2018-7-9 seo達(dá)人
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
本組件基于element-ui 的圖標(biāo)庫(星星圖標(biāo))
第一步:
vue + webpack + element-ui 框架
第二步:
創(chuàng)建Rate.vue文件,實(shí)現(xiàn)雙向綁定分?jǐn)?shù)
第三部:
使用組件
在app.vue中引入組件
組件
說明
代碼

import Rate from './components/Rate'
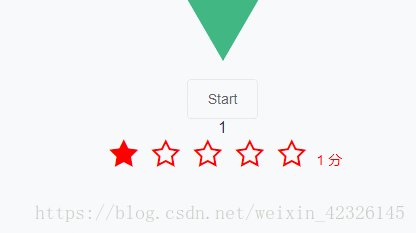
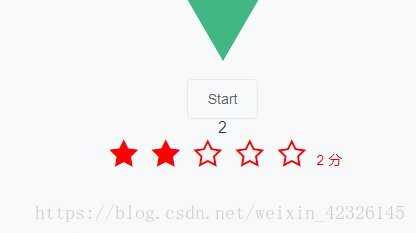
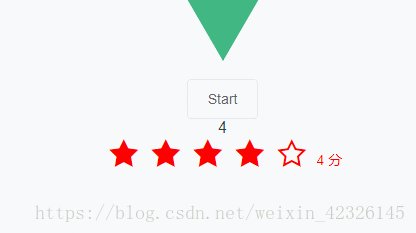
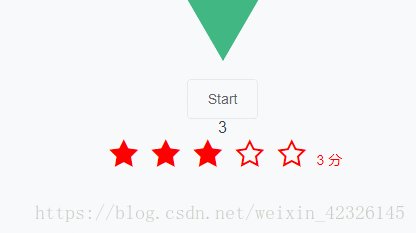
demo演示

藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.sdgs6788.com