如今,創(chuàng)意行業(yè)掀起的風浪比以往任何時期都更加猛烈,其中的競爭也越發(fā)殘酷,作為設計師,想要脫穎而出已經(jīng)是很困難的事情了。如果你還沒有自己的設計作品集,那么情況對你來說也許會更加嚴峻。
從最基礎的層面上講,設計作品集就是你自己的廣告,它可以告訴世界:“嘿,我在這!看看我能做的東西叭!” 除此之外,作品集也是你的名片和畫廊,是你展示能力、技巧、項目經(jīng)驗的地方;同時,你還可以通過它來表達接下來打算做什么事情。對我(英文原文作者)個人來說,作品集還決定著人們是否會給我一份工作offer,或是找我合作項目。
作品集有著不同的展現(xiàn)形式,包括在線和印刷冊等等,它們所具有的一些精髓是共通的;本文中,我們將把注意力集中在在線作品集這個方面。
作品展示
與我們所熟悉的其他類型的網(wǎng)站產(chǎn)品相似,在線作品集也需要具有良好的信息結構和導航模式,同時在可訪問性、易讀性等方面具有上乘表現(xiàn)。你要盡最大努力讓你的作品集在被目標用戶打開的時候可以完美的呈現(xiàn)你要表達的信息。
Scott Belsky是作品集制作工具Behance的CEO,在他看來,無論是公司項目還是個人項目,只要它們能夠展示你在設計方面的才華、風格、熱情,那么就可以收錄到作品集當中。對于每一個你打算展示出來的項目,要確保訪問者可以首先了解到它的背景概況及設計目標,然后再通過具體的圖片來展示你在不同階段的產(chǎn)出;這里所說的圖片既包括作品全局,也包括重要部分的局部放大。
關于作品圖片的尺寸,Scott建議不要小于400像素(寬度)。有些設計師喜歡將作品圖片縮到很小,或是只展示其中的某些局部元素——這些做法都無法全面的展現(xiàn)你自己。另外,在作品全景及細節(jié)要素這兩方面都做到清晰的呈現(xiàn),這也是設計師自信心的體現(xiàn)。
Sacha Greif是一名UI設計師,同時也是自由設計師工作信息公告板Folyo的創(chuàng)始人,他每天都能接觸到大量的作品集。在他看來,案例質量的重要性確實要高于數(shù)量,不過至少5到6個項目展示也是需要保證的。如果你是一名畢業(yè)生或是相對年輕的設計師,無法拿出一定數(shù)量的設計案例,那么也不用太焦慮,最首要的是針對你手頭已有的案例盡量詳細的呈現(xiàn)其中的細節(jié);當然,個人項目也可以作為補充。此外,你還可以將一些學習和探索性質的作品囊括進來,例如幫Facebook重新設計一套頁面——只要你不會宣稱這是扎克伯格授權你做的就好。
在面試過程中,我們通常會根據(jù)目標職位的實際情況來表達自己接下來的目標及規(guī)劃;對于設計作品集來說,也是一樣的道理。如果你心里確實已經(jīng)有了下一步打算,那么最好在作品集當中著重突出那些與你的目標最為相關的內容。
文字內容
“視覺”固然是設計師最為熟悉的信息媒介,但對于作品集來說,文字內容也是不可或缺的。優(yōu)秀的作品集可以使用很少的文字來的描述出項目相關信息;而且在很多時候,作品截圖難以表達出的東西卻可以經(jīng)由文字來展現(xiàn)出來,例如你的設計思路、解決方案的構思過程、溝通協(xié)作能力等等。
很多設計師會在作品集的開頭使用一段簡短而直白的文字對自己進行介紹。這是一種很有效率的方式,不過要注意避免陳詞濫調;我們能看到的很多個人簡介在實質上等同于“我是一名工作勤奮、值得信賴的員工”。
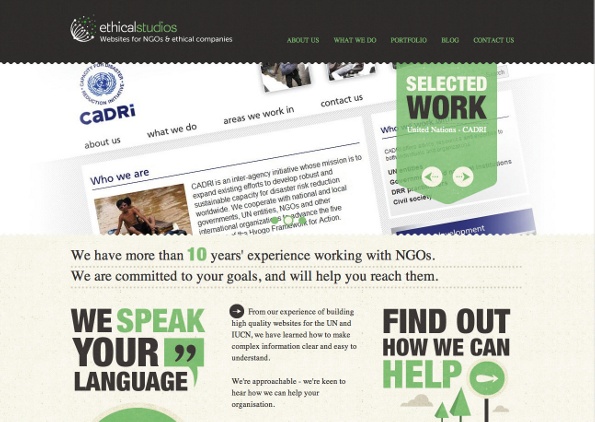
雖說是簡介,也要在有限的篇幅中盡量做到具有針對性。例如Ethical Studio
簡單而有效的將他們自己描述為“為非ZF組織、慈善團體創(chuàng)建網(wǎng)站”的工作室;又譬如設計師Matt Dempsey
是這樣介紹自己的:“我為充滿激情與想法的小創(chuàng)業(yè)團隊打造體驗精良、符合用戶直覺的漂亮界面。” 通過這樣的文案,你不僅可以立刻了解到他是做什么的,而且對他所承接業(yè)務的方向也有了清晰的認知。