2023-8-2 鶴鶴
前言
不知道你會不會經常經歷這個情況:
1.自己設計的交互稿,不知道能不能再優化。
2.審別人稿的時候,不知道提的意見是不是全面和更有價值的。
3.看別人作品,不知道怎么分析別人的作品,挖出有價值的點。
這些情況的出現我想是因為我們是通過回憶以前的經驗來記起知識,然后去設計或者審查設計稿。所以很考驗我們過去的經驗和記憶力,一旦設計的是一個不是很熟悉的需求,我們能回憶的知識點很少,那我們會去借助大量的參考去完成交互設計。
借助參考可以打開我們的思路,但過渡依賴參考,會導致你做用戶體驗的上限就是你參考產品的上限。所以找到參考的時候我們不能覺得它的交互合理就照搬,還要思考它的這個方式是不是可以再更優化。

所以我希望設計一套邏輯思維,去幫助自己知道怎么更好的分析自己的作品,達到更好的優化效果。同時也可以去分析其他的作品,獲得更多的知識點,填補到自己的彈藥庫中。
利用這套思維邏輯,你可以做到:
1.可以全面快速的找到交互稿的優化點
2.可以更全面的分析別人的作品,獲得有價值的知識點。
這套思維邏輯的三要素
這里說的三要素分別為 設計目的、交互規則、完成任務過程。(三要素的定義說明都以簡單化的去舉例,主要展示整體的思維方法)
設計目的
我們的設計交互是希望達到怎么樣的一個目的。比如:只針對用戶的話,簡單的來說一般分兩個大方面
1.幫助用戶完成用戶目標
2.在這過程中有良好的體驗
交互規則
針對目的,會有一系列要遵循的交互規則,而要得出這些規則首先是要做一些用戶調研的工作,調研又是一大篇幅,先不在這細講。
我們先以一些可以滿足大多數需求的通用性的交互規則來舉例,比如:
1.追求效率
2.減少失敗,盡量完成用戶的目標
3.滿足用戶情感需求
完成任務過程
得到規則后,我們再去了解用戶完成任務的一個過程,大致分為:
1.尋找信息
2.理解信息
3.進行操作
值得注意的是,這里的三個過程是不斷反復的,比如【3.做出行為】可能是個輸入行為,那輸入完了又會開始進行【1.尋找信息】,所以【3.進行操作】有兩個狀態,一是過程型操作,像點擊導航欄查看信息。二是結束型操作,一般是提交、完成的結束性動作。

完成任務的過程中,用戶還會做以下工作
1.認知工作
理解產品的行為、文本以及組織結構
2.記憶工作
回憶產品的行為、命令、密碼、名稱,控件位置,對象之間的其他關系
3.視覺分解工作
從屏幕的哪個位置開始,找到一個對象、解碼布局、區分視覺編碼的界面元素
4.肢體工作
按鍵,移動鼠標、手勢,不同模式之間的切換,導航點擊
我們也可以通過這些工作去輔助思考得出優化點。
這套思維邏輯是如何工作的
以交互規則為出發點,從完成任務過程的三個階段里找到優化點
完成任務過程的三個階段
1.尋找信息
2.理解信息
3.進行操作
接下來展示這套思維邏輯的具體使用方法。
規則一: 追求效率
追求效率分為兩方面,減少整體流程步驟與讓用戶用得順暢
(一)減少整體流程的步驟
從【1.尋找信息】來說:
1.信息層級多,提供搜索
2.重要信息、常用工具位置前置
3.讓系統來判斷用戶下一步需要什么,出現幫助提示
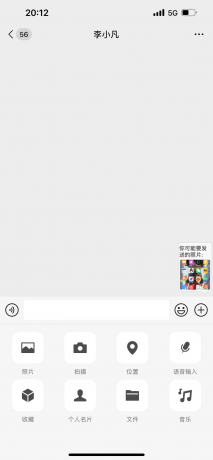
比如蘋果手機截屏后,微信發送圖片時,左下角會出現一個提示框,點擊可以直接調整發送

...
手機截屏后,微信發送圖片
從【3.進行操作】上來說:
1.減少操作,利用系統提前輸入已知信息
2.系統提供幫助操作
比如:展示短信驗證碼點擊后自動填入輸入框,不用自己手動填入

...
輸入驗證碼時,點擊下方提示,可以直接填入驗證碼
(二)讓用戶用得順暢
順暢一般分為三方面
1.簡單、易理解
2.迷惑時,能快速解決迷惑
3.不被打擾
從【1.尋找信息】來說:
a.讓尋找信息變簡單
1.視覺引導:重要信息、推薦操作可以通過顏色,字體放大等視覺引導讓人更容易注意到
2.符合閱讀習慣,加快瀏覽速度,比如左對齊閱讀更順暢
3.對用戶目標無關的信息可以去除,保持信息簡潔
5.對不熟悉的用戶提供向導
...

(百度網盤的上傳按鈕會比其他按鈕更突出明顯)
b.提供標識,減少迷惑,方便記憶
*用戶在進行多次尋找信息和操作后,在下一次尋找信息前,可能會產生疑惑,所以經常需要確認一些東西,
比如你曬衣服,有時候你曬著曬著,你再去找衣服,會確認還有多少件衣服。
百詞斬左上角信息會展現背單詞的情況
從【2.理解信息】來說:
快速理解信息
文字:
1.文字信息熟悉
2.可視化設計,圖形輔助
...
從【3.進行操作】上來說:
a.操作簡單、方便、快速
1.直接控制比設置好
2.系統輔助輸入,比如語音輸入
3.選擇 OR 輸入
4.符合使用習慣:左上角放重要信息,右下角放重要操作
...

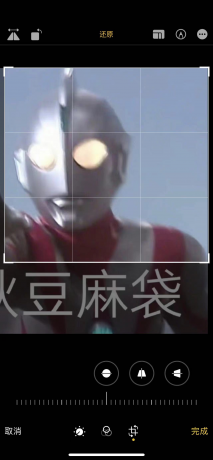
相冊的編輯截圖,直接上手操作,而不是說要設置左邊截圖多少px
b.操作時處于任務心流
不迷惑:
1.操作前控件外形具有提示性,比如:
輸入框長度提示一般會輸入多少個字符,
控件外形符合心智模型,比如凸起的表示可以按
2.操作時提供反饋,比如裁剪時,鼠標樣式會變化
3.操作后提供反饋,減少迷惑,比如上傳文件后的進度條
4.若是互動的話,可以展示對方信息,給接下來的操作提供指引
...
不被打擾:
1.進行操作盡量不要詢問,可以判斷用戶常用的情況,然后展現,有問題可以讓用戶自行操作修改,或者提供撤回機制。
比如:
蘋果系統的刪除文件就不會詢問而是直接刪除了
sketch文件的關閉也不詢問是否要保存,當然他們會提供歷史文件記錄

語雀里新建思維導圖的時候,會直接提供模版,讓用戶自行修改
2.系統自己解決問題
比如:搜索時,你輸入關鍵字的拼音字母,系統也會幫你搜索出來
...
規則二:減少失敗,盡量完成用戶的目標
任務失敗一般是跟操作相關,所以又可以分為三個階段
操作前
1.提前展示狀態
比如告訴你文本域中有多少字可以輸入
2.控件不可以使用,則展現置灰
3.提前展示狀態
比如:需要打電話給對方,但對方正在和其他人通話中,可以提前展示對方打電話的狀態,減少你打電話失敗的幾率。
...
app更新時狀態會展示,你就不會去使用它,減少失敗的操作
操作中
1.提供反饋提示
比如:聲音的反饋,輸入錯誤會出現聲音
...
操作后
a.過程型
1.及時反饋錯誤
...
b.結束型
1.最后彈窗確認
2.提供撤回機制
...
規則三:滿足用戶情感需求
情感需求又可以分為和多種,比如被懂,被了解、安全感、共鳴感、新鮮感、趣味性等等。
以下拿“希望被人懂”的情感需求作為示例
用戶希望被了解,給他想要的
從【1.尋找信息】來說:
1.用戶經常用的功能放在前面
2.提供歷史記錄
3.匯總展示(用戶希望先看到匯總的信息)
4.一些推薦信息以周的維度展現(用于用戶對本周信息感興趣)
從【3.進行操作】來說:
1.對用戶想去操作的地方,都可以操作
比如:
直接修改標題
保存文件時,對彈窗里的文件可以重命名
最后
以上就是這套思維邏輯方法的講解了,在平常看參考的過程中,也可以使用這套方法,去看參考是如何在任務完成過程中如何設計去達到那些交互規則的。
而怎么得出更多的交互規則,則需要明確設計目的,而要得出設計目的就需要去調研和了解產品定位、用戶目標、痛點、需求、動機、習慣、愿景、使用環境、商業等等。通作這些了解可以獲得更多知識,來放到這個邏輯思維書里,讓它不斷成長。
作者:李小凡_
鏈接:https://www.zcool.com.cn/article/ZMTU2Mjg2MA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。