2017-4-28 濤濤
前陣子有不少人反饋:呆總,我平時看了不少圖,但是做項目的時候沒辦法用上,怎么辦呀?
這類問題我一般只會用一句話回答:看得多沒用的,要多想多做。(雖然是至理名言)
但是我覺得這樣回答太敷衍了,所以寫了這篇文章來告訴大家如何在工作中復用自己找到的好圖,以及平時要怎么去做,即所謂的“如何在工作中找到設計靈感”。
相信很多人在日常的工作中都會為尋找設計靈感而犯愁,想通過查看更多更好案例總結出最好的方案將公司的項目做得出彩,然而?無從下手。
我自己也是,平常會去刷 Pinterest、花瓣、Dribbble、Behance 等平臺,將好的創意和設計方案保存下來以備日后用。但是,很少人能真正理解這些保存的圖片或素材,大部分人僅僅是覺得好看,然后就存了,而沒有去分析當中真正的含義。
積累很重要,分析更重要。
下面我從兩個方面來說說靈感來源:個人創意設計;商業產品設計。
個人創意是自發的一種行為,好比 Dribbble、Behance等一些視覺平臺,有很多個人主觀創意類的作品。這類作品想要去找靈感復用到作品中,其實很簡單。
我隨便舉一些例子:
1. 個人屬性
星座(12)
生肖(12)
地域(中國 23 個省,4 個直轄市)
年齡(不同年齡的不同狀態)
職業(趣味形象,如程序猿)
2. 世界環境
時間(節氣、季節、節日)
習俗(民族、國家的不同習俗)
3. 情感
4. 熱點
還有許多,我就不一一舉例了。在我們做個人創意設計時,不僅可以參考別人的圖來延伸出自己的想法,還能通過這些來找出自己想要創意的點。這也是為什么很多人說“做好看的圖沒用,做出符合公司產品需求的才有用”的原因(當然我不同意這個觀點)。
今天的重點其實是這塊。商業產品的設計都有一個具象的有待解決的問題,不像個人創意那樣可以天馬行空的進行,更多的是需要考慮用戶是否能夠容易理解和接受。
下面從兩個點出發,來講解下如何在商業產品設計中獲取靈感。
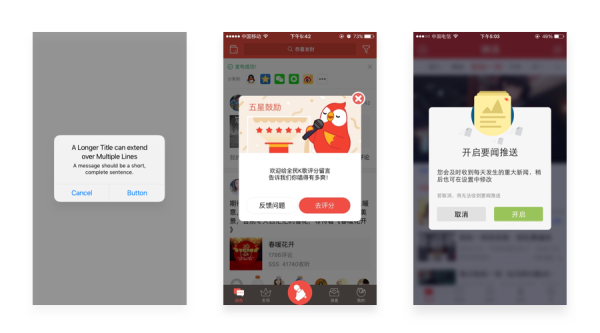
第一個簡單的例子:彈框。 通常 iOS 會有自帶的彈框組件,而很多 App 都會設計一個新的彈框樣式,如下圖:

為什么有自帶的組件不用,而去自己設計彈框呢?這不用我說了,重點是如何設計一個好的彈框,這才是我們今天主題有關的內容。我平時也會有收集整理素材與圖片的習慣,光是彈框類的就有 200+ 的頁面。
所以在找尋找靈感時,我要怎么去做呢?首要目標是:要找到設計目的。
彈框不是讓我們純粹的去點擊,它還有一個引導的作用,我們設計的界面,是會左右用戶的想法的。因此,將原本的彈框通過設計進行了加強,再通過更豐富的文案和配圖來告訴用戶彈框的用處,降低用戶的警惕感,提升?戶使用產品的意愿度。(畢竟彈框是會破壞用戶心流的一種屬性)
找到你所設計的彈框的最終目的,如:我要設計一個讓用戶快速跳過此步驟的彈框,那你要做的就是通過你所收集的頁面,去找到合理的可參考的部分,即所謂的靈感,再進行設計,如此而已。
胡亂的找圖片獲取靈感,其實是很低效的,任何事情都有目的性,作圖時不要一拿到需求就立馬找參考,應該分析自己的產品要走什么方向,題材是什么,以及最后的目的是什么,只有這樣你才知道要找什么圖片獲取什么樣的靈感。
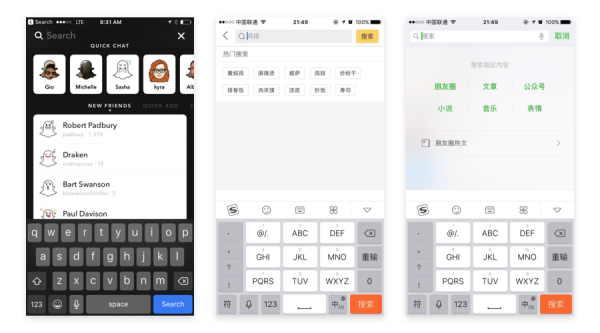
第二個簡單的例子:搜索。 上面說的是一個單頁面,下面來說一個功能點。
比如我們需要為產品設計一個關鍵詞輸入后的結果呈現頁,這個呈現頁面的差異會決定后面的其他一系列操作,帶著這個需求我們去收集好的方案。由于這個需求點的復雜性,導致我們很難有一個合理的出發點。我要做什么樣的頁面?這是困擾我們的最大問題。

第一類,分小類,在用戶沒決定之前,讓我們幫助用戶做決定,如關鍵詞搜索圖片;
第二類,記錄熱門搜索,以此幫助用戶做選擇,如關鍵詞搜索食物;
第三類,對某大類做指向性選擇,如關鍵詞搜索具象事物。等等
其實這跟第一點一樣,都是告訴我們要找到設計目的再去找好的方案獲取靈感。所有這些設計的背后,都是由其產品業務屬性以及它們當前場景的目的所影響而造成的,只有從這個角度出發,我們才能搞清楚究竟設計為何是這個樣子的,以及我們要找什么樣的靈感或者說我們的靈感從何而來。
說完這些,大家應該真正明白:對于這些所謂的設計靈感,并不是說利用那些收集的設計表皮去套用到?己的產品設計中,我們更多的還是需要去思考這些產品是為何做出這樣的設計決策。
人是如何進步的?不就是發現問題解決問題,再從這個過程中學到相應的知識么?單純的解決表面問題并不能讓我們得到成長。
其實今天要告訴大家的不是說怎么借鑒好的設計或者如何獲取靈感,畢竟市場上好設計這么多,難道每個都去借鑒,到最后變成所謂的抄襲?我們應該站在自己產品的角度,去吸收好設計的核心點,然后找到真正解決問題的方法,而不是純粹的“借鑒”。
藍藍設計( m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務