2015-10-26 博博
藍藍設計( m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:優設網

編者按:今天微博上看到一位設計師說:做,就會錯;可不做,永遠對不了。深以為然,趕緊點贊。如果那么巧,你剛好在不斷試錯的設計階段,那今天這篇好聞推薦學習一下。作者分享了9個實用的小技巧,幫你的半成品設計變成完整好看的作品,希望同學們多動手多看前輩的經驗,一起加油。
說這句話的設計師是@牛MO王涵,他也在優設分享過很多好文喲:《過稿有訣竅!5個超實用技巧讓設計作品變得高大上》
也許你還是一個設計新手,但你也想讓你的設計作品看起來更好看些(可是你的作品還不太符合既定的模板)。或許你也想明白到底是什么因素成就了那些偉大的設計作品,但現在,你必須先去完成一些其他的事情。根據這個建議,你應該先學習如何去完善你的半成品設計,簡而言之,你應該是去學習,而不是在想象的海洋中盲目掙扎。那么讓我們言歸正傳吧。
字體的種類成千上萬。事實上,他們中的大多數都是很不實用的。有許多優秀又好看字體,但也有糟糕不實用的字體。

絕對要避免這種“噱頭”字體:圖片上是手寫體,看起來像瑞士奶酪。不是說任何的花哨的字體都不可以用,但如果你處于設計師的初步階段,就不要把問題復雜化,以免增加你選擇不實用字體的可能性。
如果你沒有足夠的把握,那就直接借鑒高手的!《字體排行榜!2014年的35款字體素材打包下載》
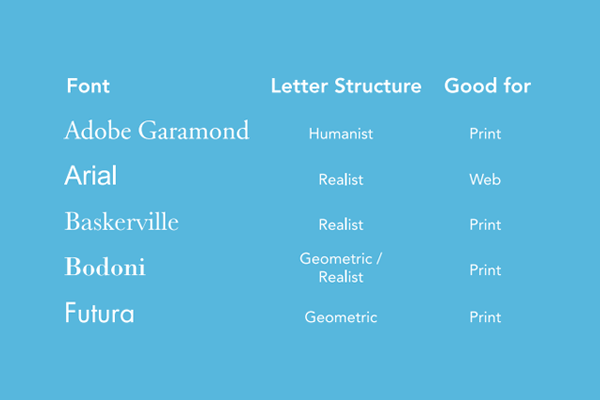
既然有那么多糟糕不實用的字體,那你就不要冒險,不要去選擇復雜的字體。堅持選擇簡單字體,然后把精力集中在學習如何識別在屏幕上哪些字體適合小尺寸的,哪些字體適合大的尺寸(或者適合打印出來),還有不一樣的字體都能傳達出什么樣的情緒(字體如何傳達情緒)。
了解字體的性格你就能了解它的情緒咯:《字體的性格!未成曲調先有情》

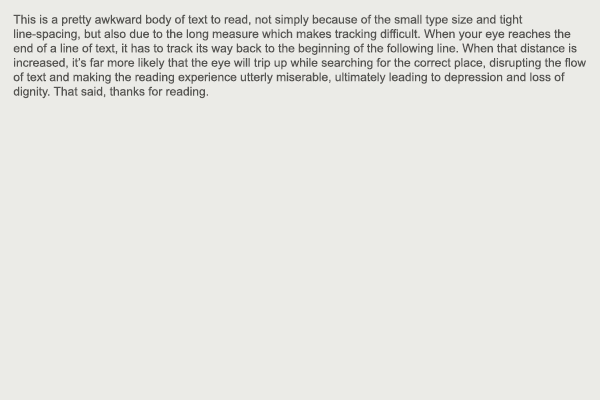
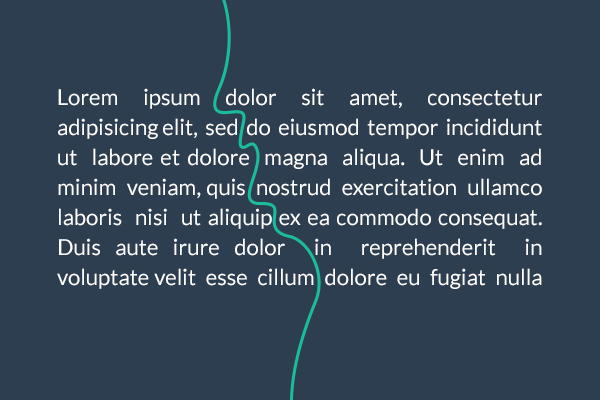
現在網站上的都是寬屏幕,也為了響應現在設計的流行趨勢,許多人都想把文本塊主體加寬。但是不要讓你的文本標題部分每行超過十二到十五個字,不要讓他們每行少于八個字。

是的,你沒有看錯,我就是這么說的。就算是只使用一種字體,你也可以完成一個偉大的設計,甚至這個設計的內容還會更豐富;而且,如果你想好好學習設計,就不要讓自己分心。好好研究你選定的字體,你會學到很多關于如何運用你選好的字體去創造一個適合你的好設計,而不是老去考慮大小的變化,對齊和空白等(這個在貼士9也會講到)。

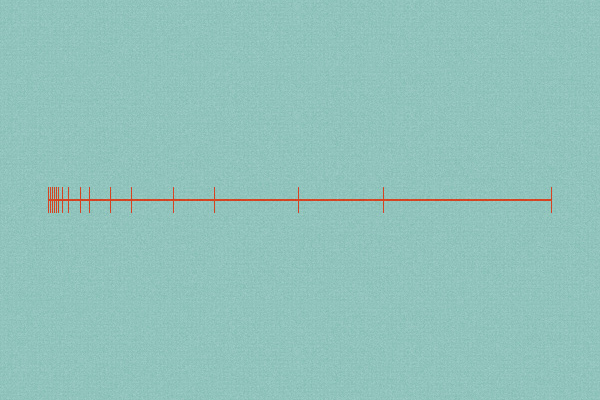
在數碼印刷時代,我們是幸運的,又是不幸的:能夠設定我們想要的任何尺寸。我說“不幸”是因為對大多數人來說,這其實是一種弊端,因為它會使事情變得復雜。那就幫自己一下,好好記住這些像素大小的值: 5,7,9,12,16,21,28,37,50,67,83。這些尺寸都是基于3:4的比例,你可以在優設網搜名片設計+延伸閱讀了解更多關于這些尺寸的知識。如果這些尺寸不能完全達到你想要的效果,你還以通過一下事情來改善:使用粗體或斜體,使用全部大寫(標題),或使用不同顏色。堅持使用這些尺寸,不用再去考慮其他事情。

合理的文本類型一般左邊對齊,右邊在可用空間隨意蔓延擴展。如果你真的了解你的排版,好看的合適的對齊類型可以提供優質的出版打印效果。在網絡上,做正確的事不是不可能的。文本塊需要有一個均勻的紋理,并用它們來調整以免這些難看的空白區打斷原本流暢的閱讀。切記:千萬不要為了去對齊邊緣而犧牲你的文本內容。
如何讓文本更好看?來看10年+經驗設計師給的答案:《平面排版時,教你突出中文美感的幾種方法》

挑戰一下自己,盡可能不要添加太多的裝飾(規則的線條,文字塊,梯度,和紋理)。簡化和考慮所有其他的細節之后(比如貼士# 9),然后再開始在需要的地方添加一些東西。

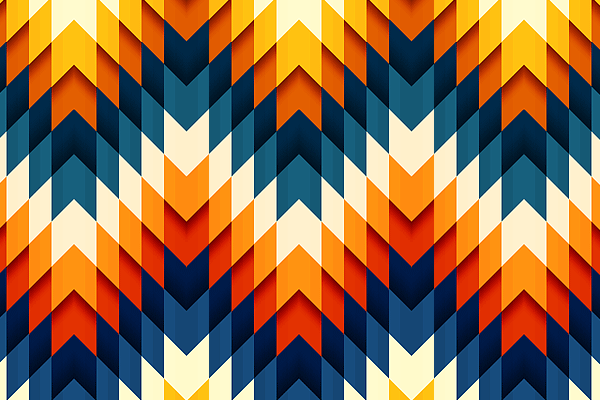
可以去看看平時常接觸的那些大牌網站。比如Google,Yelp,Duolingo,and Twitter。他們中的每一個都可以讓我立刻想起他們的顏色,而且這種顏色主導著他們的每一個產品。只選擇一種適合你的設計的顏色,然后統一色調或者使用深淺不同的色調。最重要的是,要簡潔。現在,你可以幾種精力看貼士9了。

以上敘述的都是為了幫助你簡化你的決定,這樣你就可以專注于設計那些看不見的東西。我們是認知的奴隸,很容被閃亮的東西所吸引,比如字體和顏色,但那些真正重要的東西才會使設計看起來干凈又具有凝聚力:各種元素的大小,他們排列和相互作用的方式,以及他們之間的空白空間的多少。
這些無形的力量就是就是如此強大。
設計是一個很復雜的學科,所有這些規則可由一個非常熟練的設計師打破。當然當你對這些規則運用十分自如以后你甚至也可以試著打破它們;但在那之前,你要遵循這些規則,在你的設計之路上你就不再是生手,你也是專業的!
優設近期技巧類好文人氣榜!