2016-11-2 周周
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
在UI設(shè)計(jì)中,文字內(nèi)容的表述也是需要設(shè)計(jì)師精心推敲,仔細(xì)設(shè)計(jì)的部分。清晰、準(zhǔn)確、簡(jiǎn)潔的文案設(shè)計(jì)能夠讓界面擁有更好的可用性,同用戶建立信任。
文案設(shè)計(jì)上的技巧很多,應(yīng)當(dāng)規(guī)避的誤區(qū)也不少,今天為你總結(jié)16個(gè)常見的UI文案設(shè)計(jì)的誤區(qū),幫助大家少走彎路。
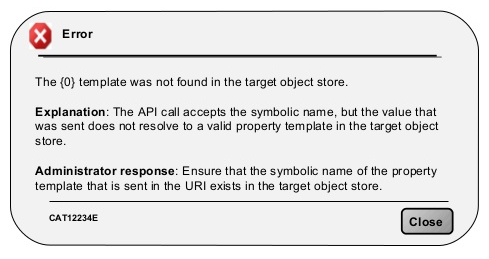
未知的術(shù)語和俗語將會(huì)增加用戶的認(rèn)知負(fù)荷,所以應(yīng)當(dāng)盡量避免使用這類用戶無法識(shí)別的詞匯,使用常用和易于理解的詞匯能夠幫助用戶理解。
下面就是一個(gè)典型的反例:

很難說清這種錯(cuò)誤提示信息是給系統(tǒng)管理員還是辦公室的文員看的。
在絕大多數(shù)的交互場(chǎng)景之下,都無需界面描述出全部的細(xì)節(jié)。用戶在探索過程中,逐步為他們提供更多的信息和細(xì)節(jié)是更加合理的做法。所以,當(dāng)你在提供信息的時(shí)候,可以這么做:

盡量使用現(xiàn)在時(shí)來描述各種操作,即使是描述過去或者將來的操作,使用簡(jiǎn)短直接的動(dòng)詞來描述即可。不過,在中文語境下,這種問題通常不會(huì)像英文那么嚴(yán)重。比如,“Message has been sent”就不合適,用“Message sent”更合理。在中文中,兩者的含義都是“消息已發(fā)送”,差別不大。所以,在設(shè)計(jì)非中文內(nèi)容的時(shí)候,需要更加注意這一問題。
交互中指代混亂會(huì)讓用戶相當(dāng)糾結(jié)的,由于UI中常常會(huì)使用諸如“我的電腦”“我的帳號(hào)”這樣的文案內(nèi)容,所以在提示中使用“在 我的帳號(hào) 中調(diào)整你的設(shè)置”這一的表述會(huì)讓用戶感到迷惑的,最好微調(diào)規(guī)避這種問題:“在 我的帳號(hào) 中調(diào)整個(gè)人設(shè)置”。
這也是常見問題,用戶對(duì)于數(shù)字的感知速度更快,使用數(shù)字而非文字表述會(huì)更加有效。“您有三條短消息”和“您有3條短消息”相比,明顯是后者中的阿拉伯?dāng)?shù)字信息傳遞效率更高。
在進(jìn)行內(nèi)容表述的時(shí)候,關(guān)注點(diǎn)應(yīng)該是用戶和他們能用你的APP做什么,而非你們和你的APP在為他們做什么,內(nèi)容表述的立足點(diǎn)很重要。所以,F(xiàn)acebook 不會(huì)在用戶首次登錄的時(shí)候使用“為了幫你更快上手,我們將會(huì)為你顯示Facebook 上的熱門內(nèi)容”,相反,他們的表述為“不妨從這些熱門的Facebook 內(nèi)容開始您的旅程”,這樣無疑更加穩(wěn)妥。
不過值得注意的是,這個(gè)是有例外情況的。當(dāng)用戶在向系統(tǒng)后臺(tái)反饋問題、提出建議或者申訴的時(shí)候,使用“我們”是合理的語境,比如“我們將會(huì)審核您的申訴,并在幾天內(nèi)給予回復(fù)”。
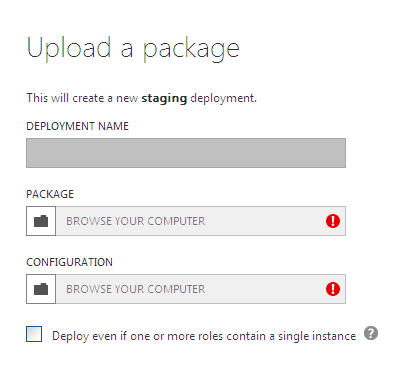
全是大寫字母的內(nèi)容表述看起來更加整齊,但是識(shí)別度上著實(shí)不如小寫字母,全大寫的拼寫明顯拉低了用戶的閱讀速度和整體體驗(yàn)。這同樣是一個(gè)在非中文語言背景下常見的問題,在進(jìn)行類似設(shè)計(jì)的時(shí)候,應(yīng)當(dāng)避免。

不要使用過于絕對(duì)的表述,這樣會(huì)讓用戶覺得不適,“我們絕不會(huì)發(fā)送促銷的郵件”就不如“我們只會(huì)為您發(fā)送重要的信息”來得好聽,盡管兩者要傳遞的信息是幾乎一樣的。
感嘆號(hào)會(huì)讓文案顯得過于歇斯底里,容易讓氣氛變得過于緊張。“來了解一下APP的功能吧!”這樣的表述多少有點(diǎn)用力過猛。而使用“歡迎!”這樣的短句搭配感嘆號(hào)就顯得更加一致了。
英語是少數(shù)可以進(jìn)行性別模糊表述的語言之一,其他許多語言,諸如德語,就很難模糊表述。在確知對(duì)象性別的情況下,盡量使用準(zhǔn)確的代詞來表述,避免性別模糊的問題。
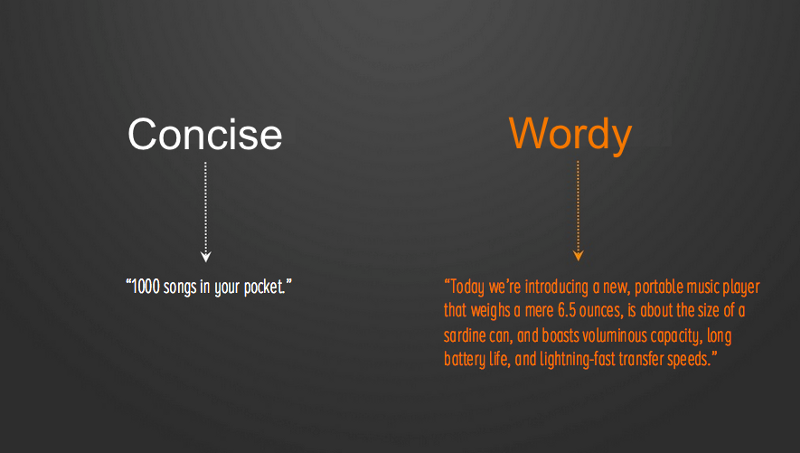
將冗長(zhǎng)的內(nèi)容縮減為精準(zhǔn)直接的表述吧,讓內(nèi)容和指示更容易為用戶所接受和理解。諸如“你必須”,“基于當(dāng)前的情況”這樣的表述還是盡量避免。“你是否要保存全部的內(nèi)容修改?”這樣的表述應(yīng)當(dāng)縮減為“保存修改”。
在絕大多數(shù)的情況下,這樣的問題問法其實(shí)并沒有任何價(jià)值,所以“你確定是要?jiǎng)h除這張照片嗎?”不如改成“刪除此照片?”,這樣更加簡(jiǎn)練。
特定文化下的語言表述往往很難被絕大多數(shù)的用戶所理解,在許多場(chǎng)合下甚至?xí)@得特別不合適。最典型的就是各種二次元和游戲的衍生術(shù)語,如果沒人解釋,估計(jì)絕大多數(shù)用戶都無法理解 GG 一詞的真實(shí)含義吧?(Good Game,競(jìng)技游戲中,輸?shù)哪且环皆谕顺銮按騁G,表示認(rèn)輸也間接稱贊對(duì)方打的不錯(cuò)。勝的一方先打出GG略有嘲諷意味。)
一個(gè)好的對(duì)話框應(yīng)該有明確的指示。雖然“OK”能夠?yàn)橛脩羲斫猓窃趯?duì)話框按鈕內(nèi)容設(shè)置上可以選擇指代更加明確的文本,這樣會(huì)更加清晰明確,規(guī)避錯(cuò)誤。相比于“確定/取消”這樣的搭配,“移除/取消”指代是否更加明確呢?
報(bào)錯(cuò)是UI中常見的功能,它同樣是用戶體驗(yàn)中不可小視的組成部分。當(dāng)用戶填寫的內(nèi)容出錯(cuò)的時(shí)候,你的報(bào)錯(cuò)信息應(yīng)當(dāng)符合用戶的認(rèn)知,用易于理解的方式表述出來:

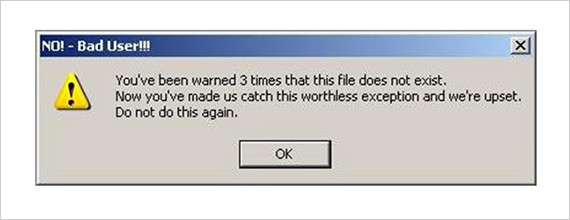
如果你想留住你的用戶,當(dāng)出錯(cuò)的時(shí)候就不要責(zé)怪用戶。專注于解決問題,而不是指責(zé)。

當(dāng)你準(zhǔn)備這類提示信息的時(shí)候,不要直接指責(zé)用戶造成了錯(cuò)誤,專注于解決問題。以填寫郵件為例,“你填寫了錯(cuò)誤的郵件”就不如“這個(gè)郵件地址可能不可用,請(qǐng)確保拼寫正確”這樣的表述。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.sdgs6788.com