2017-4-25 高勁
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
最近在做產品的會員中心改版設計,有一些關于會員體系相關設計的思考及分析,紀錄并分享一下。
大多數產品在滿足用戶的基礎需求上,會推出付費會員功能,以滿足用戶更高需求的同時,達到商業層面的收支平衡。那么,會員中心應該怎么做,才能讓用戶感受到自己花的錢很值呢?
設計前,先明確會員中心的設計目的是什么?
1. 會員尊享感(讓用戶感知到付費值得,花了錢就是爺,滿足一部分用戶的虛榮心)
2. 功能特權對比(通過特權的對比,讓用戶選擇更高的等級會員)
3. 突顯核心特權功能(突出核心功能,抓住用戶訴求點,提升用戶購買決策)
什么是尊享感?什么樣的產品或者體驗讓你覺得是尊享的?
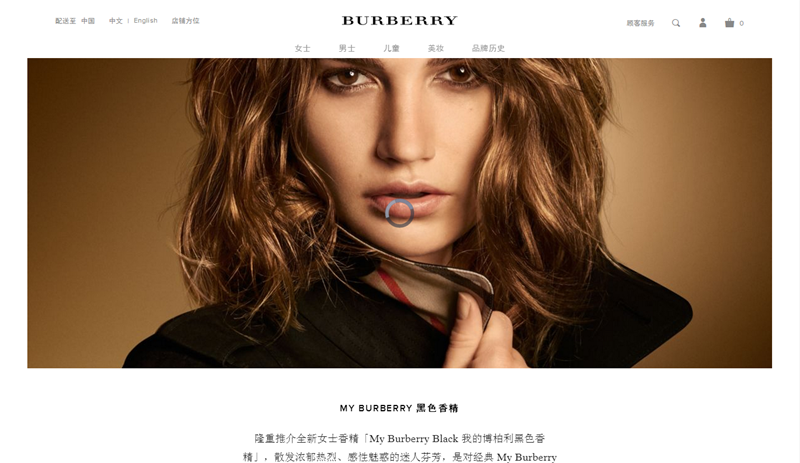
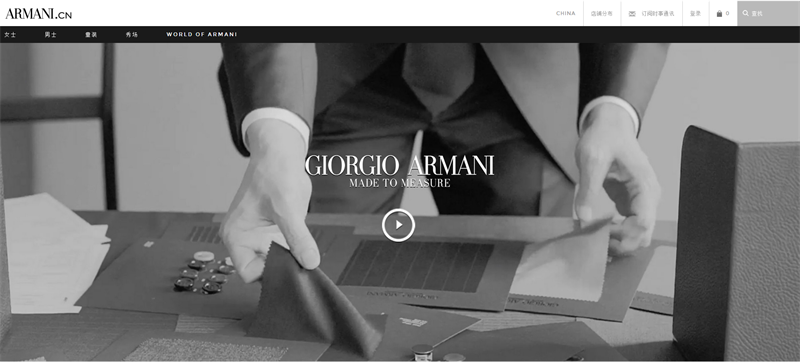
尊享可以理解為稀缺的、區別于一般的、能體現身份的。通過這些描述,我首先想到的是一些國際知名品牌的官網設計。包括:BURBERRY,LV,ARMANI等…


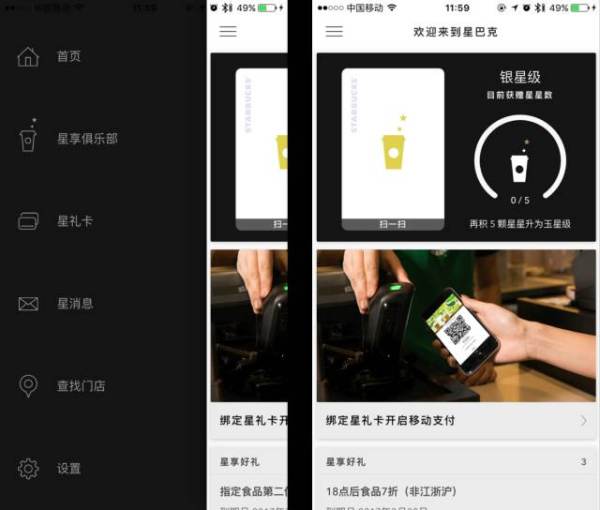
星巴克會員APP,也有相似之處。

能直觀看出,它們都以黑白為主。包括圖片的選擇,也是偏暗色調,來營造一種沉浸的氛圍。
可能你會說,這些都是本身品牌定位的形象,并沒有像我們所說的付費前和付費后的對比,所以,找了個更直觀的例子可以說明這一點。比如,我們經常見到的候車或者候機室,普通乘客的是這樣的:

而VIP專享的差不多是這樣。

以提取出的設計關鍵詞是:暗色調,更沉浸,留白。圖標的處理上也可以傾向于表意清晰,去除裝飾的,從而提升尊享感。
會員中心一般會呈現不同等級的身份,供用戶選擇。比如:會員和超級會員。從商業角度考慮,我們當然是希望用戶去買更貴的超級會員,提升轉化率,從而得到更好的收益。
那么這個時候設計師要做的就是把功能權益理解透徹,然后找到更合適的方式做權益對比,讓用戶一眼就能感知到超級會員牛逼,花錢值。
我大概調研了幾種不同的處理方式:
a. 階梯形式對比
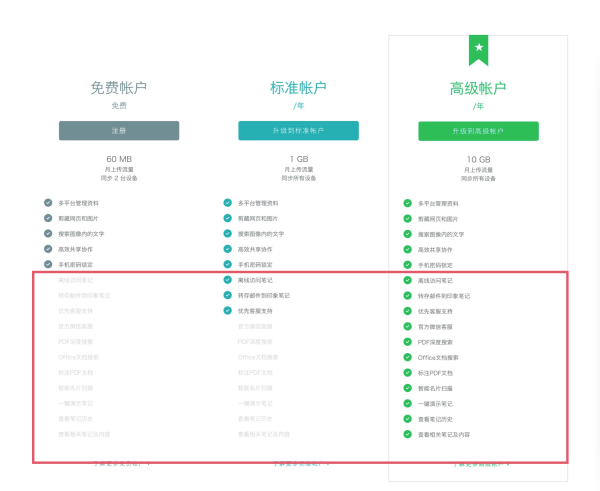
印象筆記會員功能對比做的非常清晰直觀,功能維度單一,很直觀的告訴用戶一個概念:越高級,功能越多。
橫向,對比共享權限;縱向,瀏覽獨享權限。簡單明了,用色方面也是等級越高,顏色明度越高,從而吸引用戶注意力,引導開通高級賬戶。

還有一種處理方式,類似于印象筆記,但是由于它們功能維度的不同,沒法橫向對比,但是縱向來看所屬等級的權限還是比較直觀的。比如:500px,worktile(但相比印象筆記,還是差點意思)


b. 上下對比
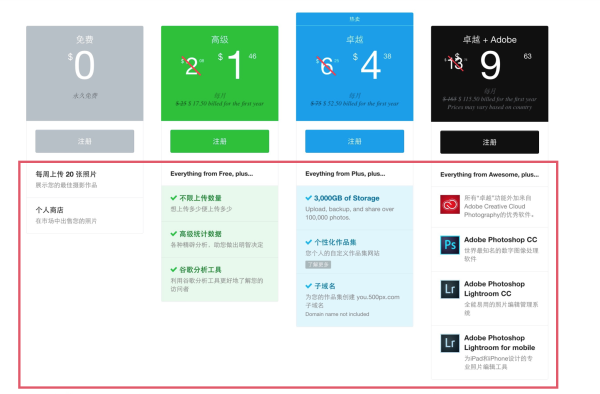
為了讓用戶更直觀的感知會員權限的份量,可以拿現有的免費權限作為參考,舉個例子:微云。
它是在會員特權下面,放上免費用戶權限做對比,來襯托會員的強大功能。采用淺灰色小字,不會給頁面主要信息造成干擾,同時提升用戶的購買欲。

c. 魚骨圖對比
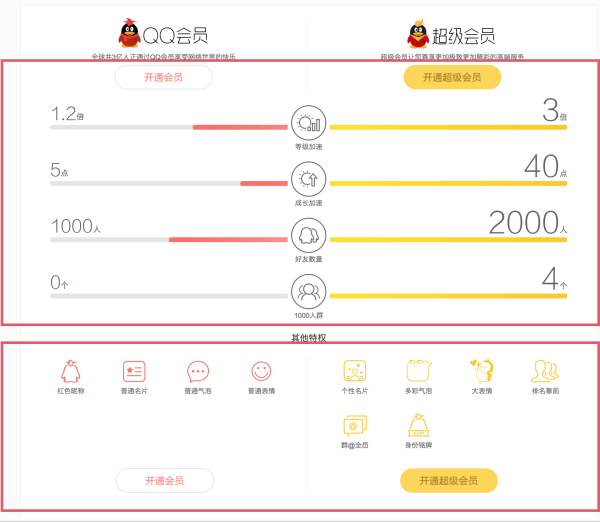
采用魚骨圖方式來對比呈現,能夠以夸張的手法,把用戶的視線引導到我們想讓他關注的地方。
比如:QQ會員,采用這種方式的同時,把需要引導的權限字號放的格外的大,也是拉開對比關系,吸引用戶眼球的一種方式。

其實很多情況下,用戶都是奔著那么一兩個核心功能去的,比如開通印象筆記,一般都是為了更多設備可以同步,上傳瀏覽量更大了;開通百度網盤會員,為了更大的容量和更快的上傳下載速度;開通QQ會員,一般都是千人大群,成長速度,或者是名字標紅….
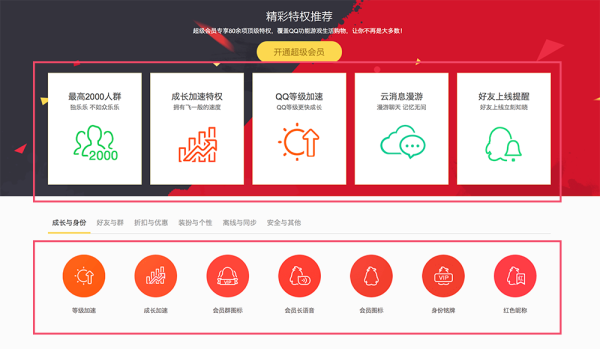
會員中心頁面的處理,應該更有節奏感,突出核心特權,弱化輔助特權。而不是把所有能都平鋪到頁面上讓用戶自己去發現。
下面是QQ會員功能特權頁面,核心特權和輔助特權的主次處理:

無論是視覺層面的呈現,還是功能維度的布局,目的都是讓用戶在便捷的環境里,購買他們認為劃算的功能。
我們能做的就是處理好信息的優先級,讓用戶在短暫的時間能做出購買決策,幫助或者引導他們做出選擇,而不是在信息過燥或毫無邏輯的頁面里流失。
藍藍設計( m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務