首先需要明確設計規范的目標,也就是為什么建立設計規范,這里包括提高用戶體驗、降低開發成本、提高團隊協作斜率等。這些目標將為后續的規范制定提供方向。
還有就是大家都知道,在做項目時如果沒有明確的目標和價值,是很難推動的。
在項目全面進入ui設計之前,先設計幾個核心頁面的demo,確立整體的基礎規范和設計風格,把一些基礎的設計規范定義出來,例如命名、尺寸、間距、顏色、字體、核心控件等、這樣在開展設計的過程中保持一致性和統一性,當然,在項目設計過程中,UI設計規范也需要根據實際情況去調整補充。
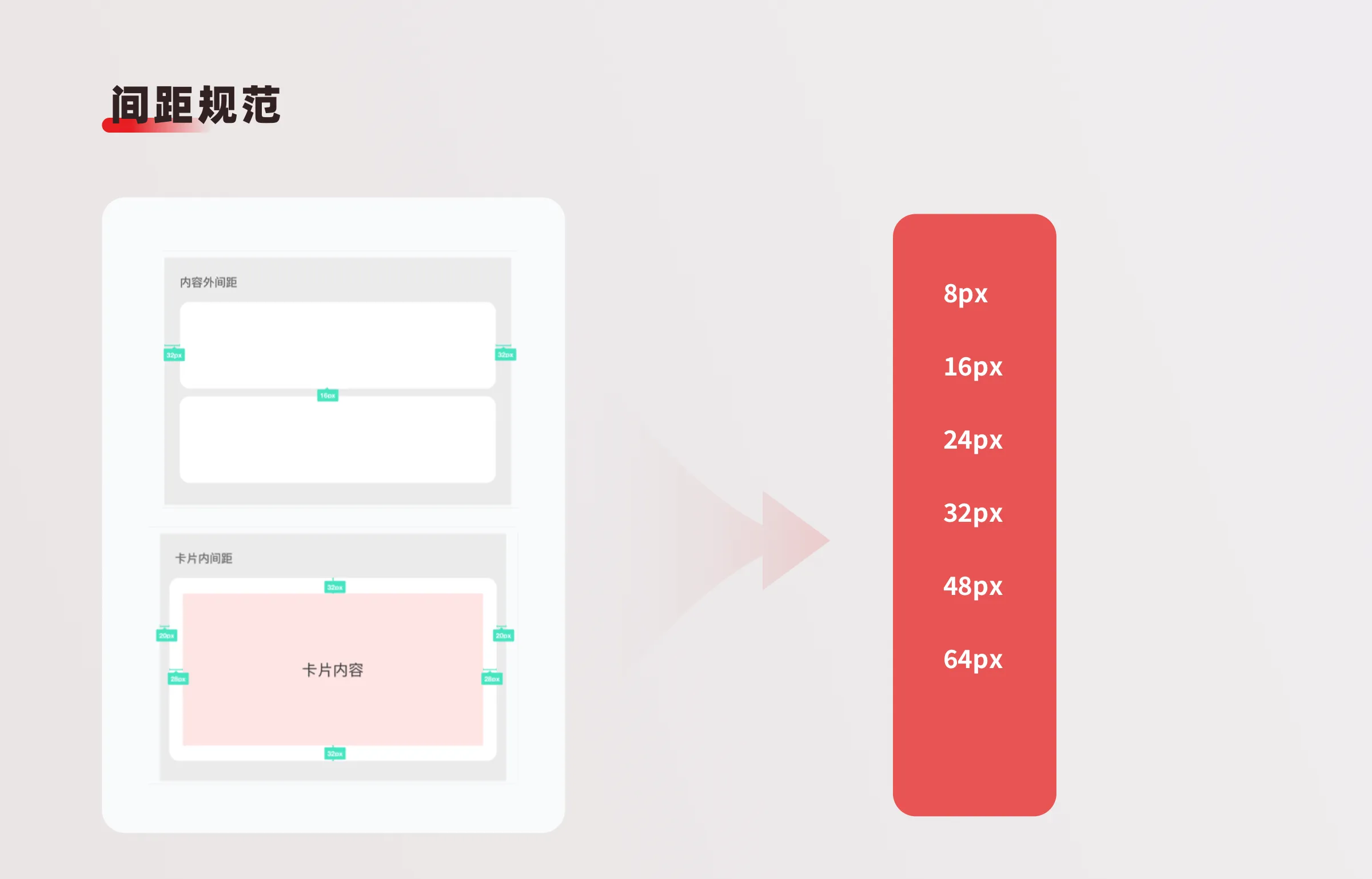
在間距部分我們需要把一些頁面間距、模塊間距、元素間距,這些要定義出來像我平時在工作中通常以8px作為基數,以此衍生出8、16、24、32、48、64
,這6個間距數值,完全能夠滿足絕大多數的使用場景。當然,針對信息較少的頁面也會使用到120、160、200...其他間距數值,例如缺省頁、登錄頁面等。出去這些特殊頁面,基本上通用的就上面那6個就足夠了
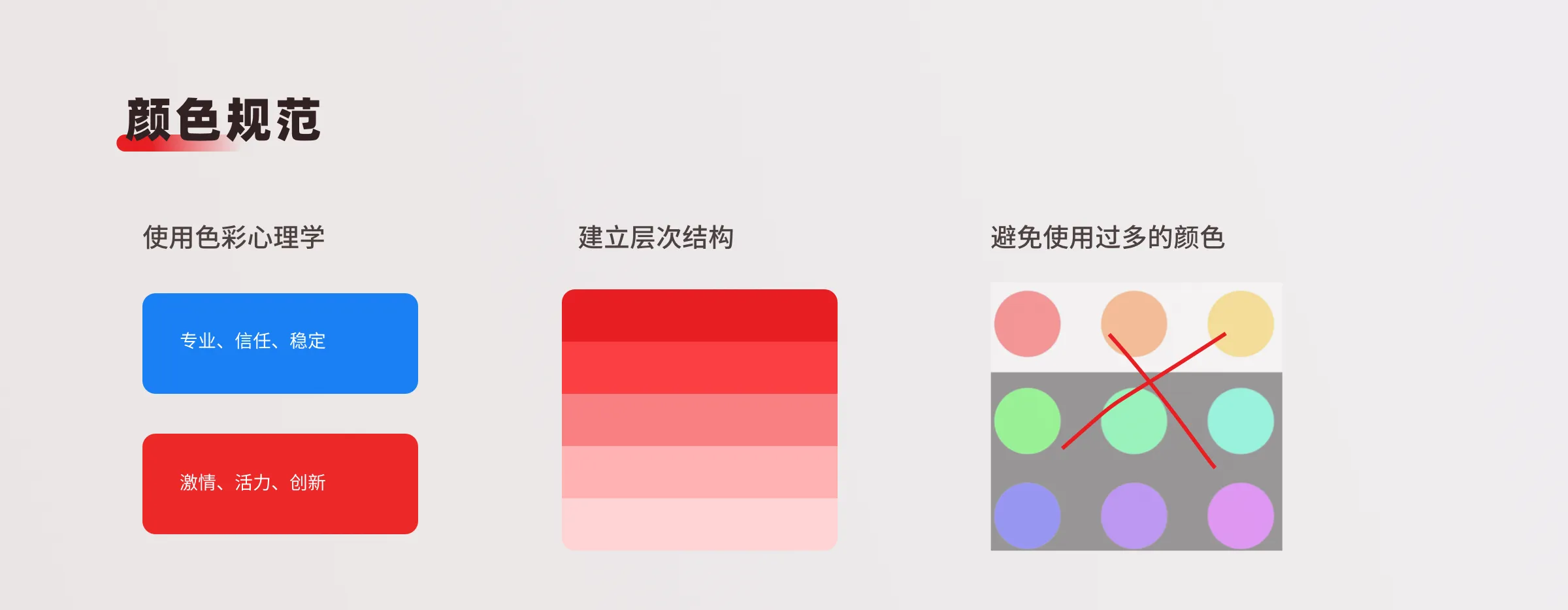
我們要先把主色調和輔助色,通常主色都是根據品牌形象和目標用戶的需求選擇。
1、使用色彩心理學:
根據不同的顏色和情感聯想,選擇適合的顏色來傳達品牌形象和用戶體驗。例如,藍色通常被認為具有專業、信任和穩定的感覺,而紅色則具有激情、活力和創新的聯想。
2、建立層次結構:
使用顏色的飽和度和明度來建立層次結構。將重要的設計元素設置為高飽和度和明亮的顏色,使其在頁面上突出顯示,而將次要的設計元素設置為低飽和度和較暗的顏色。
3、避免使用過多的顏色:
過多的顏色可能會使頁面顯得混亂和難以聚焦。在設計過程中,盡量使用有限的顏色組合,并且要避免使用過多的對比色或互補色。
我們需要把字體、字號、顏色、行距、這些給定義清楚,有規律的大小字號更有利于閱讀,(另外要注意一些特殊字體的版權問題)常用的字體大小20px、24px、28px、32px、36px,44px,48px,且都是間隔4px,設計師需要根據具體場景去決定字體大小,以確保用戶能夠輕松閱讀和理解界面信息層級比重。
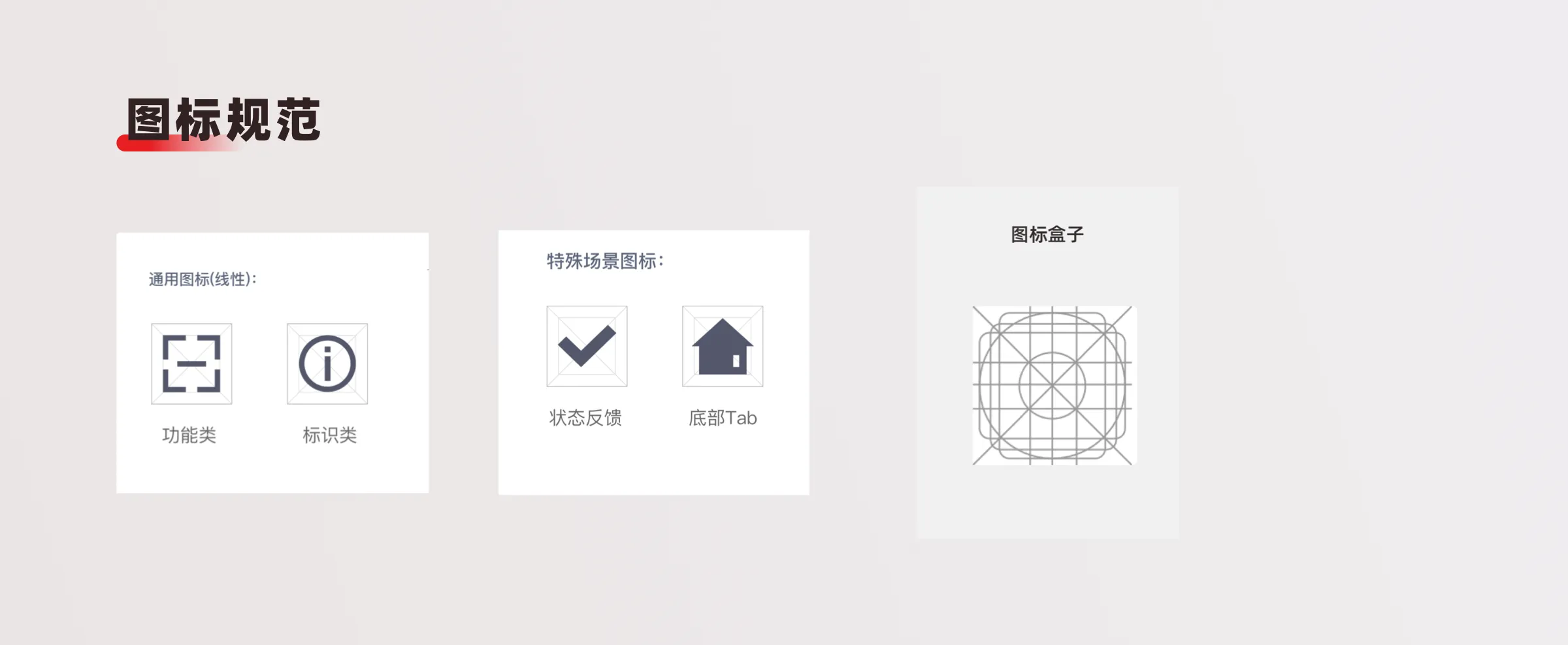
圖標是UI設計的重要組成部分,它可以使圖標看起來更加美觀、易用、統一和有吸引力。也傳達著整個UI視覺風格調性,和系統功能的作用。在圖標設計上一定要簡單清晰,定義規范時要對圖標的大小、圓角、線條粗細、等有明確的指示,在繪制的時候我們可以制定自己的
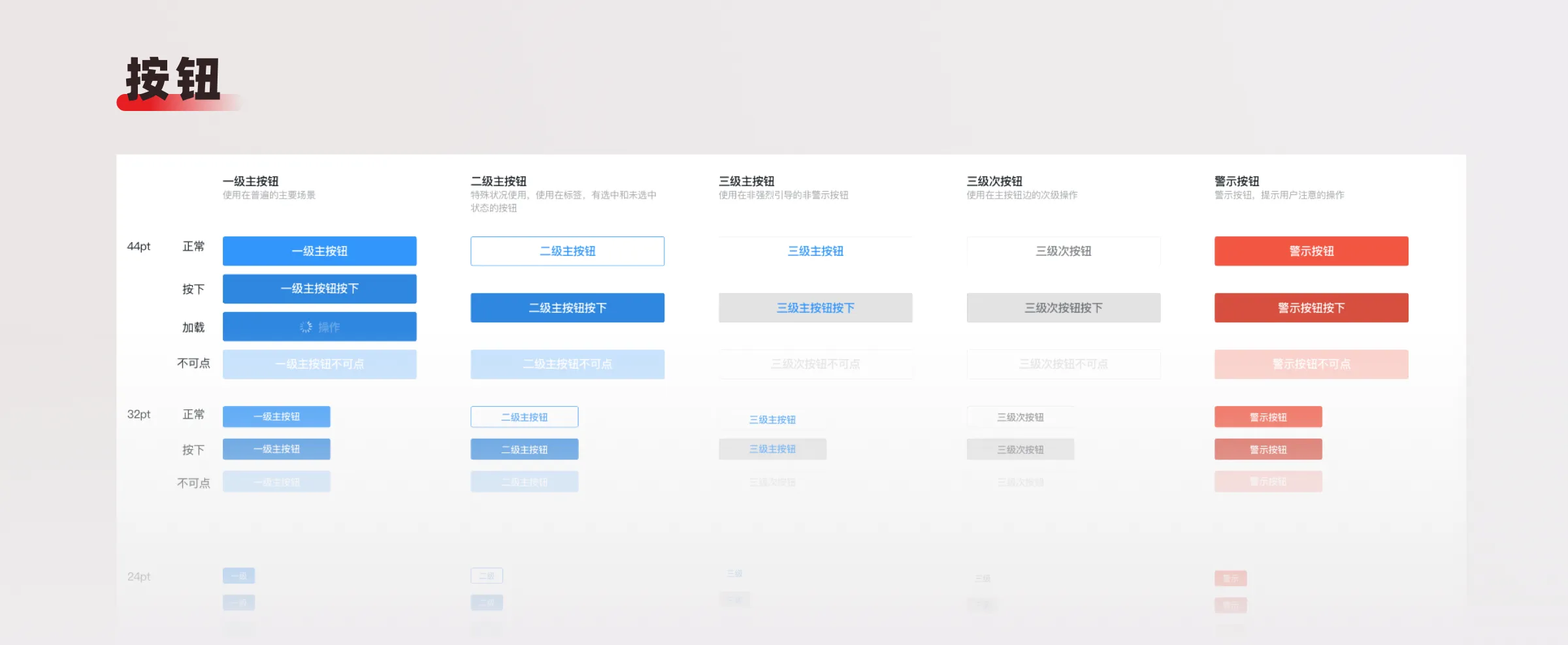
按鈕尺寸:
一般來說,按鈕的尺寸應該能夠適應不同的屏幕尺寸和分辨率,并且應該能夠突出顯示。
按鈕形狀:
應該具有清晰的輪廓和圓潤的邊角,圓角大小是多少
按鈕顏色:
按鈕的顏色應該與整體UI設計風格相協調,并且應該能夠突出主題和重點信息。一般主按鈕大多使用主題色。
按鈕文本:
按鈕的文本應該簡短明了,并且應該能夠清晰地表達按鈕的功能。還需要定義清楚按鈕中限制的字數。
按鈕內邊距:
按鈕的內邊距應該能夠擴大按鈕的可點擊范圍,并且應該能夠提高用戶點擊按鈕的準確性。需要考慮極限情況下,最小應該保持多少內邊距。
按鈕狀態:
按鈕的狀態應該能夠表達按鈕的狀態和功能。一般來說,按鈕的狀態包括正常狀態、點擊狀態等。
作者:考思考
來源:站酷

藍藍設計(m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發