大致需求是這樣:為節省彈窗內對選項選擇的時間,現將原本彈窗內的級聯選擇下拉框改成平鋪按鈕的形式。(見下圖)
ps:本平臺為人工審核平臺,使用用戶為審核員,平臺設計要為審核員的審核效率負責,審核效率一般表示為:單人單天(8小時)xxx條審核量。
原因:彈窗內用戶選擇項為不通過原因,而此選擇項是用戶根據自身企業的風險標簽來自定義配置,這就涉及到級聯選擇數量的問題,有的客戶風險標簽體系細,多則幾百個,有的客戶只需要粗粒度標簽,例如只有一級標簽,總數可能不超過十個...
需求方:我要一個這么大的彈窗!好讓信息呈現更全面!
但做設計從來不是憑空定義一個彈窗大小,要做到有理有據;前期選擇先跟使用此平臺的審核負責人溝通,來確定目前已接入的客戶在此處自定義配置的原因數量量級并
整理出溝通結論
:
存在少量客戶 10個以內的原因個數、 常規客戶在30個左右的原因個數、現存一家客戶使用最大量級 100+原因個數。但由于控制權在客戶方,原因量級不可控,未來也可能出現幾百的數量。
在以上結論中,可以確定出可能的備選 600px中彈窗、800px的大彈窗、或者需求方提出的將近1200px的超大彈窗,但到底哪個最為合適需要進一步判斷。
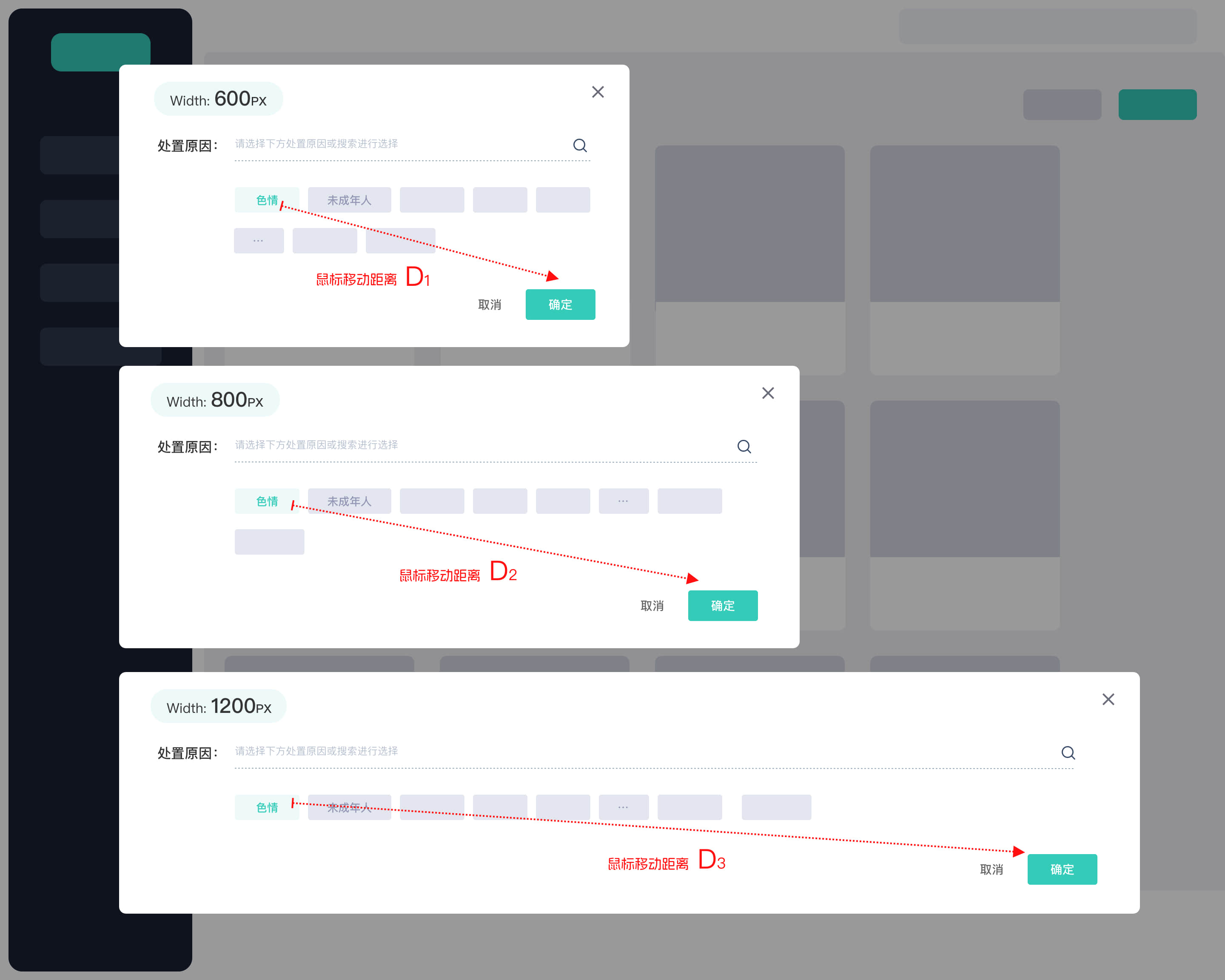
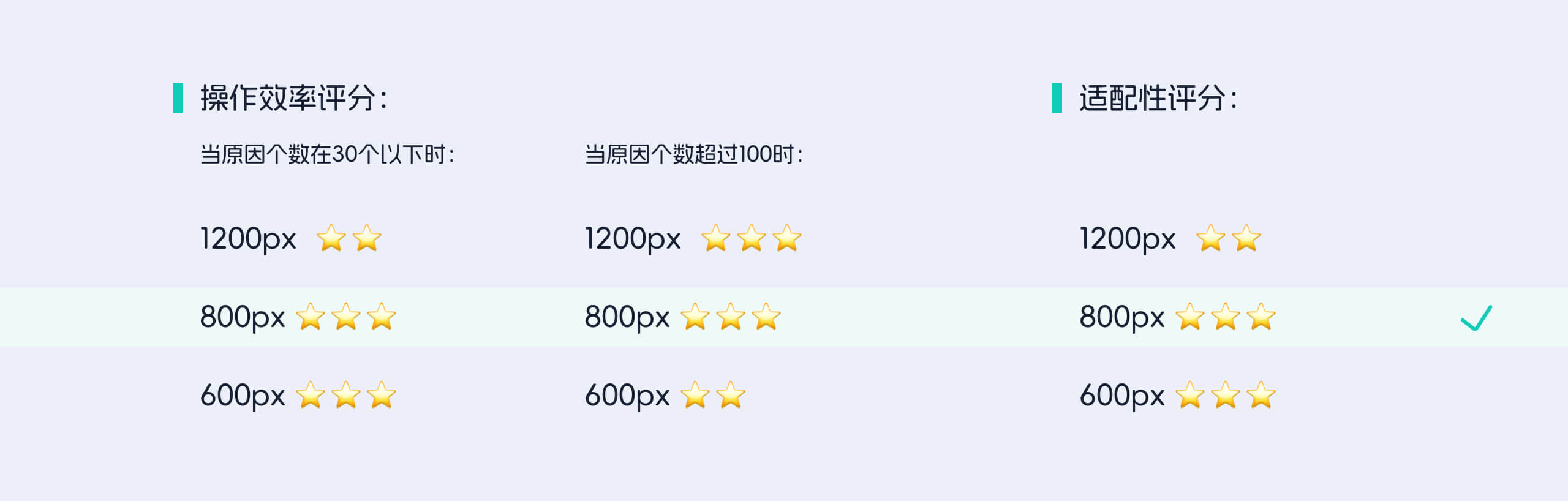
在有可能的600、800、1200px三種寬度中選取最合適的彈窗尺寸,分別從操作效率與適配性角度對其進行判斷。
當原因個數在30個以下時:
若不同寬度時,都選擇第一個處置原因,根據交互方法論--
菲茨定律
,指點設備到達目標的與兩個因素有關:(1)設備當前位置和目標位置的距離(D)。距離越長,所用時間越長;(2)目標的大小(S)。目標越大,所用時間越短。
由此可見此操作的最終目標按鈕為右下角的確定按鈕,目標按鈕大小不變,但整體的選擇距離是相對兩個較小彈窗要遠的。D3>D2>D1,所用時間 T3>T2>T1。由于對審核員任務操作時間和效率要考慮到秒或毫秒級別,此大小對用戶快速完成此操作起到負向作用。
另外,當原因個數10個以內時,可見此時彈窗寬度過寬,導致空白區域過大。
1200px 一屏內展示完全,不需要滾屏滑動;
800px 可在兩屏內展示完全,需要滾屏滑動;
600px 超出兩屏展示才可展示完全,需要滾屏滑動。
市面上存在部分 1024 分辨率的顯示屏,所以:
600px 能夠適配所有市面主流分辨率顯示器
800px 能夠適配所有市面主流分辨率顯示器
1200px 不能能夠適配市面主流1024*768的分辨率顯示器,彈窗不能在顯示器內顯示完全,固適配性相對較弱。
800px 的表現最優,固選取
800px
的彈窗大小。
高度規范:
由于信息量的不同可以根據內容多少進行自適應高度,限定 max high 700px 。由于一般超出800px可能出現瀏覽器外滾動條,所以選取高度為
600-800px
之間
滾動條規范:
限高后,若信息超出 max high 支持出現內滾動條。
瀏覽器適配規范:
瀏覽器窗口>800px,彈窗寬度保持固定寬度800px。瀏覽器窗口600-800px之間彈窗同步在600-800之間自適應。瀏覽器窗口<600px,彈窗寬度保持600px,出現瀏覽器外滾動條。
作者:Squirrel_young
鏈接:https://www.zcool.com.cn/article/ZMTU5NDQzMg==.html
來源:站酷