2022-4-23 純純
在終端APP中,動(dòng)畫(huà)非常常見(jiàn),它可以輔助視覺(jué)制造焦點(diǎn),同時(shí)也可以讓用戶交互更加順滑,但動(dòng)畫(huà)的實(shí)現(xiàn)卻是設(shè)計(jì)師和研發(fā)群體的一個(gè)痛點(diǎn)。如何輔助設(shè)計(jì)師設(shè)計(jì)高性能炫酷的動(dòng)畫(huà)、如何將設(shè)計(jì)師設(shè)計(jì)的動(dòng)畫(huà)準(zhǔn)確無(wú)誤的還原到終端APP上是業(yè)界不斷探索和解決的問(wèn)題。

圖1 傳統(tǒng)動(dòng)畫(huà)實(shí)現(xiàn)流程圖
當(dāng)前最好的動(dòng)畫(huà)設(shè)計(jì)軟件是Adobe After Effects(簡(jiǎn)稱AE),從AE動(dòng)畫(huà)制作到終端APP呈現(xiàn),傳統(tǒng)的實(shí)現(xiàn)方式如圖1所示,有三大痛點(diǎn):實(shí)現(xiàn)成本高、溝通成本高和性能難以保證。
近幾年,業(yè)界誕生了像Lottie、SVGA這樣的動(dòng)畫(huà)工作流解決方案,雖然在一定程度上提升了生產(chǎn)效率,但存在AE支持能力有限、動(dòng)畫(huà)性能難以保證、配套工具支持有限的問(wèn)題。
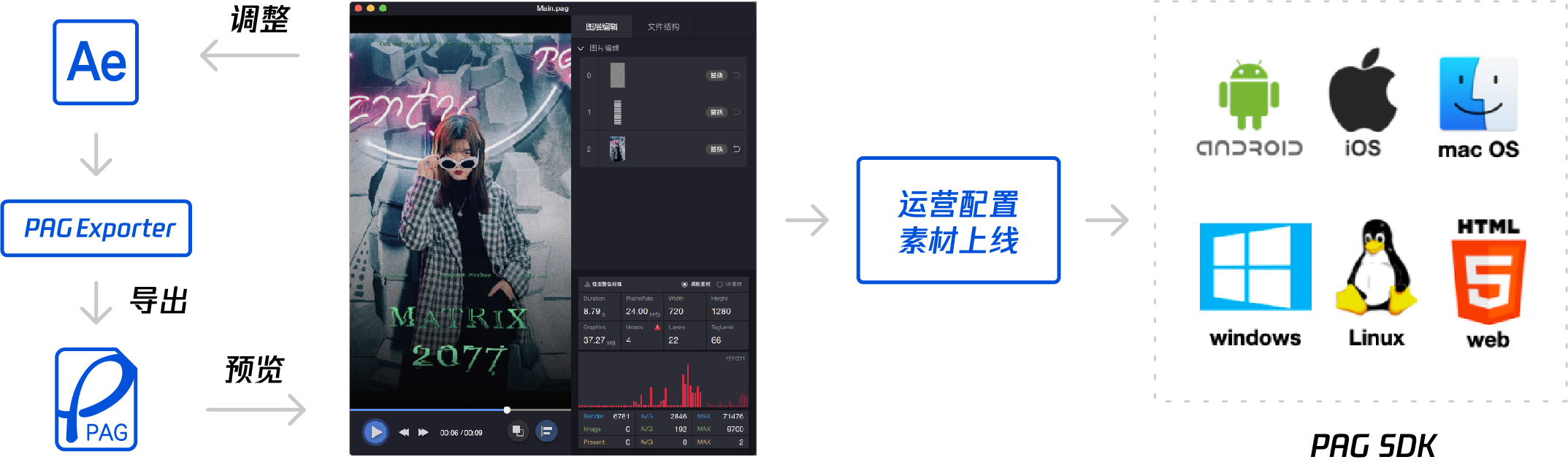
PAG(Portable Animated Graphics)是騰訊PCG發(fā)布器中臺(tái)自主研發(fā)的一套完整的動(dòng)畫(huà)工作流解決方案,助力于將AE動(dòng)畫(huà)方便快捷的應(yīng)用于各平臺(tái)終端。PAG的流程圖如圖2所示,設(shè)計(jì)師在AE上設(shè)計(jì)出動(dòng)畫(huà)后,可以通過(guò)導(dǎo)出插件導(dǎo)出pag文件,同時(shí)PAG提供了桌面端預(yù)覽工具,支持實(shí)時(shí)預(yù)覽效果,在確認(rèn)效果后,通過(guò)運(yùn)行配置上線,各平臺(tái)終端可以通過(guò)PAG SDK加載渲染pag動(dòng)畫(huà)。

圖2 PAG動(dòng)畫(huà)工作流流程圖
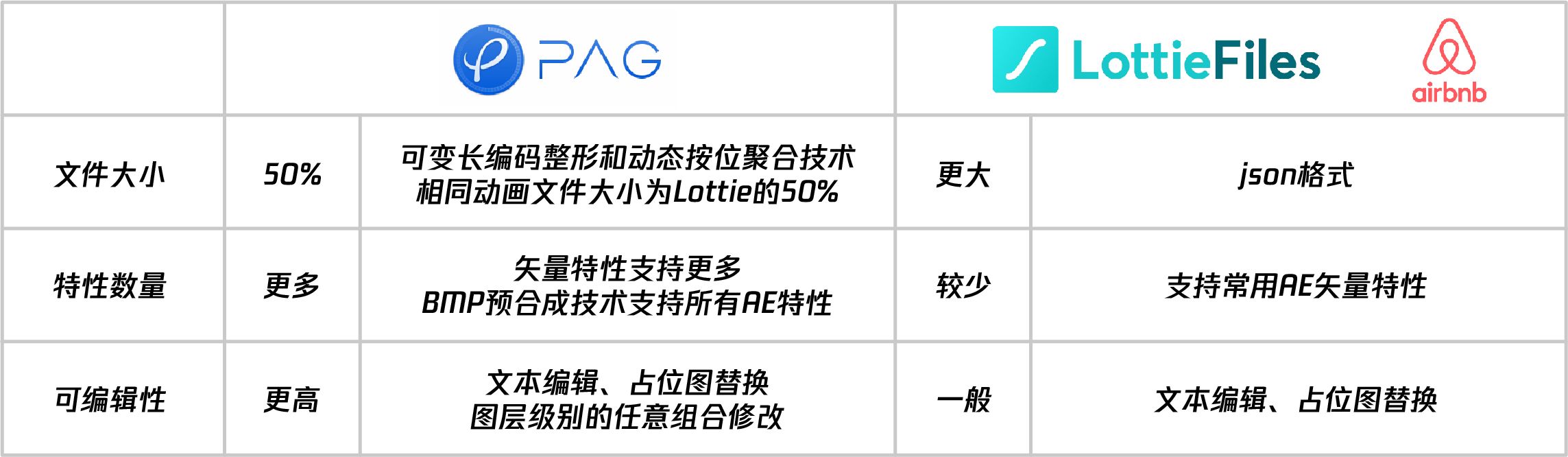
與Lottie、SVGA相比,PAG增加支持了服務(wù)端。除此之外,如圖3所示,PAG動(dòng)畫(huà)方案在導(dǎo)出動(dòng)畫(huà)文件大小、AE特性支持和可編輯性方面具有較大的優(yōu)勢(shì)。

圖3 PAG和Lottie對(duì)比圖
和Lottie、SVGA實(shí)現(xiàn)不同的是,PAG不依賴平臺(tái)端渲染接口,可以實(shí)現(xiàn)各平臺(tái)的渲染一致性。PAG與Lottie、SVGA的矢量能力支持如附表1《AE特性能力支持》所示。
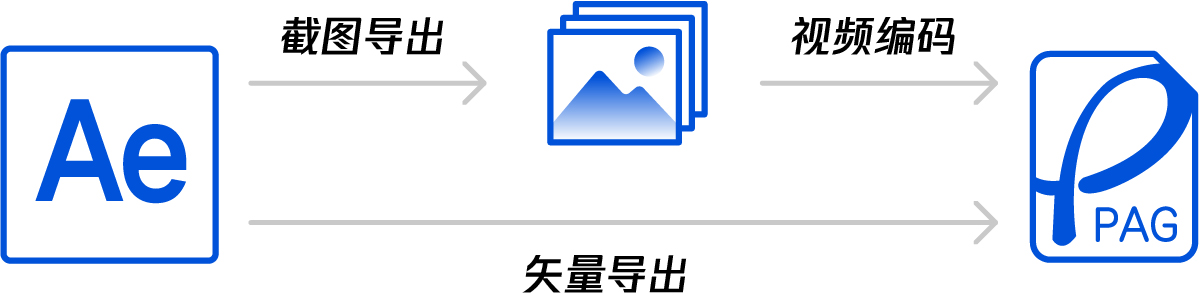
無(wú)論是PAG還是Lottie、SVGA,所支持的AE特性僅僅是AE眾多特性中的很少的一部分,這在一定程度上限制了設(shè)計(jì)師的創(chuàng)造力。針對(duì)這個(gè)問(wèn)題,PAG新增了BMP預(yù)合成的導(dǎo)出方式,支持導(dǎo)出所有AE特性,適用于不可編輯的場(chǎng)景。其原理如圖4所示,在合成的層面將渲染結(jié)果截取成圖片,然后進(jìn)行視頻編碼。

圖 4 BMP預(yù)合成原理圖
針對(duì)視頻不支持透明通道而動(dòng)畫(huà)需要包含透明通道的問(wèn)題,在編碼的層面擴(kuò)展了透明通道的支持,如圖5所示。

圖6 PAG矢量和BMP預(yù)合成混合導(dǎo)出
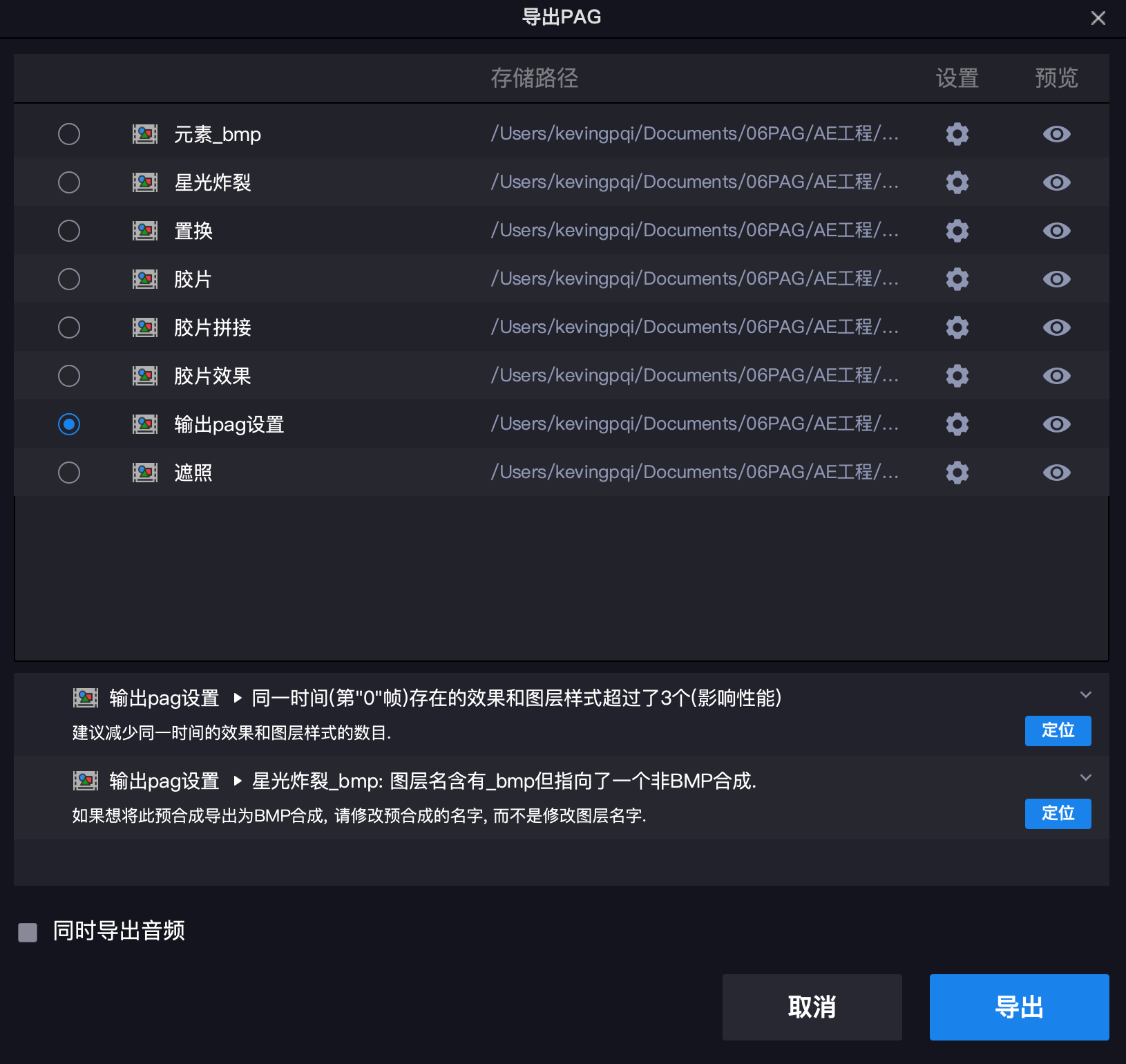
針對(duì)導(dǎo)出動(dòng)畫(huà)和AE設(shè)計(jì)動(dòng)畫(huà)存在偏差的問(wèn)題,PAG導(dǎo)出插件增加了使用了不支持AE特性提醒功能,如下圖7所示。

圖7 PAG導(dǎo)出面板
在預(yù)覽界面,同樣有不支持特性的提示,如圖8所示。

圖8 PAG導(dǎo)出面板預(yù)覽窗口
在使用AE設(shè)計(jì)動(dòng)畫(huà)的過(guò)程中,設(shè)計(jì)師可以方便快捷的提前查看使用了那些不支持直接導(dǎo)出的AE特性,換種實(shí)現(xiàn)方式或者導(dǎo)出成BMP預(yù)合成,有效的解決了設(shè)計(jì)動(dòng)畫(huà)和導(dǎo)出動(dòng)畫(huà)存在偏差的問(wèn)題。
在AE動(dòng)畫(huà)設(shè)計(jì)的過(guò)程中,PAG導(dǎo)出面板提供了一鍵設(shè)置BMP預(yù)合成的方法,如下圖9所示。需要提示的是,一旦設(shè)置了BMP預(yù)合成,該合成中的文本和圖片將不能再被用戶編輯。

圖9 BMP 預(yù)合成設(shè)置
由于BMP預(yù)合成可能會(huì)影響到可替換圖片的數(shù)量,PAG同時(shí)會(huì)實(shí)時(shí)更新可替換圖片的數(shù)量給設(shè)計(jì)以提示。
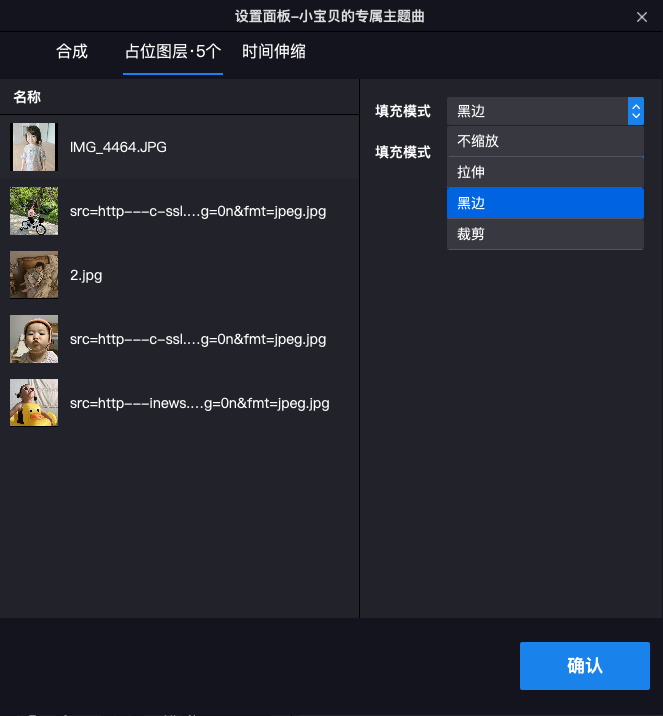
在用pag設(shè)置的素材中,經(jīng)常會(huì)遇到用戶填充的圖片與默認(rèn)占位圖尺寸不一致的情況,在導(dǎo)出面板中PAG增加圖片填充的四個(gè)規(guī)則,如圖10所示:

圖10 可替換圖片填充設(shè)置
其中:
不縮放:畫(huà)面不縮放,從左上角位置開(kāi)始裁剪
黑邊:在保持高寬比的情況下縮放到設(shè)備的可用屏幕大小,圖像不發(fā)生變形,如果圖片尺寸和填充區(qū)域比例不一致,會(huì)出現(xiàn)黑邊,為默認(rèn)填充模式
拉伸:不保持寬高比填充,會(huì)發(fā)生失變形
裁剪:在保持高寬比的情況下縮放到完全填滿可用的屏幕大小
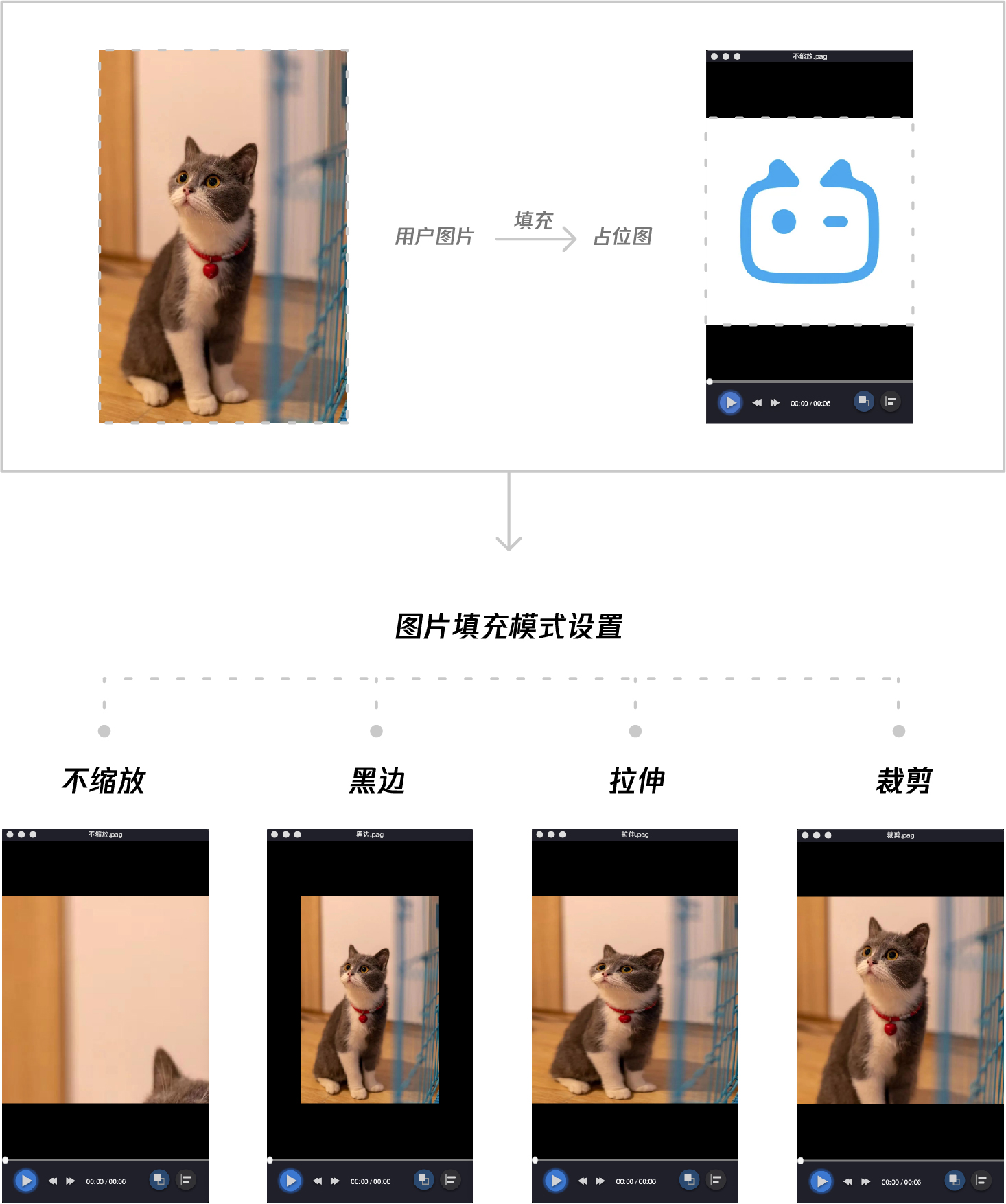
具體效果如圖11所示。

圖11 圖片填充效果圖
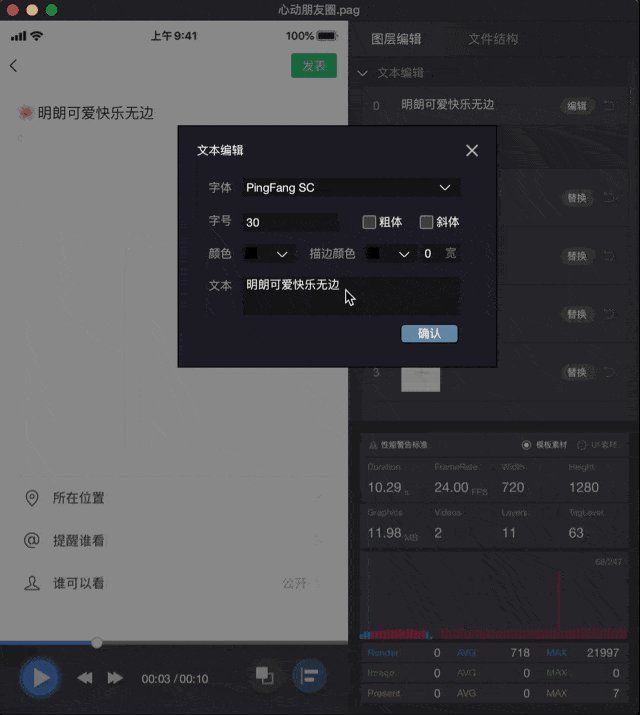
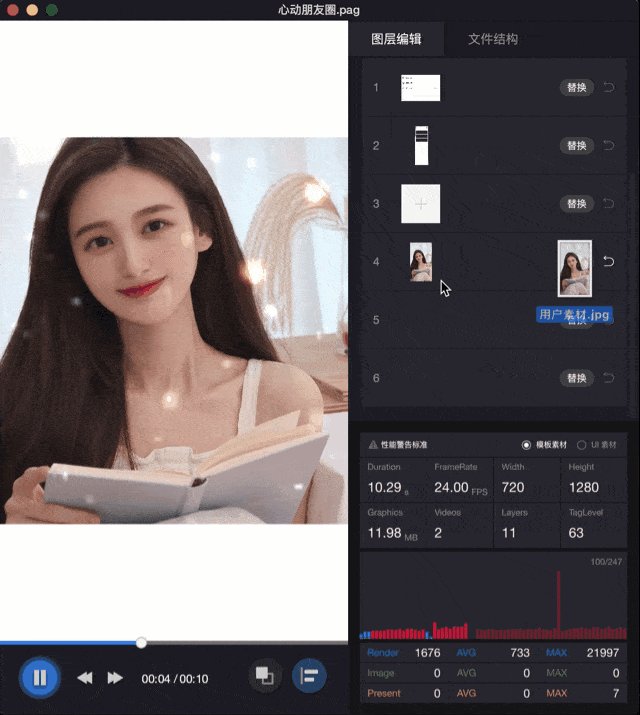
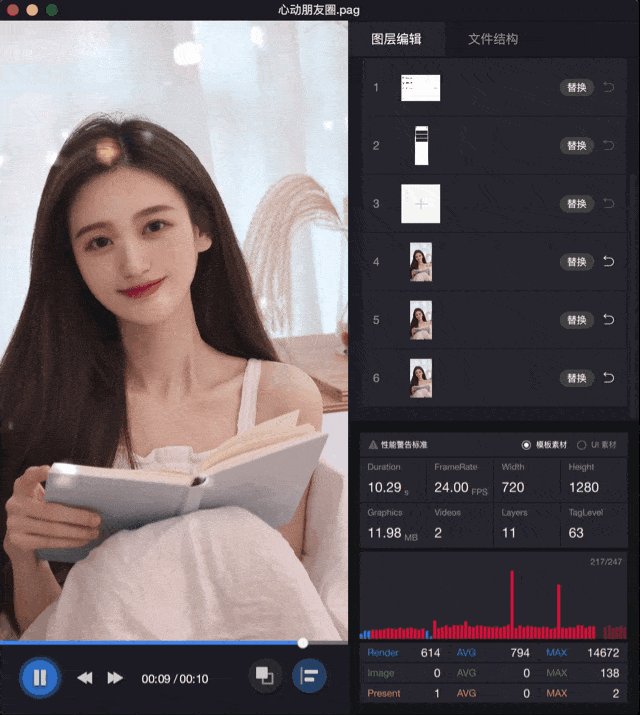
PAGViewer支持桌面端預(yù)覽PAG文件動(dòng)畫(huà)效果,如下圖所示。支持查看動(dòng)畫(huà)文件中包含有多少個(gè)可編輯文本和可編輯圖片,且支持設(shè)計(jì)師本地填充素材,實(shí)時(shí)預(yù)覽填充效果,無(wú)需等待上線后才能確認(rèn)真實(shí)效果。圖片占位圖支持填充圖片或視頻,如果PAG文件內(nèi)置了音頻文件,支持播放音頻效果。具體效果如圖12所示。

圖12 PAG效果預(yù)覽
在pag動(dòng)畫(huà)實(shí)際使用的過(guò)程中,PAG經(jīng)常遇到的問(wèn)題是設(shè)計(jì)師辛辛苦苦設(shè)計(jì)的動(dòng)畫(huà)在終端上性能表現(xiàn)不佳,需要進(jìn)行返工優(yōu)化,同樣的問(wèn)題在使用Lottie方案時(shí)候也會(huì)存在。
除了效果預(yù)覽,PAGViewer還增加了性能展示面板,可以很方便的看到pag動(dòng)畫(huà)的基本信息,如時(shí)長(zhǎng)、幀率、尺寸、bmp預(yù)合成的數(shù)量,圖層總數(shù)等,還有量化的性能指標(biāo),定量的評(píng)估pag文件的性能,如圖13所示,方便設(shè)計(jì)師進(jìn)行針對(duì)性的優(yōu)化,而不需要等到上線前才會(huì)暴露性能問(wèn)題。具體效果如圖13所示。

圖13 PAG性能展示面板
目前PAG方案已經(jīng)廣泛應(yīng)用于騰訊公司內(nèi)外幾十款產(chǎn)品中,涵蓋了眾多的國(guó)民級(jí)應(yīng)用。

總結(jié)下來(lái),PAG目前主要使用在以下幾大場(chǎng)景:

圖15 UI動(dòng)畫(huà)場(chǎng)景
設(shè)計(jì)師設(shè)計(jì)出動(dòng)畫(huà)文件后,研發(fā)只需要替換預(yù)設(shè)的文本內(nèi)容即可,并且文件體積非常小。

圖16 貼紙動(dòng)畫(huà)場(chǎng)景

圖17 照片/視頻模板場(chǎng)景
PAG支持將內(nèi)置的圖片作為占位圖替換,并保留所有動(dòng)畫(huà)效果。因此可以將整個(gè)PAG動(dòng)畫(huà)設(shè)計(jì)成一個(gè)模板,把預(yù)設(shè)的占位圖替換成用戶選取的照片,自動(dòng)套用效果生成視頻。全程可以讓設(shè)計(jì)師自由批量生產(chǎn)模板,無(wú)需研發(fā)介入。
仍然基于圖片替換原理,PAG也支持將占位圖替換為視頻,實(shí)現(xiàn)視頻模板功能。

圖18 智能剪輯場(chǎng)景
智能剪輯是圍繞用戶上傳的視頻內(nèi)容,生成定制化的模板,模板本身是不固定的,可以從多個(gè)PAG文件組合而成,類似活字印刷。設(shè)計(jì)師可以利用這個(gè)特性,構(gòu)建自己的特效組件庫(kù),然后對(duì)接AI的識(shí)別能力,根據(jù)一定規(guī)則組合得到無(wú)限數(shù)量的模板效果,可以做到一鍵出片。這塊目前的典型應(yīng)用場(chǎng)景是王者榮耀的周戰(zhàn)報(bào)功能,隨機(jī)生成游戲高光時(shí)刻視頻。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.sdgs6788.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、
UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.sdgs6788.com