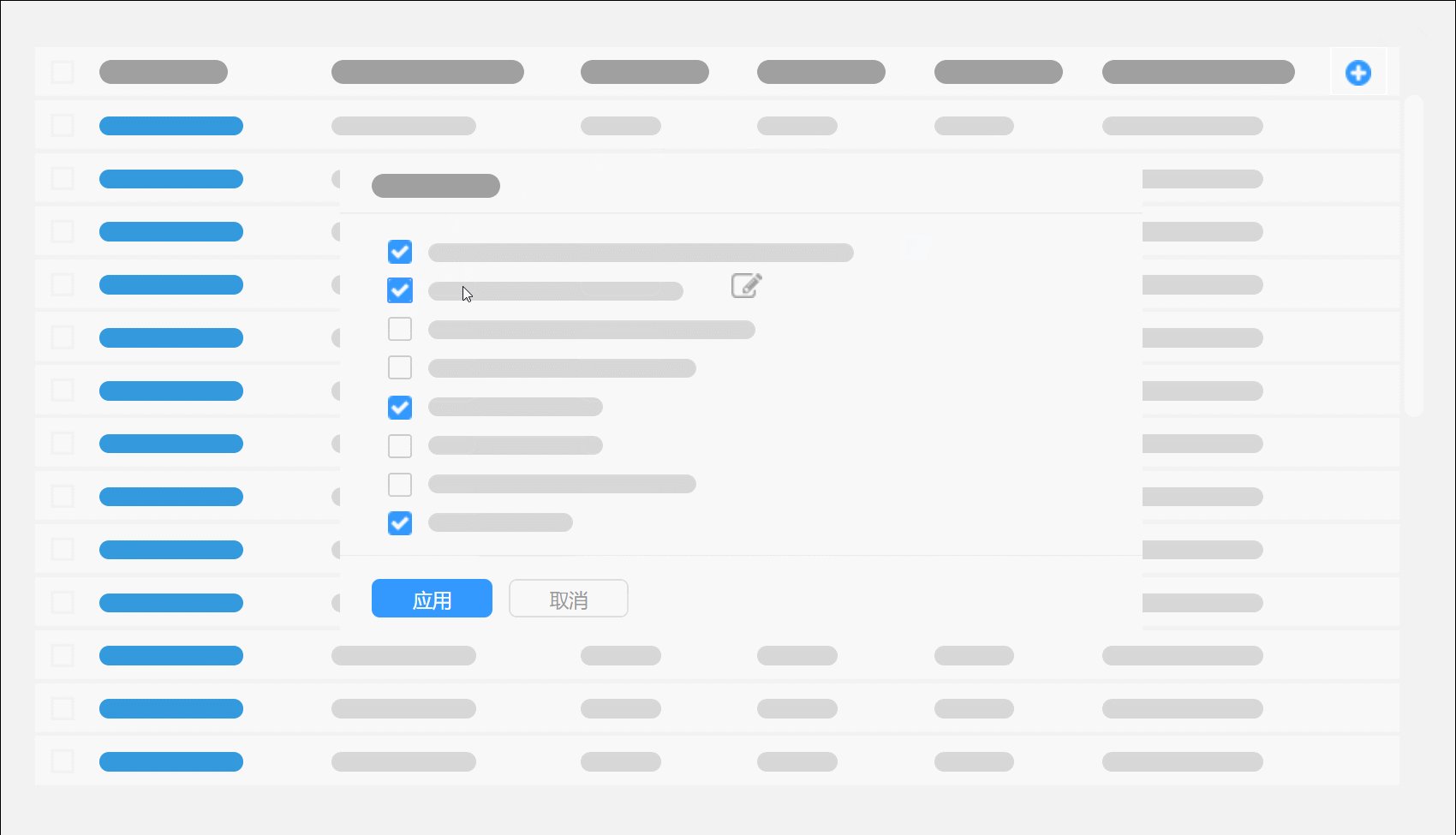
對于各個列中必須精準搜索的數據可以設計為篩選功能,可為用戶提供可勾選的篩選信息。

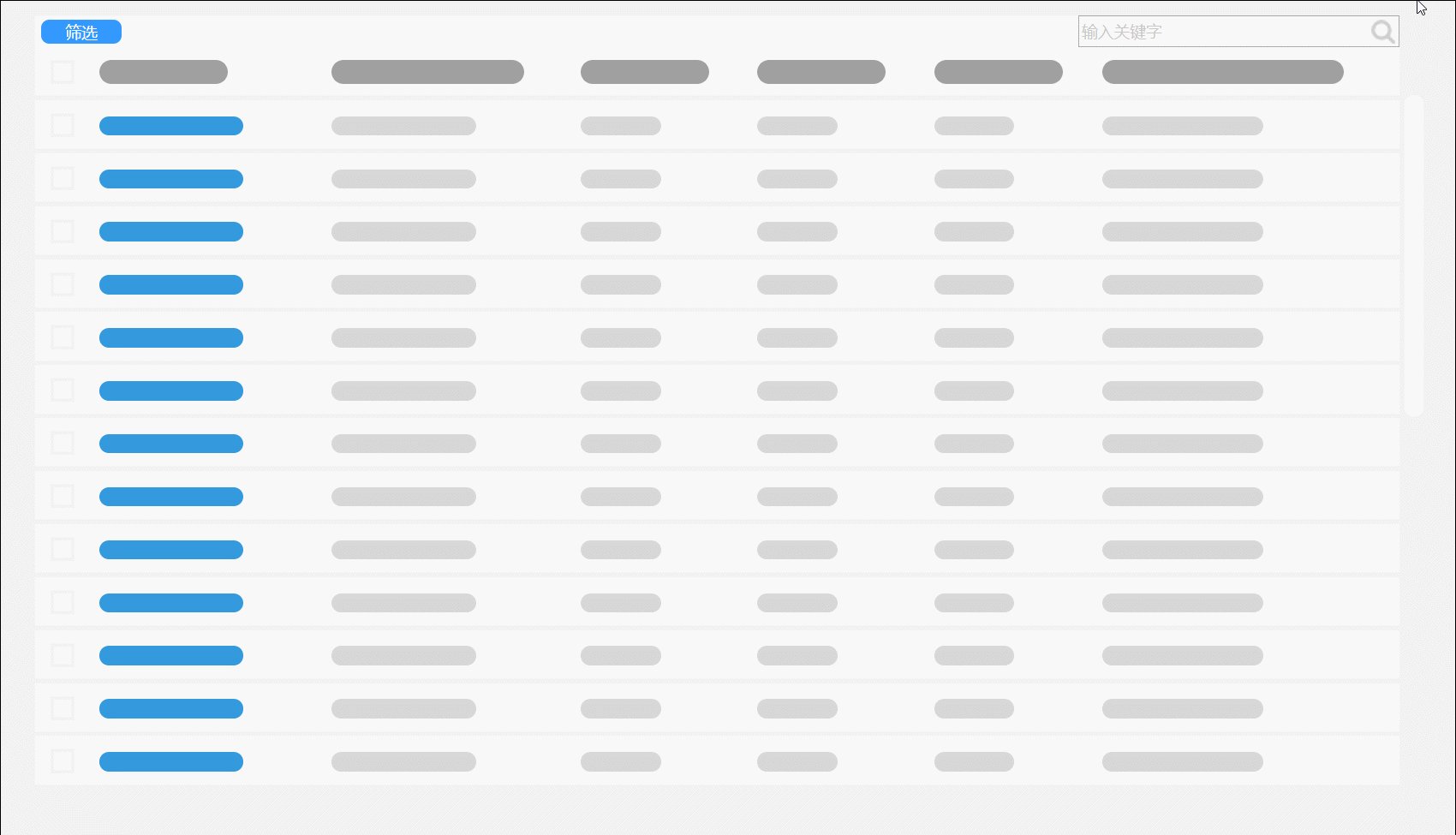
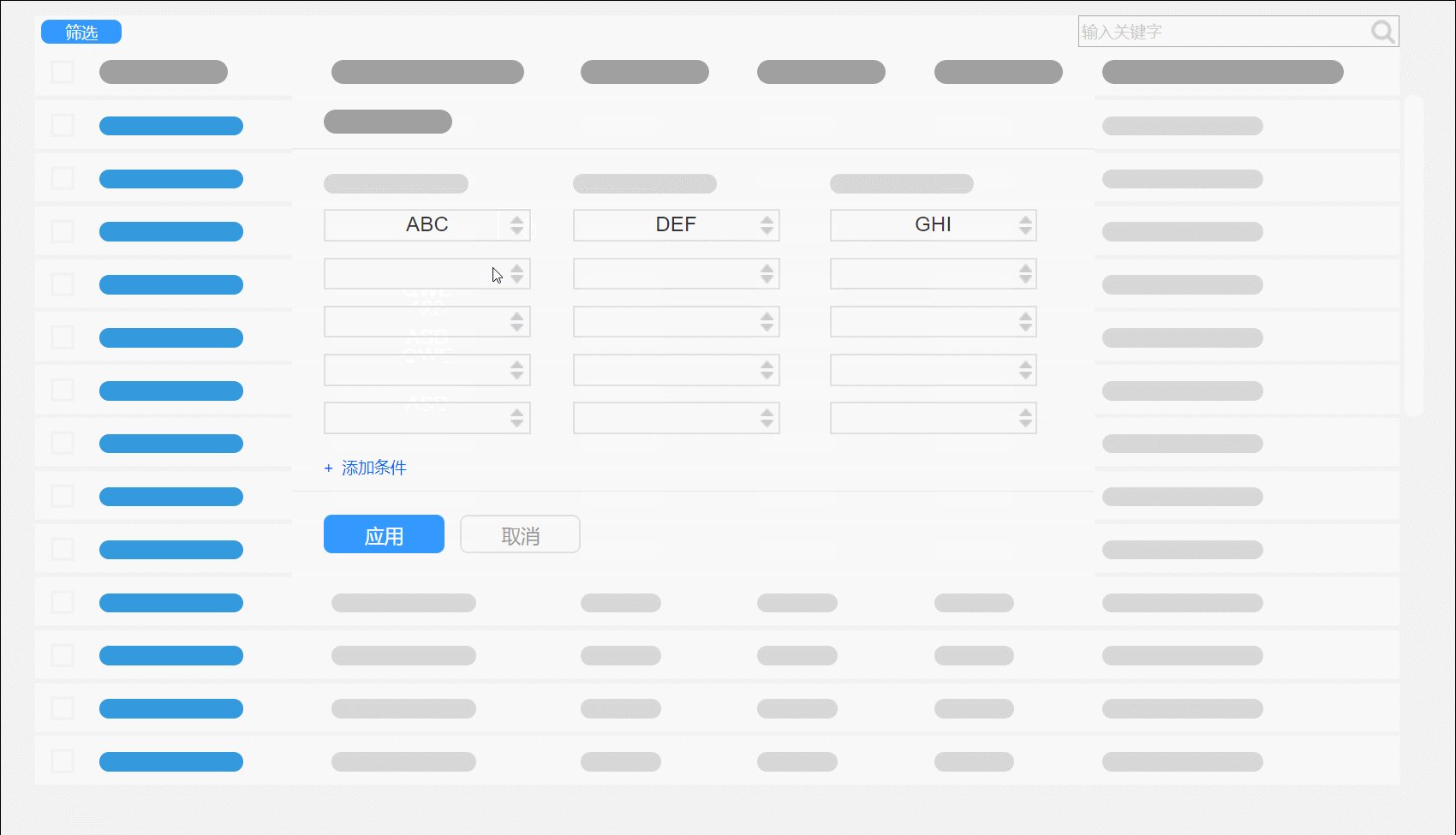
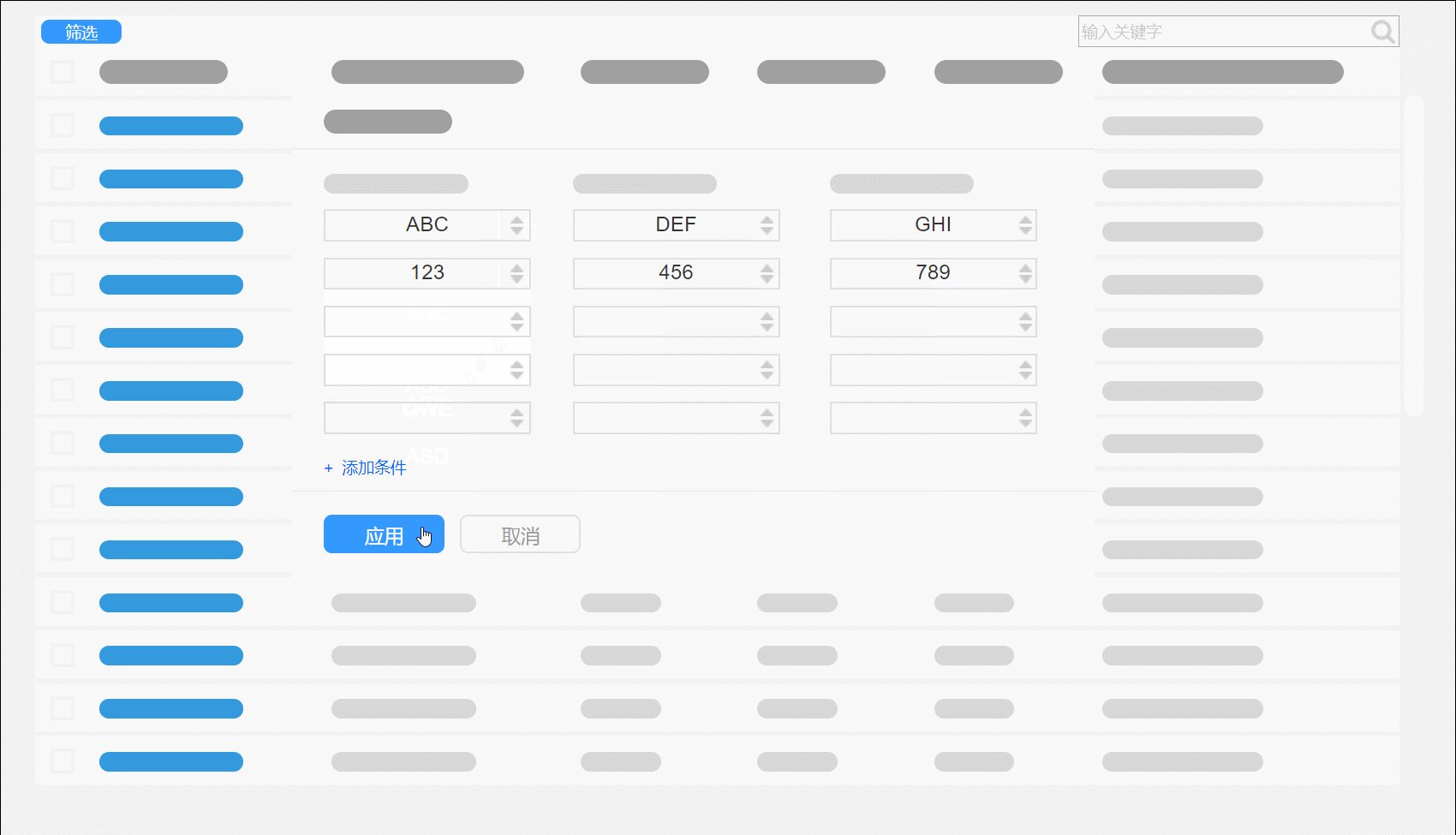
對于部分列有篩選需求的情況,可以設計彈框輸入篩選條件,也可以在此設計復雜篩選條件,篩選規則在上端展示,可以更直觀的看到已篩選項。

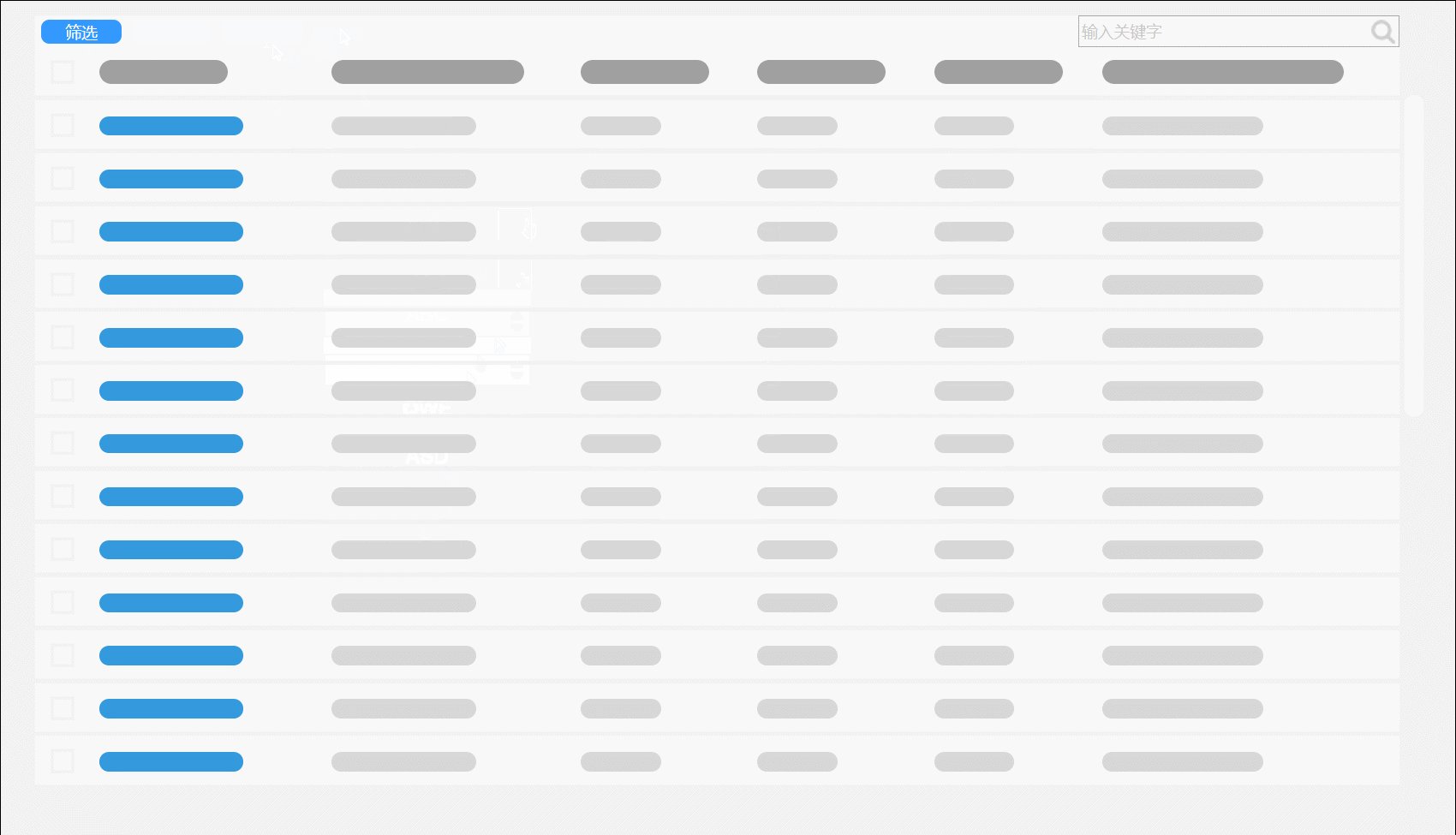
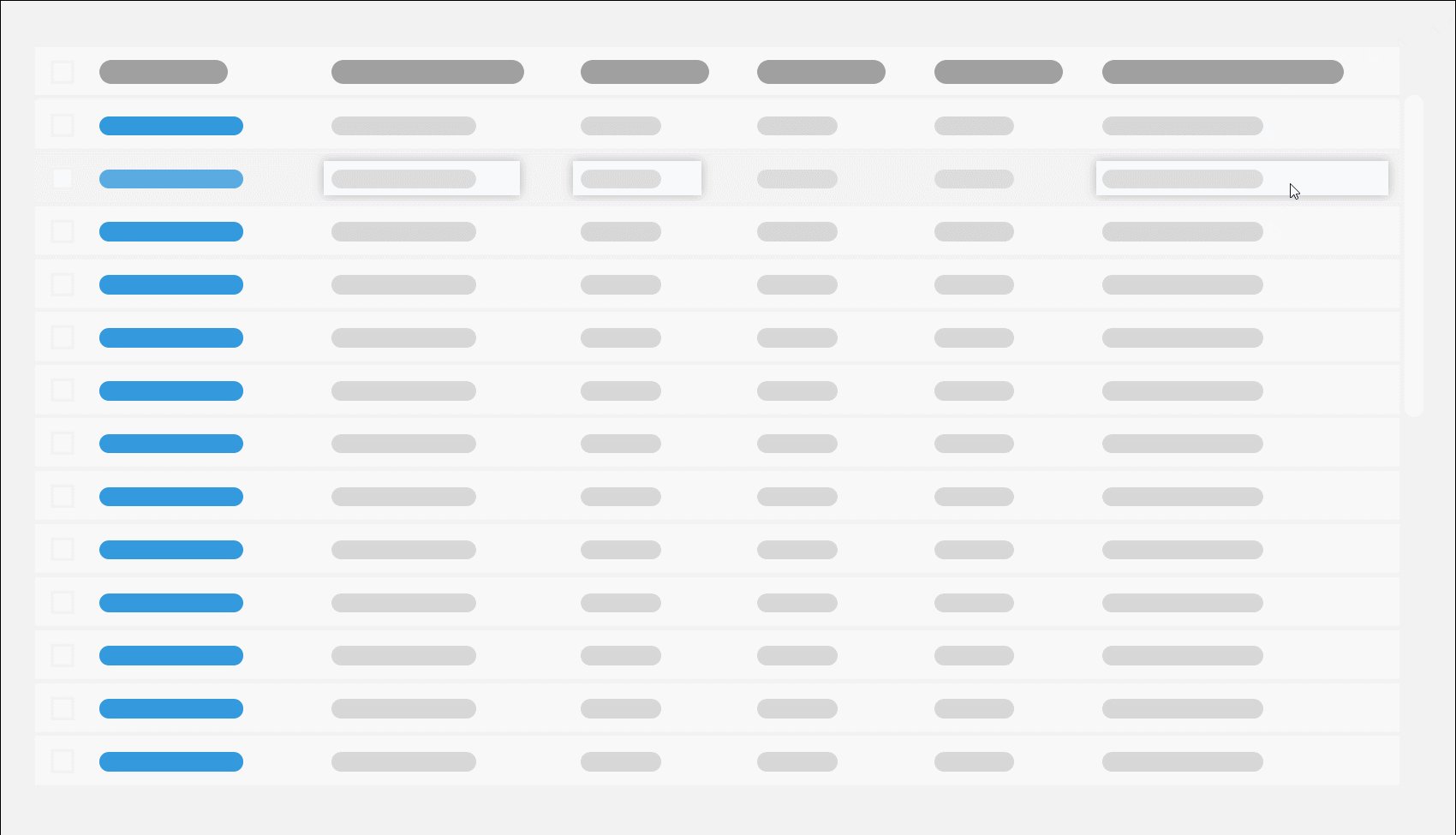
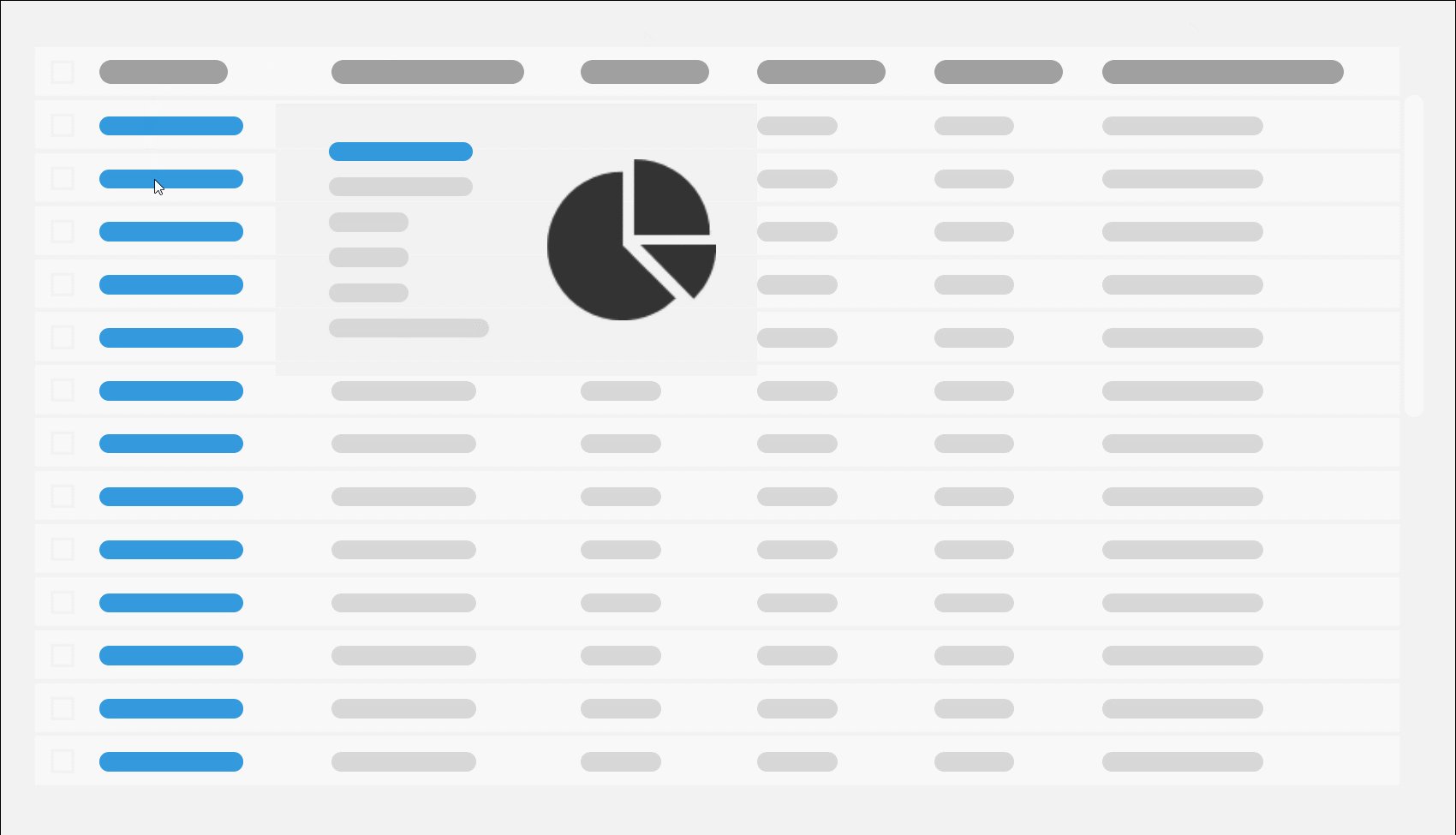
表格中存在可編輯單元格和不可編輯單元格時,為了界面的一致性和美觀性,可以考慮鼠標懸浮時給出可編輯單元格的編輯框,區分兩種不同單元格樣式。

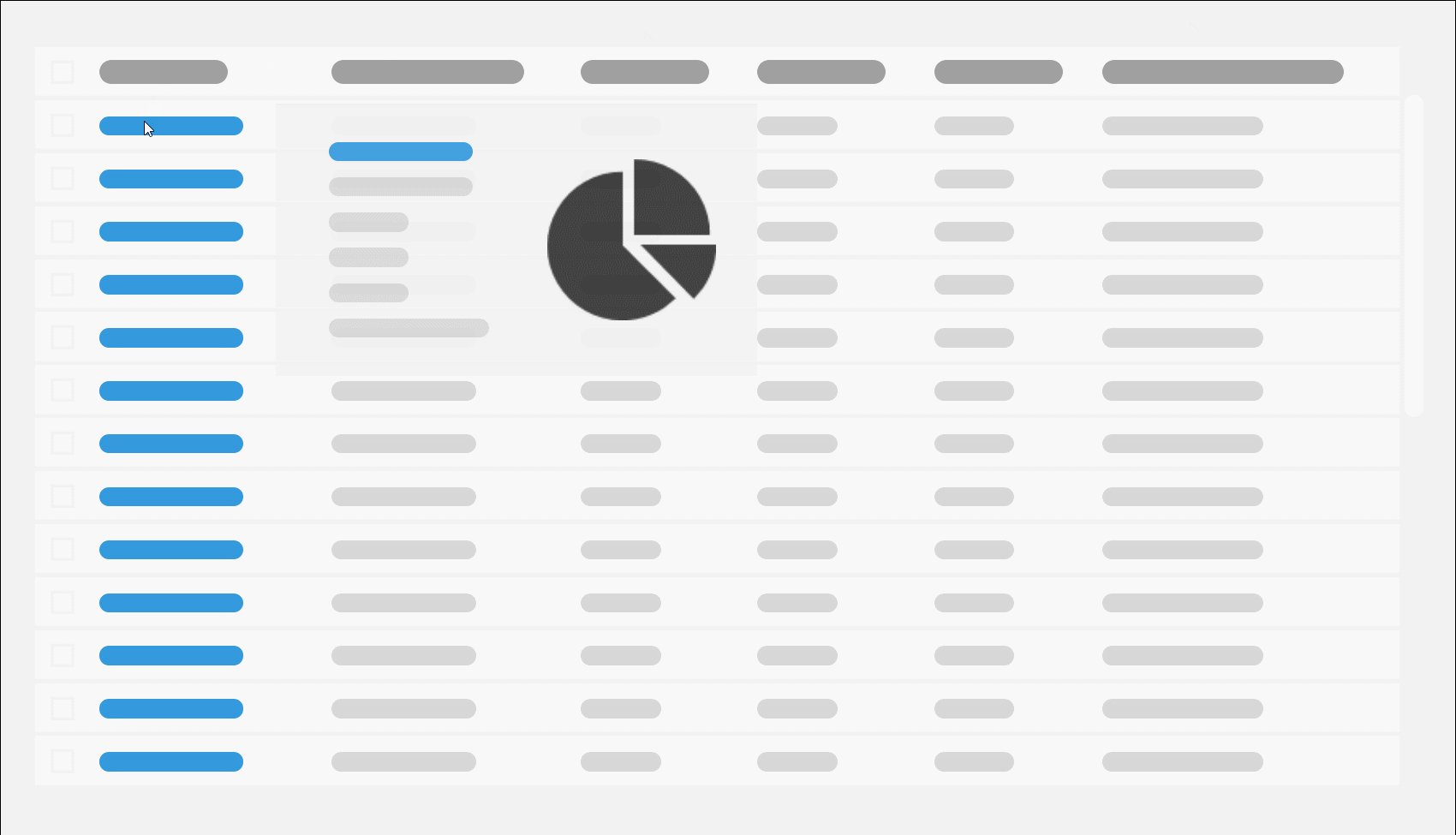
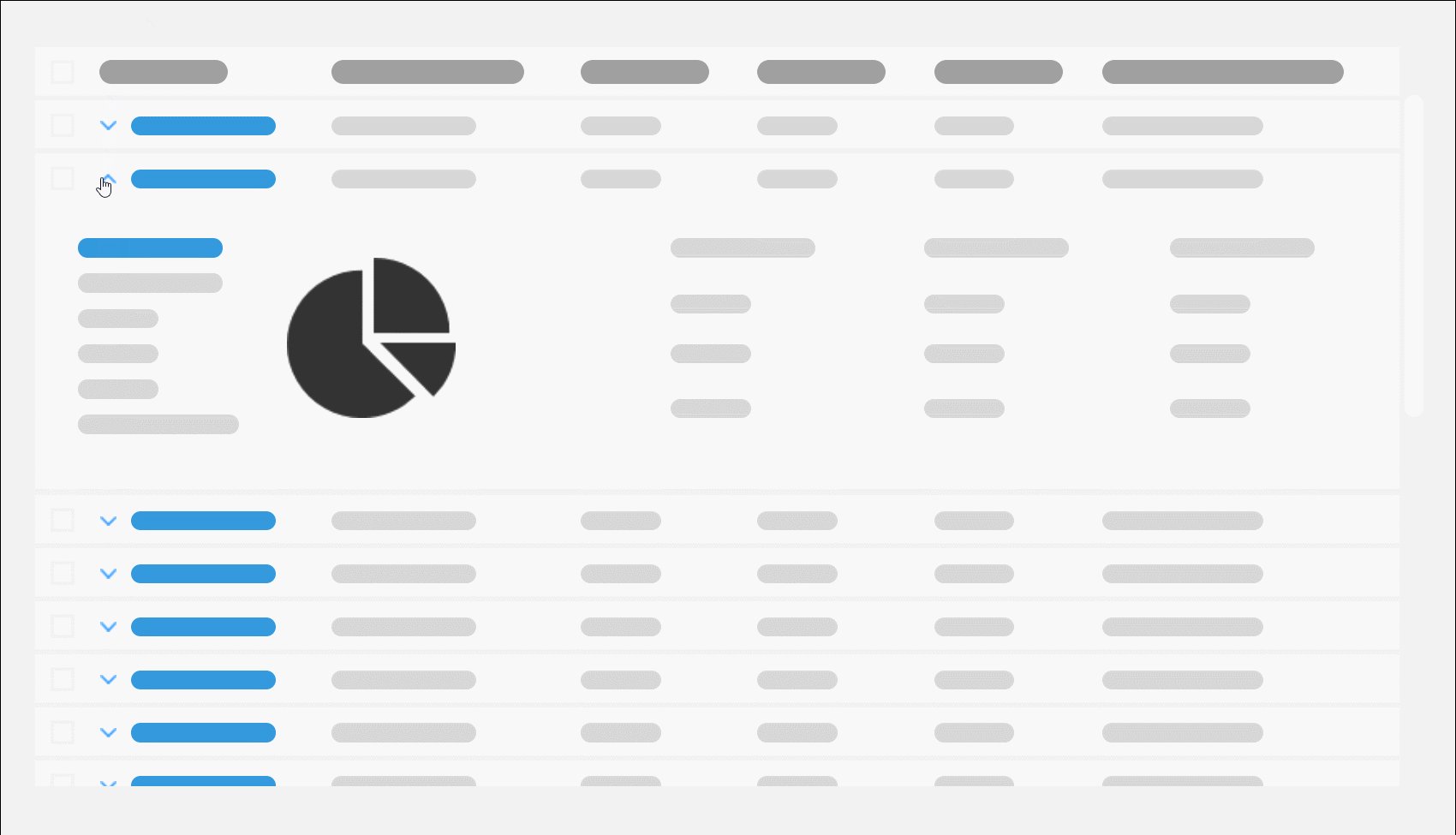
對于匯總表中如有預覽詳情的需要,同時對于數據僅為查看沒有修改需要的時候可以考慮懸浮提示將主要數據進行展示。

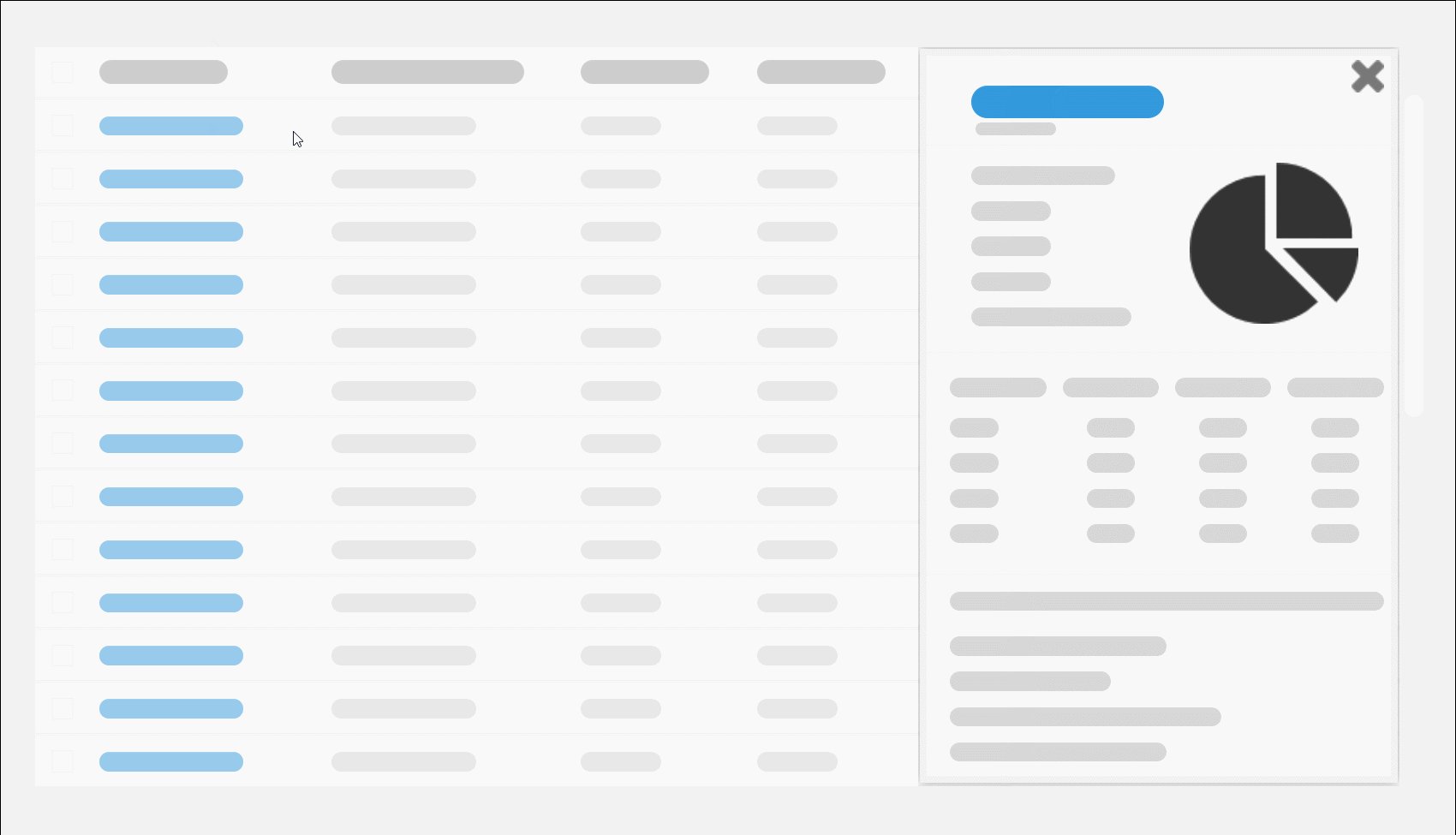
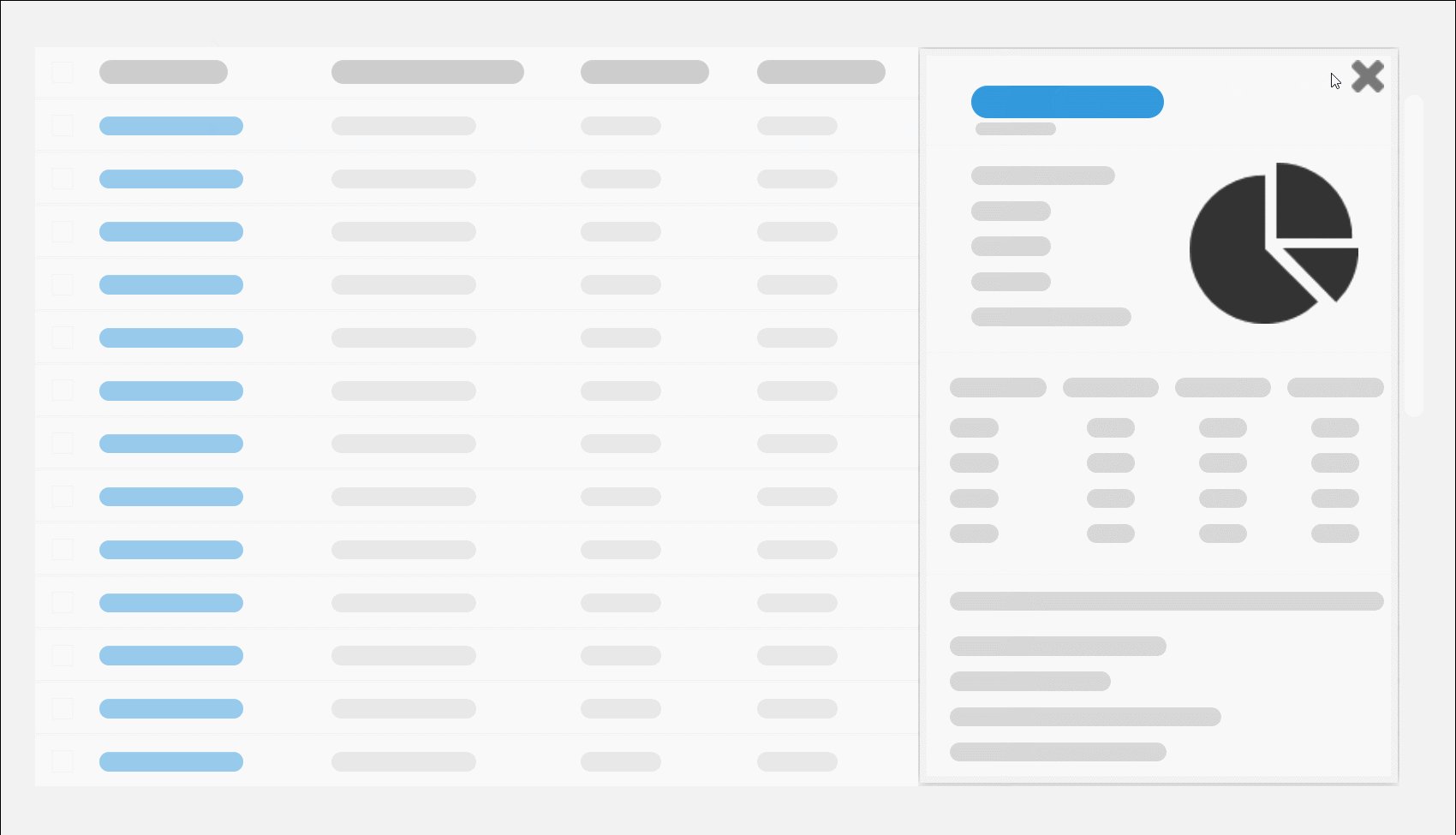
對于詳細有部分屬性修改需求,對于細節沒有修改需求的,可以考慮在一側彈出彈框進行展示和修改屬性。(如報價單表格信息,報價單審核狀態的可以在此修改,詳細信息仍在明細表中修改)

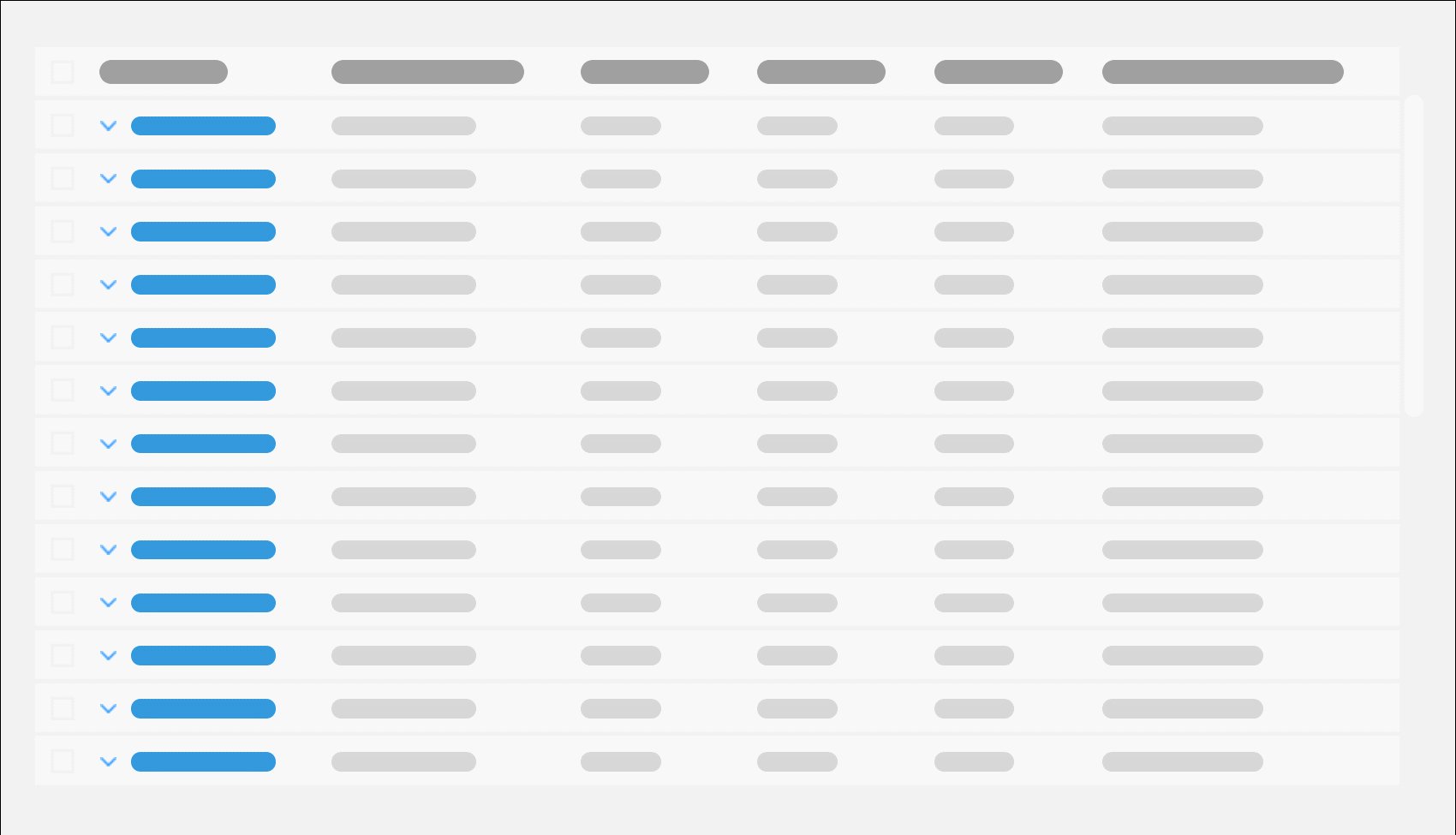
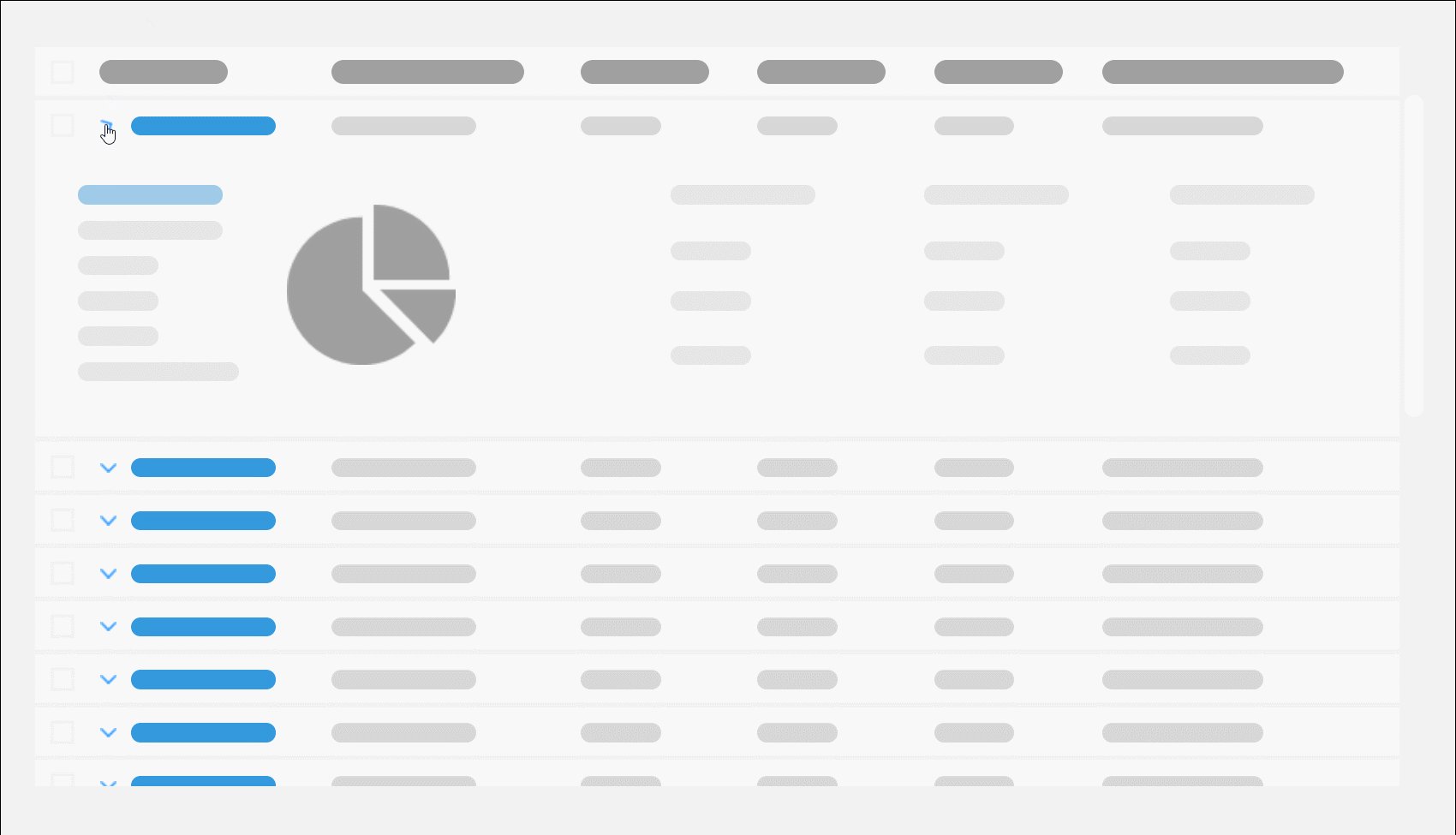
折疊模式的使用環境基本等同于彈出模式,可根據設計風格進行選擇。

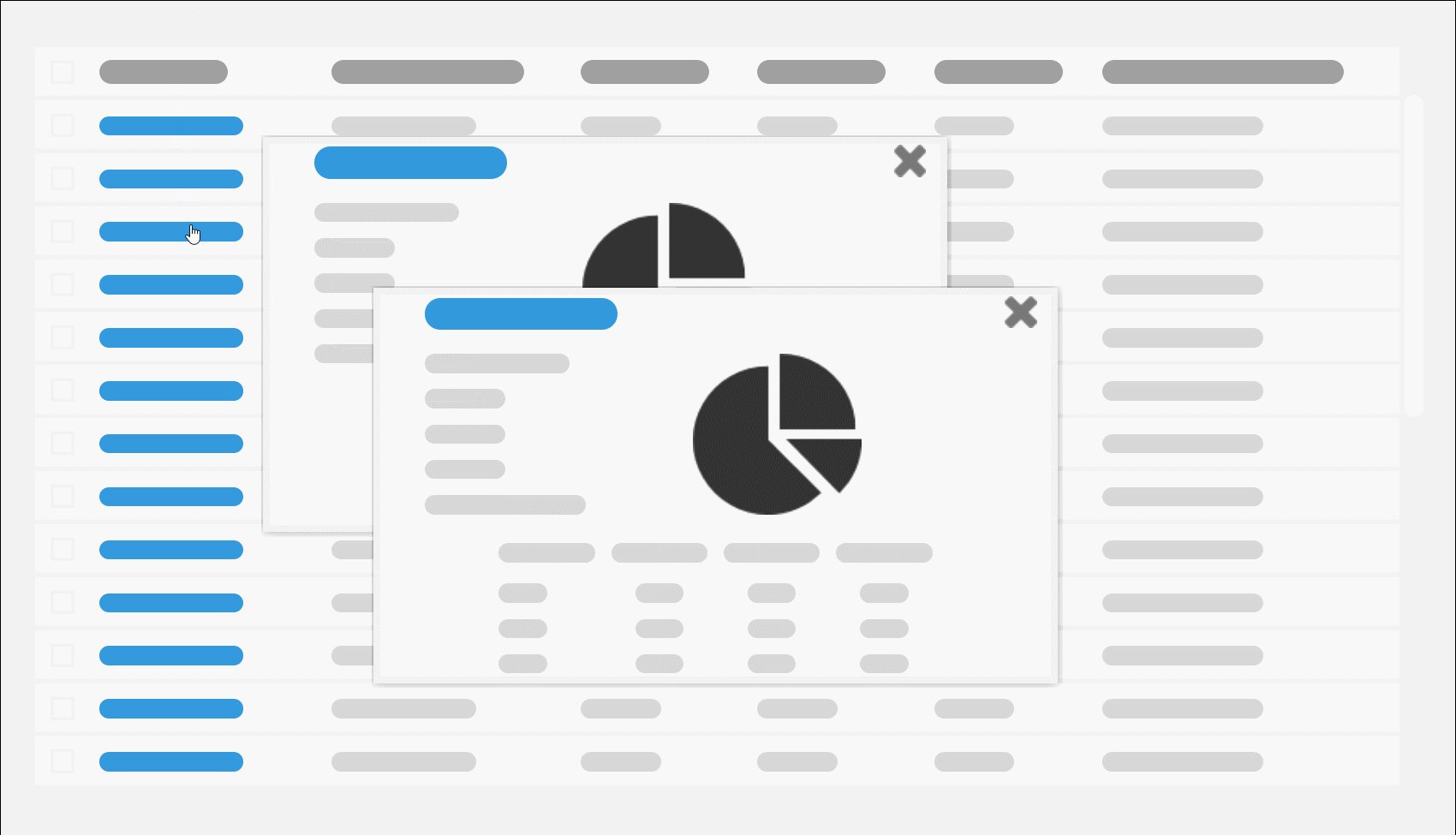
單獨彈出窗口在需要有多項數據進行對比查看時可以選用,彈出窗體操作通常只考慮狀態改變,不建議其他數據在此更改。

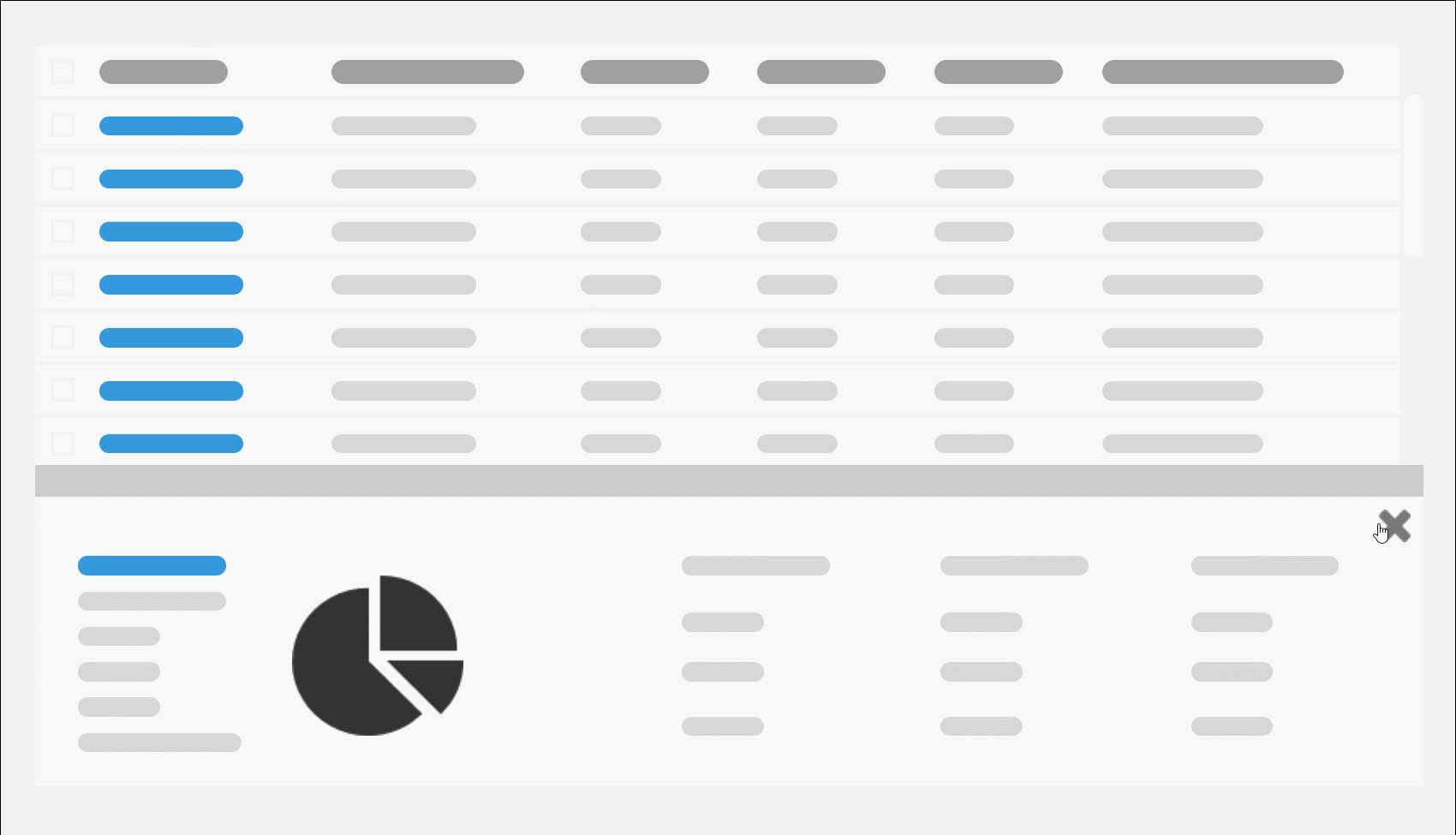
此種展示方式,對于需要查看和修改較多數據的需求可以選中,匯總表將收為類似于導航欄的模式,數據可以精簡只展示關鍵數據,彈窗可設計復雜操作,可以包含明細的修改等功能。

通過減少列表高度流出信息展示空間,建議兩部分在一屏內展示可分別滑動或翻頁,匯總表信息完整,彈出窗體也可進行復雜操作設計。

自定義表頭設計可以將此操作藏在較明顯的位置同時可以保證界面的簡潔。

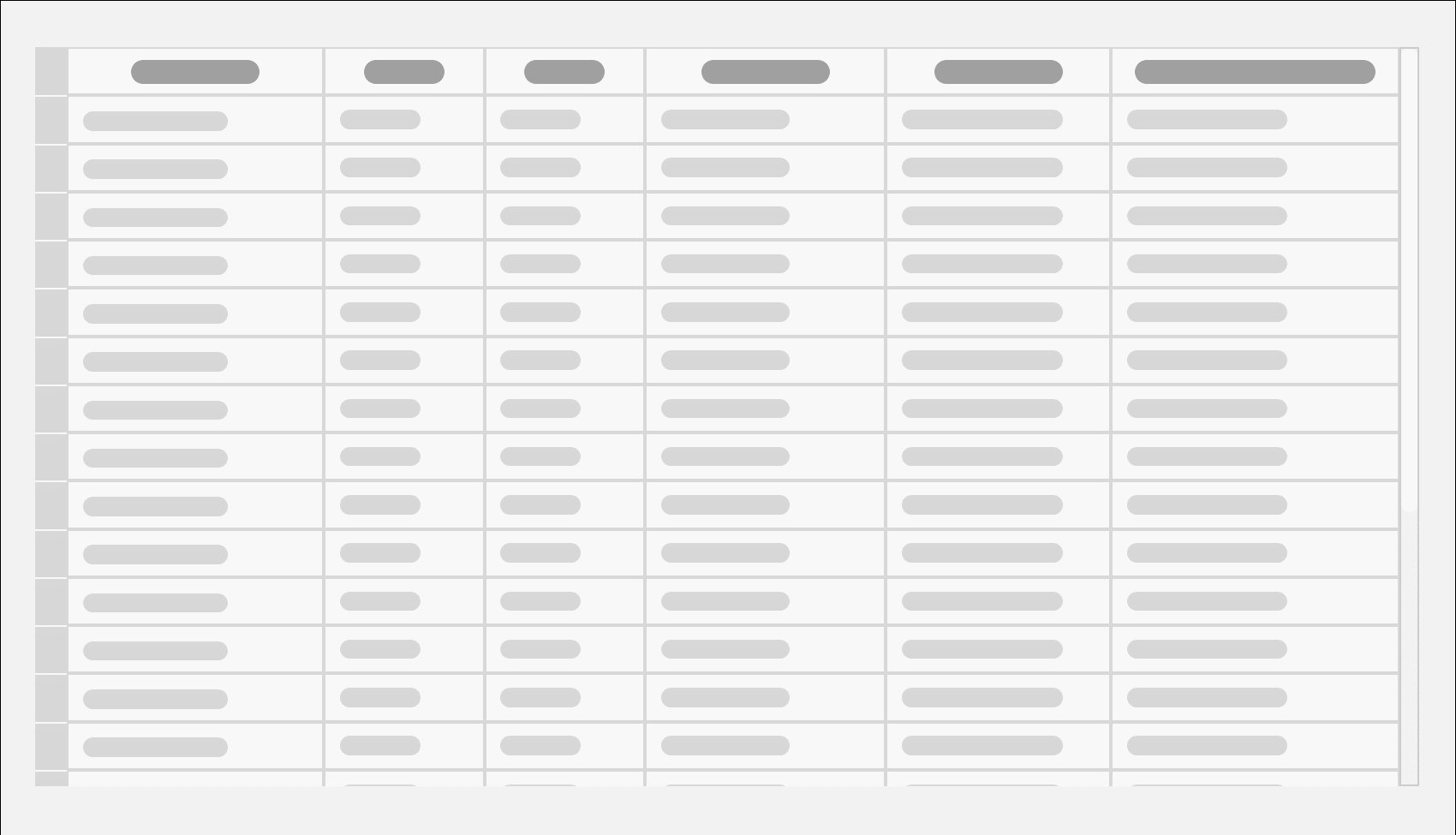
上篇中主要展示了一些表格樣式一的一些操作習慣,除此之外還會在很多專業工具的設計中用到另一種展現形式類似于EXCEL表格。

歡迎各位做過類似項目的產品經理與我多多交流,如有需要原型的小伙伴可以在下方留言,我再將下載地址放出。如果大家喜歡這篇文章我會繼續完成下篇的內容。
藍藍設計( m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。