2015-3-31 藍(lán)藍(lán)設(shè)計的小編
藍(lán)藍(lán)設(shè)計( m.sdgs6788.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
每一個扁平化界面設(shè)計,都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計
來源:http://www.woshipm.com/ucd/141288.html
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里

極簡主義可謂去蕪存菁,聚焦重點(diǎn)。也就是說,極簡主義披荊斬棘,直達(dá)目標(biāo)。
既然是極簡主義,那么最終呈現(xiàn)的外觀自然是簡潔二字,精心思考、屢次嘗試以及大量時間均融合包含在這簡約中。下面,我們就來分解極簡主義,從中學(xué)習(xí)。

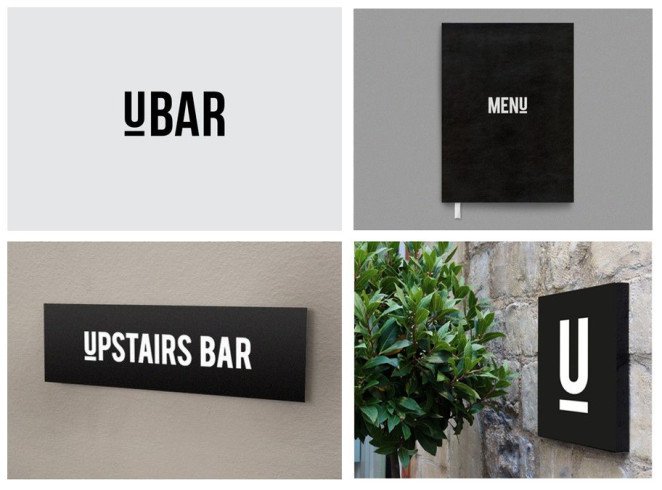
對于品牌標(biāo)識來說,簡約風(fēng)格的商標(biāo)就十分實(shí)用。就拿這個由 Simon McWhinnie 設(shè)計的酒吧品牌來說,標(biāo)識圖形及色彩采用極簡風(fēng)格,與其它延展元素和產(chǎn)品完美融合,打造出的整體感令品牌形象非常便于記憶。

如果你認(rèn)為極簡主義令設(shè)計失去了創(chuàng)意,那你就大錯特錯了。其實(shí),當(dāng)你不受困于繁瑣的視覺中時,才有機(jī)會巧妙發(fā)掘設(shè)計元素中的隱形關(guān)聯(lián)。 由 Interbrand 設(shè)計的Opera Australia就是個很好的例子,他們巧妙地利用了極簡主義,找到了“OPERA’、‘OPERA AUSTRALIA”和“OZ OPERA”的字母中有趣的關(guān)系。

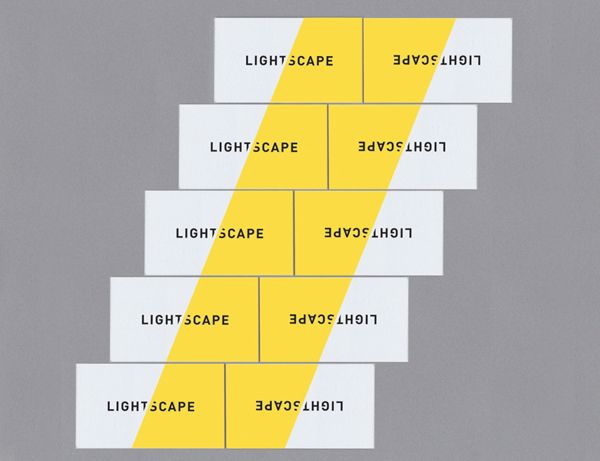
在極簡主義中,你可以發(fā)現(xiàn)并利用它獨(dú)有的空間感。設(shè)計可以不局限于其本身,讓它與周遭元素產(chǎn)生關(guān)聯(lián),聯(lián)合組成更“開闊”的視覺。就好比 Trevor Finnegan 設(shè)計的這一組名片,看看它們組合在一起時的效果。

極簡主義并不意味著摒棄所有的圖形插畫元素,而是對于選擇什么時候在哪里用更為謹(jǐn)慎。如 Frame Creative 所設(shè)計的這款標(biāo)識,圖形元素巧妙地與品牌名稱融合,如果能夠靈活運(yùn)用這種方式,便可以創(chuàng)造出即簡約又形象的視覺。

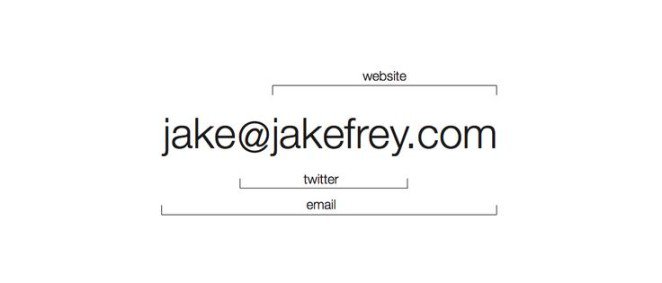
極簡主義化繁為簡,聚焦于溝通本身。Jake Frey 所設(shè)計的這款名片就是個很好的例子,所有的信息都匯于這短短的幾行字,摒棄花哨,提升效率。

各位射雞尸們也許都已經(jīng)知道網(wǎng)格的用途,有些人甚至認(rèn)為它對設(shè)計來說起著至關(guān)重要的作用,那么對極簡主義來說,就更是如此了。既然在設(shè)計中沒有過多 的元素,那么是時候好好把玩一下網(wǎng)格系統(tǒng)了。來看看Jessica Giboin 的這款版面設(shè)計,精密的網(wǎng)格系統(tǒng)令文字、標(biāo)題以及各個圖形元素組成了清爽、簡潔并極富效用的設(shè)計。

極簡主義堪稱功能性冠軍。一個干凈、清晰、整潔的設(shè)計令視覺導(dǎo)航通暢無阻,所需信息一覽無余,James Kape 設(shè)計的這款版面就是個很好的例子。極簡設(shè)計及清晰的字體分級信息都令目錄頁面簡單易讀,發(fā)揮了強(qiáng)大的功能性。

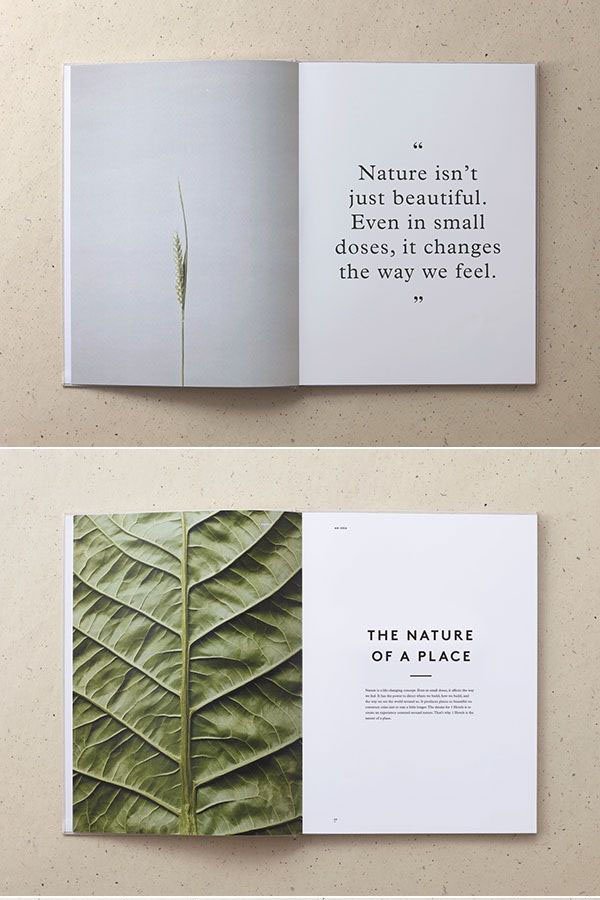
版面中照片等視覺元素與文字之間的平衡感十分重要。一個好的設(shè)計需要做到?jīng)]有任何一個元素在沒有特定理由的情況下,在版面中占取過大份額。 在 Mother Design 設(shè)計的這款版面中,我們可以看到,少量強(qiáng)調(diào)性大文字和畫面較為簡潔的圖片組合在一起,而材質(zhì)較為復(fù)雜的圖片通常與大篇幅文本結(jié)合,如此達(dá)成 視覺平衡。
藍(lán)藍(lán)設(shè)計的小編 http://m.sdgs6788.com