2018-7-18 濤濤
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
列表時間排序到底應該正序還是倒序?哪種體驗會更好?各大知名產品都是如何做的?

前陣子正好做到了一個類似“申請通知“的功能,因為涉及到列表,所以要考慮列表的排序規則,那么問題來了,要用哪種排序規則(拼音、時間…)?
當然,這里肯定會用時間排序,那么按照時間的正序(新的通知在下面)還是倒序(新的通知在上面)?以下將進行一個系統的分析,列表時間排序到底要正序還是倒序?
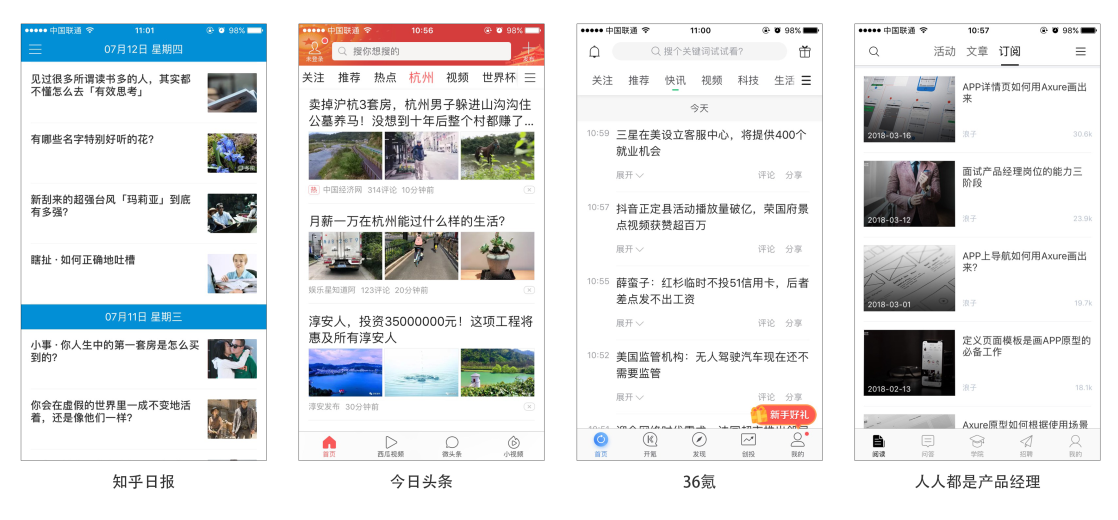
我們可以先看下市場上的產品都是怎么做的,在這里我將這些產品分成了兩類(可能不全,這里不談評論頁面哈):
一般由產品推給用戶,可能是產品運營通知,也可能是其他用戶發生了一些操作等。

看了很多產品的例子,這里就不全部列出了,幾乎大部分的通知列表都是按照時間倒序,只有網易馬上辦和拼多多是正序。
內容更新相對比較頻繁:

幾乎所有新聞資訊類都是這種類型的列表,采用的都是時間倒序。

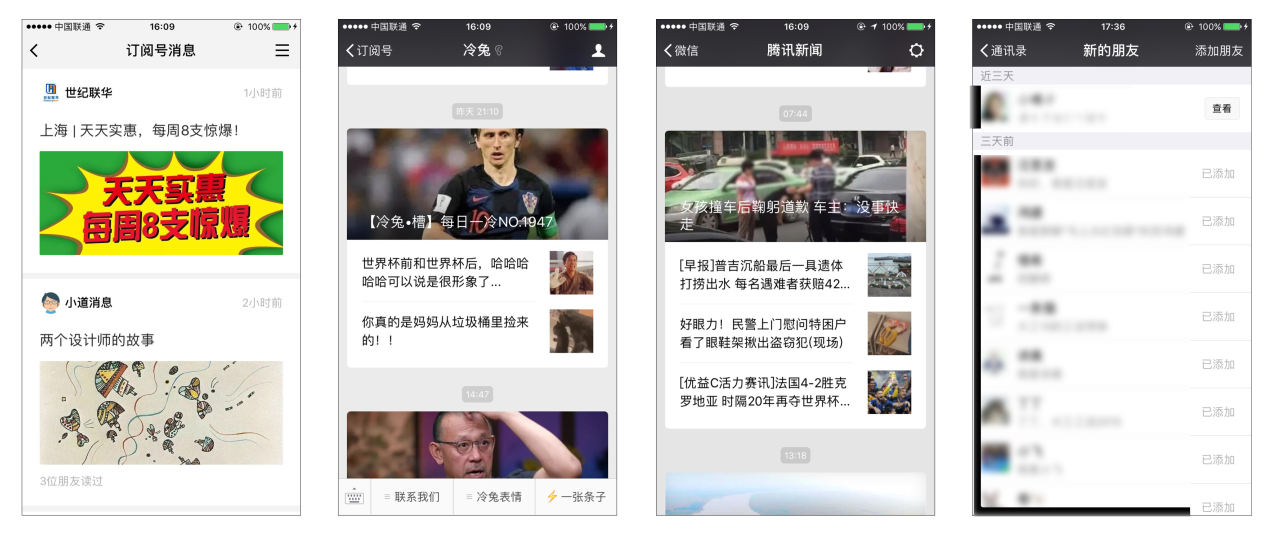
提及微信大家對微信新版本的一大改動肯定非常熟悉了,那就是訂閱號的變化,微信把用戶關注的所有訂閱號的新消息拿出來放到一個頁面——訂閱號消息,它的排序是倒序,而其他具體的訂閱號內部歷史消息是正序,另外新的好友申請消息頁面是倒序。
那么微信的這些模塊為什么排序規則不一樣呢?背后的原因是什么呢?我個人認為有幾點原因:
1)畢竟微信主體功能是IM,那么其他的模塊都是附屬,不是主要功能,可能騰訊新聞的根本目的就是為了給騰訊新聞APP導流。
2)將其他的模塊做成訂閱號模式在產品層面一致性和復用性很高,既保證了體驗一致性,又減少了開發成本。
綜上所述,微信內部列表排序規則是根據具體場景和功能決定的,其實都可以講得通,不過單純就某些模塊的體驗來講卻是有些勉強。感興趣的話,大家可以看看支付寶,它的內部所有的列表高度一致,都是按照倒序,包括它的生活號(和微信的訂閱號很像),這里就不講了。

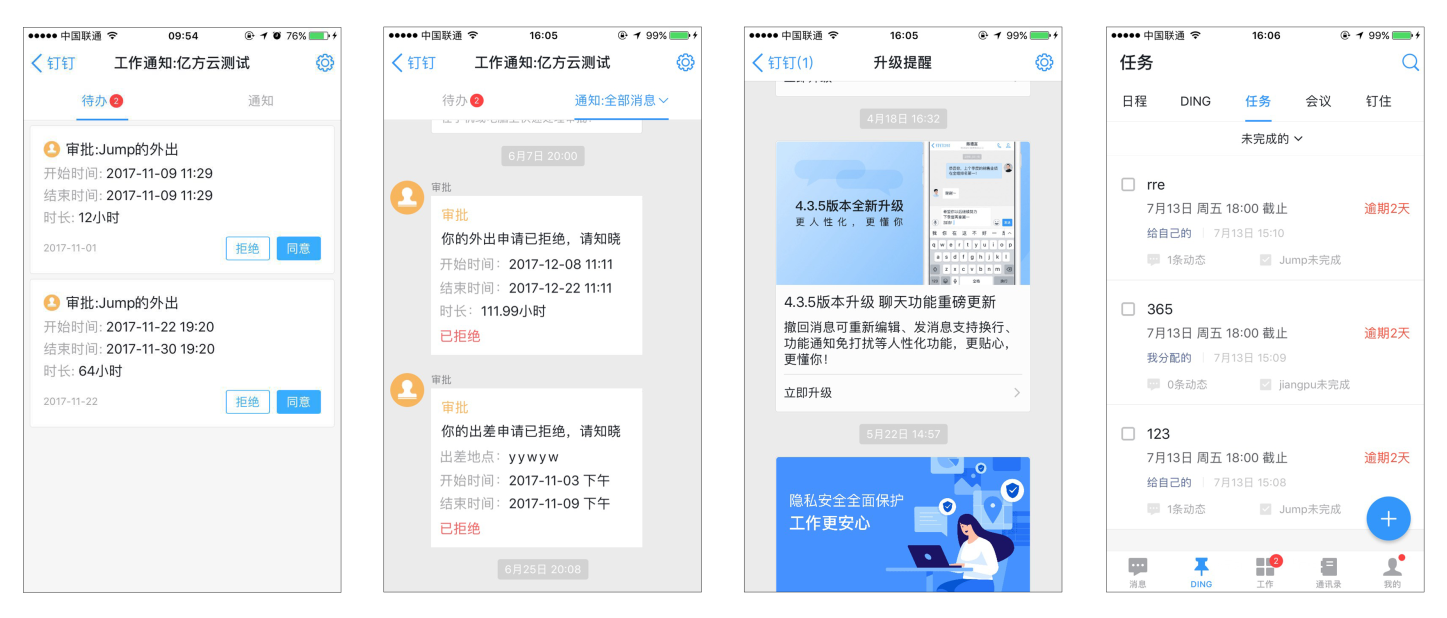
釘釘作為一款企業級IM產品,大家也許并不陌生,它的功能可謂相當復雜,涵蓋了很多模塊,已然做成了一個大的平臺生態系統,那么是不是因為功能的復雜導致了內部一些列表的排序規則各不相同呢?
說實話我是有些懵的,比如其他大部分產品的通知都是倒序排列,而釘釘就是正序,那如果說釘釘有自己的產品規則和邏輯的話,為啥有些類似通知的頁面排序又是倒序?
這個實在講不通,而且場景和功能層面這些列表其實還是比較相近的,那唯一能解釋的可能就是互聯網界經常說的——“這些模塊不是一個團隊做的”。
綜上,大家可以看到,基本大部分產品都是采用時間倒序,也就是的內容在上面,也有小部分采用正序,那么為什么會按照這樣的邏輯呢?我進行了幾點分析猜測:
藍藍設計( m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。