2017-2-18 濤濤
圖片在網頁中所扮演的角色越來越重要。作為最常見也是最早使用的網頁多媒體,圖片對于網頁設計師而言至關重要。如何用好圖片已經成為了一項成熟、完善而又講究的技巧,而在高清屏幕無處不在的今天,稍有瑕疵的圖片都在高密度的像素下無所遁形,而不合理的圖片設計也不會逃過訪客的雙眼。
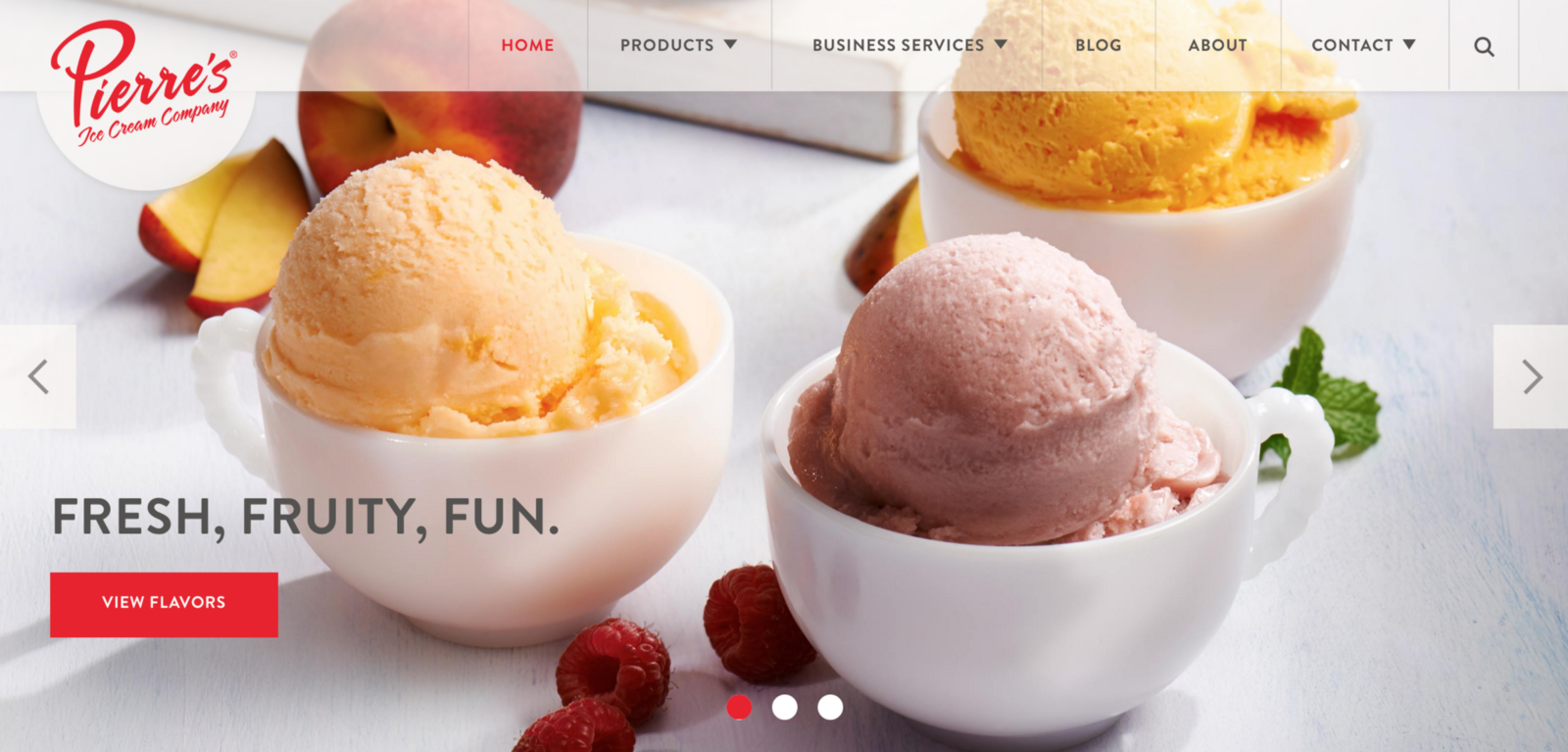
橫跨屏幕的輪播首圖是時下流行的網頁設計手法,設計師通過覆蓋視野式的圖片來營造身臨其境的體驗,這非常符合人類視覺優先的信息獲取方式,所以,漂亮的首圖是抓住用戶注意力的重要手段。優質的首圖能夠讓用戶明白,他們可以從這個網站獲取一些什么。

頁面上的圖片往往是吸引到用戶的元素。

首圖是容納信息的完美容器。
小貼士:
·首圖最好只用高清圖片。沒有什么比低保真甚至失真的圖片給人的體驗更差了,如果你想使用首圖,那么圖片質量意味著一切。
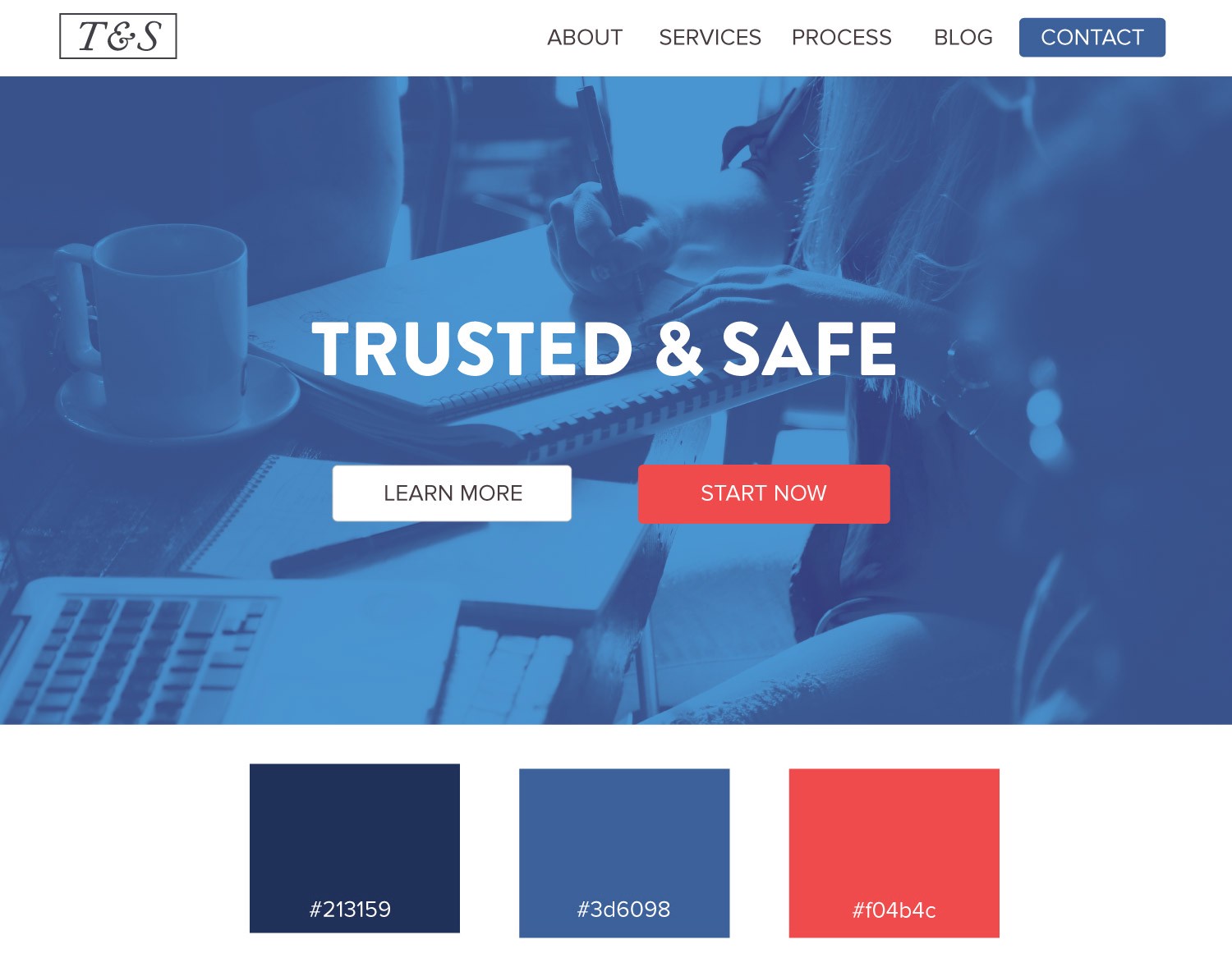
·如果你想使用文字覆蓋圖片的方式來制作首圖,那么請務必確保圖片中的視覺主體能被用戶輕松識別、理解,同時和文字內容有足夠的對比度。
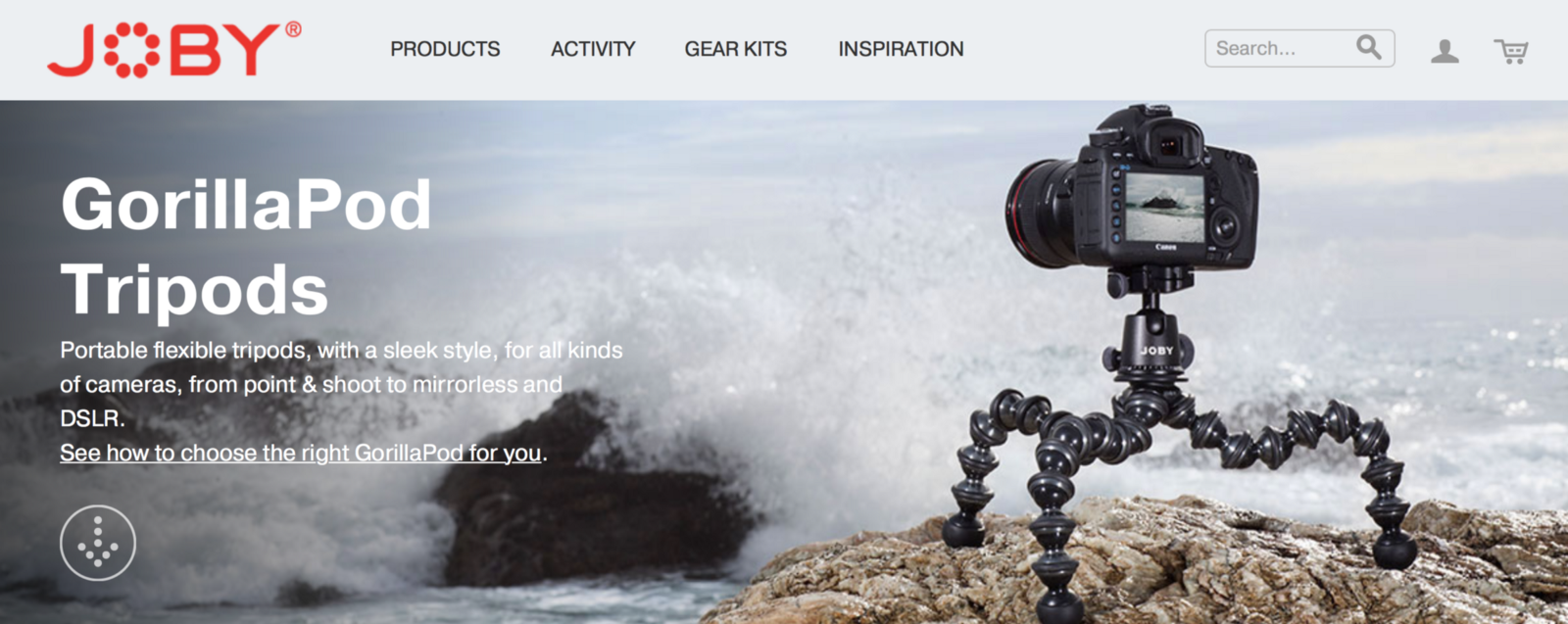
根據環境和使用場景來展示產品是電商網站常用的機巧。而實際的數據也表明,這樣的圖片擁有著極高的轉化率。舉個例子,下面所展示的 GorillaPod 就將產品置于實際的使用場景中,給予用戶真實的使用體驗。靈活的三腳架在整個圖片中作為焦點而存在整個首圖的設計富有創造性,信息和內容的傳遞也頗為。


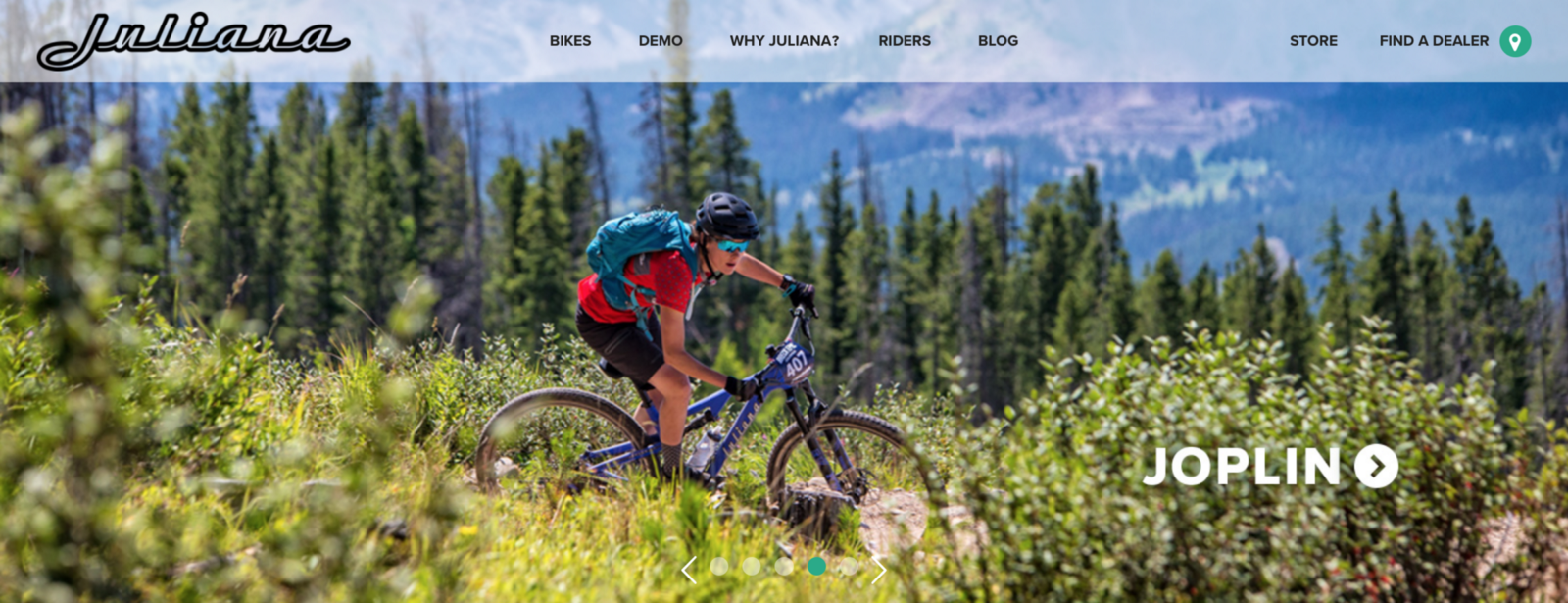
Juliana Bicycle 的網站首圖同樣是將產品置于使用場景中。
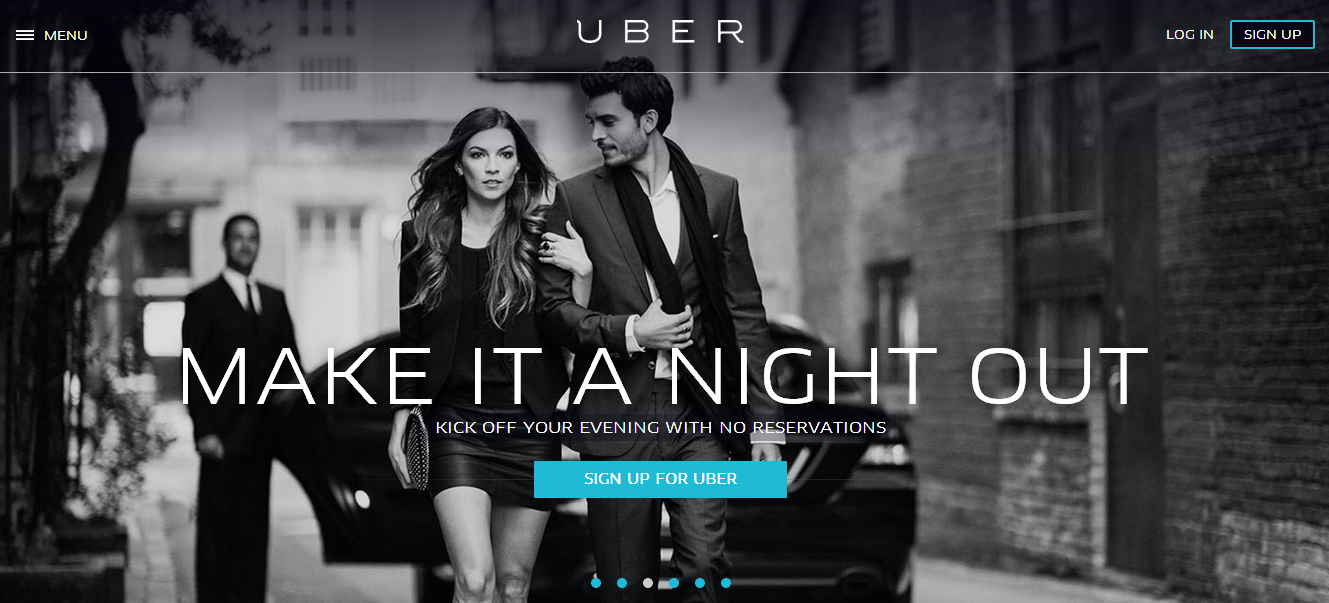
相比于色彩豐富的圖片,黑白色調的圖片無法使用抓人眼球的色彩來吸引訪客,黑白照片更多的是依靠內容本身來進行視覺傳達。現代的黑白攝影作品強調藝術性,并且許多攝影師認為,這樣的圖片和攝影作品更加純粹。

但是,為什么黑白攝影作品和圖片會如此受追捧呢?
很簡單,色彩會讓觀看者分心。
色彩的存在讓用戶更容易忽略照片本身的構圖和細節,用戶的注意力可能會被引導到其他的地方,從而忽略諸如CTA按鈕等關鍵元素。
小貼士:
·如果你你使用黑白圖片作為背景,那么你可以賦予CTA按鈕以一個醒目的色彩,從而起到吸引用戶注意力的作用。
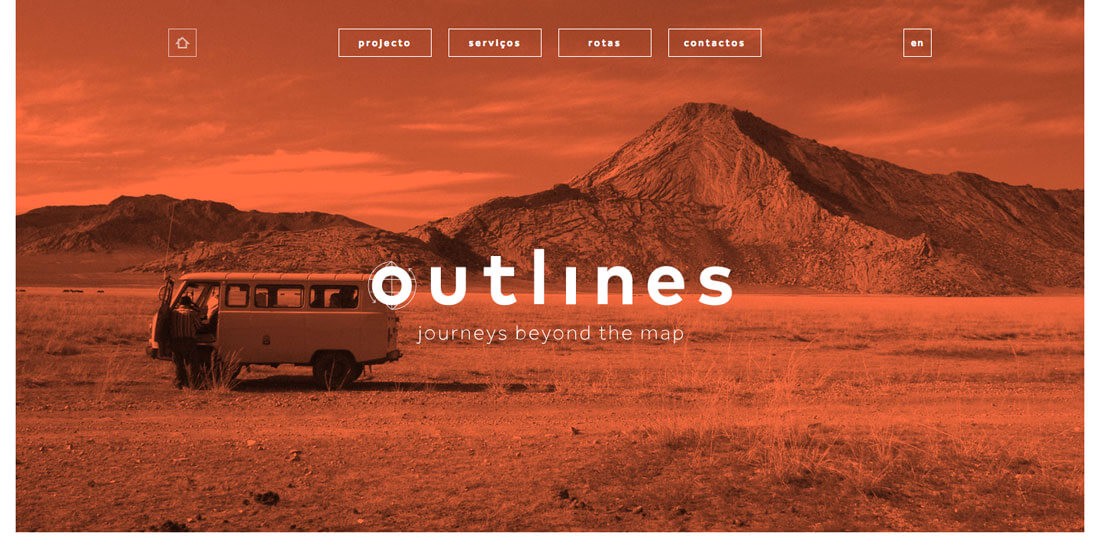
這里說的色彩疊加值得是用半透明的色彩圖層疊加在圖片上,這種手法通常能夠讓圖片更加匹配品牌色,或者視覺設計的需求。所疊加的色彩能夠讓圖片更容易引起用戶的情緒反應。

色彩疊加強化了圖片的感染力。
即使是黑白色調的背景,色彩疊加也同樣可以強化其感染力,不過要選對色彩才行。

小貼士:
·想要為圖片添加特定的效果并不難,這里有教程教你如何使用PS和CSS來達成目的;
·當你使用單一色彩來作為疊加圖層的時候,控制好色彩的透明度。透明度較低的色彩會讓背景的圖片不那么容易識別,想要讓效果更微妙,應當控制好這個度。

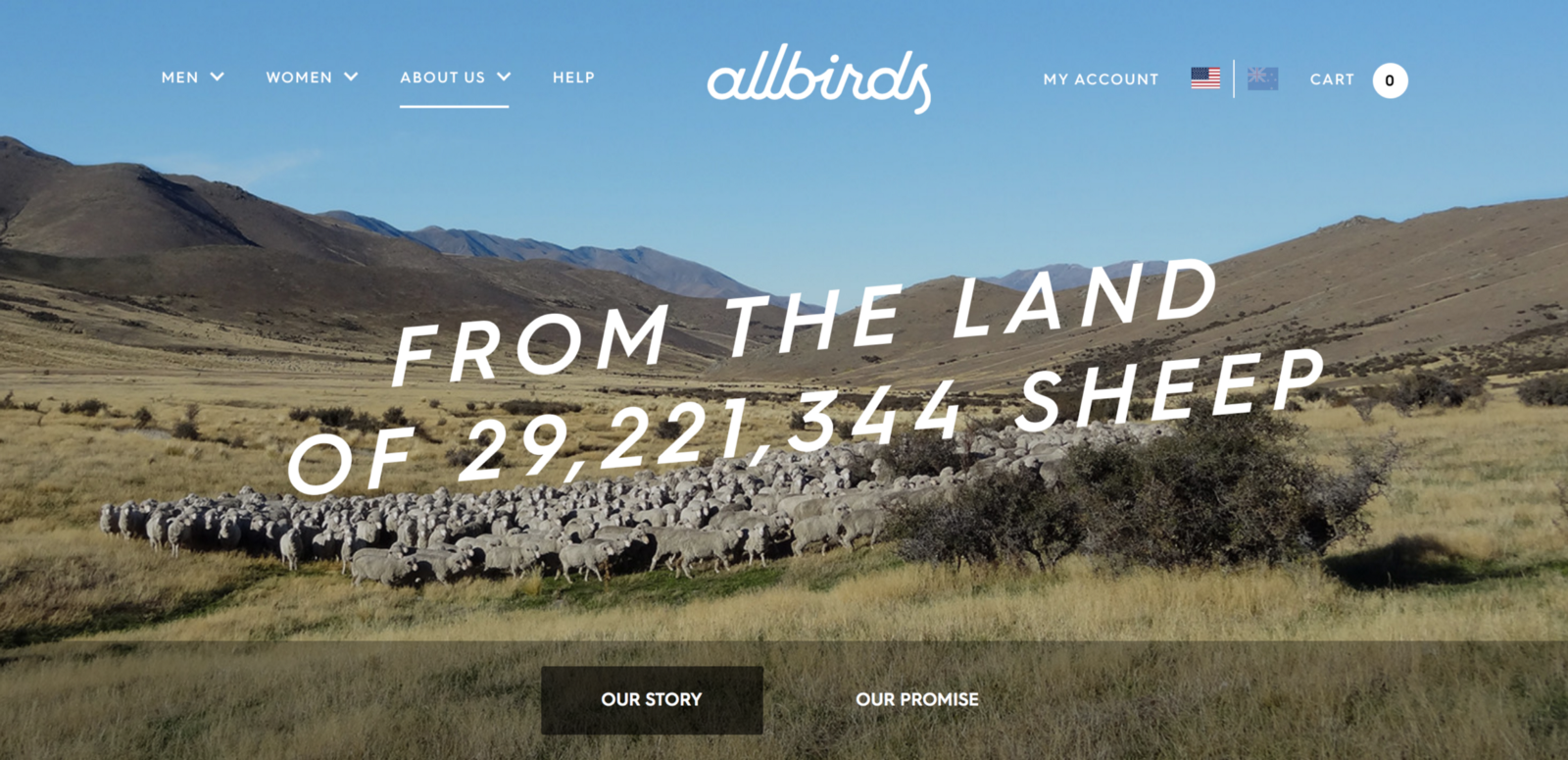
精心設計的排版能夠為你的品牌提升個性,當這些排版和圖片搭配到一起的時候,整個設計的形式感和表現力就有了明顯的提升。文本的樣式和其中包含的信息,和圖片內容相互呼應,互為解讀,這是最佳的搭配。

同一個界面下,圖片和文本之間不僅僅有對抗,還有協同。

小貼士:
·充滿形式感的排版是非常不錯的視覺元素,但是它不應該喧賓奪主,如果它太過于顯眼會降低圖片作為視覺元素的存在感。
·時刻謹記可讀性的問題,過于花哨的字體和排版設計可能存在色彩對比度的問題,以及識別度的問題。
·充滿形式感的字體和排版設計并不意味著復雜,它有時候也可以是簡單的,使用簡單易讀的字體,同樣可以帶來優秀的效果。
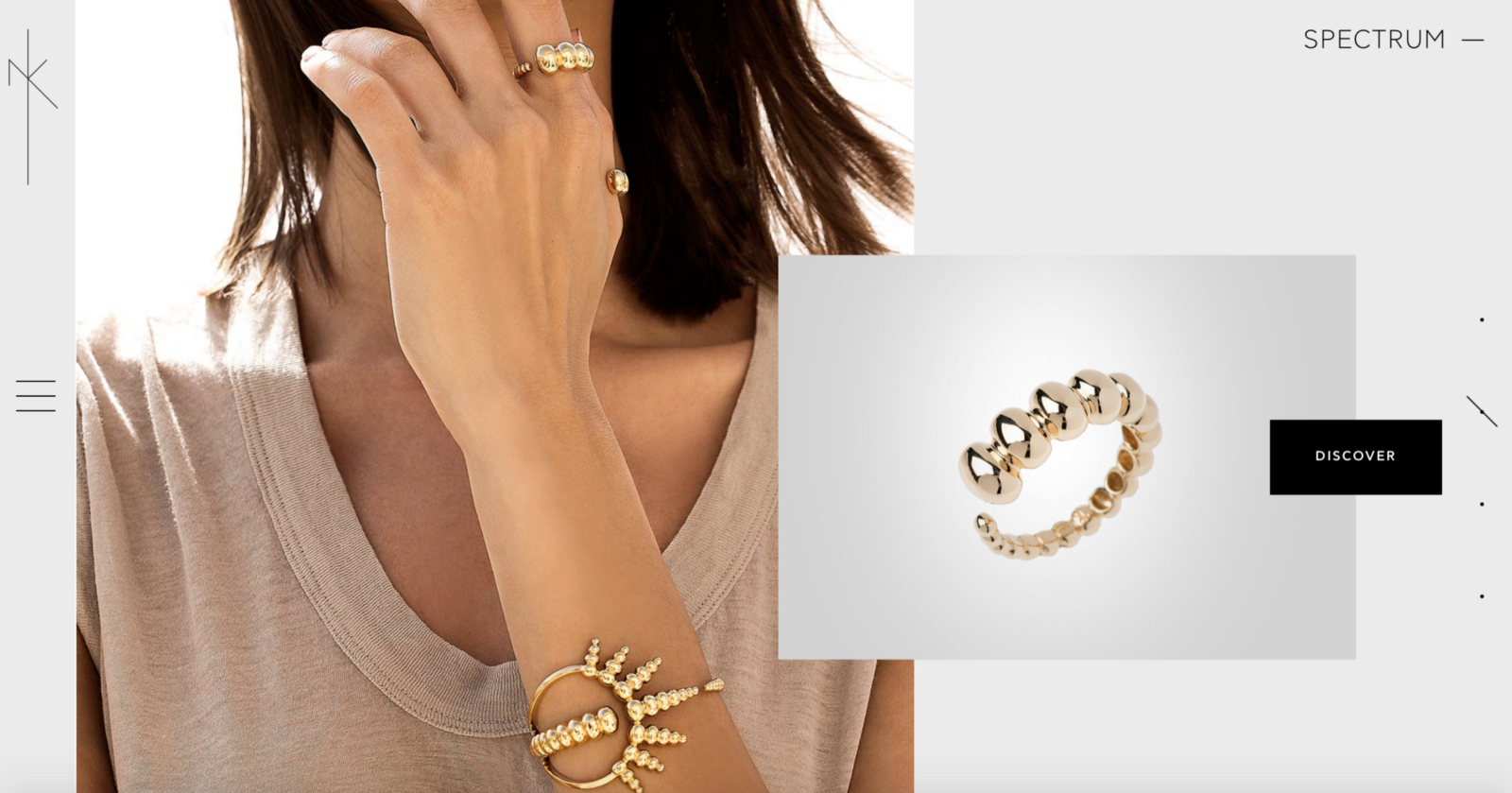
不對稱布局本身也是一種流行的設計手法。許多網頁設計師尤其喜歡這種有趣的排版布局方式。這種布局非常適合用來引導用戶的視覺,因為頁面有了輕重對比,所以它可以以合乎邏輯的方式引導用戶的眼睛逐步瀏覽頁面內容。

文字和圖片的視覺輕重不同,你可以讓兩者分別置于頁面的對稱位置,視覺重量上的不對稱就由此形成。結構上的對稱讓頁面足夠平衡,而視覺上的差異則讓頁面顯得參差有趣。
隨著趨勢和用戶習慣的變化,對于優秀用戶體驗的認知會逐漸的發生變化。圖片的使用也是一樣的,設計趨勢和技術的變化直接影響著圖片的使用,但是總體上而言,對于圖片素質的要求是越來越高了。
原文地址:uxplanet
原文作者:Nick Babich
優設譯文:@陳子木