2015-5-12 用心設計
藍藍設計( m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:莫貝網(wǎng)
如果您想訂閱本博客內容,每天自動發(fā)到您的郵箱中, 請點這里
移動設備上的郵件設計不僅僅是一個內容填充列表,它涉及諸多設計元素。對于移動設備的設計從來不是一件簡單的事情。人們采用不同的方式使用網(wǎng)絡,我們需要考慮一個全面的方案,特別是在小屏幕上使用郵件。
讓我們一起來探討關于移動設備上的郵件設計需要考慮的問題,這些討論并不意味著能夠解答手機郵件設計上的所有問題,但這是一個好的起點。
嚴禁復雜—尤其是在郵件上。始終避免使用復雜的結構,否則在小屏幕上渲染時一定會失敗。請記住許多設備是不支持媒體查詢的(例如谷歌郵件),所以我們不能指望成熟的內容重排技術。
一個線性簡單的布局在大多情況下都能表現(xiàn)良好。
郵件的整體大小也非常重要,如果它超過了預設的大小(大概100KB),你的郵件將不能完全加載。我在所有的客戶端上都沒有測試出這個問題,但是谷歌郵件和IOS設備出現(xiàn)了這個問題。
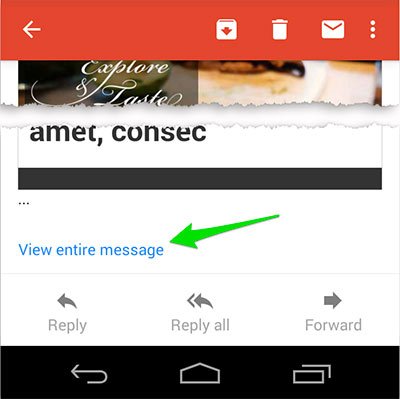
下面這張截圖里,你能夠看到用戶是如何通過點擊一個鏈接查看整個信息:這使得用戶不必閱讀全部郵件。

雖然我不是“above the fold”問題的粉絲,不過在移動設備上閱讀郵件意味我們要把上半部分放在非常重要的位置。
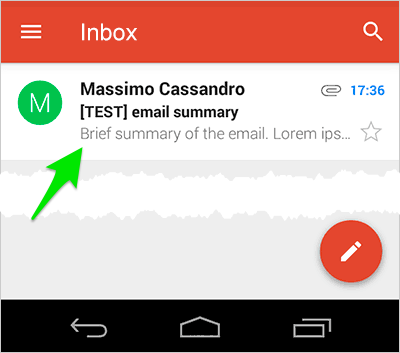
讓用戶能夠輕松地看到摘要目錄,在大多數(shù)情況下都能快速瀏覽內容,從而引導讀者深入閱讀。
郵件頂部的小段落可以做到這些。

這使得一些重要的客戶端(如谷歌郵件,或者IOS和OSX上的郵件)工作更便利。

這個話題只適用那些支持媒體查詢的設備。不幸的是,對于那些不支持的設備我們沒有任何辦法,他們會自己調整文本與圖片。
目前,媒體查詢能夠被所有IOS設備支持,安卓原生郵件應用也支持(但是有一點問題并且Lollipop拋棄了這一特性支持谷歌郵件),還有的黑莓手機和少數(shù)的其它手機支持。
IOS設備在字體與圖片尺寸上有兩個主要問題:
字體被放大通常不能說是一個嚴重的問題,但是在很多情況會導致文本超出你的布局被剪切。
在你的CSS代碼中加入這一行能夠輕松解決這一問題。
|
1
|
{ -webkit-text-size-adjust: none; }
|
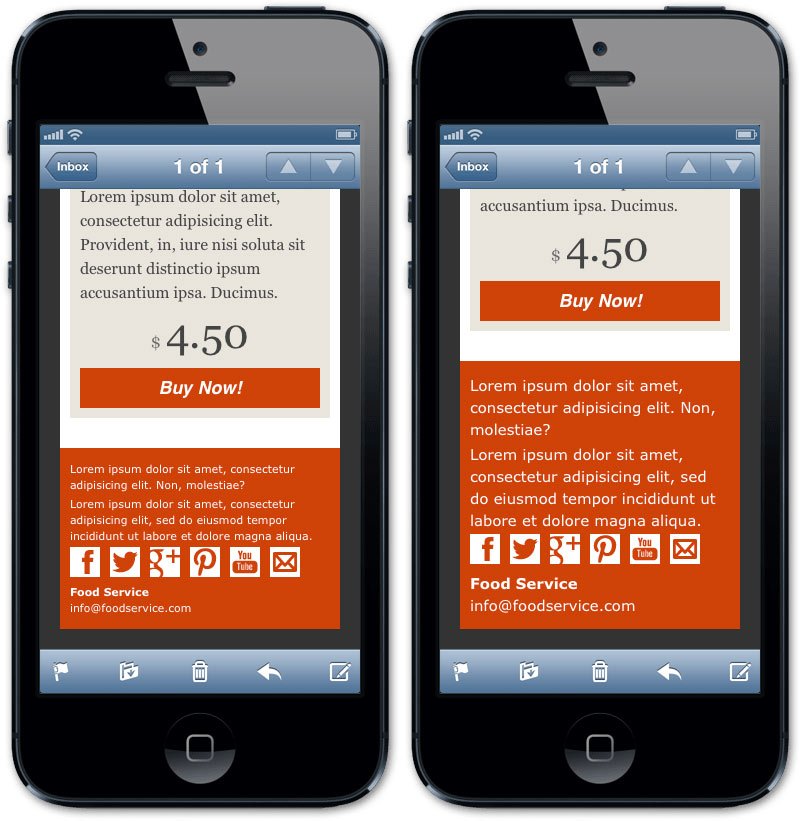
下面的截圖你能夠清楚地看到通過添加-webkit-text-size-adjus,紅色區(qū)域的文本大小是如何改變的,左邊的是添加后的,右邊的是沒添加。

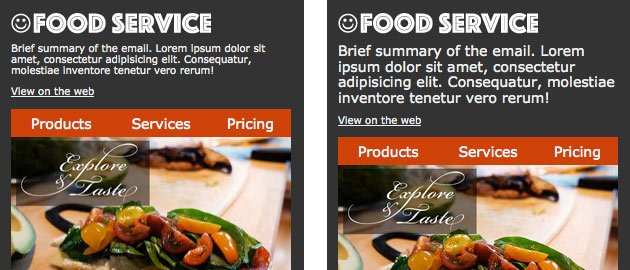
字體調整也影響移動設備上的用戶體驗。小字體在桌面設備上能夠輕松閱讀,但是小屏幕上就有完全不同的影響。
看下面這個例子,右邊的文字被放大了能夠輕松閱讀,吸引用戶的目光。

一般來說,在移動設備上放大文本字體是一個非常好的做法,特別是對郵件來說。因為閱讀的時間很緊張你需要快速抓住用戶的關注。
你可以為那些支持媒體查詢的設備加載針對性圖片(可以看看這兩篇文章A Slick, New Image Swapping Technique for Responsive Emails和Optimizing images for mobile)
移動設備上的郵件設計對于鏈接需要一點技巧。
首先考慮到將被手指點擊,所以保持良好的間隔并嚴格限制數(shù)量。
確保他們很容易點擊并可見。此外,永遠記住在內聯(lián)CSS樣式表中為錨添加規(guī)則:Gmail應用程序鏈接的樣式為藍色,默認情況下強調他們。
一個潛在的小問題是,Gmail和IOS自動為電話號碼,URL和電子郵件字符串(只是Gmail)添加鏈接。
為避免IOS自動生成電話鏈接,你可以在你的代碼中添加meta標簽。
|
1
|
<meta name=”format-detection” content=”telephone=no”>
|
Gmail的解決有一些狡猾:它通過加入一些不可見的字符,以確保字符串不會被識別為一個潛在鏈接。
我用HTML實體和“中性”span標簽做了一系列測試。只有用span標記打破鏈接的每個部分,才能獲得預期結果。
對于郵件的設計我有一個的建議就是考慮增大文本內容的內邊距,這能夠顯著提升郵件可讀性。