設(shè)計(jì)作品網(wǎng)站設(shè)計(jì)
知識(shí)產(chǎn)權(quán)出版社原創(chuàng)認(rèn)證保護(hù)平臺(tái)網(wǎng)站設(shè)計(jì)


圖標(biāo)設(shè)計(jì) | 交互設(shè)計(jì) | 信息架構(gòu) | 界面設(shè)計(jì) | 前端html
北京杰佛軟件技術(shù)開(kāi)發(fā)有限公司是國(guó)內(nèi)率先針對(duì)大中型企業(yè)和政府機(jī)構(gòu)提供e-learning整體解決方案的高新技術(shù)企業(yè)。本次杰佛教育網(wǎng)站由藍(lán)藍(lán)設(shè)計(jì)負(fù)責(zé)前期項(xiàng)目梳理、信息架構(gòu)增量、頁(yè)面邏輯設(shè)計(jì)、頁(yè)面布局、動(dòng)線(xiàn)操作、視覺(jué)設(shè)計(jì)及HTML切圖。在產(chǎn)品設(shè)計(jì)過(guò)程中,不斷與客戶(hù)溝通,及時(shí)調(diào)整設(shè)計(jì)方向,充分考慮客戶(hù)想法。
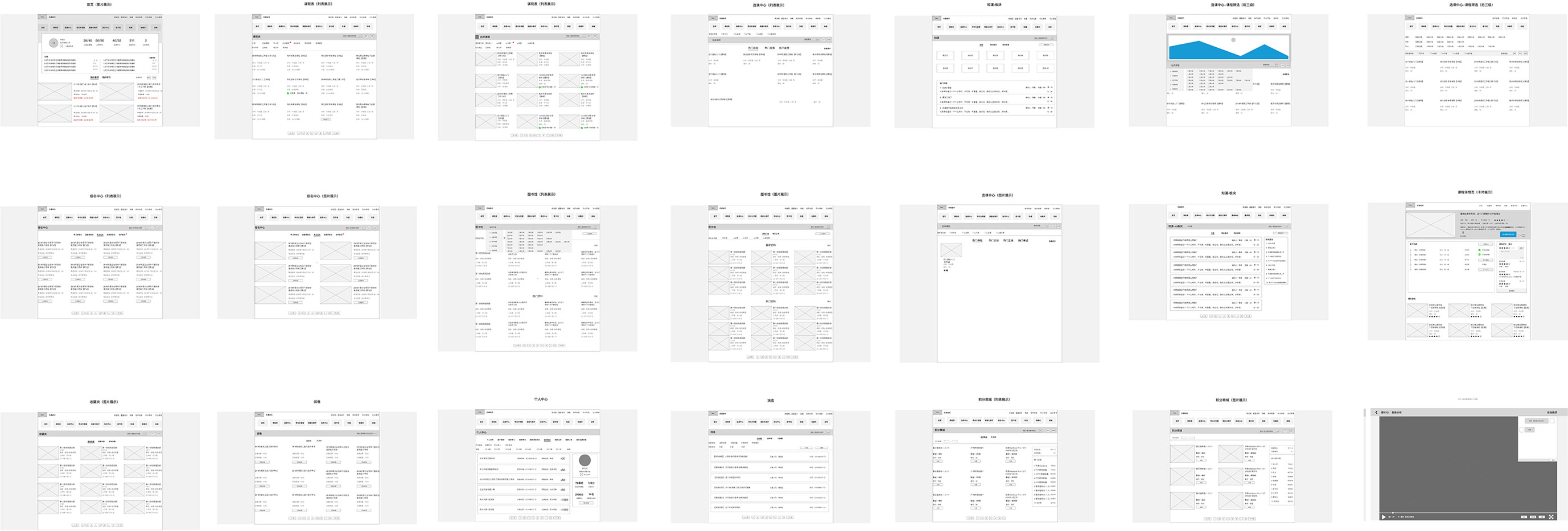
對(duì)產(chǎn)品本身的認(rèn)識(shí)也不斷加深,功能布局,交互方式不斷深化、提煉精減,融入當(dāng)前流行設(shè)計(jì)元素,歷時(shí)6個(gè)月,最終設(shè)計(jì)完成400余個(gè)頁(yè)面。工作量較簽合同前的認(rèn)知多了數(shù)倍,藍(lán)藍(lán)設(shè)計(jì)本著一旦簽了合同就不在考慮得失利潤(rùn)的原則,不畏堅(jiān)辛,善始善終完成工作,得到客戶(hù)認(rèn)可。
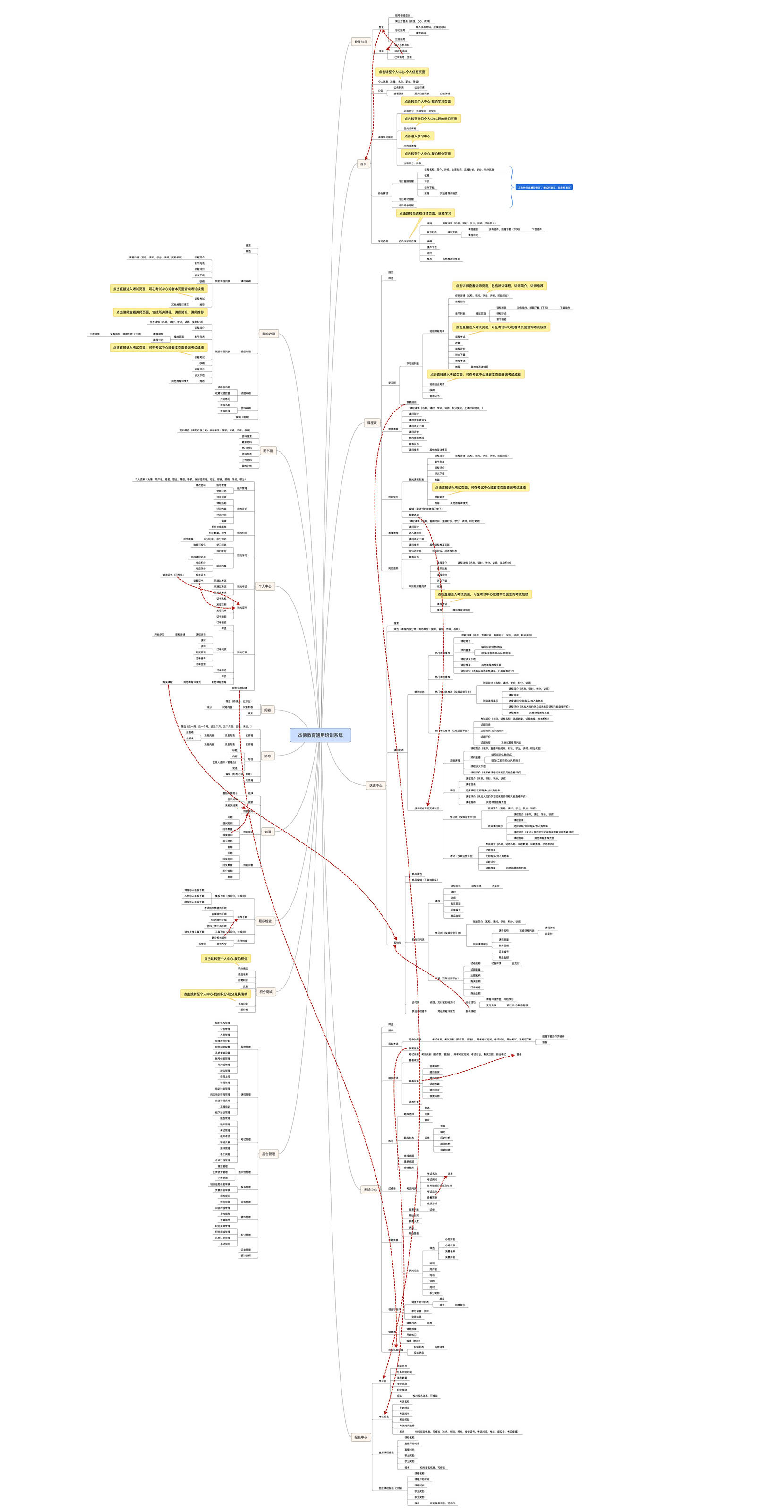
在前期功能規(guī)劃過(guò)程中,我們將產(chǎn)品劃分為登錄注冊(cè),首頁(yè),課程表,圖書(shū)館,考試與答題,問(wèn)卷與測(cè)評(píng),報(bào)名中心,積分商城,收藏,消息,閱卷,知道個(gè)人中心,程序檢查這14個(gè)板塊,每個(gè)板塊內(nèi)又分為若干板塊。新的版本較之前版本新增收藏,知道等板塊,對(duì)之前在一起的板塊進(jìn)行了拆分,最終經(jīng)客戶(hù)審核,認(rèn)為下圖中板塊布局更符合產(chǎn)品發(fā)展方向,選定次版本為產(chǎn)品框架,進(jìn)行后續(xù)設(shè)計(jì)。具體產(chǎn)品框架如下圖:

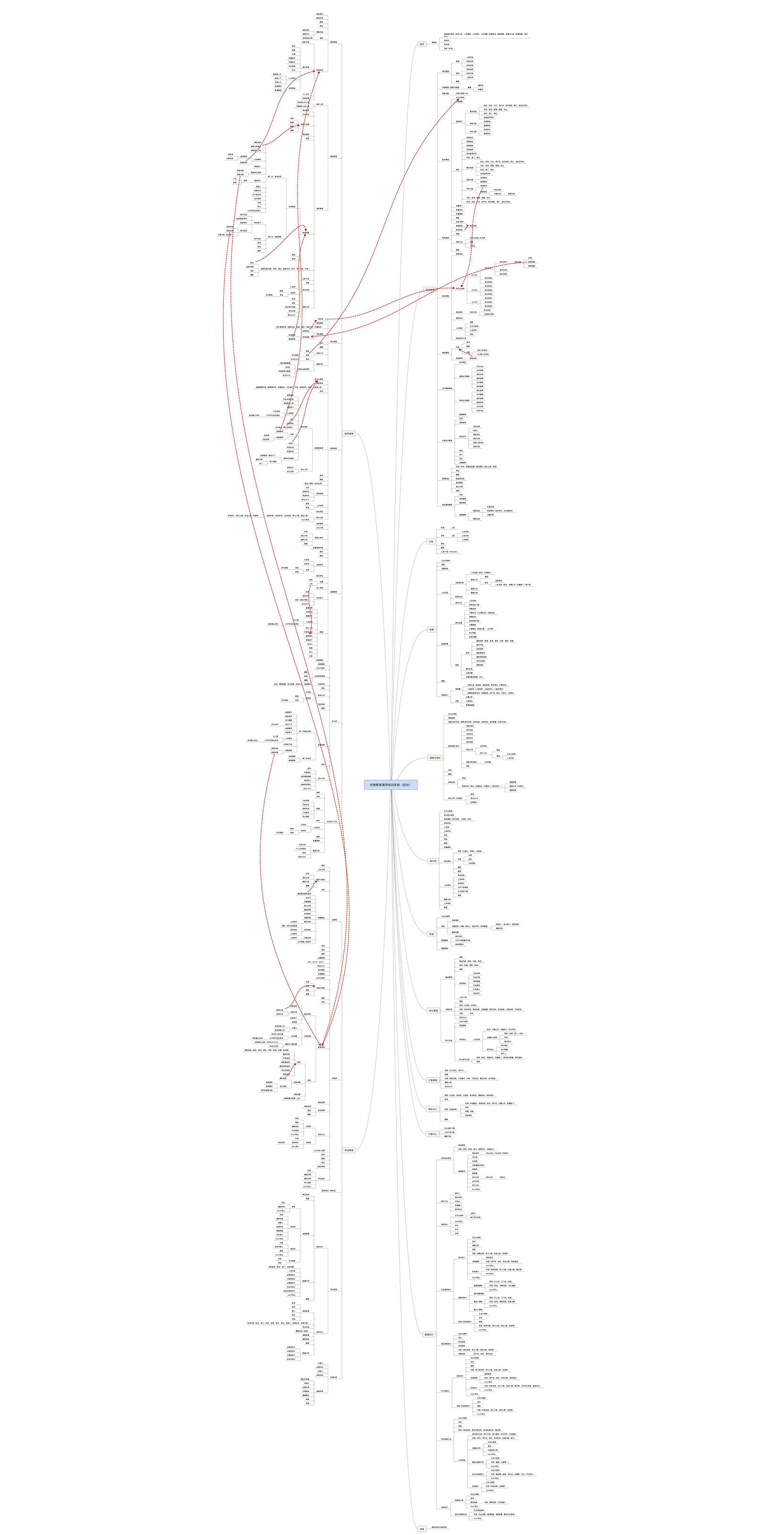
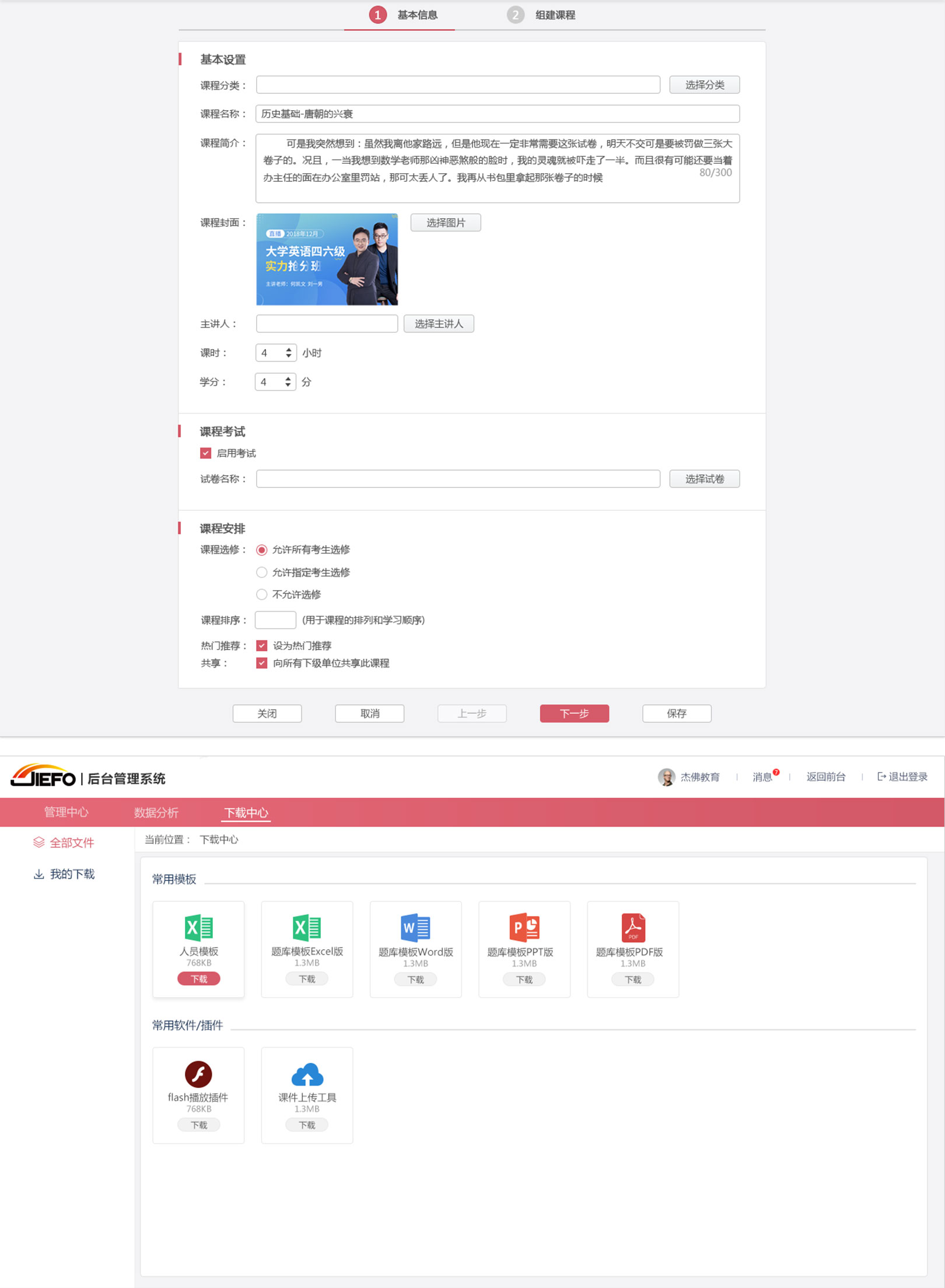
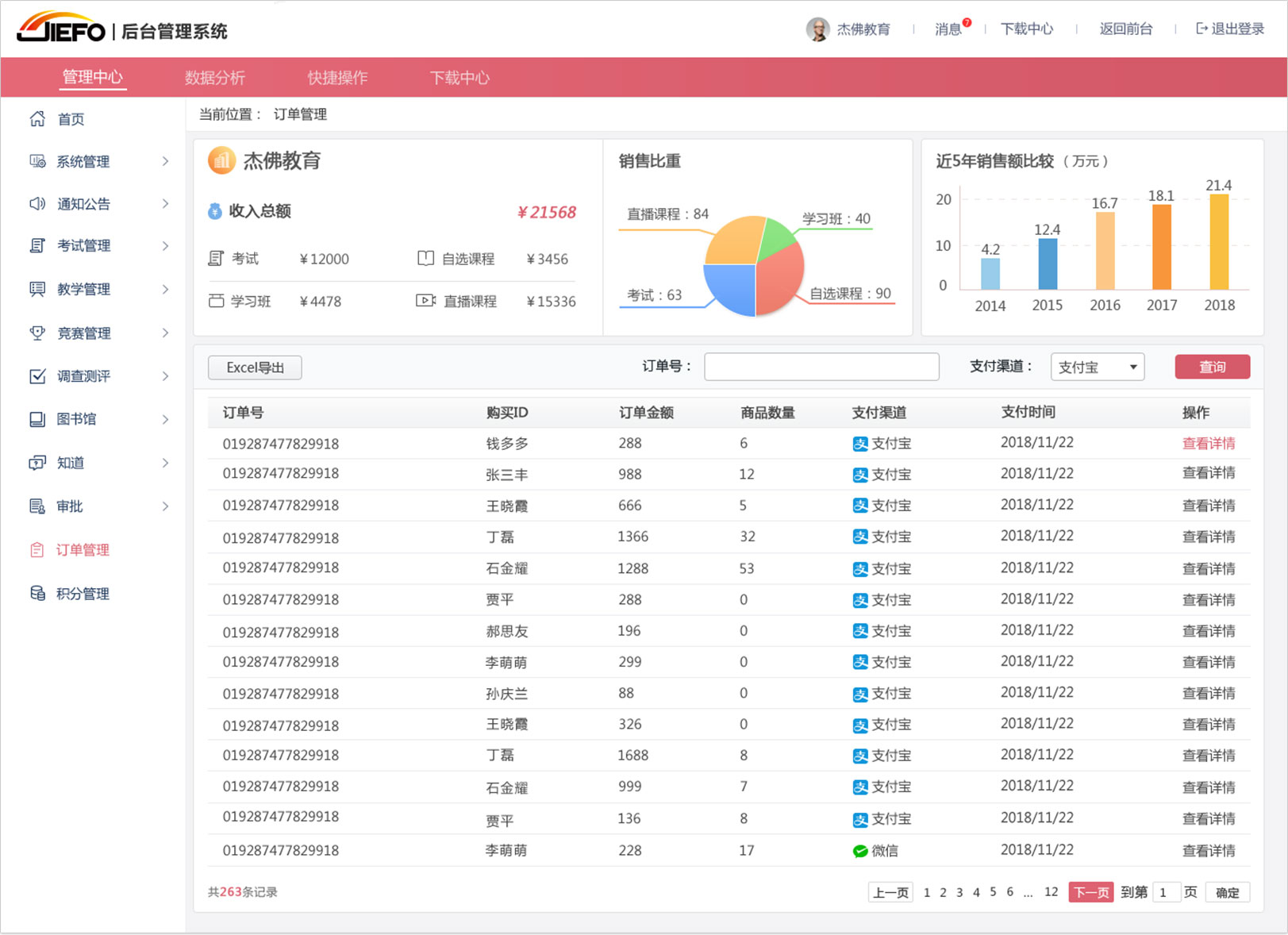
后臺(tái)功能除了保留前臺(tái)相應(yīng)功能模塊之外,還增加了下載中心和統(tǒng)計(jì)分析板塊。下載中心主要包括后臺(tái)批量上傳工具下載,文件膜版下載和相應(yīng)插件下載等功能;統(tǒng)計(jì)分析主要對(duì)學(xué)生,老師,機(jī)構(gòu),業(yè)務(wù)層面的相關(guān)數(shù)據(jù)的展示及分析。

前期我們提交了兩個(gè)版本頁(yè)面設(shè)計(jì)布局供客戶(hù)參考,由于客戶(hù)產(chǎn)品使用用途及其廣泛,所有模塊均需要滿(mǎn)足有圖和無(wú)圖方式展示,對(duì)屏幕分辨率適應(yīng)跨度較大,這就對(duì)界面布局提出較高要求,界面布局應(yīng)當(dāng)盡可能簡(jiǎn)單,以滿(mǎn)足產(chǎn)品對(duì)適應(yīng)性的要求,而且要在界面布局合理情況下保持美觀(guān)。
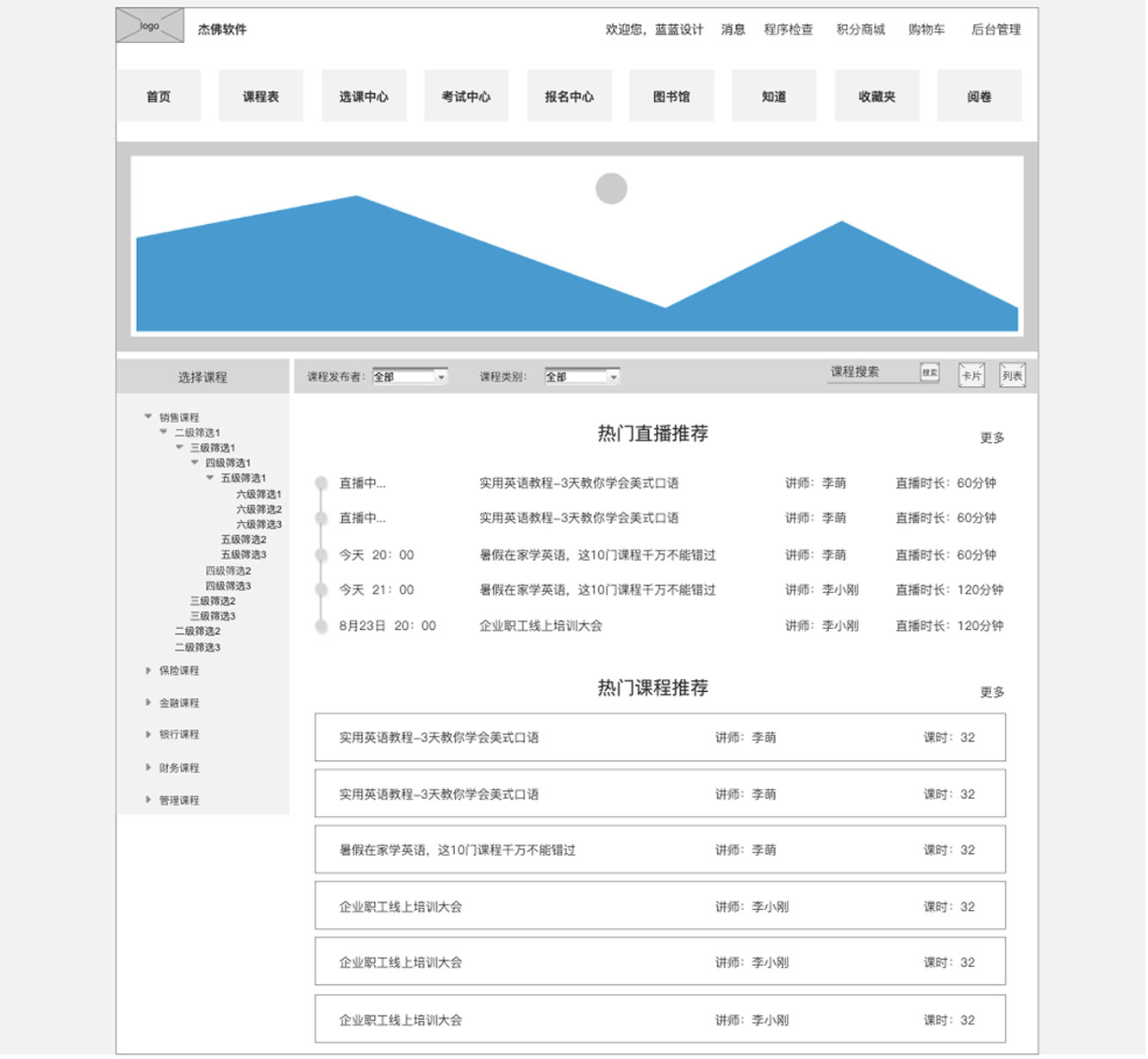
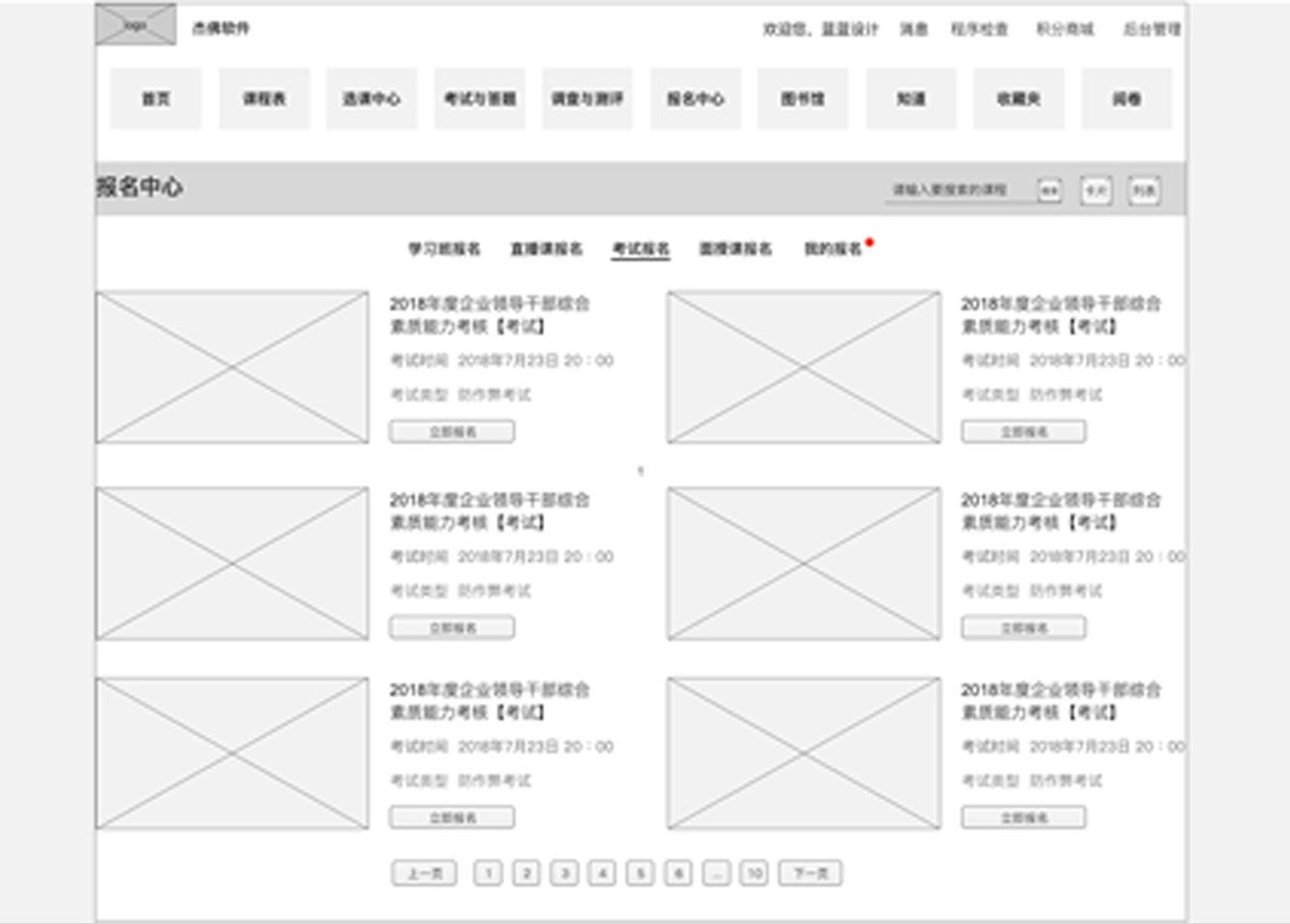
在各模塊功能都確定情況下,繪制頁(yè)面布局草圖,經(jīng)過(guò)反復(fù)修改,客戶(hù)認(rèn)為第二種布局及交互方式符合客戶(hù)預(yù)期,同時(shí)在對(duì)使用現(xiàn)版本客戶(hù)的可用性測(cè)試中,這一版本草圖可接受度最高。

第一個(gè)版本

第二種版本(客戶(hù)選定)

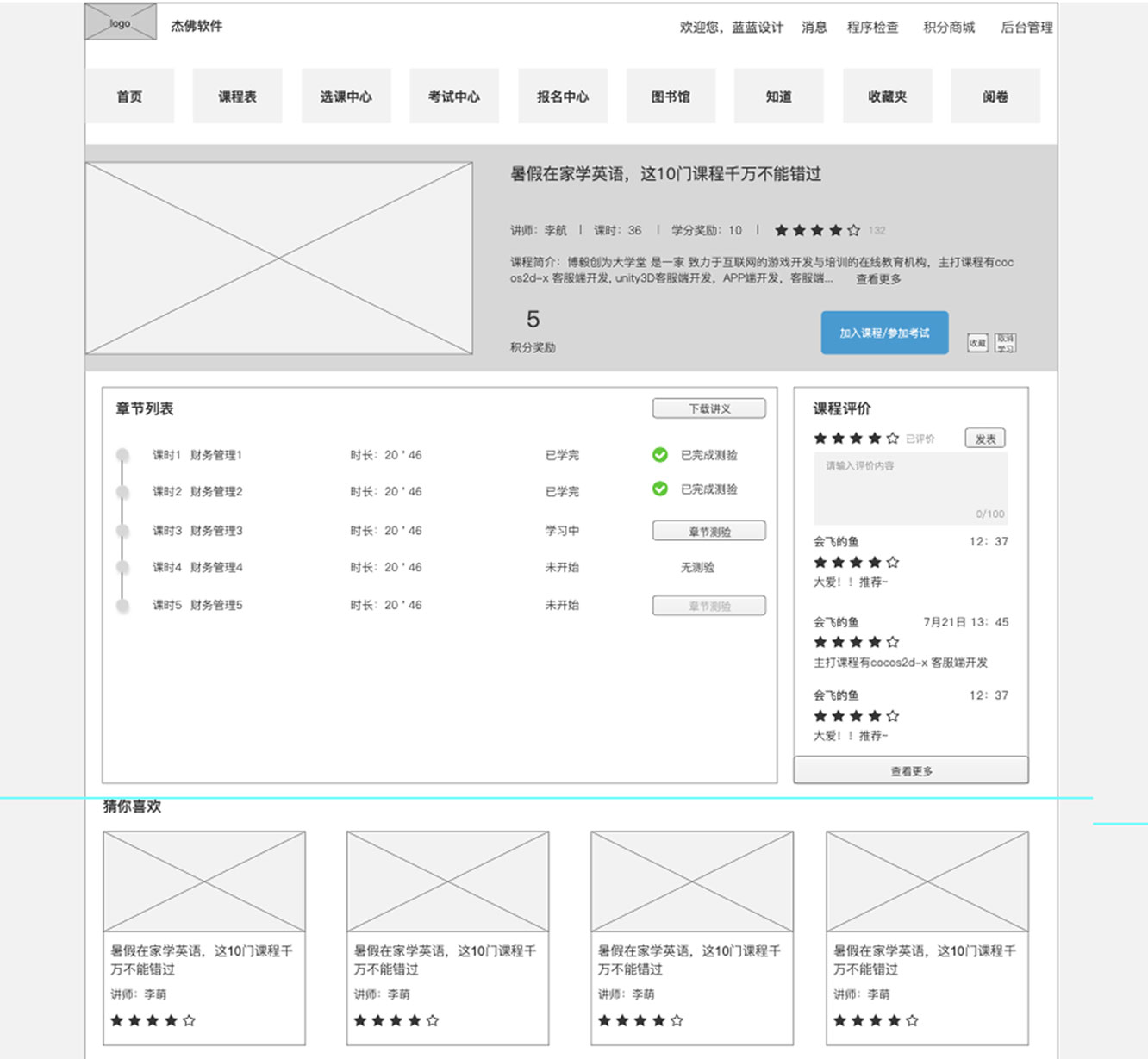
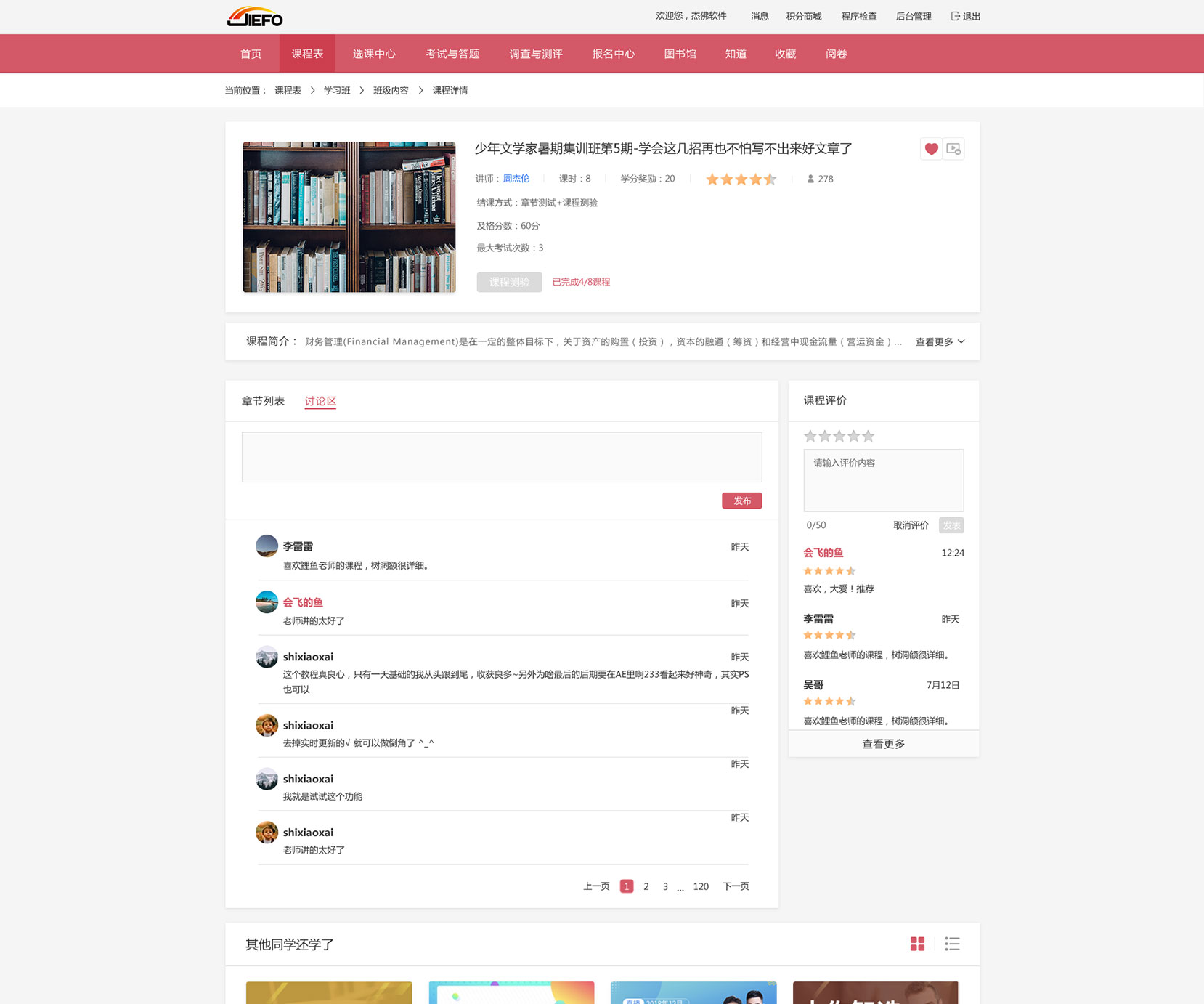
課程詳情展示

選課中心展示

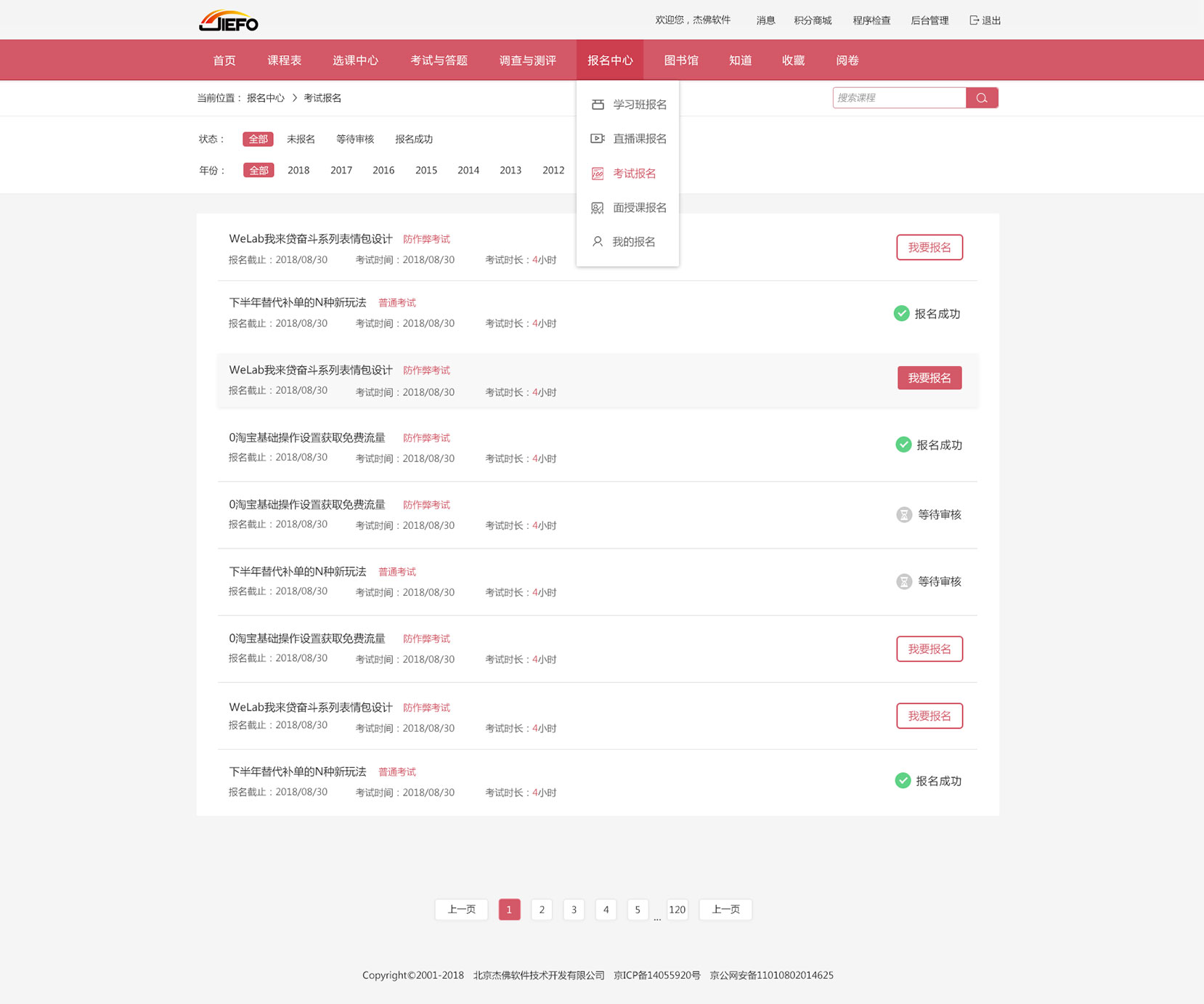
報(bào)名中心展示

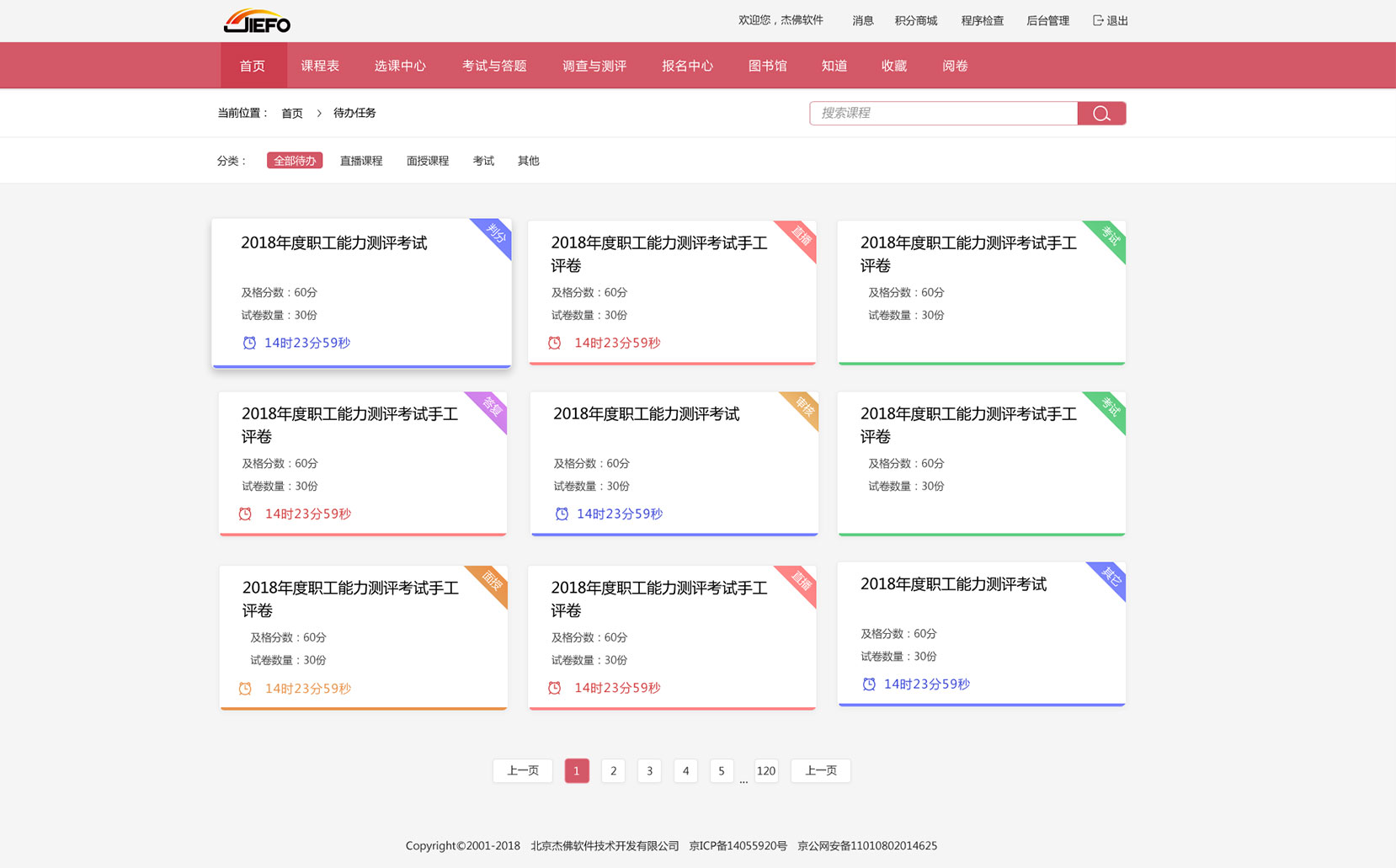
板塊展示

項(xiàng)目初期,通過(guò)對(duì)客戶(hù)的簡(jiǎn)單溝通和對(duì)需求文檔的研討分析,設(shè)計(jì)了四個(gè)不同風(fēng)格的方案。
在我們拿著提案去和客戶(hù)說(shuō)明的過(guò)程中,發(fā)現(xiàn)我們對(duì)產(chǎn)品并沒(méi)有理解透徹,客戶(hù)方的銷(xiāo)售、開(kāi)發(fā)、運(yùn)營(yíng)人員喜歡的每個(gè)方案也不同。經(jīng)過(guò)討論后,大家達(dá)成一致:
1 擴(kuò)展性高
(適合賣(mài)給各個(gè)公司培訓(xùn)使用)
2 現(xiàn)代,結(jié)合國(guó)際流行趨勢(shì)(三至五年之內(nèi)不改版也不落伍)
3 結(jié)合用戶(hù)使用場(chǎng)景和具體需求。
藍(lán)藍(lán)設(shè)計(jì)師重新梳理需求,先從了解線(xiàn)上教育行業(yè)的基本業(yè)務(wù)開(kāi)始,在客戶(hù)公司了解客戶(hù)現(xiàn)階段產(chǎn)品的操作邏輯,并且與使用該系統(tǒng)的客戶(hù)進(jìn)行交談,了解他們對(duì)現(xiàn)在產(chǎn)品的看法及槽點(diǎn)。
在了解了該系統(tǒng)目前存在的問(wèn)題之后,做了交互設(shè)計(jì)診斷,用將近2周時(shí)間重新設(shè)計(jì)了頁(yè)面的交互布局及視覺(jué)效果。




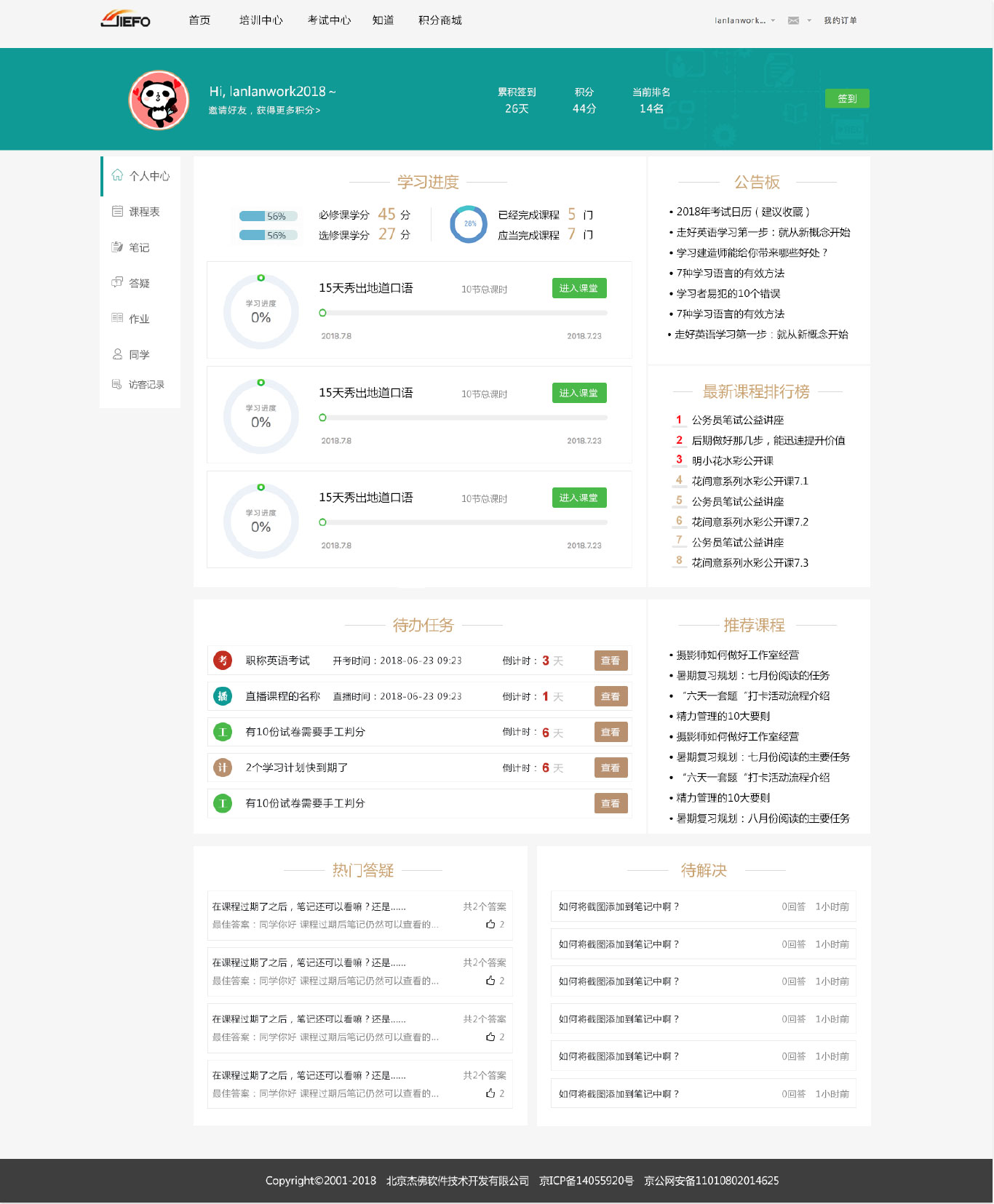
在產(chǎn)品邏輯和頁(yè)面布局確認(rèn)之后,開(kāi)始對(duì)界面進(jìn)行視覺(jué)設(shè)計(jì)。
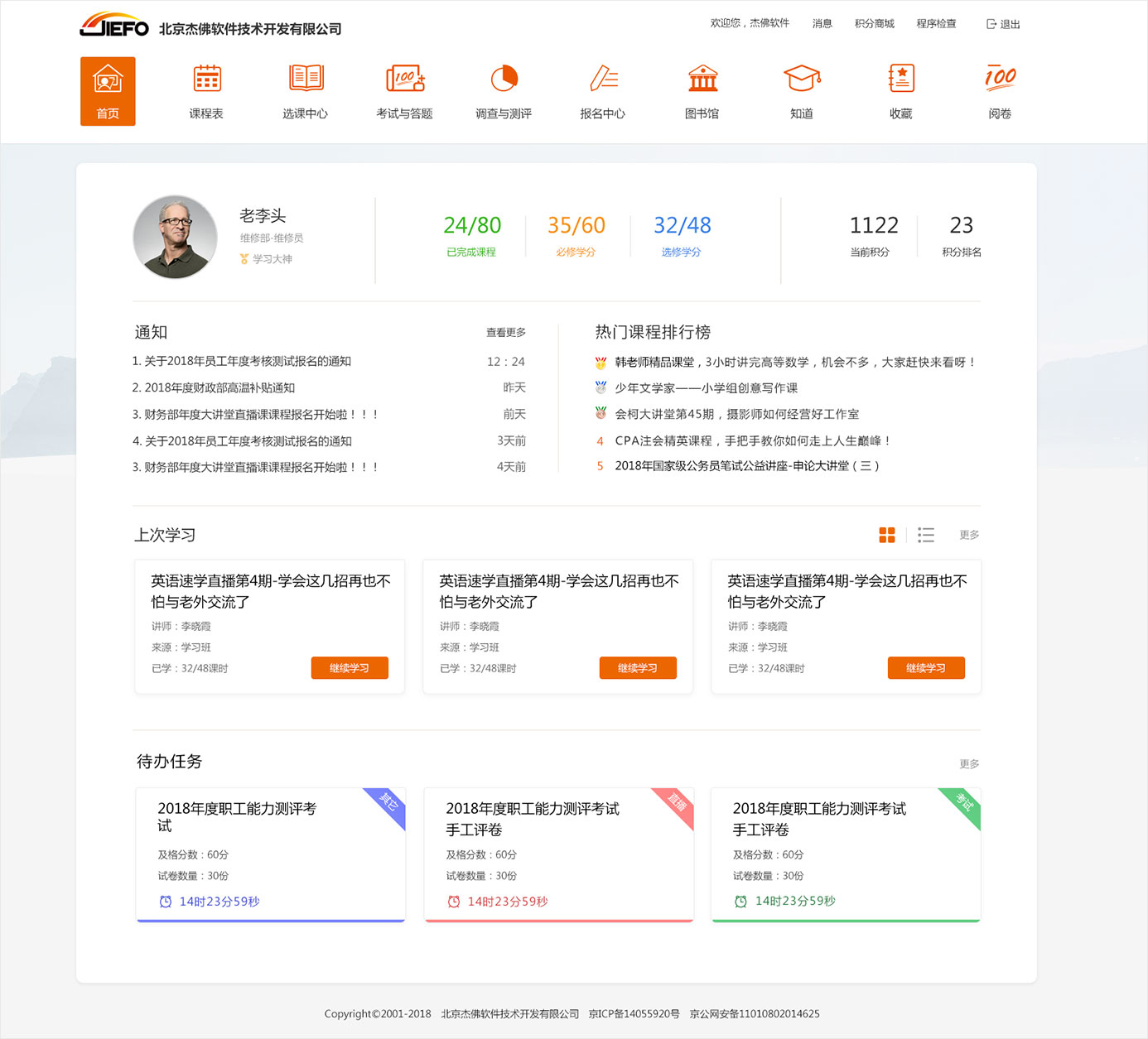
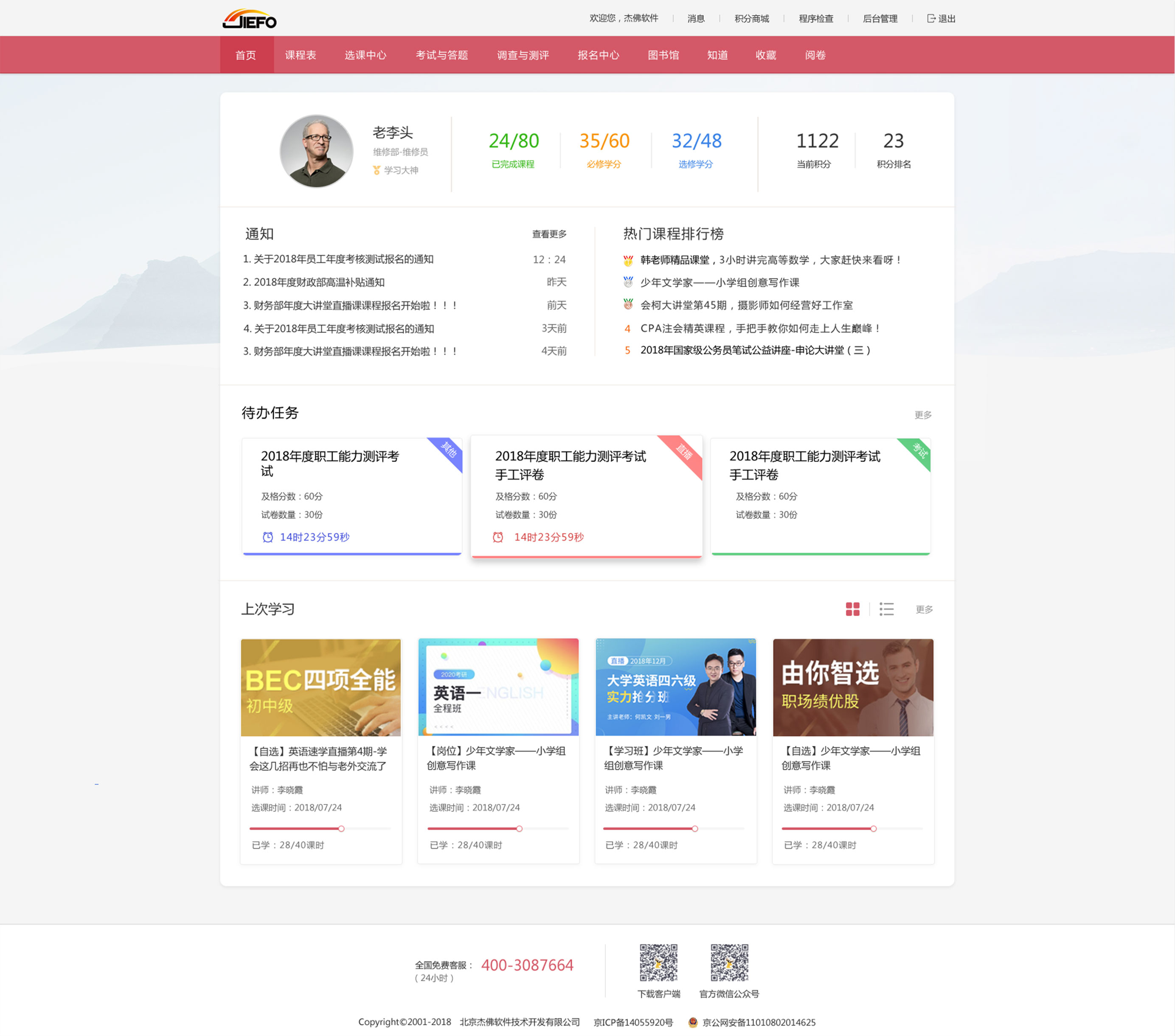
界面采用紅色為主色調(diào),紅色寓意著激情與活力,采用紅色作為主色調(diào)能夠激發(fā)用戶(hù)學(xué)習(xí)樂(lè)趣。
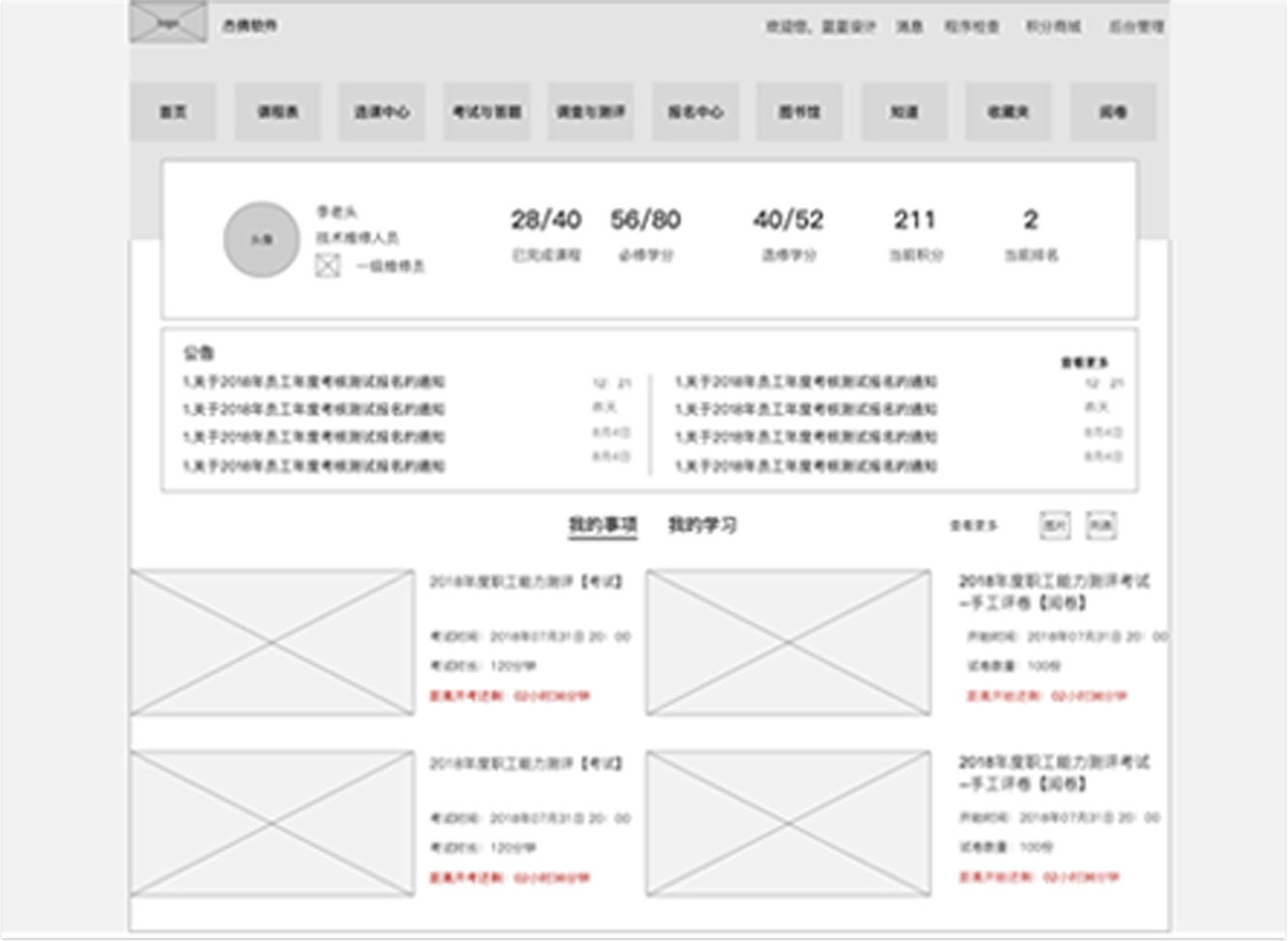
方案采取卡片式+大標(biāo)題的布局,這樣布局好處是界面美觀(guān)簡(jiǎn)介,同時(shí)界面功能區(qū)分明顯。
將學(xué)習(xí)情況與積分情況放在一起可視化展示,即顯得頁(yè)面美觀(guān)整潔。
增加了簽到獎(jiǎng)勵(lì)功能,可激勵(lì)客戶(hù)每日登錄平臺(tái)學(xué)習(xí),增加用戶(hù)粘性。
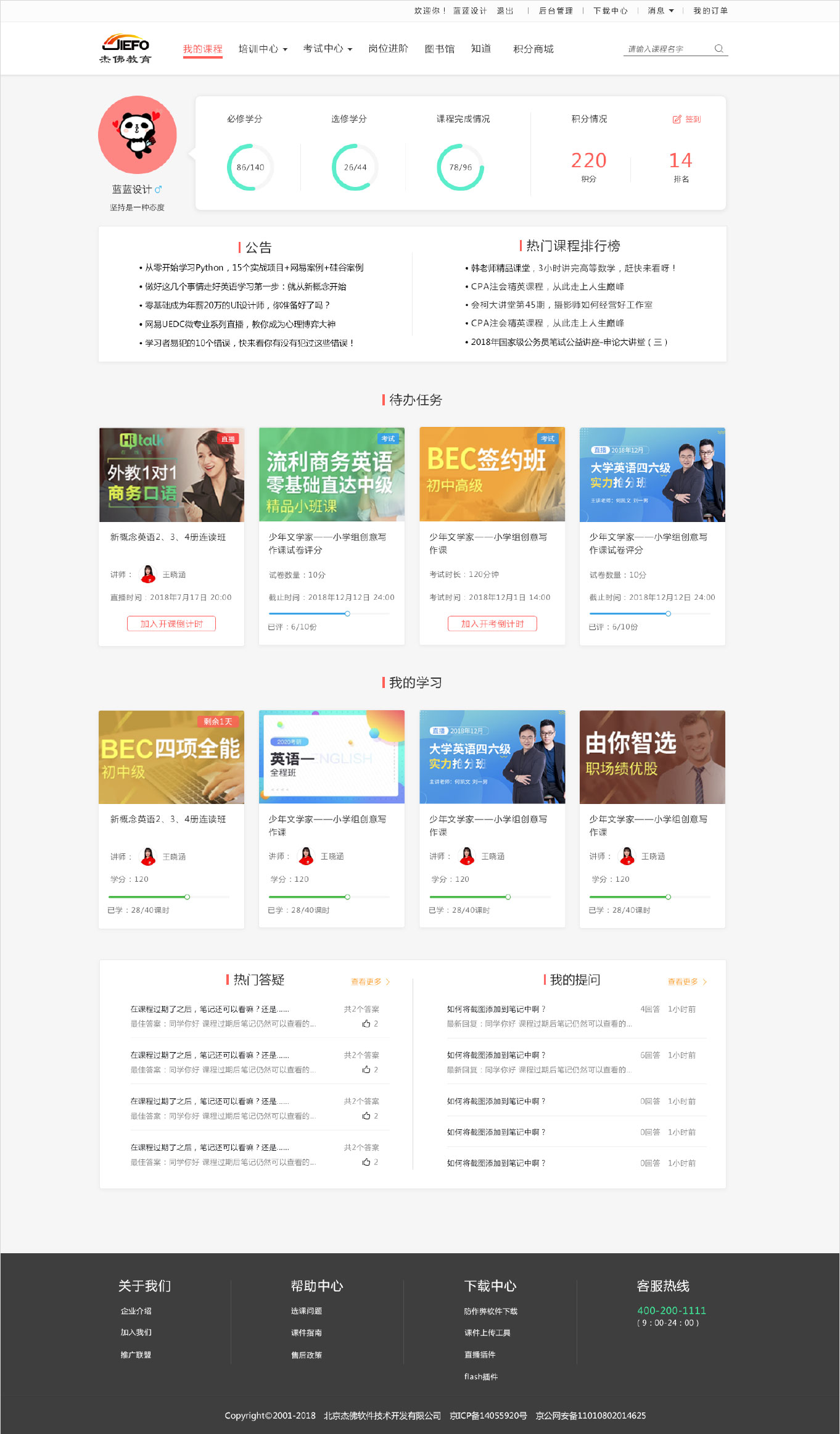
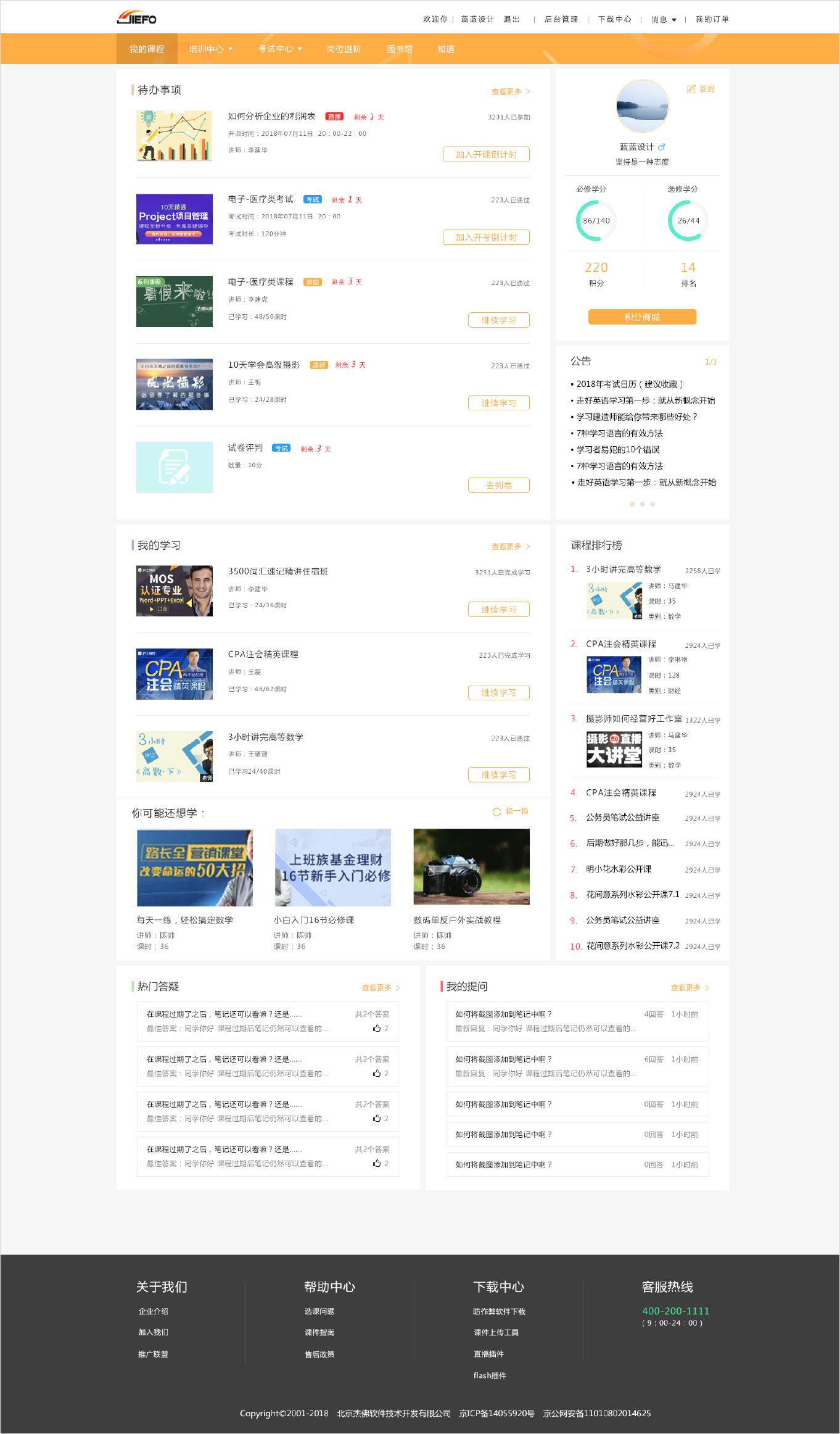
由于本系統(tǒng)一般架設(shè)在各企業(yè)本地服務(wù)區(qū)上使用,商業(yè)化運(yùn)作較少,考慮到企業(yè)日常運(yùn)營(yíng)維護(hù)問(wèn)題,前臺(tái)頁(yè)面大部分具有圖文模式和列表模式兩種顯示方式,這樣會(huì)使該系統(tǒng)能夠適應(yīng)更多的使用環(huán)境。





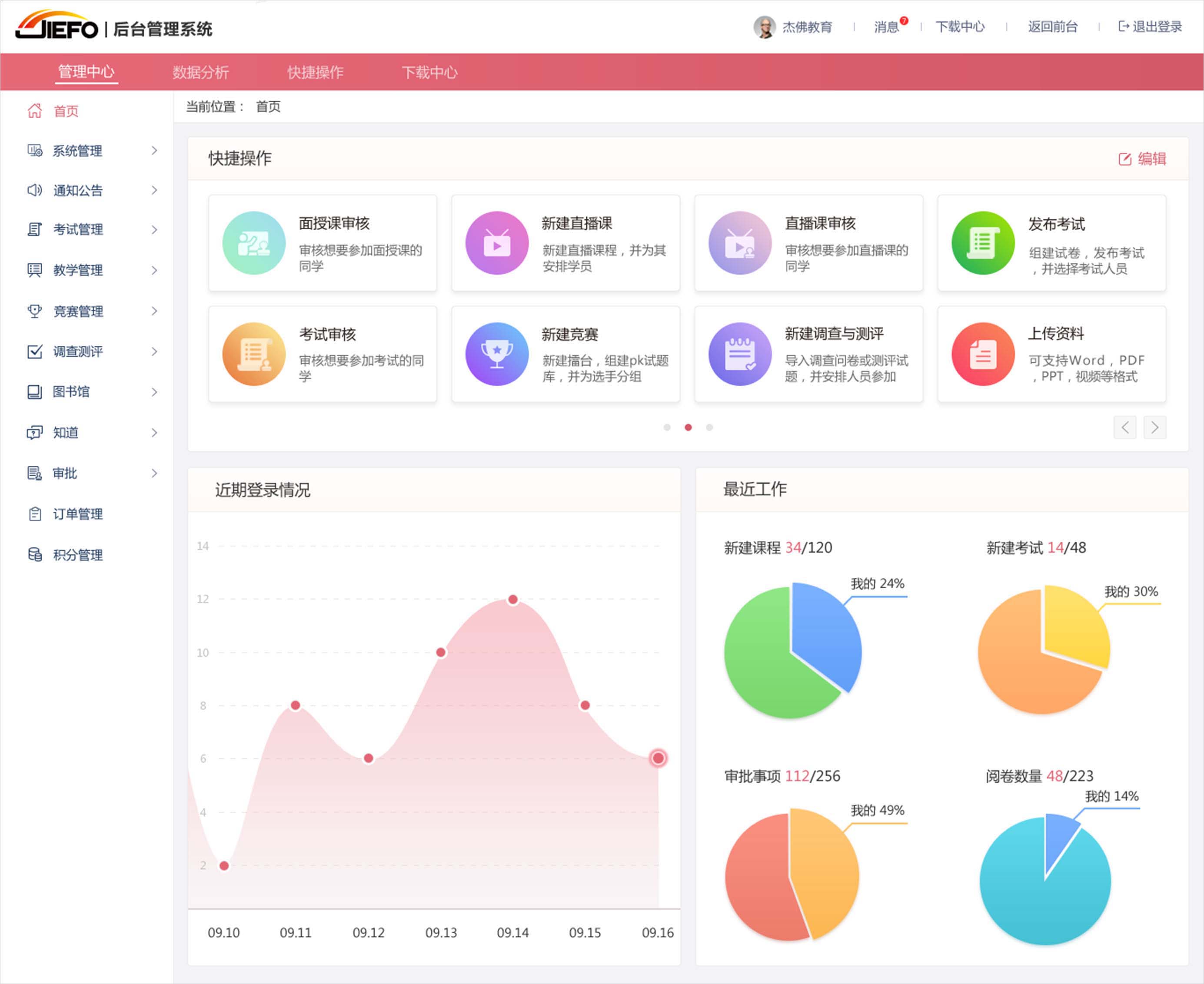
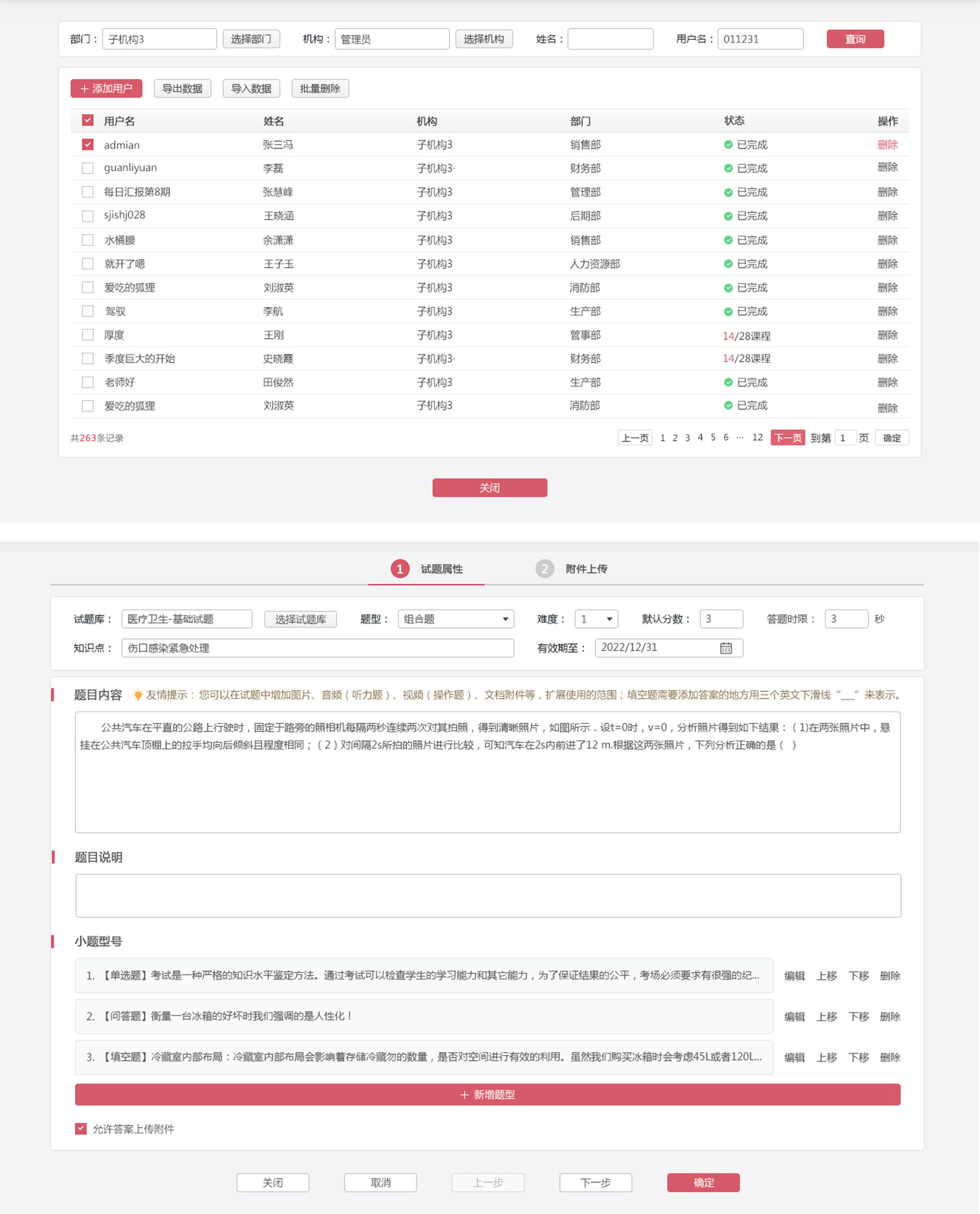
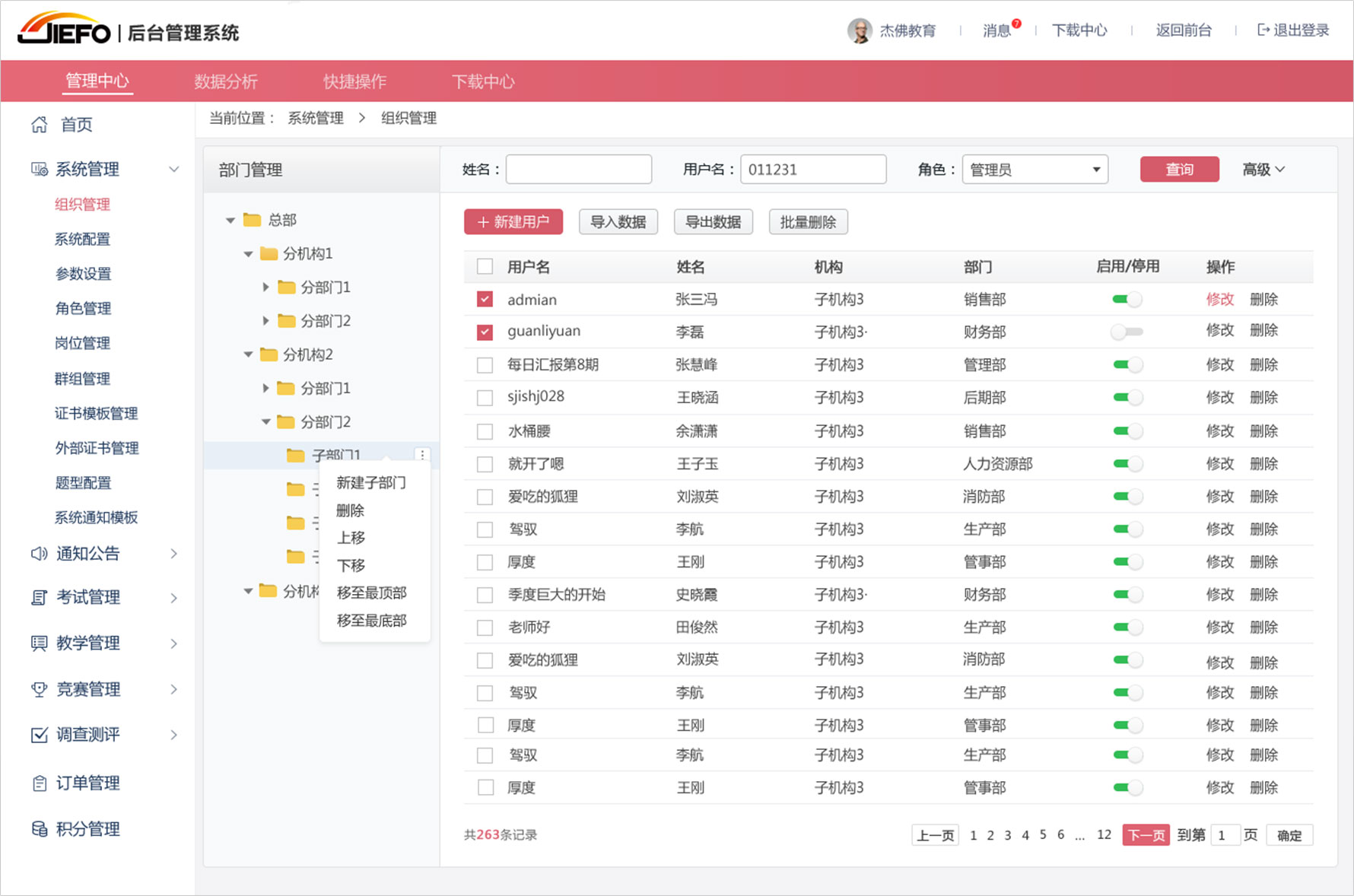
后臺(tái)功能除了管理、編輯前臺(tái)所有功能,對(duì)學(xué)員的數(shù)據(jù)進(jìn)行收集整理分析,還需要管理企業(yè)不同層級(jí)之間數(shù)據(jù)的管理與編輯;后臺(tái)的復(fù)雜程度并不比前臺(tái)低,而且由于一個(gè)頁(yè)面需要承載2至3個(gè)不同維度的管理,篩選功能,對(duì)頁(yè)面布局及交互設(shè)計(jì)的要求很高。
在前臺(tái)設(shè)計(jì)完成之后,我們又去客戶(hù)公司對(duì)后臺(tái)的功能及布進(jìn)行了溝通,確定了基本的設(shè)計(jì)目標(biāo)和方向。
后臺(tái)一級(jí)頁(yè)面采用全屏設(shè)計(jì),已尺寸1366*768px為基礎(chǔ),支持自適應(yīng)。
這樣做可以將將內(nèi)容最大化展現(xiàn)出來(lái),增加頁(yè)面利用率,減少其他不必要元素的干擾,使用戶(hù)保持專(zhuān)注。界面導(dǎo)航采用頂部導(dǎo)航+左側(cè)導(dǎo)航的方式,頂部導(dǎo)航層級(jí)高于左側(cè)導(dǎo)航層級(jí)。
由于頁(yè)面功能之間差異較大,而且涉及到權(quán)限分配問(wèn)題,將彼此聯(lián)系較弱,且不受權(quán)限約束的功能置于頂部導(dǎo)航,更大程度保持界面統(tǒng)一性,同時(shí)也減少開(kāi)發(fā)工作量。
此外,由于同一頁(yè)面需要承載多個(gè)樹(shù)形結(jié)構(gòu),為了減輕服務(wù)器壓力,同一頁(yè)面最多保留一個(gè)樹(shù)形結(jié)構(gòu),其余結(jié)構(gòu)根據(jù)使用評(píng)率進(jìn)行隱藏,點(diǎn)擊按鈕后調(diào)出彈窗進(jìn)行選擇。
配色方面,為了與前臺(tái)保持保持一致,后臺(tái)頁(yè)面主色調(diào)也為紅色。
后臺(tái)界面共設(shè)計(jì)和前端切圖不到200頁(yè)。





知識(shí)產(chǎn)權(quán)出版社原創(chuàng)認(rèn)證保護(hù)平臺(tái)網(wǎng)站設(shè)計(jì)
中國(guó)電子長(zhǎng)沙智能制造大數(shù)據(jù)平臺(tái)網(wǎng)站設(shè)計(jì)