2015-2-4 藍(lán)藍(lán)設(shè)計(jì)的小編
藍(lán)藍(lán)設(shè)計(jì)( m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來源:http://www.shejidaren.com/app-interactive-design-by-ramotion.html
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
一個(gè)優(yōu)秀的APP交互動(dòng)畫不僅僅是弦,而且要實(shí)用,有的還要考慮手機(jī)的性能等因素,所以想做一個(gè)好的交互不并容易,今天摘選自Ramotion公司的一些項(xiàng)目交互作品,交互效果很棒,值得欣賞學(xué)習(xí)。
(GIF圖片較大,想看好作品,請(qǐng)耐心等待加載。)
一個(gè)有趣的下拉刷新loading交互效果,這個(gè)彈性看起來很有吸引力。

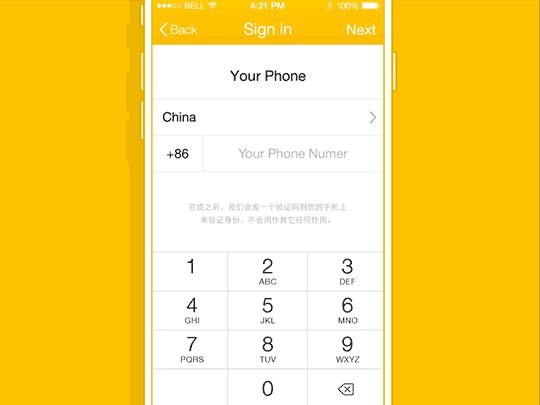
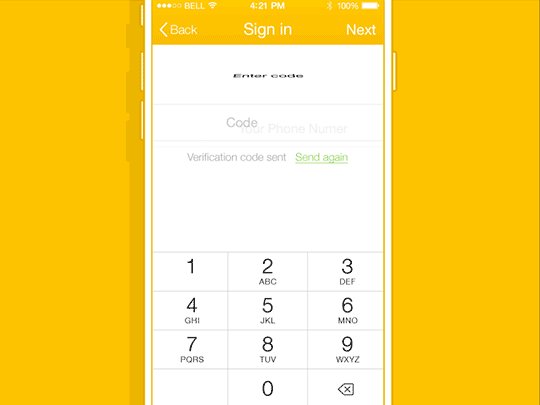
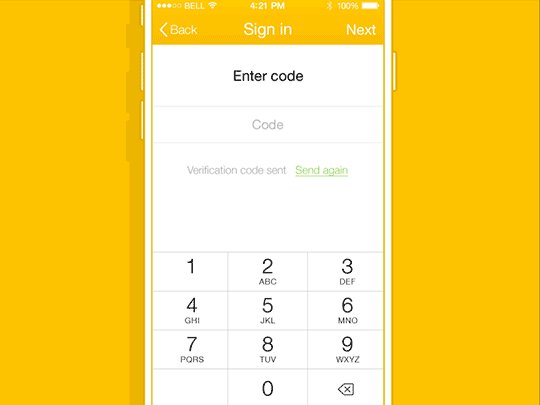
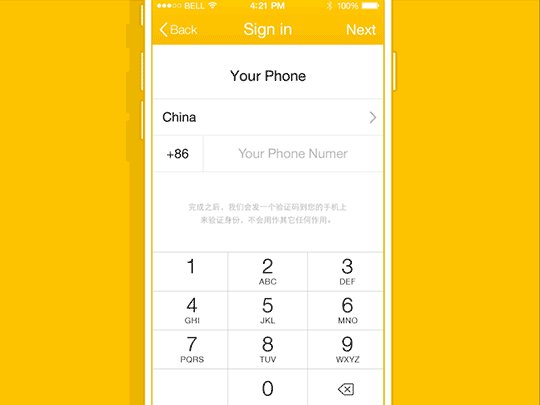
APP表單交互,點(diǎn)擊“下一步”的效果頁(yè)面是沒有刷新的,而是用過渡變形的方式。

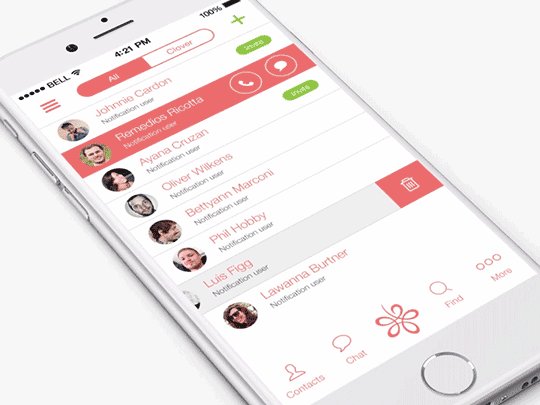
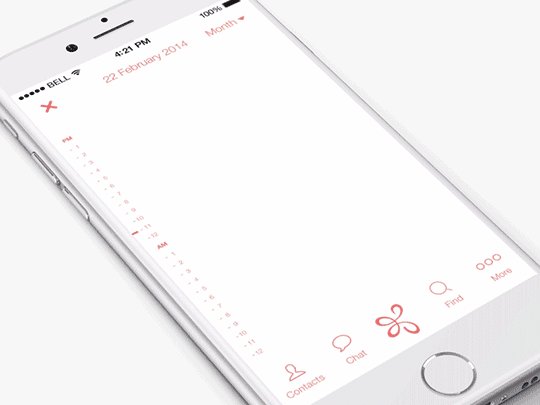
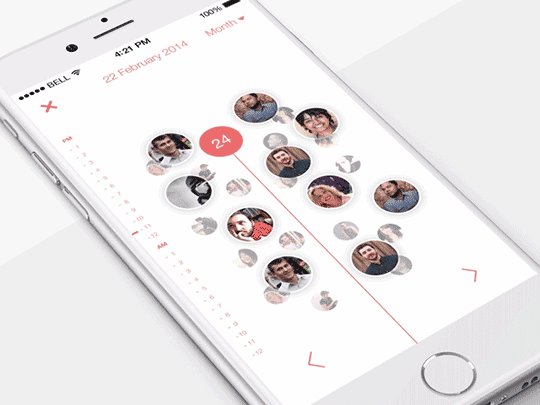
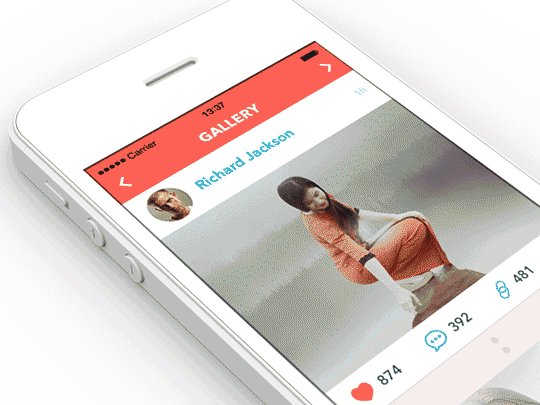
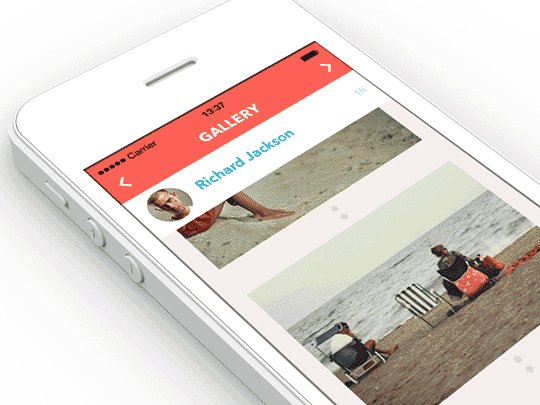
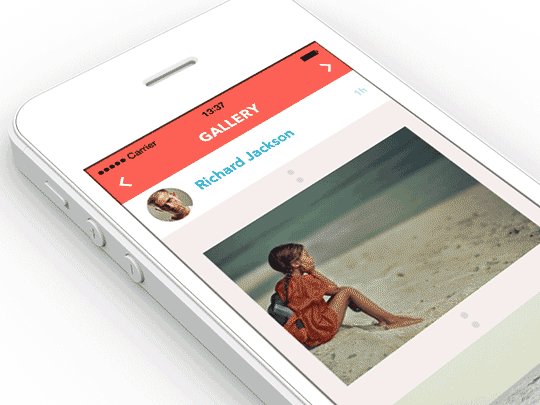
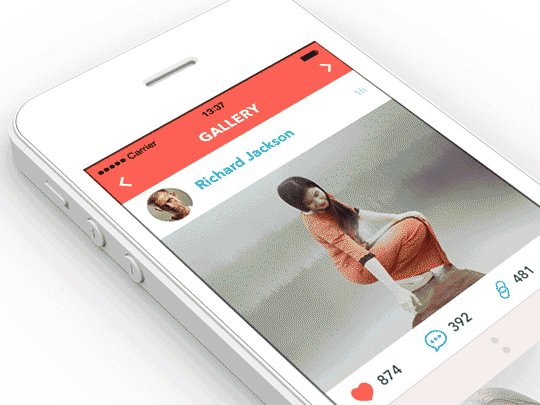
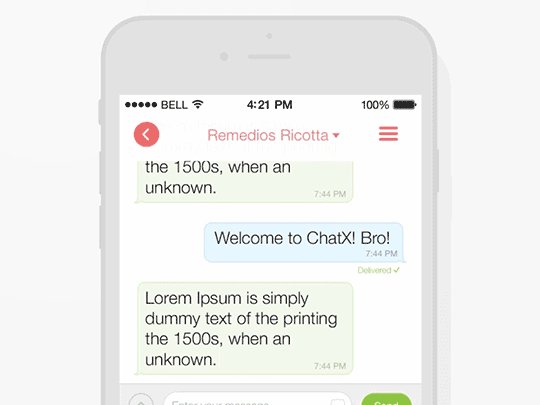
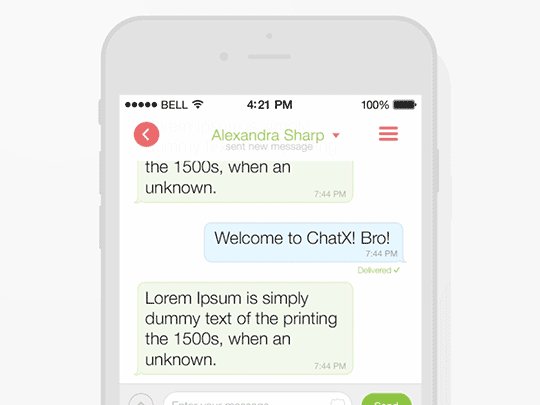
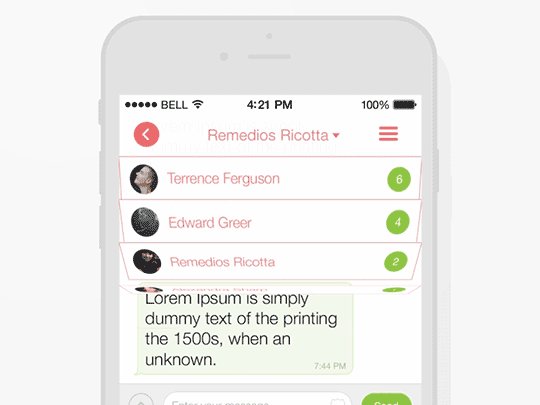
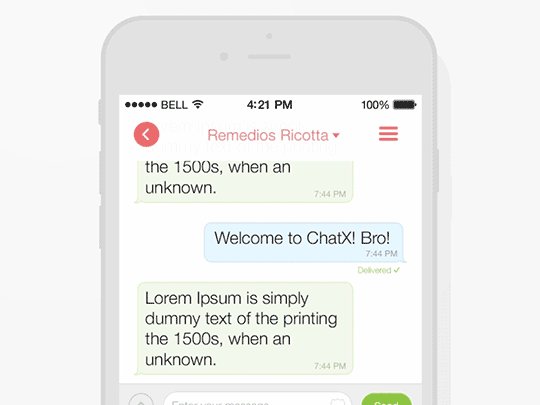
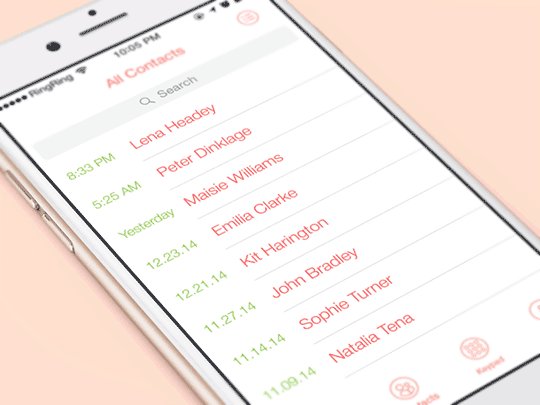
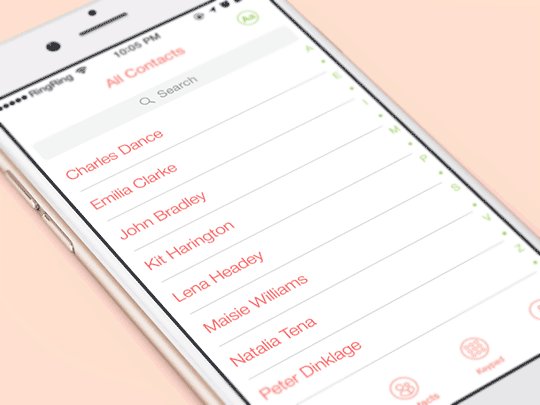
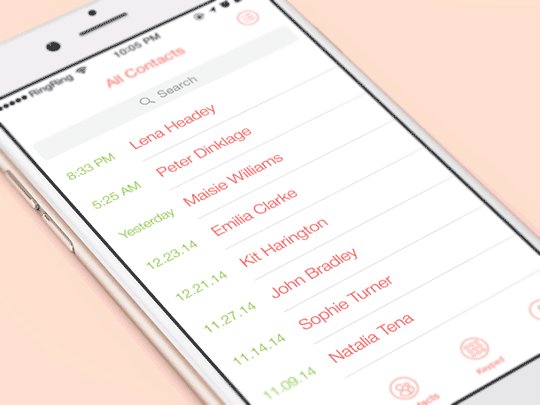
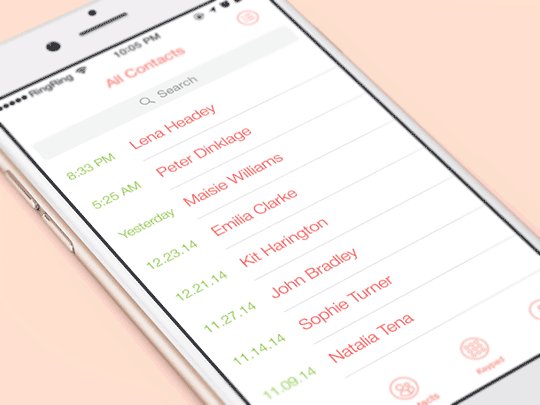
好強(qiáng)大的聯(lián)系人APP,點(diǎn)擊LOGO,顯示出來的用戶交錯(cuò)展示,有著層次、空間的感覺,這個(gè)創(chuàng)意不算新鮮,但用在這里就很新奇有趣了,不是嗎?前排應(yīng)該是聯(lián)系最頻繁的用戶。

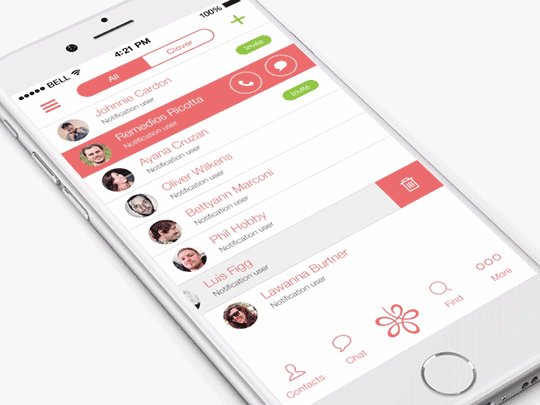
原來喜歡是可以這么做的,向右滑動(dòng)會(huì)變成喜歡的運(yùn)作。細(xì)心點(diǎn)可以看出,不是直接向右滑就直接喜歡的,分開了2個(gè)動(dòng)畫,向右滑動(dòng)20%-30%會(huì)顯示一個(gè)動(dòng)畫,但這時(shí)沒觸發(fā)喜歡功能,當(dāng)用戶繼續(xù)向右滑直至走過30%才會(huì)觸發(fā)成功。右滑功能也是如此。但這個(gè)百分比值需要經(jīng)過多次測(cè)試才能獲得最佳值。


Switch開頭另一種展示形式,但這樣如果第一次使用,反而不知道有沒有開啟。

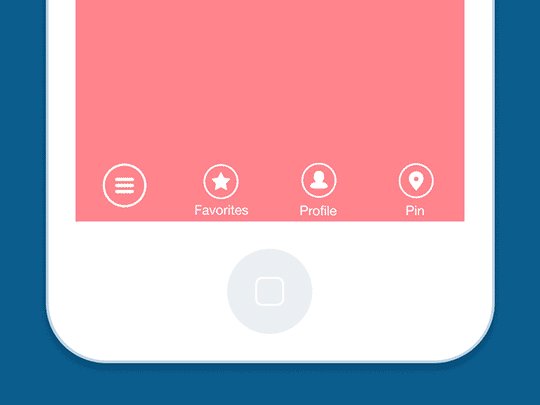
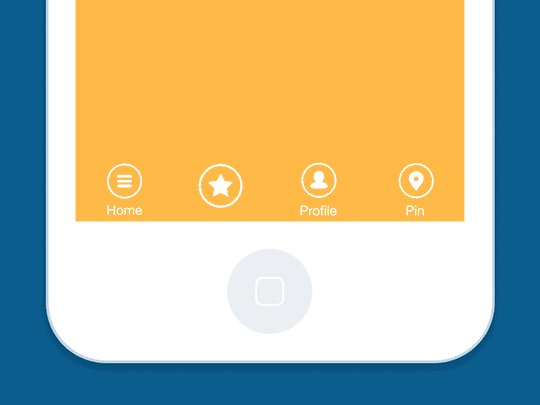
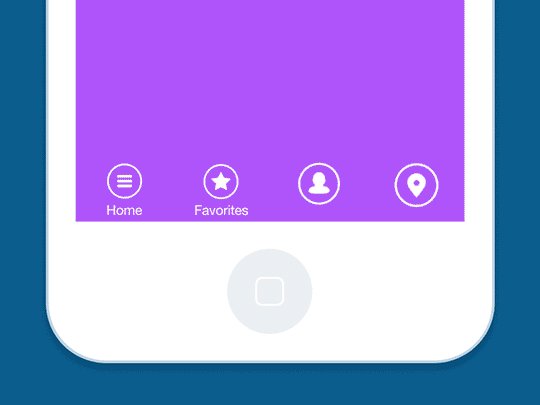
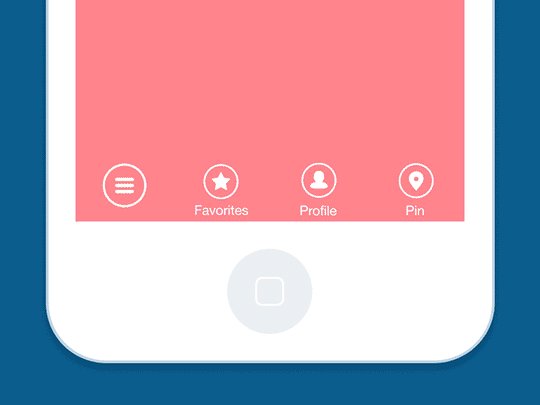
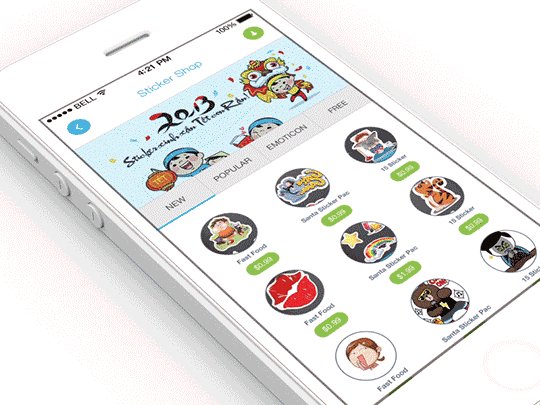
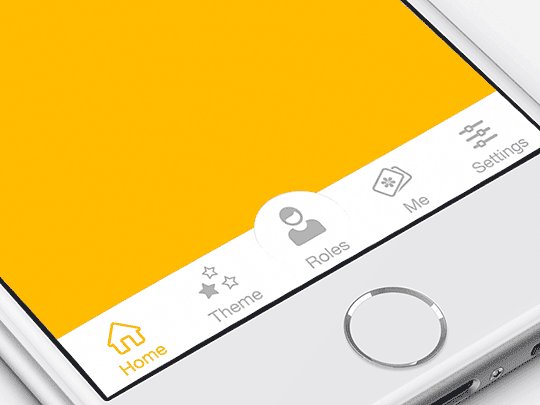
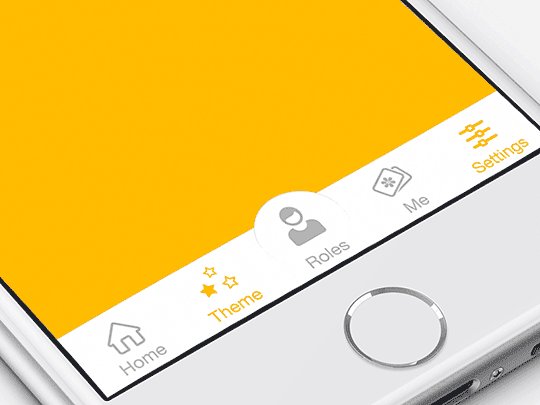
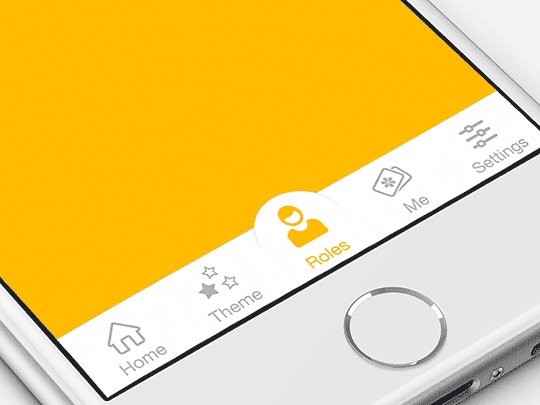
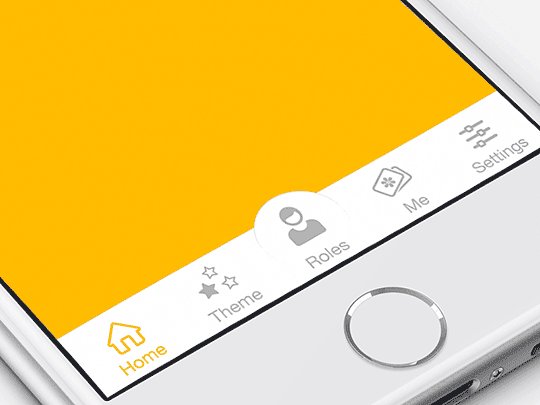
TAB 切換效果,未選中的TAB用圖標(biāo)顯示,TAB當(dāng)前狀態(tài)轉(zhuǎn)為文字。

切換文字時(shí),帶有反轉(zhuǎn)效果

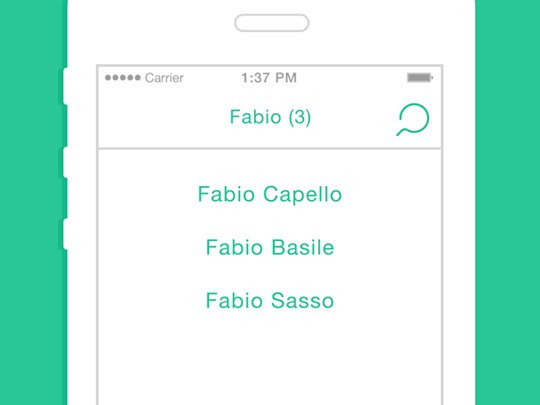
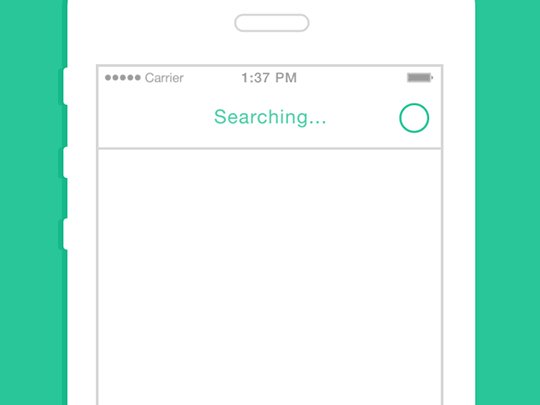
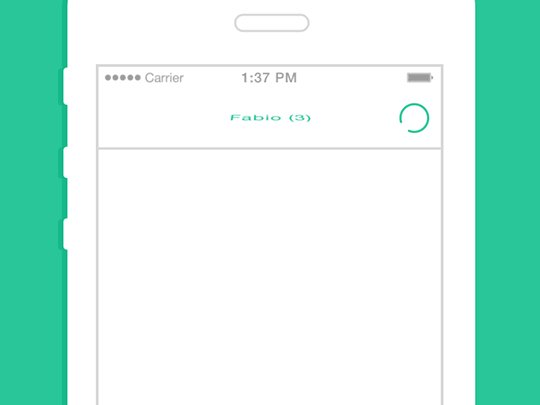
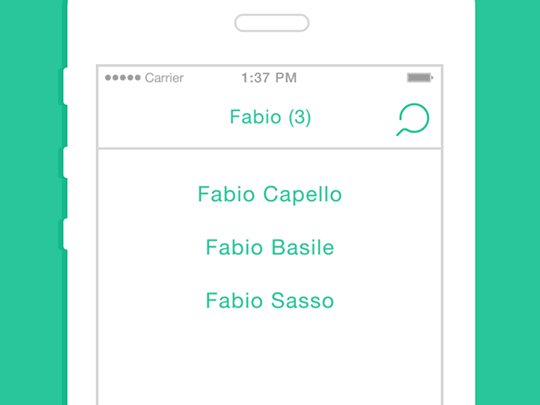
搜索交互,搜索按鈕有點(diǎn)怪。

很贊的LOGO動(dòng)畫。

不同TAB不同Color.

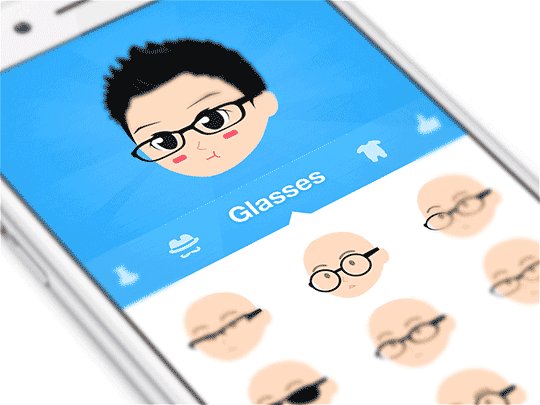
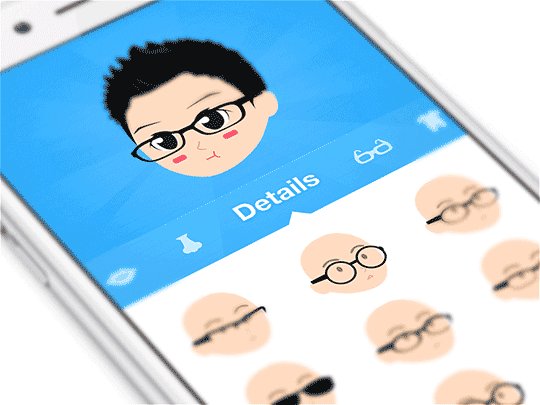
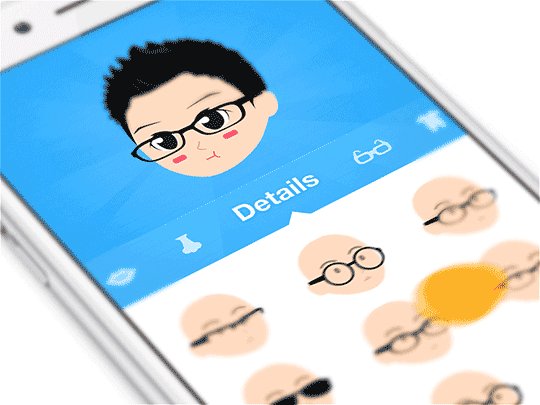
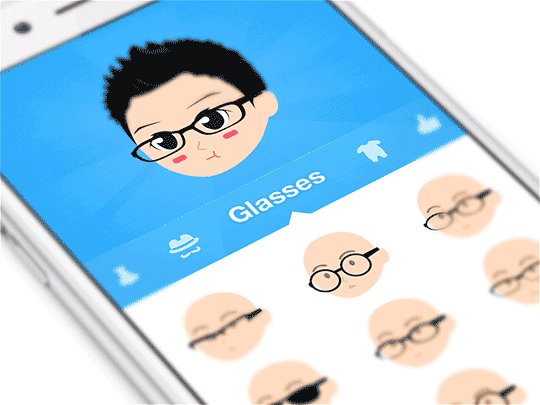
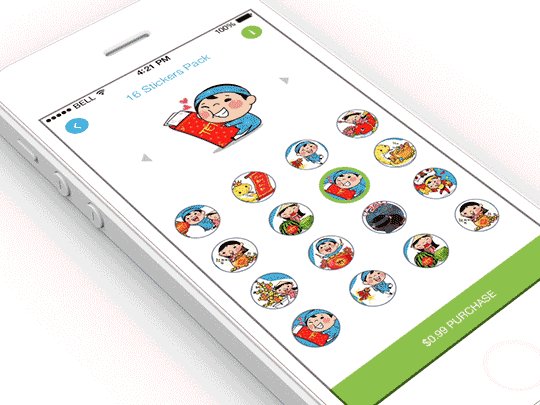
選擇,很爽的樣子。動(dòng)畫的幀數(shù)計(jì)算很好,得當(dāng),使視覺能很友好的展現(xiàn),不花哨,沒阻礙。

APP導(dǎo)航菜單圖標(biāo)動(dòng)畫

導(dǎo)航交互設(shè)計(jì)2

看到國(guó)內(nèi)APP扁平后都差不多個(gè)樣子,來點(diǎn)新鮮的交互動(dòng)畫給用戶帶來新的驚喜吧!上面已經(jīng)有好的靈感給你了,你懂的!
掃一掃,案例分享帶回家(藍(lán)藍(lán)設(shè)計(jì)微信公眾平臺(tái))
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.sdgs6788.com