2022-9-2 純純
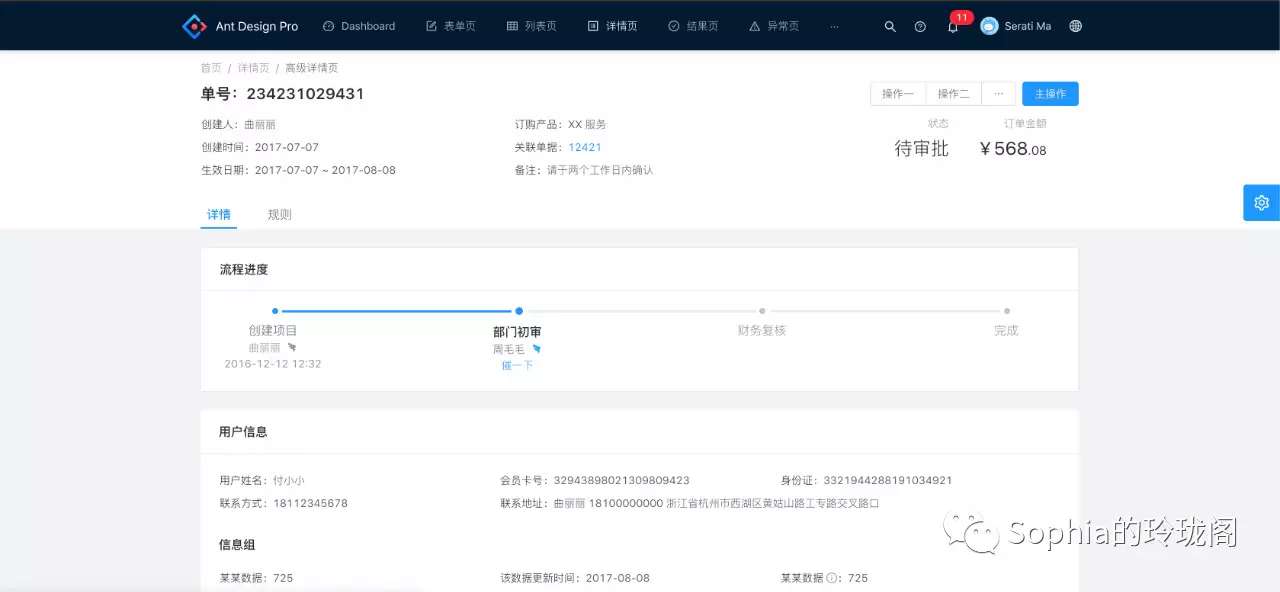
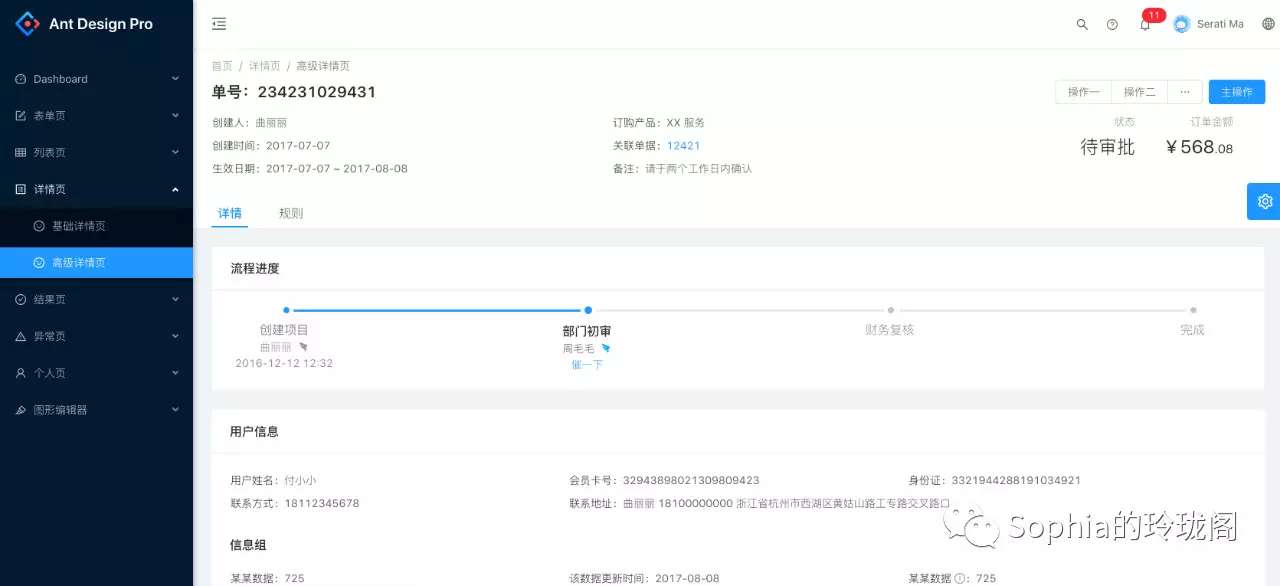
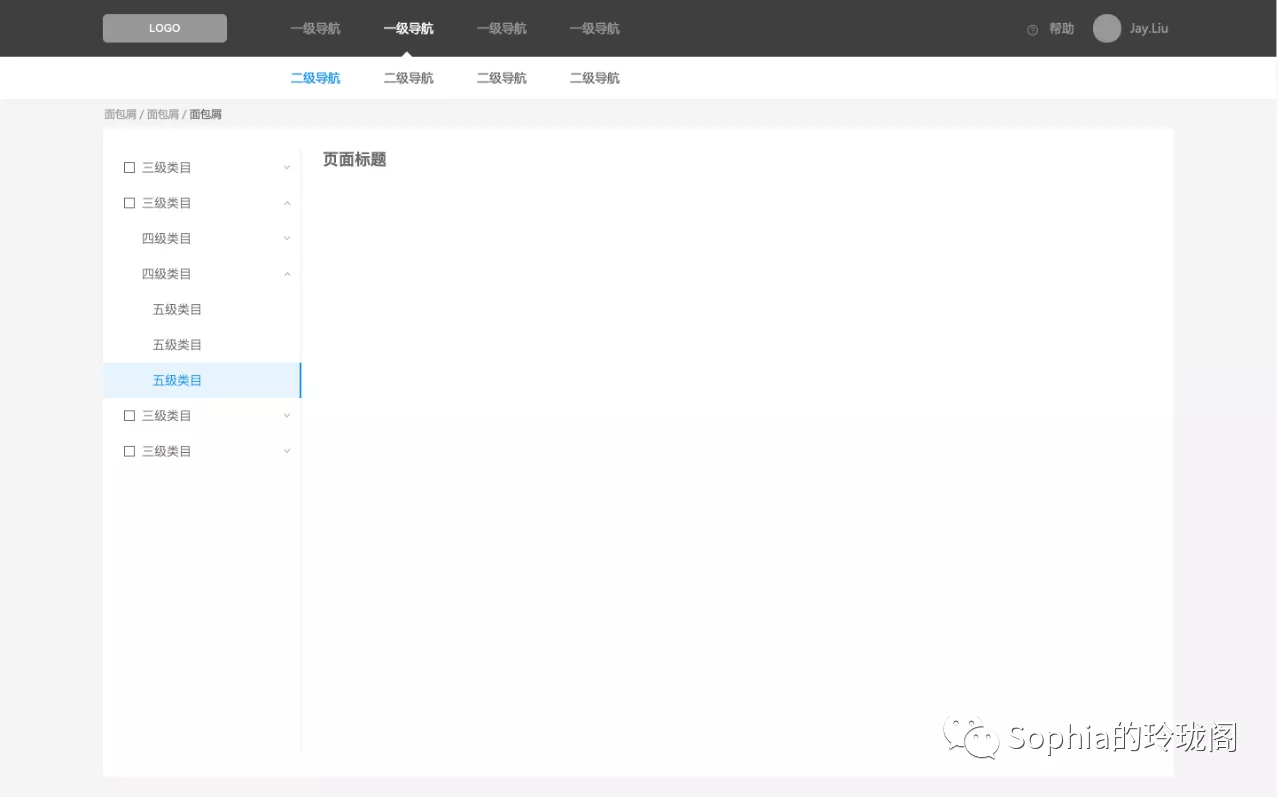
在B端產(chǎn)品做設(shè)計(jì)的時候,第一件事是決定界面的結(jié)構(gòu)布局,導(dǎo)航放在哪成為一件亟需要考慮的事情。典型的,有橫向?qū)Ш脚c縱向?qū)Ш街郑胊nt design來舉例,如下面2張圖所示;
兩者看起來都行,但選擇哪個,心理會有第一眼的直覺,但光有直覺不行,還得羅列個123出來,這樣展示方案的時候,才能服己服人。

橫向?qū)Ш?
優(yōu)點(diǎn):
通常使用比較少的菜單,簡單,容易記憶;
位于頁面頂部,不占用橫向空間;
由于位于頂部,在視覺上更突出,更容易識別;
菜單選項(xiàng)之間視覺權(quán)重的區(qū)分更明顯,左邊最強(qiáng)右邊最弱;
缺點(diǎn):
擴(kuò)展性有限,不能很好的承載大量和多層級菜單;
占用屏幕高度,特備是當(dāng)固定于屏幕頂部時;
來回切換菜單選項(xiàng)時,橫向移動鼠標(biāo)的距離更長,操作效率更低;

縱向?qū)Ш?
優(yōu)點(diǎn):
能夠承載的菜單項(xiàng)數(shù)量和層級更多,擴(kuò)展性強(qiáng);
不占用屏幕高度且可以收起,為內(nèi)容提供更多空間;
在菜單間切換時鼠標(biāo)移動距離短;
能夠更好地適應(yīng)屏幕寬度較小的設(shè)備;
缺點(diǎn):
菜單數(shù)量多層級復(fù)雜時,不容易記憶;
菜單選項(xiàng)文字不宜過長,可能會截?cái)啵?
各菜單選項(xiàng)之間的視覺權(quán)重差別不明顯。
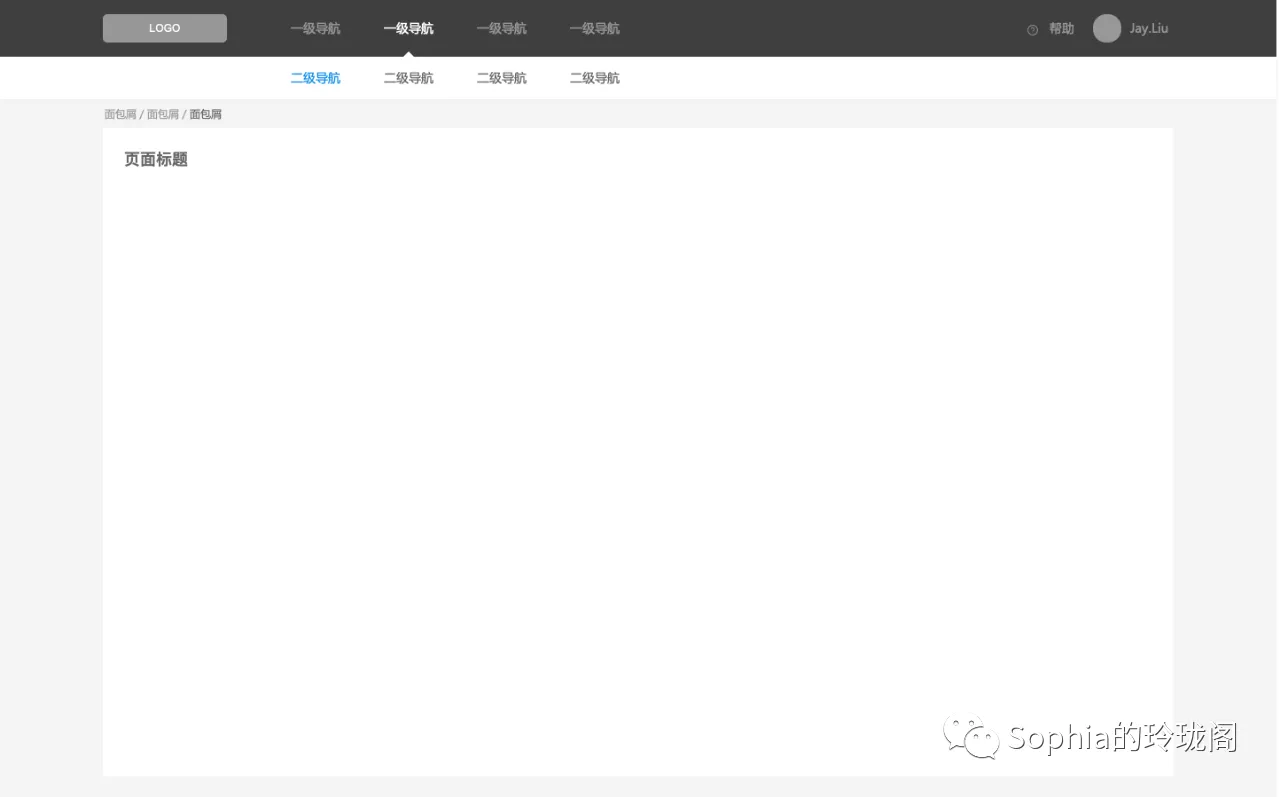
他們都可以在已有的方向上進(jìn)行擴(kuò)展,如下圖

橫向?qū)Ш綌U(kuò)展
但總體來說,單獨(dú)的橫向?qū)Ш椒绞綄蛹壊荒艹^3層,多于3級就不利于用戶的閱讀和選擇。

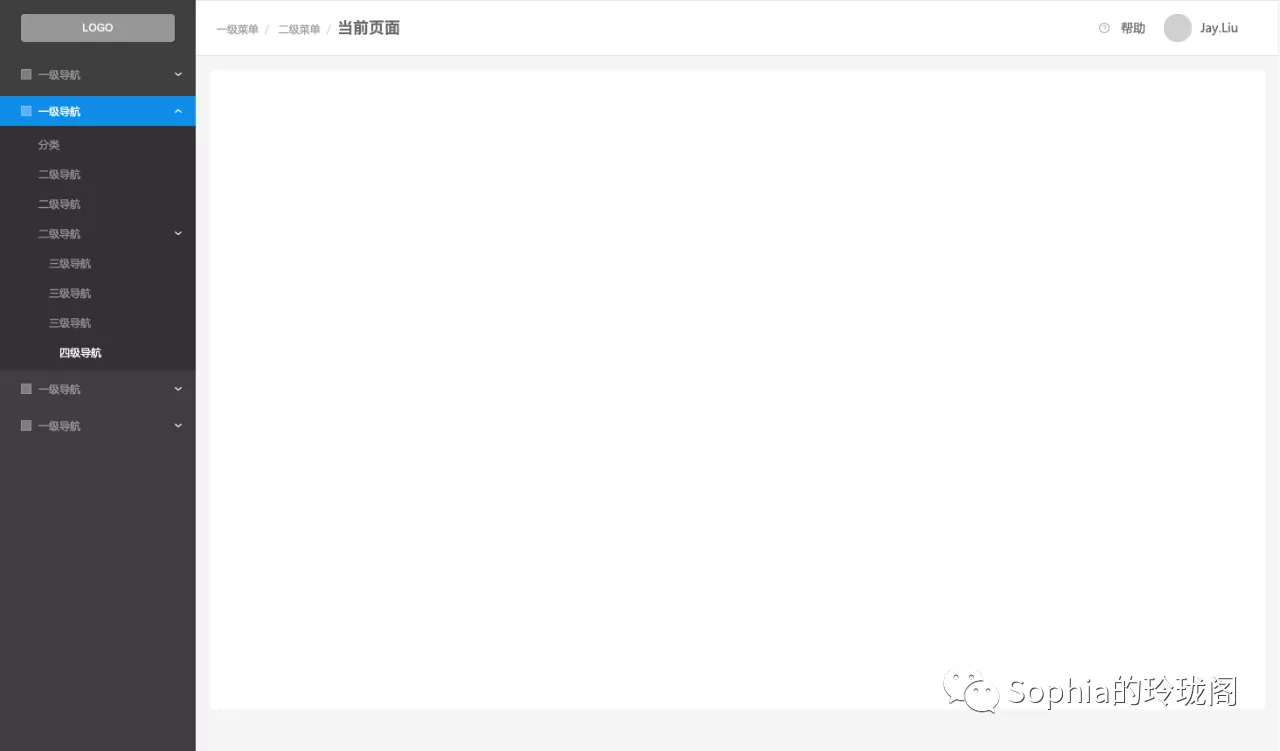
縱向?qū)Ш綌U(kuò)展
相對于橫向縱向的拓展性強(qiáng),不管多少級都可以一致往下加,但層級高過于3層,用戶對導(dǎo)航的分辨和記憶會明顯下降。
當(dāng)然,有時候單獨(dú)只有橫向或者縱向一種導(dǎo)航不能完全滿足我們的需求,他們有那么,根據(jù)以上特點(diǎn),我們也可以有如下組合的形式。

組合導(dǎo)航
很明顯,這樣的組合導(dǎo)航,適用于一級導(dǎo)航不太多(做好少于5個)且內(nèi)容權(quán)重差別很明顯,一級導(dǎo)航之后的導(dǎo)航內(nèi)容和層級比較多且內(nèi)容復(fù)雜。
另外,如果嫌縱向?qū)Ш秸伎臻g,則可以考慮將縱向?qū)Ш阶龀煽烧郫B收起的模式,適用于貼著瀏覽器的縱向?qū)Ш健?

可折疊的縱向?qū)Ш?
總結(jié)一下:
橫向?qū)Ш揭子洃洝⒁卓矗鲗?dǎo)航權(quán)重區(qū)分明顯,越靠左越重要,但切換效率慢; 2.縱向?qū)Ш綌U(kuò)展性強(qiáng),可折疊,各導(dǎo)航權(quán)重區(qū)分不明顯,切換效率更高;3.如果兩者都不能單獨(dú)滿足,可嘗試組合的形式。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加藍(lán)小助,微信號:ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
作者:Sophia的玲瓏閣 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.sdgs6788.com