2015-8-31 博博
藍(lán)藍(lán)設(shè)計(jì)( m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

編者按:相信走在前列的設(shè)計(jì)師已經(jīng)知道了WebP這種圖片格式,比起JPEG、PNG 和 GIF ,它能在保證圖片精細(xì)度的同時(shí)縮小圖片體積,在 Google 的明星產(chǎn)品如 Youtube、Gmail、Google Play 中都可以看到 WebP 的身影,今天騰訊的同學(xué)@Hahn__研究后總結(jié)了一篇深度技術(shù)文《WebP 探尋之路》,不落人后,來學(xué)習(xí)吧。
想跟上大潮流,這篇熱門好文少不了:《我的征程是未來!帶你展望2015年最重要的網(wǎng)頁設(shè)計(jì)趨勢(shì)》不管是 PC 還是移動(dòng)端,圖片一直是流量大頭,以蘋果公司 Retina 產(chǎn)品為代表的高 PPI 屏對(duì)圖片的質(zhì)量提出了更高的要求,如何保證在圖片的精細(xì)度不降低的前提下縮小圖片體積,成為了一個(gè)有價(jià)值且值得探索的事情。
但如今對(duì)于 JPEG、PNG 和 GIF 這些圖片格式的優(yōu)化幾乎已經(jīng)達(dá)到了, 若想改變現(xiàn)狀開辟新局面,便要有釜底抽薪的膽量和氣魄,而 Google 給了我們一個(gè)新選擇:WebP。
對(duì) WebP 的研究緣起于手機(jī) QQ 原創(chuàng)表情商城,由于表情包體積較大,在 2G/3G 的網(wǎng)絡(luò)環(huán)境下加載較慢。同事小貝恰好因?yàn)?2013 Google I/O Event 了解到了 WebP,于是我們便一起開始了沒羞沒躁的技術(shù)預(yù)研,期待在原創(chuàng)表情圖片的質(zhì)量與體積之間尋找最美的平衡。

今年 WebP 圖片格式得到越來越多的關(guān)注,很多團(tuán)隊(duì)也開始布道,前陣子的前端圈“走進(jìn)騰訊互娛前端技術(shù)專場(chǎng)”也有相關(guān)專題。借此熱潮,在這里把上一年的探索過程以及今年 WebP 新的發(fā)展一同分享出來,同時(shí)也期待更多的人將其應(yīng)用于實(shí)際業(yè)務(wù)中。
WebP(發(fā)音 weppy),是一種支持有損壓縮和無損壓縮的圖片文件格式,派生自圖像編碼格式 VP8。根據(jù) Google 的測(cè)試,無損壓縮后的 WebP 比 PNG 文件少了 45% 的文件大小,即使這些 PNG 文件經(jīng)過其他壓縮工具壓縮之后,WebP 還是可以減少 28% 的文件大小。
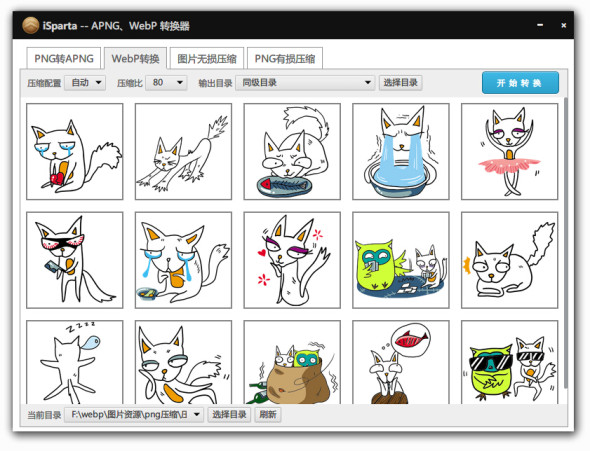
2010 年發(fā)布的 WebP 已經(jīng)不算是新鮮事物了,在 Google 的明星產(chǎn)品如 Youtube、Gmail、Google Play 中都可以看到 WebP 的身影,而 Chrome 網(wǎng)上商店甚至已完全使用了 WebP。國外公司如 Facebook、ebay 和國內(nèi)公司如騰訊、淘寶、美團(tuán)等也早已嘗鮮。目前 WebP 也在我廠很多的項(xiàng)目中得到應(yīng)用,如騰訊新聞客戶端、騰訊網(wǎng)、QQ空間等,同時(shí)也有一些針對(duì) WebP 的圖片格式轉(zhuǎn)換工具,如智圖iSparta等。

(Google 已和正在部署的 WebP 的產(chǎn)品)
可喜的是,直到今年,Google 對(duì) WebP 依舊投入了持續(xù)的熱情,2014 年的 Google I/O Event 中也出現(xiàn)了兩個(gè)介紹 WebP 應(yīng)用的視頻WebP 已大量應(yīng)用于全球流量消耗最多的 Google 產(chǎn)品中,你還有理由拒絕它嗎?

上面只是簡單介紹了這種圖片格式的背景和應(yīng)用,不過 “talk is cheap”,這種格式優(yōu)勢(shì)在哪里?除了壓縮效果極好,圖片質(zhì)量能否得到保障?這需要更理性客觀的數(shù)據(jù):
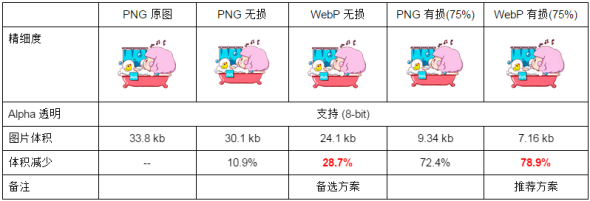
這里列舉一個(gè)簡單的測(cè)試:對(duì)比 PNG 原圖、PNG 無損壓縮、PNG 轉(zhuǎn) WebP(無損)、PNG 轉(zhuǎn) WebP(有損)的壓縮效果。更多測(cè)試查看 (請(qǐng)用 Chrome 瀏覽器打開)

可以得出結(jié)論:
WebP 的優(yōu)勢(shì)體現(xiàn)在它具有更優(yōu)的圖像數(shù)據(jù)壓縮算法,能帶來更小的圖片體積,而且擁有肉眼識(shí)別無差異的圖像質(zhì)量;同時(shí)具備了無損和有損的壓縮模式、Alpha 透明以及動(dòng)畫的特性,在 JPEG 和 PNG 上的轉(zhuǎn)化效果都非常優(yōu)秀、穩(wěn)定和統(tǒng)一。
科技博客 GigaOM 曾報(bào)道:YouTube 的視頻略縮圖采用 WebP 格式后,網(wǎng)頁加載速度提升了 10%;谷歌的 Chrome 網(wǎng)上應(yīng)用商店采用 WebP 格式圖片后,每天可以節(jié)省幾 TB 的帶寬,頁面平均加載時(shí)間大約減少 1/3;Google+ 移動(dòng)應(yīng)用采用 WebP 圖片格式后,每天節(jié)省了 50TB 數(shù)據(jù)存儲(chǔ)空間。
現(xiàn)在問題來了:WebP 的支持度和兼容性如何?
根據(jù)對(duì)目前國內(nèi)瀏覽器占比與 WebP 的兼容性分析,大約有 50% 以上的國內(nèi)用戶可以直接體驗(yàn)到 WebP,如果你的網(wǎng)站以圖片為主,或者你的產(chǎn)品基于 Chromium 內(nèi)核,建議體驗(yàn)嘗試。假如你打算在 App 中使用 WebP,除了 Android4.0 以上提供的原生支持外,其他版本以及 iOS 都可以直接使用官方提供的解析庫(Android 、iOS )。
為了驗(yàn)證 WebP 圖片格式的業(yè)務(wù)可行性,我們從流暢度、解碼耗時(shí)、CPU 使用、內(nèi)存占用幾個(gè)維度進(jìn)行的分析,在開發(fā)同學(xué)們的幫助下得到了非常寶貴的測(cè)試數(shù)據(jù):
測(cè)試一:
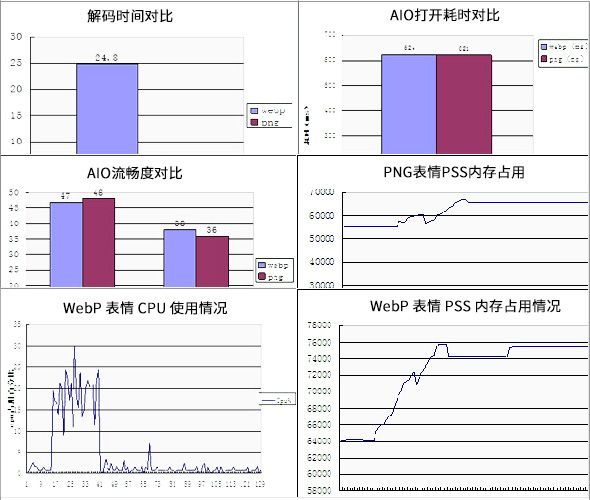
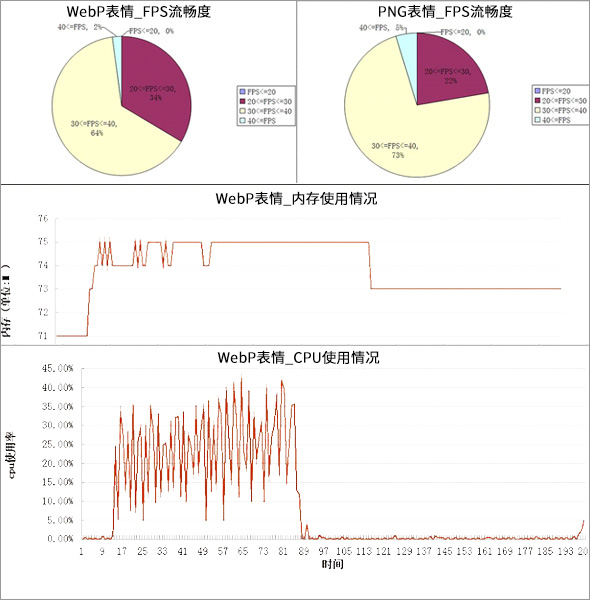
AndroidQQ 下 PNG 和 WebP 各指標(biāo)對(duì)比。
測(cè)試數(shù)據(jù)(部分):

測(cè)試結(jié)論:
測(cè)試二:
iPhoneQQ 下 PNG 和 WebP 各指標(biāo)對(duì)比。
測(cè)試數(shù)據(jù)(部分):

測(cè)試結(jié)論:
可見除了 WebP 在解碼時(shí)間與 PNG 有較明顯差異(毫秒級(jí)別)之外,總體使用體驗(yàn)和 PNG 基本無差異。同時(shí)也需要明確,移動(dòng)設(shè)備的發(fā)展迅猛,硬件升級(jí)快,上一年的表現(xiàn)也許在今年又有了明顯的提升。所以,在 App 中使用 WebP 基本沒有技術(shù)阻礙。
在驗(yàn)證了業(yè)務(wù)可行性之后,WebP 又激發(fā)了我們對(duì)另外一些方向的思考:既然它表現(xiàn)如此優(yōu)秀,能否進(jìn)一步摸清其“秉性”,得到一些能在未來使用中遵循的指導(dǎo)方案?
于是,為了更深入了解 WebP 特性,我們針對(duì)原創(chuàng)表情項(xiàng)目 “不同的表情圖片,如何獲得 WebP 的最佳壓縮效率” 問題繼續(xù)展開探究,主要從圖片規(guī)格、色彩數(shù)(顏色數(shù)量)、參數(shù)配置幾個(gè)維度進(jìn)行:
探索一:圖片規(guī)格
通過閱讀文獻(xiàn)了解到 WebP 使用的是 Fancy 采樣算法,既然是采樣算法必然有采樣區(qū)塊,而 JPEG 的采樣區(qū)塊是 8*8,對(duì)于原始圖片的長寬不是 8 的倍數(shù),都需要先補(bǔ)成 8 的倍數(shù),使其能一塊塊的處理,所以對(duì)于 8 的整數(shù)倍的圖片,壓縮會(huì)更。
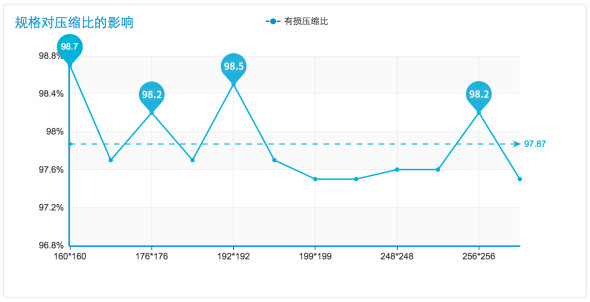
那么 WebP 的采樣區(qū)塊會(huì)是多少?我們?cè)谄渌蛩乇3植蛔兊那疤嵯赂淖儓D片規(guī)格,選取了 200*200 附近多個(gè)規(guī)格值,得到了一些數(shù)據(jù)。將數(shù)據(jù)可視化之后可以看到凡是以 16*16 倍數(shù)(160*160、176*176、192*192、256*256)為規(guī)格的圖片,有損壓縮的比例都明顯大于以 4*4 或 8*8 的倍數(shù)為規(guī)格的圖片。

結(jié)論:
原創(chuàng)表情可以考慮使用 “16n*16n” 的規(guī)格。目前原創(chuàng)表情選擇的是 200*200 的規(guī)格大小,實(shí)際上選擇 256*256 或者 192*192 能獲得更高的 WebP 壓縮效率,量級(jí)在千分之幾。
探索二:色彩數(shù)
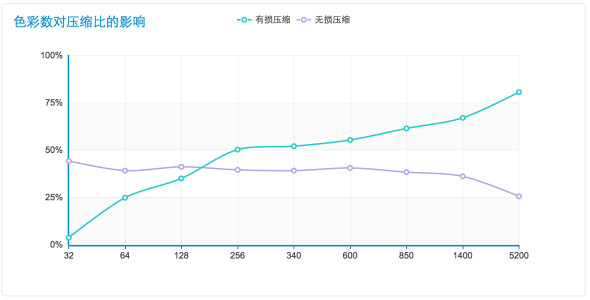
在 JPEG 和 PNG 格式的選擇經(jīng)驗(yàn)上可以知道,對(duì)于色彩復(fù)雜的圖片,一般使用 JPEG 格式,而對(duì)于色彩單一的圖片,使用 PNG 格式。可見色彩數(shù)會(huì)影響圖片的壓縮效果。于是我們通過 Photoshop 中的色階分離功能調(diào)整表情圖片的色彩數(shù),在其他因素保持不變的前提下對(duì)比不同色彩數(shù)對(duì)于 WebP 有損無損壓縮的影響。

可見,在色彩數(shù)相對(duì)較少的前提下,無損壓縮的效果要優(yōu)于有損壓縮;而色彩數(shù)很多時(shí),有損壓縮效果要優(yōu)于無損壓縮,這個(gè)分界點(diǎn)在 256±100 之間。
結(jié)論:
建議原創(chuàng)表情盡量控制顏色數(shù)在 256 色以內(nèi),采用無損壓縮性價(jià)比最高。
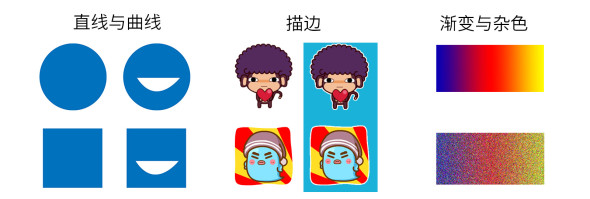
探索三:色溫、漸變與雜色、直線與直線、描邊

隨后又從色溫、漸變與雜色、直線曲線、是否需要描邊上進(jìn)行了分析,最后的結(jié)論即:
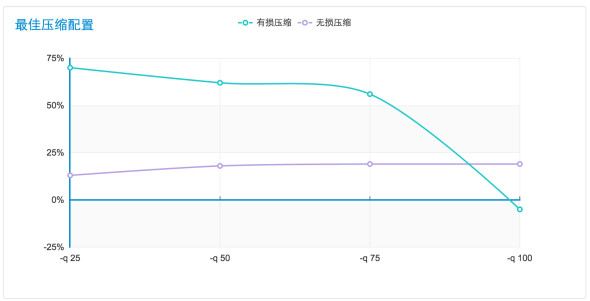
探索四:壓縮配置
為了得到無損壓縮和有損壓縮的最佳壓縮配置,我們通過對(duì) 900 張表情圖片進(jìn)行不同壓縮配置的測(cè)試(大部分表情圖片的色彩數(shù)都在 256 色以上),得到下面的數(shù)據(jù):

壓縮參數(shù)說明:
可以發(fā)現(xiàn),無損壓縮表現(xiàn)很穩(wěn)定,壓縮質(zhì)量越高,壓縮效果也越好。而有損壓縮在壓縮質(zhì)量設(shè)置為 75 以上之后,壓縮效果反而減弱,甚至壓縮后的圖片體積會(huì)大于壓縮前的體積。所以得出以下結(jié)論:
最終,得出了一個(gè)正反面案例,從技術(shù)角度分析不同的表情圖標(biāo)的優(yōu)劣(強(qiáng)調(diào)一下是“技術(shù)角度”,這里列舉的表情都很贊 ^_^)。

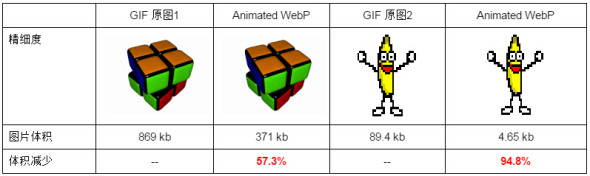
了解完靜態(tài) WebP,下面再了解一下動(dòng)態(tài) WebP(Animated WebP):2013 年 11 月 21 日,Animated WebP 終于取得進(jìn)展,并在 Chrome32 Beta 中得到了支持。目前 Animated WebP 支持將 GIF 直接轉(zhuǎn)換成 Animated WebP,或者將多張 WebP 圖片組合成 Animated WebP。與傳統(tǒng)的 GIF 圖比較,Animated WebP 的優(yōu)勢(shì)在于:
假如你在使用 Chrome32 以上的瀏覽器,可以點(diǎn)這里體驗(yàn)。

但新興的事物必然存在不足的地方,Animated WebP 存在的問題:
根據(jù)自己實(shí)際的測(cè)試,發(fā)現(xiàn) Animated WebP 的壓縮效果較不穩(wěn)定,在默認(rèn)壓縮配置下達(dá)不到 Google 官方提供的示例效果。但 Animated WebP 依然有很多值得期待的空間,值得繼續(xù)關(guān)注。
對(duì)于不同場(chǎng)景下 WebP 的使用,我們總結(jié)了一些解決方案,如下:
1、若使用場(chǎng)景是瀏覽器,可以:

【跟上流行的必備好文】
原文地址:騰訊 ISUX
作者:@Hahn__
【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:2650232288@qq.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
“優(yōu)設(shè)網(wǎng)uisdc.com“是國內(nèi)人氣最高的網(wǎng)頁設(shè)計(jì)師學(xué)習(xí)平臺(tái),專注分享網(wǎng)頁設(shè)計(jì)、無線端設(shè)計(jì)以及PS教程。
【特色推薦】
設(shè)計(jì)師需要讀的100本書:史上最全的設(shè)計(jì)師圖書導(dǎo)航:。
設(shè)計(jì)微博:擁有粉絲量87萬的人氣微博@優(yōu)秀網(wǎng)頁設(shè)計(jì),歡迎關(guān)注獲取網(wǎng)頁設(shè)計(jì)資源、下載頂尖設(shè)計(jì)素材。
設(shè)計(jì)導(dǎo)航:全球頂尖設(shè)計(jì)網(wǎng)站推薦,設(shè)計(jì)師必備導(dǎo)航:官方微信:想在手機(jī)上、被窩里獲取設(shè)計(jì)教程和各種意想不到的”福利”嗎?添加優(yōu)設(shè)哥微信號(hào):youshege

藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.sdgs6788.com