2023-6-12 博博
如果軟件操作速度提升了,那么在相同時間內,我們可以有更多時間和精力用于方案的思考,提升工作效率。這也是我們經常看到很多B端產品,在系統做快捷鍵的原因之一。在日常軟件的使用中,我們要盡可能的多使用快捷鍵,減少鼠標操作。舉個實例:
比如,“保存” 用鼠標操作:點擊界面開始菜單 - 調出下拉菜單 - 找到“保存”按鈕再點擊,這一系列動作需要點擊 3 次鼠標,花費3~4 秒。如果使用快捷鍵,光靠下意識的動作,就可以在 0.1 秒內完成操作。
下面整理了一些常用的 Figma 快捷鍵使用技巧,幫助我們提升Figma的操作效率,更快更好的完成工作,節省時間,以便更專注地思考方案。
文章末尾附 Axure RP9、 Sketch提高效率的常用技巧。
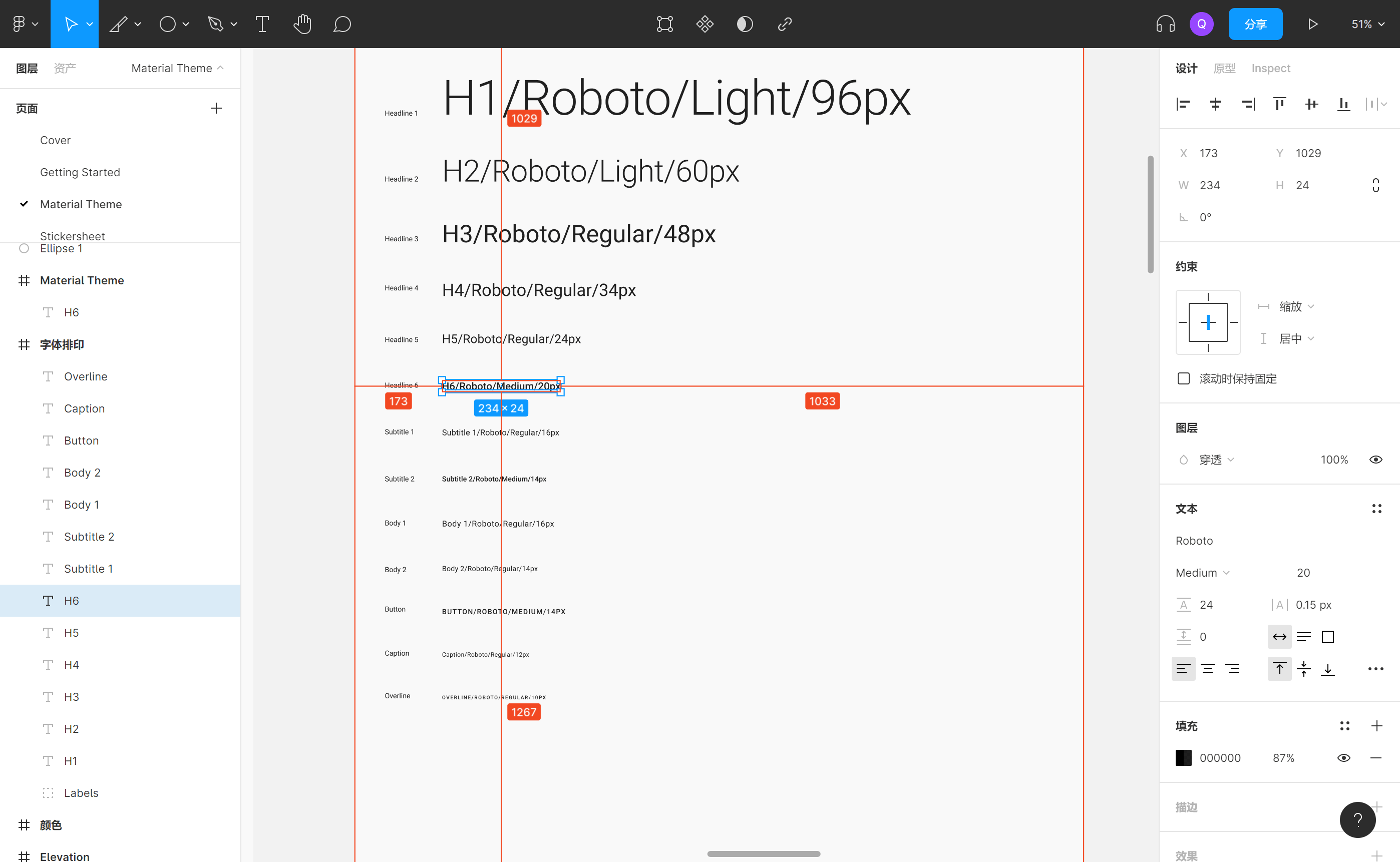
快捷鍵:【Ctrl + Shift + ?】 ,打開 Figma 的快捷鍵面板,可查看 Figma 的所有快捷鍵,方便快速查找。

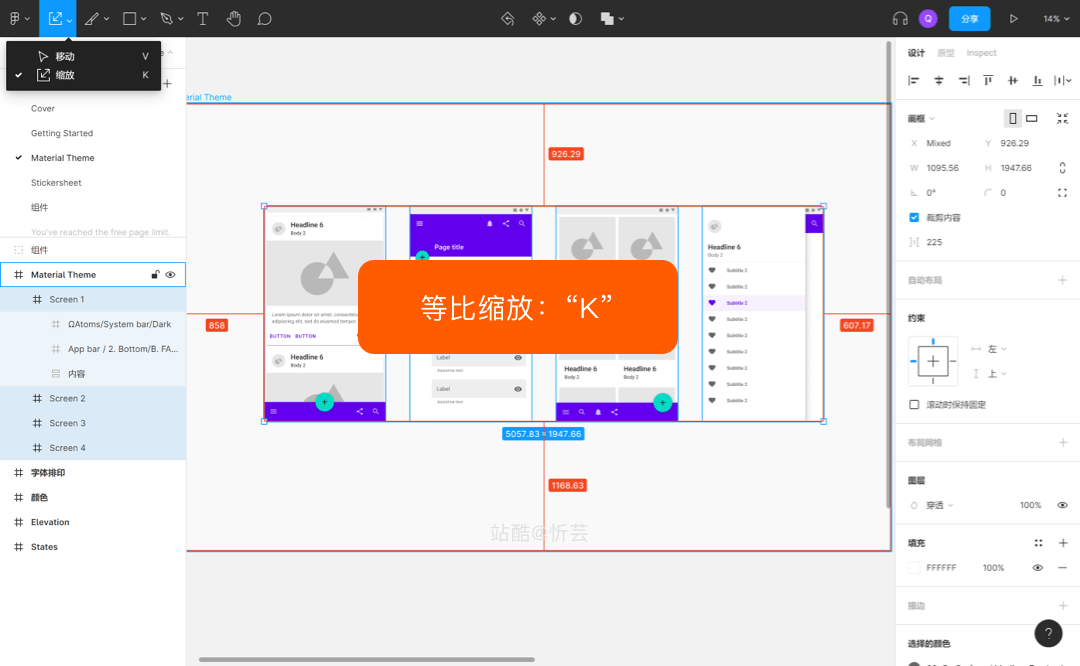
快捷鍵是【K】,在設計中縮放是經常要用到的功能,在 Figma 中,按一下【K】鍵進行縮放,就可以完全保證比例。

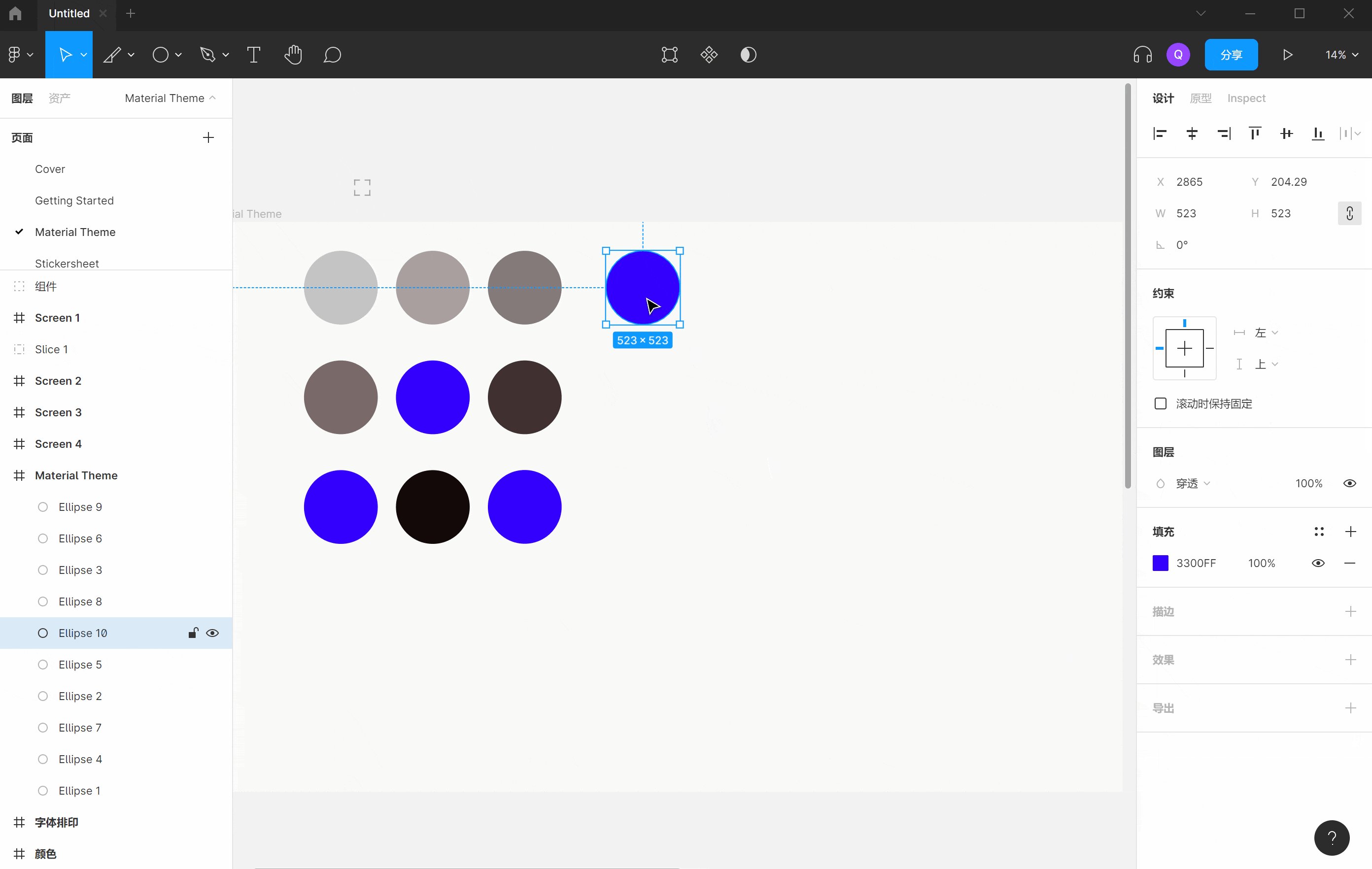
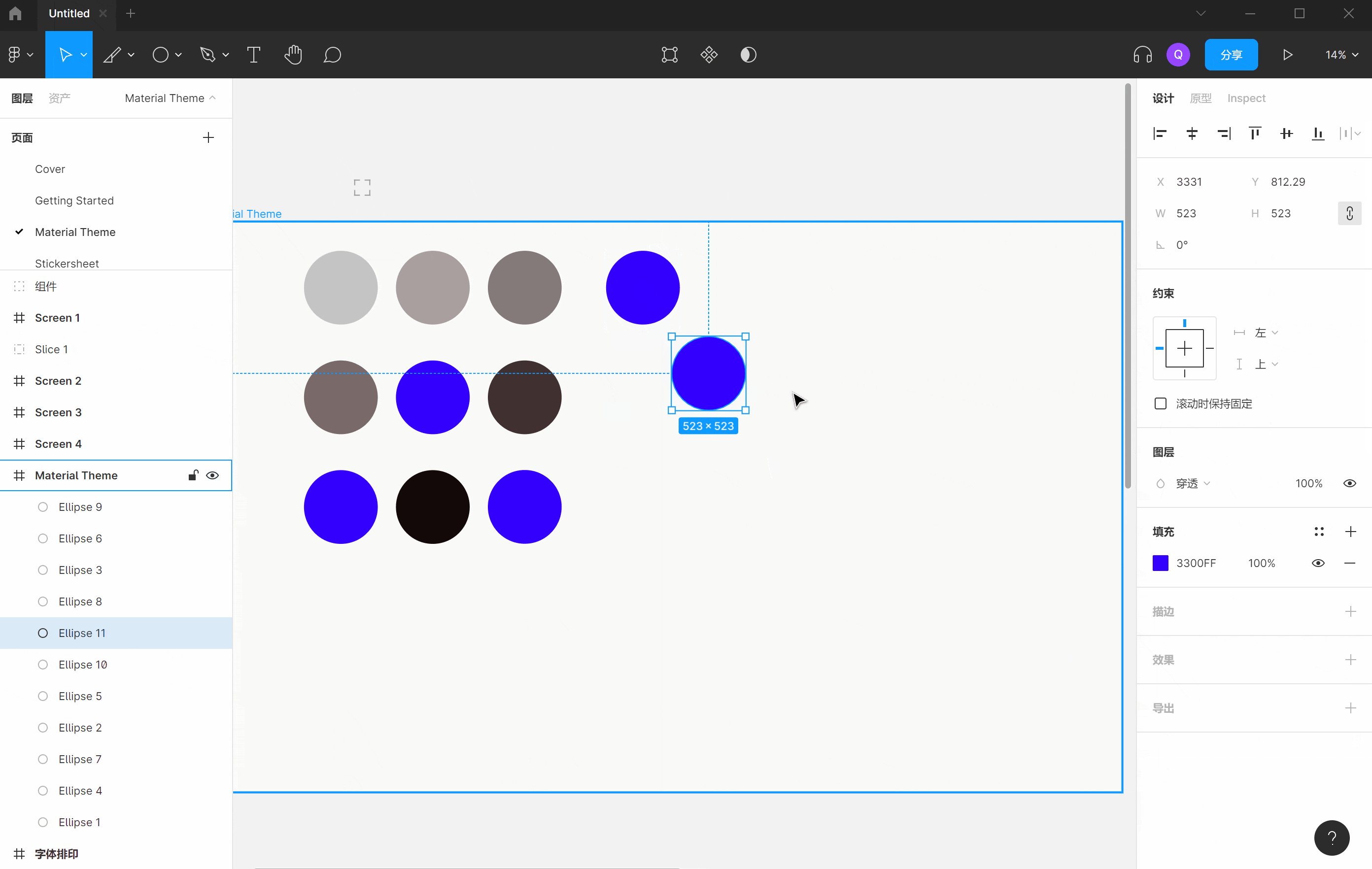
快速畫出環形進度條的方法,先畫一個圓,然后鼠標拖動兩下就完成了。如下圖:

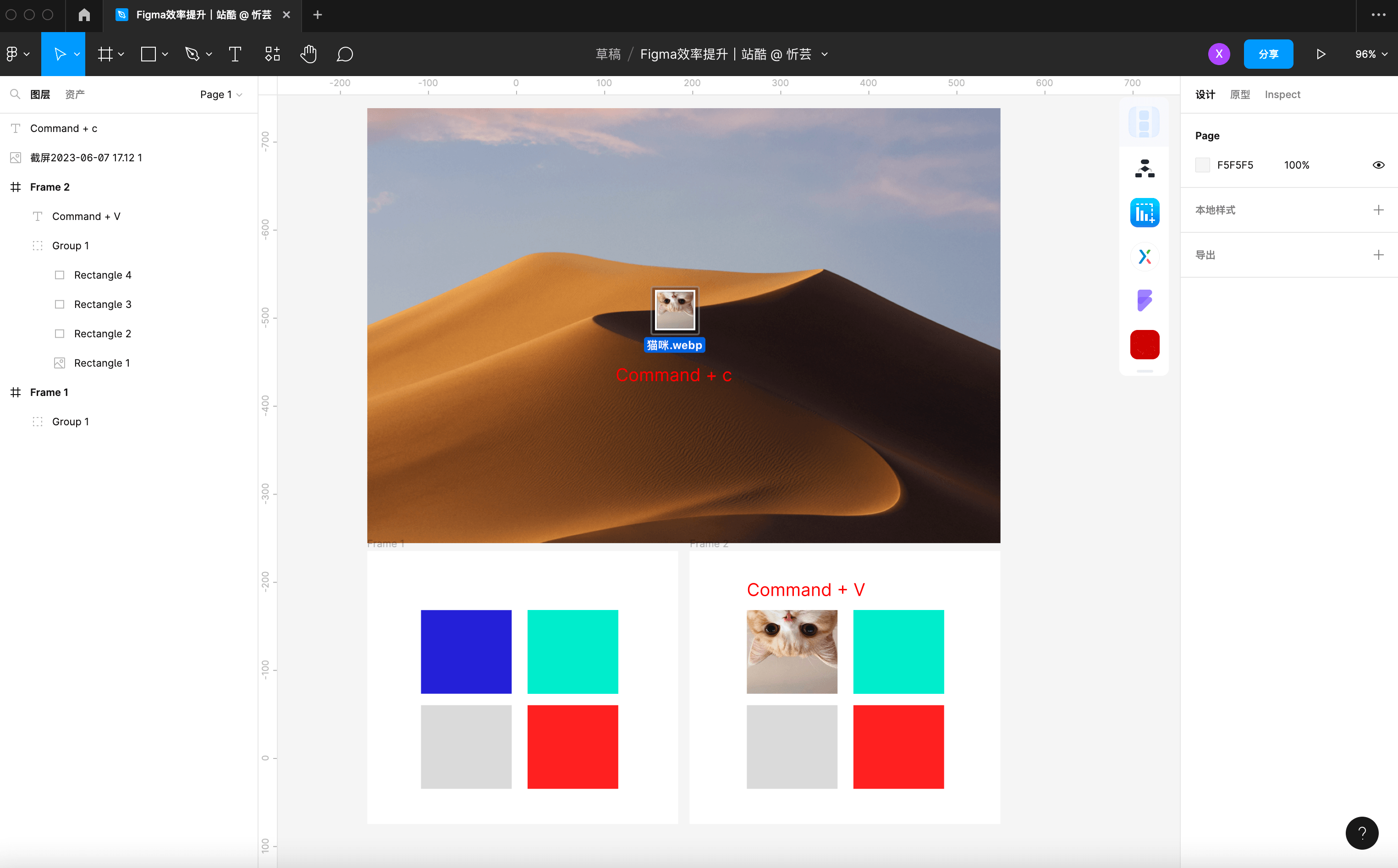
在桌面或文件夾,選擇需要填充的圖片【Command + C】。點選Figma中待填充元素【Command + V】。填充成功,如下圖:

選中一個已經調整好樣式的元素(圖形或文字),第一步:【Command + option + C】,第二步:【Command + option + V】就可以把樣式復制粘貼下來。如下圖:

對于使用組件的元素,在調整的時候需要修改組件母版,才會對每個組件生效。當有很多組件時,我們可以通過任意組件,點選右側“跳轉回組件母版”icon,快速定位至母版。如下圖:
第一步:點選右側“跳轉到組件母版”icon,右側紅框處

第二步:自動定位到該組件母版

選擇一組陣列中的多個元素之后,可以隨意交換任意兩個元素之間的位置,其他的不受影響,還能直接拖動調整它們的間距。如下圖:

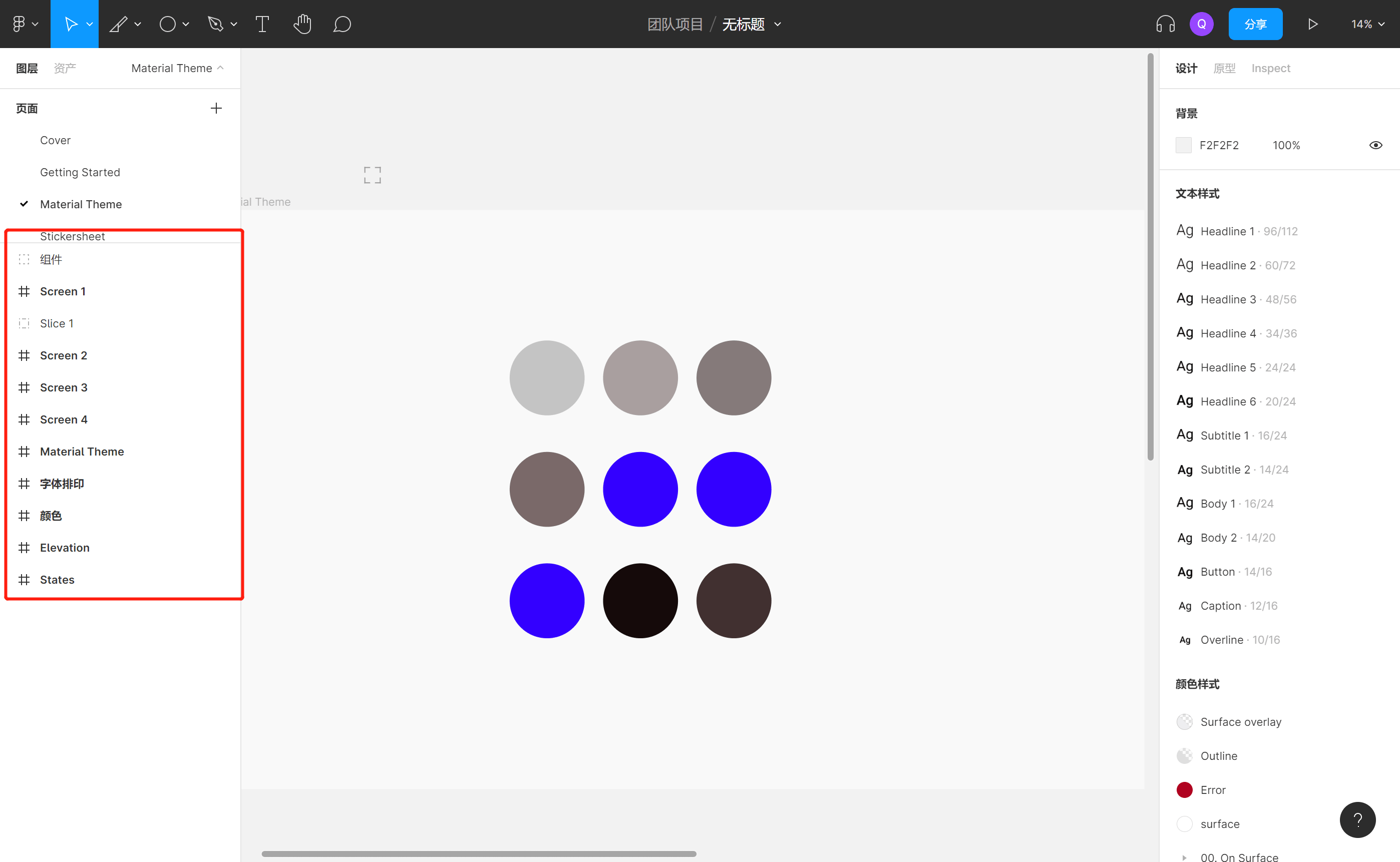
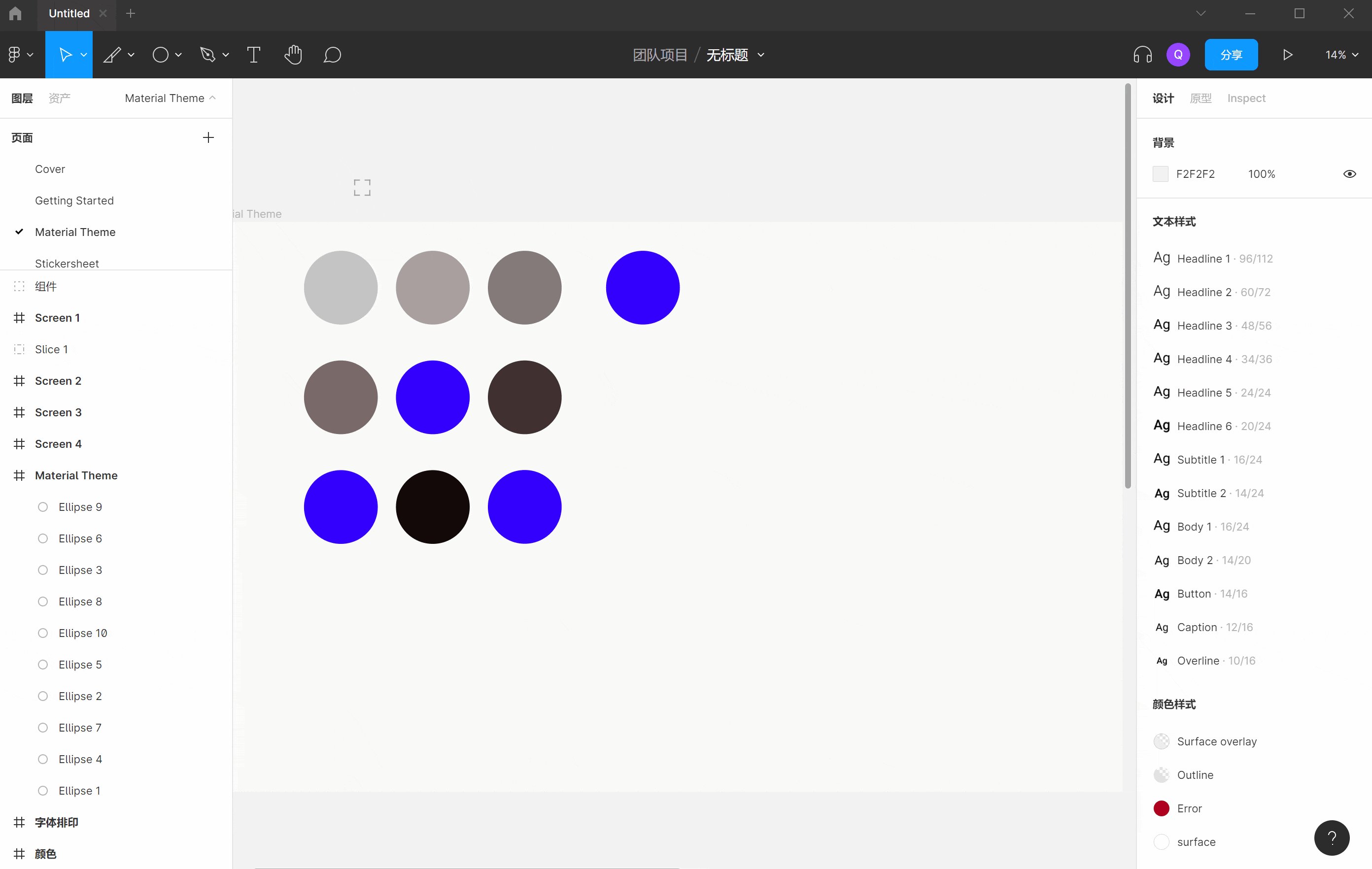
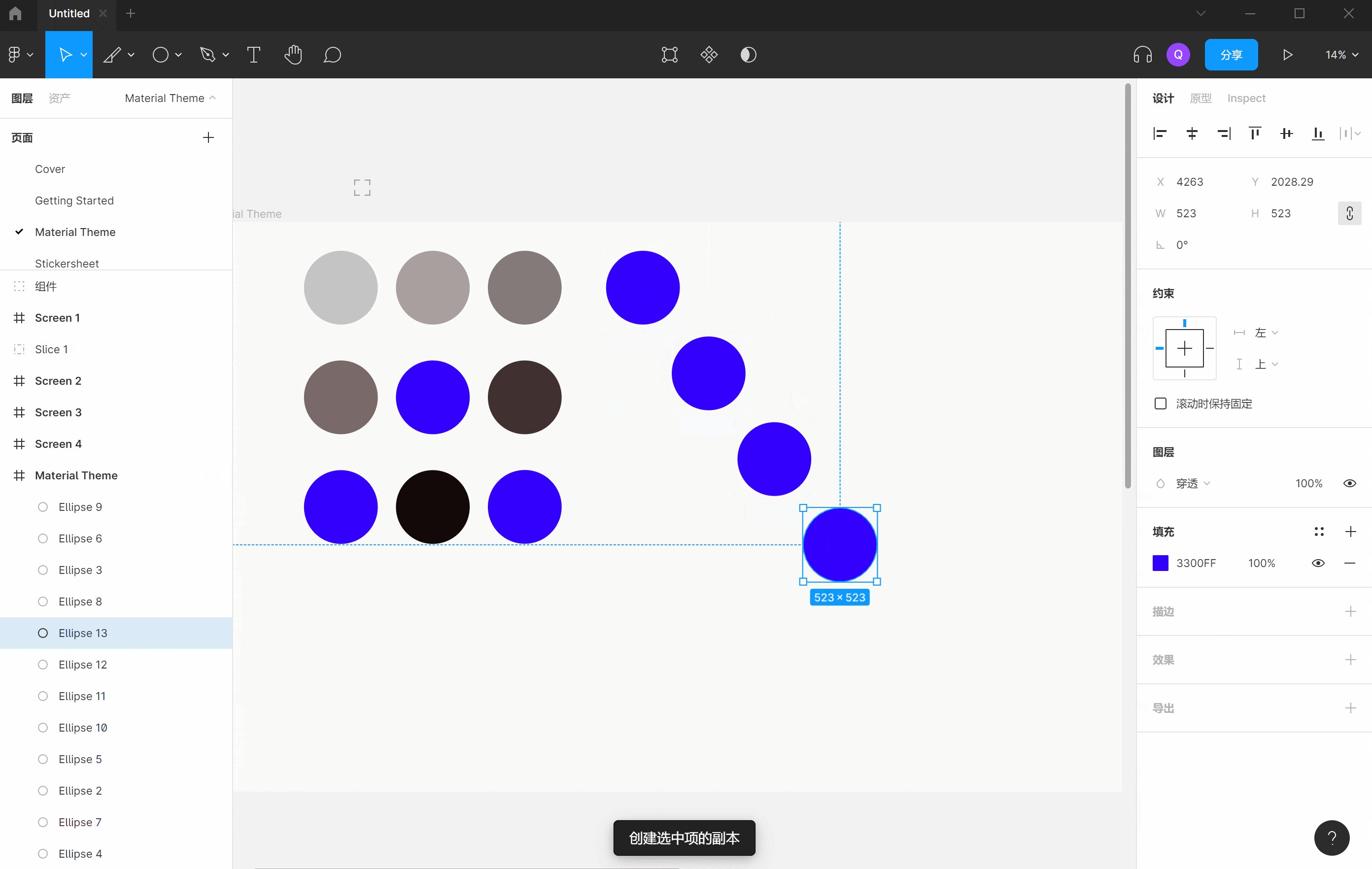
快速批量修改顏色。比如下面九個元素中有三個是紅色,當我想要批量修改這三個紅色元素的時候,我不需要一個個選擇這三個元素,只需要批量選擇,然后在右側屬性欄那里,選擇想修改的那個紅色,直接改顏色,三個元素的顏色就會一起修改了。

快捷鍵【Alt+L】,可以直接將所有圖層折疊起來,這樣,不管之前展開了多少層,都能直接折疊,方便快速瀏覽整個系統的全貌。

使用鍵盤快捷鍵快速瀏覽圖層。快捷鍵【Tab】快速向 下 切換選中圖層,【Shift+Tab】快速向 上 切換選中圖層。

使用顏色樣式時,這里有一個小按鈕(下圖紅框標出),可以快速得在列表樣式和網格樣式之間進行切換,使用列表樣式能夠更方便瀏覽使用了哪些顏色,方便進行管理。

吸色工具的快捷鍵是【i】,當你按住【i】鍵不動時,移動光標,就能預覽顏色,而不是直接取色了,預覽的顏色就如下圖,是展示在右上角的。

快捷鍵是 【cmd/ctrl + D】,如下圖所示,向右下方復制一個元素,然后使用【cmd/ctrl + D】,會繼續向右下角復制元素,重復的是相關對象和操作中設計到的所有元素。

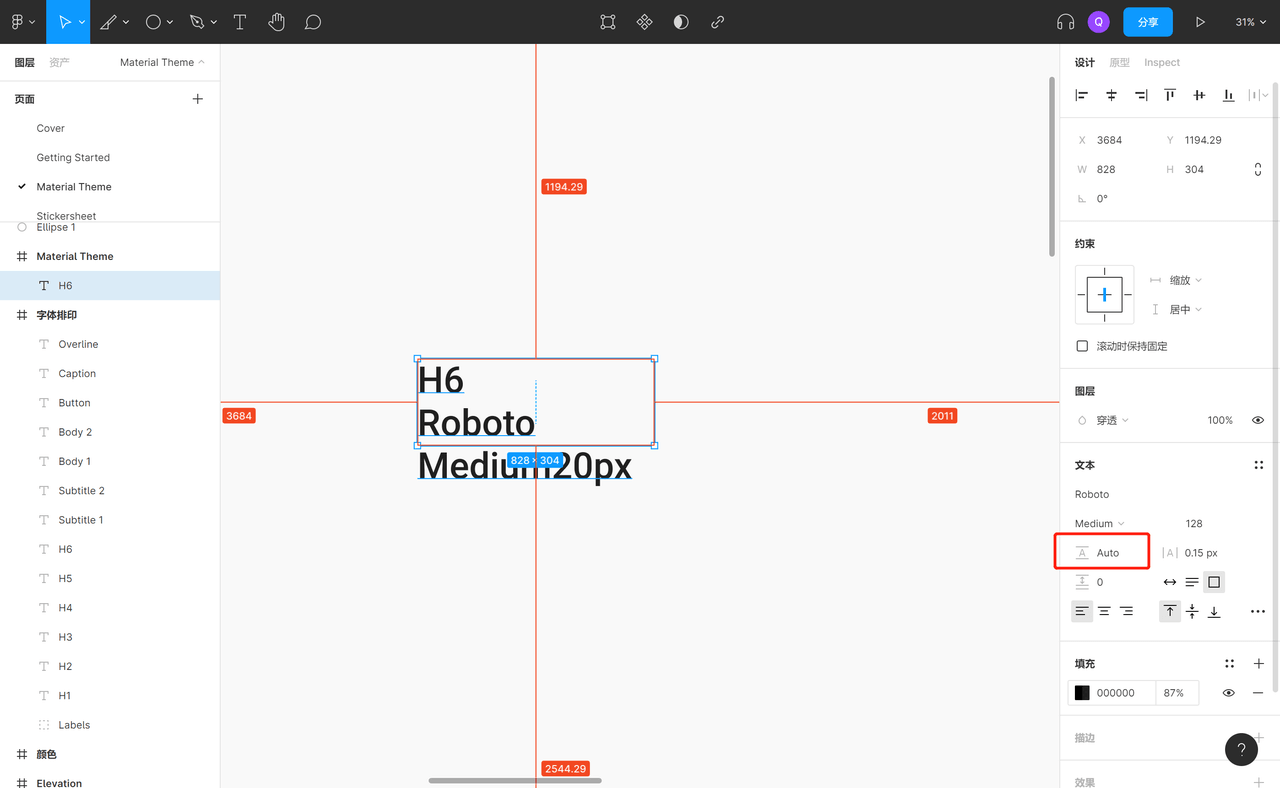
如果設計時輸入了一些文本,行高有問題,但是暫時又沒有很明確的行高參數,這個時候,只需要在行高這里輸入 auto,點擊回車,就可以把這些文字設置成自動行高了。如下圖紅框位置:

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。 著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。