2023-1-16 鶴鶴
時間對于我們每個人來說都極為重要和珍貴。隨著生活節奏的加速,很多產品也都開始注重和考慮對于用戶時間的節省和分配。本文重點分享三種在交互設計中幫助用戶「同時做幾件事」的設計方法,以及其對應的優秀案例:
希望會為你帶來更多的設計靈感。
通過將屏幕的布局進行分割處理,可同時呈現多項內容,讓用戶自由選擇任務主次,同時處理多項任務。分屏設計很常見,但其中的體驗細節卻依舊值得研究和優化。
案例1
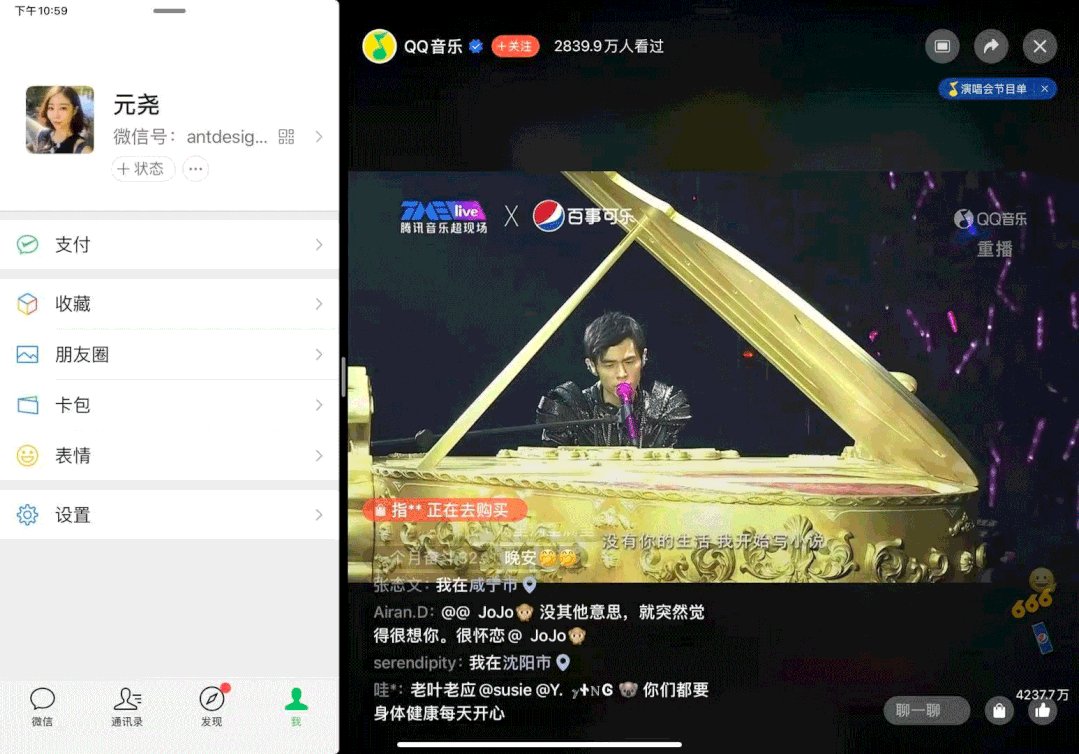
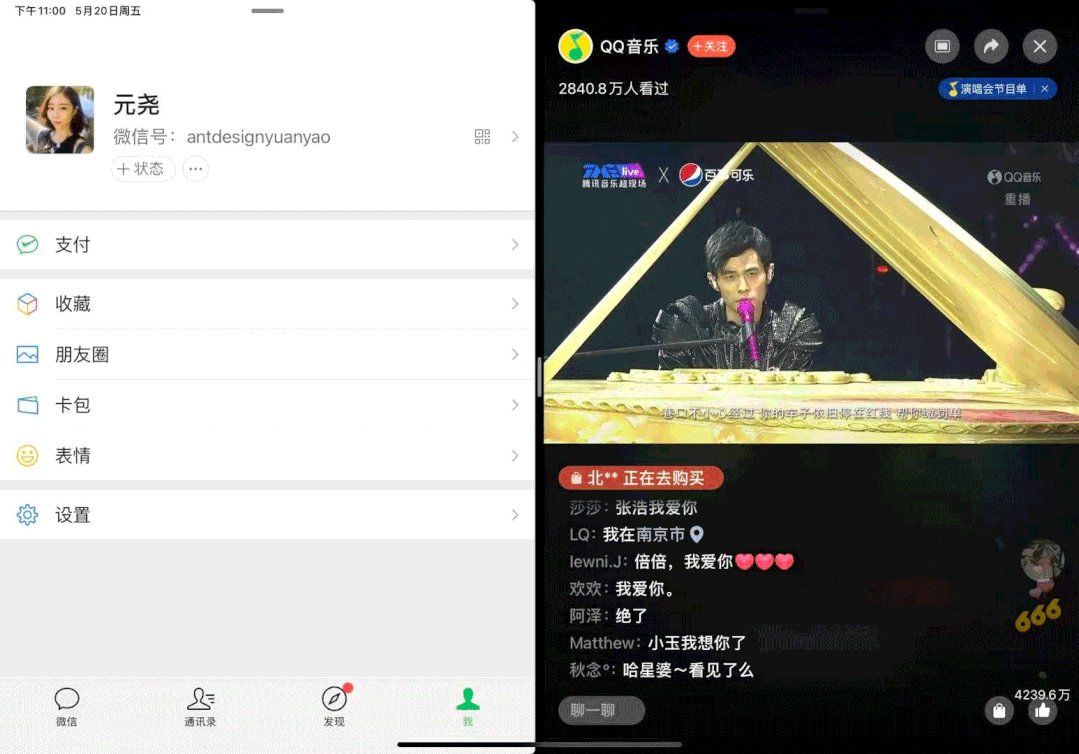
微信在 Pad 端的分屏布局考慮得很周到,看微信視頻時支持分屏功能,還能夠調整屏幕分割的尺寸比例。最小的分屏尺寸做成了手機尺寸,體驗順暢,看視頻、接微信兩不誤:

案例 2
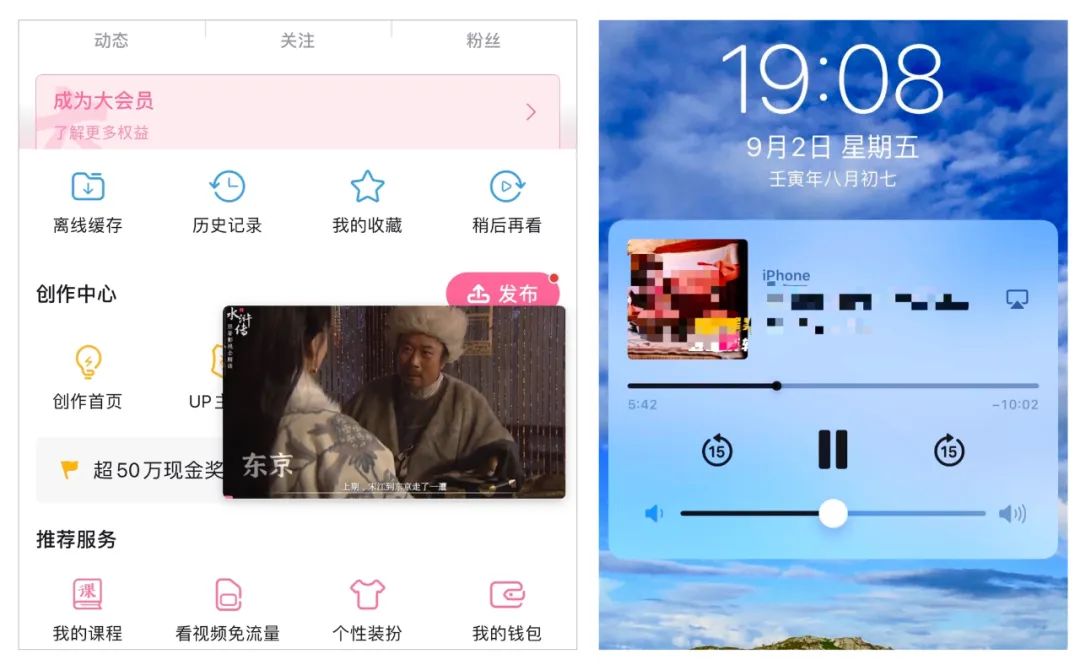
bilibili 在移動端的視頻通過小窗模式可以不間斷播放,不僅可以在 App 內或外呈現小窗模式,正在播的視頻,在被臨時打斷退出視頻后,還可以用音頻的方式繼續播放:

案例 3
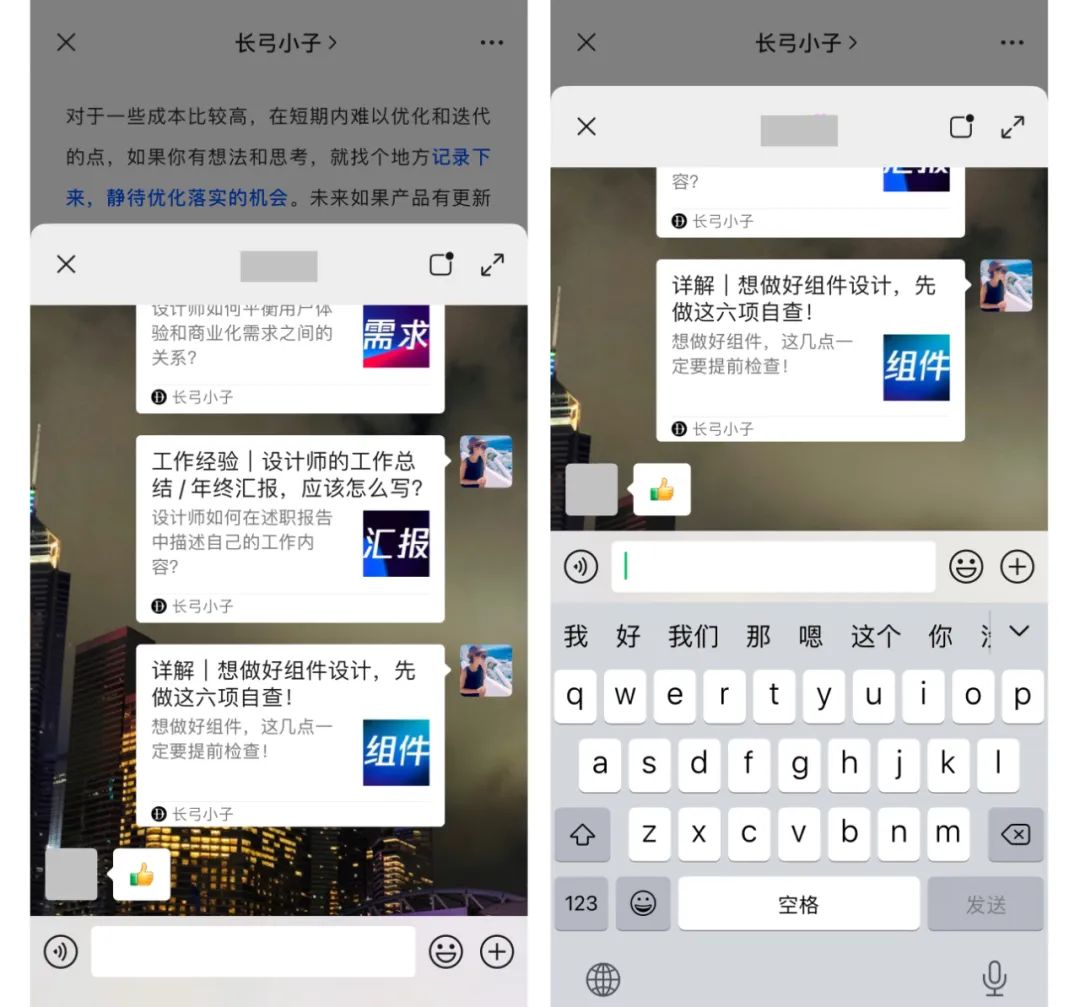
微信的新功能,在你閱讀文章時依舊能看到朋友發來的微信消息,可以直接在當前頁面回復消息,避免你在看文章時閱讀不了微信消息。你還可以將信息“標記未讀”,一會兒再做處理:

案例4
微信視頻號改版后,點擊視頻號下方的博主名稱和頭像,下方彈窗會彈出該博主的主頁和其他視頻,而當前正在播放的視頻會漸漸呈現小屏播放,視頻內容不會被遮擋,既不影響觀看,也不影響用戶探索該博主的其他視頻內容:

案例 5
在微信訂閱號中展示的視頻內容可以通過劃到右下角變成小窗播放音頻,既可以聽內容,也不影響你繼續瀏覽訂閱號的其他內容:

產品可以讓操作更容易被用戶管理和掌控,在被打斷后很容易被用戶重新再續,給用戶足夠的掌控感。在一些特殊情況下,幾件事可以交替、穿插地處理,同時進行。
案例 1
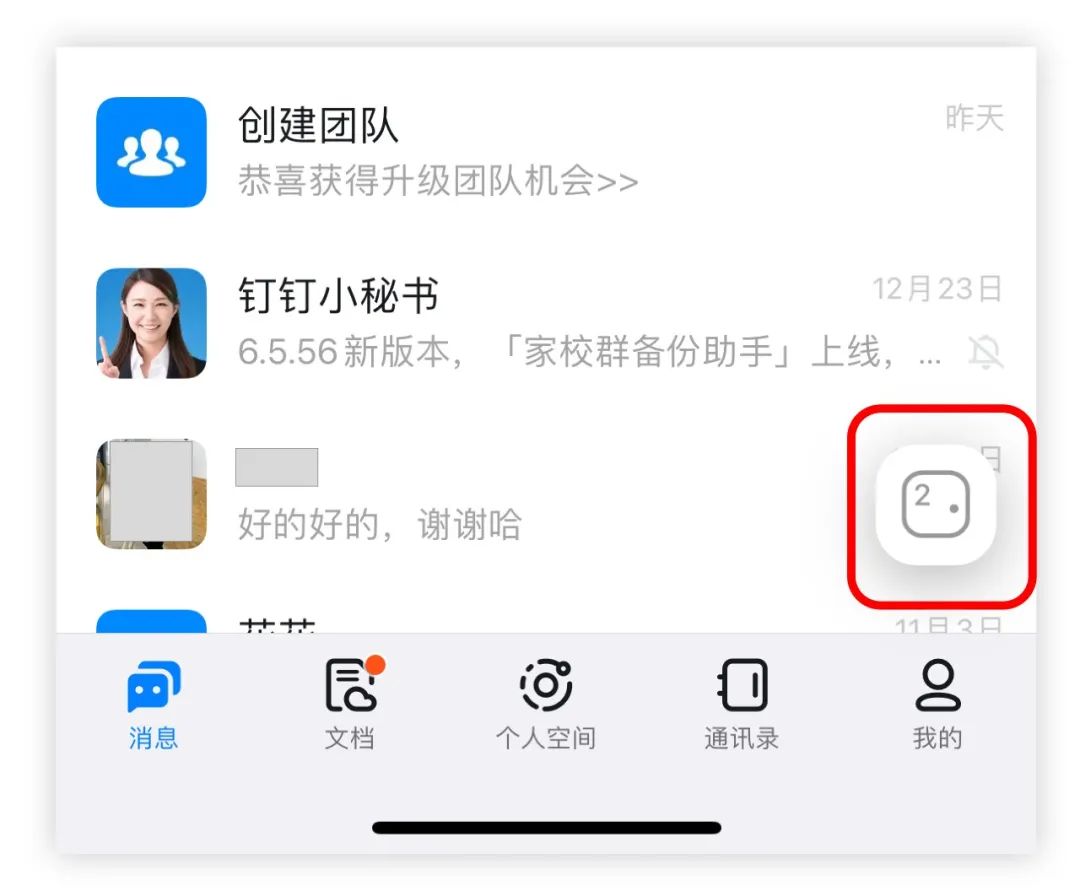
釘釘的移動端浮窗功能,向右滑動退出正在操作的頁面時,就會出現添加浮窗區域,用于收錄未做完的操作。同時顯示出已添加浮窗的內容數量,最多添加 5 個:

案例2
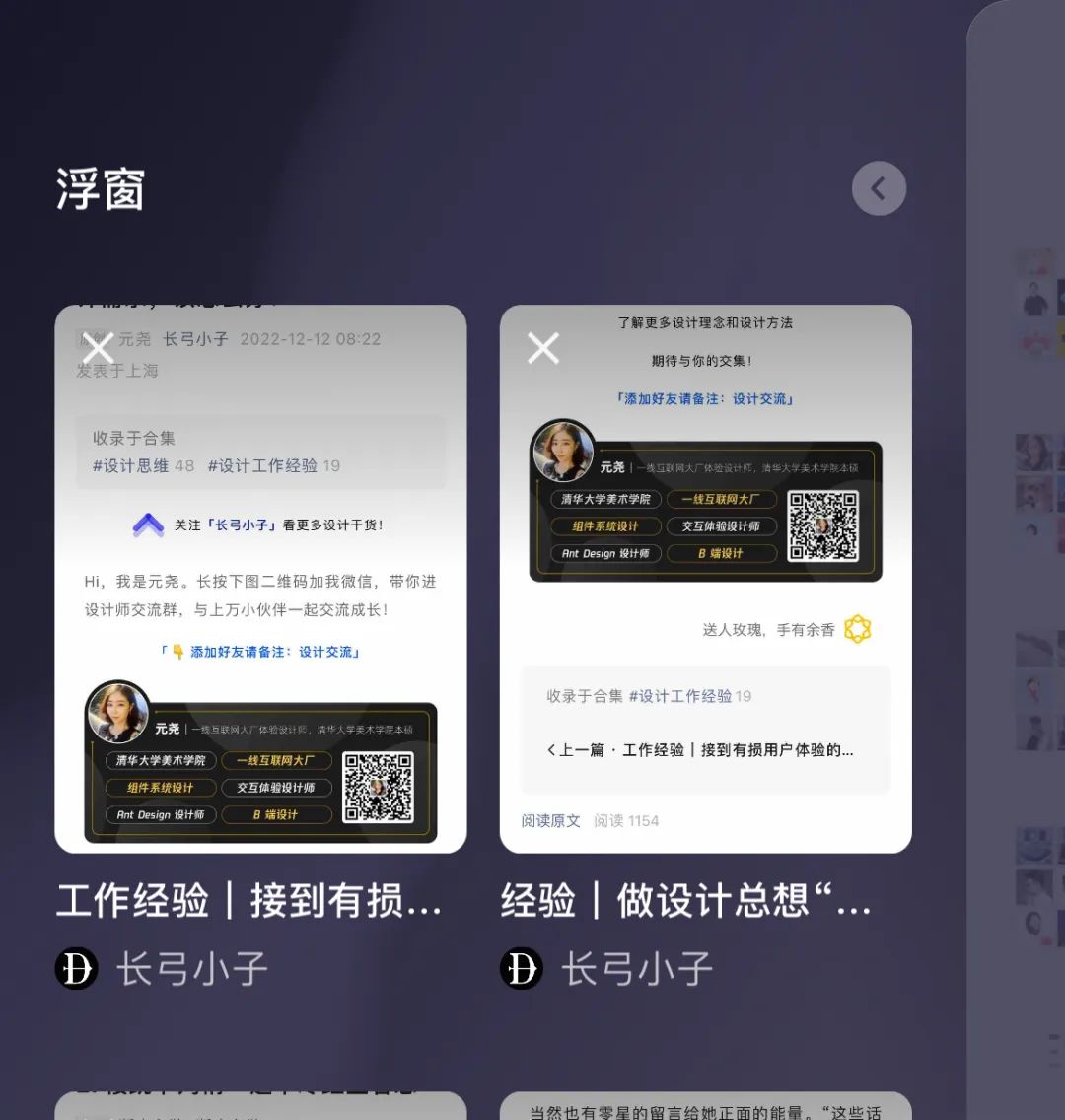
微信的浮窗功能也可以幫助用戶更快捷地收錄未及時閱讀的內容,在打開時還可以定位到上次中斷閱讀的位置。用戶不再需要整塊的大量的時間來閱讀長篇文章,可以更合理地掌控閱讀節奏:

案例3
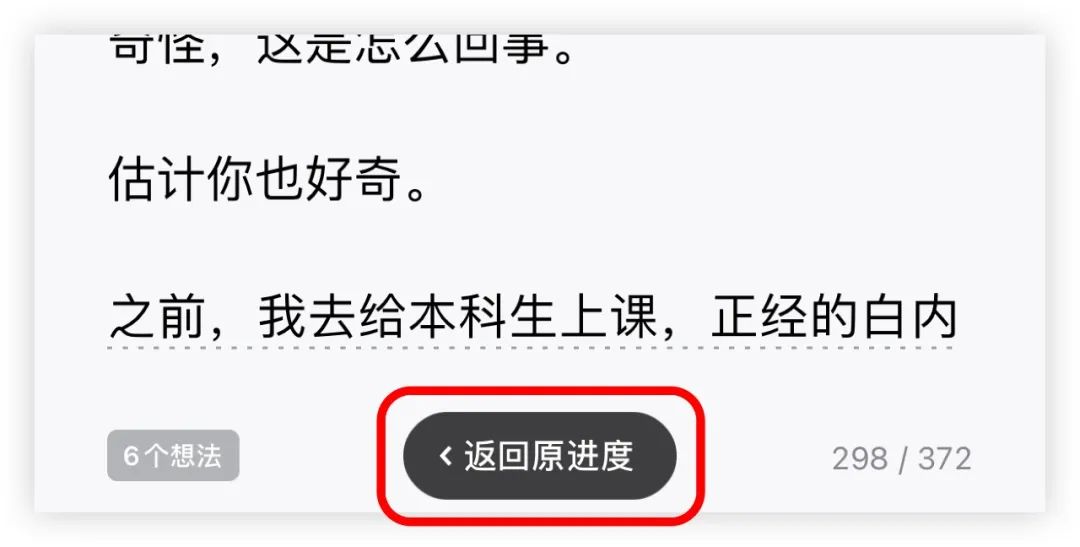
微信讀書 App 會在你跳讀到其他章節時,在頁面下方顯示“返回原進度”的按鈕,方便你在跳讀后回來繼續閱讀:

案例4
網易163 郵箱側重于為你呈現工作的多線程。每點開一封郵件,頁面上方會增加一個類似瀏覽器標簽頁的 Tab,你可以通過它們查看自己的工作和閱讀軌跡。當你在寫郵件時,同時又收到了其他的新郵件,去查看新郵件之后,可以通過 Tab 直接回到郵件編輯頁面,繼續編寫剛才的郵件:

案例5
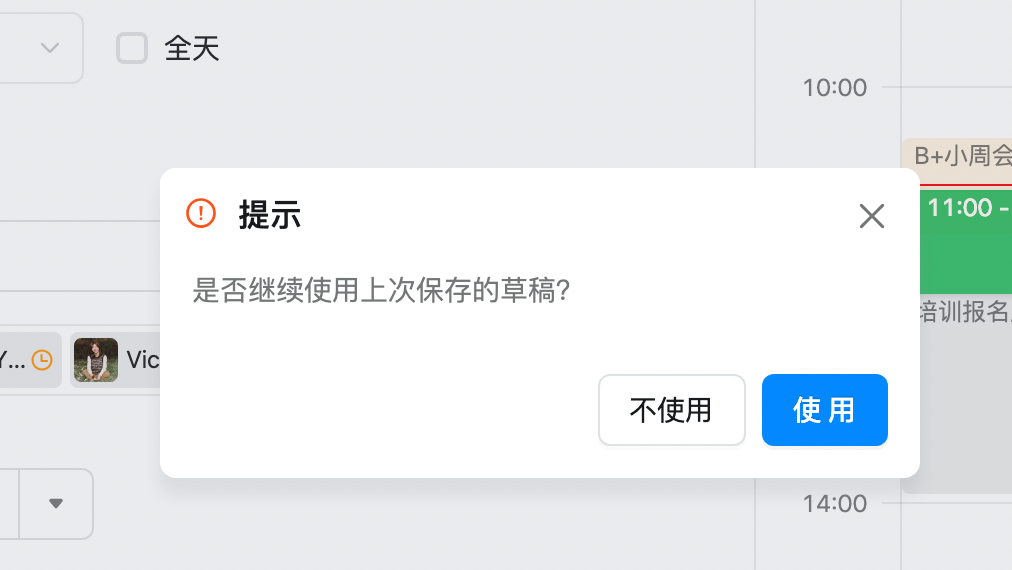
使用釘釘發起會議邀請,如果中途退出,系統幫助你自動保存。再發起會議邀請時也會給出上次操作的提示,幫你續寫內容:

用戶可以選擇忽略或隱藏并不重要的、正在進程中的任務,將更多的時間用在其他事情而非無法控制的等待上。
案例1
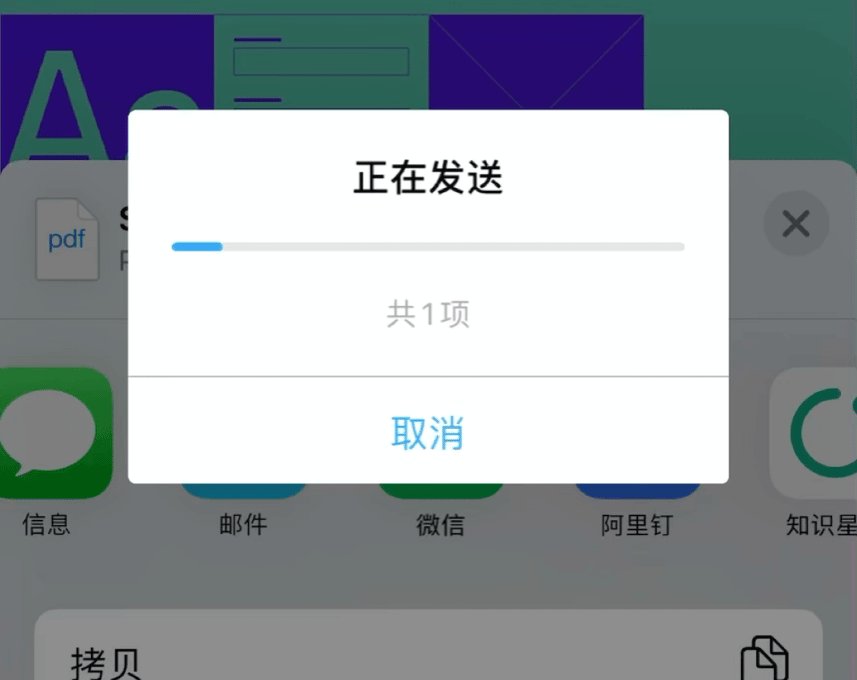
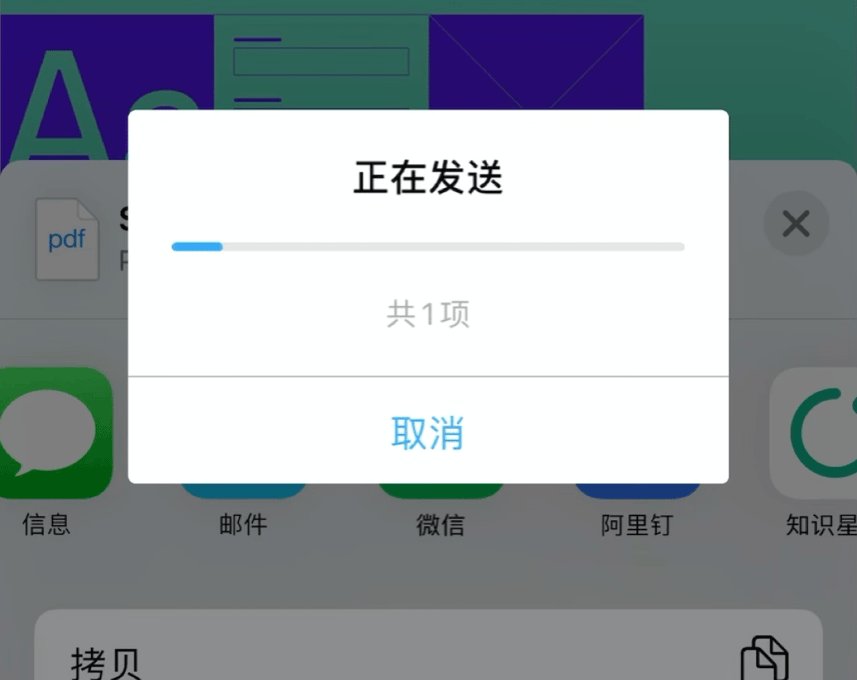
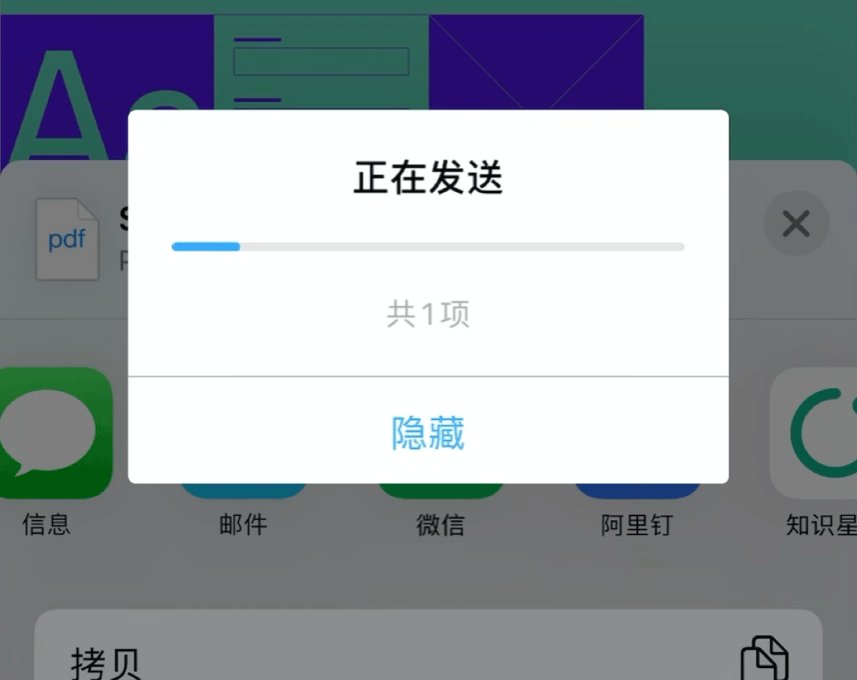
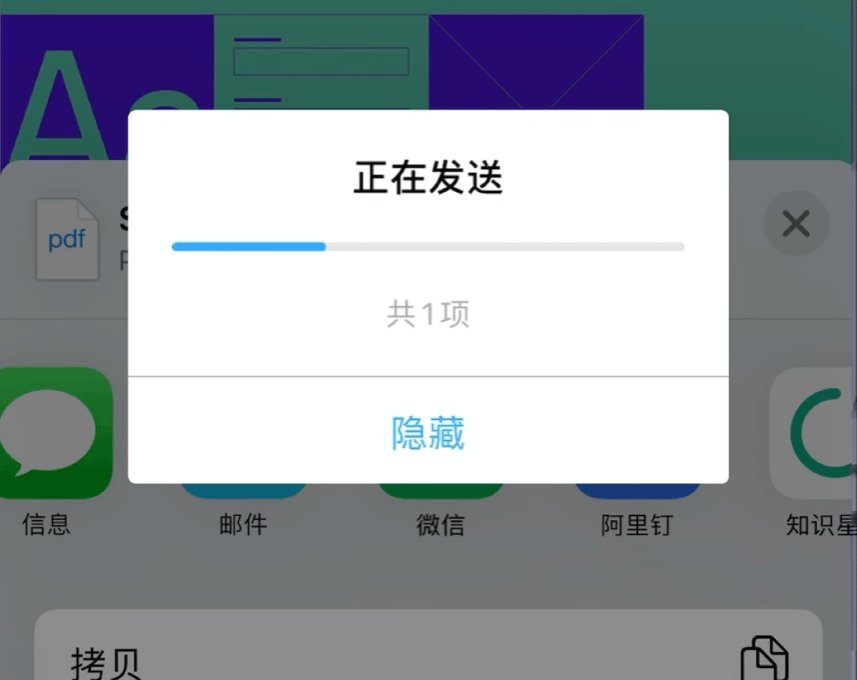
iOS 系統中,當你在不同 App 之間傳遞文件時,如果文件過大,彈窗的“取消”按鈕會在幾秒鐘之后變成“隱藏”,用戶點擊后可以繼續做其他操作,并不妨礙后臺的文件傳輸。

案例2
微信在接收超大文件時,增加了“發送給朋友”的選項,你不必等待文件在自己這邊下載完成后再發送,可以直接發送源文件給對方,同時下載:

案例3
微信撥打語音的界面,在等待好友接聽的過程中,你可以看到對方朋友圈的動態,緩解無聊的等待,也為即將進行的語音聊天提供了話題:

作者:元堯
來源:人人都是產品經理
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.sdgs6788.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司