用戶行為分析
一、了解用戶需要什么
二、遵循用戶的習慣
1、用戶的生活背景及文化背景
2、用戶的生理狀況與需求狀況
2、以“自我為中心”的心理
二、顛覆用戶的習慣
1、改變一些有獨特性的頁面設計
2、發展中的知識和技術
用戶行為是指用戶在使用產品時的行為,針對網站而言,就是用戶在進入網站后所有的操作。網站用戶行為分析,就是在獲得網站王文量基本數據的情況下,對有關數據進行統計、分析,從中發現用戶訪問網站的規律,并將這些規律與產品目標及策略相結合,從中發現目前網站存在的問題,為進一步改善網站,滿足用戶需求,提升用戶體驗提供依據。
常見的用戶分析內容包含以下幾個方面內容:
(1)用戶在網站的停留時間、跳出率、回訪率、新用戶、回訪次數、回訪相隔天數;
(2)注冊用戶和非注冊用戶,分析二者之間的瀏覽習慣;
(3)用戶所使用的搜索引擎、關鍵詞、關聯關鍵詞和站內關鍵詞;
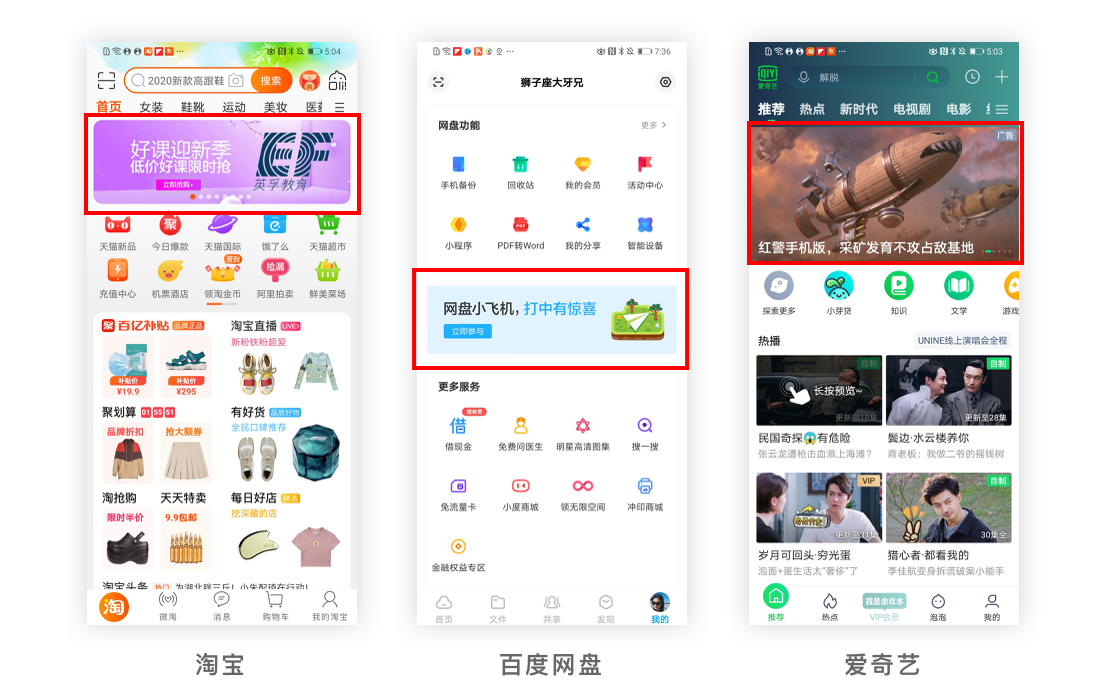
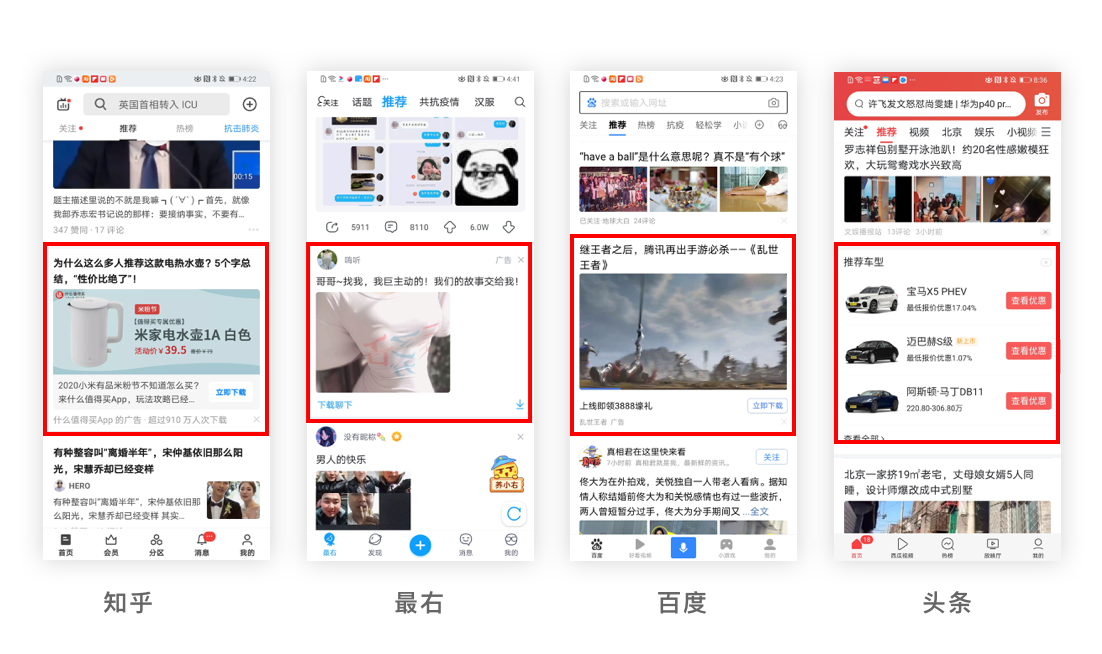
(4)用戶選擇什么樣的入口形式(廣告或者網站入口鏈接)更有效;
(5)用戶訪問網站流程,用來分析頁面結構和網頁覆蓋數據;
(6)用戶在頁面上的網頁熱點圖分部數據和網頁覆蓋圖數據;
(7)用戶在不同時間段的訪問量情況等;
(8)用戶對于網站的設計及字體配色的喜好程度等。
通過研究發現,80%的用戶僅僅使用了軟件20%的功能,而那些沒用的功能不僅浪費開發時間,也使軟件更加難以使用。一個成功的軟件應該是簡練精干的,可以單獨職能化的化解決的單個問題,要以滿足用戶最直接要求為 i設計中心。
很多網站往往為了滿足不同用戶的需求而增加功能,增加的功能必然需要再界面中用視覺呈現出來,這就會使網頁內容越來越多,很多的功能摻雜在一起,如果不經過過濾,必然會違背原來閱讀的初衷,所以每一個功能的增加都要慎重。
用戶對于互聯網功能需求也和對軟件的功能要求一樣。既喜歡簡單的,也喜歡復雜的。而且用戶的體驗需求也會隨時隨地的發生變化。這里的復雜不是指很難用、流程超級復雜、容易出錯的用戶體驗,而是指豐富的功能。
首先如何讓用戶體驗更簡單呢?當然將復雜的功能去除是最好的,如果實在無法去除某個復雜的功能,那就應該將其隱藏。因為大多數情況下,不常用的功能要比經常使用的功能占據更多的空間。
真正好的用戶體驗其實是給用戶所需的任何功能,為用戶設計一款“復雜”的產品,并將這款產品從表現上簡化,讓基礎功能操作簡化,給擴展功能保留使用入口即可。這個設計思路最具代表性的例子就是Microsoft Office和Adobe
系列產品。


用戶的需求并不是一層不變的,短期內用戶會因為某種強烈的需求要一個產品。隨著市場和行業的不斷發展,用戶對于一個產品的評價也會隨之發生變化。例如肯德基剛進入中國市場,被人們認為是一種的象征,小朋友以吃一次肯德基為榮。隨著經濟條件的發展,人們對于肯德基的體驗就完全不一樣了,熱量過高,不利于健康。這是一個很典型的對一個產品評價的變遷的過程。
用戶的期望值會因為因素而發生變化,有的來自外部的環境,有的來自產品自身,有的來自用戶成長。這些影響期望值的因素都會相輔相成的影響。有的時候不是我們的體驗或者產品變了,而是用戶發生了變化,所以用戶體驗的設計,除了要考慮產品本身以外,還要考慮用戶所需要的。
用戶通常會根據個人喜好做事,這就是習慣。習慣沒有好壞之分,關鍵要看根本的是什么。從用戶體驗的角度來說,任何產品都可以分兩種:遵循現有用戶習慣的產品和顛覆用戶習慣的產品。
在設計網站時可以在技術上創新,在業務模式上改變,也要在以下幾點上遵循用戶的習慣。
生活和文化背景是必須要遵循的習慣。想去顛覆或是磨滅一個群體甚至是民族的習慣,基本上會付出慘重的代價。例如使用紅色表現喜慶,白色表現悲傷,是中華民族幾千年的一種傳統習慣。如果想去改變這個習慣,使用其他顏色肯定起不到好效果。比如:可口可樂官網就是用紅色做的主色調,而紅色也與“可口可樂”品牌主色調相統一,點綴少量黃色,非常符合中國的傳統文化,也更容易使中國人接受。
在設計網站頁面時,還要考慮到網站用戶群體的基礎屬性,例如年齡層、身體承受力等。可以將頁面中的文字和圖片做放大處理,使老年人可以清楚的看到內容。比如一些老年網站,會采用大號字體,強對比色便于閱讀,而且在設計的時候也不會使用過多的色彩,雖然整體視覺可能顯得簡陋不夠豐富,但是充分的考慮了老年人人群的特點。
人在評定事情好壞的時候,通常喜歡以自我為中心,所以用戶體驗設計時,必須滿足用戶這種需求。使每個用戶可以體會到以“自我為中心”的優越感,這樣用戶就會成為最忠實的客戶。例如很多人沉迷于網游就是因為在現實生活中會受到各種各樣的限制,而無法實現真正的以自我為中心,而在網游的世界里卻可以完全實現。
在設計網站時,設計師通常會根據網站內容把網站劃分為不同的區塊,然后在分別進行美化。設計師在思維定勢中 自我感覺良好,一旦突破了思維定勢就會有新的收獲。作為用戶體驗的設計師來說,有下面兩個方面可以顛覆。
在設計網站時,有很多頁面都具有獨特性,例如注冊頁、登錄頁和搜索頁。這些頁面用戶只會訪問一次或者幾次,而且這些網頁本身也是在網站發展的同時逐步完善的。所以,在用戶體驗的設計中,這些習慣就可以顛覆的。設計師可以根據個人的喜好對這些頁面進行設計、優化和修改,而不會影響用戶的習慣。
在網站設計中需要結合當前的潮流趨勢和的技術來表現網站,這樣才能給用戶帶來全新的體驗。頁面中流暢惡化便捷的交互應用,可以給用戶帶來良好的體驗。
尊重用戶秀感可以快速讓用戶接受網站,同時也會由于尊重了用戶的習慣而減少產品對用戶的刺激,會使得用戶很難成為網站的忠實用戶。另一方面,如果不尊重用戶習慣,用戶可能很難馬上接受。所以在用戶體驗設計時,要根據網站具體情況自我權衡。
最好的辦法就是在網站核心用戶體驗不變的基礎上,增加新功能、設計風格逐步變化、進行網站整體融合。
轉自:-zhan k