2024-10-29 藍藍小助手
作為一名合格的UI設計師,用好留白分割、線性分割、卡片分割,你的頁面即成功了一半
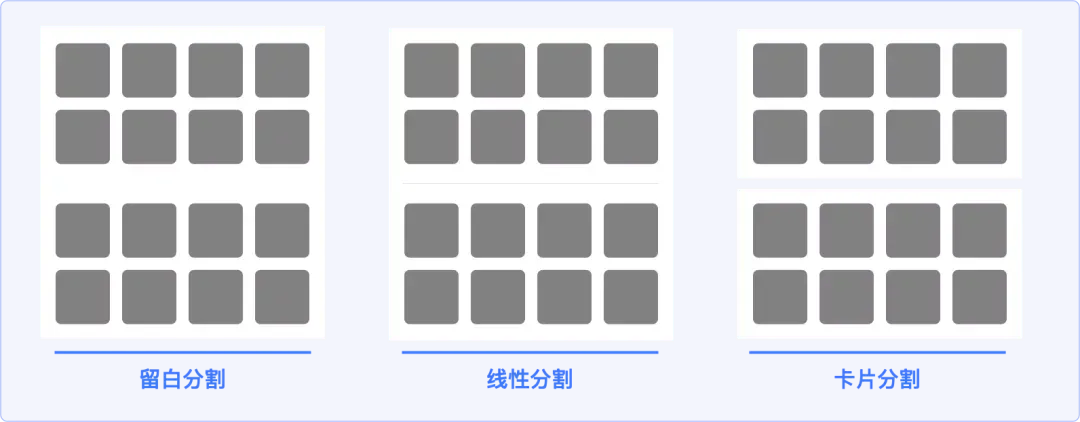
留白分割≧線性分割≧卡片分割

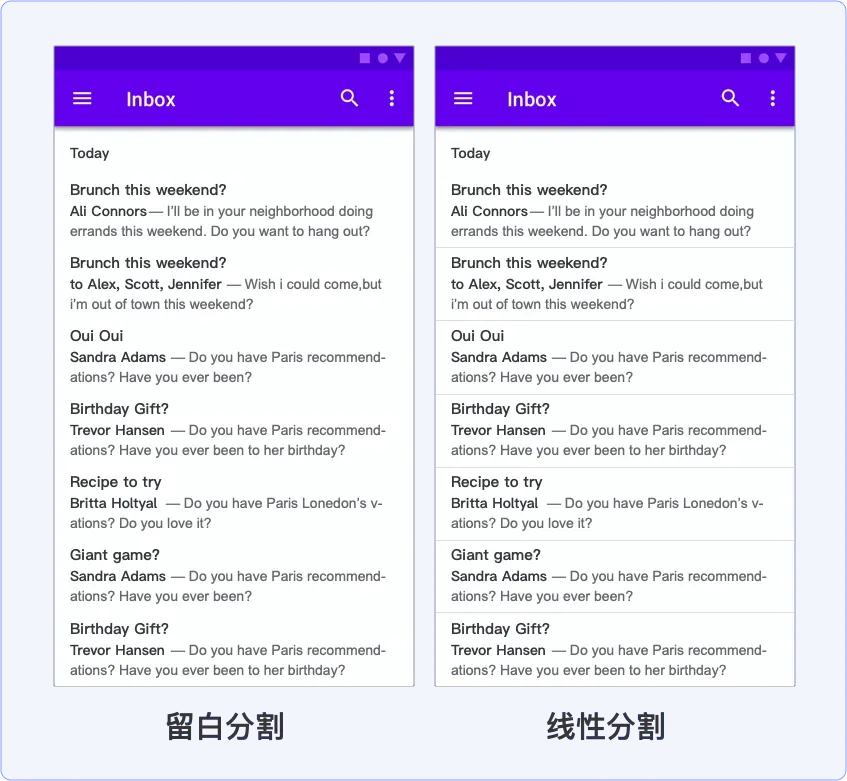
留白分割定義:指的是只通過增加間距的方式,利用人的視知覺原理(接近法則:人的大腦會傾向于把彼此靠近的元素視為一組),自然的將信息分組。(如上圖)
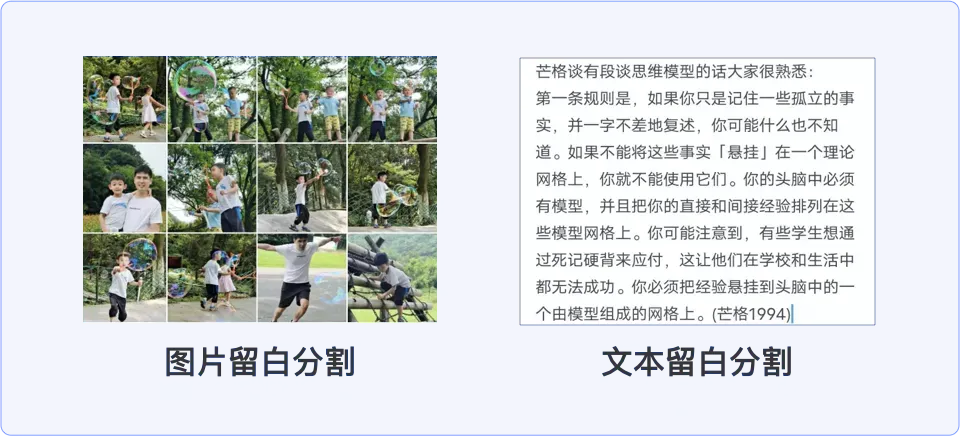
間距留白是區隔單一信息元素的默認選擇。(如下圖)

使用原則:建議在不影響核心數據指標的前提下,條目之間盡可能采用留白分割,會讓界面更清爽,瀏覽更沉浸。
留白分割的分類及適用場景:當條目信息層次較少(≦2)時,留白分割是比較合適的,當信息層次較多(≧3)時,留白分割既會浪費空間,也難以達到一目了然的分割效果。
線性分割定義:用線來分隔不同的信息內容。(大部分APP的分割線是1px粗細,黑色,不透明度12%)。
使用原則:分割線可以幫助用戶理解頁面是如何組成的,但過度使用分割線會造成視覺干擾,影響頁面信息傳達。
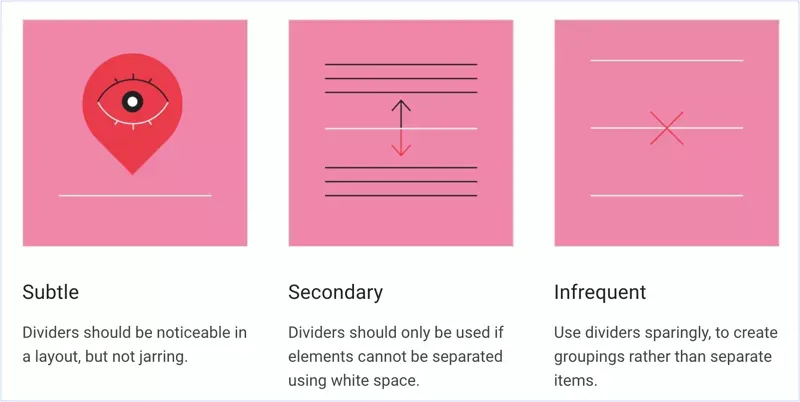
Android系統明確規定了分割線的使用原則:
1、微妙的:分割線在布局中應該很容易被注意到,但又不凸顯。
2、次要的:只有當留白不能起到分割作用時,才采用分分割線。
3、少用的:謹慎使用分割線,用它來創建分組而不是分割條目。(如下圖)

分類及使用場景:
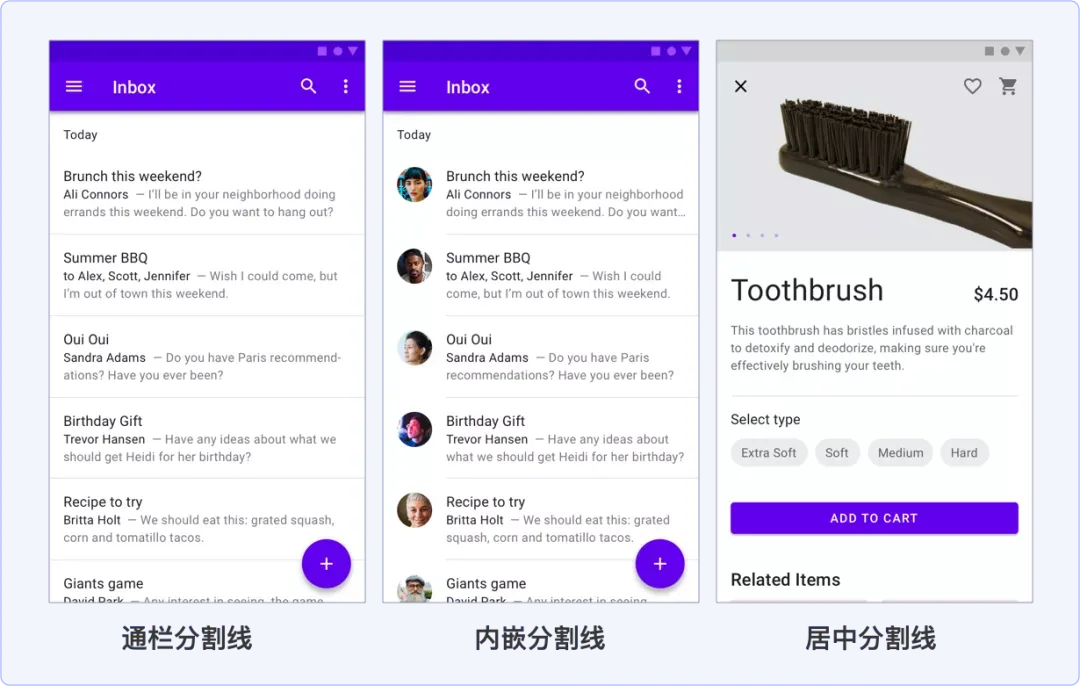
1、通欄分割線:用于分割彼此完全獨立的內容。
2、內嵌分割線:用于分割有錨點(頭像或圖標)的相關內容。
3、中間分割線:用于分割無錨點(頭像或圖標)的相關內容。

如果為了提高屏效,希望在一屏內盡可能多的展示信息,那么同樣的信息布局,分割線帶來的效果會更清晰(如下圖)

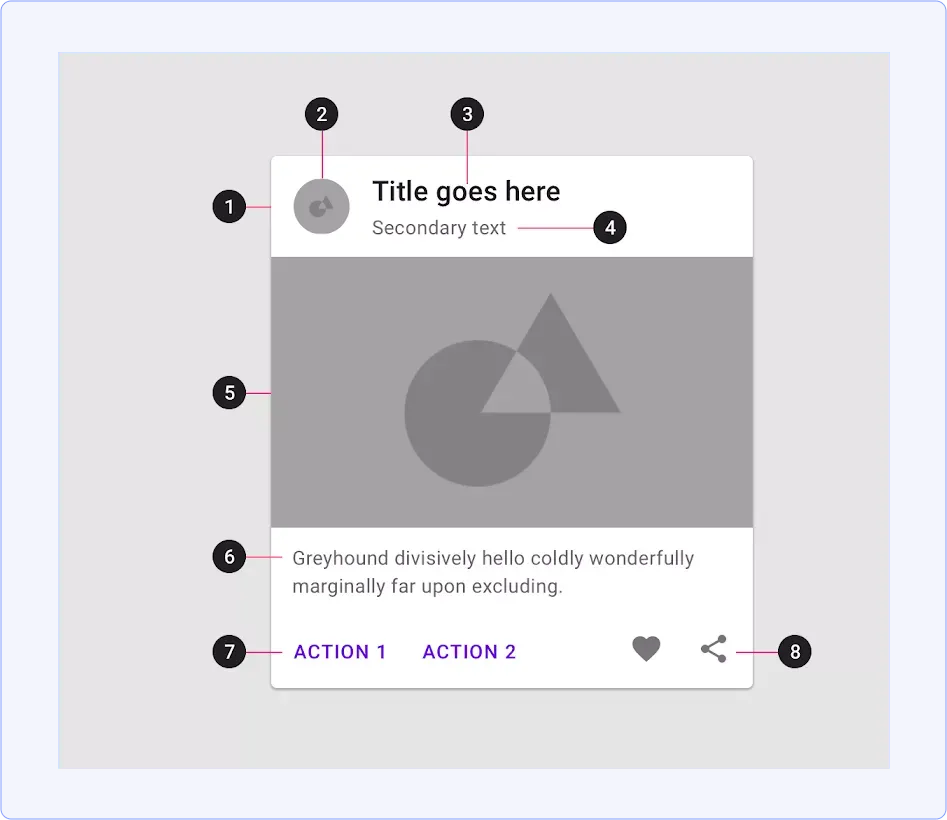
卡片分割定義:卡片是一個由內容和操作組合而成的獨立主題的面性容器①,它可以包含縮略圖②、標題③、副標題④、副媒體⑤、文本⑥、問文字按鈕⑦和圖標按鈕⑧,除了卡片容器本身,其他元素都是可選的,所有元素都以易于掃描和操作的形式放置在卡片上。

使用原則:
1、包含的:卡片是一個可識別的,單獨的、包含內容的單元。
2、獨立的:一張卡片可以獨立存在,而不依賴于上下文環境。
3、不可分割的:一張卡片不能與另一張合并,也不能拆分成多張卡片。
分類及適用場景:
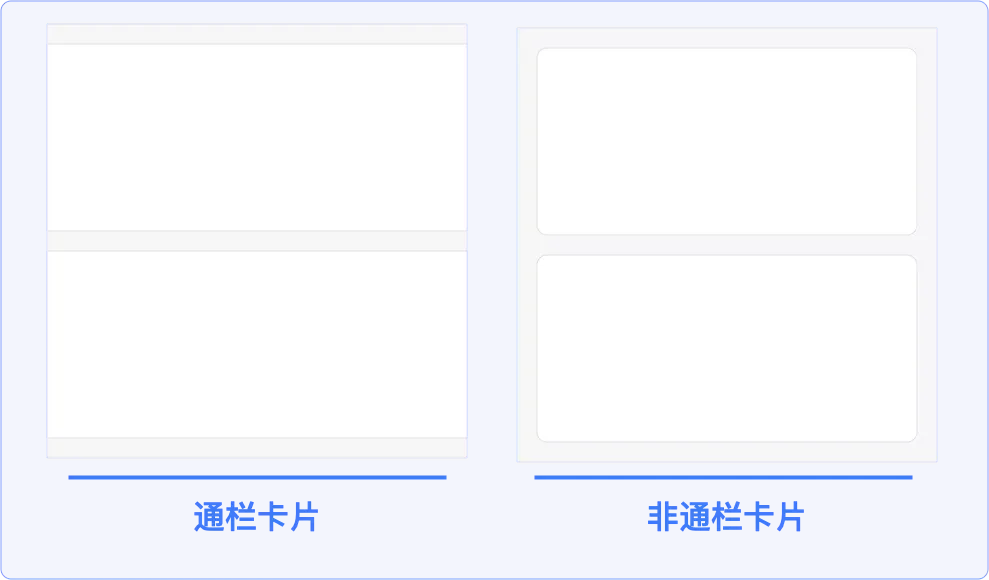
卡片根據左右是否有邊距,可簡單分為通欄卡片和非通欄卡片(如下圖)。

從視覺效果上來看,由于圓角的聚焦效應,非通欄卡片對于凸顯單個卡片的獨立性和內容的效果都更好,畫面的分割感會更強。
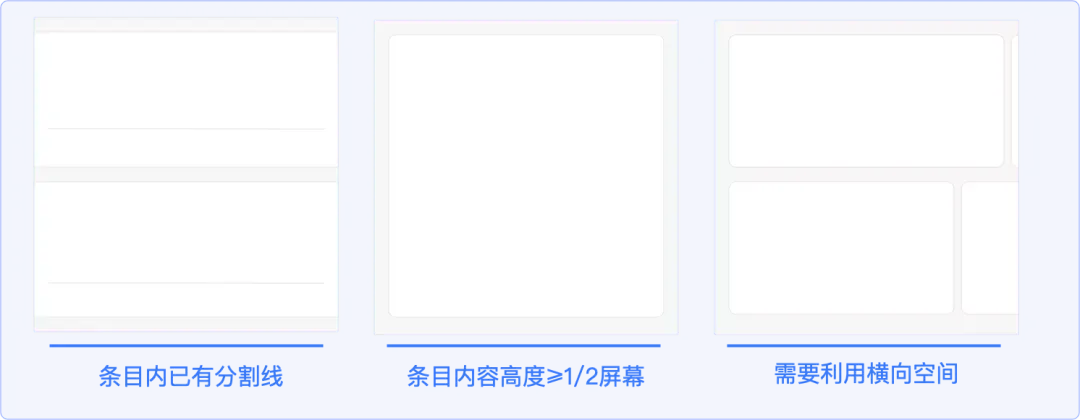
1、當這個主題內部的內容已經有分割線時,建議采用卡片分割,讓主題信息層次更加清晰。
2、當單個主題內部的內容類型較多,上下所占空間較大,建議采用卡片分割,以更好的圈定該主題的內容范圍,給用戶明確的內容邊界感。
3、當需要擴展頁面的橫向空間時,暗示頁面可以橫向滑動時,需要采用非通欄卡片,利用橫向內容連續性原則,幫助用戶建立可以橫向滑動的意識。

小結:

信息分割本身不是目的,分割方式的選擇是為了讓版面產生清晰的條理性,用悅目的信息秩序來更好的突出內容,達成最佳的信息傳達效果,所以決策時,除了上述細節考慮因素,還要考慮整體版面效果和信息傳達效率。
(圖片均來自網絡,侵權必刪


關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發