2016-6-21 用心設計
來源:優設網
編者按:對于色盲癥患者而言,我們設計師精心搭配的色彩很可能毫無用處,甚至會適得其反。該如何同時兼顧色盲患者的需求呢?今天這篇文章總結了5個巧妙的方法。想成為一個能解決問題而不是視覺驅動的設計師,這篇就不要放過了。
如果你的網站有色彩或對比度上的問題,可能會直接影響用戶的訪問。如果是商業網站,那么可能會直接影響用戶的消費。幸運的是,這里有幾點可以幫助你避免這些問題,提升網站的可用性,特別是對于色盲癥的患者。
色盲并不完全指的是看不見顏色或者全部看成灰色。通常指的是色弱,或者對顏色的分辨能力較差。人有三種視錐分別感受紅、藍、綠色,當這其中一個視錐出問題的時候,就會造成色盲。

圖中四個色輪 分別是 正常、紅色盲、綠色盲以及藍色盲 看到的色輪的表現。
最常見的兩種色盲是 綠色盲和紅色盲,男性患者要比女性多一些。其中綠色盲最常見,男性患病率為7%,女性則為0.5%。所以總共會有8%左右的人群會有色盲的表現,而這些是商業網站絕對不可能忽略的人群。
這里有5個簡單的辦法,幫助你提升網站的色彩可用性。
由于男性的色盲癥患者較多,所以如果你的網站需要用戶挑選顏色,特別是出售男性的服裝的時候,要著重考慮這個問題。
對色盲癥患者來說,他們可能很難理解衣服的真正顏色是什么。如果是實體店,他們可以問問自己的朋友;但是如果是網店,可能就會比較麻煩。
下圖是一個粉色的T恤,綠色盲看起來就是第二種樣子,而紅色盲看起來則是第三種,區別真的很大。

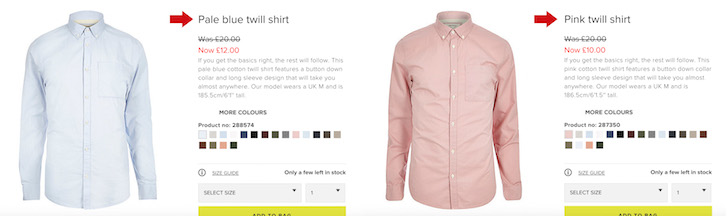
這個問題解決起來其實也比較簡單,就是文字標注上清晰的顏色名稱。在使用顏色的名稱的時候,盡量不要用那些奇怪的名字,而是要用簡單的“淺藍色”、“深綠色”等等。
如下圖的名稱標注分別為“淺藍色斜紋T恤”和“粉紅斜紋T恤”,任何人都會知道這些顏色到底什么樣子。

另一個常見的問題是,有些網站會使用色塊作為篩選按鈕。如果只有色塊的話,那么對色盲癥來說非常不友好。(參見第一個色輪圖)
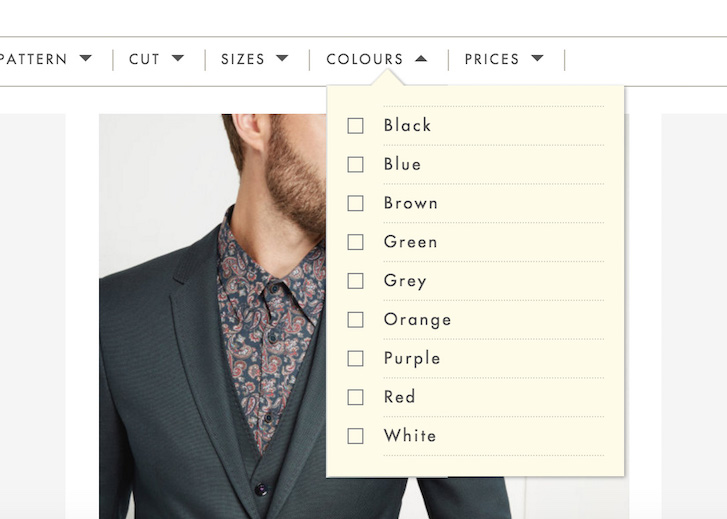
有一些網站使用了純文字來表示顏色,這個方法雖然對色盲癥患者來說比較友好,但是對于普通人來說卻稍顯枯燥。

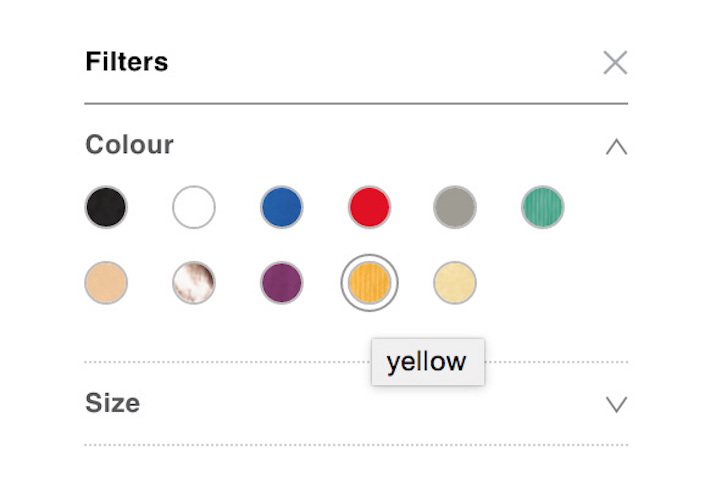
這個案例就會更好一些。以色塊作為普通的篩選按鈕,當需要看到顏色名稱的時候,可以在鼠標浮動在上的時候顯示顏色標簽。

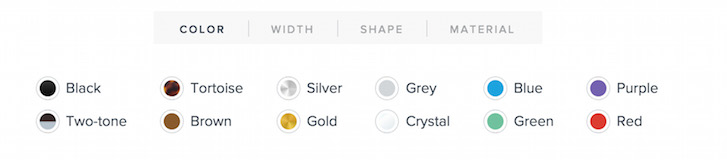
最好的解決方法應該是這樣的,同時顯示色塊和顏色標簽。

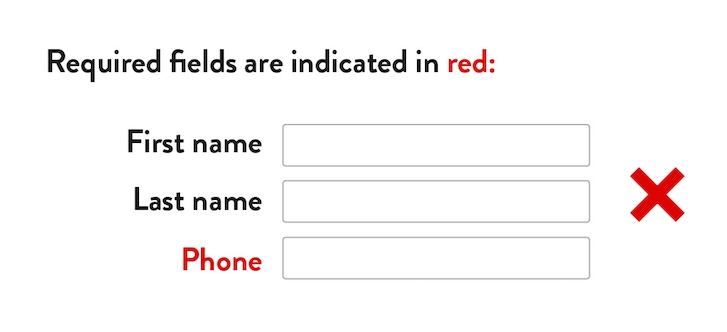
比如在設計表格的時候,不要這樣設計。(“紅色為必填項”)

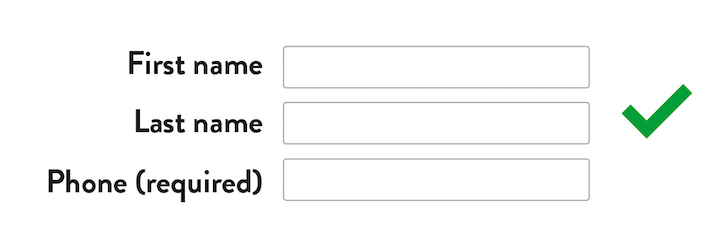
而是要這樣:

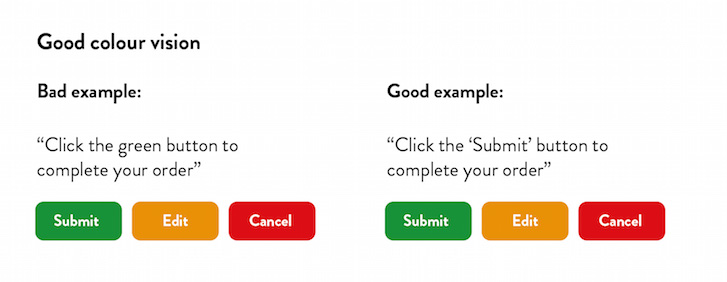
另外的相似的例子是這樣的,右面的設計要比左面的好。

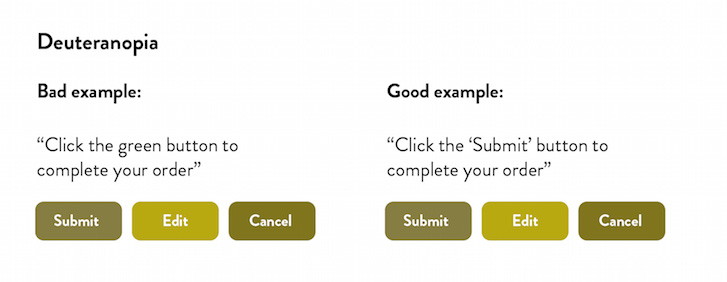
因為在色盲癥患者眼里,這個網頁會是這個樣子:

所以不要用簡單的顏色作為指向性的文案描述。
適當運用對比度是形成視覺引導、建立視覺焦點的有效方法;合適的對比度更是將內容和鏈接清晰的展現給用戶的唯一方法。
有一些設計師常常使用低對比度以達到“優雅”的效果,但是對于可用性來 說得不償失。根據網頁可讀指導原則(Web Content Accessibility Guidelines ,WCAG)將對比度分成了三個等級分別為A、AA、AAA。網頁中可讀文字至少要達到AA級別,即4.5:1,最佳的對比度要達到7:1。 下面這個案例中對比度僅僅為2.36:1, 正常人看上去都有些吃力,對于色盲患者來講更是噩夢。

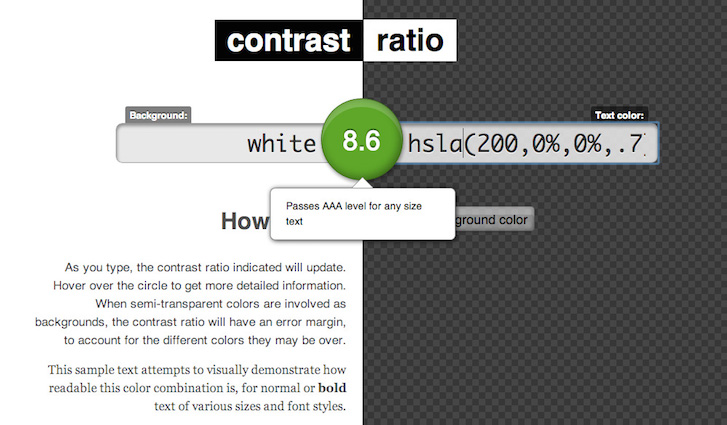
可能你并不清楚這些數字意味著什么,幸運的是,已經有很多工具幫助我們檢查對比度。比如這個Contrast Ratio checker。
通過修改文字或背景的顏色可以看到對比度的評分。

有很多工具能夠模擬色盲的效果,利用這些工具可以幫助我們在設計的時候避免出現問題。
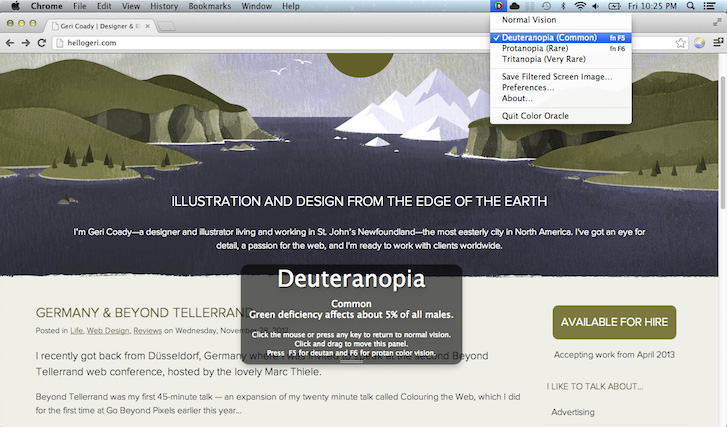
Colour Oracle 有windows和mac的版本,能夠全局模擬色盲效果。

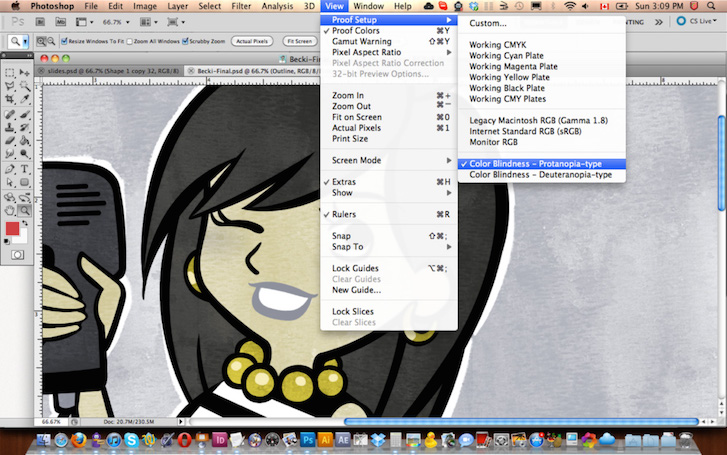
你也可以利用Ohotoshop來檢查你的設計。通過 視圖-校樣設置-色盲 來查看色盲效果。

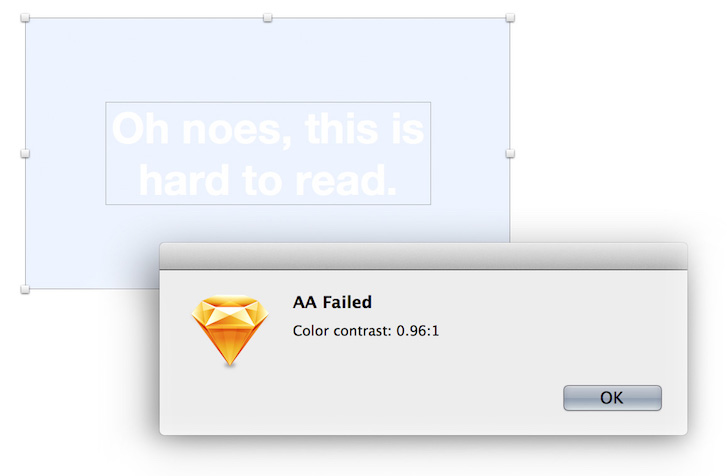
如果你喜歡Sketch的話,這個插件也能幫到你:Colour Contrast Analyser

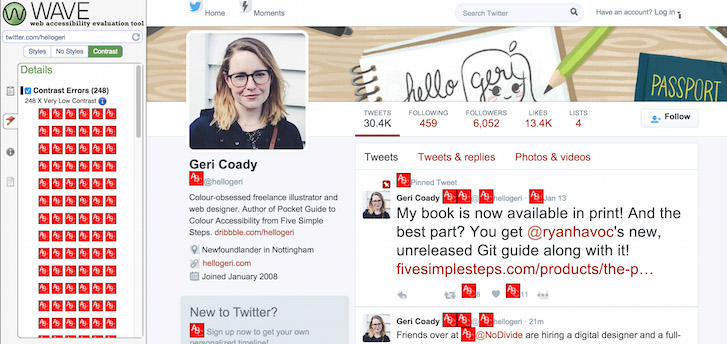
當然如果你的網站已經上線,也可以通過 WAVE 來檢查網頁的可及性問題。

確保你的網站對所有人,包括色盲患者有良好的用戶體驗。對以上的一些原則越熟悉,你就越可能避免一些錯誤的設計,而這些可能對你的網站,尤其是商業網站的效益帶來極大的提升。
藍藍設計( m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。