提升用戶體驗
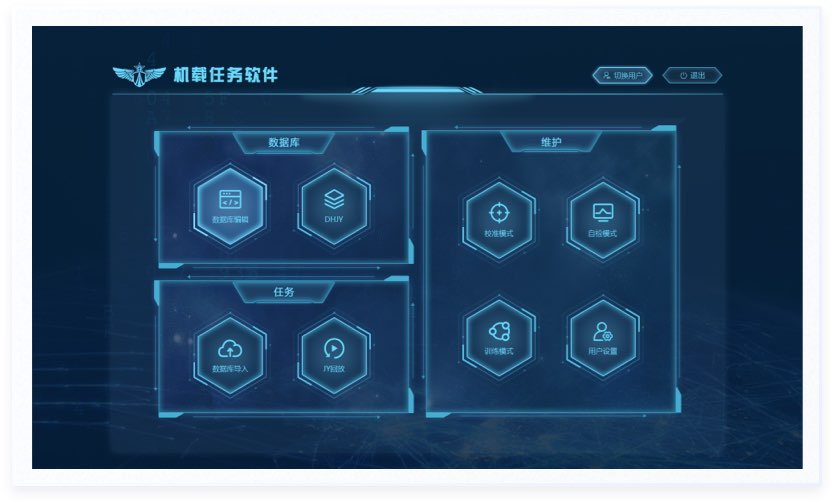
將功能入口按照功能相關性劃分為三個板塊,能夠優化用戶的瀏覽和交互體驗。可以引導用戶的視線,突出重要信息,減少用戶的認知負擔。同時,還能夠提高用戶的操作效率,降低錯誤率,從而提升整體的用戶滿意度。;
提高信息組織性
有助于將復雜的信息內容分解為更小、更易于管理的部分。這樣做可以提高信息的組織性和邏輯性,使用戶能夠更輕松地理解和吸收信息。能夠確保信息的層次結構清晰,便于用戶按照需求快速找到所需內容。;
交互設計 | UI設計


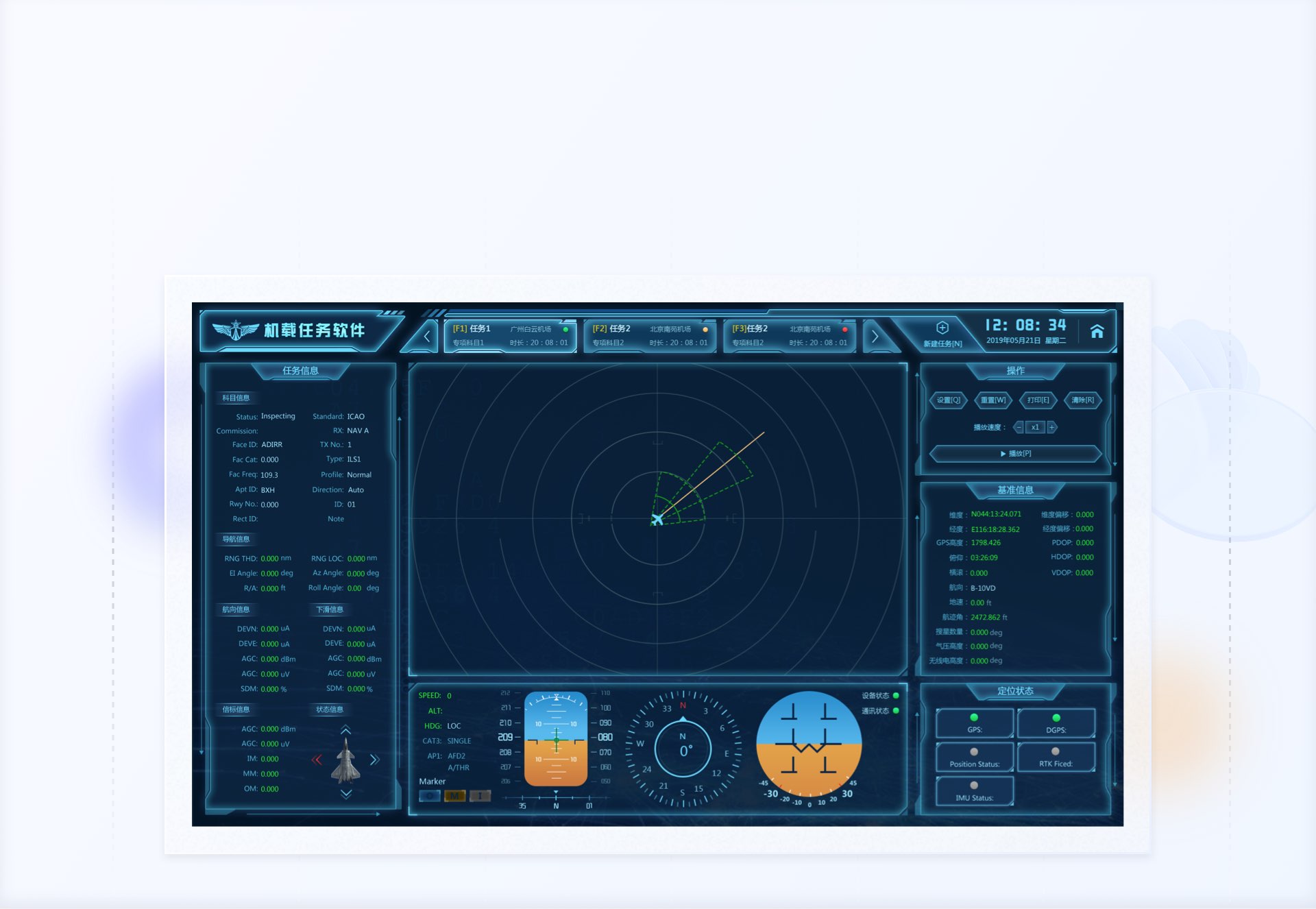
視覺方面使用大屏常用的深色背景,主色采用藍色配色,通過整體排版,元素的設計,來凸顯科技感。頁面布局方面,采用模塊化布局,便于區分信息類別;扁平化的視覺元素+框式設計,最大程度地減少頁面元素的干擾,提升頁面內容承載量。

重塑頁面功能入口

提升用戶體驗
將功能入口按照功能相關性劃分為三個板塊,能夠優化用戶的瀏覽和交互體驗。可以引導用戶的視線,突出重要信息,減少用戶的認知負擔。同時,還能夠提高用戶的操作效率,降低錯誤率,從而提升整體的用戶滿意度。;
提高信息組織性
有助于將復雜的信息內容分解為更小、更易于管理的部分。這樣做可以提高信息的組織性和邏輯性,使用戶能夠更輕松地理解和吸收信息。能夠確保信息的層次結構清晰,便于用戶按照需求快速找到所需內容。;
視覺與功能的完美結合
操作人員在觀看屏幕數據時難免需要面對很多冗余的數據,如何讓用戶在眾多數據中迅速找到當前工作中最需要的數據、迅速鎖定焦點、提高工作效率,是我們設計師所要思考解決的問題。;

通過圖文結合,大小對比,虛實對比等視覺表現手法讓界面信息主次分明,焦點突出,比例協調,滿足人眼閱讀習慣和業務數據的展示需求。;



方案一
有助于將登錄內容置于視覺中心,使用戶的目光自然而然地聚焦于該區域。這種布局方式能夠突出登錄框的重要性,引導用戶快速定位到登錄功能,提高用戶操作的準確性和效率。;

方案二
通過將圖片置于左側,利用視覺層次和對比來增強頁面的吸引力。圖片往往能夠迅速抓住用戶的注意力,而居右的登錄內容則作為焦點信息的補充,兩者相輔相成,共同構建出富有吸引力的頁面布局。;