2023-8-16 鶴鶴
表單頁(yè)作為B端設(shè)計(jì)中常見頁(yè)面之一,在設(shè)計(jì)過程中如何解決用戶的問題如何降低使用者的錄入負(fù)荷。一點(diǎn)小小的經(jīng)驗(yàn)供大家參考~在使用表單組件、或設(shè)計(jì)表單頁(yè)面時(shí),很多設(shè)計(jì)者都是根據(jù)自己的直覺或者個(gè)人經(jīng)驗(yàn)本能驅(qū)動(dòng)解決排列、布局的一些問題。但又會(huì)有很多的疑惑會(huì)從過程中冒出來困惑設(shè)計(jì)師,導(dǎo)致自己的設(shè)計(jì)很難使產(chǎn)品、開發(fā)等信服。每一個(gè)設(shè)計(jì)都離不開解決某問題或達(dá)到某個(gè)預(yù)期,好的表單設(shè)計(jì)往往都能讓用戶快速get到關(guān)鍵信息同時(shí)快速準(zhǔn)確錄入信息,降低使用者填寫負(fù)荷。帶著這樣的設(shè)計(jì)目的結(jié)合業(yè)務(wù)內(nèi)容將表單進(jìn)行分組,結(jié)合適當(dāng)?shù)脑O(shè)計(jì)策略,這樣能使設(shè)計(jì)方案更加有理有據(jù)。
接下來將從表單類型、對(duì)齊方式(頂對(duì)齊、左對(duì)齊、右對(duì)齊)、輸入框?qū)挾取粹o鈕層級(jí)與順序幾個(gè)維度剖析表單設(shè)計(jì)的思索。
表單類型
表單在設(shè)計(jì)時(shí)需要對(duì)其進(jìn)行合理的歸納簡(jiǎn)化,降低表單填寫負(fù)荷。 通常我們將表單分為基礎(chǔ)表單、分步表單、錨點(diǎn)定位、標(biāo)簽頁(yè)這幾類。

(1)基礎(chǔ)表單
當(dāng)表單條目數(shù)在7個(gè)內(nèi),表單較為簡(jiǎn)單,這時(shí)候我們一般直接采用基礎(chǔ)表單;當(dāng)表單條目數(shù)在7個(gè)以上,這時(shí)候就需要根據(jù)表單的復(fù)雜度、邏輯性、關(guān)聯(lián)性進(jìn)行判斷,進(jìn)行分組歸納簡(jiǎn)化,降低表單填寫負(fù)荷。
(2)分步表單
如果每個(gè)組之間關(guān)聯(lián)性較不是強(qiáng)且有先后邏輯順序,那么推薦使用分步表單;
(3)錨點(diǎn)定位
如果每個(gè)組之間關(guān)聯(lián)性較強(qiáng),就不適合分開,推薦使用錨點(diǎn)定位,點(diǎn)擊錨點(diǎn)可快速定位到相應(yīng)的表單內(nèi)容;
(4)標(biāo)簽頁(yè)
如果每個(gè)組既沒有邏輯先后順序,也沒有關(guān)聯(lián)性時(shí),都是相對(duì)獨(dú)立的表單,推薦使用標(biāo)簽頁(yè)分組。
對(duì)齊方式
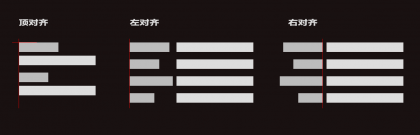
通常有三種對(duì)齊方式:頂對(duì)齊、左對(duì)齊、右對(duì)齊如圖例所示

如何去選擇這三種對(duì)齊方式呢?我們從內(nèi)容關(guān)聯(lián)性、標(biāo)題長(zhǎng)度的靈活性、空間的占比、閱讀體驗(yàn)等幾個(gè)維度進(jìn)行優(yōu)劣分析。

左對(duì)齊
優(yōu)點(diǎn):閱讀視線對(duì)齊,比較符合人正常瀏覽習(xí)慣,縱向空間利用率高缺點(diǎn):標(biāo)題文本長(zhǎng)度限制性較大、內(nèi)容關(guān)聯(lián)性較低、瀏覽效率低、閱讀成本較高適用場(chǎng)景:標(biāo)題文本字符數(shù)少,表單內(nèi)容適中、邏輯相對(duì)復(fù)雜、需要仔細(xì)閱讀的場(chǎng)景
右對(duì)齊
優(yōu)點(diǎn):內(nèi)容關(guān)聯(lián)性強(qiáng)、版式整齊、縱向空間利用率高缺點(diǎn):標(biāo)題文本長(zhǎng)度靈活性不高、左邊起點(diǎn)對(duì)不齊、瀏覽效率低、閱讀成本較高適用場(chǎng)景:標(biāo)題文本字符數(shù)少、表單內(nèi)容適中、邏輯關(guān)系簡(jiǎn)單標(biāo)題字?jǐn)?shù)少的場(chǎng)景(如篩選條件)
頂對(duì)齊
優(yōu)點(diǎn):標(biāo)題文本字符長(zhǎng)度靈活度高、瀏覽效率相對(duì)較高、信息展示清晰缺點(diǎn):豎向空間占比大適用場(chǎng)景:標(biāo)題字符數(shù)較長(zhǎng)的情況
輸入框?qū)挾?br />
一般輸入框?qū)挾葐栴}有兩種處理方式:寬度固定 or 寬度做自適應(yīng)

寬度固定
采用這樣的處理方式時(shí),需要控制表單內(nèi)輸入內(nèi)容的長(zhǎng)度高度一致,不然會(huì)面臨以下兩種尷尬:面對(duì)尷尬一(長(zhǎng)度定太短)內(nèi)容擴(kuò)展性太差,無法同時(shí)滿足大段信息展示。面對(duì)尷尬一(長(zhǎng)度定太長(zhǎng))輸入框當(dāng)只填寫一兩個(gè)字符時(shí),會(huì)很空視覺效果不佳。

寬度做自適應(yīng)
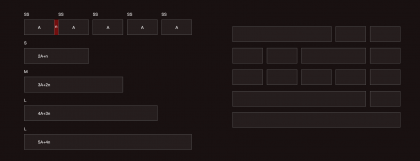
采用這樣的處理方式時(shí),需要提前預(yù)知用戶填寫該字段內(nèi)容的最大寬度與最小寬度,中和這兩個(gè)極值選擇合適的輸入框?qū)挾取S纱宋覀儗?huì)得到5種梯度的輸入框,如下圖例

超短(XS):用于短數(shù)字、超短文本 短(S):適用于較短文本輸入,如個(gè)人信息(姓名、電話、郵箱等) 標(biāo)準(zhǔn)(M):默認(rèn)輸入框長(zhǎng)度,適用大多數(shù)情況 長(zhǎng)(L):適用較長(zhǎng)文本輸入,如網(wǎng)頁(yè)地址、標(biāo)簽組等 超長(zhǎng)(XL):適用超長(zhǎng)文本輸入如正文(描述信息、備注、摘要、介紹、備注)、超長(zhǎng)鏈接等選擇合適的輸入框?qū)挾瓤梢詫?duì)使用者產(chǎn)生一定的心理暗示從而來減輕使用者的心理負(fù)擔(dān),因?yàn)樵诳吹阶侄螛?biāo)題時(shí),心理都會(huì)產(chǎn)生對(duì)所填信息的預(yù)期,大概我要填寫什么,如果選用的輸入框?qū)挾炔缓线m一方面會(huì)對(duì)使用者造成一定的填寫負(fù)擔(dān),同時(shí)還會(huì)對(duì)用戶產(chǎn)生一定程度的誤導(dǎo)。比如:填寫戶籍所在地時(shí),如果輸入框給的太寬就會(huì)疑惑,到底應(yīng)該寫“xx省xx市”、還是應(yīng)該填到具體“省-市-區(qū)-街道-xx號(hào)”呢?當(dāng)遇到更復(fù)雜的場(chǎng)景和混排輸入框的情況,為了讓頁(yè)面呈現(xiàn)的內(nèi)容更加有序、整齊,可參照山歌系統(tǒng)的定義方式來定義5種梯度寬度,從而方便設(shè)計(jì)執(zhí)行和技術(shù)開發(fā)。比如定義為 A=超短(XS)的寬度;短(S)的寬度=2A+n;以此類推

鈕層級(jí)與順序
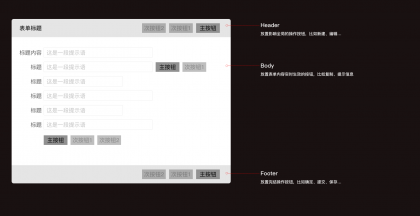
表單中比較常見的按鈕大概有“保存”、“提交”、“取消”、“關(guān)閉”、“暫存”、“下一步”、“上一步”...由于B端產(chǎn)品業(yè)務(wù)邏輯較復(fù)雜通常頁(yè)面中會(huì)有很多操作按鈕,為了更快捷準(zhǔn)確的操作,就需要對(duì)按鈕按照重要程度分為主按鈕,次級(jí)按鈕;為了達(dá)到這樣的目的僅僅依靠按鈕樣式還遠(yuǎn)遠(yuǎn)不夠,還得根據(jù)視覺動(dòng)線給出合理的排列順序。關(guān)于按鈕順序,最常見的疑問是主按鈕應(yīng)該在次級(jí)按鈕左邊還是右邊,這里建議使用基于Ant Design 的設(shè)計(jì)原則,將規(guī)范定為:左對(duì)齊從左往右閱讀,右對(duì)齊從右往左閱讀;

作者:倫Allen
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請(qǐng)聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請(qǐng)注明出處。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.sdgs6788.com