2015-4-13 用心設(shè)計(jì)
藍(lán)藍(lán)設(shè)計(jì)( m.sdgs6788.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來(lái)源:莫貝網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
對(duì)于一些產(chǎn)品經(jīng)理或設(shè)計(jì)師新人,常常接到需求之后就開(kāi)始嘗試做原型,畫(huà)界面。其實(shí)從需求到界面,中間隔著一扇門(mén)。耐心打開(kāi)這扇門(mén),才能見(jiàn)得真面目。
一、信息分類(lèi)
信息分類(lèi)與組織是一個(gè)產(chǎn)品的基礎(chǔ),符合現(xiàn)實(shí)場(chǎng)景使用邏輯,滿(mǎn)足商業(yè)需求將廣告和有效信息合理編排,才能給以用戶(hù)流暢清晰的體驗(yàn)。
常見(jiàn)的分類(lèi)方法有:
1 邏輯分類(lèi)
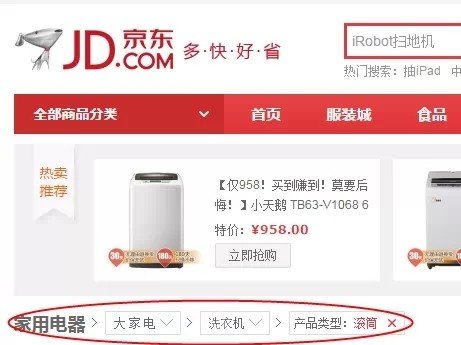
將對(duì)象按照一定的現(xiàn)實(shí)邏輯進(jìn)行分類(lèi)組織。例如,在生活中,要買(mǎi)一個(gè)洗衣機(jī),在百貨商城中依次找到家電賣(mài)場(chǎng)→大家電類(lèi)→洗衣機(jī)品類(lèi)→(品牌、容量、是否智能、缸數(shù)等)。相應(yīng)地,一個(gè)電子商務(wù)網(wǎng)站的信息組織形式類(lèi)似設(shè)計(jì)。

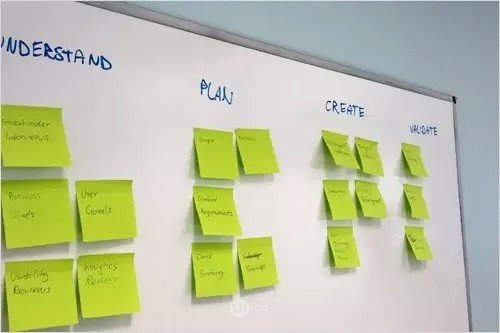
2 卡片分類(lèi)
具體操作是邀請(qǐng)用戶(hù)“把類(lèi)似的東西放在一起”(把標(biāo)有產(chǎn)品元素的標(biāo)簽提供志愿者進(jìn)行閱讀理解并分類(lèi)),這種方法在產(chǎn)品設(shè)計(jì)的初級(jí)階段可以容易獲取用戶(hù)對(duì)產(chǎn)品內(nèi)容的期望,為信息架構(gòu)的搭建提供依據(jù)。對(duì)現(xiàn)有產(chǎn)品迭代改良時(shí),卡片分類(lèi)還可以檢驗(yàn)架構(gòu)的合理性。
卡片分類(lèi)還可以具體分為:

二、導(dǎo)航設(shè)計(jì)
完成正確的信息分類(lèi)之后,下一步開(kāi)始導(dǎo)航設(shè)計(jì)。
1 導(dǎo)航的自我解釋?zhuān)?/p>
虛擬的互聯(lián)網(wǎng)世界沒(méi)有現(xiàn)實(shí)世界中明顯的方向感,不清晰的導(dǎo)航往往導(dǎo)致用戶(hù)流失。一個(gè)好的導(dǎo)航設(shè)計(jì)最基本的任務(wù)就是要讓用戶(hù)知道“我從哪里來(lái)?”“我現(xiàn)在在哪里”“我能去哪里”。下圖是在京東商城上搜索購(gòu)買(mǎi)洗衣機(jī)的面包屑元素。
注:面包屑通常水平地出現(xiàn)在頁(yè)面頂部,一般會(huì)位于標(biāo)題或頁(yè)頭的下方。它們提供給用戶(hù)返回之前任何一個(gè)頁(yè)面的鏈接(這些鏈接也是能到達(dá)當(dāng)前頁(yè)面的路徑),在層級(jí)架構(gòu)中通常是這個(gè)頁(yè)面的父級(jí)頁(yè)面。

2 深廣度平衡:
在導(dǎo)航的信息組織中,層級(jí)的數(shù)目一般稱(chēng)為導(dǎo)航的深度,每一層級(jí)中包含的菜單項(xiàng)數(shù)可以稱(chēng)為導(dǎo)航的廣度。在導(dǎo)航設(shè)計(jì)中,需要兼顧深廣度的數(shù)量,保證用戶(hù)的瀏覽路徑足夠便捷(選擇少,跳轉(zhuǎn)少,簡(jiǎn)單明了)。

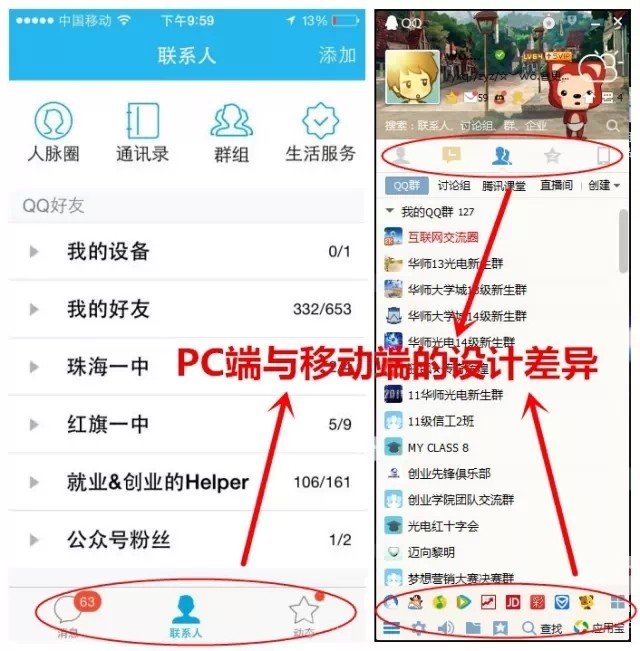
過(guò)度追求少層級(jí)或者淺層級(jí)。對(duì)于導(dǎo)航設(shè)計(jì)沒(méi)有嚴(yán)格意義上的多或者少,需要結(jié)合產(chǎn)品本身的設(shè)計(jì)來(lái)規(guī)劃,當(dāng)然也要考慮平臺(tái)特性。尤其是PC端移植到移動(dòng) 端的產(chǎn)品,往往有“龐大”結(jié)構(gòu),這時(shí)候需要做“減法”,針對(duì)新平臺(tái)的用戶(hù)使用習(xí)慣,重新調(diào)整導(dǎo)航設(shè)計(jì),凸出更核心的業(yè)務(wù),精簡(jiǎn)聚合。
想起前不久深圳PM大會(huì)上鵝廠前輩分享QQ的年輕化之路,有談到新版手Q底部導(dǎo)航濃縮成3個(gè)tab的改進(jìn)。在4tab當(dāng)?shù)?tab拉風(fēng)的時(shí)代,敢推出3tab的設(shè)計(jì),并且獲得用戶(hù)的認(rèn)可,這少不了優(yōu)秀導(dǎo)航設(shè)計(jì)的功勞。

三、平衡商業(yè)需求
設(shè)計(jì)除了考慮用戶(hù)的信息需求,還要了解產(chǎn)品背后的商業(yè)目的。保證用戶(hù)體驗(yàn)的時(shí)候,別忘了是誰(shuí)給你發(fā)工資的呢。
先看看亞馬遜廣告的植入方式:

在二級(jí)品類(lèi)導(dǎo)航頁(yè)中植入相關(guān)廣告,比起某些站點(diǎn)密密麻麻全屏+各種浮窗廣告的設(shè)計(jì),會(huì)不會(huì)小清新一些。
廣告植入貼近用戶(hù)當(dāng)前搜尋的需求,不強(qiáng)行妨礙用戶(hù)操作。
四、設(shè)置快捷入口
除了有完整且有邏輯性的導(dǎo)航供用戶(hù)一步一步體驗(yàn)產(chǎn)品,往往還需要為重要功能或者常用功能提供快捷入口,一步到位,減少重復(fù)操作的繁瑣。
例如:邏輯上看購(gòu)物車(chē)屬于我的淘寶,但是因?yàn)槠鋵儆诔S霉δ埽蕟为?dú)列出來(lái)作為一個(gè)快捷入口。

五、任務(wù)設(shè)計(jì)
需求文檔中的功能和內(nèi)容一般比較零散,通過(guò)信息架構(gòu)將零散內(nèi)容分門(mén)別類(lèi)封裝之后,下一步需要任務(wù)設(shè)計(jì)來(lái)將它們串起來(lái),成為可以一步步跳轉(zhuǎn)的功能。
任務(wù)流程是一個(gè)產(chǎn)品的骨架,支撐起整個(gè)產(chǎn)品,為各個(gè)模塊的功能內(nèi)容提供基礎(chǔ)。
例如一個(gè)LBS社交產(chǎn)品,可能采用這樣的任務(wù)線:初啟動(dòng)進(jìn)入消息頁(yè)面(閱讀歡迎信息)→LBS搜索附近用戶(hù)/群→與新朋友(群組)互動(dòng)→發(fā)表自己狀態(tài)→體驗(yàn)其它增值服務(wù)(如游戲)——純腦補(bǔ)。
任務(wù)線一般還有主次之分
結(jié)合信息結(jié)構(gòu)分解用戶(hù)任務(wù)
然后進(jìn)行優(yōu)先級(jí)排序(用戶(hù)數(shù)、使用頻次、重要度)
接著組合性質(zhì)相關(guān)的任務(wù)(例如社交產(chǎn)品中搜索附近的用戶(hù)和附近的群組性質(zhì)是一樣的,歸為一類(lèi))
這樣才可以得到比較有條理且主次分明的任務(wù)線。
完成任務(wù)線的設(shè)計(jì)還不夠,用戶(hù)素質(zhì)參差不齊,即使PM或者設(shè)計(jì)師看起來(lái)再“合邏輯”的設(shè)計(jì),依然會(huì)有大大小小的用戶(hù)搞不懂,我們需要多想一步,通過(guò)科學(xué)的方法引導(dǎo)用戶(hù)完成任務(wù):
1 相似性引導(dǎo):
如果功能元素的頁(yè)面表現(xiàn)具有大小、色彩、形態(tài)、視覺(jué)等上的相似,可以牽引著用戶(hù)的視覺(jué),引導(dǎo)用火操作。
2 方向性引導(dǎo):
通過(guò)整齊的指引性箭頭、排版和線條,引導(dǎo)用戶(hù)去完成相應(yīng)的操作。

3 運(yùn)動(dòng)元素引導(dǎo):
用戶(hù)完成一些操作之后,相應(yīng)的頁(yè)面元素發(fā)生變化,直觀地顯示引導(dǎo)操作,例如移動(dòng)端常見(jiàn)的抽屜式設(shè)計(jì)。
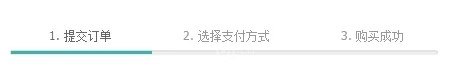
4 向?qū)Э丶?/p>
明確告訴用戶(hù),完成一次操作有多少步驟,當(dāng)前處于哪一步,下一步需要做什么。

文章內(nèi)容提煉于劉津老師和李月老師的《用戶(hù)體驗(yàn)設(shè)計(jì)師的成長(zhǎng)之路》,力薦閱讀原作,之后會(huì)出系列讀書(shū)筆記,圍繞用戶(hù)體驗(yàn)設(shè)計(jì)相關(guān)話題而談。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.sdgs6788.com