2015-1-9 藍藍設計的小編
藍藍設計( m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:http://www.shejidaren.com/web-design-trends-2015.html
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
金秋十月,又是一年收獲的季節。轉眼間我們將要和2014告別,2014,你收獲了什么?到目前為止,我們已經看到一些設計趨勢在發生。現在,我們來預測一下2015年的網頁設計趨勢,將更加精彩。

OK,也許你不打算打道回府。也許你有一個很好的理由不用響應式網頁設計?在過去的幾年里,響應設計快速鞏固了自己作為網頁設計的新標準。當然,也有爭論,但是沒人說,“讓我們擺脫響應式設計吧”。實際上,越來越多的網站選擇響應式的方向。2014年確實如此,2015年也還會繼續。這已經不是種趨勢,而是常態了。

幽靈按鈕細小,時髦,及微妙的動畫招人喜歡。2015年幽靈按鈕將繼續,特別是用在大背景和背景視頻上更適用。
推薦閱讀《設計趨勢:網頁設計中的幽靈按鈕》

傳統的一些Web漂亮的字體集用在網站上是極其昂貴的,意味著網站重新排版需要更多的預算。如今,這種情況在改變,設計師只要更少的預算甚至免費(如Google Fonts)的字體集就能在網頁上自由設計。

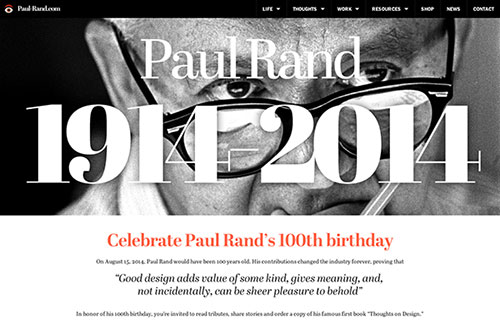
一個讓網站脫穎而出的簡單方式是突出偉大的內容,這種趨勢需要美妙的方式來完成,強調設計哲學,優雅有力量,而非只是噱頭。

得益于移動互聯網的發展,網頁設計更偏向移動化,因此會帶來更有效和愉悅的移動體驗,如滾動主導點擊。這種方式更直觀,易于實現,減少加載時間,允許網站與用戶之間更多的交互。

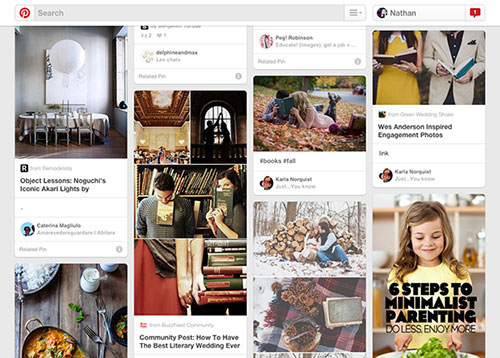
卡片式設計,不算新穎,卻是響應式網頁設計的最佳實踐。卡片式設計很好的一個方式是模塊化,重新編排欄目也不會草率或紊亂,在瀏覽器中能瀏覽大量數據,但是要提示用戶深入了解。總之,卡片設計干凈簡單,具備多功能性。正是網絡的需求,2014和2015年你將能看到更多卡片式風格設計。

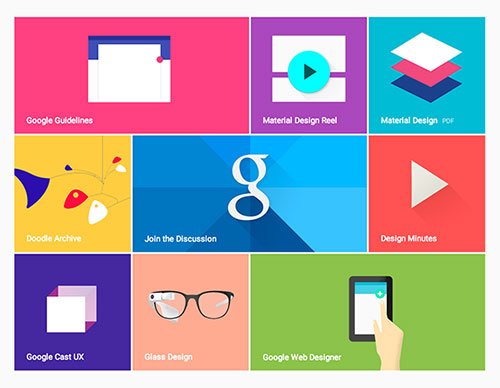
扁平化設計在過去兩年里勢頭迅猛,2015年在持續。然后,對于扁平化而言或許只是個概念,也許是Material Design (材料設計),那么什么是Material Design呢?
Material Design是 Google今年新推出的移動設計方向,“Material(材料)”是種隱喻:空間的合理化及系統動效的統一。Material源自現實的感知,靈感來自紙張和油墨,尚未開啟的想象力和神奇。
很多設計師說,材料設計語言在扁平化上作了微妙的漸變,層次感和動畫保留了意義上的有形世界(物理空間和物體),同時實現了扁平化的所有優點。有些人可能不同意,但我個人覺得,這就是扁平化設計的整體領導,我們期待看到更多的企業和個人在2014年及以后采取該策略。

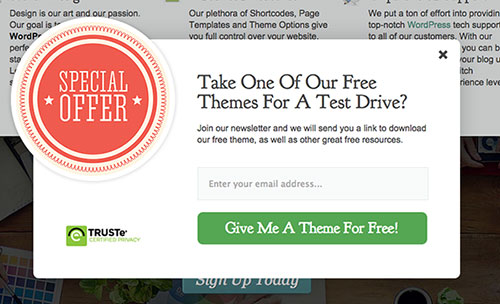
談論完材料設計,微交互也是個很好的勢頭。 它們通常用在產品的體驗和瞬間,網站簡單的用戶任務處理也會用到。一個簡單的例子是注冊的時候彈出框效果。微交互促進了用戶的參與,這種趨勢在未來幾年將進一步滲透到網頁設計中。

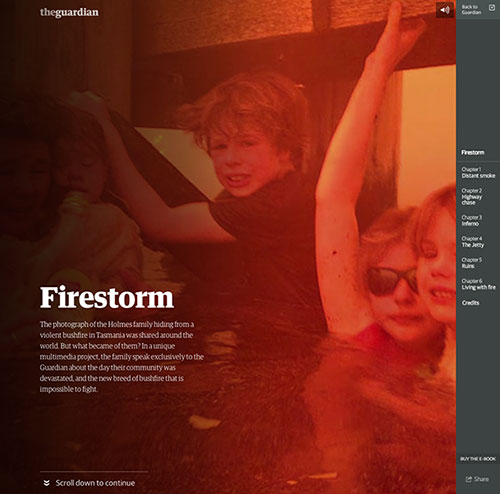
你想把所有的內容聚在一起嗎?當然,不是每個頁面都適合講一個仙女的故事的。如果你的品牌由一系列概念或價值(優雅、創造力,簡約等),從頁面布局到字體選擇,你都能通過頁面元素和交互性故事來闡述品牌和理念。如下面的案例中的特斯拉網站。

使用cookies技術向用戶展示相關內容不是什么新鮮事。然后,某些垃圾做法(如彈出選擇),現在有了更好的設計和最佳實踐,使用cookies顯示特定的內容給用戶比垃圾郵件和無恥的銷售有效的多。Netflix 會記住你最近看的,
YouTube也如此。難道這些傳統的大網站只會使用側邊欄小工具,以便你快速訪問你喜歡的內容或評論的文章?或者突出查看過的內容或高亮帖子?我不這么認為,未來更會出現更優雅的技術。

你不必是個蘋果迷才能欣賞這么好的網頁設計。蘋果總是設法讓它們的商標保持簡單,繼續設法擠出顯著數量的當前和未來的設計趨勢。如果你想學習但不想模仿它,不是你必須創建一個站點酷似他們,而是復制其顯著的微妙之處,避免故意使用趨勢的噱頭。

Go Electric page這個頁面使用了大圖片,長滾動和嵌入式信息圖和交互式故事解釋了他們產品的常見5大問題,這是個相當聰明的設計,相比傳統枯燥無味的網站,這是個令人驚嘆的展示。
掃一掃,案例分享帶回家(藍藍設計微信公眾平臺)