2017-7-30 濤濤
好的設(shè)計往往需要好的內(nèi)容作為基礎(chǔ)支撐。無論是內(nèi)容還是設(shè)計,想要讓兩者最大化的搭配,往往是需要進(jìn)行調(diào)整和優(yōu)化才行。
當(dāng)你的內(nèi)容需要遷移到移動端上的時候,要怎么讓內(nèi)容和用戶體驗無縫地配合起來呢?設(shè)計師要基于小屏幕的交互來思考整個設(shè)計和優(yōu)化的策略,而今天的文章,就為你分享7個設(shè)計技巧。

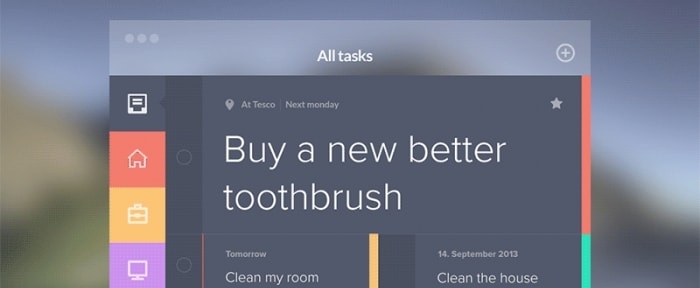
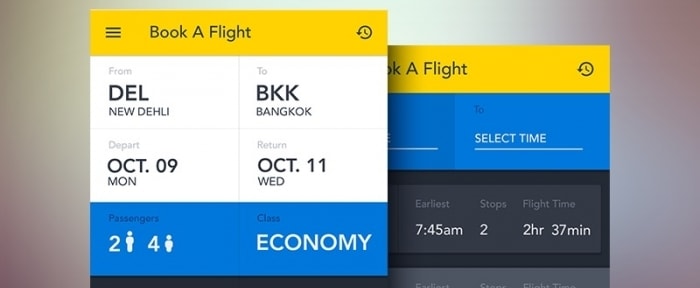
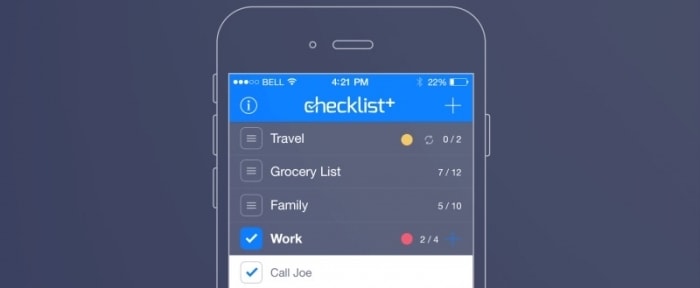
雖然手機(jī)的屏幕越來越大,但是當(dāng)你的內(nèi)容在移動端設(shè)備上呈現(xiàn)的時候,依然要保證每屏只執(zhí)行一個特定的任務(wù),不要堆積太多的、跨流程的內(nèi)容。
雖然在移動端設(shè)備上,用戶已經(jīng)習(xí)慣了執(zhí)行多任務(wù),看著球賽聊著天,這樣的案例不勝枚舉。用戶的習(xí)慣和多樣的應(yīng)用場景使得移動端界面必須保持內(nèi)容和界面與內(nèi)容的簡單直觀,這樣用戶在繁復(fù)的操作中,不至于迷失或者感到混亂。
那么怎樣保證這種清晰的體驗?zāi)兀克械奈谋尽⒉瀹嫛⒁曨l、UI元素都集中幫助用戶執(zhí)行特定的任務(wù),搭配在一起讓用戶作出抉擇:你想執(zhí)行這個操作嗎?

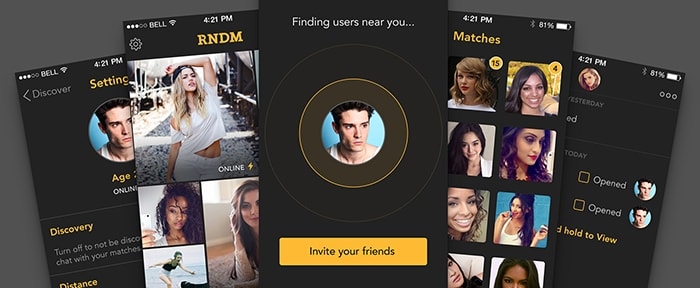
當(dāng)用戶打開你的網(wǎng)站或者APP的時候,他們通常傾向于執(zhí)行特定的操作,訪問特定的頁面,或者你希望他們點擊特定的按鈕,所有的這些操作能否實現(xiàn),大多是要基于導(dǎo)航模式的設(shè)計。
雖然在桌面端網(wǎng)頁上,一個可用性較強(qiáng)的導(dǎo)航能夠承載多個層級、十幾個甚至20多個不同的導(dǎo)航條目,但是在移動端上,屏幕限制和時間限制往往讓用戶來不及也不愿意去瀏覽那么多類目。
導(dǎo)航需要精簡優(yōu)化。如果你不確定從什么地方開始,那么你應(yīng)該針對你的移動端版本進(jìn)行用戶分析。用戶訪問得最多的前三四個類目是什么?這些頁面是否符合主要用戶群體的期望?你希望用戶更多點擊哪些內(nèi)容?當(dāng)你搞清楚整個導(dǎo)航的關(guān)鍵元素之后,就可以有針對性地做優(yōu)化和調(diào)整了。

“不要總是玩弄算法,創(chuàng)造用戶想看的內(nèi)容才是正途。”
無論你的網(wǎng)站的PV是100還是10萬,你都得盡量讓你的移動端上的內(nèi)容更易于被搜索到。無論是關(guān)鍵詞、圖片還是內(nèi)容都應(yīng)該能夠被優(yōu)化到易于被搜索引擎抓取到。但是最關(guān)鍵的地方并不在算法,而是要創(chuàng)建用戶想要獲取的優(yōu)質(zhì)內(nèi)容。
從桌面端遷移到移動端,內(nèi)容的形態(tài)也需要跟隨著平臺的變化而進(jìn)行適當(dāng)?shù)膬?yōu)化和修改。比如大量的大尺寸的圖片需要跟著移動端的需求而進(jìn)行優(yōu)化,比如選擇尺寸更合理的圖片,放棄不匹配移動端需求的JS動效等。

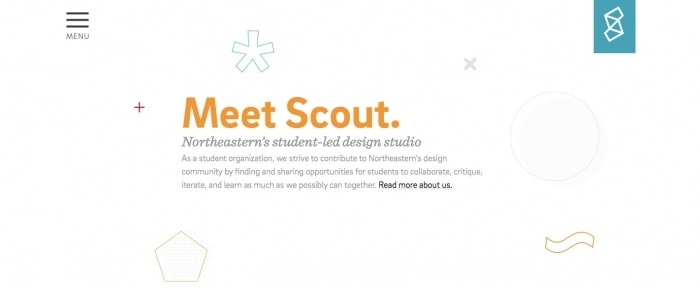
在小屏幕上顯示的內(nèi)容,應(yīng)該適當(dāng)?shù)卦黾哟笮。層脩裟軌蚋p松地閱讀和消化。通常,在移動端上,每行容納的英文字符的尺寸在30~40個最為合理,而這個數(shù)量基本上是桌面端的一半左右。
在移動端上排版設(shè)計要注意的東西還有很多,但是總體上,讓字體適當(dāng)?shù)脑龃笠恍茏屨w的閱讀體驗有所提升。
這些實用的字體排版技巧值得看看:《對比這10個注意事項,你的網(wǎng)頁文字排版達(dá)標(biāo)了么?》

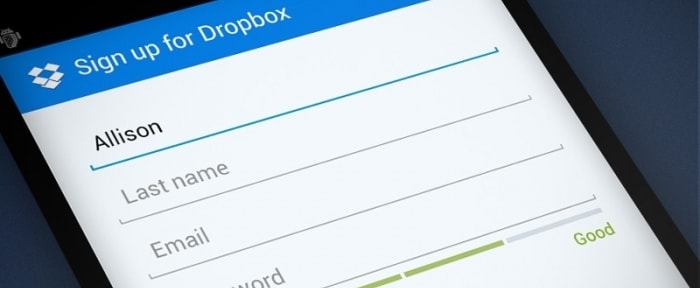
微文案在界面中幾乎無處不在,比如按鈕中的文本,它們對于整體的體驗有著不小的影響。設(shè)計優(yōu)秀的微文案能夠讓整個界面的個性、設(shè)計感有明顯提升,它們是信息呈現(xiàn)的重要途徑,將設(shè)計轉(zhuǎn)化微可供理解的內(nèi)容。
在移動端設(shè)計上,微文案的顯示要足夠清晰,并且始終是圍繞著幫助用戶要做什么,來打磨其中的表述方式。
在移動端上支付是非常常見的使用場景,而支付時常受到各種問題的影響,比如橫跨多屏的表單,這個時候,引導(dǎo)性較強(qiáng)的微文案能夠更好的幫助用戶一次填寫好正確的內(nèi)容。
微文案設(shè)計指南:《無聲處聽驚雷!如何用微文案改善網(wǎng)站的用戶體驗?》

在桌面端網(wǎng)頁上,旋轉(zhuǎn)動效和視差滾動常常會讓網(wǎng)頁看起來非常不錯,但是在移動端上,情況則完全不同。內(nèi)容在遷移到移動端的網(wǎng)頁和APP上的時候,效率和可用性始終是第一需求。快速無縫的加載和即點即用的交互是用戶的首要需求,剝離花哨和無用的動效,會讓用戶感覺更好。
另外,懸停動效也要去掉。移動端上手指觸摸是主要的交互手段,懸停動效是毫無意義的存在。作為設(shè)計師,你需要圍繞著點擊和滑動這兩種交互來構(gòu)建移動端體驗,因為只有它們才能給用戶正確的反饋。

在移動端設(shè)備上打開一個網(wǎng)頁,結(jié)果加載的是桌面端的版本,僅僅只是尺寸縮小了,沒有什么比這個更令人尷尬的了。移動端的網(wǎng)頁和APP應(yīng)該讓用戶更易于訪問,對于整體尺寸和排版布局的設(shè)計,應(yīng)該更有針對性。
有的時候,這種內(nèi)容的適配只需要針對部分內(nèi)容,重新排布。
·在桌面端橫向排布的控件,可以垂直排列在移動端頁面上;
·考慮到移動端設(shè)備上用戶的瀏覽方式,圖片最好被切割為方形,或者和手機(jī)屏幕比例相近的形狀;
·文本和微文案應(yīng)該設(shè)計的更加簡明直觀
·導(dǎo)航可以不用沿用桌面端的導(dǎo)航模式,可以采用側(cè)邊欄或者底部導(dǎo)航等更適合移動端的方式;
·行為召喚元素可以做的更大,甚至擴(kuò)展到整屏
·所有的按鈕或者可點擊的元素都按照用戶的手持方式,放到手指最易于觸發(fā)的位置
你準(zhǔn)備好重新思考你的網(wǎng)站上內(nèi)容的正確呈現(xiàn)方式了嗎?當(dāng)你的內(nèi)容從桌面端遷移到移動端的時候,響應(yīng)式的設(shè)計也許無法真正與之匹配,你需要對內(nèi)容細(xì)節(jié)、交互模式進(jìn)行深入的調(diào)整,作出和用戶需求真正匹配的設(shè)計。
設(shè)計過程中最重要的部分其實是你對于信息和數(shù)據(jù)的分析,你的用戶到底需要什么,他們想要的東西往往能夠從數(shù)據(jù)中洞悉到。
藍(lán)藍(lán)設(shè)計( m.sdgs6788.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://m.sdgs6788.com